网站的必备功能:用户登录。
用户登录功能是网站安全的一大重点,网站做的再好看,再完善,如果没有一个安全的管理员通道,都算不上一个成功的网站。今天起的几篇文章对用户登录进行专门学习。
本篇文章我们将管理员模块实现。
1.管理员模块的实现
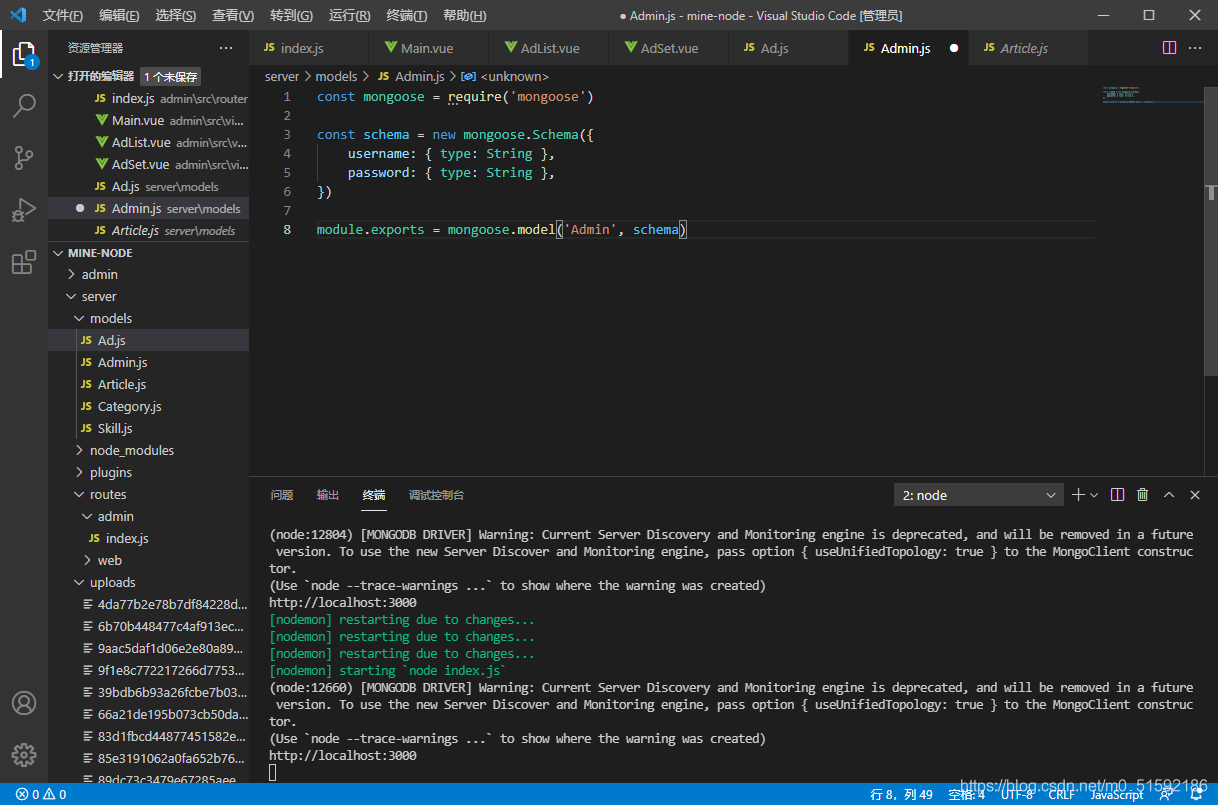
我们使用了CRUD通用接口,我们不需要对常用接口进行编辑,所以每个数据表的模型是我们开发一个模块时的第一步。模型Admin.js,只包括用户名密码即可:

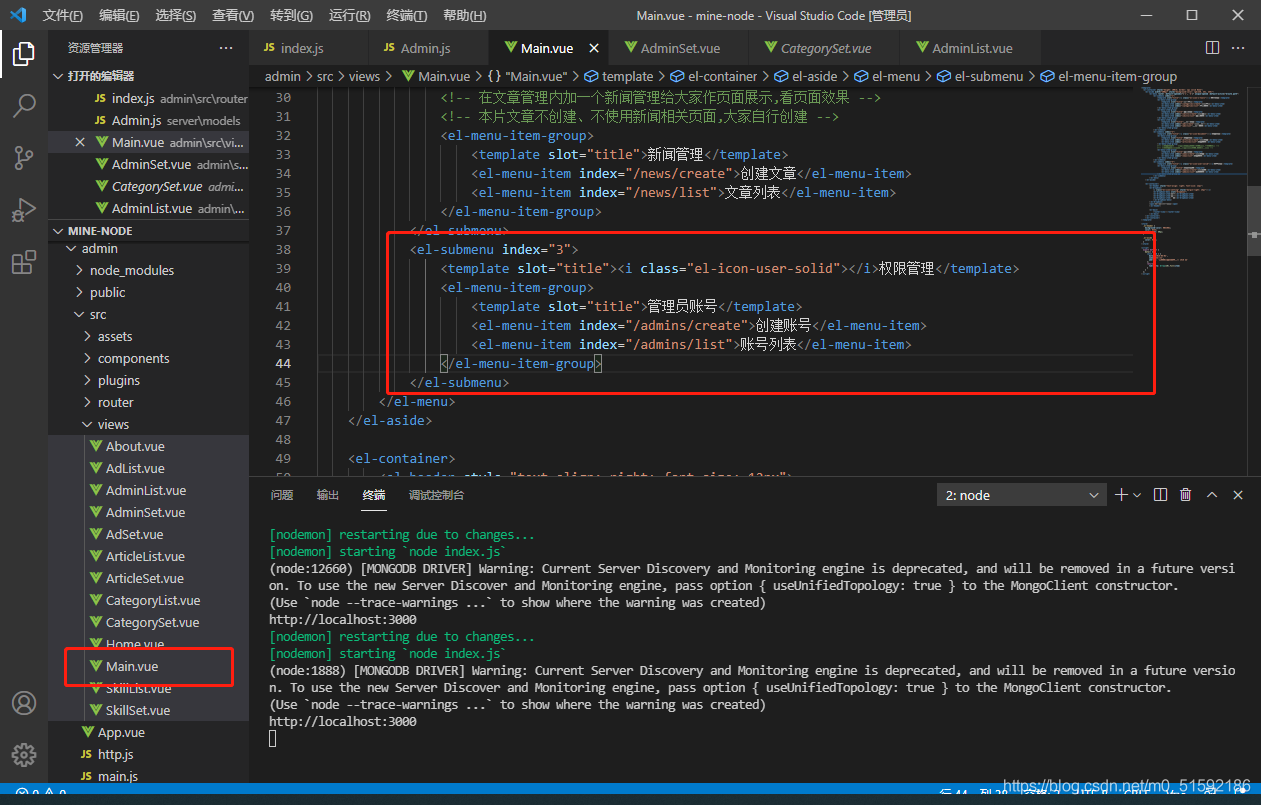
主页面Main.vue添加导航:

AdminSet.vue:
```
<template>
<div>
<h1>{{id ? '编辑' : '创建'}}管理员</h1>
<el-form label-width="80px" style="margin-top:20px;" @submit.native.prevent="save">
<el-form-item label="用户名">
<el-input v-model="model.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="model.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: {
id: {}
},
data(){
return {
model: {},
parentOptions: [],
}
},
methods: {
async save(){
let res
if(this.id){
res = await this.$http.put('rest/admins/' + this.id, this.model)
}else{
res = await this.$http.post('rest/admins', this.model)
}
console.log("en?",res)
this.$router.push('/admins/list')
this.$message({
type: 'success',
message: '保存成功'
})
},
async fetch(){
const res = await this.$http.get('rest/admins/' + this.id)
this.model = res.data
},
},
created(){
this.id && this.fetch()
}
}
</script>
```
AdminList.vue:
```
<template>
<div>
<h1>分类列表</h1>
<el-table :data="items">
<el-table-column prop="_id" label="ID" width="220">
</el-table-column>
<el-table-column prop="username" label="用户名">
</el-table-column>
<!-- 列表页没必要将用户密码显示 -->
<!-- <el-table-column prop="password" label="密码">
</el-table-column> -->
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="text" size="small" @click="$router.push('/admins/edit/' + scope.row._id)">编辑</el-button>
<el-button @click="remove(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
items: []
}
},
methods: {
async fetch(){
const res = await this.$http.get('rest/admins')
this.items = res.data
},
remove(row){
this.$confirm('是否确定要删除"' + row.name + '"的账号?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
// 要想使用await,函数必须使用async
// await异步执行,待调用接口获取数据完成后再将值传给res,进行下一步操作
const res = await this.$http.delete('rest/admins/' + row._id)
this.$message({
type: 'success',
message: '删除成功!'
});
if(res.status == 200){
// 接口调用成功后,刷新页面
this.fetch()
}
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
},
created() {
this.fetch()
}
}
</script>
```
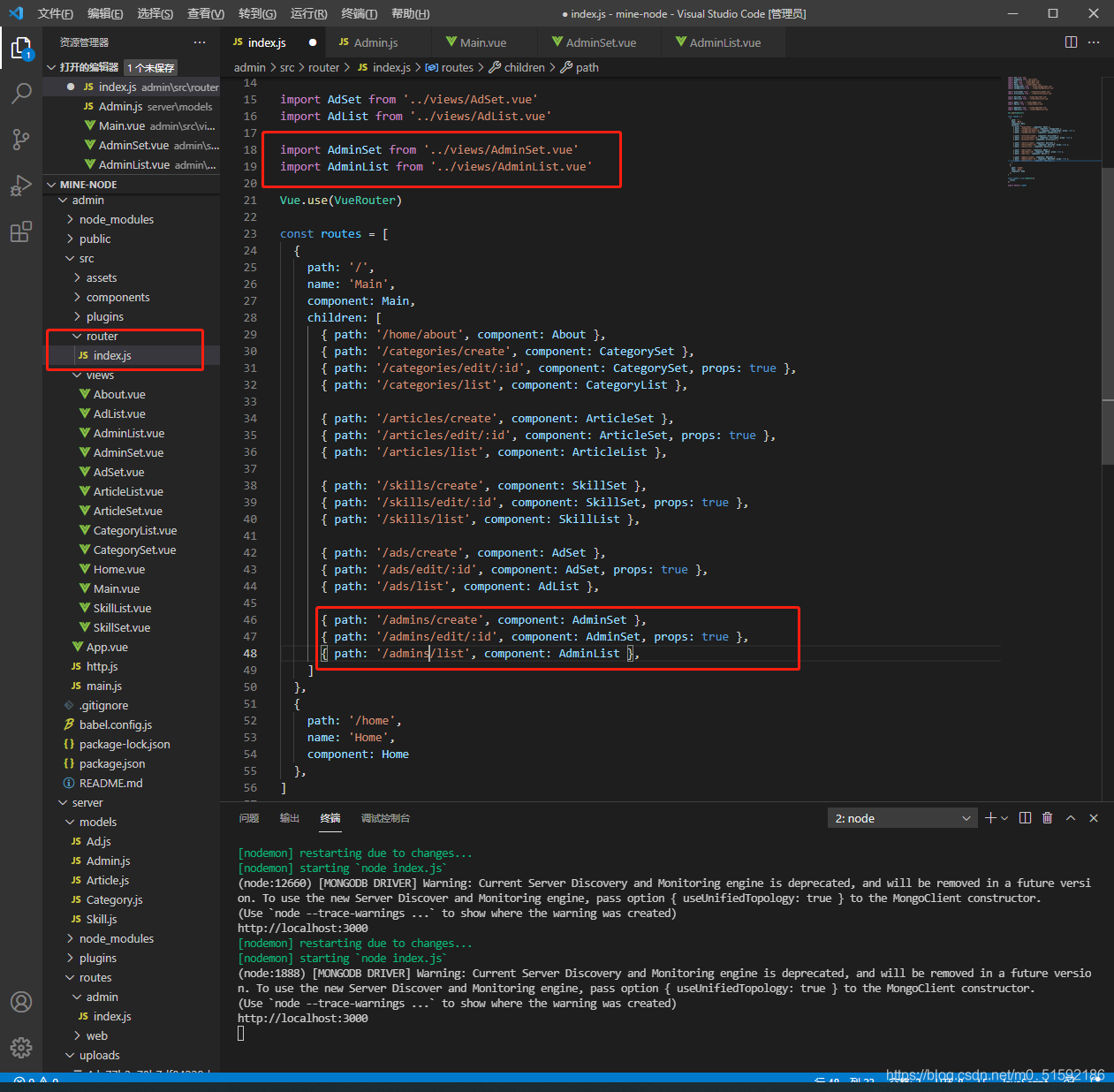
为组件添加路由:

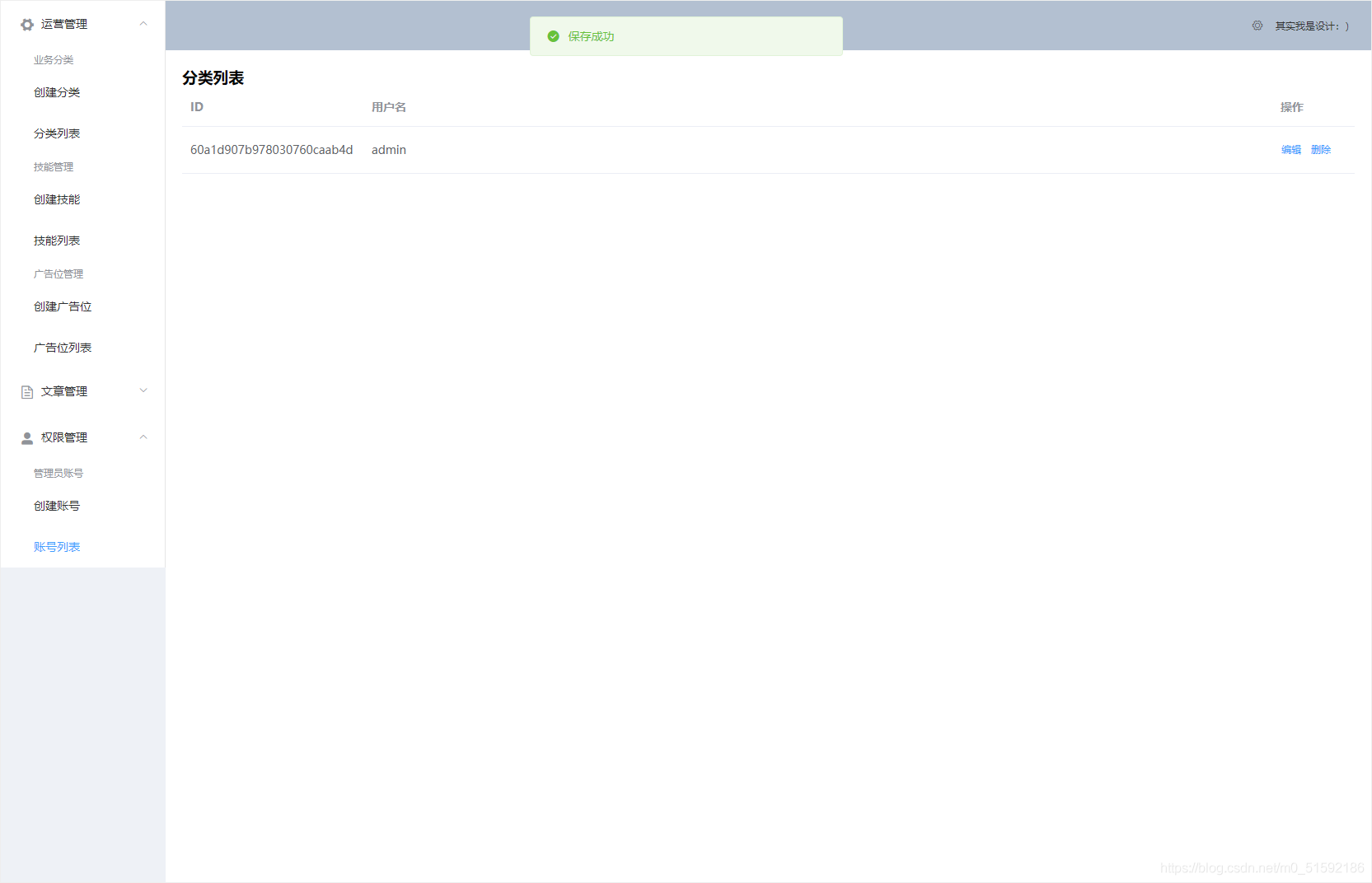
测试一下,

没问题。
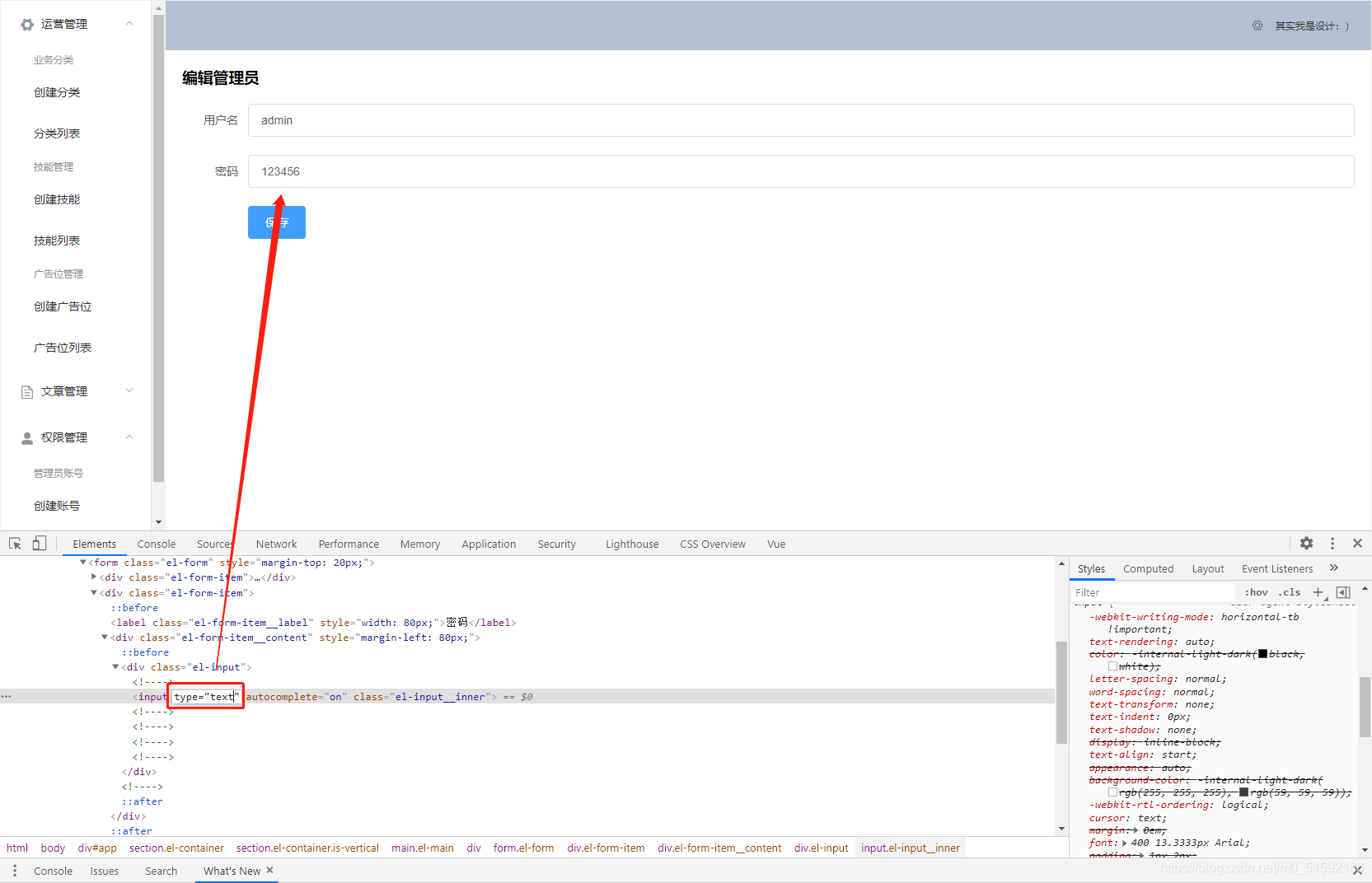
2.用户的密码安全
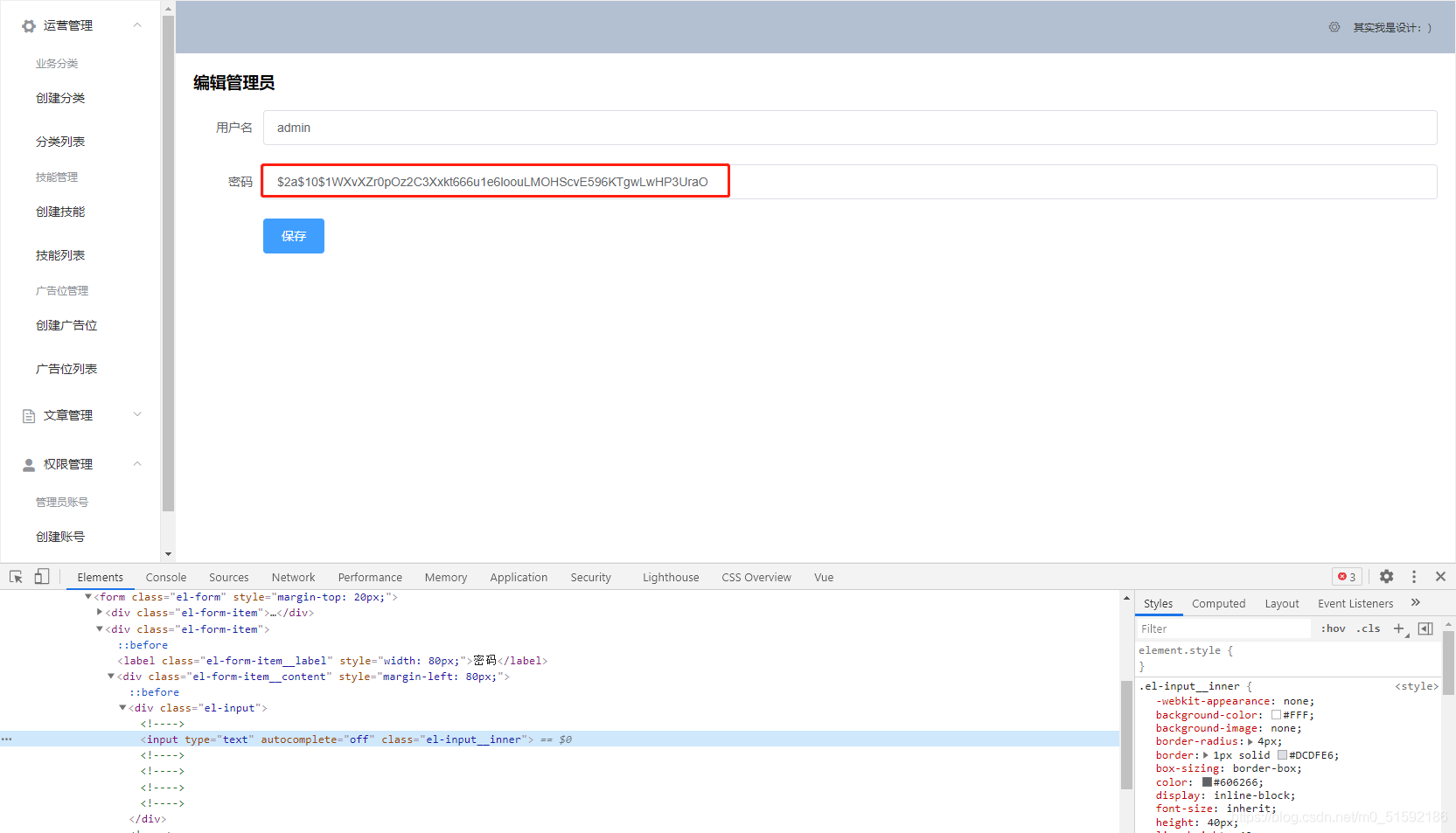
虽然我们的密码输入框使用了password加密,将密码转化为*号,但是想要查看用户密码还是很简单的。

在任何登录功能中,密码不仅关系到用户的信息安全,还涉及到了用户的隐私。部分用户为了配合现阶段的密码强度(字母、数字、符号组合等),都有各自固定的密码格式,也就是说为了方便记忆,一个用户在各个平台使用的大多数账号都是相同的密码。所以本着程序工作者的职业操守,我们有义务为使用我们产品的用户进行密码转码操作,从而保护用户的隐私。
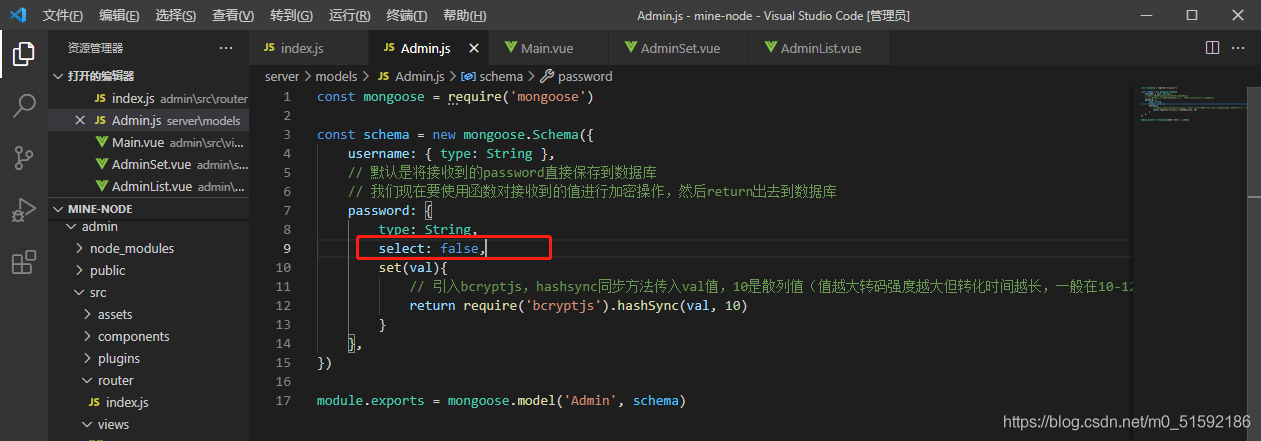
(1)修改管理员数据模型

加密过程不在前端,而是将密码传输到服务端,在服务端对密码进行重新散列编码,保存到数据库的就是重新编码后的密码。
(2)使用bcryptjs加密包
```
cd server
```
```
npm i bcryptjs
```
在这里插入图片描述
安装成功,引入bcryptjs:
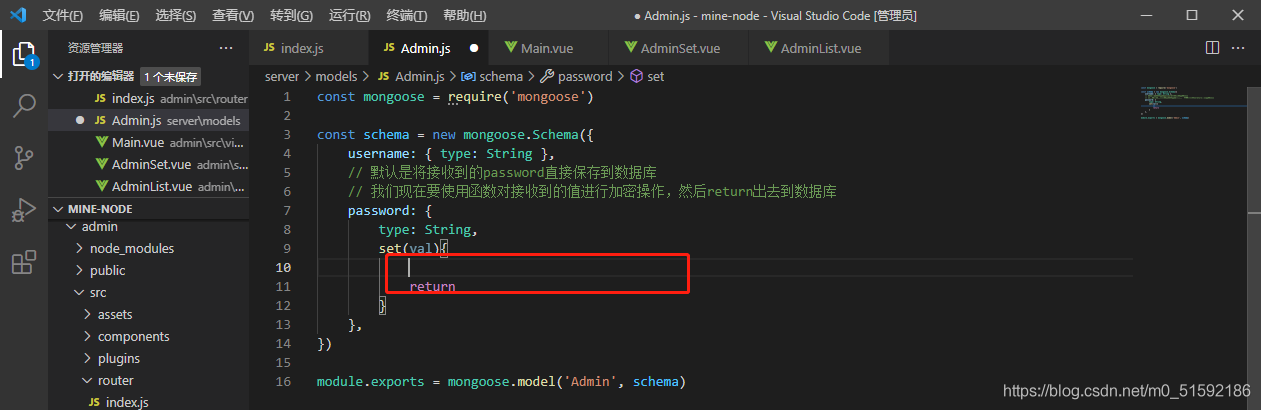
```
const mongoose = require('mongoose')
const schema = new mongoose.Schema({
username: { type: String },
// 默认是将接收到的password直接保存到数据库
// 我们现在要使用函数对接收到的值进行加密操作,然后return出去到数据库
password: {
type: String,
set(val){
// 引入bcryptjs,hashsync同步方法传入val值,10是散列值(值越大转码强度越大但转化时间越长,一般在10-12)
return require('bcryptjs').hashSync(val, 10)
}
},
})
module.exports = mongoose.model('Admin', schema)
```
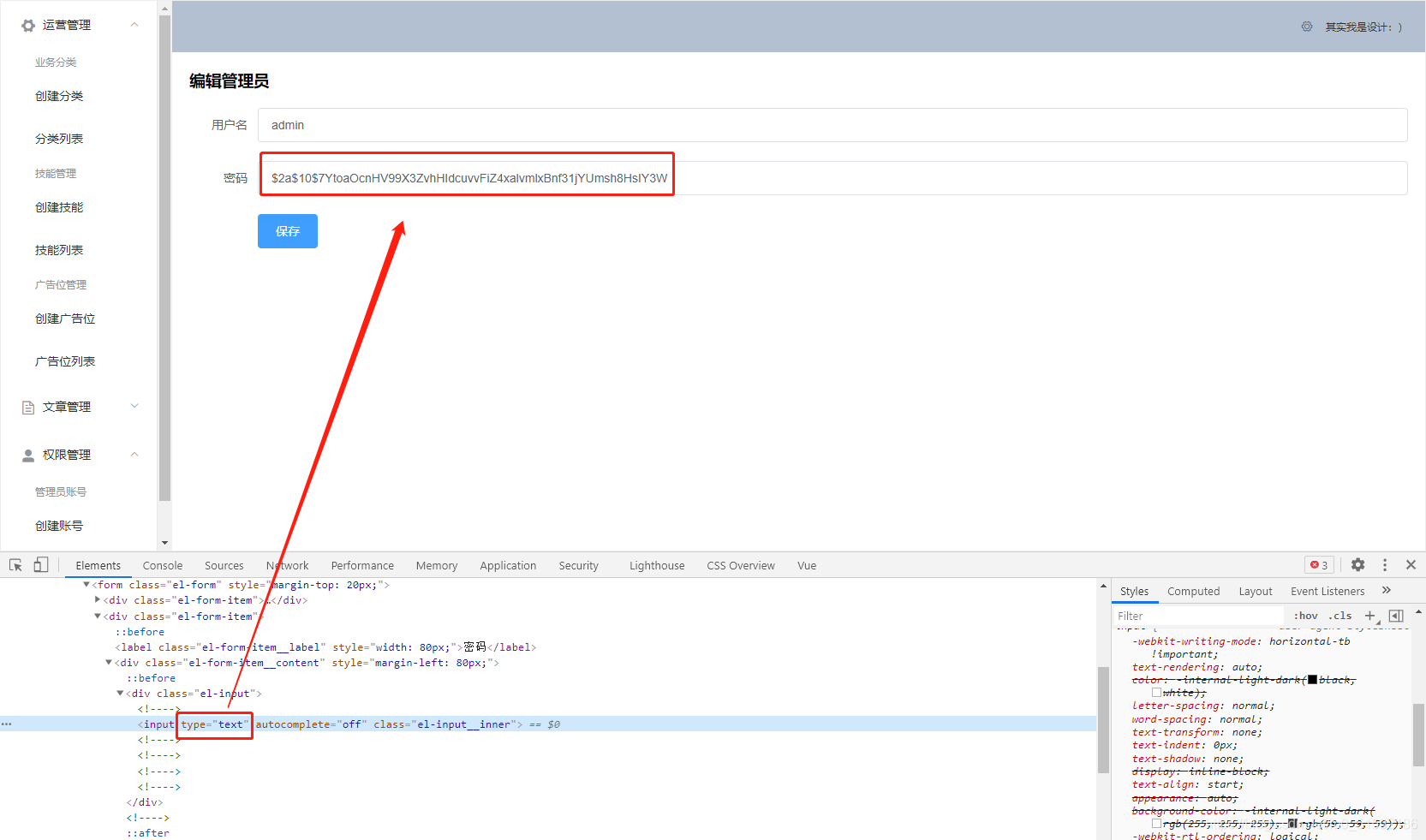
保存密码测试,再打开:

已经是加密格式,且不可逆。
(3)bcryptjs加密的优势
我们熟知的md5加密只是将密码按规律转码成另一种密码形式,是可以进行逆向破解的。
但是bcryptjs的加密方式每次生成的编码是不同的,所以就算我们看到了编码,也不可能按照编码的规律反向推断出用户密码,所以说是绝对加密的。

可以看到现在输入123456保存后显示的编码是IY3W结尾,我们再次填写123456保存测试:

形成的编码是UraO结尾,可见同样的密码,加密后的编码也不一样,我们不管怎样都是无法查询到用户密码的。
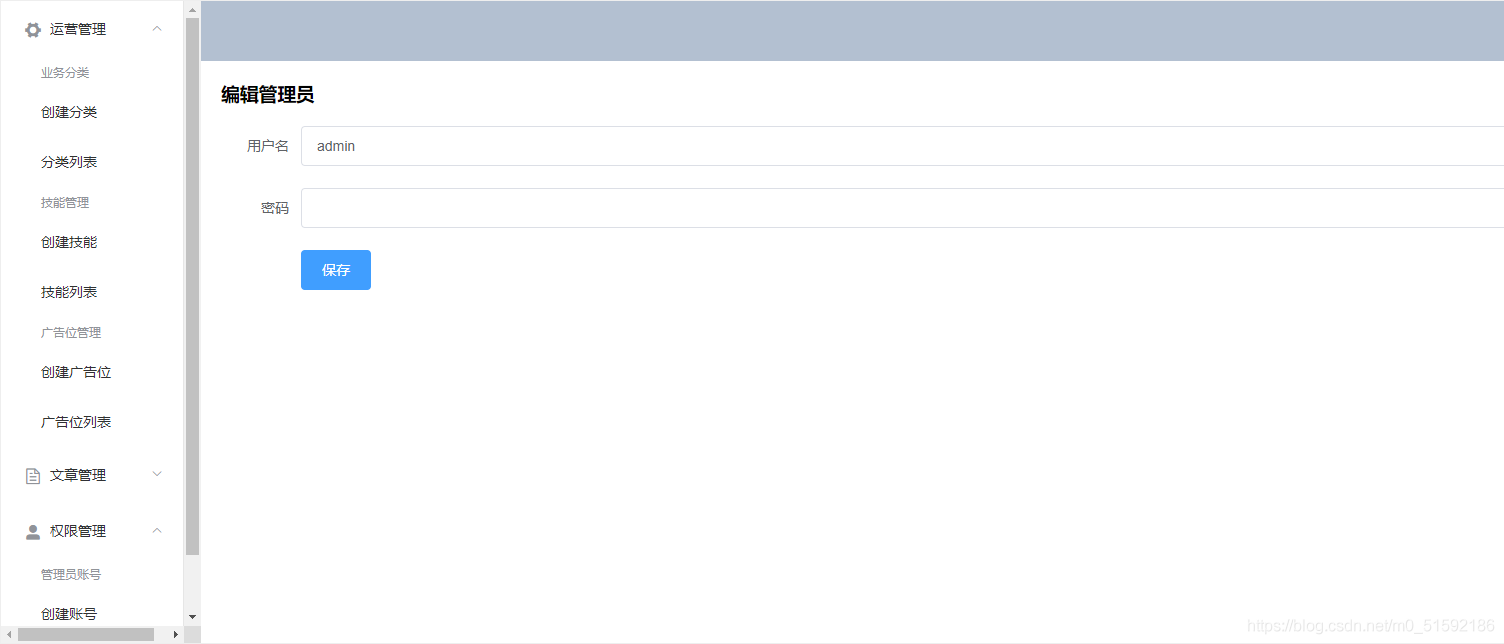
(4)隐藏密码数据
既然我们对密码进行了加密,密码的显示对我们就没什么用处了。但是我们仍然要保留修改密码的方法。此时我们将密码数据隐藏。

刷新之后密码就不会被查询出来了。

下篇文章我们编写登陆页面和登录接口,学习编码后的密码如何校验并登录。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
