上篇文章我们学习了如何在node + vue中安装sass工具,并对 嵌套 (nested rules) 功能做出了演示,本篇文章我们对sass工具的另一大功能 变量(variables) 进行学习和使用。
1.为什么使用变量(variables)功能
设计师在整个页面的视觉设计工作中,会根据网站特性、产品功能、企业文化等特点对页面进行一个色彩的基础定位,每个成功的网站设计都会有其确定的主色、辅助色和点缀色等。同样的,一个网站中的字体同样影响着一个网站的整体视觉。
当我们在全局对一个颜色、字体进行变量的定义,并且在页面中使用该变量颜色后,在后期颜色、字体的调整中会变得方便且严谨,不需要在每个页面查找需要修改的颜色和字体,也不用担心少改了哪个部分。
2.定义颜色变量

通过键值对形式对颜色变量进行定义,格式与数组相同,但语法符号有差异。其中$color中的变量名可以不加引号,由于黑色白色等与后面定义的颜色有冲突容易引起错误,所以一般都用引号引起避免键值对与定义颜色字段的冲突(如 white: white, 就容易引发冲突,所以我们常用 “white”: white, 来定义)。
3.使用颜色变量
颜色我们已经定义好了,该如何使用呢?并不是直接在前端组件中引入这个sass变量,而是将我们定义的变量进行遍历,其逻辑是用少量的代码生成大量我们需要的样式。
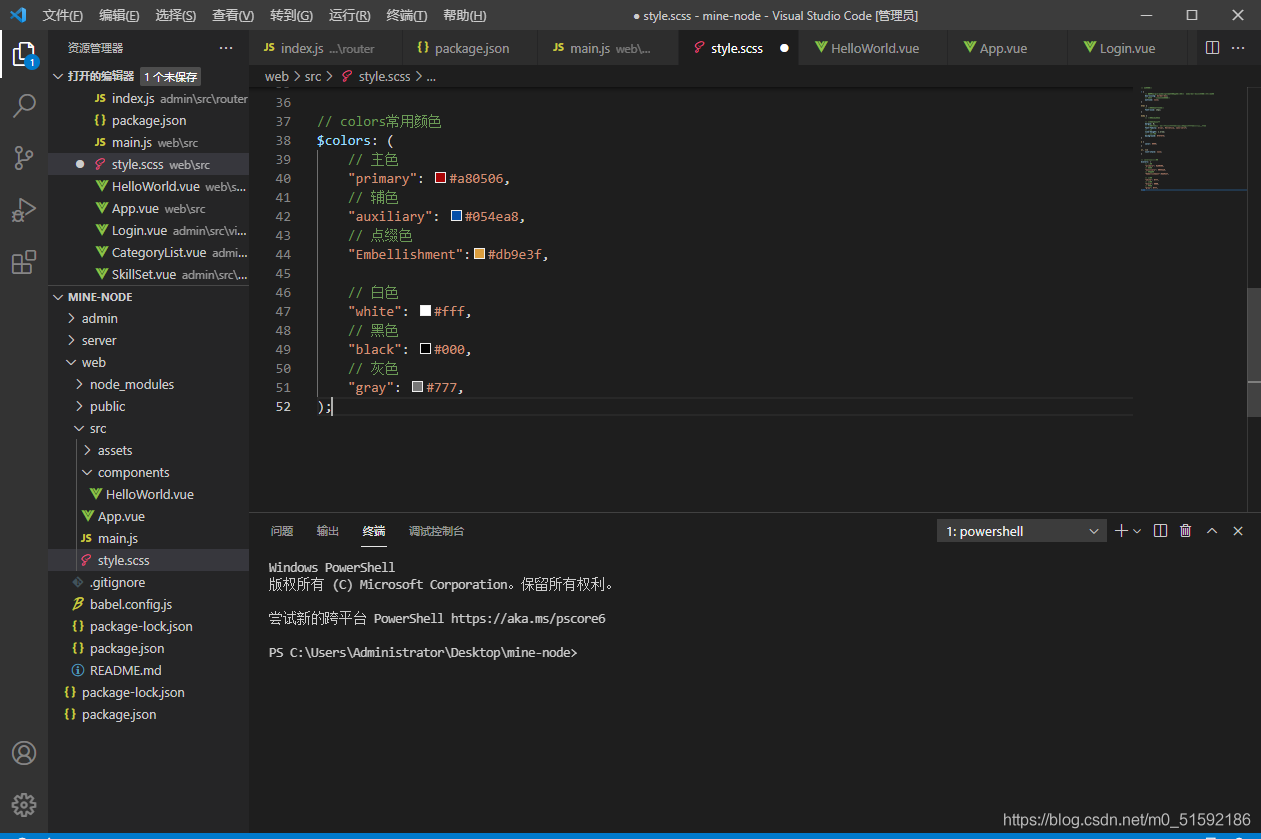
```
// colors常用颜色
$colors: (
// 主色
"primary": #a80506,
// 辅色
"auxiliary": #054ea8,
// 点缀色
"Embellishment":#db9e3f,
// 白色
"white": #fff,
// 黑色
"black": #000,
// 灰色
"gray": #777,
);
// 从$colors变量中找到 $colorKey 键值,再找到 $color 色值,进行遍历。
// 在class名中使用变量需要用 "#{}" 方法,而色值中使用直接使用变量即可。
@each $colorKey, $color in $colors {
// 文字颜色
.text-#{$colorKey} {
color: $color;
}
// 背景颜色
.bg-#{$colorKey} {
background: $color;
}
}
```
此时我们进入web端,查看一下生成的颜色。
```
cd web
npm run serve
```

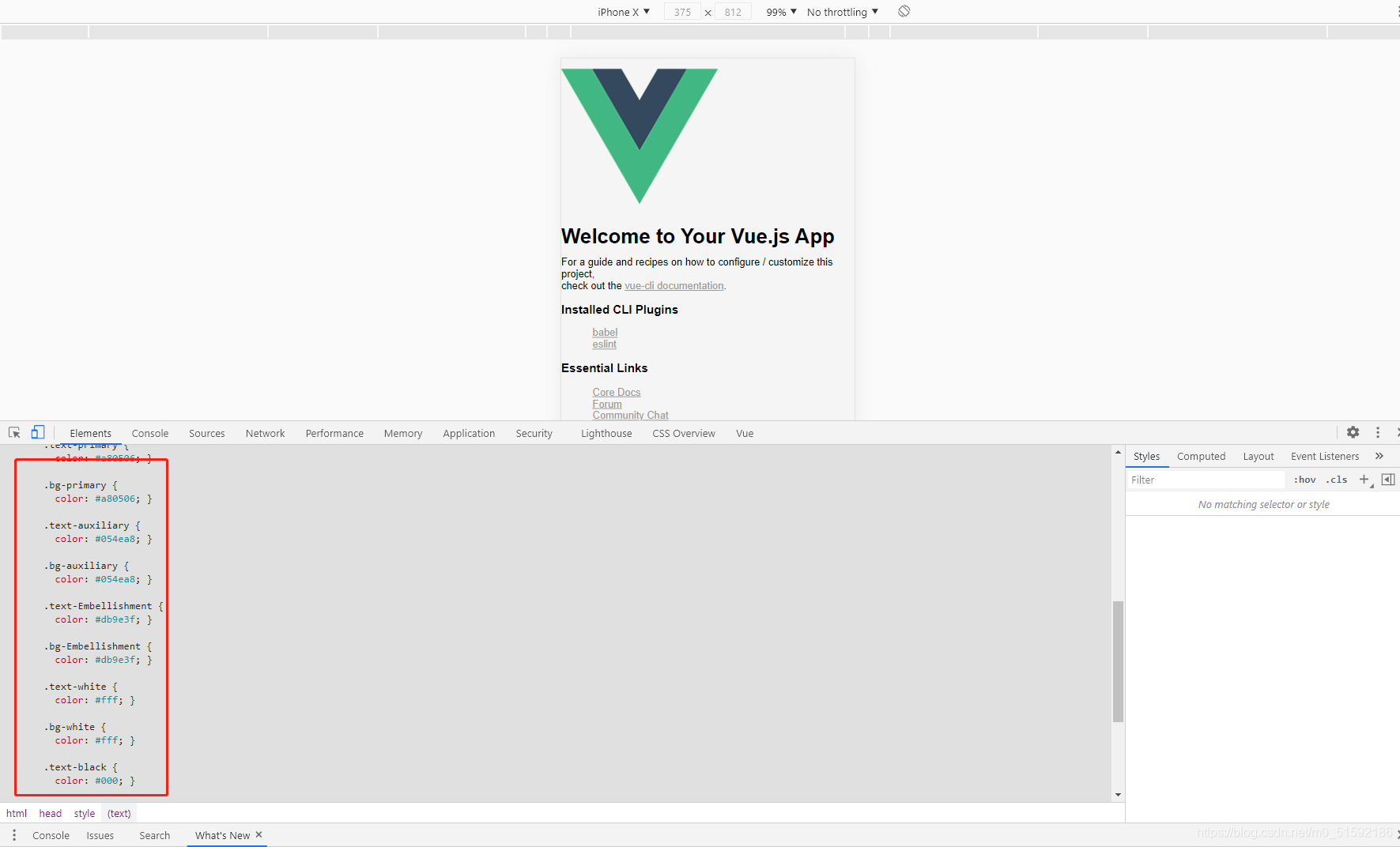
此时,我们定义的颜色就以类名的形式生成了css代码,我们可以随时使用。
4.使用直接量定义类名
同样使用遍历方法生成css类名,但某些时候我们没有必要为了几个值定义一个变量,例如文本的左中右对其。
普通css中,我们需要编写css:
```
text-left{
text-align: left;
}
text-right{
text-align: right;
}
text-center{
text-align: center;
}
```
如果我们使用sass中的遍历方法:
```
@each $var in (left, center, right) {
.text-#{$var}{
text-align: $var;
}
}
```
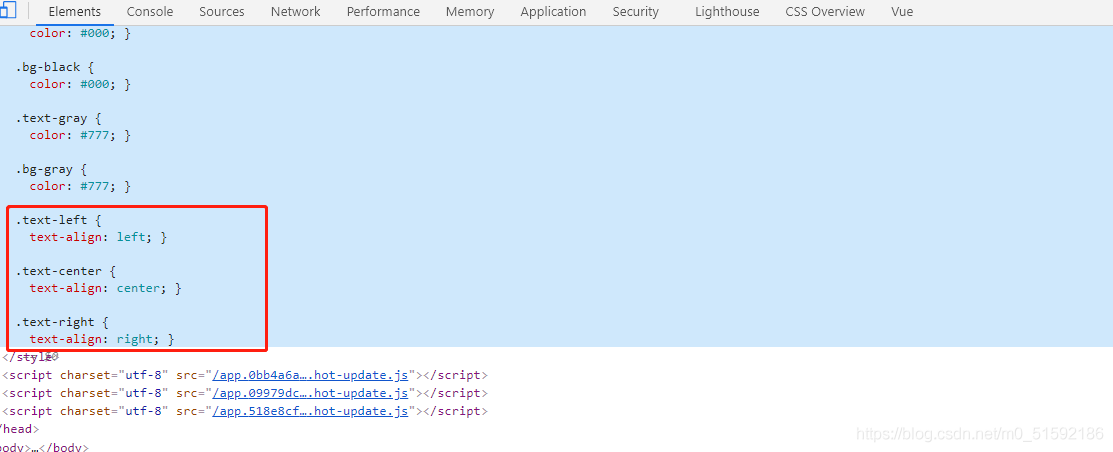
同样可以生成类名:

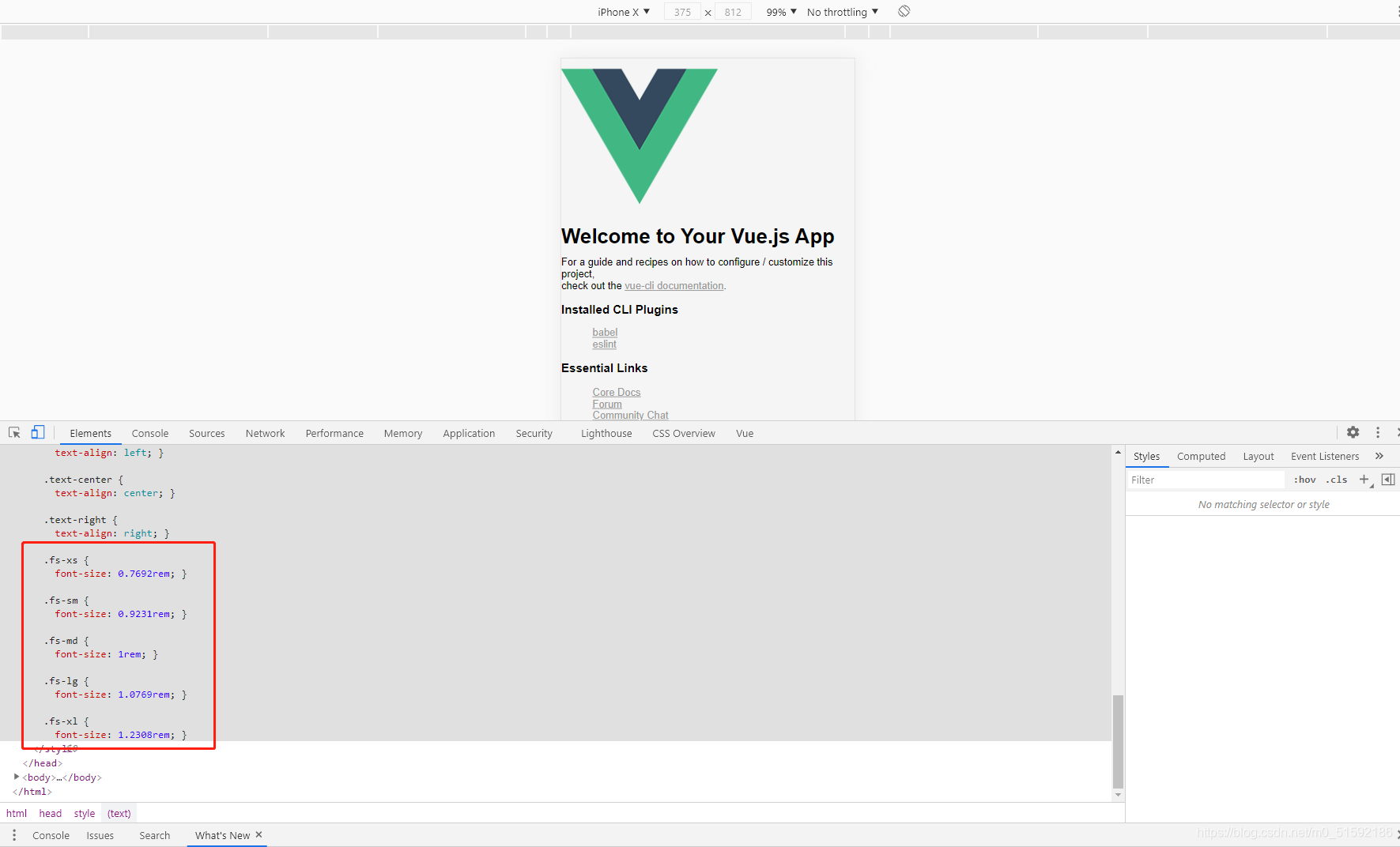
同样的方法,我们还可以定义字体大小、粗细等样式。
```
// 使用px to rem插件设置默认字体大小为13px
// 设置基础字体大小
$base-font-size: 1rem;
// 根据基础字体大小设置字体大小
$font-size: (
// 使用px to rem插件,alt + z 转化px到rem
// xs为10px
xs: 0.7692,
// sm为12px
sm: 0.9231,
// md为13px
md: 1,
// lg为14px
lg: 1.0769,
// xl为16px
xl: 1.2308,
);
@each $sizeKey, $size in $font-size {
// 文字颜色
.fs-#{$sizeKey} {
// 尺寸比例 * 基础字体大小
font-size: $size * $base-font-size;
}
}
```

px是相对于浏览器和显示屏分辨率进行大小的定义,而rem是针对HTML根元素进行大小比例的定义。
这就是sass的 变量 (variables) 功能,掌握了这个方法,我们应该就掌握做出像bootstrap, layui等常见大型css框架的类名定义方法。
5.参考bootstrap制作间距类名
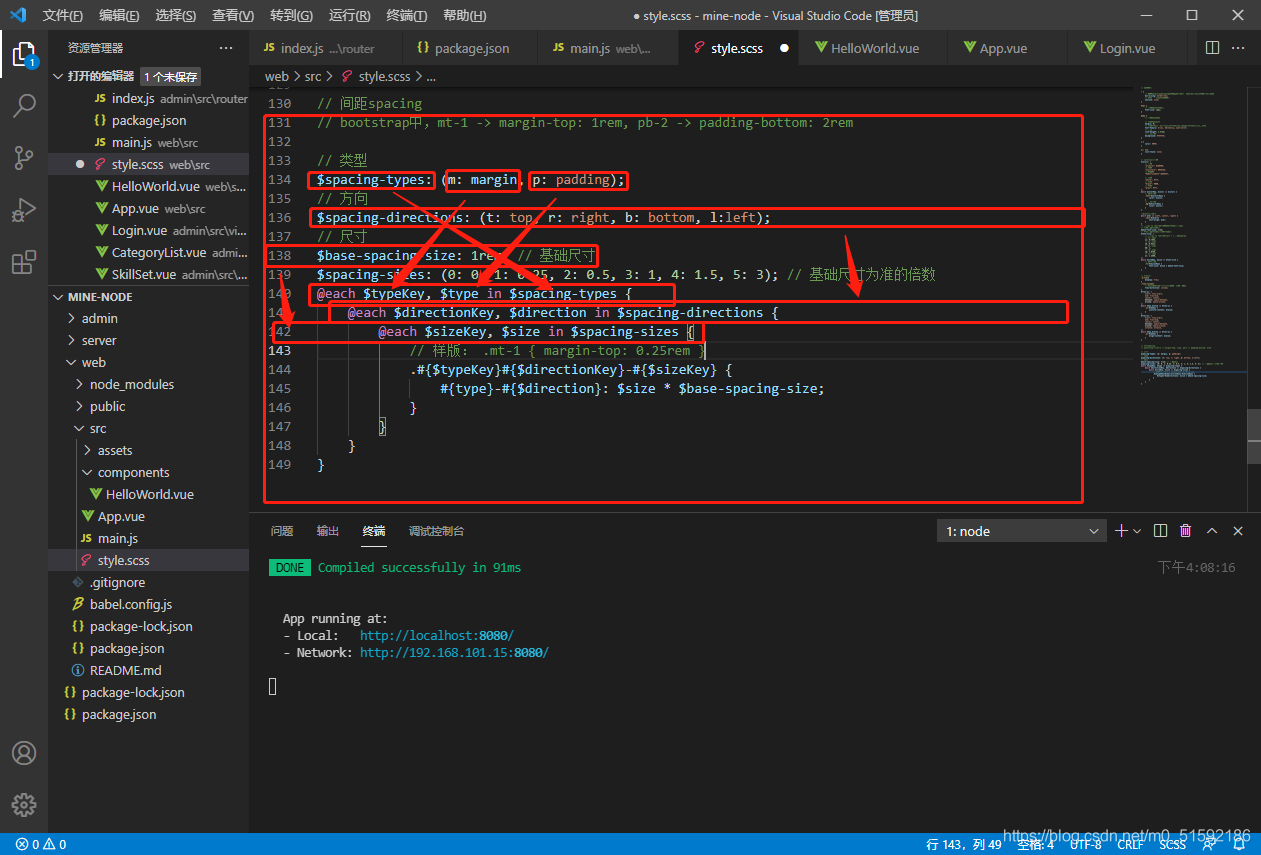
```
// 间距spacing
// bootstrap中,mt-1 -> margin-top: 1rem, pb-2 -> padding-bottom: 2rem
// 类型
$spacing-types: (m: margin, p: padding);
// 方向
$spacing-directions: (t: top, r: right, b: bottom, l:left);
// 尺寸
$base-spacing-size: 1rem; // 基础尺寸
$spacing-sizes: (0: 0, 1: 0.25, 2: 0.5, 3: 1, 4: 1.5, 5: 3); // 基础尺寸为准的倍数
@each $typeKey, $type in $spacing-types {
@each $directionKey, $direction in $spacing-directions {
@each $sizeKey, $size in $spacing-sizes {
// 样版: .mt-1 { margin-top: 0.25rem }
.#{$typeKey}#{$directionKey}-#{$sizeKey} {
#{$type}-#{$direction}: $size * $base-spacing-size;
}
}
}
}
```


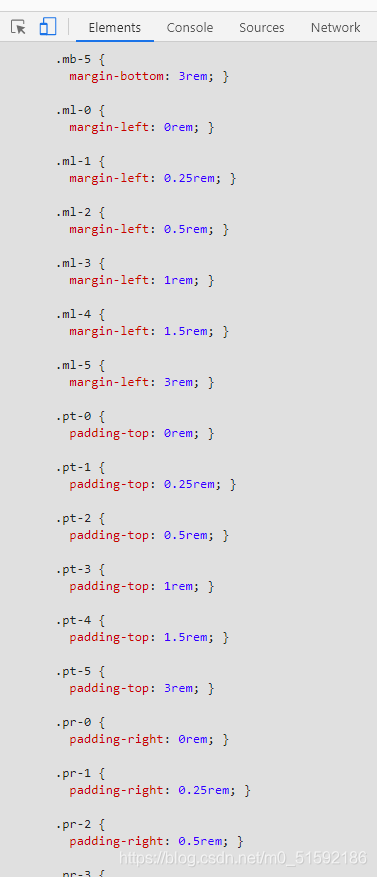
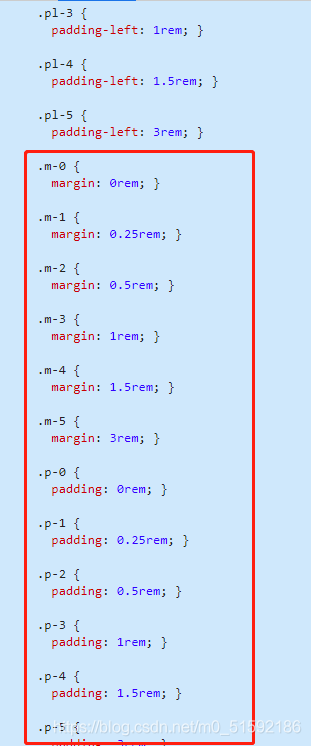
除了margin-top: 1rem;等以外还有margin: 1rem;等:
```
// m-1, p-1等只需要嵌套类型变量$spacing-directions和尺寸变量$spacing-sizes
@each $typeKey, $type in $spacing-types {
@each $sizeKey, $size in $spacing-sizes {
// 样版: .mt-1 { margin-top: 0.25rem }
.#{$typeKey}-#{$sizeKey} {
#{$type}: $size * $base-spacing-size;
}
}
}
```

以此类推,还有上下边距(margin-top + margin- bottom)和左右边距(margin-left + margin-right),分别为mx-0,px-0和my-0,py-0。
```
// 水平、垂直方向边距
@each $typeKey, $type in $spacing-types {
@each $sizeKey, $size in $spacing-sizes {
// mx-1,px-1
.#{$typeKey}x-#{$sizeKey} {
#{$type}-left: $size * $base-spacing-size;
#{$type}-right: $size * $base-spacing-size;
}
// my-1,py-1
.#{$typeKey}y-#{$sizeKey} {
#{$type}-top: $size * $base-spacing-size;
#{$type}-bottom: $size * $base-spacing-size;
}
}
}
```

如此,就可以实现像bootstrap中的类名样式。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
