``由于之前是做UI的,在之前的图标使用中,我都是直接将icon下载成png格式来做图,然后在网页中以img形式引入并显示。后来发现svg格式小一些,在网页中就用svg格式图标。
今天明白了阿里图标库真正的使用方法,没有使用过的朋友一起学习下。
1.找图标
在图标搜索引擎中找我们需要的图标,选中之后加入购物车:

2.下载图标代码
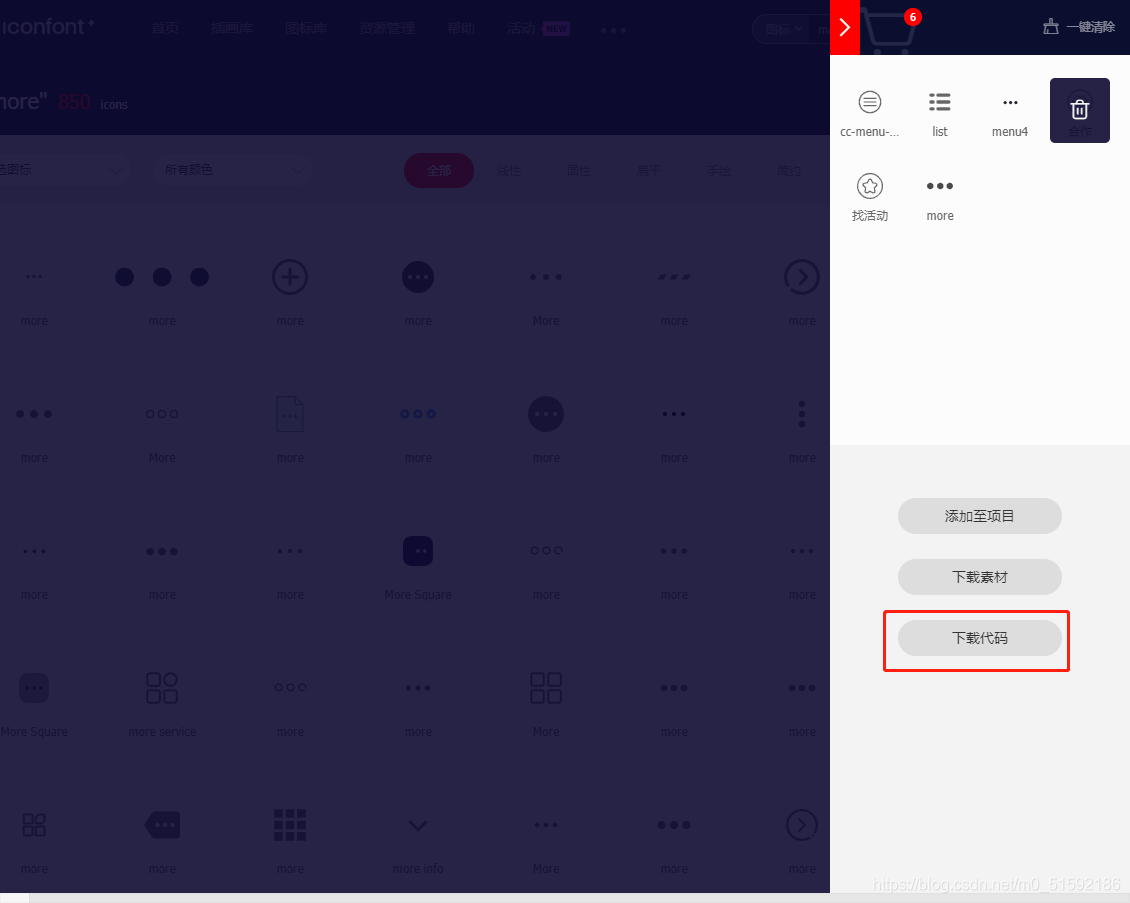
选出我们需要的几个图标后,找到购物车:

点击下载后下载的是压缩包,其中内容是css和字体文件:

3.使用字体图标
(1)将我们下载好的压缩包解压复制,到我们的项目中,改名为iconfont。

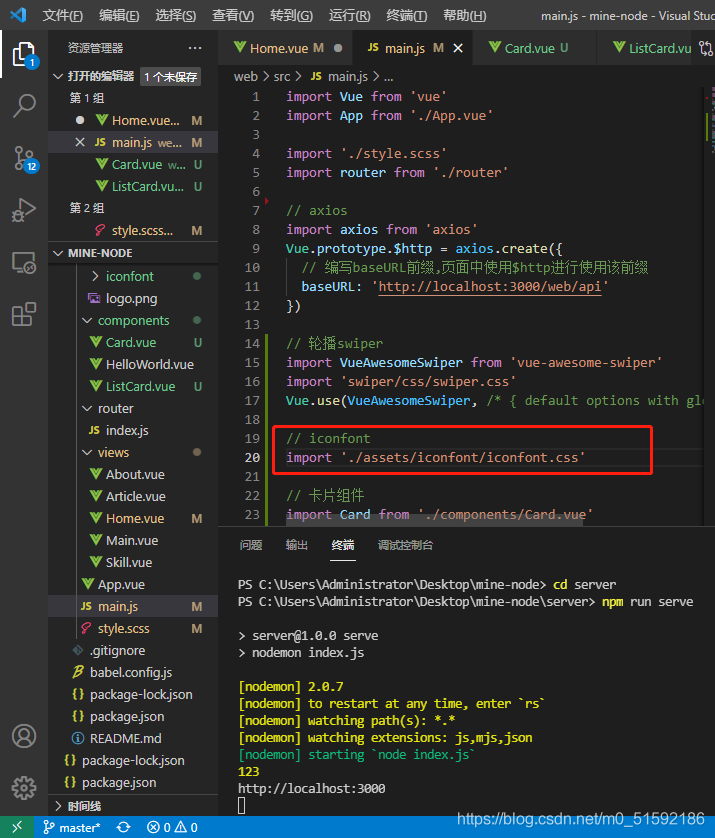
(2)在项目中引入iconfont的css文件
```
import './assets/iconfont/iconfont.css'
```
在web的main.js主文件中:

(3)使用iconfont
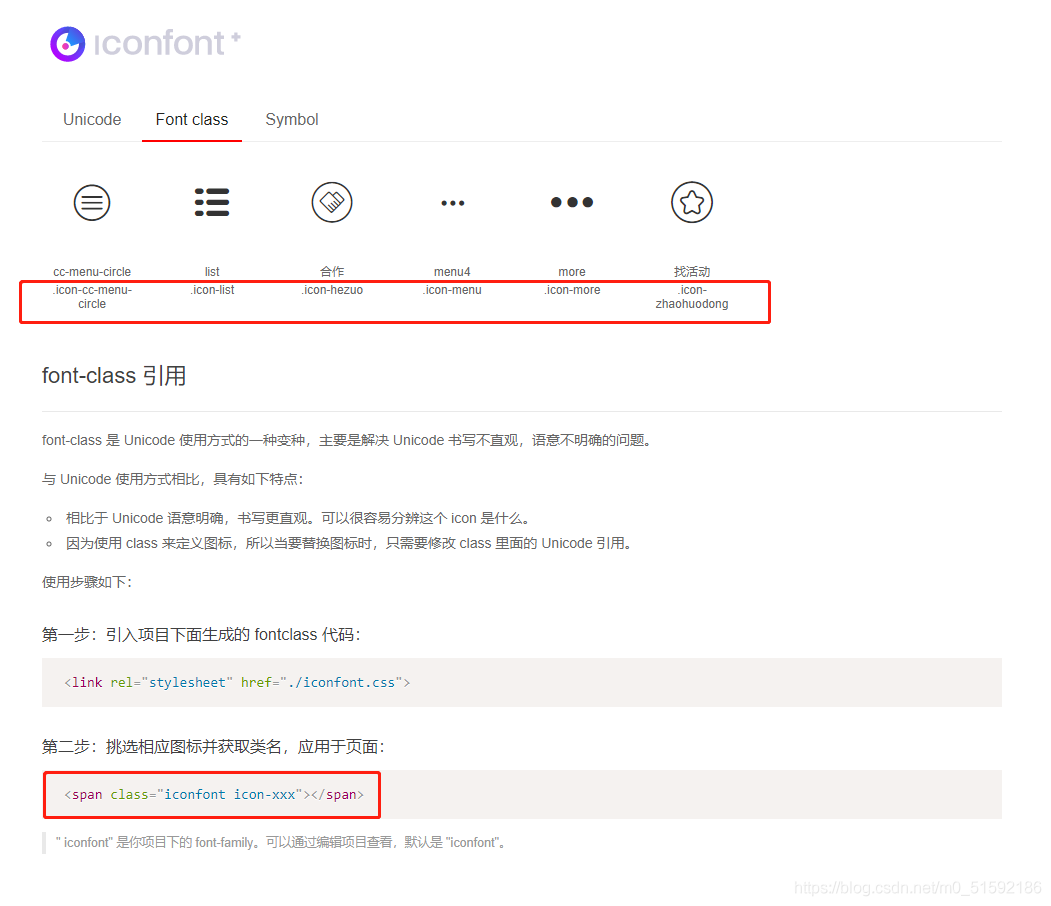
下载的文件中有一个html文件,打开观察图标名:

可以观察到其给我们自动生成了字体图标的类名和使用方法,我们接下载的使用就是通过类名引入字体图标。
```
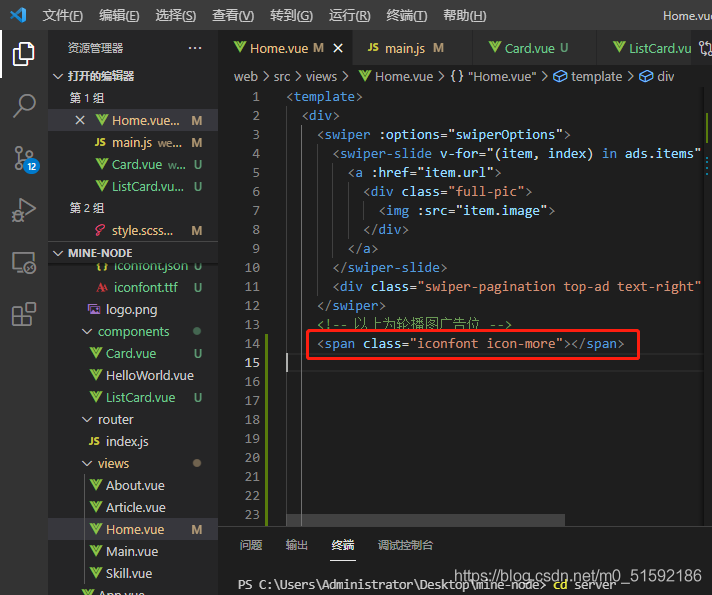
<span class="iconfont icon-more"></span>
```

生成图标,对此类字体图标添加样式时与字体方法相同。

注:以后每次添加新图标,都需要在阿里图标中添加到购物车,重新下载所有文件替换之前下载到assets文件夹的iconfont文件。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
