现在我们已经做出了分类的增删改查功能,并且将设计与开发作为一级分类,下面我们要为一级分类添加二级分类。如平面设计、3D设计为二级分类关联到设计分类中,将网站开发、小程序开发归属到开发分类中。
1.更改新建分类页面
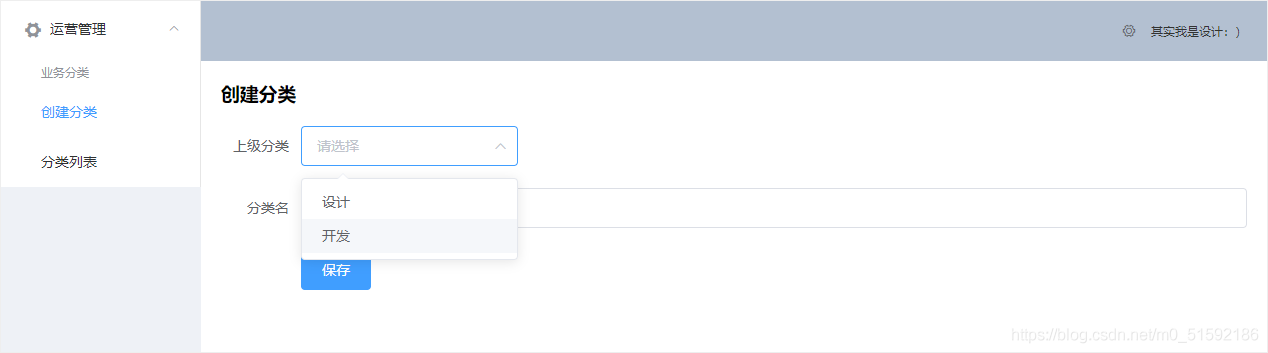
CategorySet.vue设置上级分类parent,位于分类名之上:
```
<el-form-item label="上级分类">
<el-select v-model="model.parent">
<!-- 使用select获取分类名name和该分类的id,后期如果修改分类名自动更新子分类的上级分类 -->
<!-- 其中label获取分类名,发送到数据库的值为该分类的id————以id为分类寻找依据 -->
<el-option v-for="item in parentOptions" :key="item._id" :label="item.name" :value="item._id"></el-option>
</el-select>
</el-form-item>
```
2.使用查询接口
下方js使用categories查询分类接口获取分类信息,将获取到的数据传入分类数据parentOptions中:
```
async fetchParentOptions(){
const res = await this.$http.get('categories')
this.parentOptions = res.data
}
```
此时页面已接收到分类信息,并可以显示分类名了。

3.改动分类模型
接口使用模型上传,所以接收到的数据不变,无需改动。但要想接收到上级分类的数据,我们需要在模型中添加字段和类型。
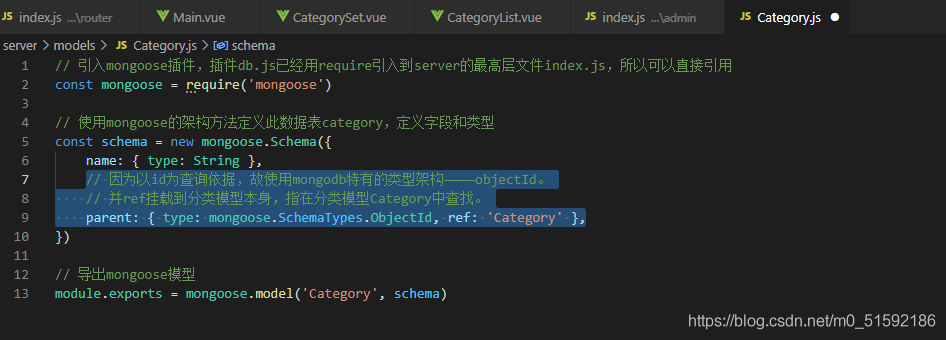
在server/model/Category.js中找到分类模型,对分类模型进行改动:

```
parent: { type: mongoose.SchemaTypes.ObjectId, ref: 'Category' },
```
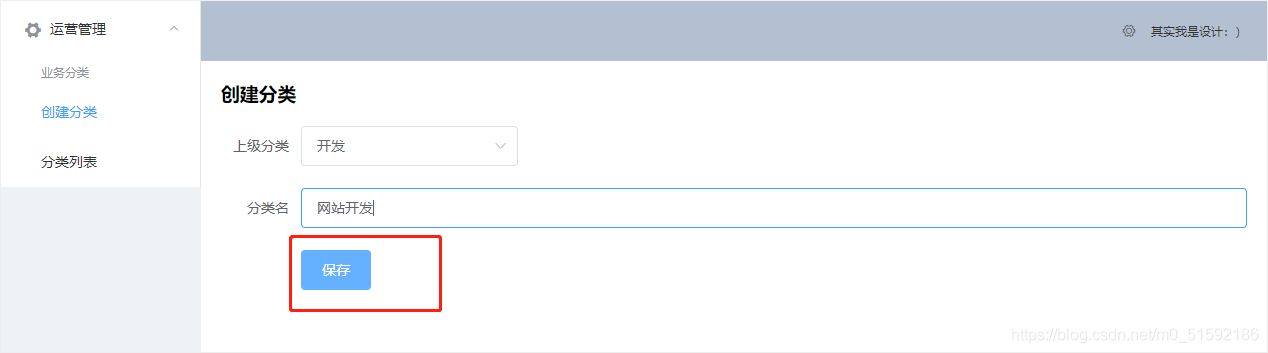
这样就可以了,测试一下:


成功,下一步在分类列表中把上级分类展示出来。
4.更改分类列表页面


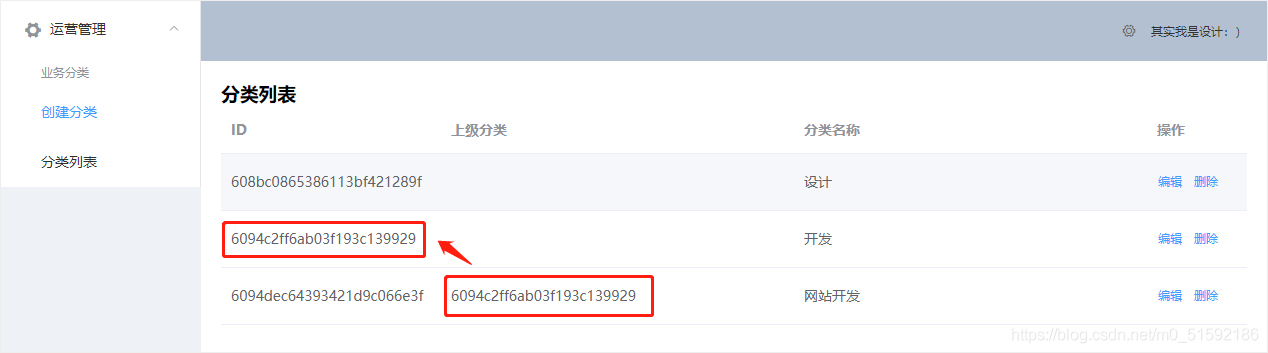
由于我们以id为依据传值,所以上级分类显示的就不是上级分类名,而是上级分类id。
此时我们就要改动分类列表的查询数据接口。
5.改动查询接口
在server/route/admin/index.js文件中,找到查询数据接口,添加一个populate()方法:
```
// 查询数据(查)
router.get('/categories', async(req, res) => {
// populate()方法用于在用到schama架构关联时,取出关联的内容,查询到改内容关联到的对象
const items = await Category.find().populate('parent').limit(10)
res.send(items)
})
```
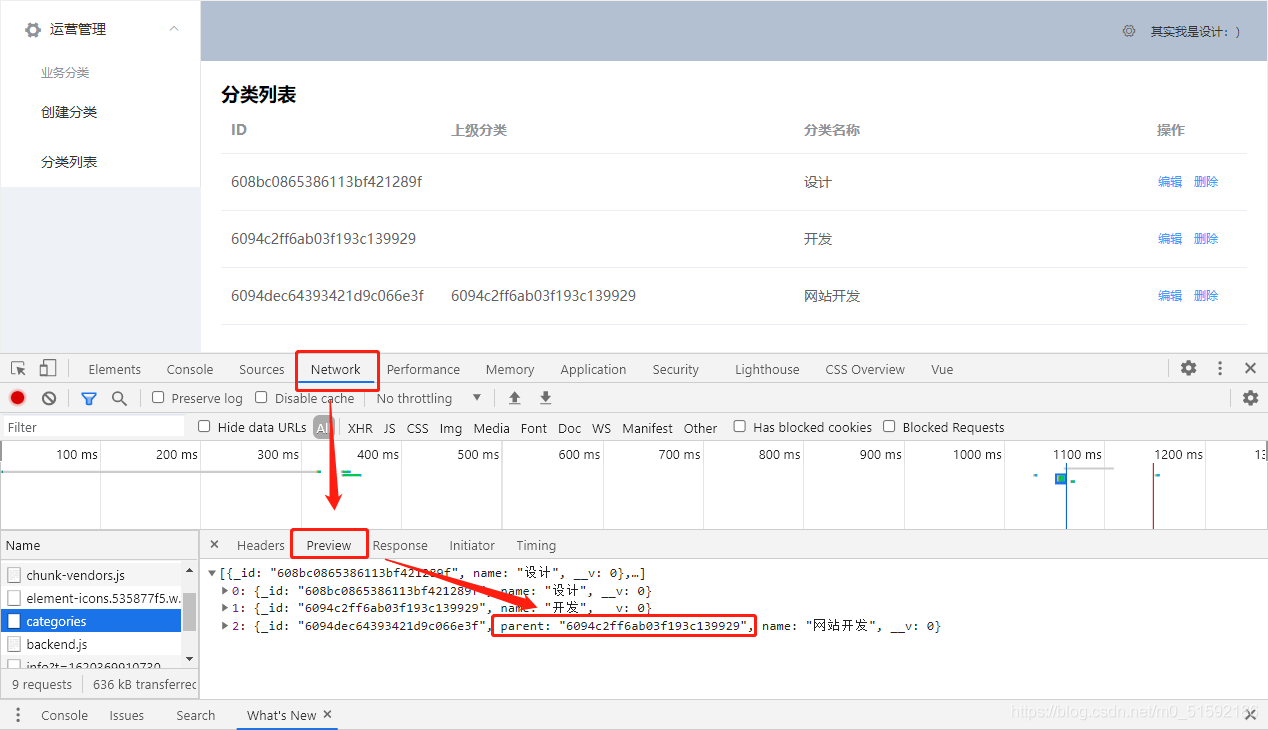
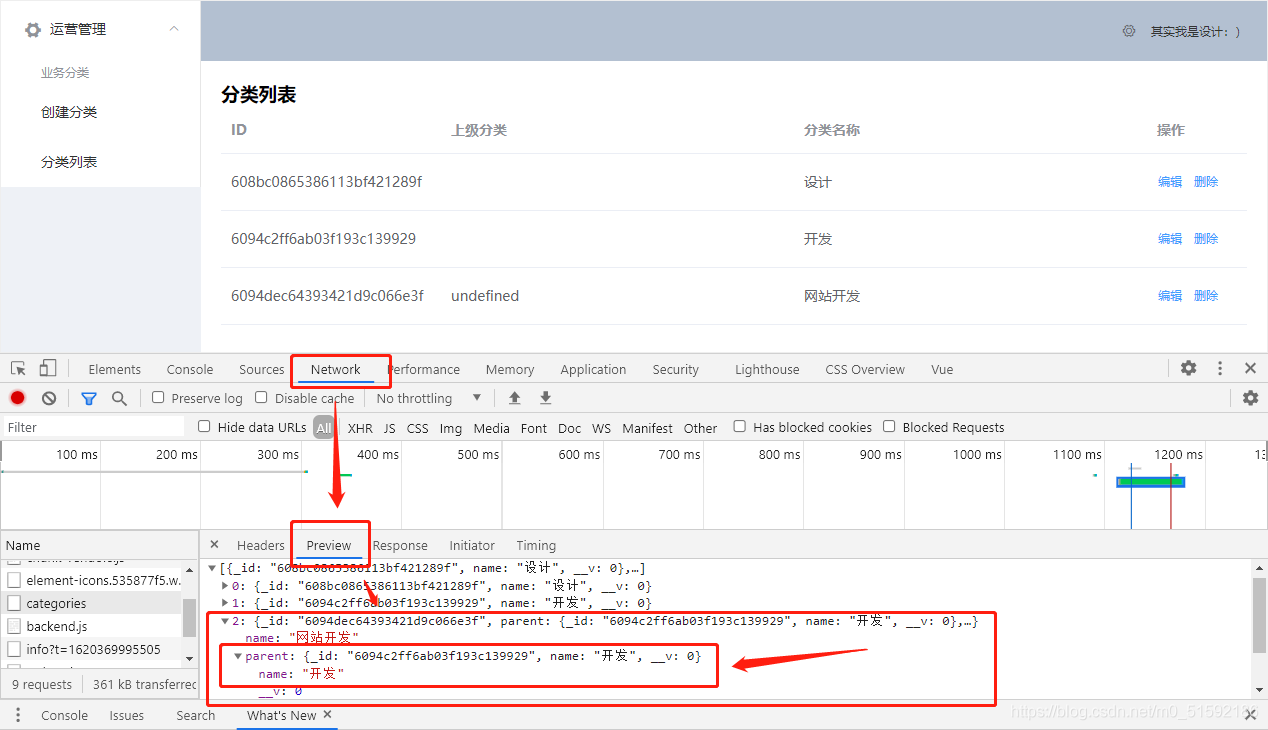
对比一下populate()方法使用前后的数据。
使用前是查询到的parent值:

使用后是根据parent查询到的关联对象:

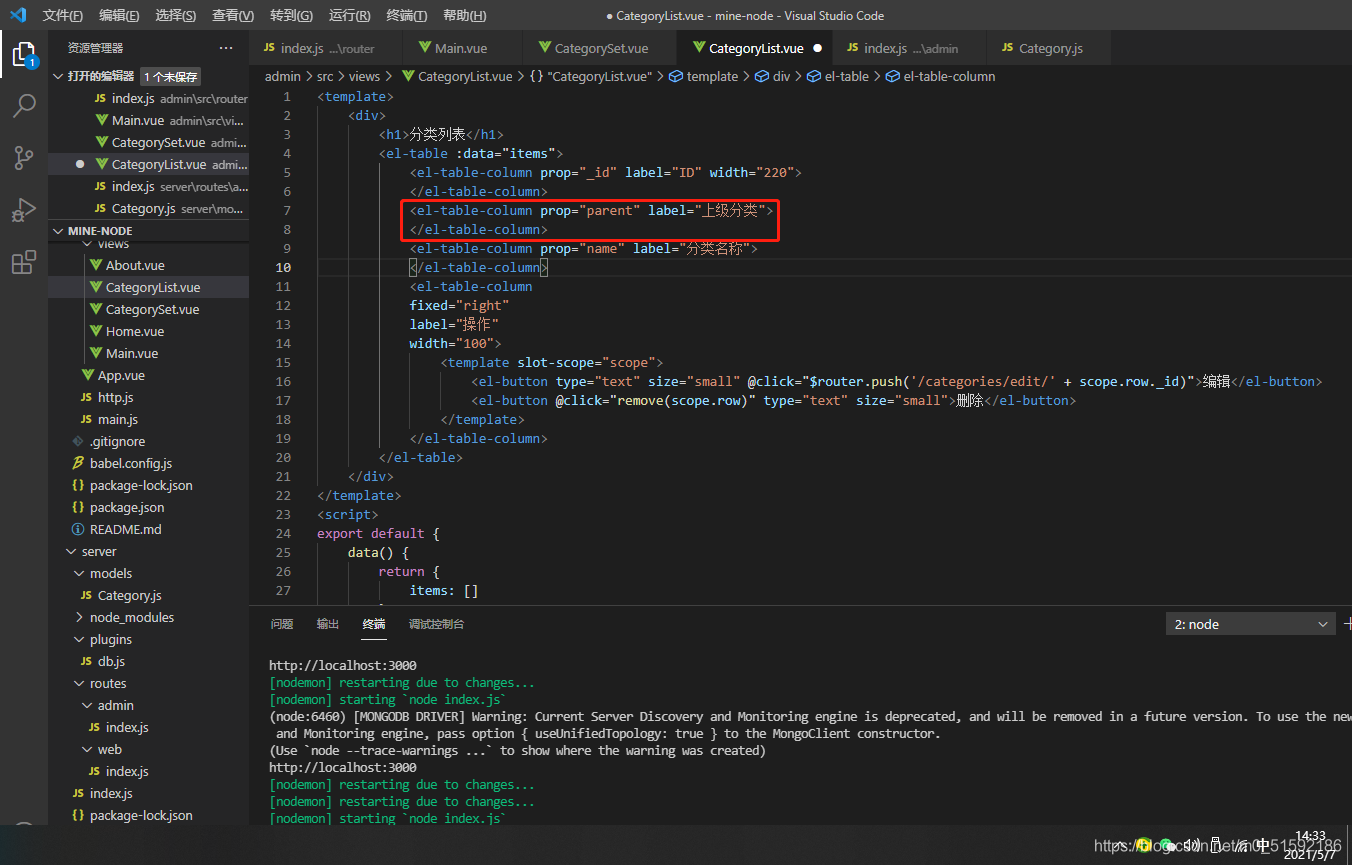
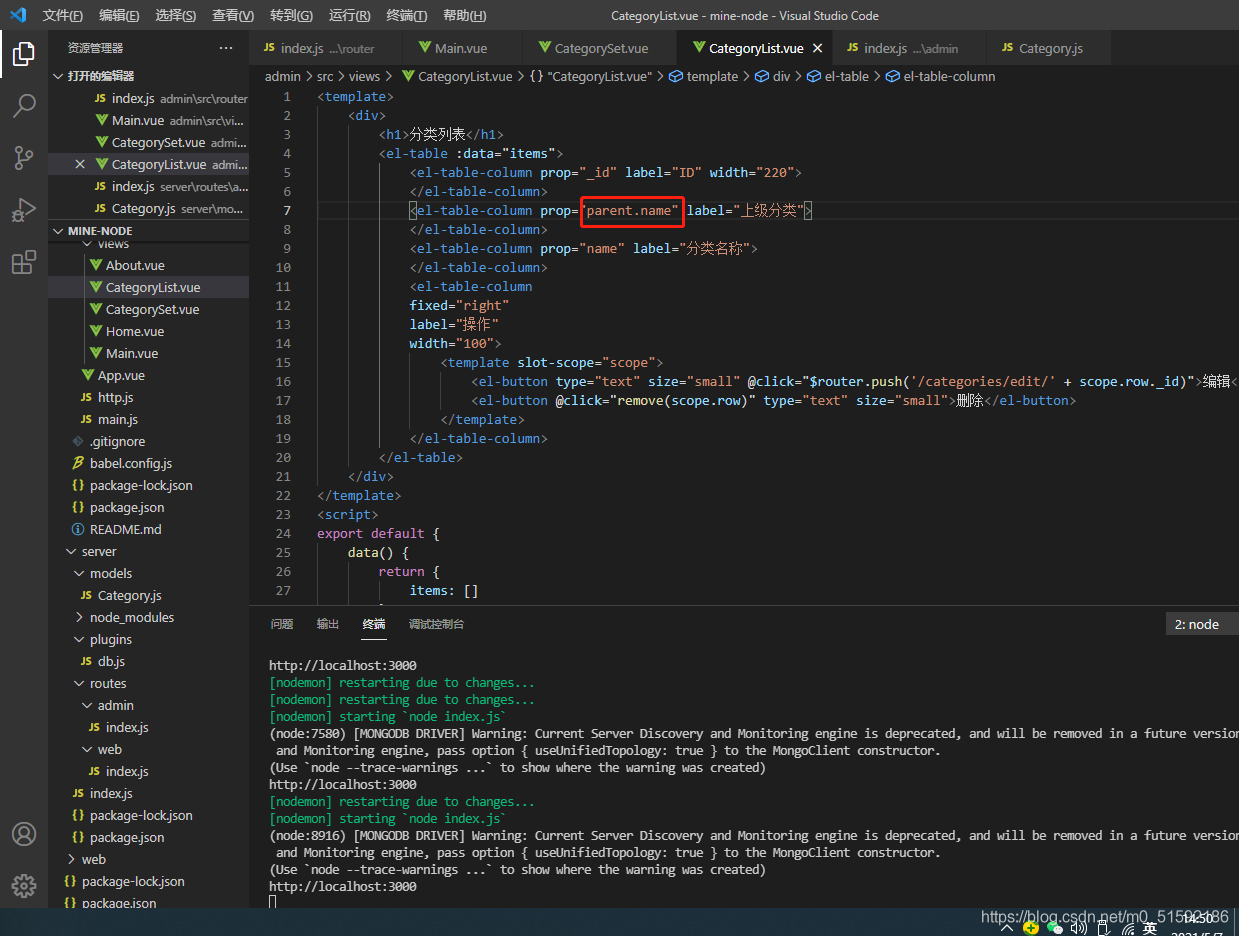
此时我们把CategoryList.vue页面中上级分类的prop值改一下就可以了:


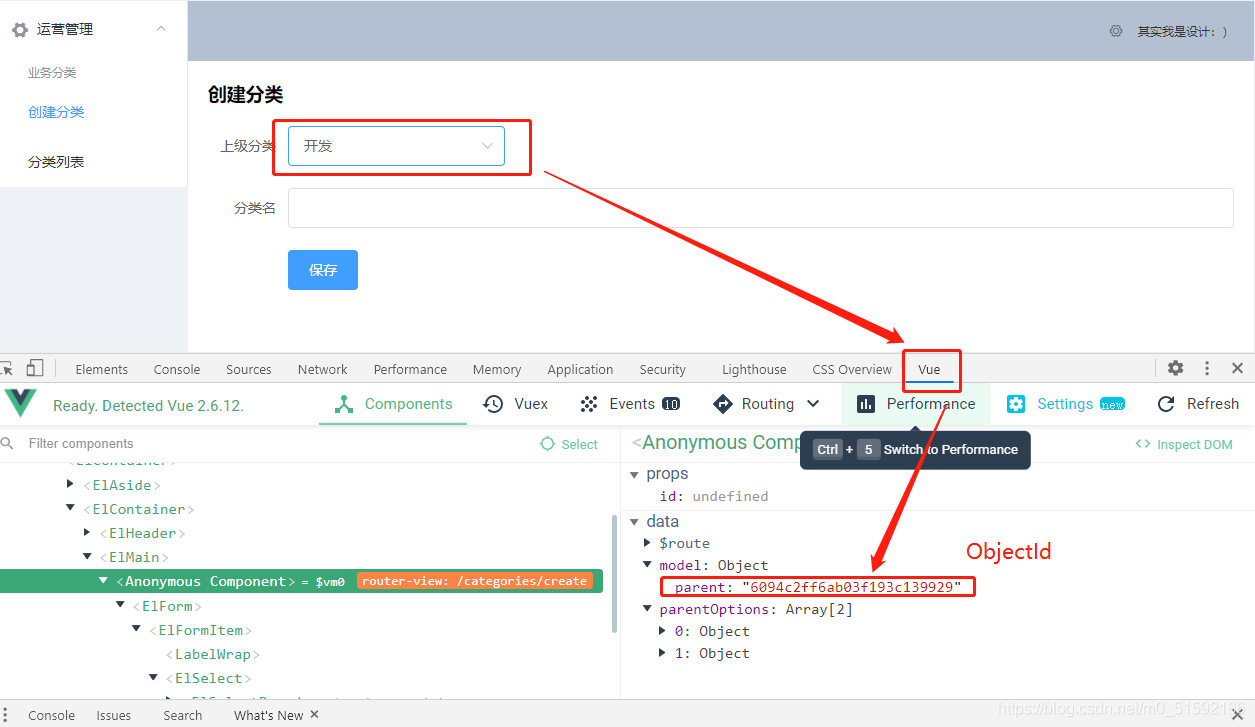
5.vue.js devtools插件
具体什么是ObjectId呢,这里我使用vue的vue.js devtools谷歌插件给大家展示一下:

在vue开发过程中,我们应时刻观察数据的变化,所以就要用到vue的开发者面板插件了,分享给大家:
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-vue.js devtools谷歌插件下载与安装
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
