1.安装element-ui模块框架,优化后台页面
element-ui可以使用vue-cli脚手架直接安装,且vue中的初始页面组件用的就是element-ui框架class名,应该是vue官方推荐的。
我们开始以admin为例,因为一个动态网站的制作先以后台为始,将我们想要呈现的内容做好上传接口,后续前台开发时直接连接到后台数据会很方便看效果。
终端输入:
```
cd admin //进入admin端
```
```
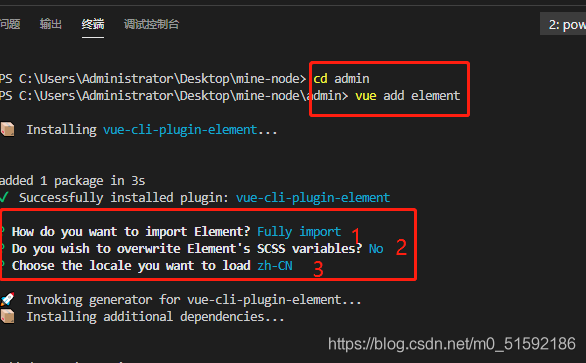
vue add element
```
安装过程完全默认回车,我在第二步选了个Y出现了npm错误,折腾了一上午。

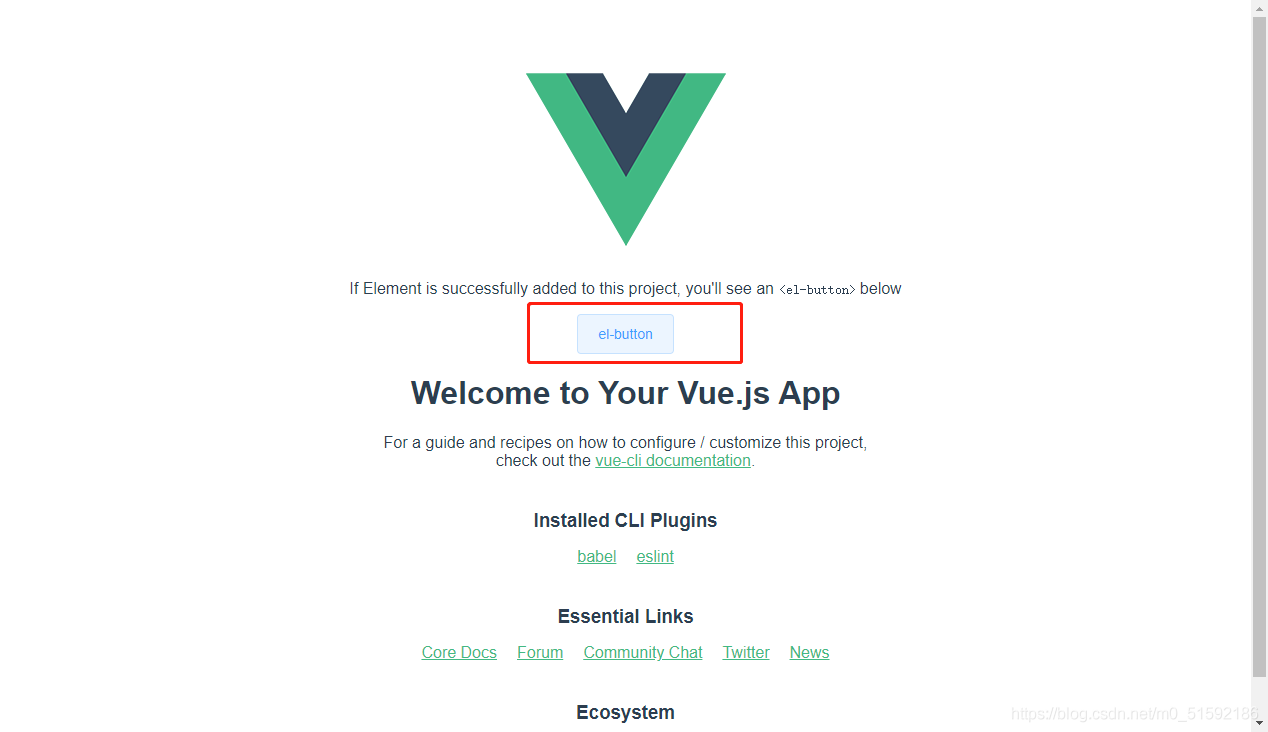
此时进入网页,页面的vue已出现element-ui样式的按钮。

2.安装路由模块
现在的页面是无法进行跳转的,所以我们需要加入路由。
终端输入:
```
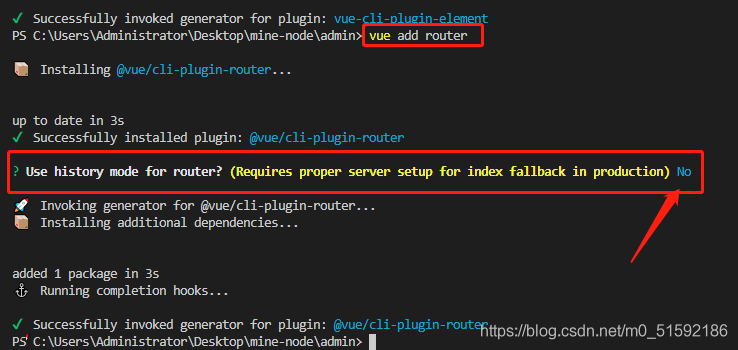
vue add router
```
在第二项“是否使用hostory mode”时我们选择no,就像thinkphp路由时有强制路由和普通路由一样,现在我们用不到这个东西,暂时不安装,今后项目需要使用时只要改动路由文件加一句话即可,大家自行百度。其它默认。

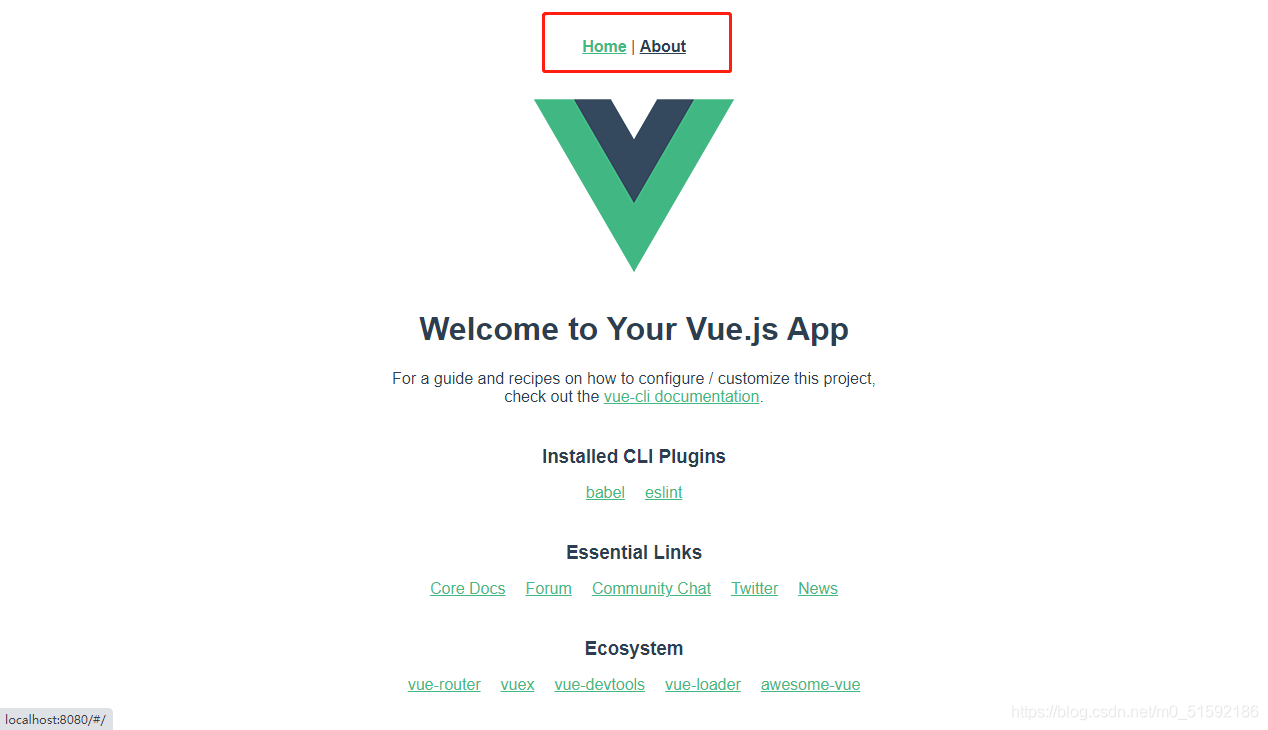
此时页面又自动改动了一下,出现了路由切换。

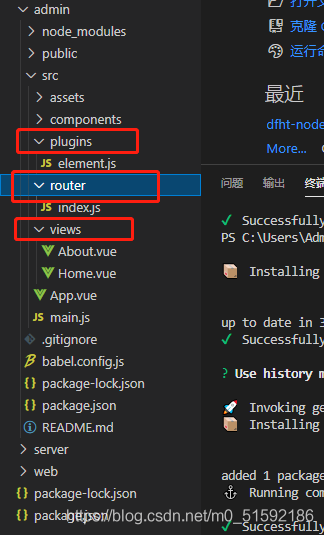
此时我们观察安装模块后,项目中出现的变化。分别是element,router,和router生成的view页面。

3.使用element-ui
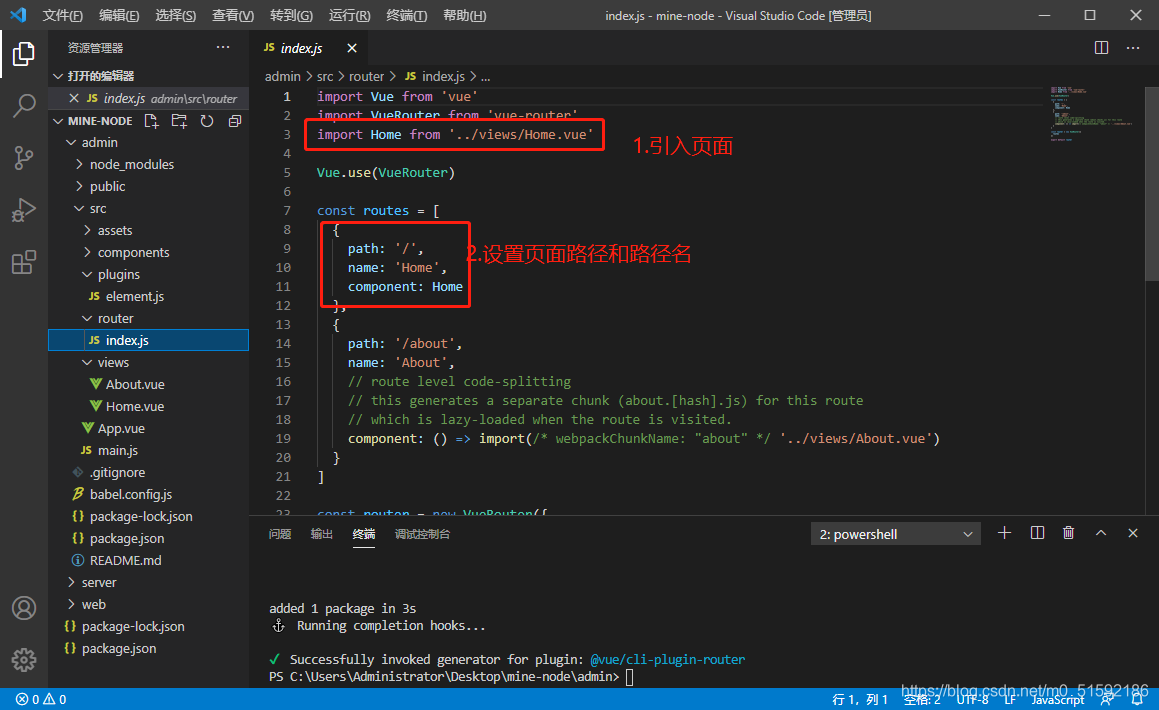
设置路由分为两步:
1,引入创建的vue页面。2,设置页面的路径和路径名称。

此时我们对原路径进行改动,加入一个新的页面Main.vue作为主页面。
router的index.js设置:
```
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Main from '../views/Main.vue' //引入新的页面
Vue.use(VueRouter)
const routes = [
{
path: '/', //路径为首页
name: 'Main', //路径名
component: Main //上方的Main作为这个路径到达的页面
},
]
const router = new VueRouter({
routes
})
export default router
```
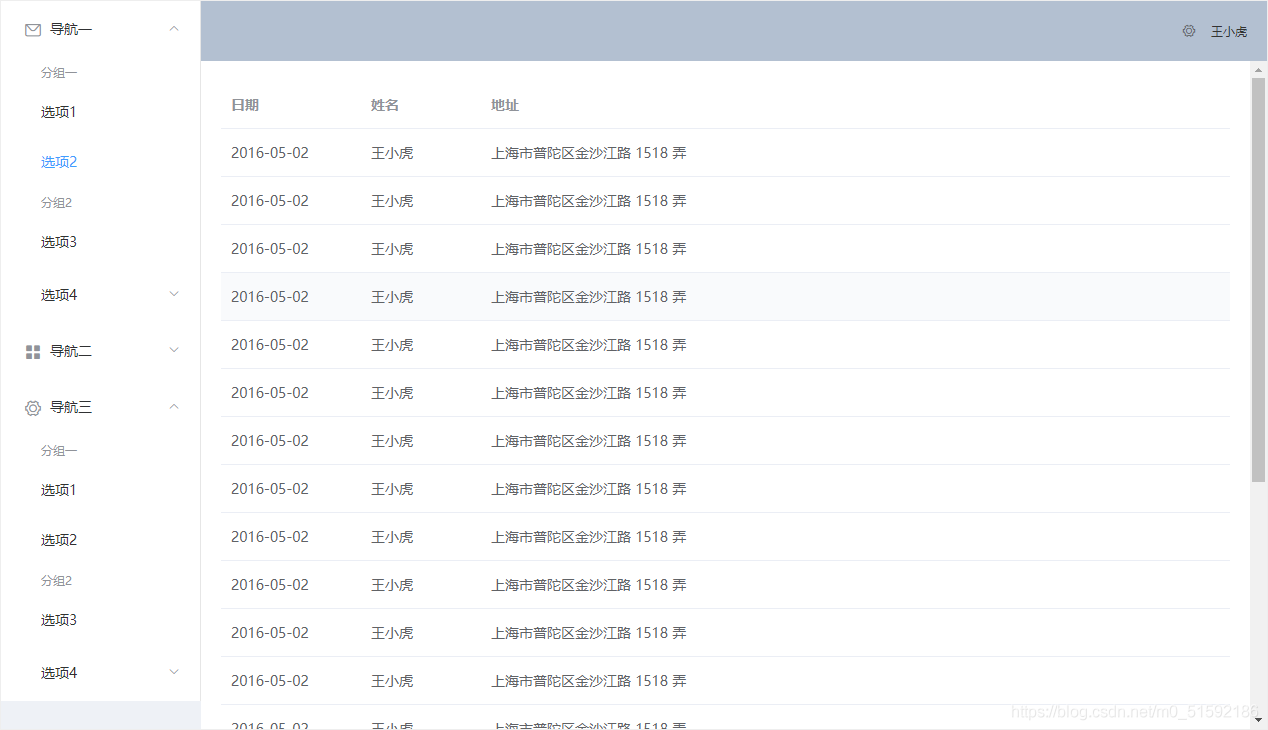
创建Main.vue文件,到element官网找到一段好看的组件代码,稍加改动,注意vue文件中html部分要放在template标签中。
```
// Main.vue
<template>
<el-container style="height: 100vh; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
};
</script>
```
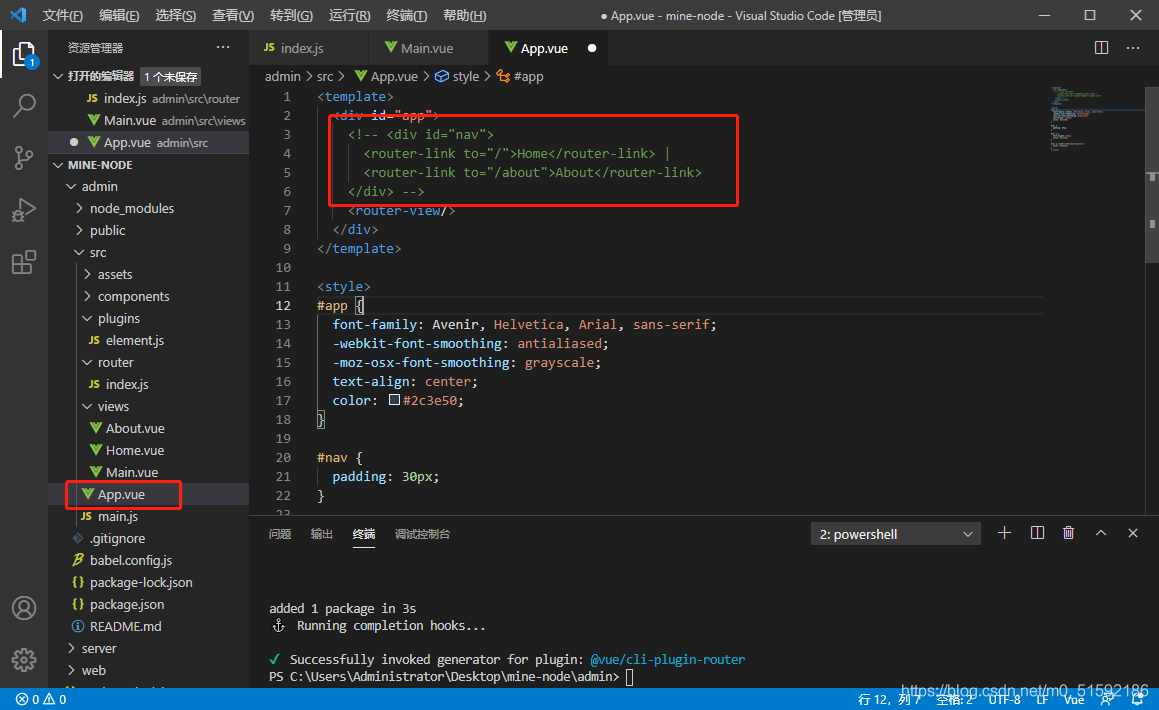
在App.vue主文件中把自带跳转的导航条去掉,并且将下方自带css去掉,设置margin,padding为0。
```
//App.vue
<template>
<div id="app">
<!-- <div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div> -->
<router-view/>
</div>
</template>
<style>
*{
margin: 0px;
padding: 0px;
}
</style>
```

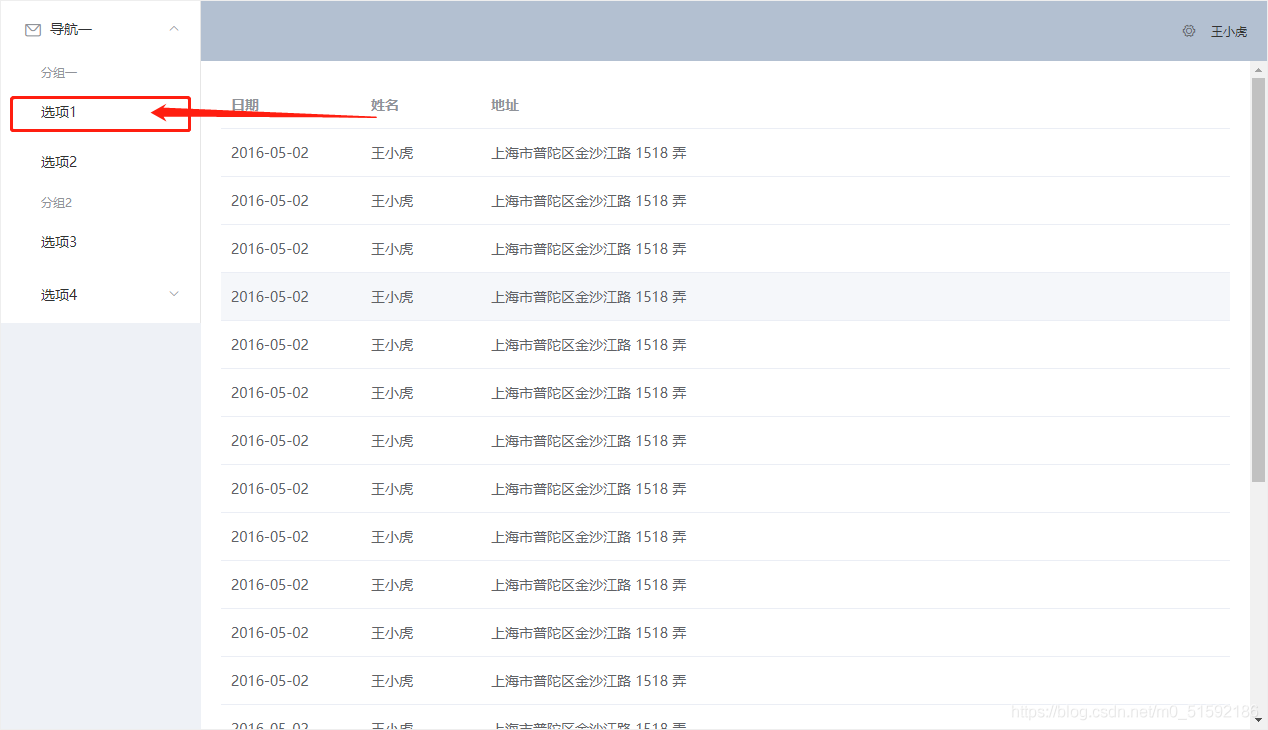
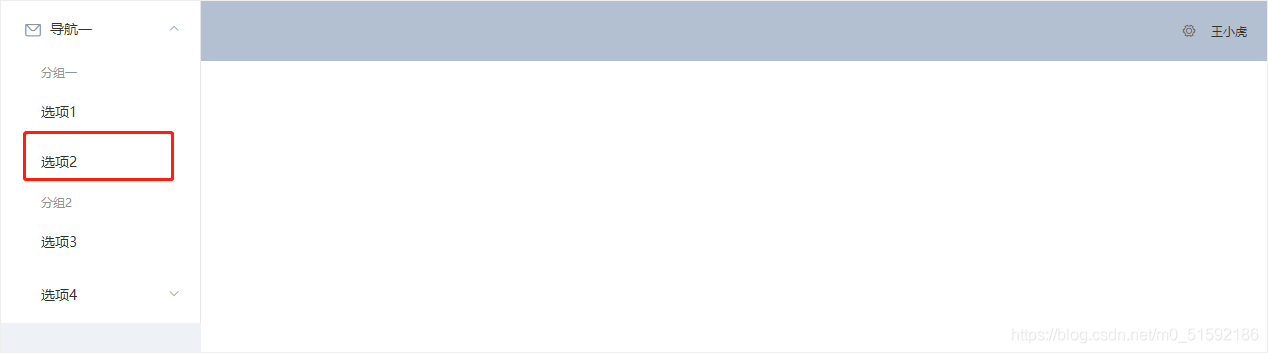
最终效果:

4.使用路由
根据App.vue默认生成的路由跳转可以看到路由的方式可以是:
```
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
```
但是现在我们使用了menu组件,故要在Main.vue刚刚复制的组件中针对此格式加入路由。
```
// 在menu组件中写入router,找到路由主体
<el-menu router :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
// 在需要路由的item标签中写入路由路径
<el-menu-item index="/home">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
```
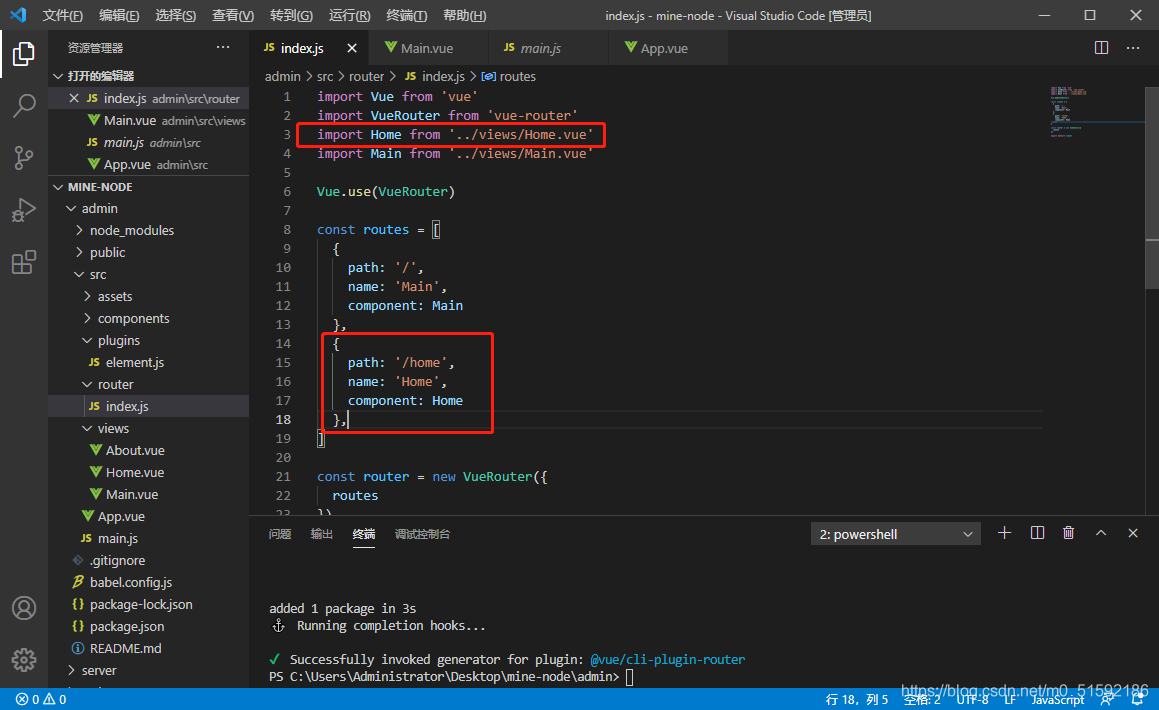
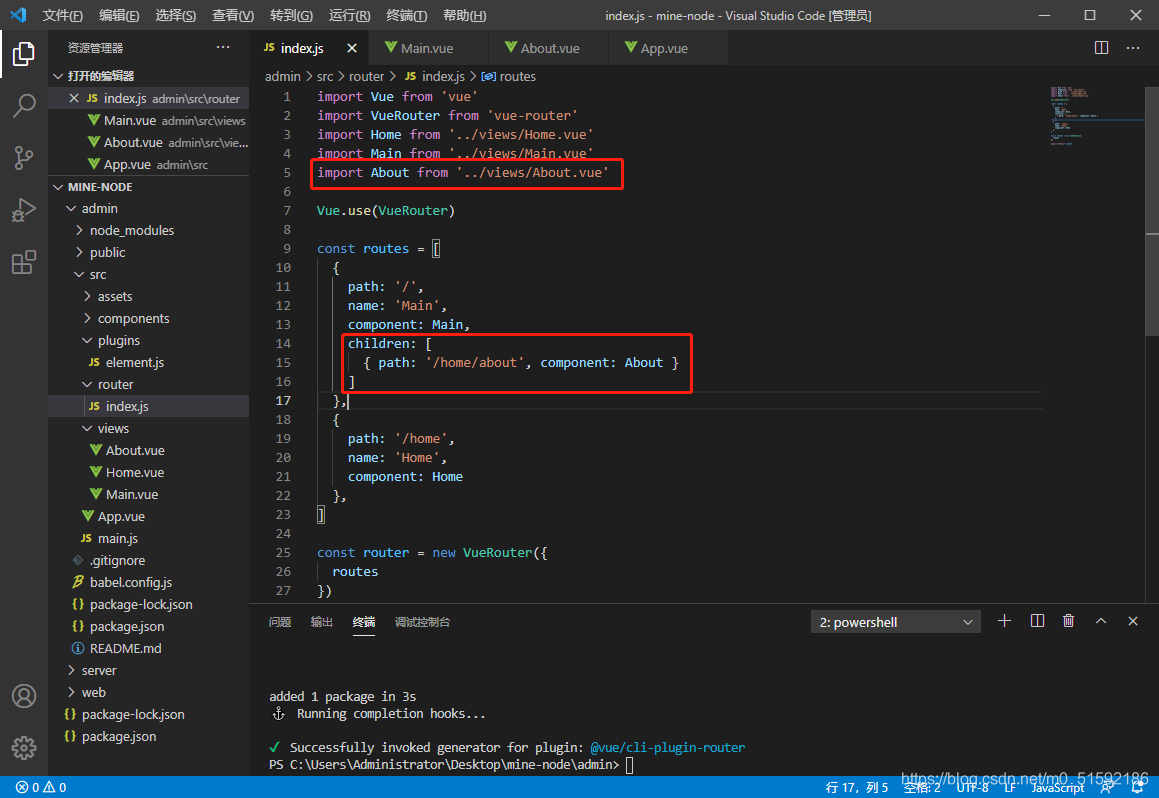
同时在router的index.js文件中加入路由的信息和路径:

保存后我们点击加入了路由路径的item按钮,就可以进行跳转页面了。

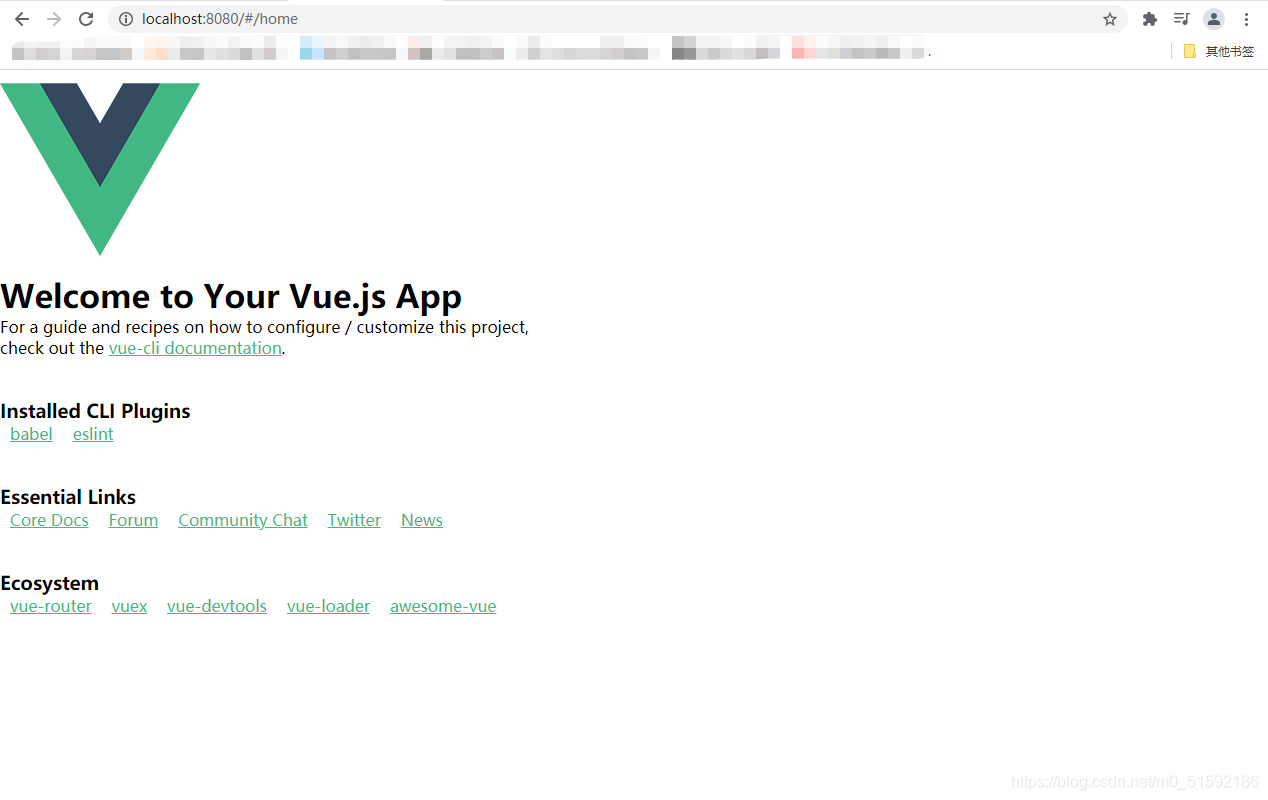
跳转:

5.设置子路由
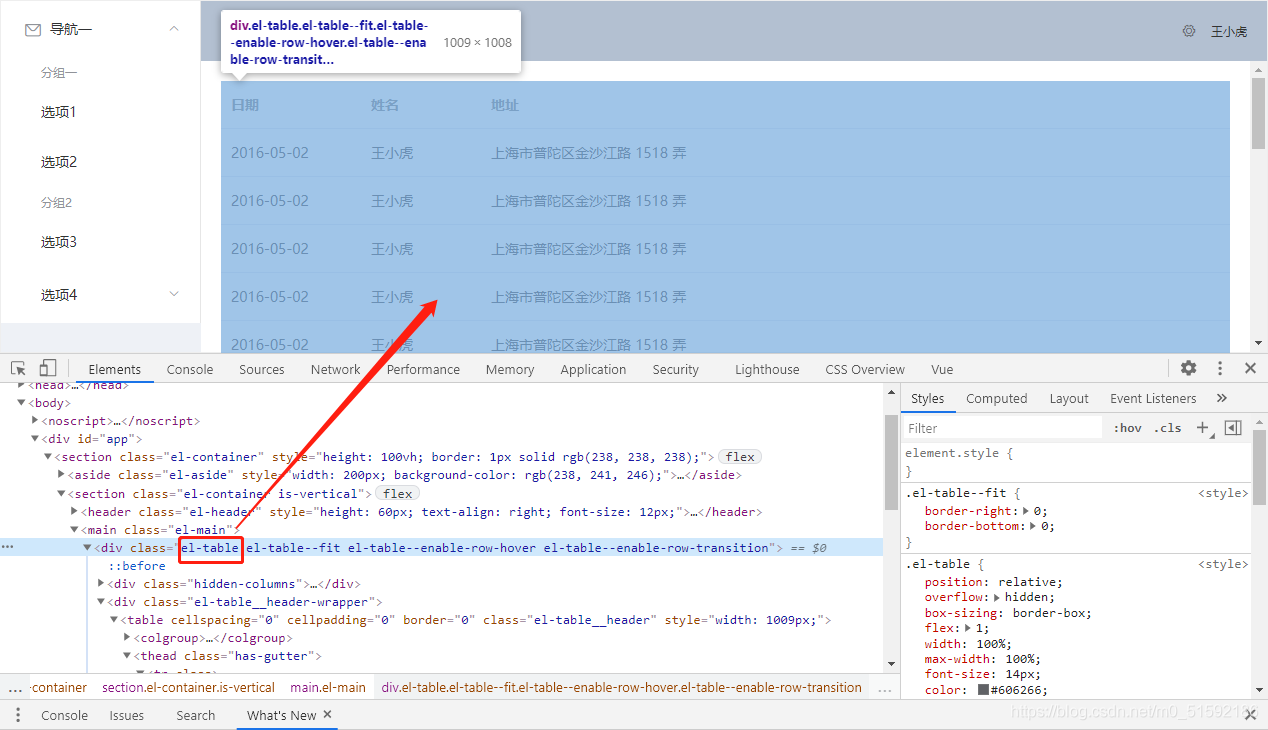
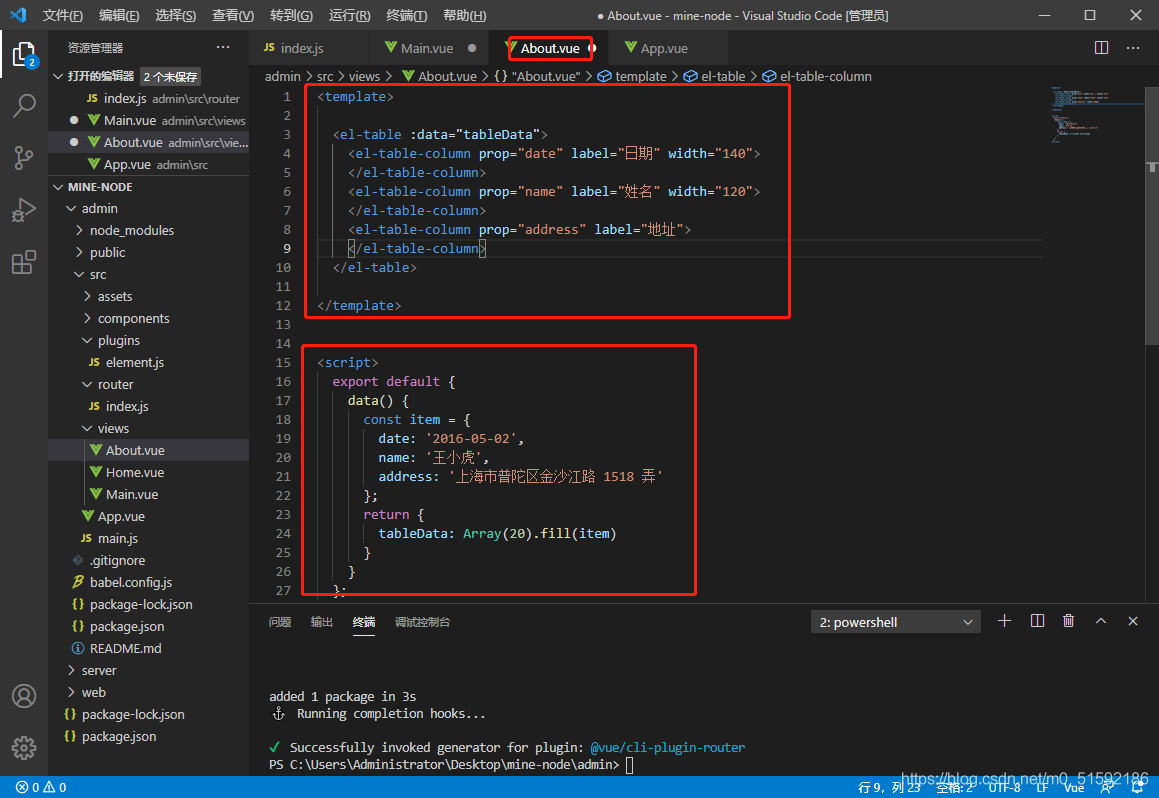
找到右侧table固定数据,将此处改为一个路由容器,将里边的内容剪切到另一个文件,例如之前剩下的Home.vue文件中。

并且把script数据也拿过来。

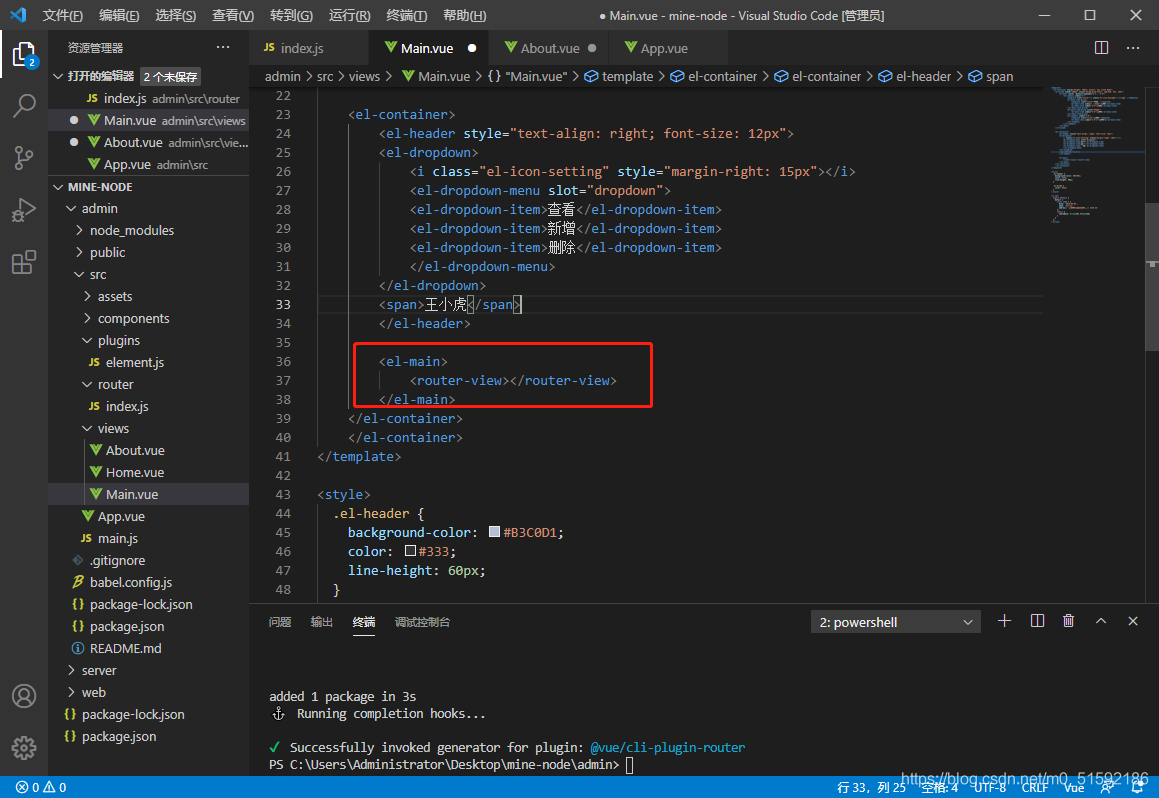
原el-main处加入路由容器:
```
<el-main>
<router-view></router-view>
</el-main>
```

最重要的部分,修改router中index.js的路由,加入子路由children,参数同样为路径和引入组件信息:

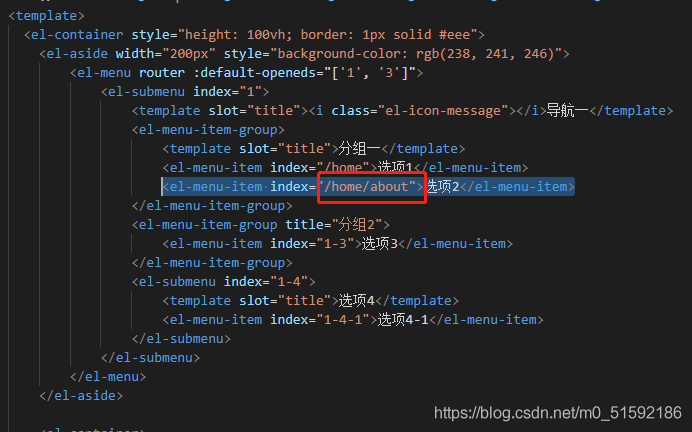
这时,我们把路径放在选项2的item中:

保存,点击选项2测试跳转是否成功:


我这没问题,如果大家有问题评论区留言。
相信大家已经发现,node服务器的开发中路由也不同于过去的常规后端开发去根据实际的文件路径进行路径查询,而是完全由我们自己设置的路由路径进行查询转入,就像给文件起名一样,不需要顾及文件的位置。大家一定对node开发有了进一步的了解。
只要学会了路由,就可以搭建我们的项目了,只要审美没问题,就可以搭建出一个漂亮的静态网站,现在大家可以根据自己的需求把后台的页面和路由做出来了。
要制作一个动态网站,后续还要有很多需要学习借鉴的东西。
下节我们针对mongodb数据库的数据绑定来进行下一步开发。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
