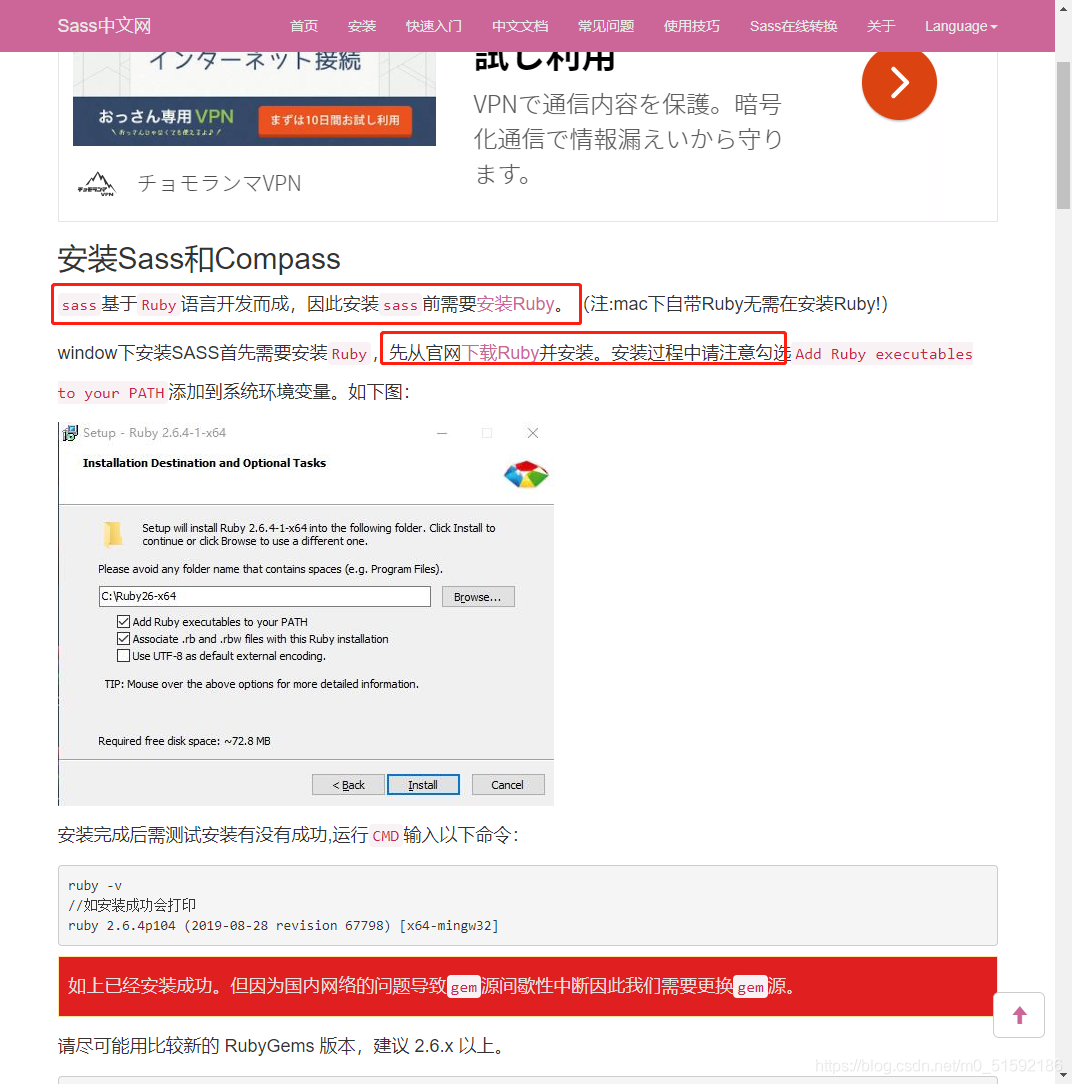
关于sass:
Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
点击链接可进入sass官网
文件后缀是.scss,在此之前我们先一步一步对页面进行样式测试。
1.进入web端
```
cd web
```
```
npm run serve
```

如果admin端已经开启8080端口,再开启web端就是8081端口了。

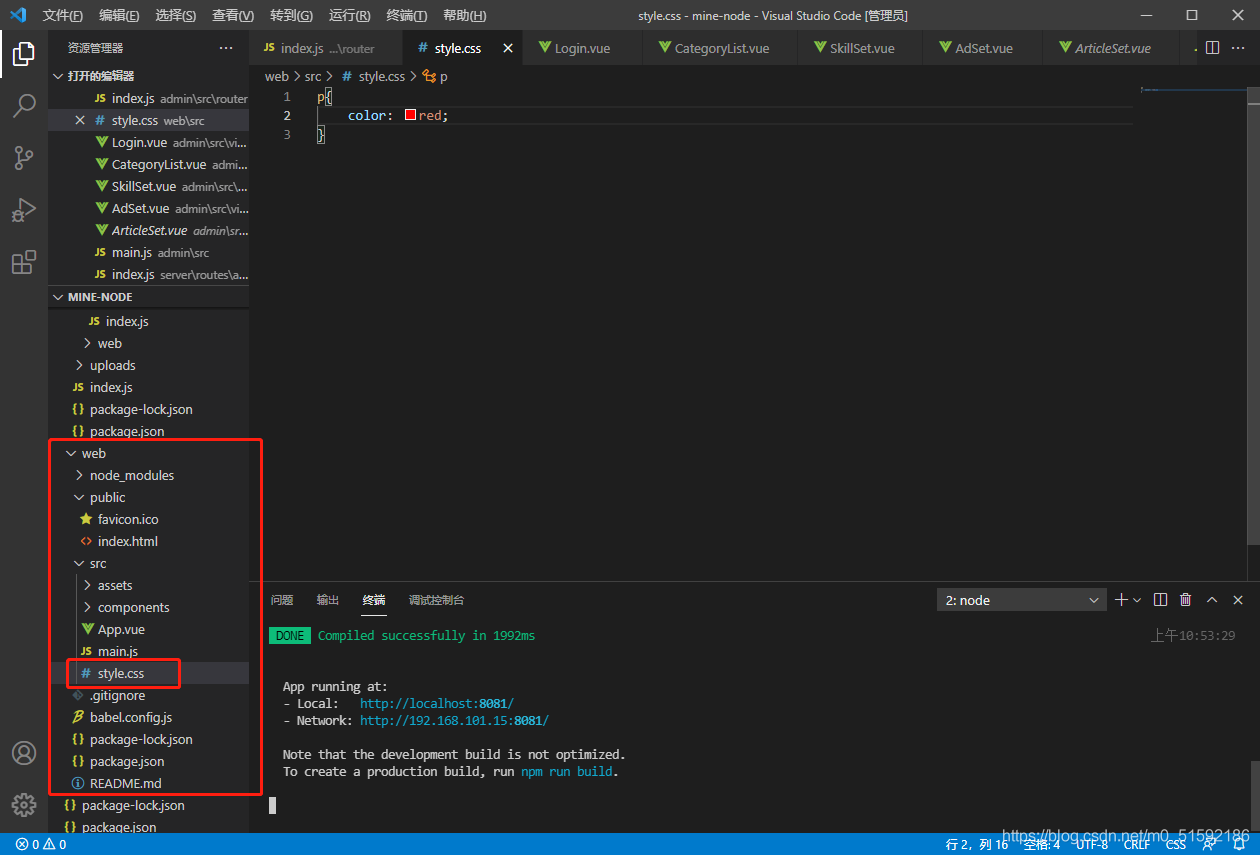
此时我们在web文件夹中添加style.css文件,设置页面样式:

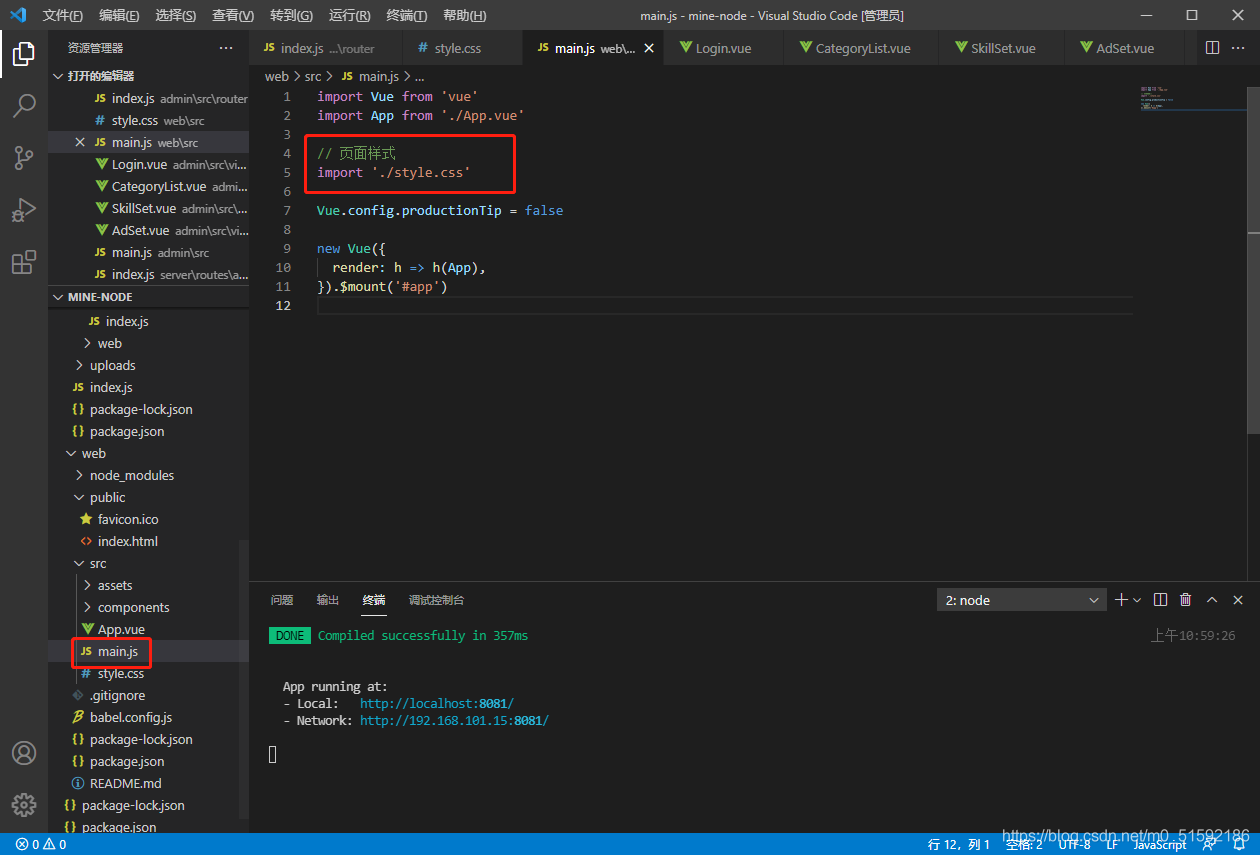
再到main.js引入该页面样式文件:

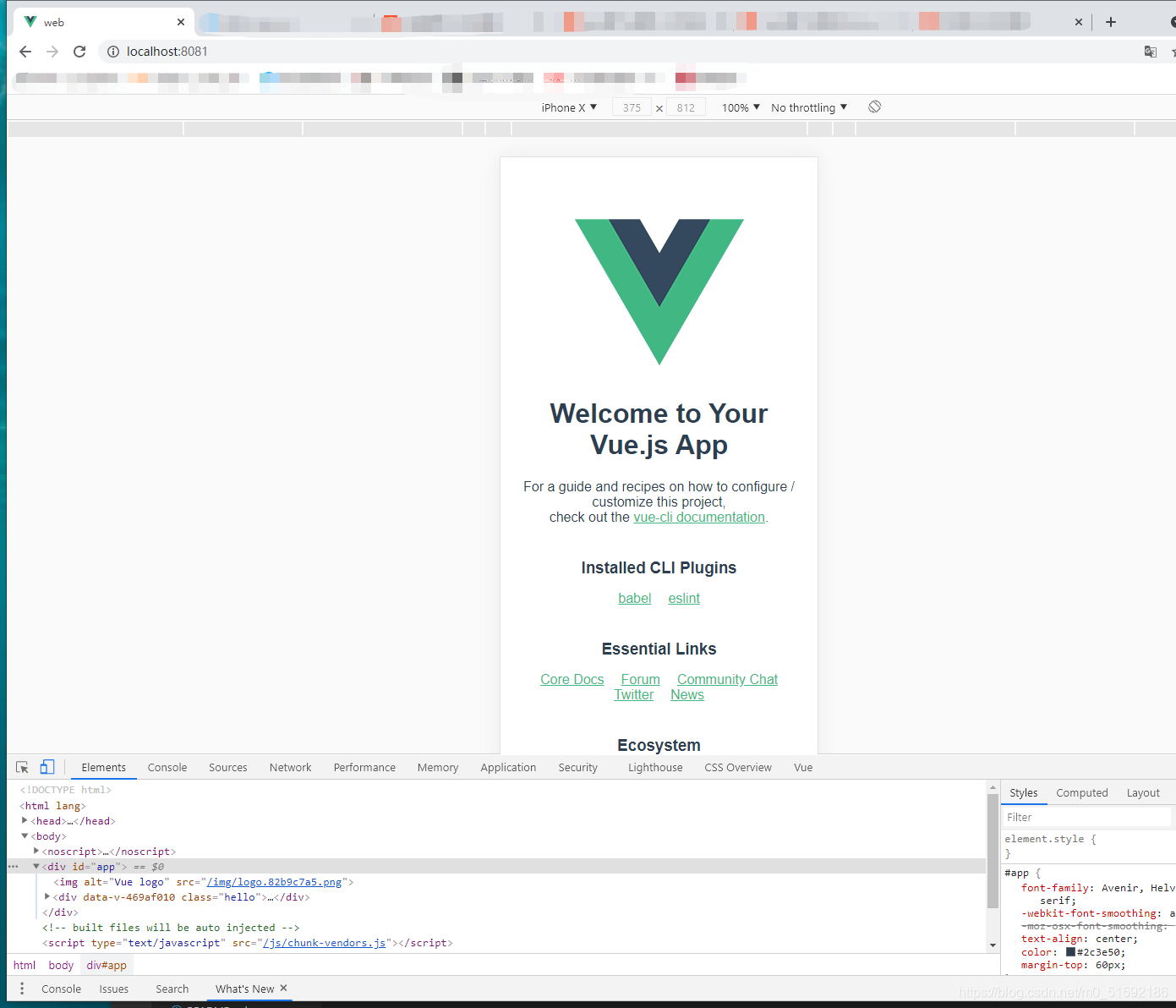
页面发生了变化,效果样式css的引入没问题:

2.安装sass
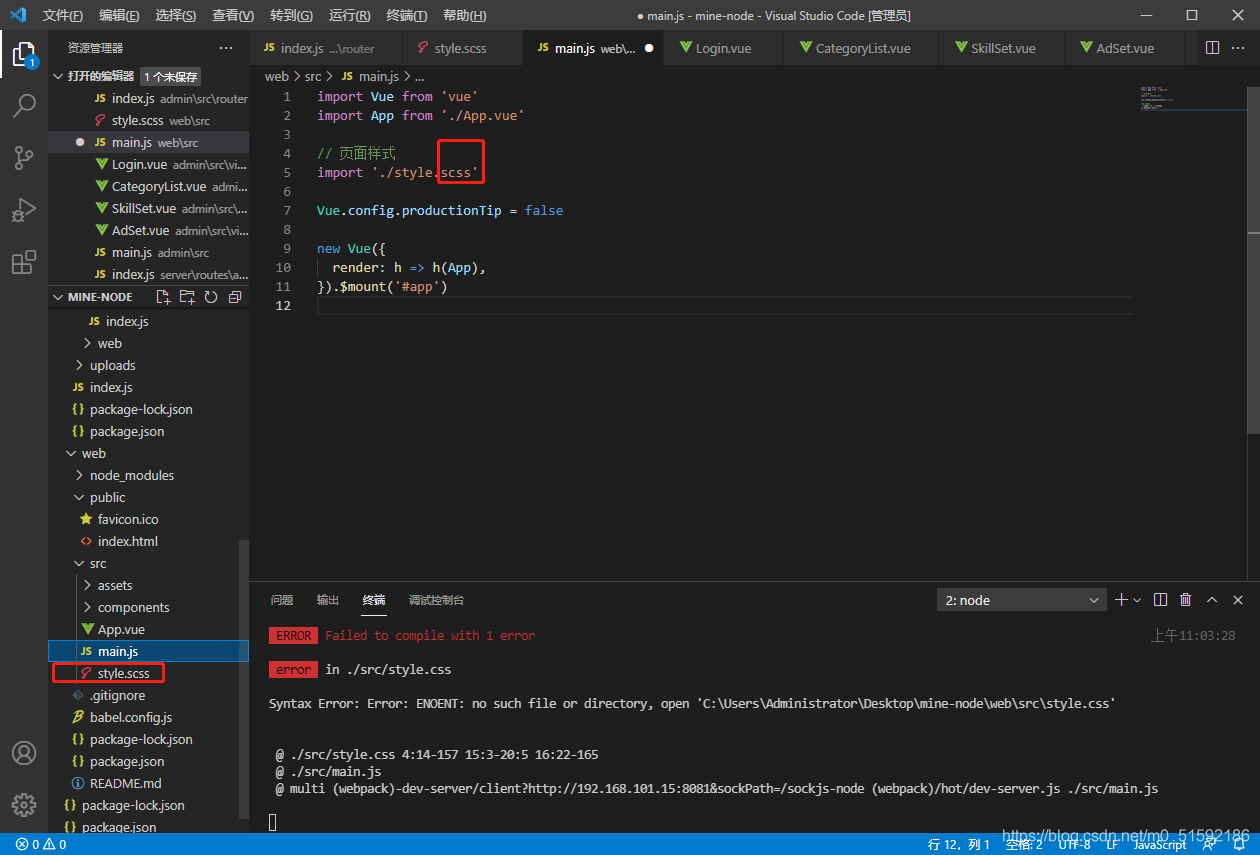
(1)我们先把style.css文件后缀改为.scss,然后main.js同样对引入的style文件进行修改:

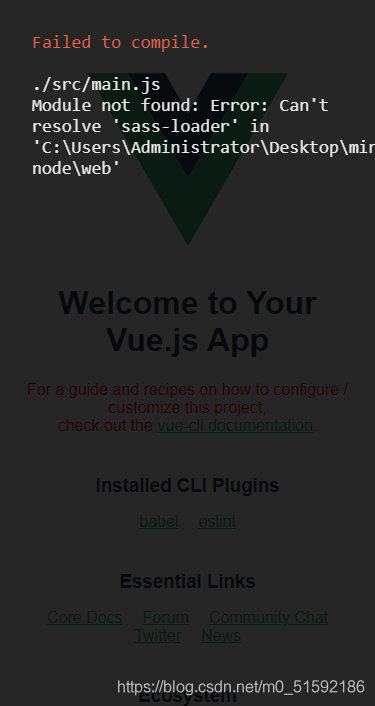
此时页面报错,说在web端文件中找不到sass-loader:

(2)我们安装sass-loader:
```
cd web
```
```
npm i -D sass-loader
```
由于sass是强化css的辅助工具,所以只在我们开发时使用sass,待我们项目完成上线时sass就没有任何作用了。所以我们使用-D在生产环境安装。
-D即–dev(生产)
包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D,如babel,sass-loader这些解析器

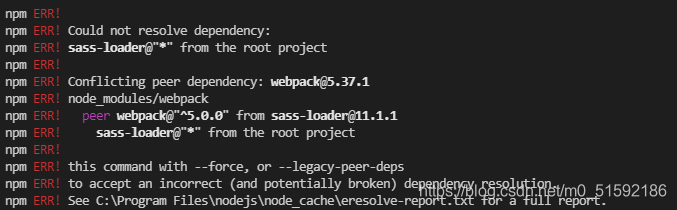
可惜,可惜,无论如何都安装不成功:)想尽一切办法
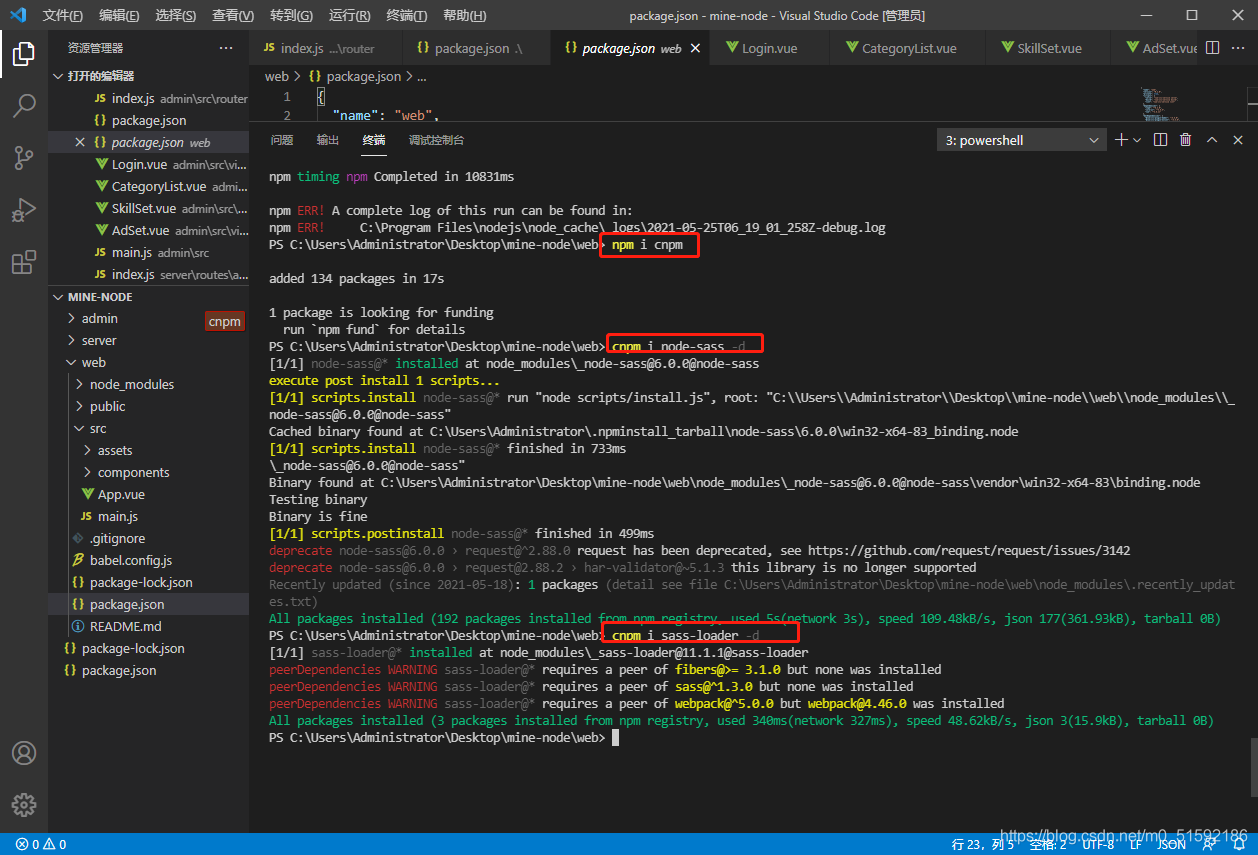
最终,我简单粗暴地安装了cnpm,使用cnpm下载了node-sass和sass-loader,原因是sass-loader依赖于node-sass,npm都下载不成功,大家如果npm下载不成功也可以使用cnpm:
```
npm i cnpm
cnpm i node-sass -d
cnpm i sass-loader -d
```

可能是由于淘宝当时引入的cnpm库中的sass-loader没有被更新,好像sass安装后来被官方改为只能由ruby安装等原因,但是不深究,我们得到结果就好。

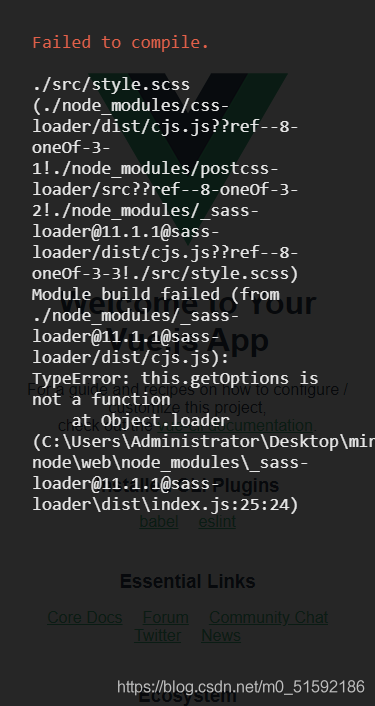
安装sass-loader成功之后,页面发生了变化:

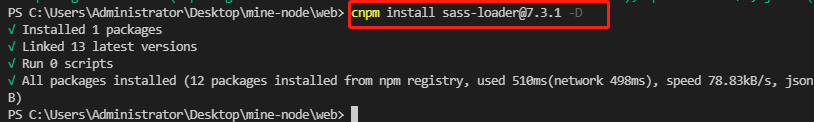
应该是sass-loader版本号太高所致,此时vue-cli中使用到的webpack不能使用版本过高的sass-loader,所以我们下载7.3.1版本:
```
cnpm install sass-loader@7.3.1 -D
```

重新进入web端
ctrl + c
y回车
```
npm run serve
```
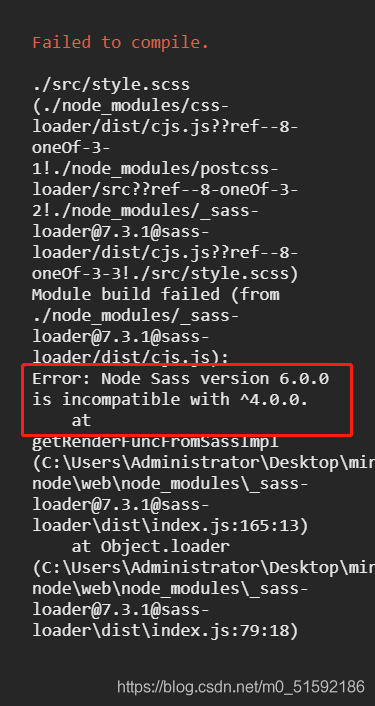
进入后页面再次发生变化,此时显示node-sass版本过高,让我们使用4.0.0版本:

这时我们卸载之前版本的node-sass,安装4.0.0版本
```
cnpm uninstall node-sass
```
```
cnpm i node-sass@4.14.1 -d
```
安装完成后,再次重启web端。此时页面正常进入:

3.使用sass
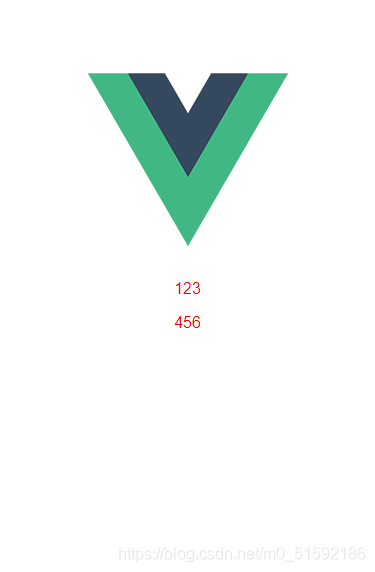
因为sass是css工具,所以.scss文件可以使用css一切样式,这时我们测试第一个功能——嵌套。
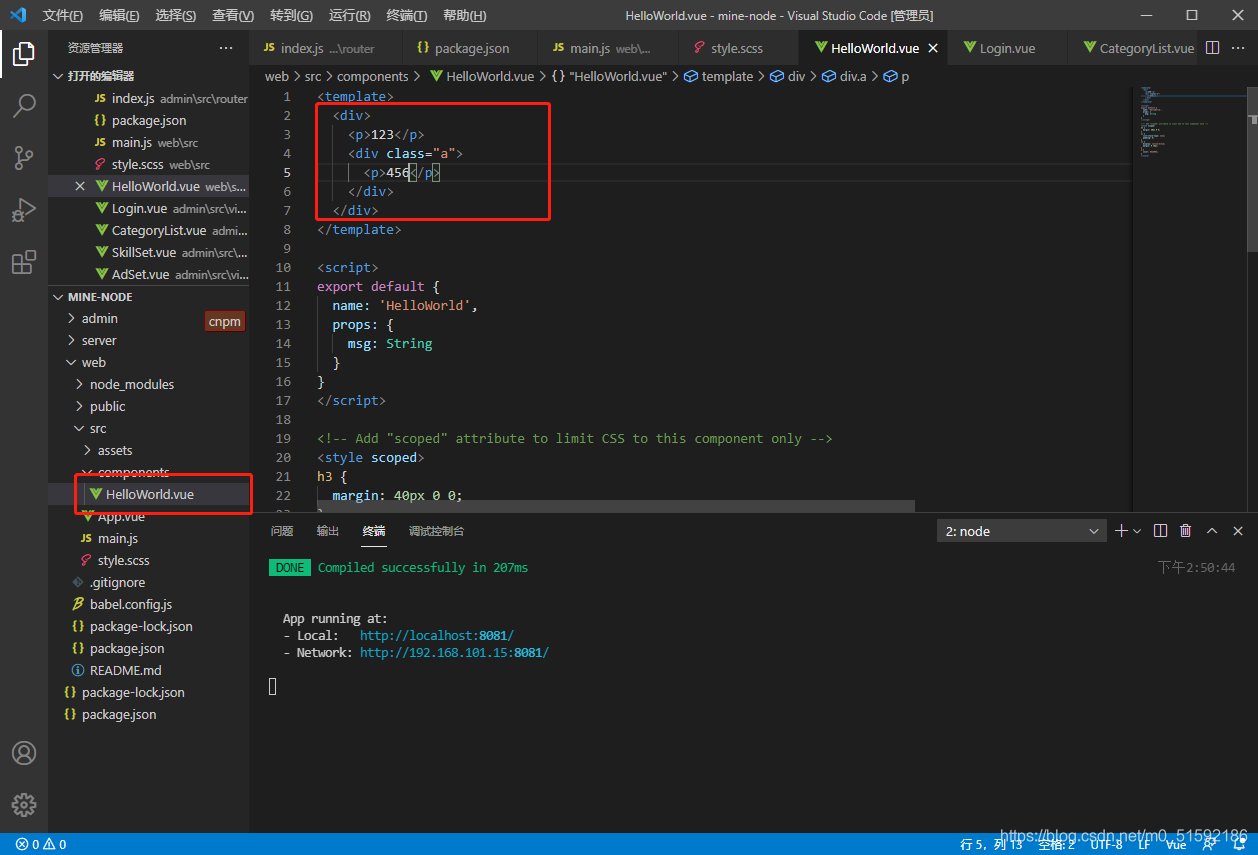
首先我们修改当前vue页面元素:


这时我们使用嵌套方法:
就像html语言中的嵌套元素一样,把元素按父子级嵌套。
```
p{
color:red;
}
.a{
background:red;
p{
color: blue;
}
}
```

4.总结
sass的优势:sass通过变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,增加了效果样式css的复用性、美观性和易读性。
接下来的文章中我们就会使用sass编辑前端样式,一起学习sass除嵌套以外的其他功能。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
