本篇文章我们封装一个卡片组件,不使用elementui中的卡片样式而仿照其逻辑制作,我们可以更深入理解并易于修改出自己想要的样式。
1.制作出我们想要的框架
```
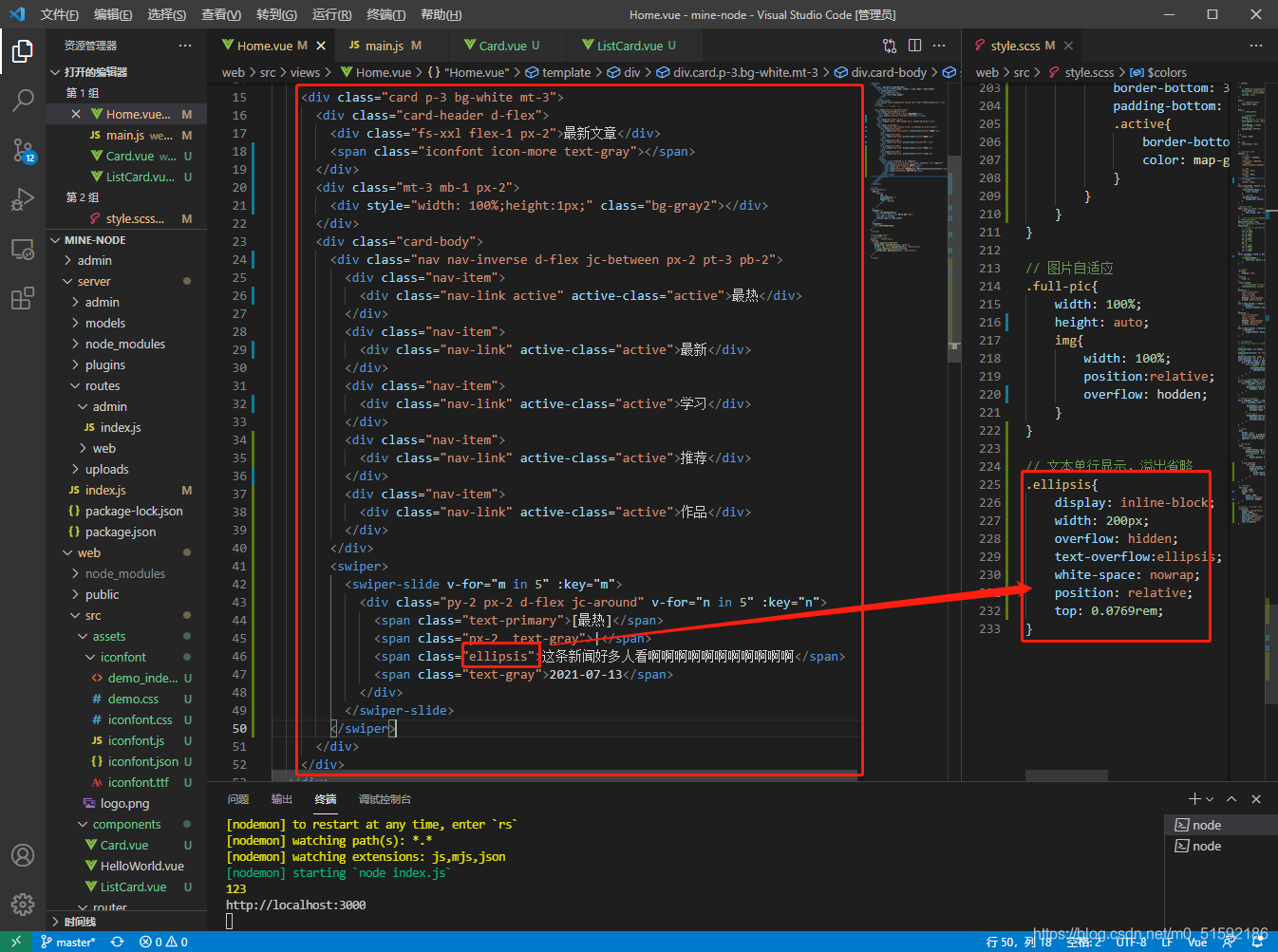
<div class="card p-3 bg-white mt-3">
<div class="card-header d-flex">
<div class="fs-xxl flex-1 px-2">最新文章</div>
<span class="iconfont icon-more text-gray"></span>
</div>
<div class="mt-3 mb-1 px-2">
<div style="width: 100%;height:1px;" class="bg-gray2"></div>
</div>
<div class="card-body">
<div class="nav nav-inverse d-flex jc-between px-2 pt-3 pb-2">
<div class="nav-item">
<div class="nav-link active" active-class="active">最热</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">最新</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">学习</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">推荐</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">作品</div>
</div>
</div>
<swiper>
<swiper-slide v-for="m in 5" :key="m">
<div class="py-2 px-2 d-flex jc-around" v-for="n in 5" :key="n">
<span class="text-primary">[最热]</span>
<span class="px-2 text-gray">|</span>
<span class="ellipsis">这条新闻好多人看啊啊啊啊啊啊啊啊啊啊啊</span>
<span class="text-gray">2021-07-13</span>
</div>
</swiper-slide>
</swiper>
</div>
</div>
```

2.制作卡片组件
卡片组件的制作,最终要实现卡片标签,标签中有标签属性。其中属性为组件中的变量。
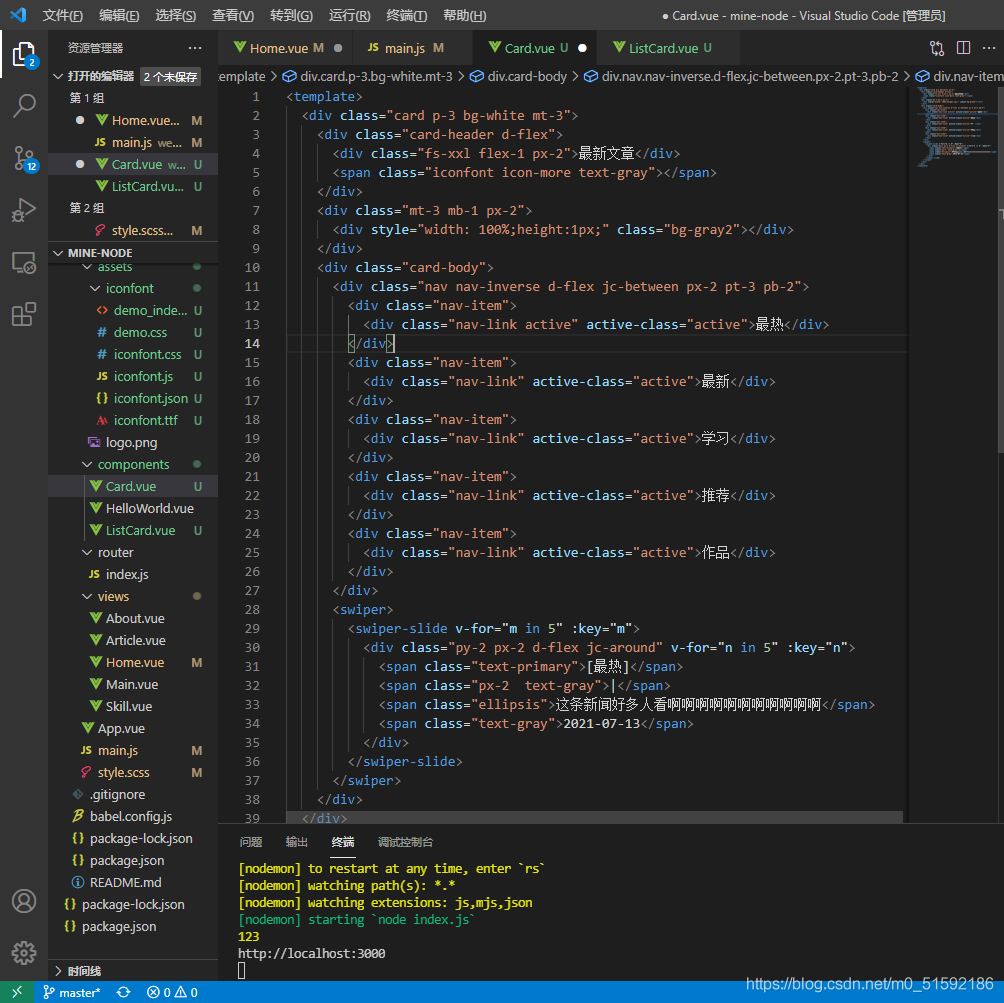
(1)将刚才制作的通用模板card放入Card.vue

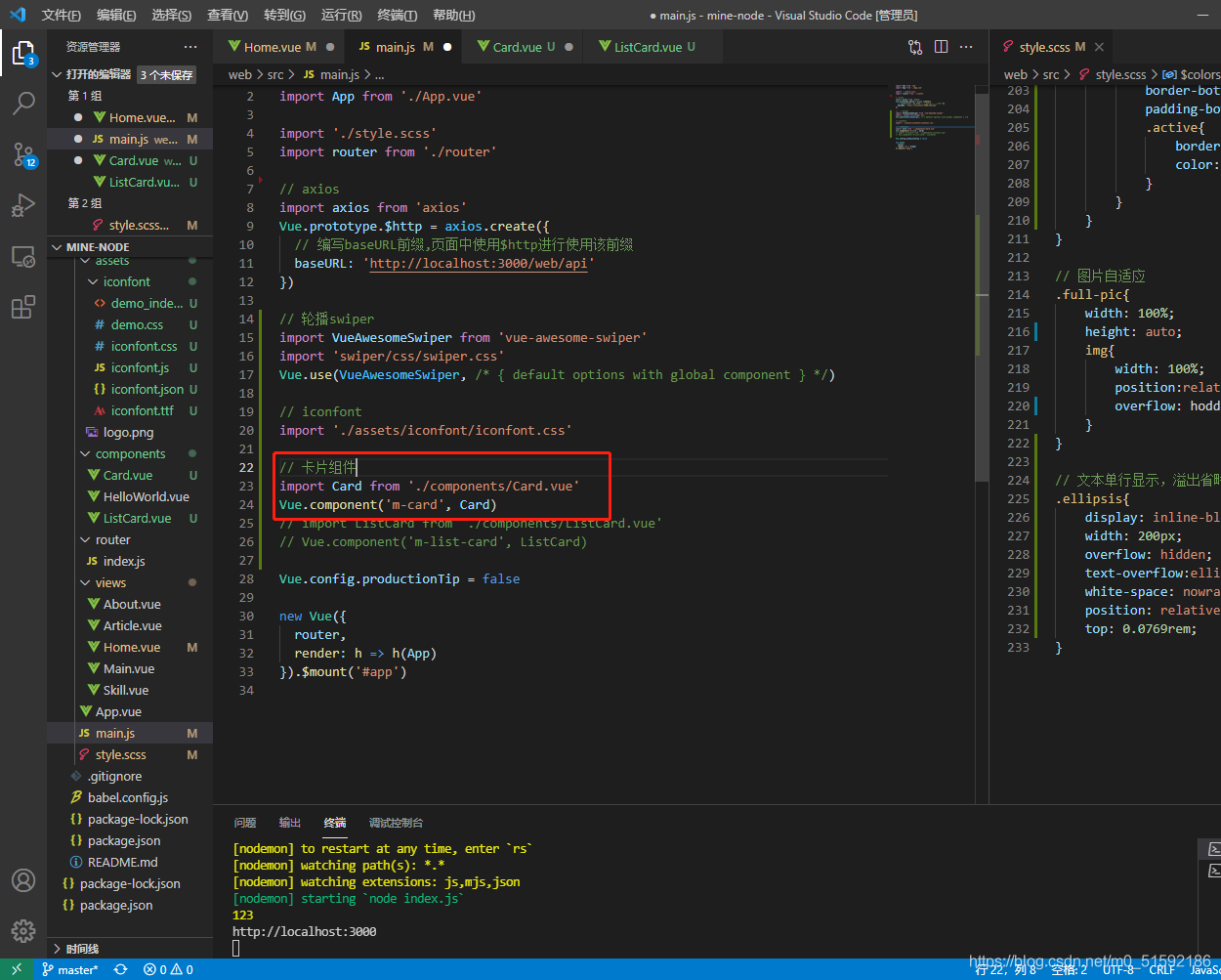
(2)在主文件main.js中引入Card.vue组件
```
// 卡片组件
import Card from './components/Card.vue'
Vue.component('m-card', Card)
```

此时组件设置成功,因为此card是手机端,故设置标签为m-card。
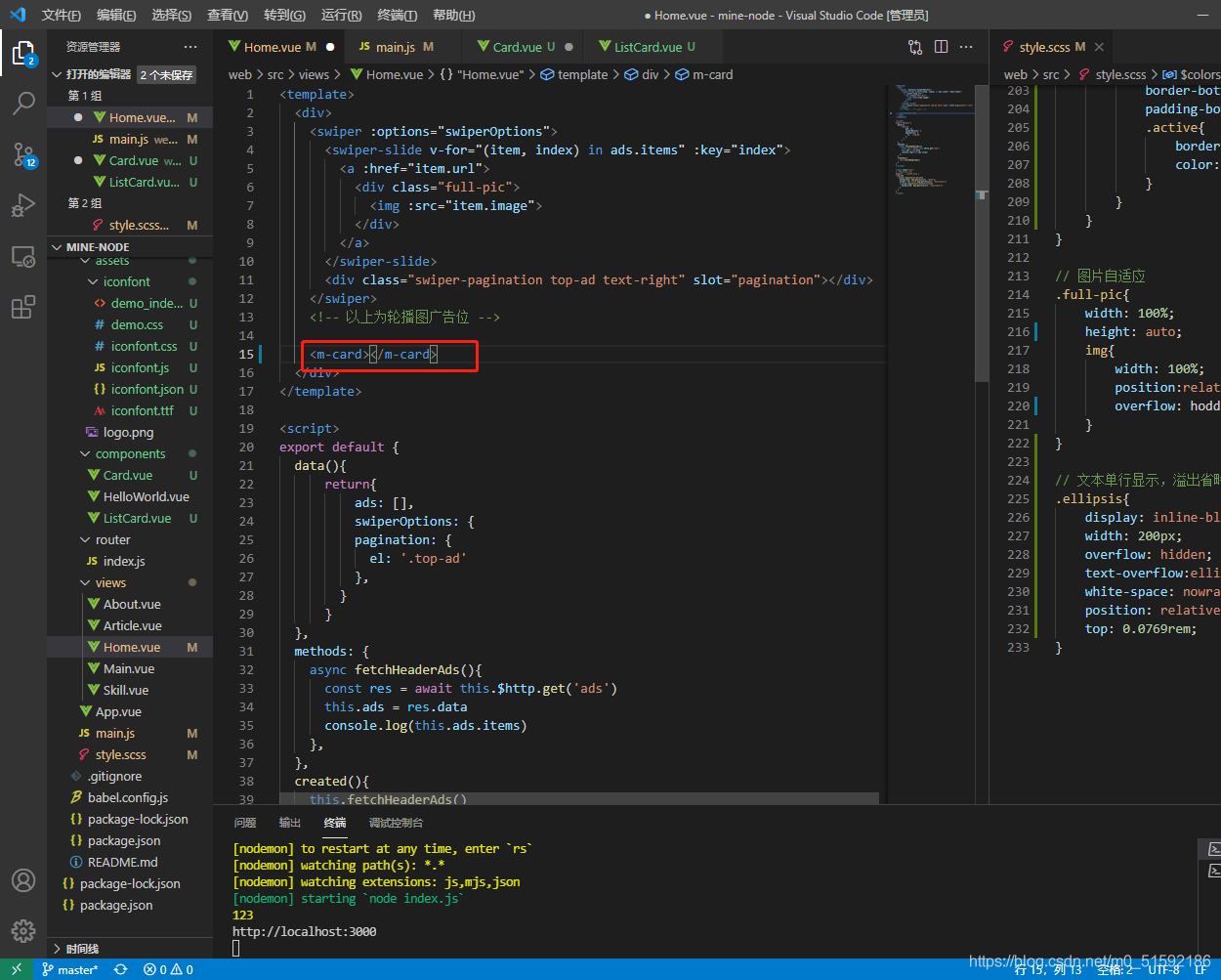
(3)在Home.vue使用Card组件
```
<m-card></m-card>
```

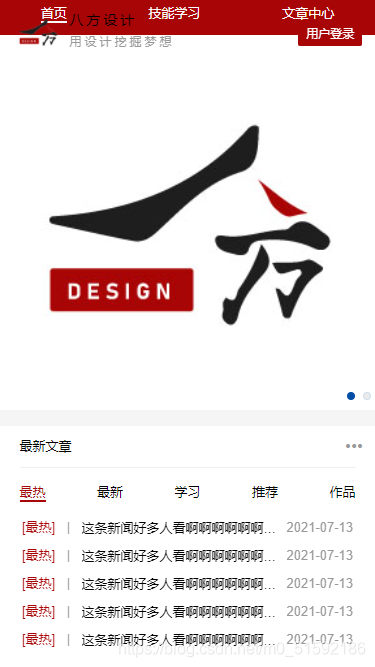
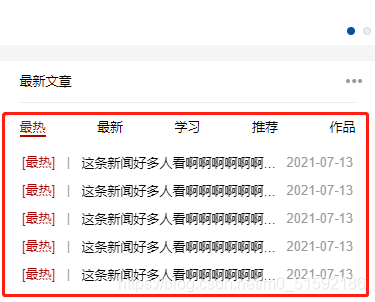
此时就将组件显示在页面中了:

3.优化卡片组件
此时Card.vue已经成为组件,使用m-card标签就可以使用,但组件的作用是复用性,所以我们要将组件标签的属性做出,同时使用vue的slot标签进行其内容的填充(往下看就明白了)。
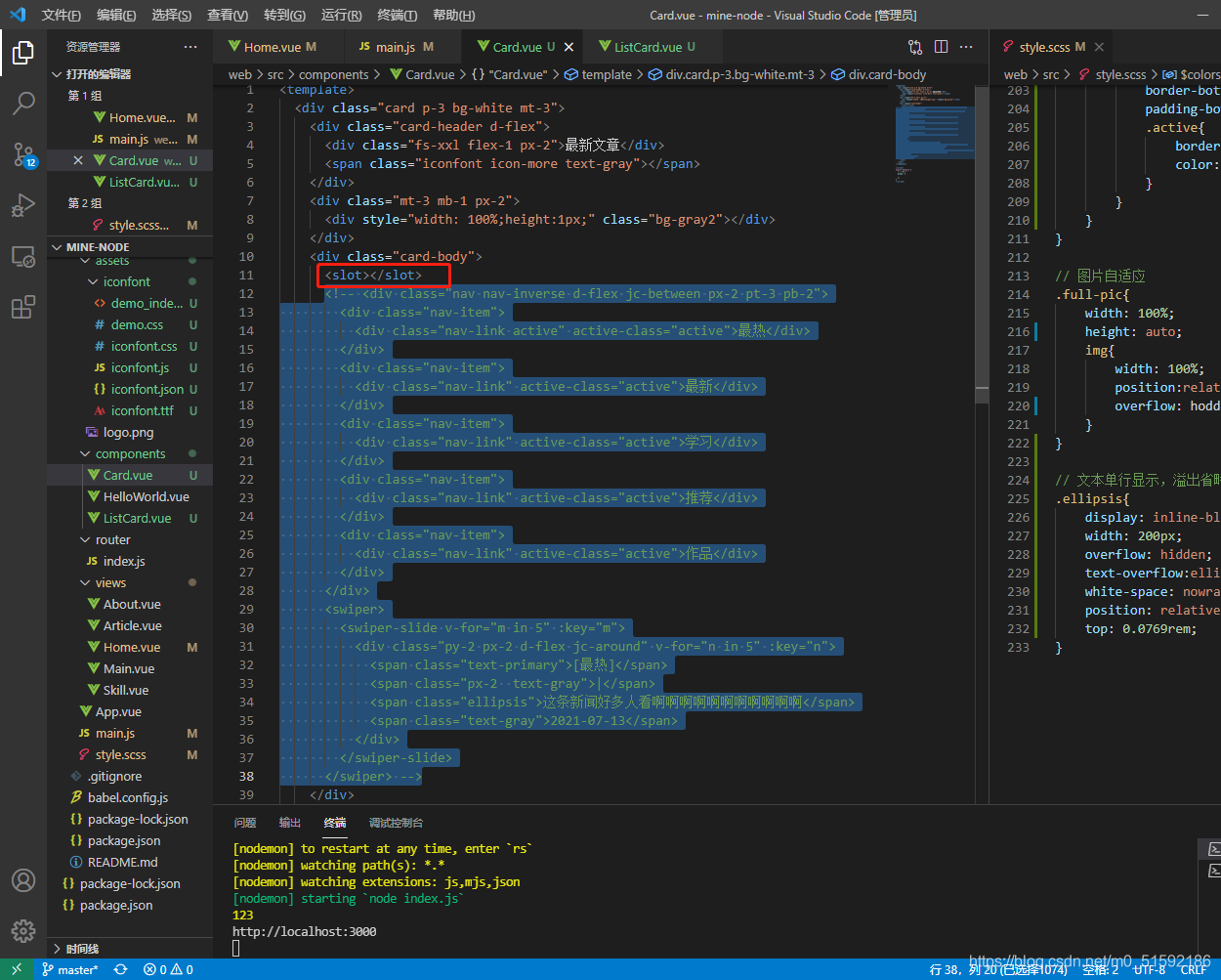
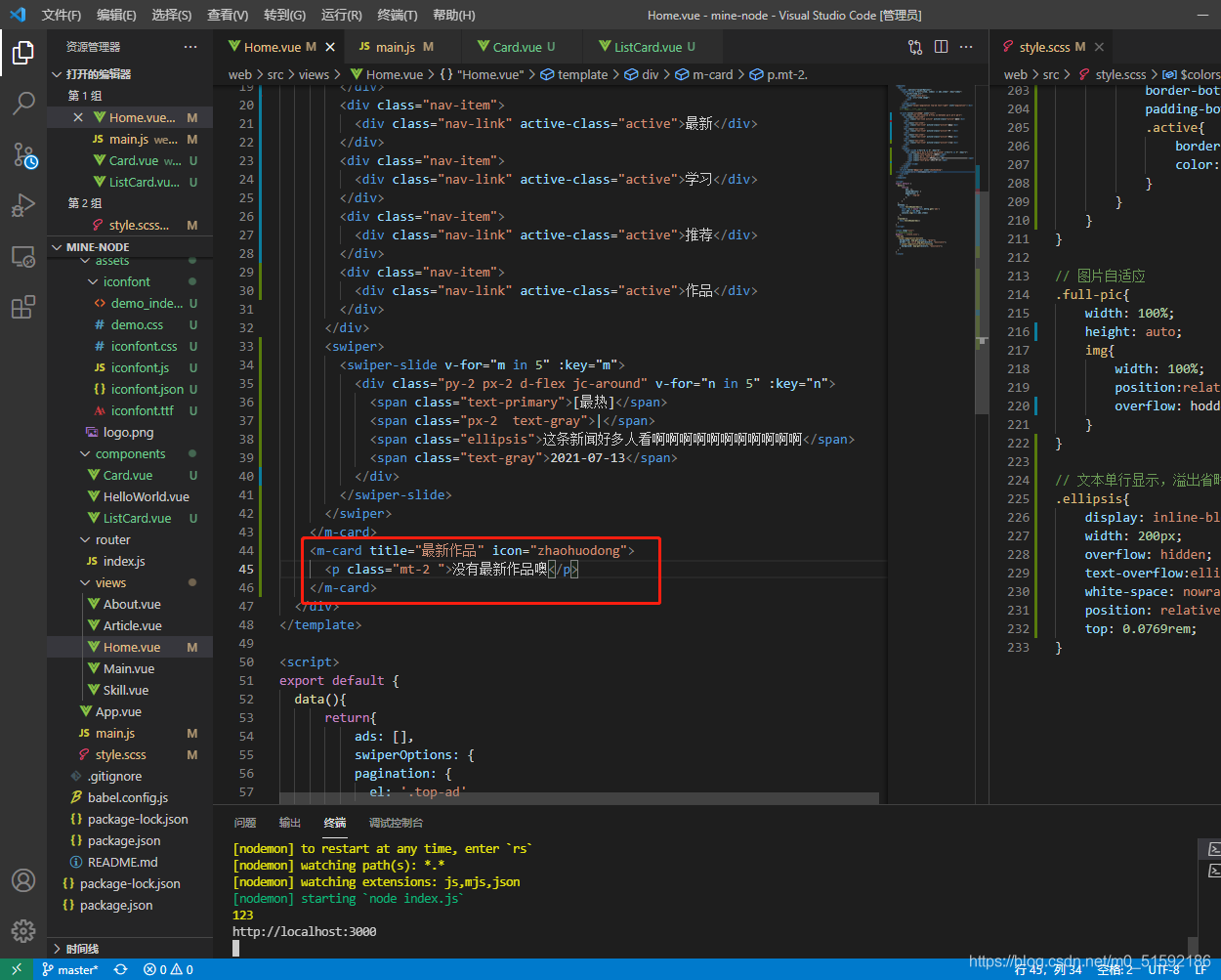
(1)将组件中非固定内容取出,也就是下图所指部分:

同时用slot标签代替:

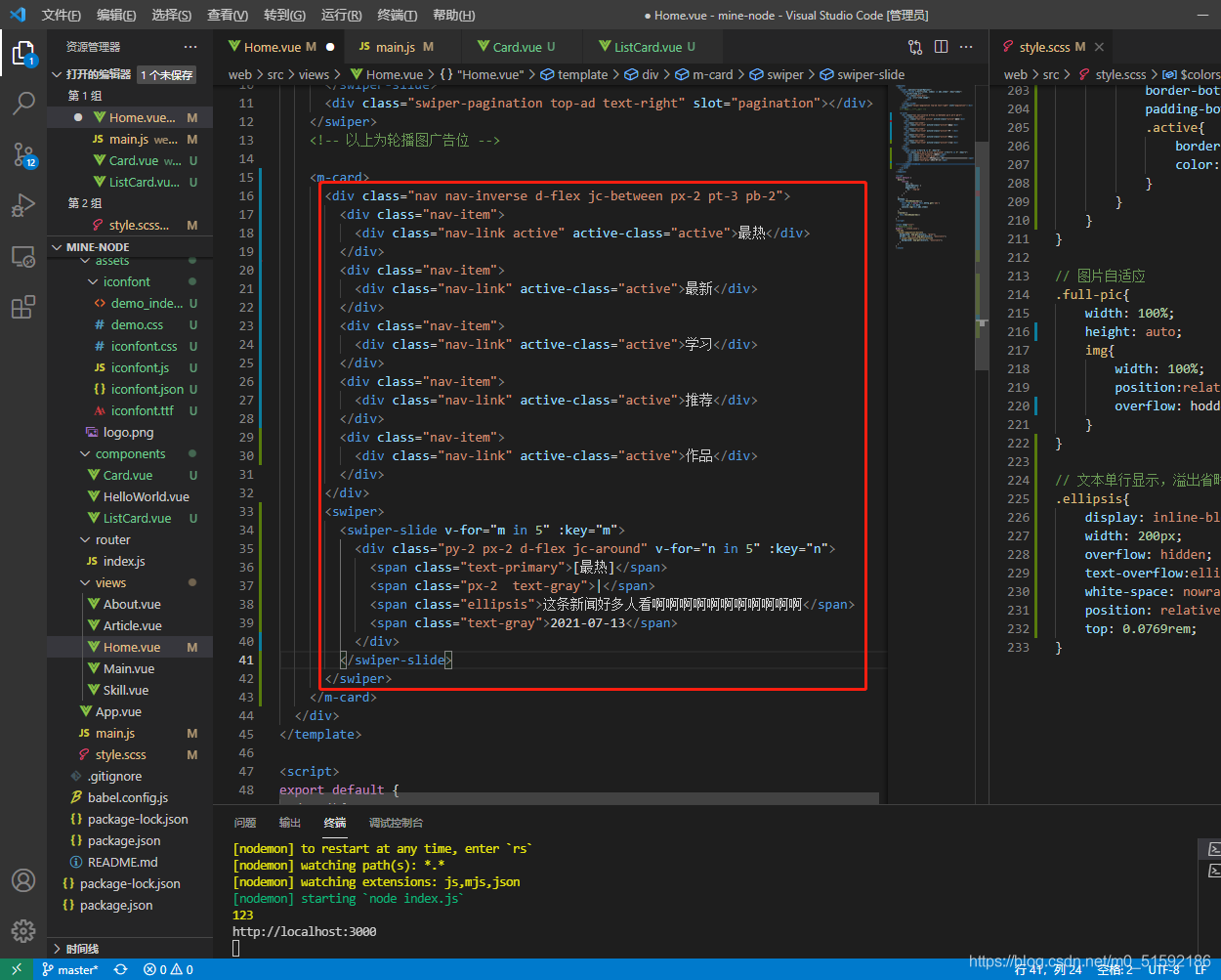
然后将取出的内容放在m-card标签中:

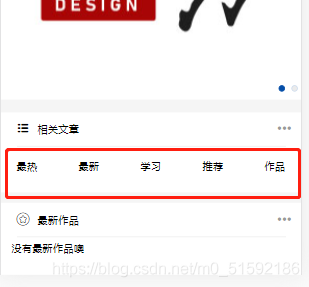
此时内容部分依旧显示:

(2)为m-card标签添加属性
就如
标签一样,其中包括了style属性、class属性等等,我们要在标签上添加属性,从而更改组建的标题和图标等内容。
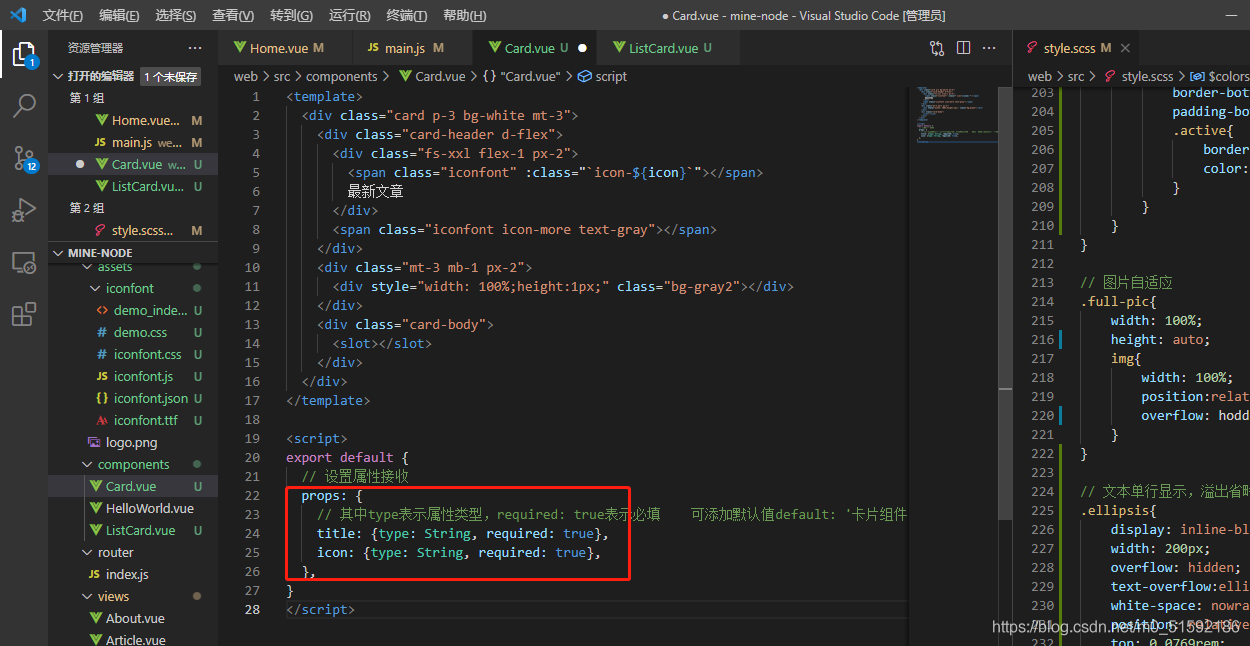
回到Card.vue:
添加prop属性
```
export default {
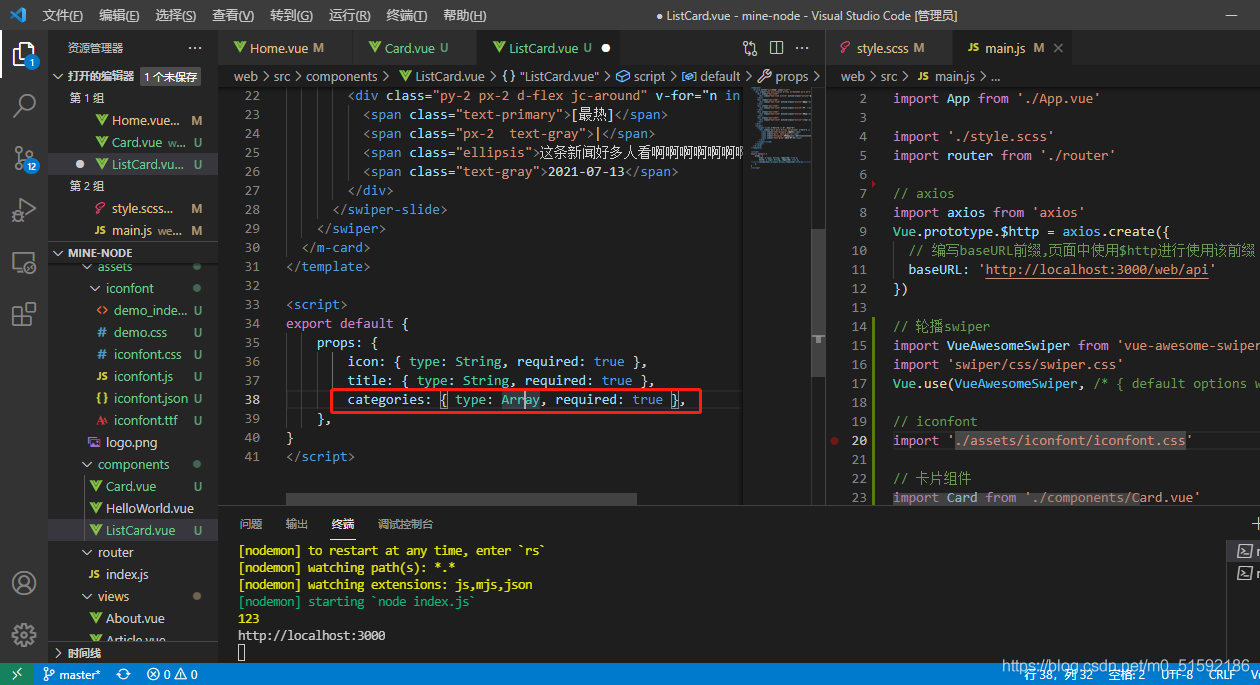
// 设置属性接收
props: {
// 其中type表示属性类型,required: true表示必填 可添加默认值default: '卡片组件'
title: {type: String, required: true},
icon: {type: String, required: true},
},
}
```

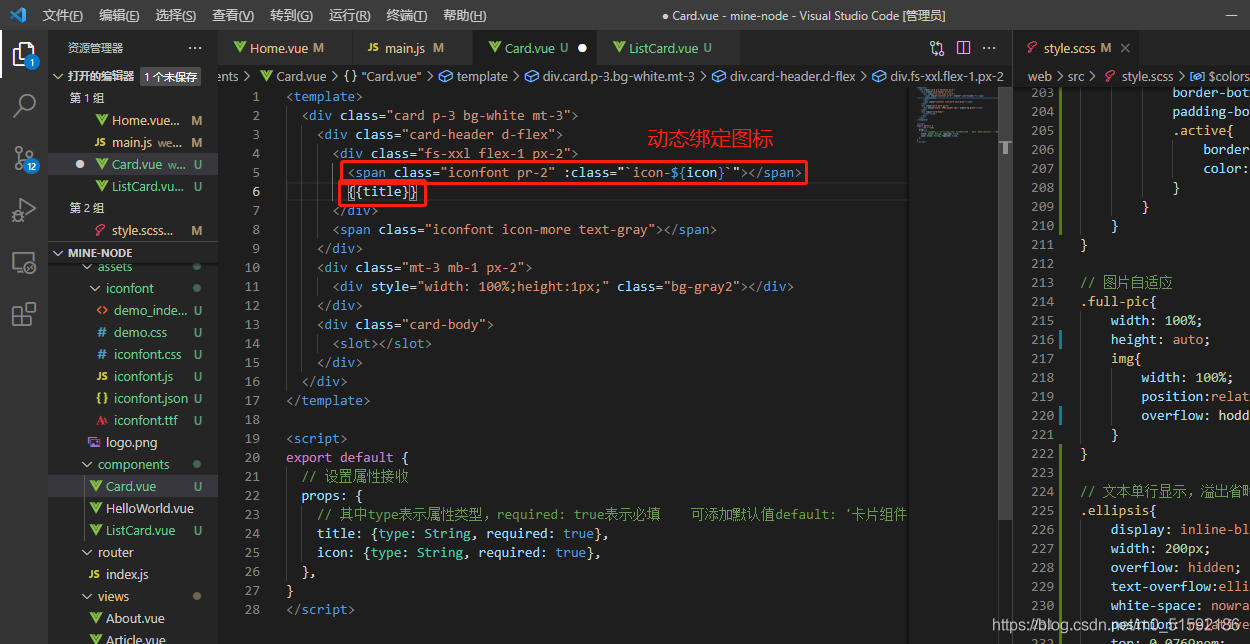
同时,将上方对应的标题和图标进行动态绑定。由于之前没有对标题前加iconfont,现在加一下:

保存后,此时页面中卡片组件没有标题及图标内容:

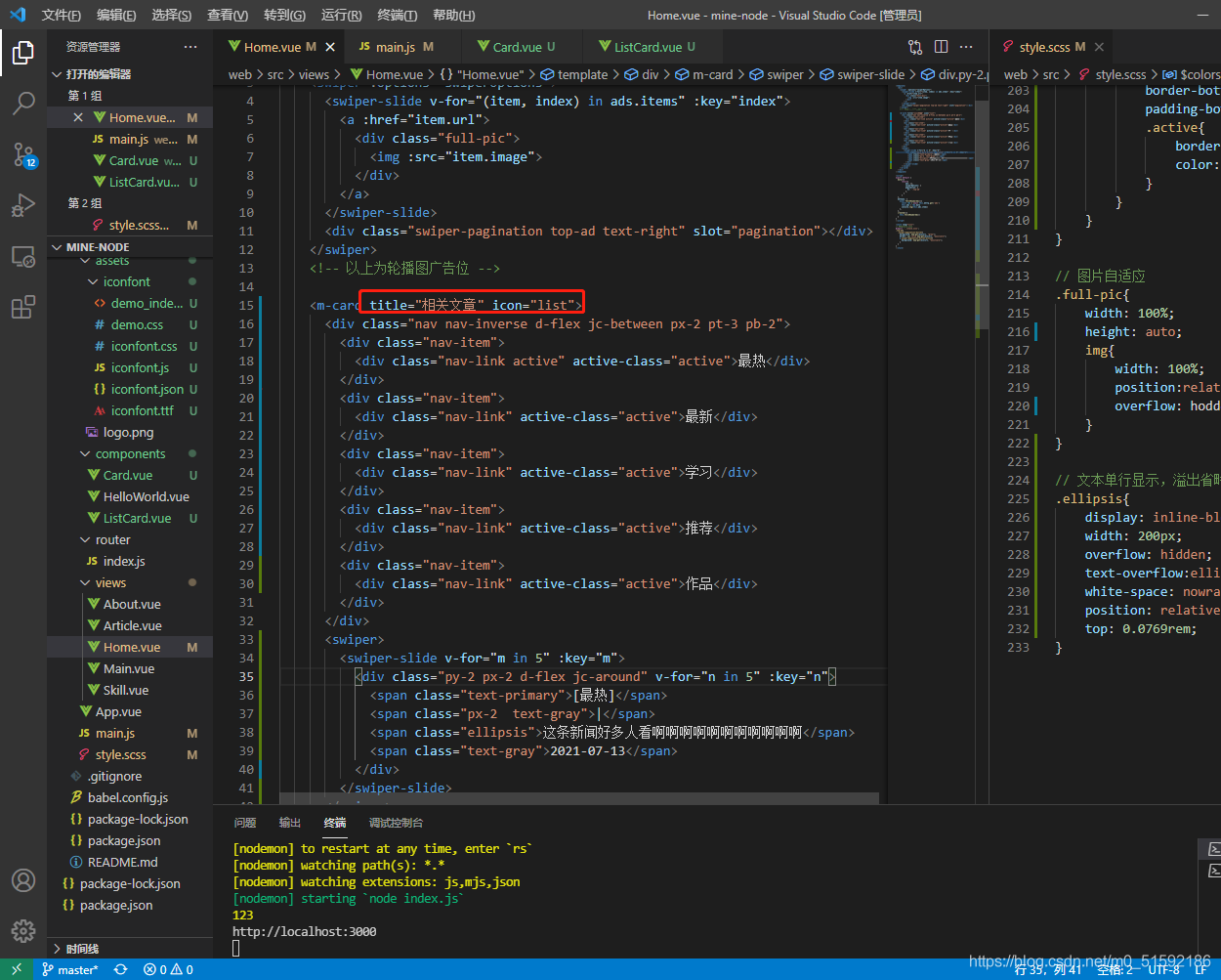
现在我们对m-card组件添加属性:

页面显示标题和图标:

成功,再添加一个标签:

成功,效果还行:

4.总结
卡片组件,就是封装了一个外部轮廓到.vue组件文件中,然后使用component将其当作标签使用。定义属性的目的是将外部的值传入到.vue组件中的变量上,从而达到标签中属性的效果。
5.延申
在目前封装的卡片组件来看,我们动态绑定的就只有title和icon两项,而其中不管是轮播还是内部数据都需要我们详细写:

如果我们就可以在m-card外再套一层组件m-list-card来动态填写其轮播框架和内容,就不需要每次详细做一个swiper来显示内容。在不需要轮播的卡片中,我们就只用m-card即可。
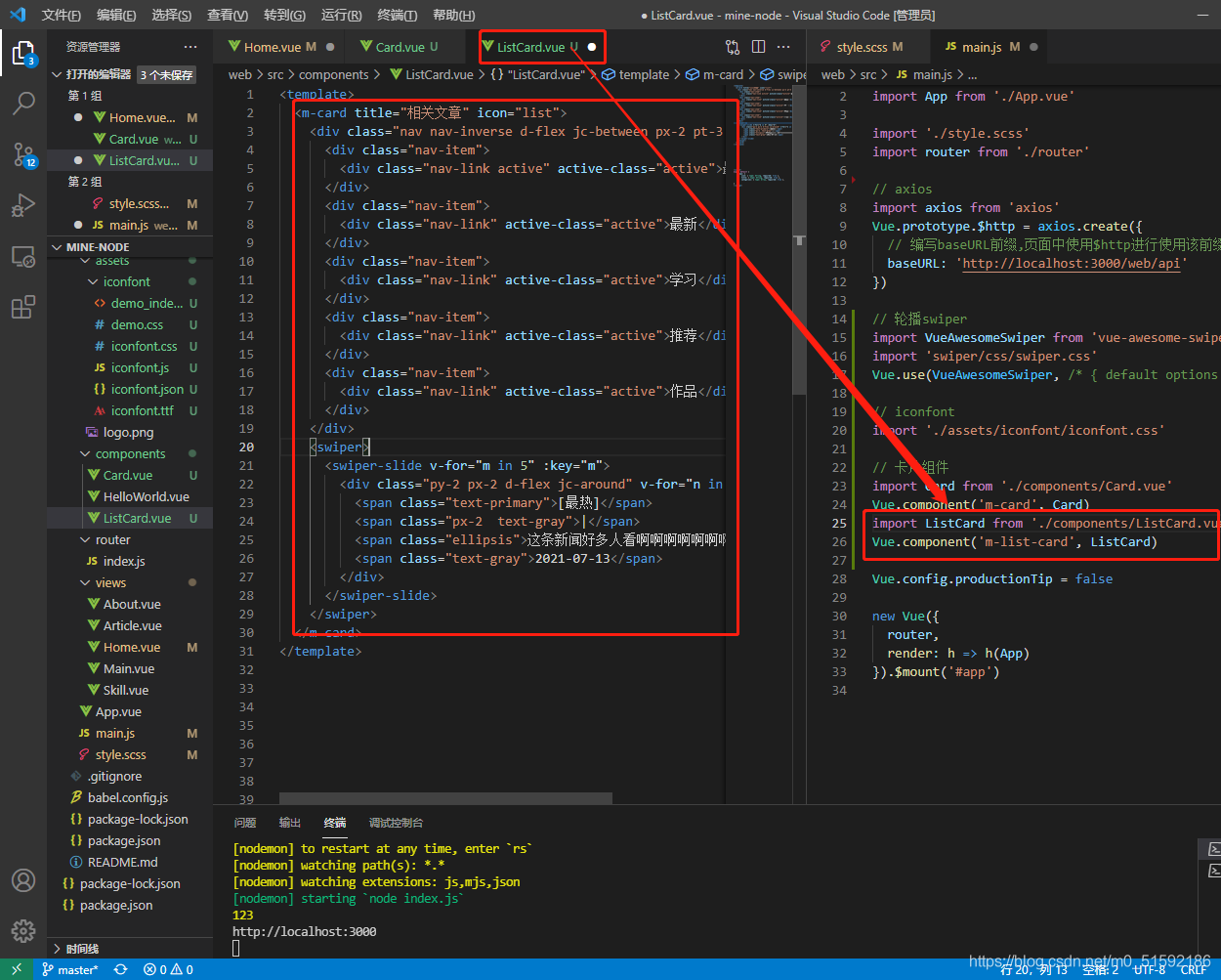
创建ListCard.vue组件并引用:
将m-card标签内容全部放入ListCard.vue中,并且引用ListCard.vue以m-list-card标签来使用:

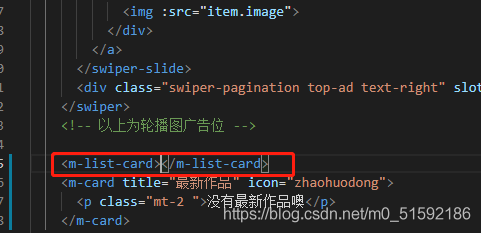
Home.vue添加m-list-card标签:

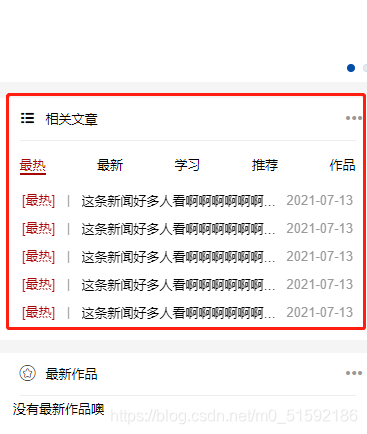
页面依旧会呈现:

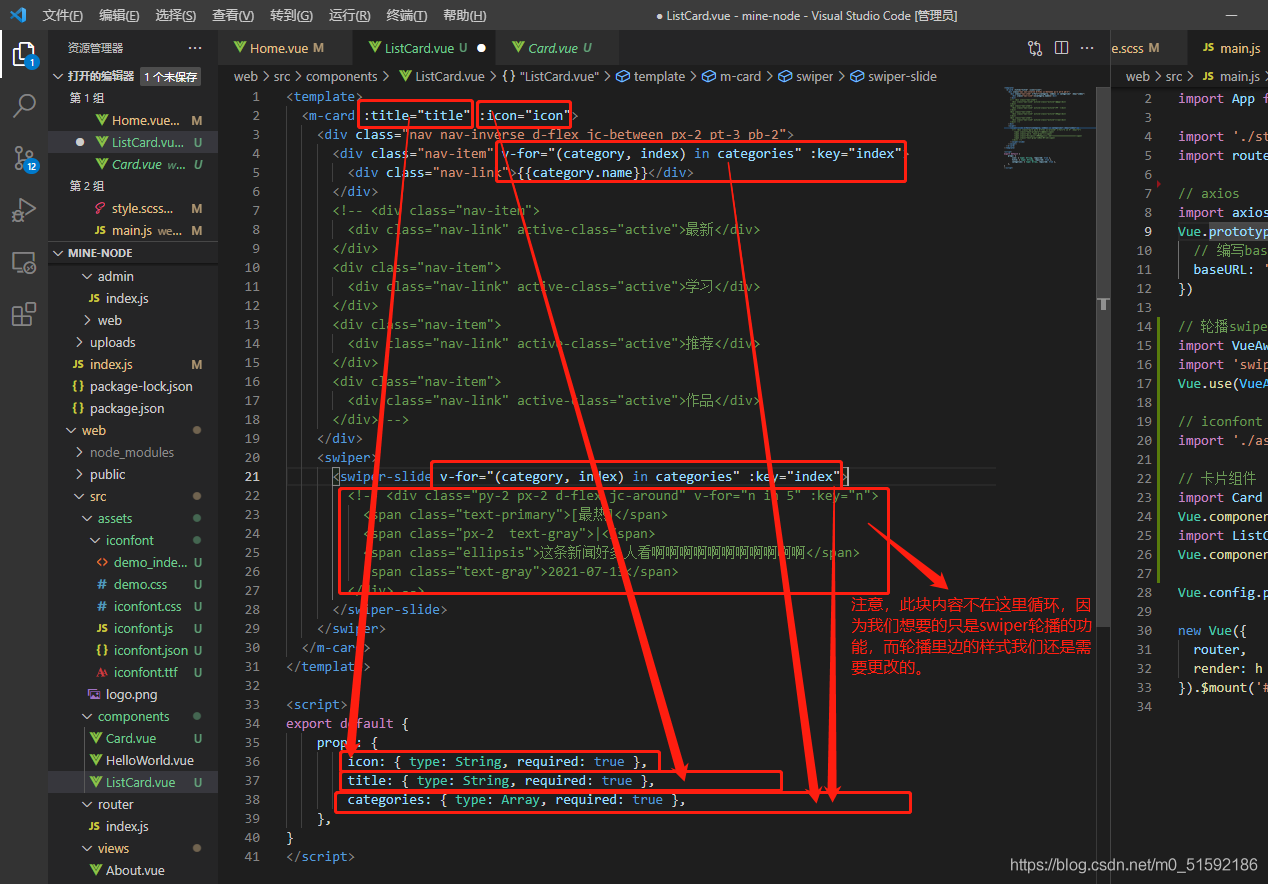
此时我们查看外部哪些内容需要动态设置:

所以我们需要动态绑定的数据增加了一个分类,categories,以数组形式展现:

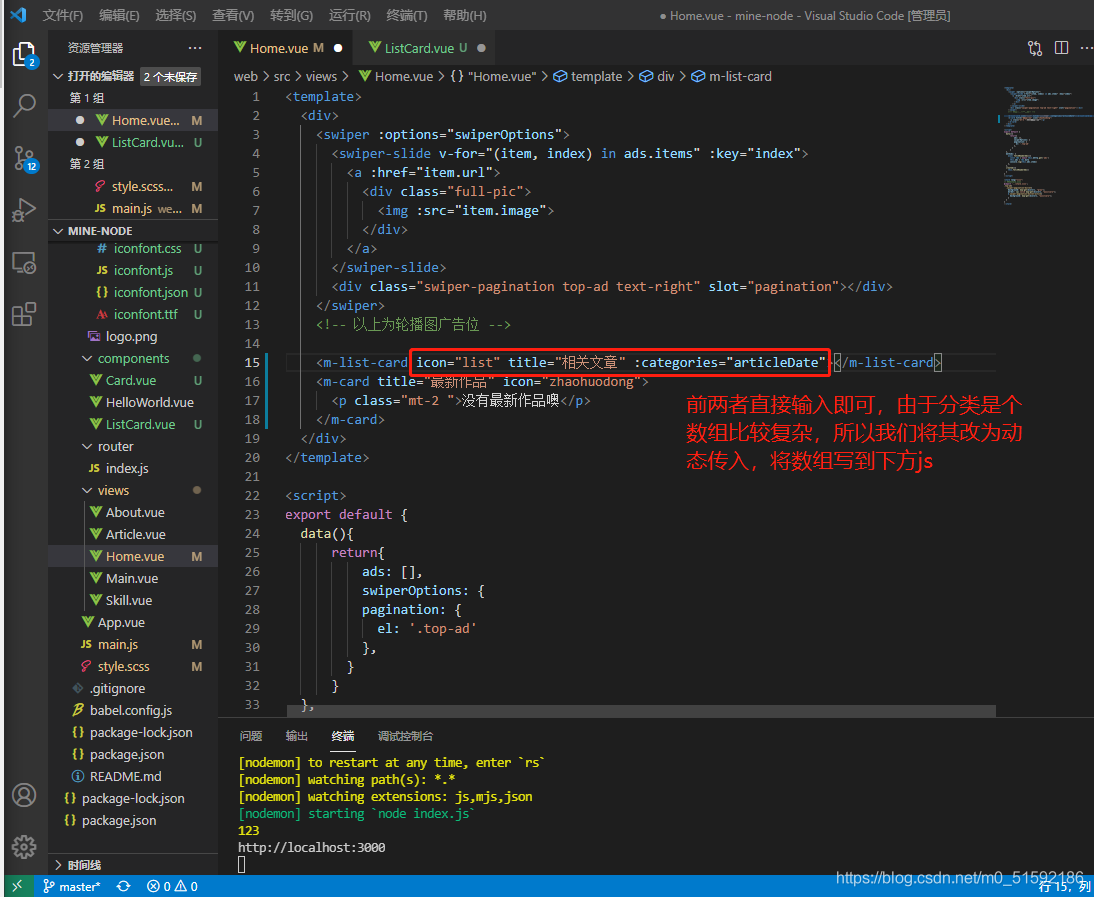
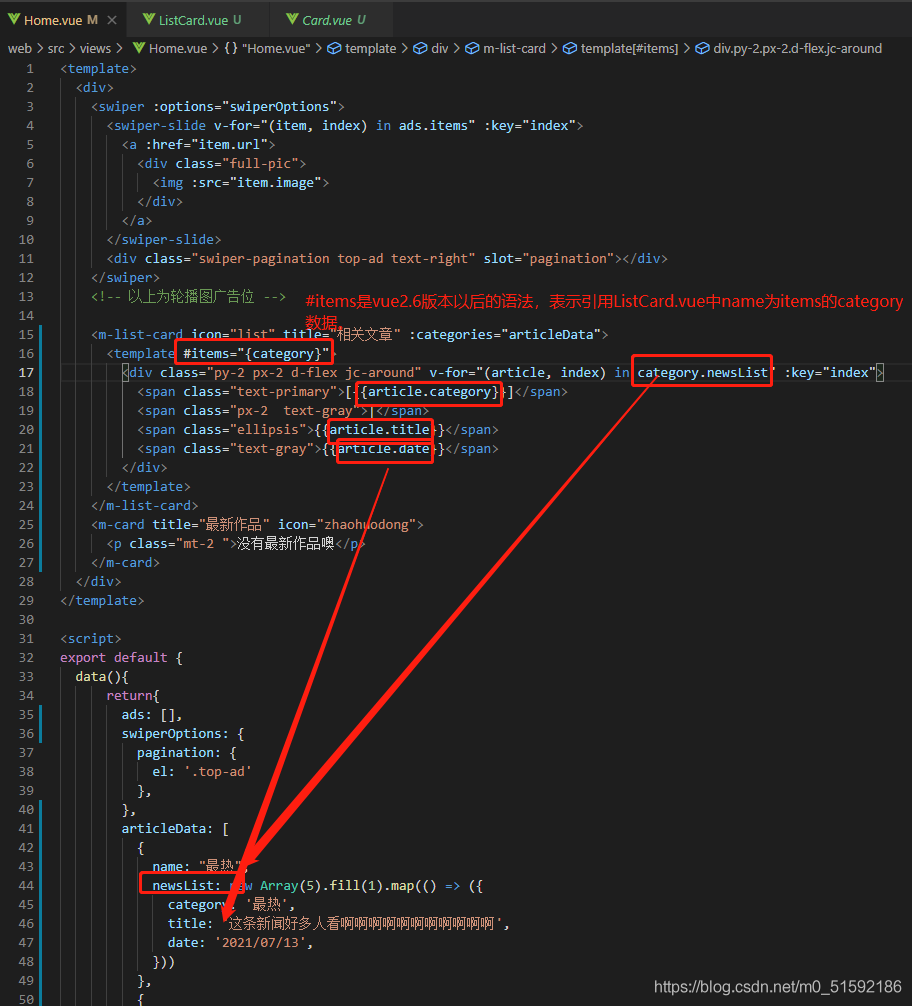
同时添加m-list-card外部传值:
```
<m-list-card icon="list" title="相关文章" :categories="articleData"></m-list-card>
```

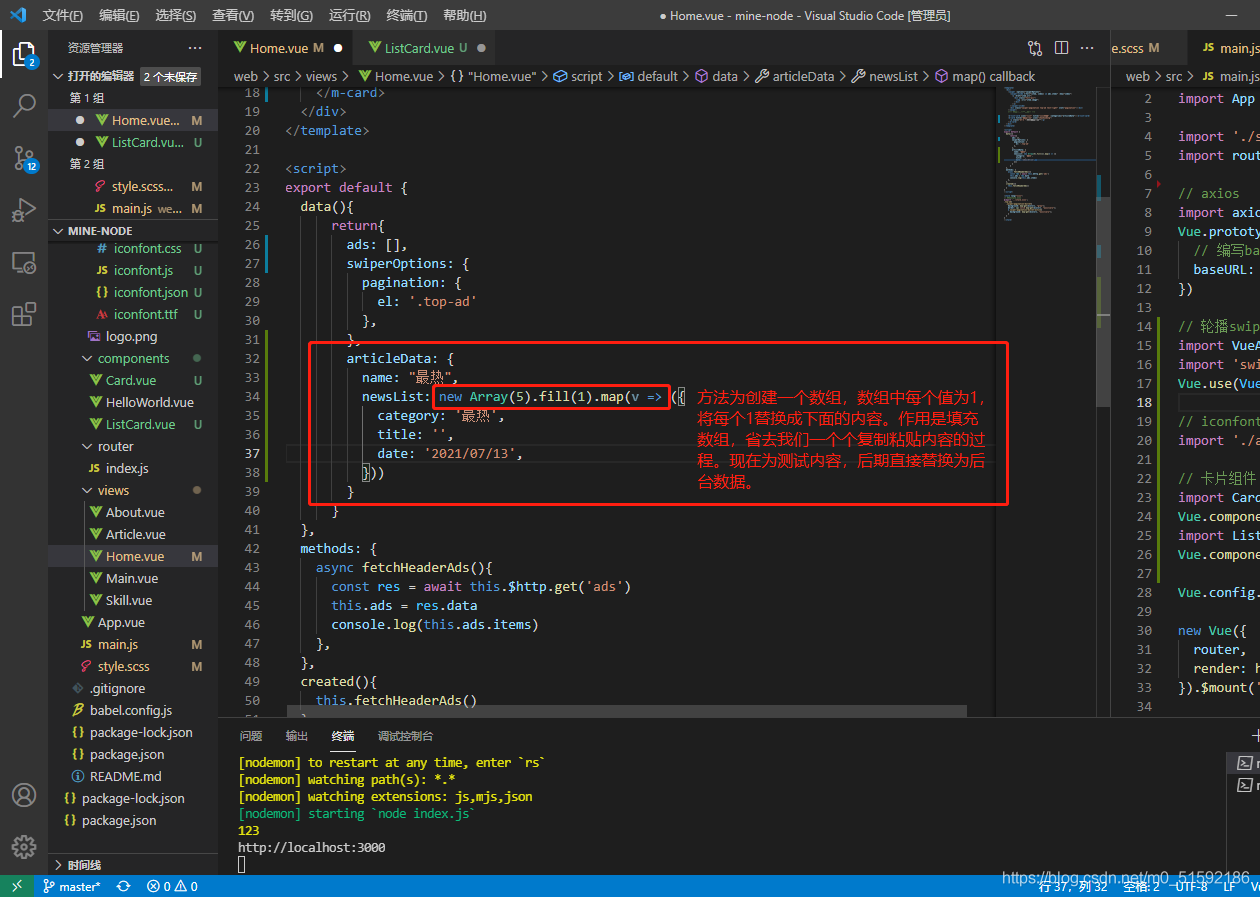
下方js为categoryData手动添加内容,模仿后台调用的数据json格式:

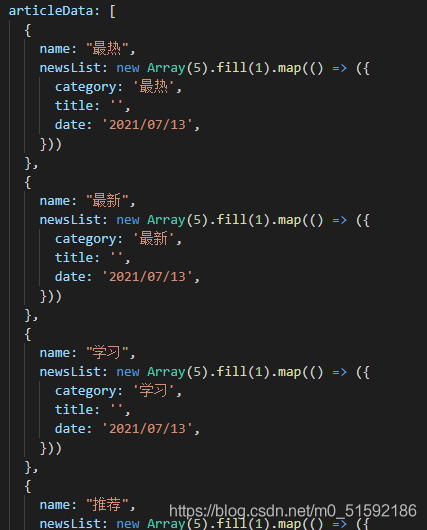
将我们之前分的五块分类内容写出来,注意此时categoryData为数组格式:

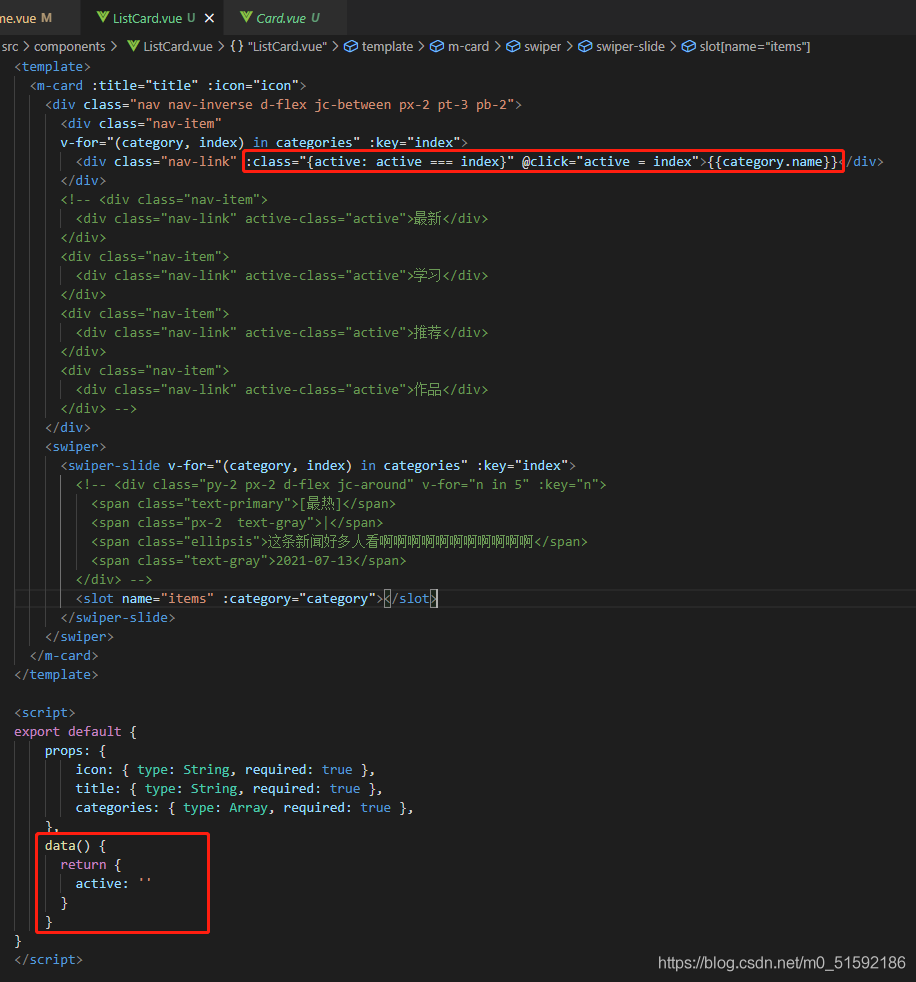
最后,将ListCard.vue中的m-card标签内部需要动态传值的内容替换:

此时,active功能暂时删除,待数据完成绑定后我们再给其绑定动态的active。现在观察页面:

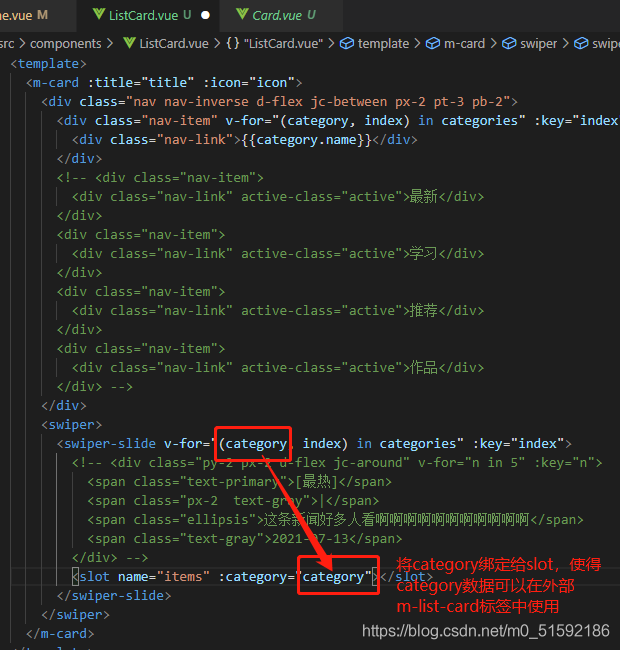
五个分类的标题已经呈现,现在我们需要将每个分类中的文章通过slot标签引入:

外部使用category数据的方式:

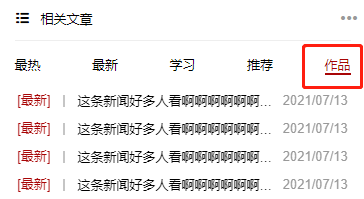
此时页面正常显示了:

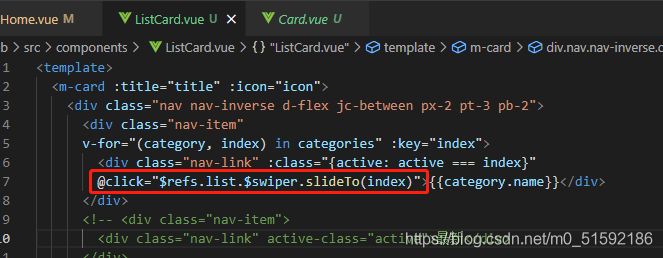
最后,为switer动态添加active:

此时分类标题栏已经可以显示active效果:

下一步,关联分类下边的内容,与标题active同步:
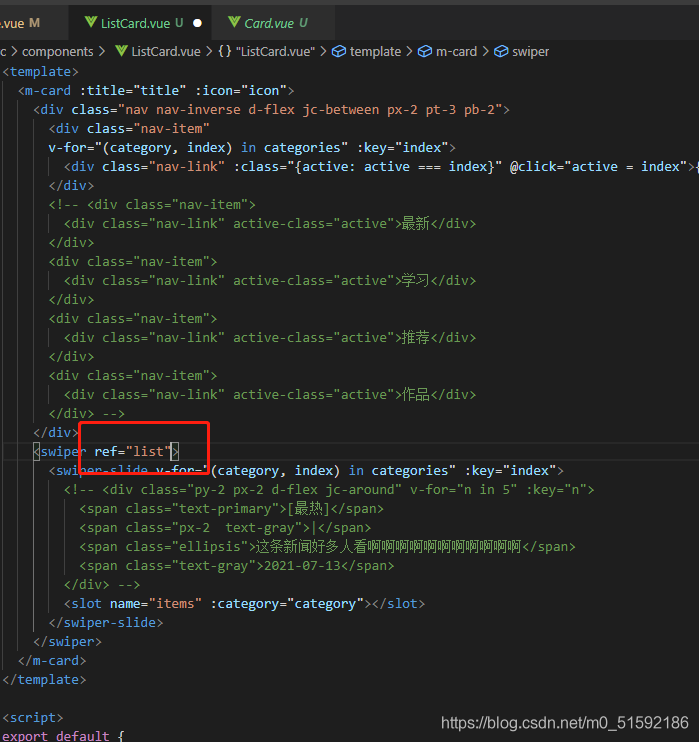
(1)首先给swiper挂载一个名字,方便分类标题找到其对应的swiper:

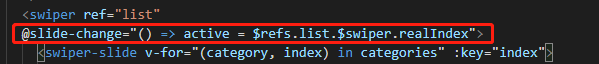
(2)为swiper添加函数,在切换swiper时同时切换swiper的索引值,将其索引值赋值给active:

(3)最后,利用swiper的slideTo方法,在点击分类标题时将分类标题的索引发送给swiper:

此时当点击分类标题发送索引到swiper时,swiper接收索引并赋值给active,active变化,则分类标题的样式变化。
(4)如果第一次进入页面,active没有值,此时没有分类标题:

所以要给active一个初始值0,使其第一次进入页面时就可以效果:


下节内容我们调用后台数据接口,获取文章数据到页面中。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
