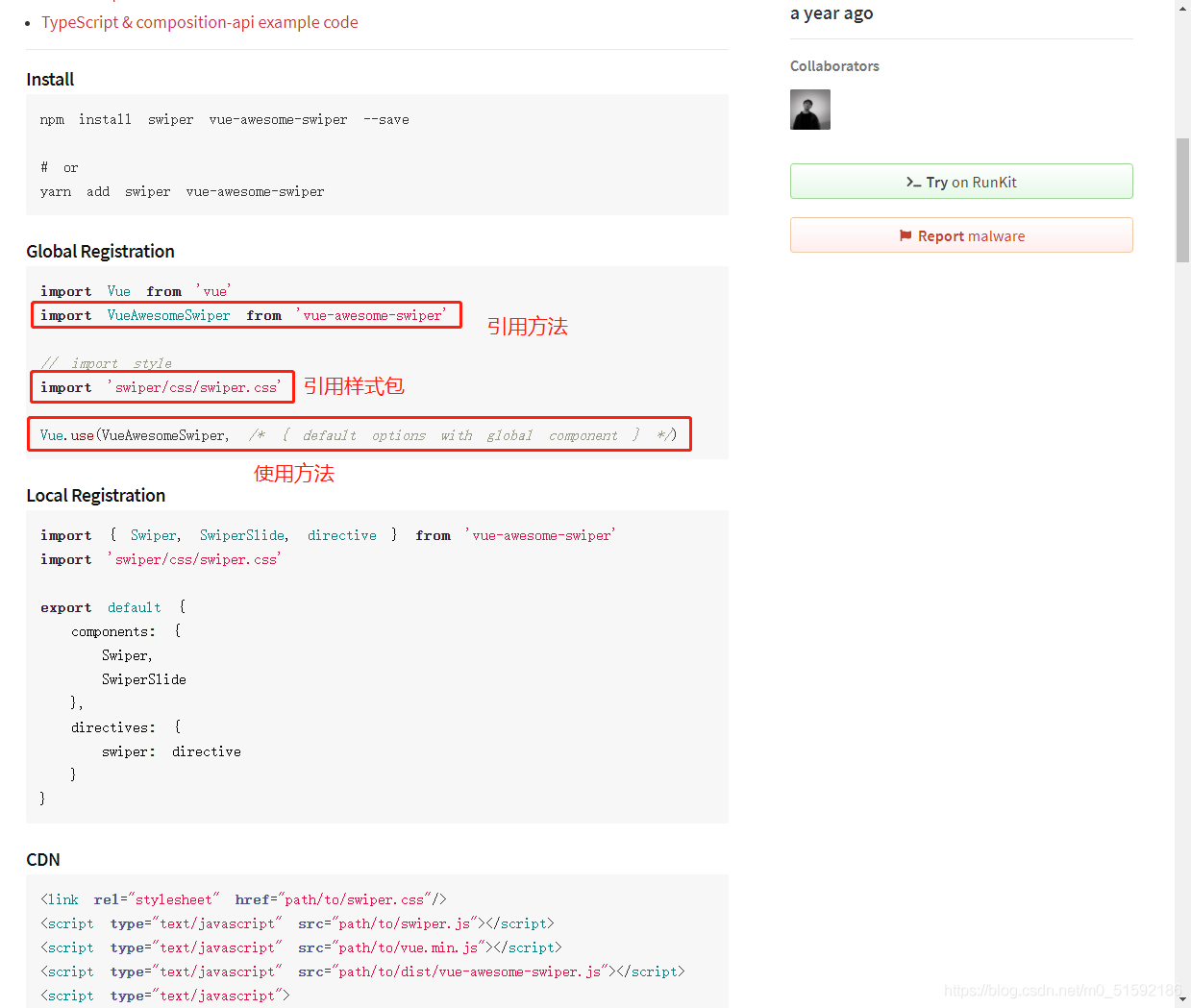
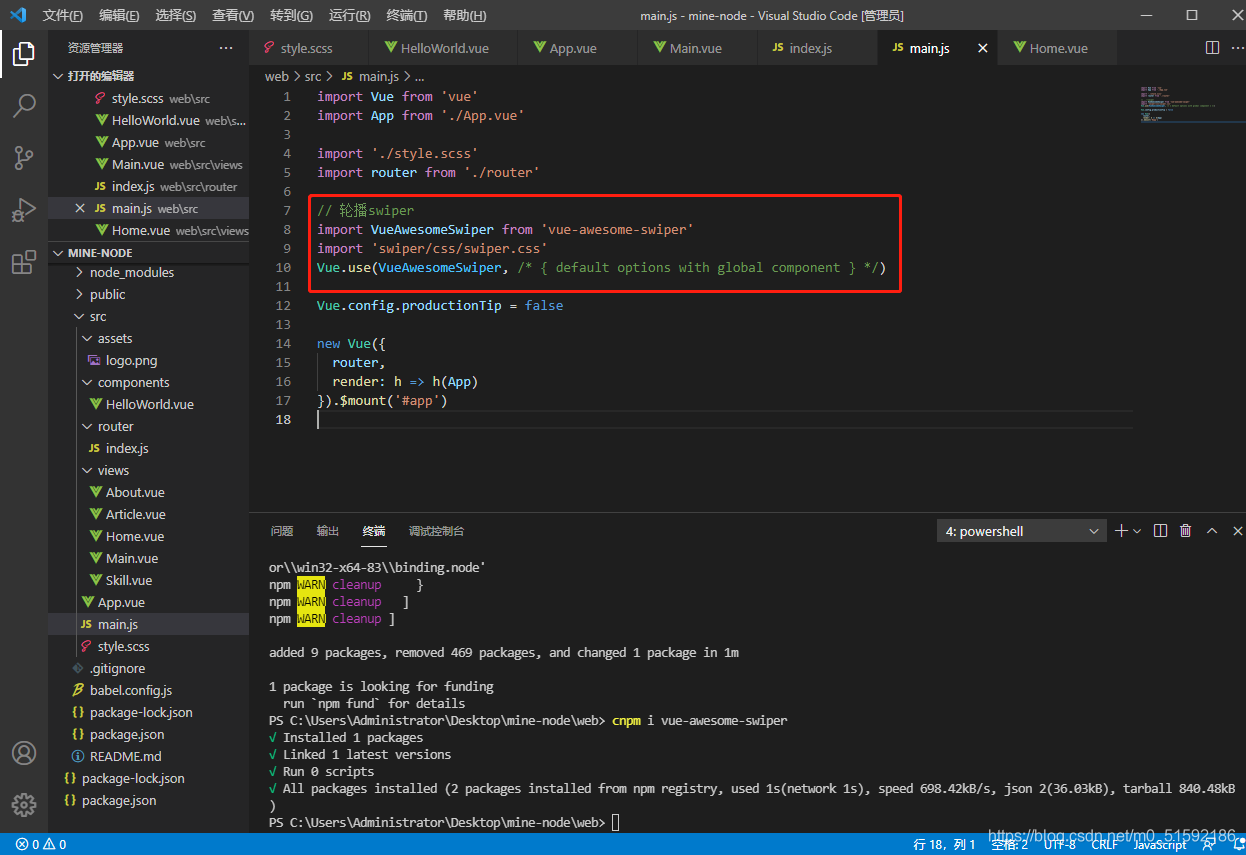
1.下载组件包Vue-Awesome-Swiper并引入
[Vue-Awesome-Swiper](https://www.npmjs.com/package/vue-awesome-swiper)链接
```
cd web
npm i vue-awesome-swiper
```


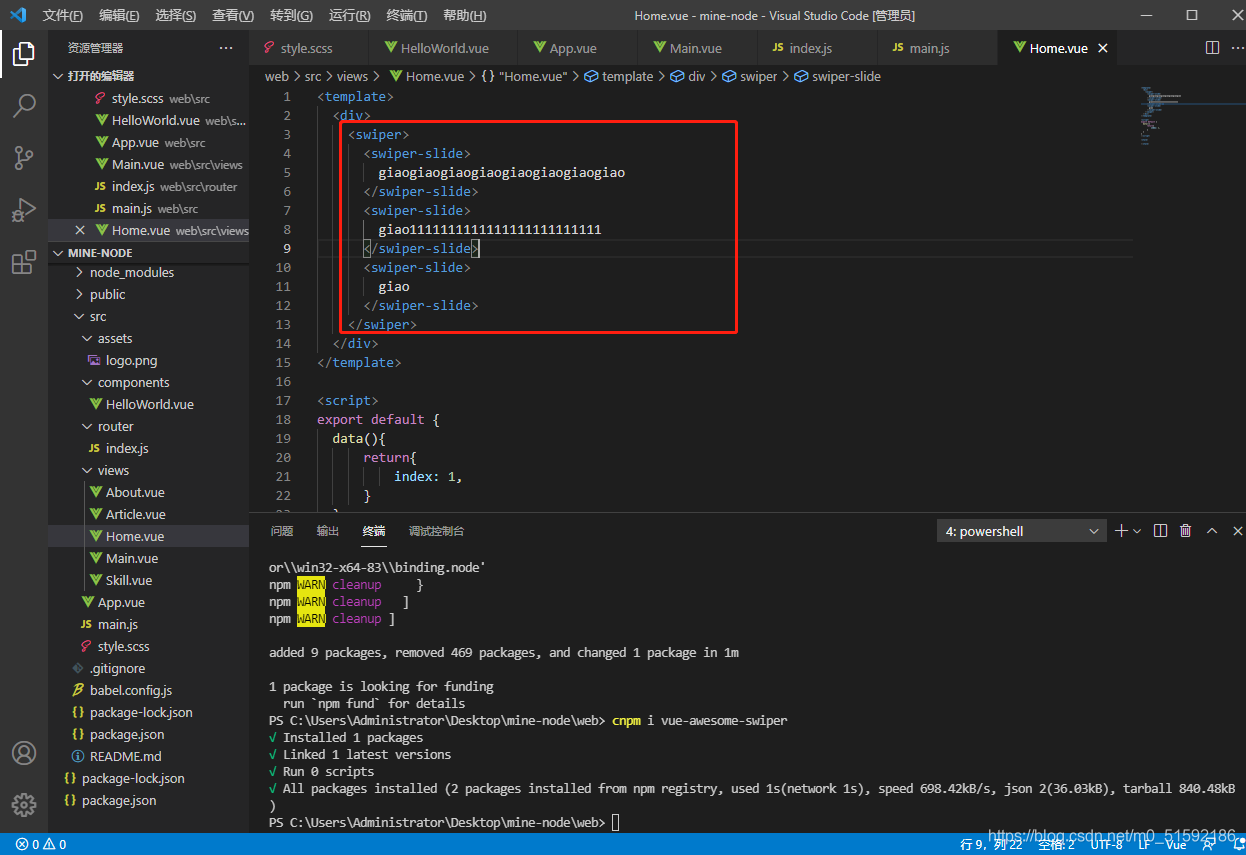
2.使用vue-swiper
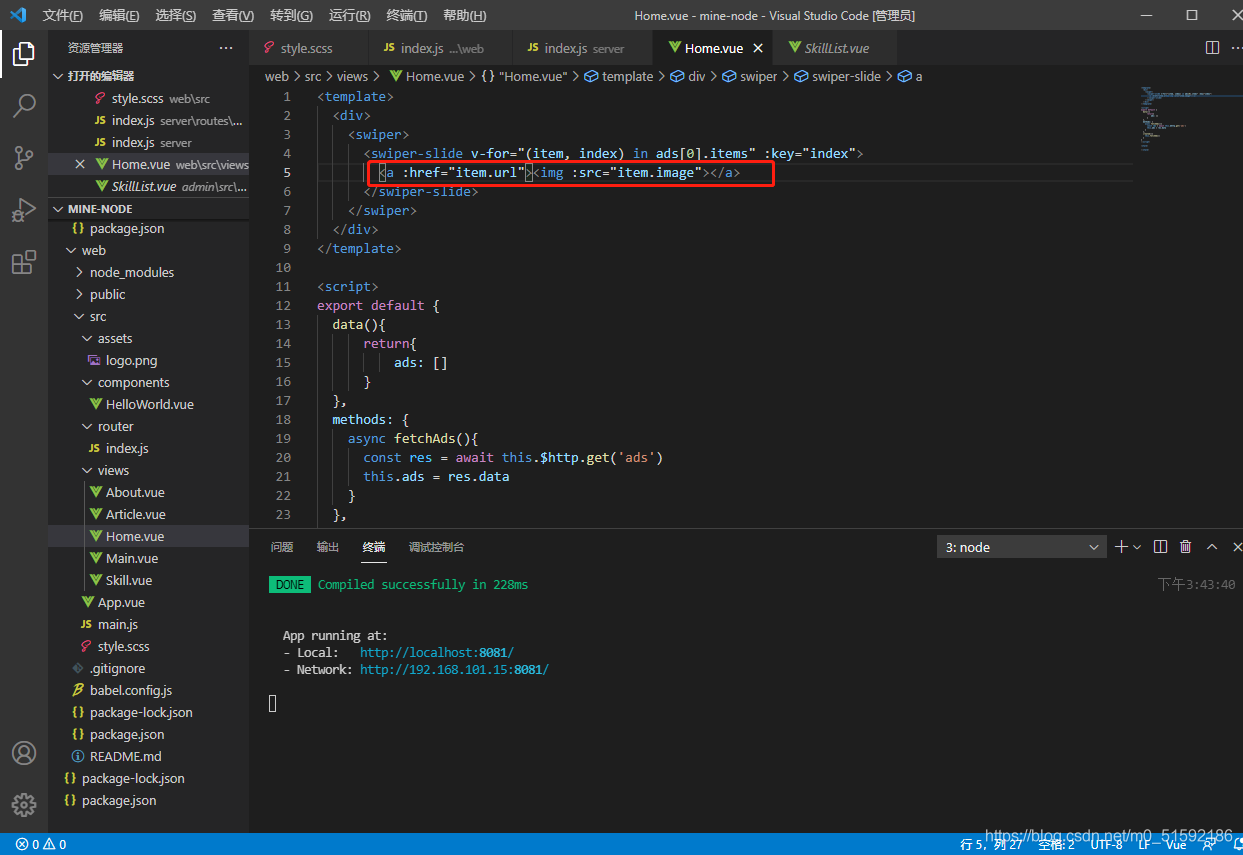
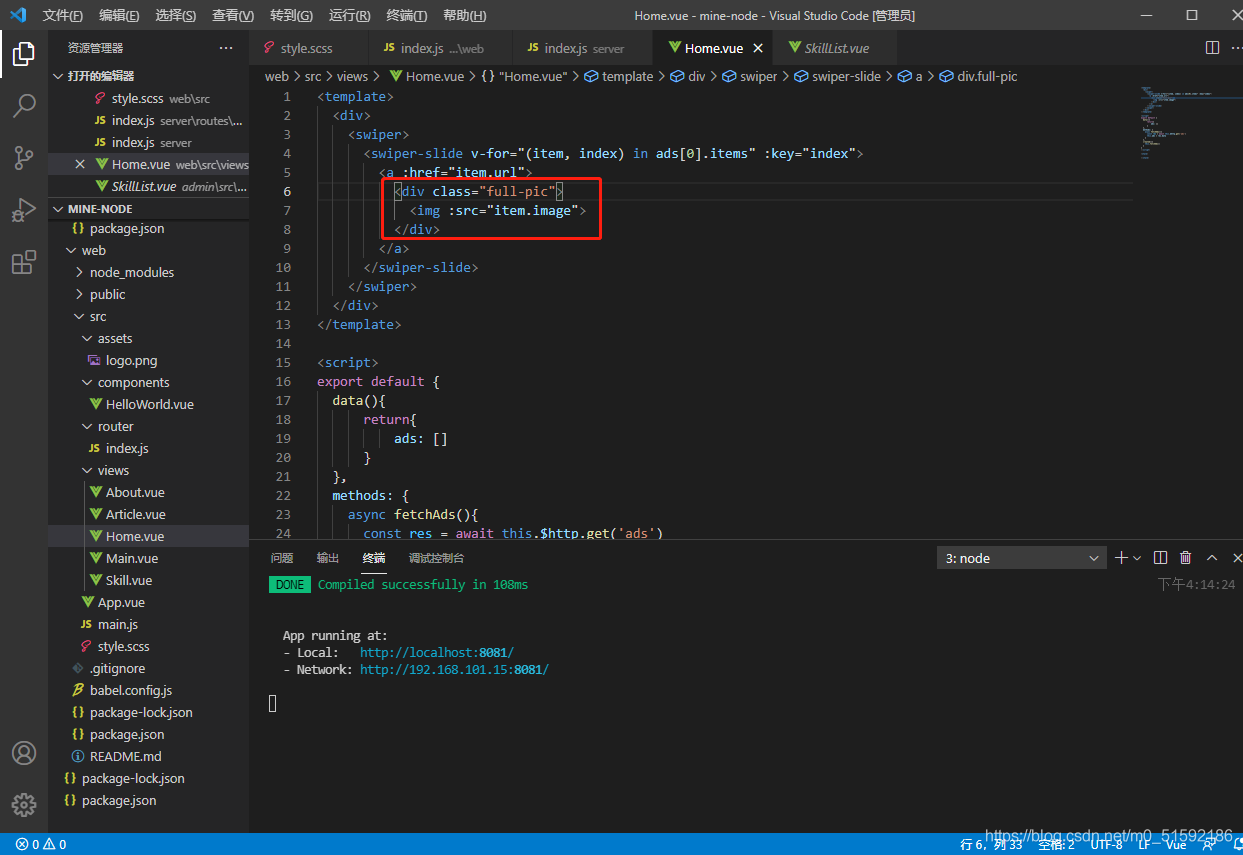
在首页组件Home.vue中使用该组件,使用方法为外层 < swiper > 内部 < swiper-slide > 。

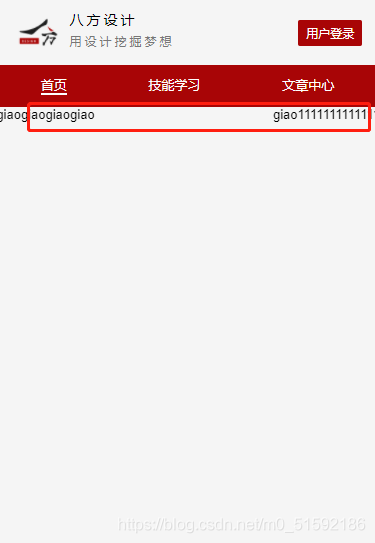
此时已经可以拖动轮播了:

3.引入广告数据
(1)在server端创建路由
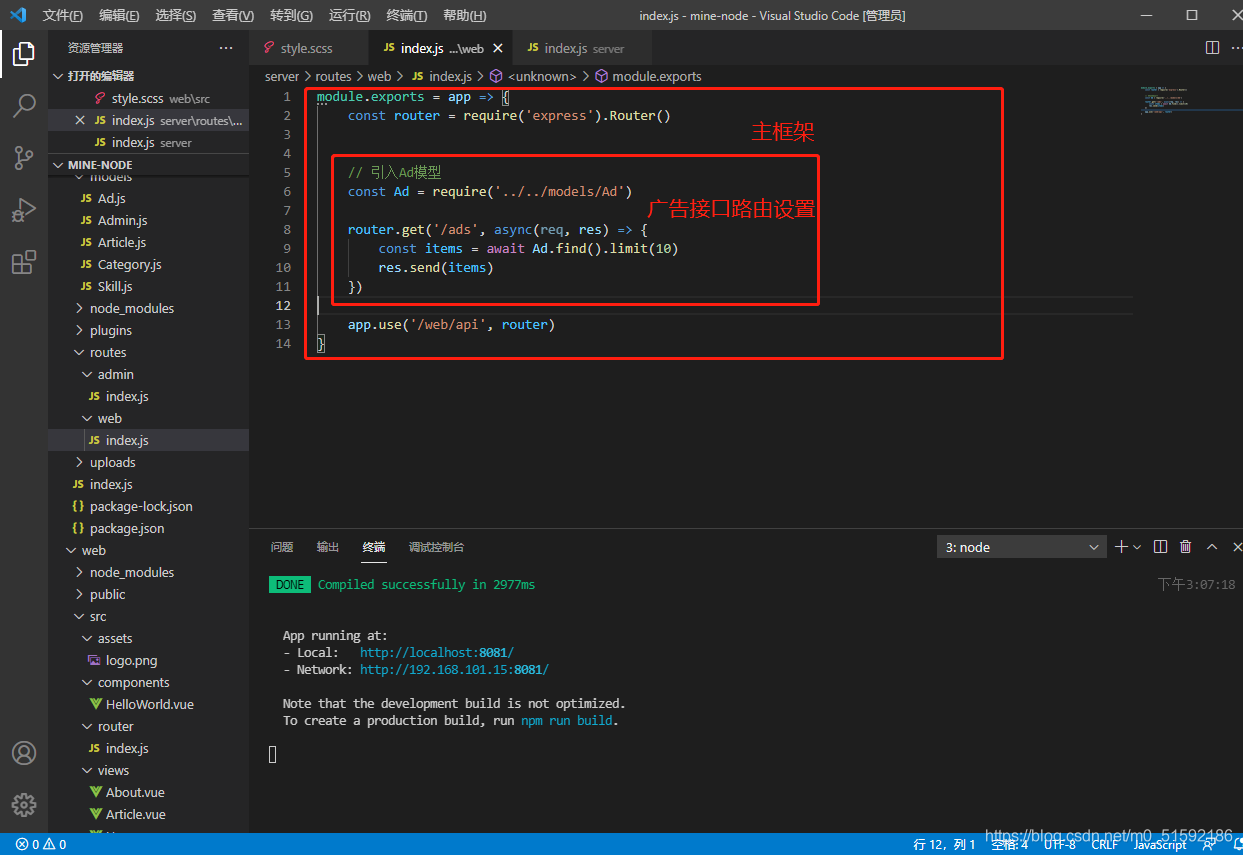
与admin端相同,在server端找到最初创建的web端接口文件index.js,编写web端路由:

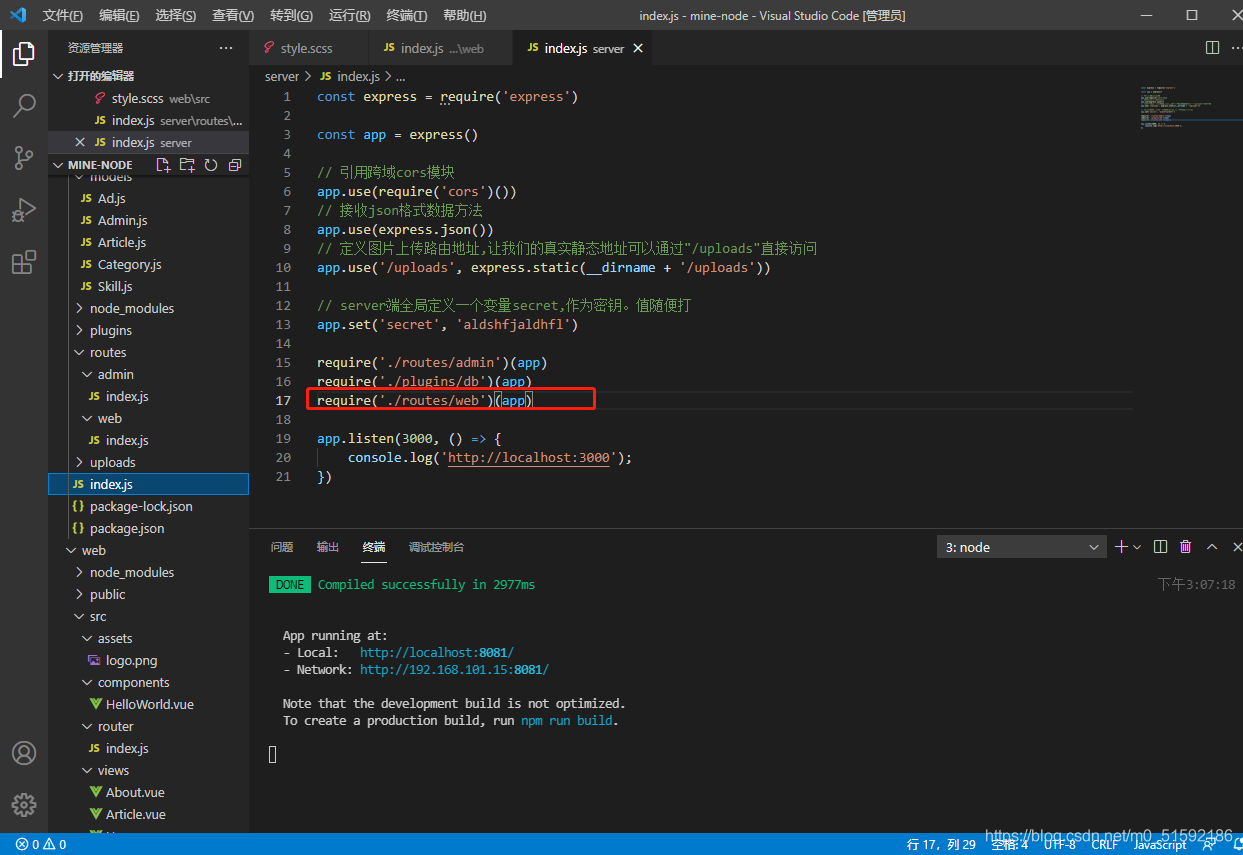
同时,在server端index.js文件中引入该web路由:

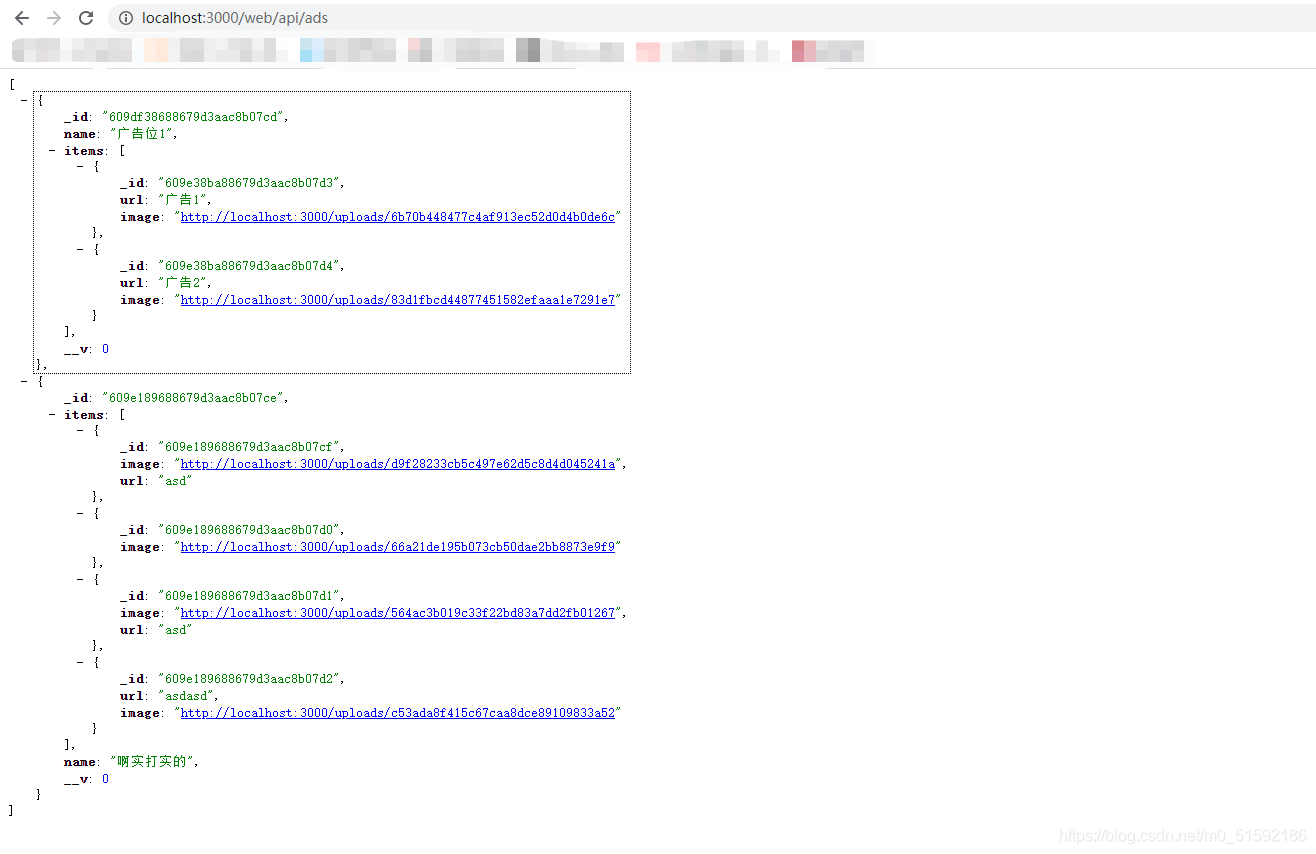
测试,输入server端链接和路由地址:
localhost:3000/web/api/ads

查询到数据,没问题。这里我用到的是jsonview插件,大家自行下载。

(2)在web端安装并使用axios:
```
cd web
```
```
npm i axios
```
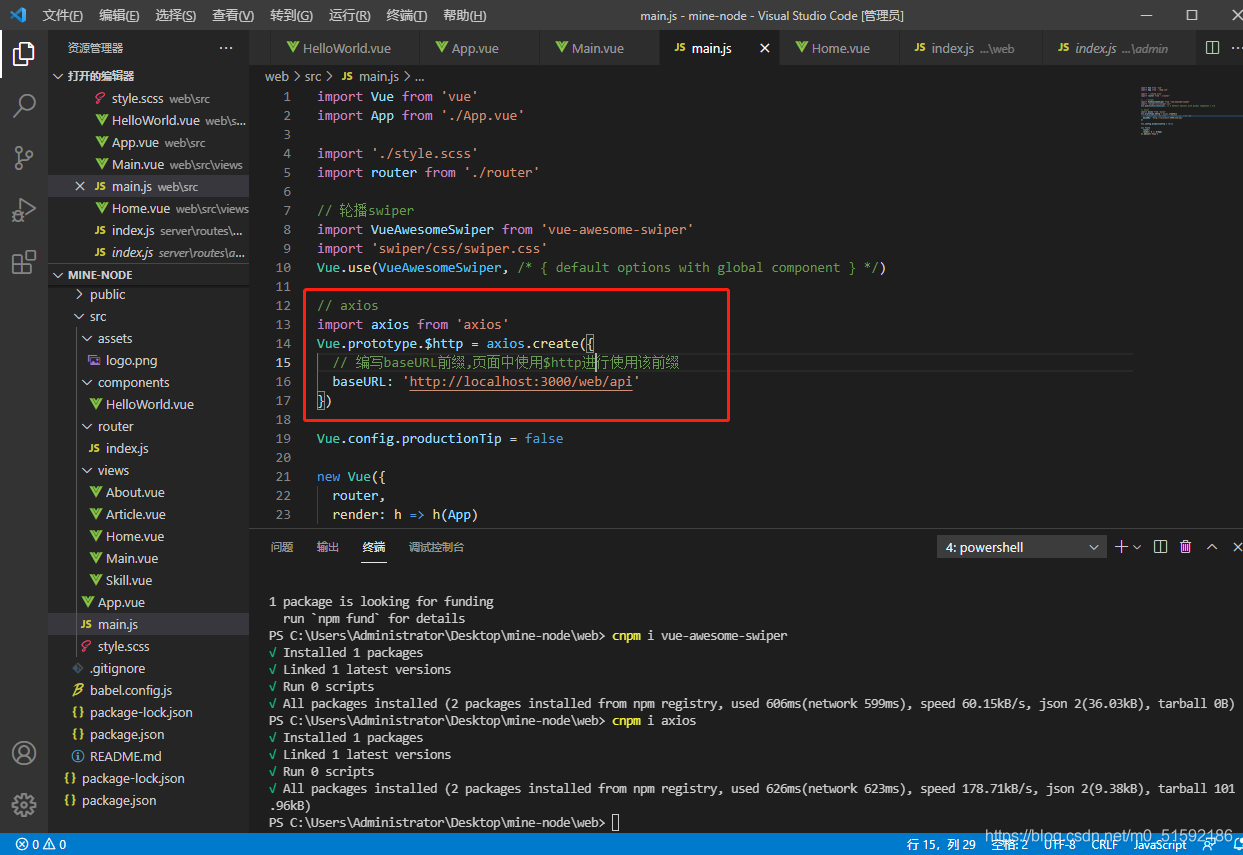
web端的main.js中引入axios并编写接口:

(3)调用接口获取数据:
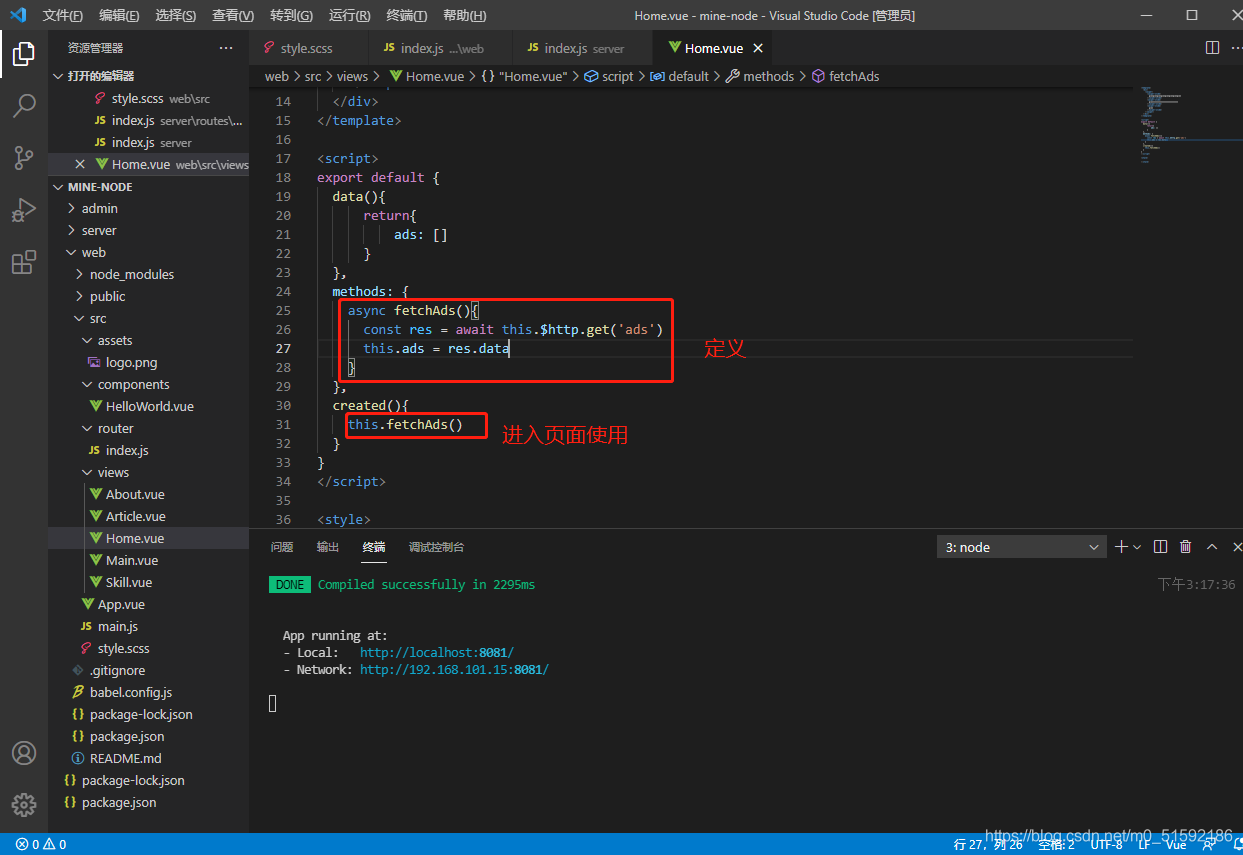
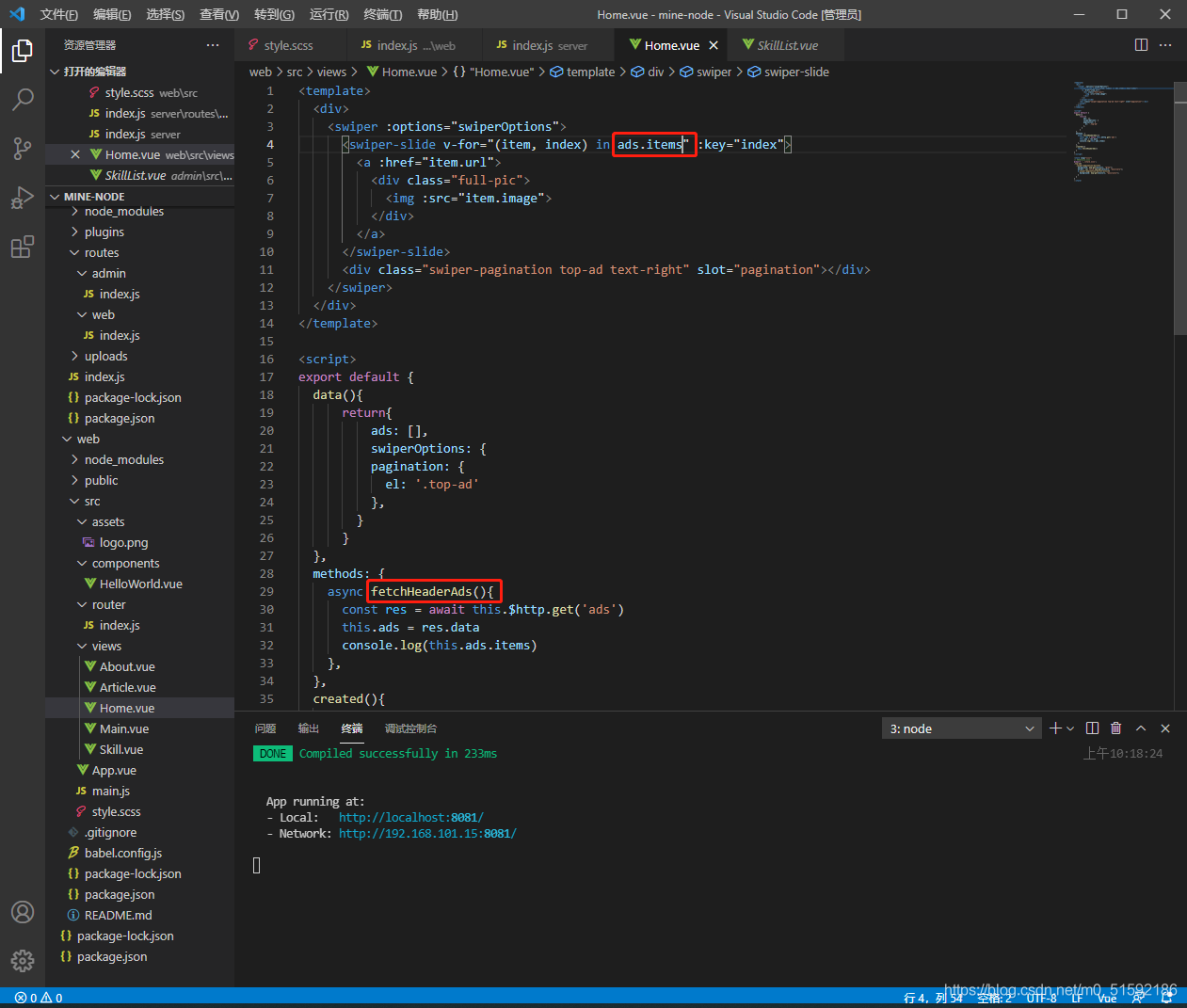
到首页页面Home.vue,在js中调用接口:

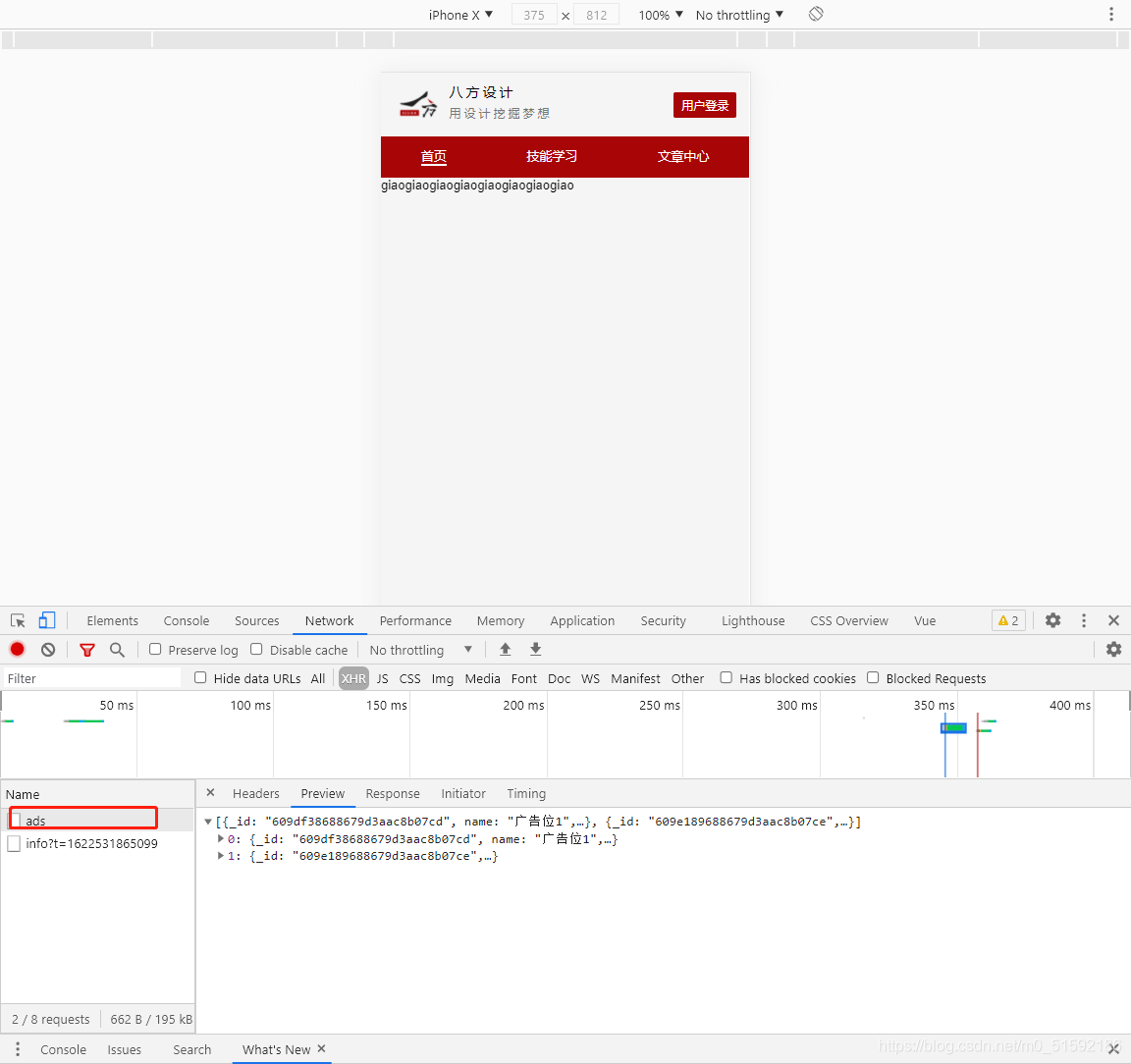
成功获取数据:

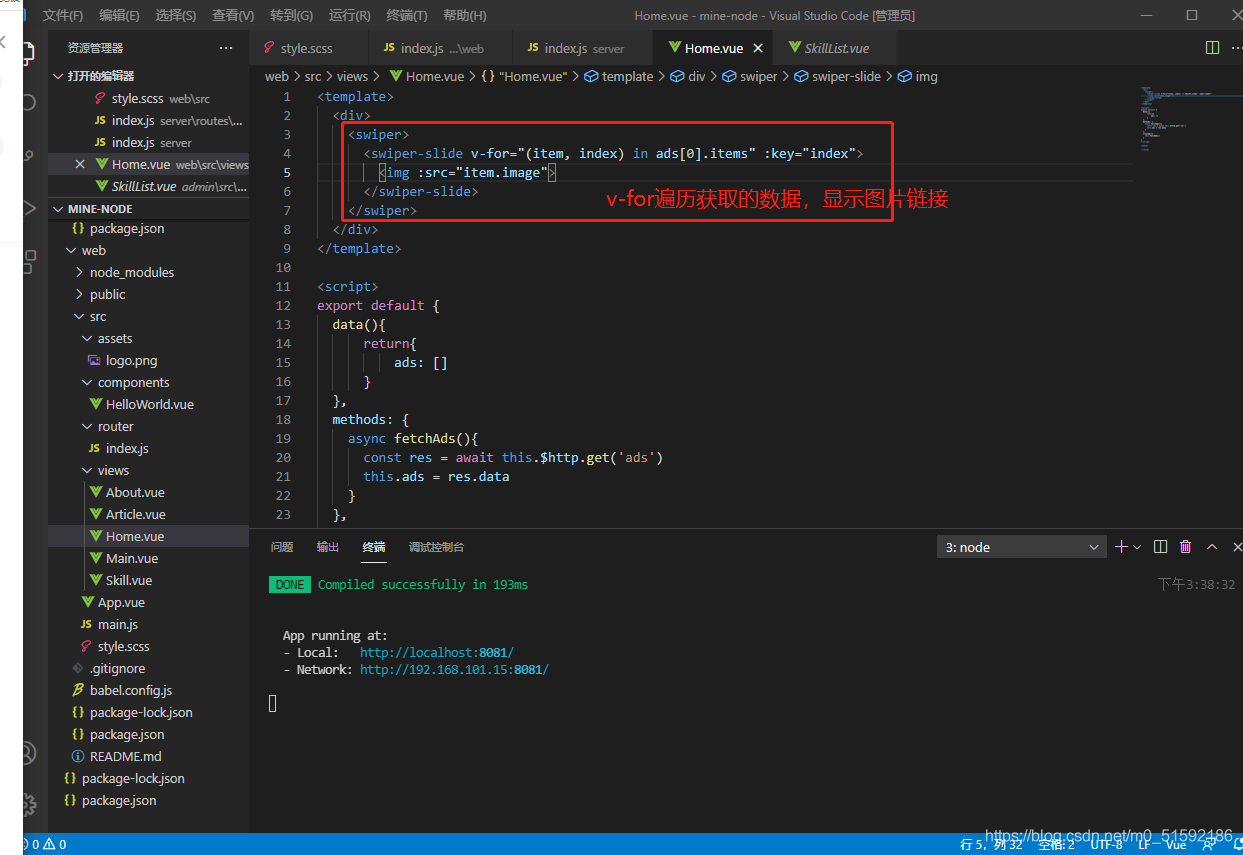
在页面中显示数据:

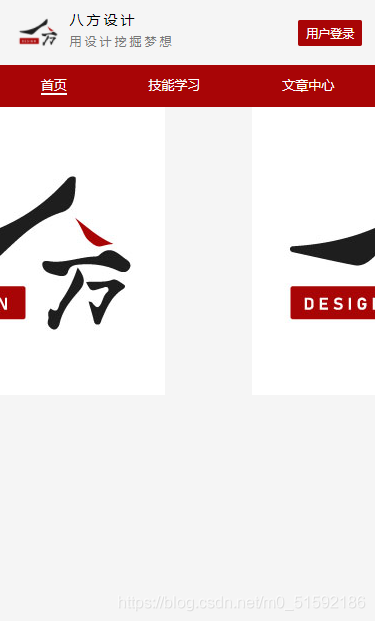
此时图片完成上传,可轮播:

4.为轮播广告添加样式,进行修饰
(1)首先,广告是有链接的,我们给图片加链接使其可以跳转。

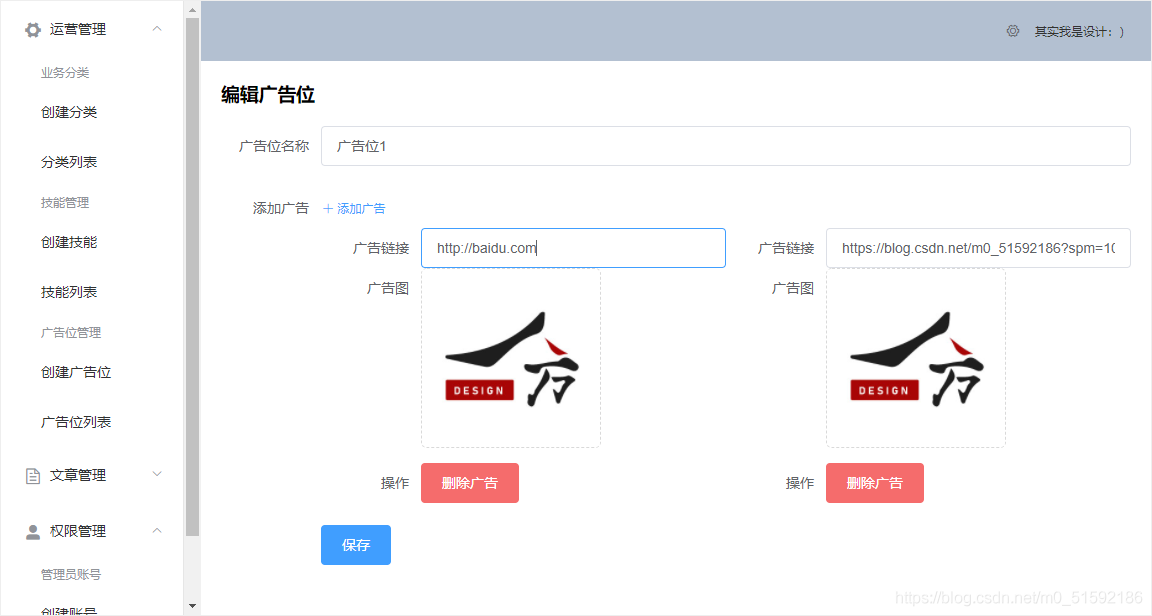
我们在后台修改链接信息:

第一个广告链接到百度,第二个到我的csdn主页。
点击跳转,没问题。
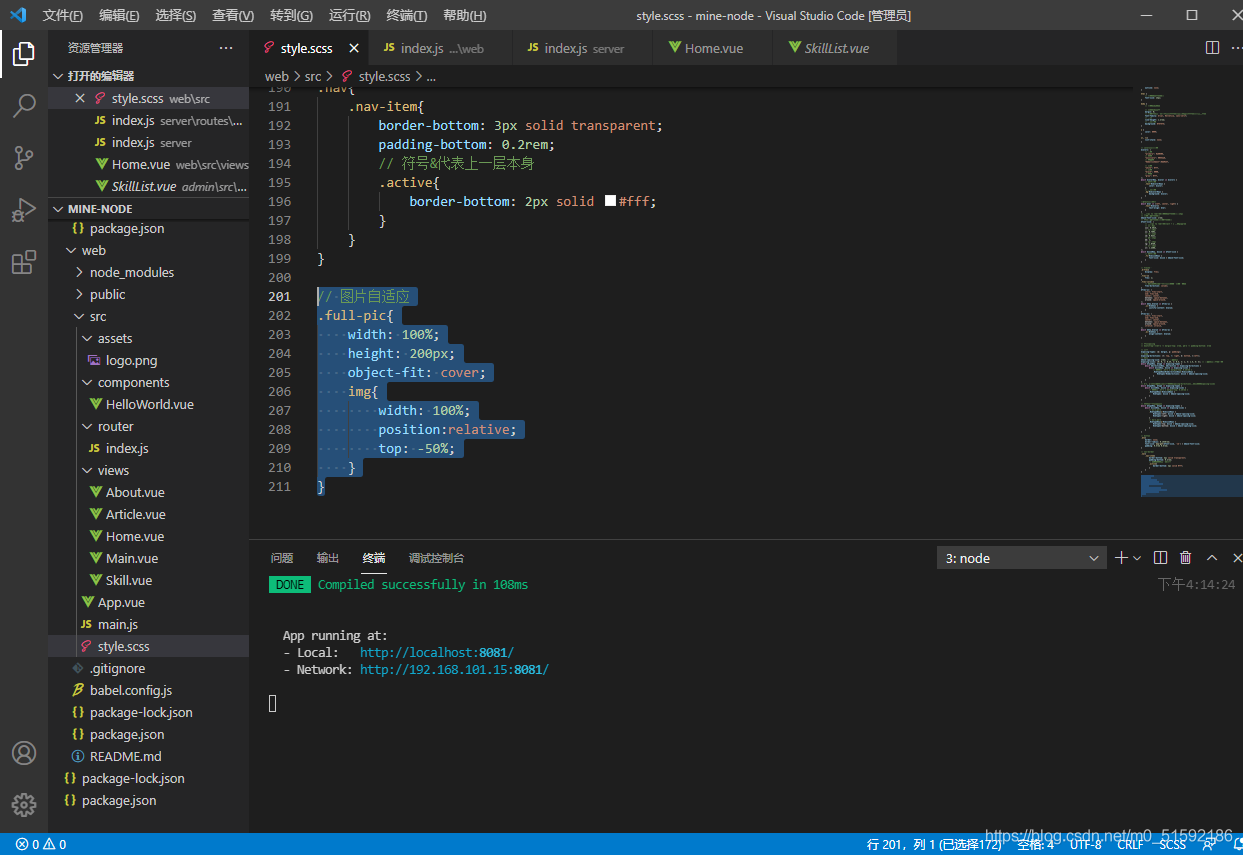
(2)固定图片大小和位置,每次设置广告时需要固定尺寸的话就太烦了,我们把它设置成占满宽高并居中。
style.scss:

Home.vue使用sass样式:

效果:

(3)补全轮播样式


效果出现:

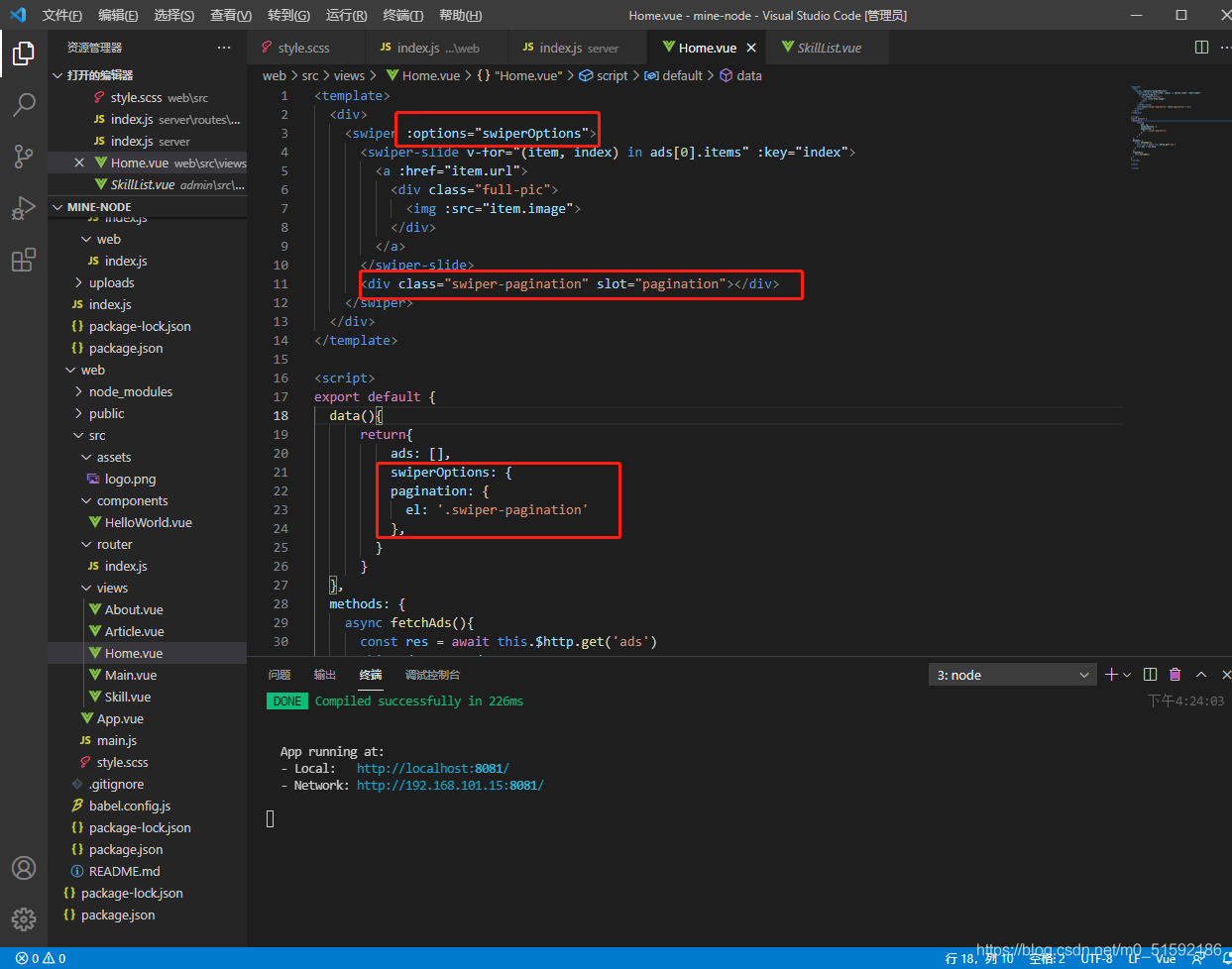
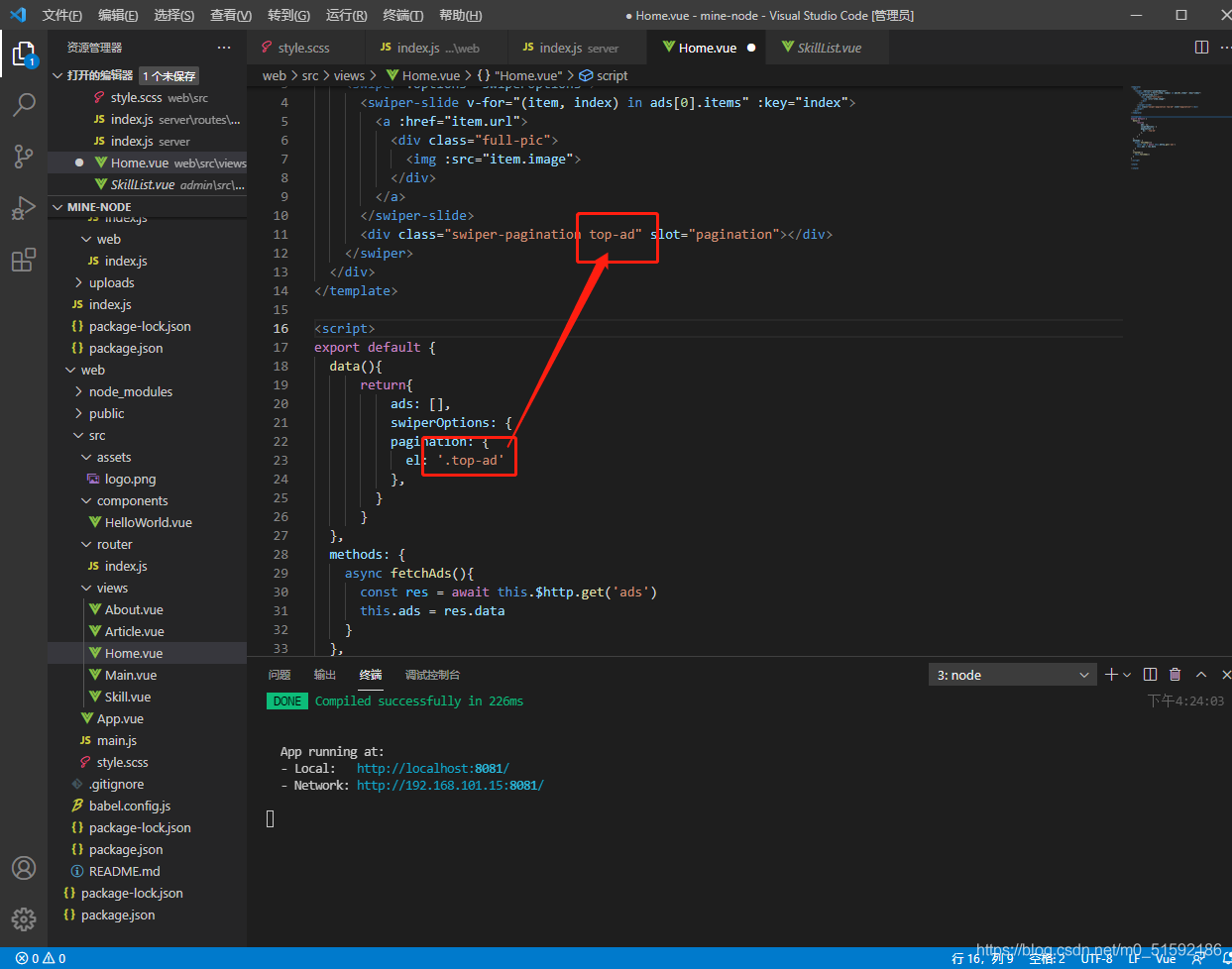
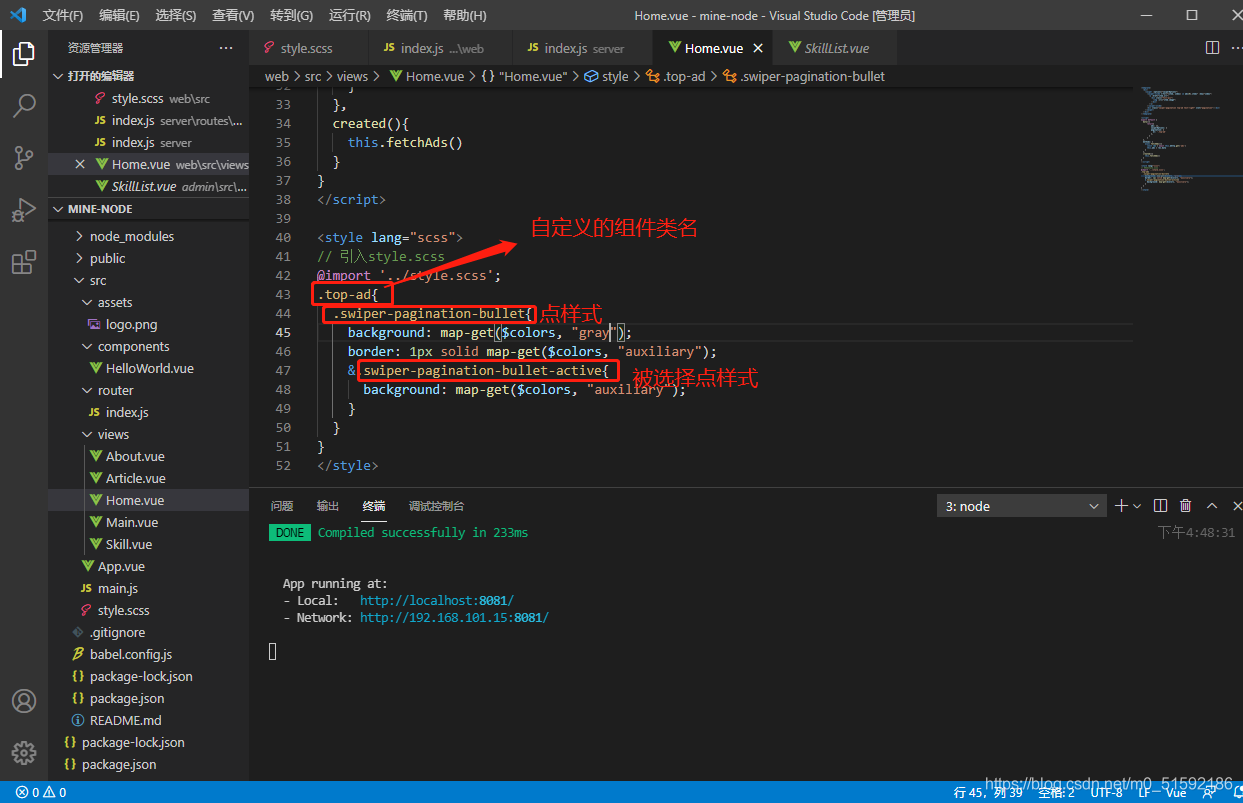
但如果这个页面出现多个swiper轮播样式的话,就无法区分几个样式了,所以我们给这个轮播图起一个独立类名,将其挂载到此类名:

最后,修改轮播点的位置和颜色。
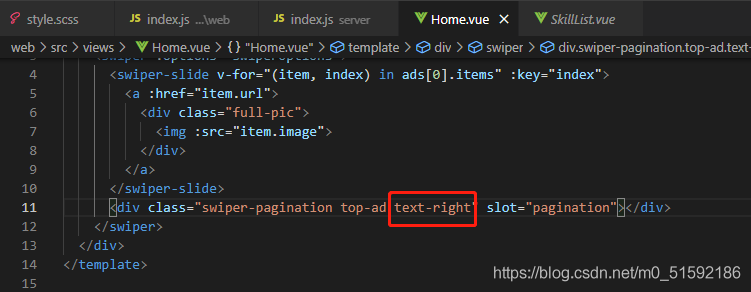
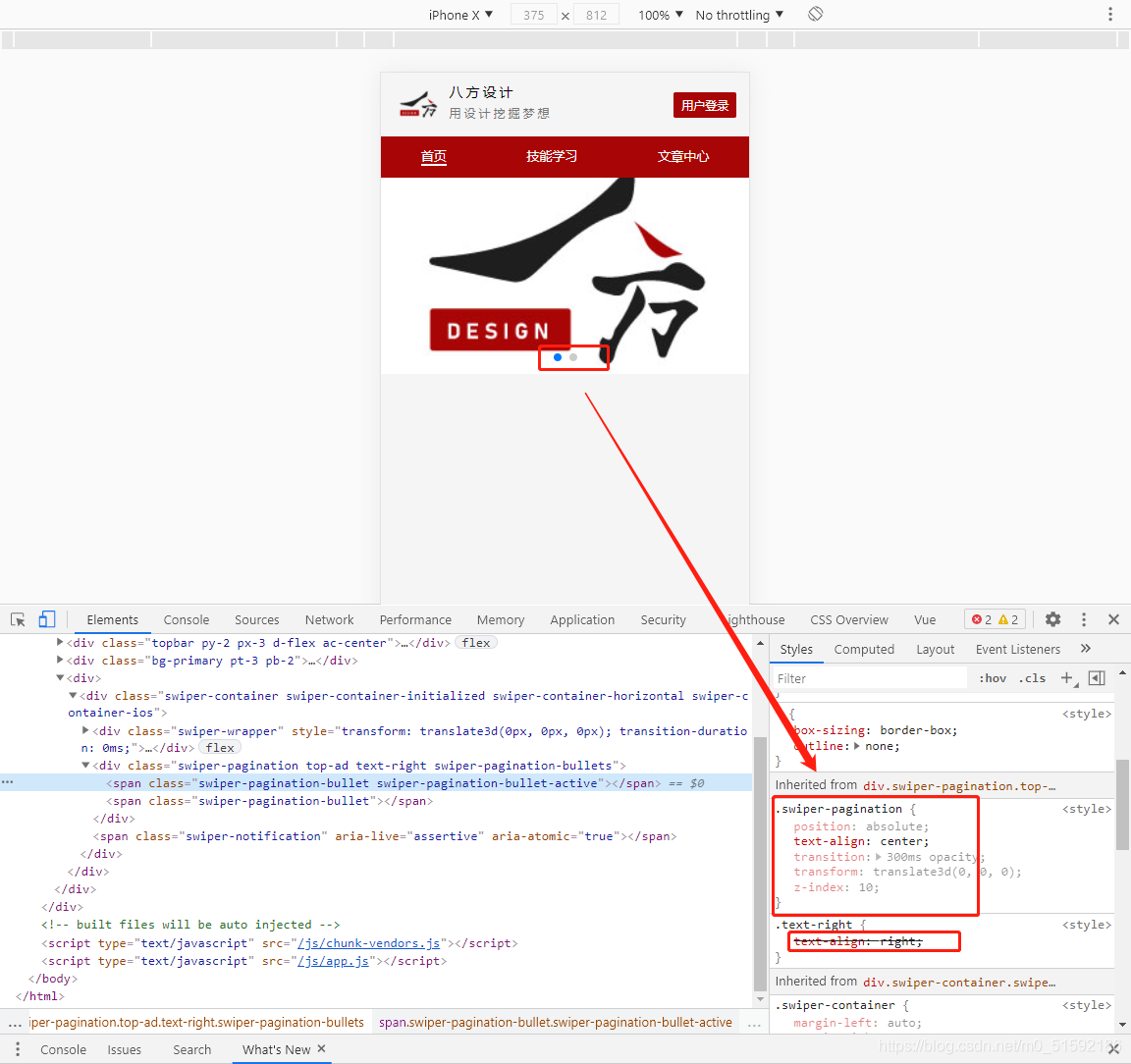
当我们为轮播点span标签加text-right类名后,发现并没有效果:

是因为这个组件中有更高级的css指令,设置的是text-align: center。

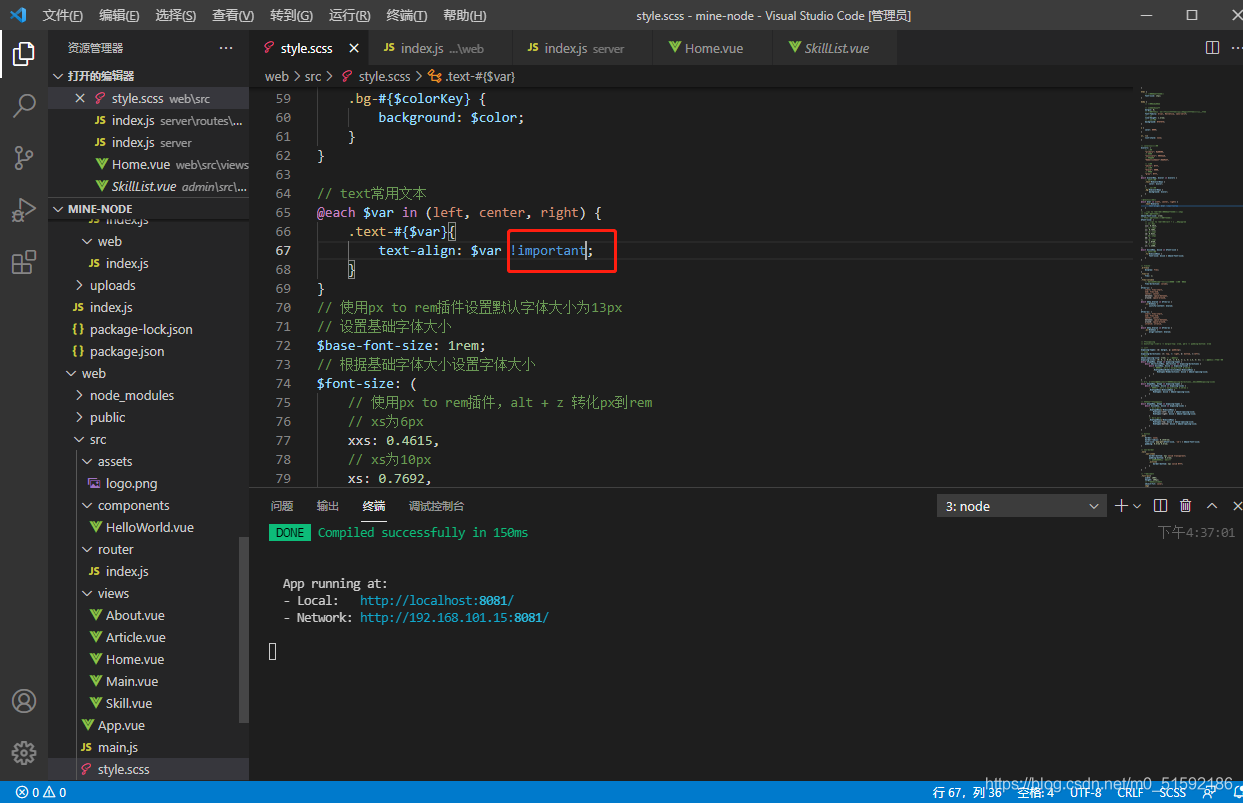
所以将我们设置的类名样式设置为强制执行即可(!important):


修改颜色:

原组件的颜色与我设置的辅助色比较相近,普通点为灰色,被选点为辅助蓝色,然后我还加了个辅助色边框:

其它广告轮播样式大家参考包链接介绍。
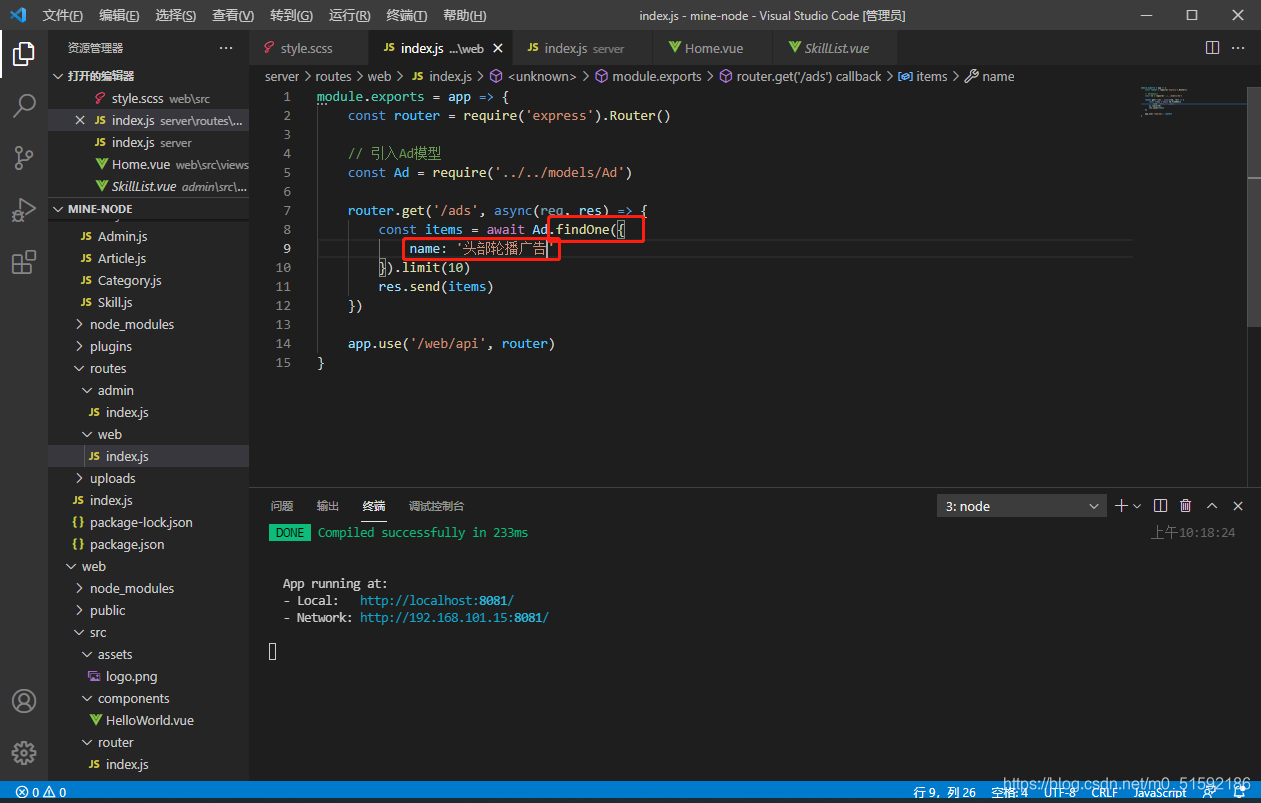
(4)精准查询轮播图广告数据
之前想一次查询所有广告,并按需进行广告位置放置,但发现查询到的json数据是按数据库查询排序,如果按索引查找会有变化。
所以在server后台接口位置做出整改,以广告位名字查找单个广告位数据:

web端展示数据也做一些改变:

大家可参照admin端类似方法进行封装数据接口,同时优化自己的页面,下一篇文章开始学习项目上线方法
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
