1.将本地代码上传到git服务器
git是国外代码库,可以使用国内[gitee码云](https://gitee.com/)。
没有账号直接注册即可,点击创建仓库:

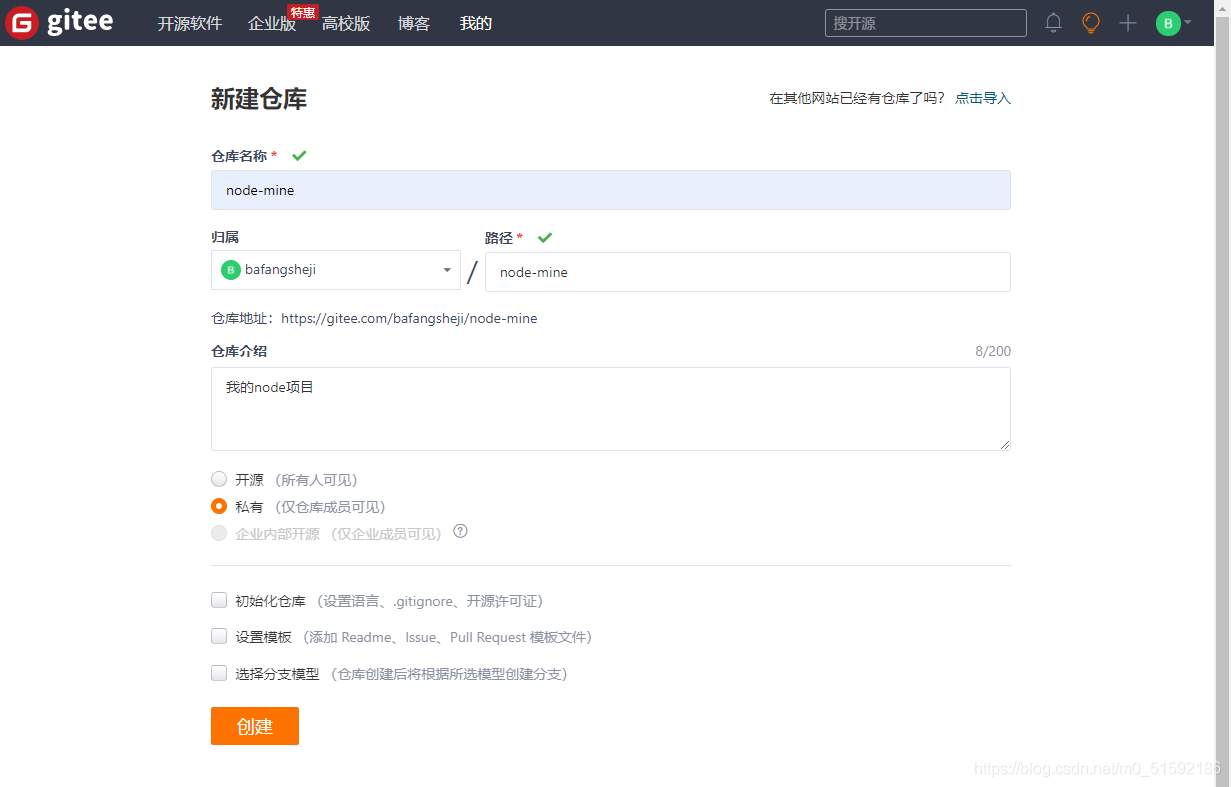
设置仓库:

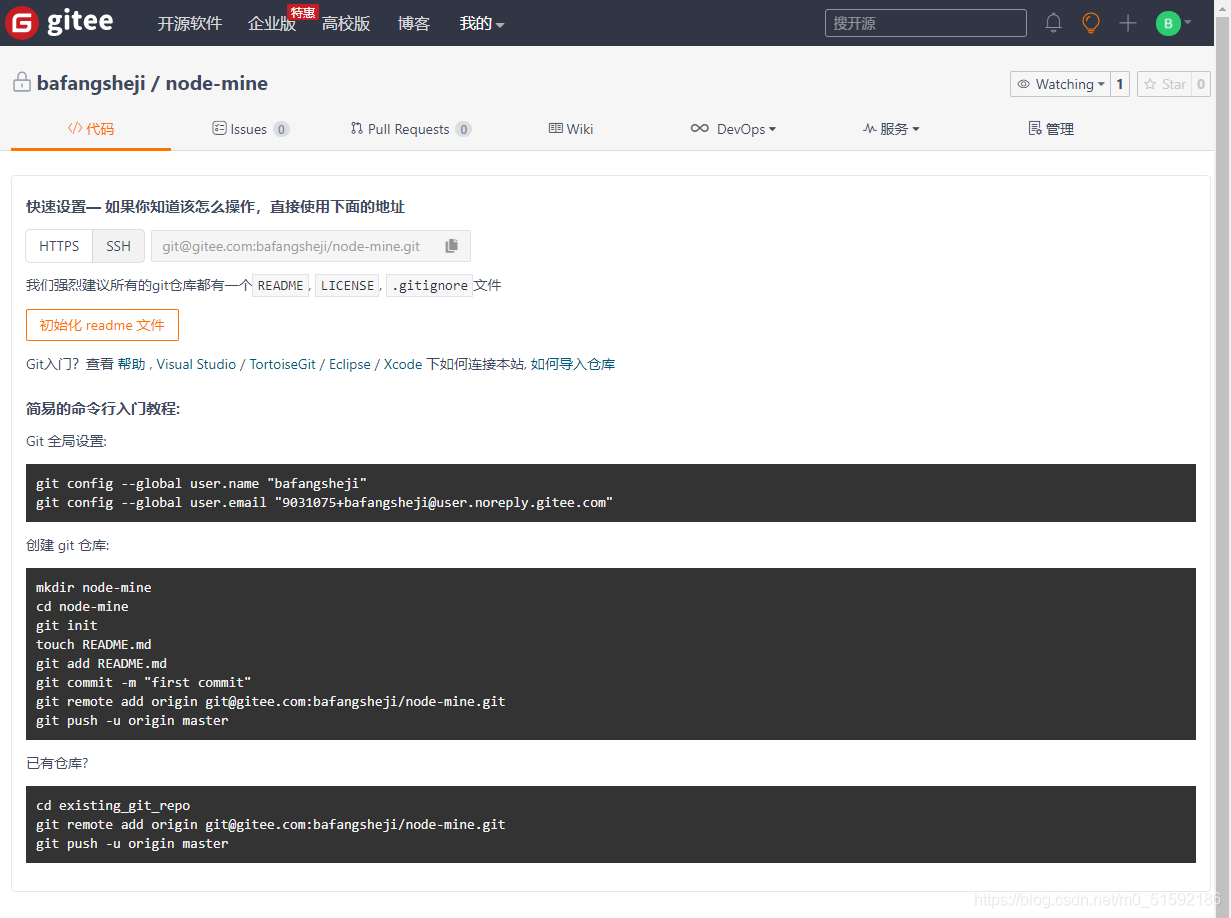
点击创建后,查看入门教程,我们开始上传代码到git服务器:

(1)在本地安装git
在技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-3.nginx配置web服务器并安装网站环境文章开始我们就已经下载了完整的git,所以我们可以在vscode终端直接使用。
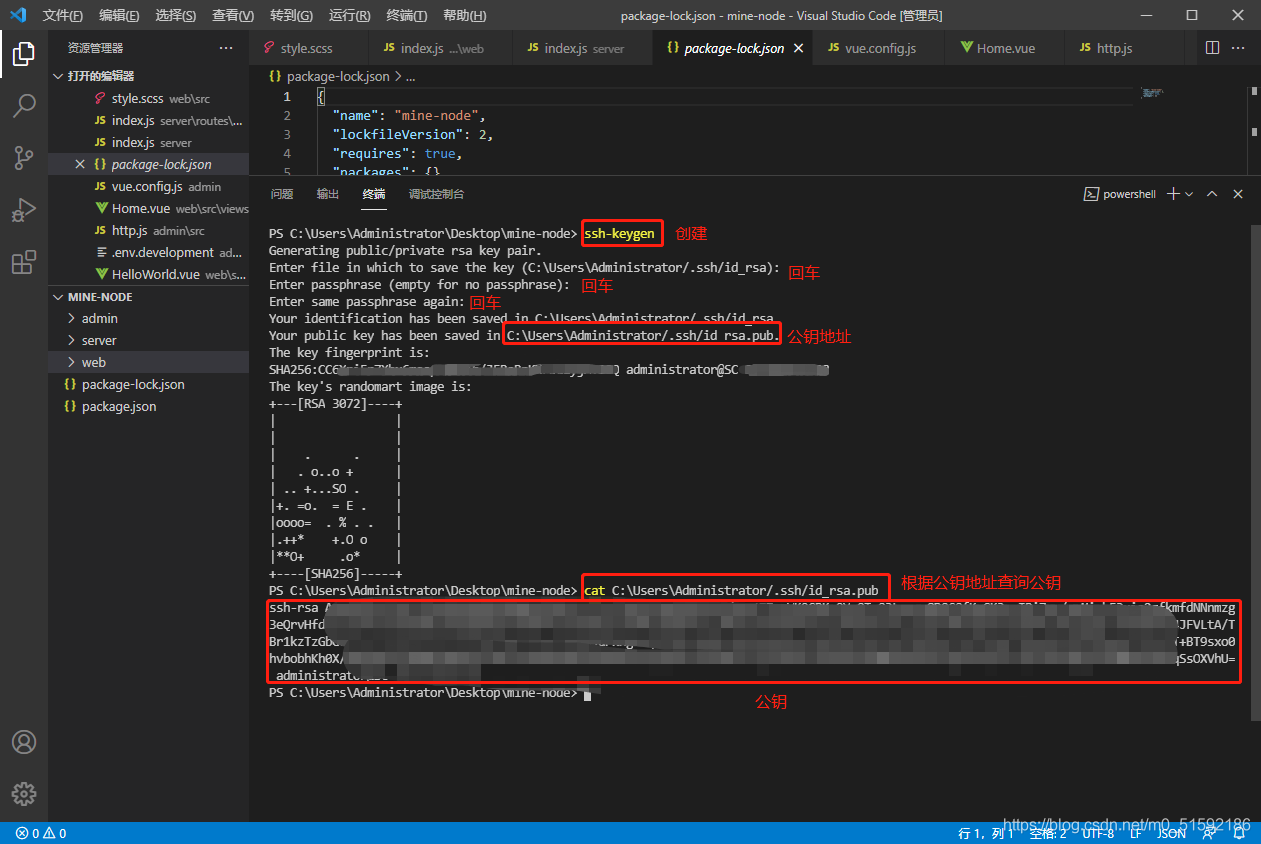
(2)在本地使用git创建keygen
过程与服务器中一样:

同样保存记录公钥keygen,方便以后直接使用。
(3)将公钥部署到git服务器
将公钥部署到git服务器后,每次上传代码就不需要输入密码了。

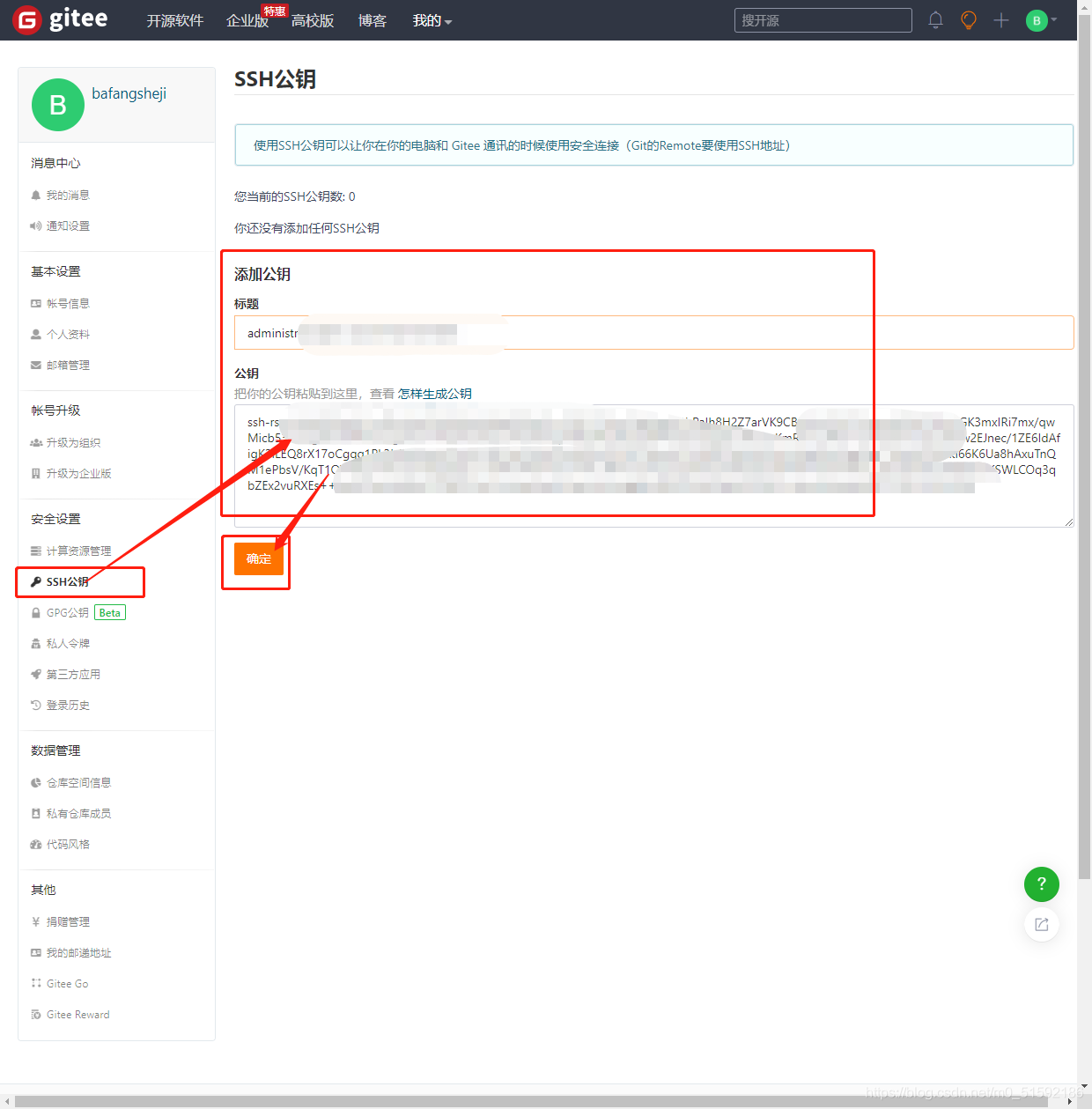
进入设置页面,找到ssh公钥进行公钥的添加:

输入密码验证后成功添加:

此时成功,就等于git授权了当前你这台电脑上传下载文件的权限。
(4)初始化git
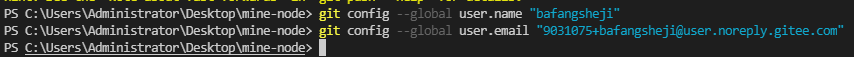
首先对git进行全局设置:
```
git config --global user.name "bafangsheji"
git config --global user.email "9031075+bafangsheji@user.noreply.gitee.com"
```

然后初始化git
```
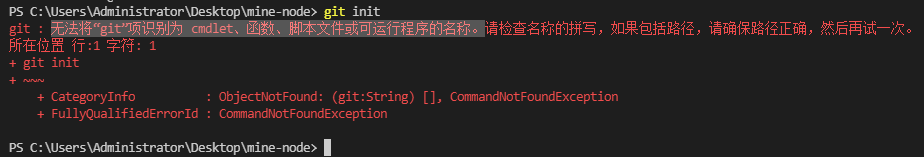
git init
```
目的是初始化当前文件夹为git项目。

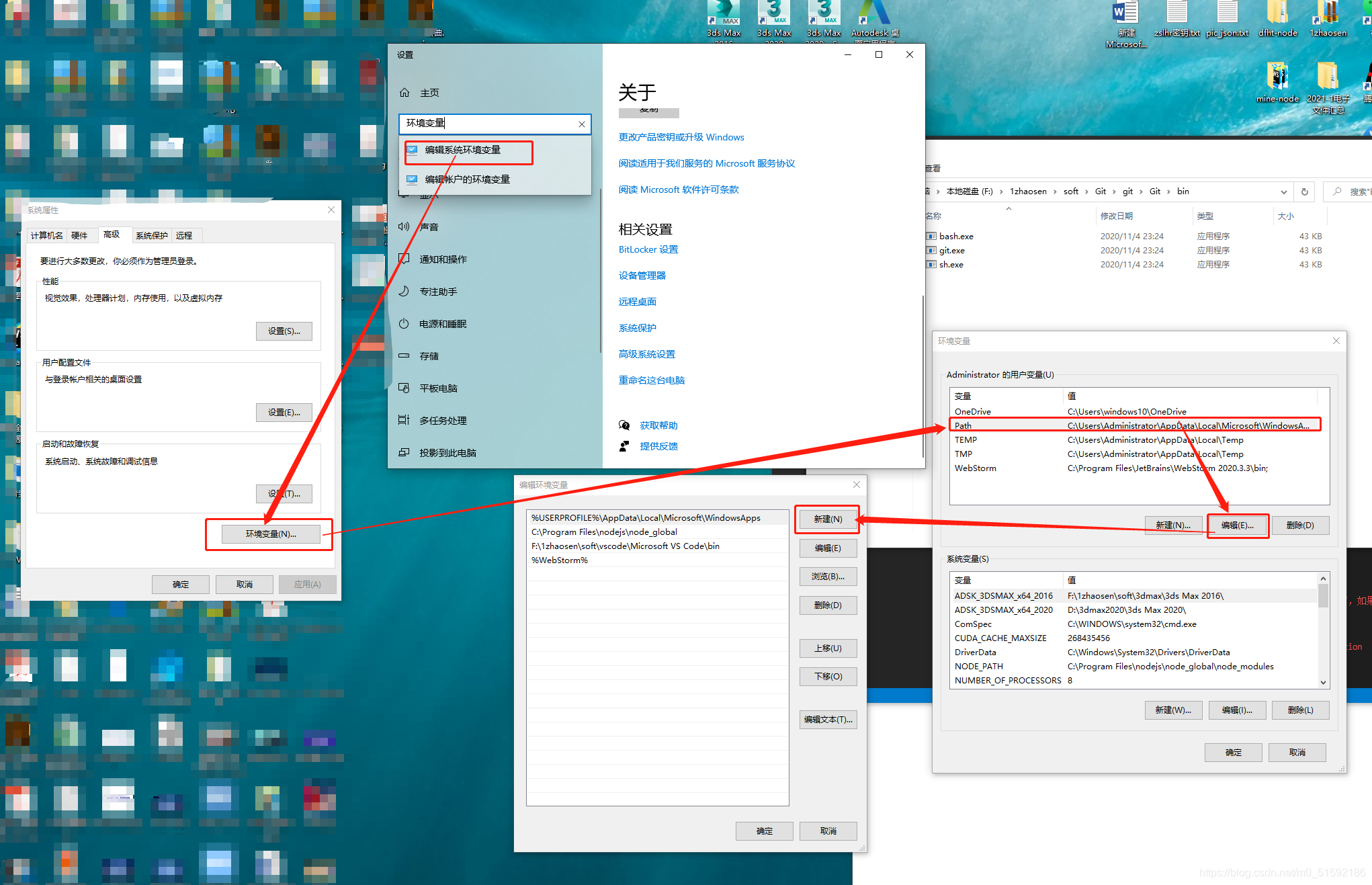
显示没有git命令,这是因为最初下载的时候没有意识到会有可能在非git软件上使用git,所以我们只要将git添加到环境变量即可。
找到环境变量在哪:

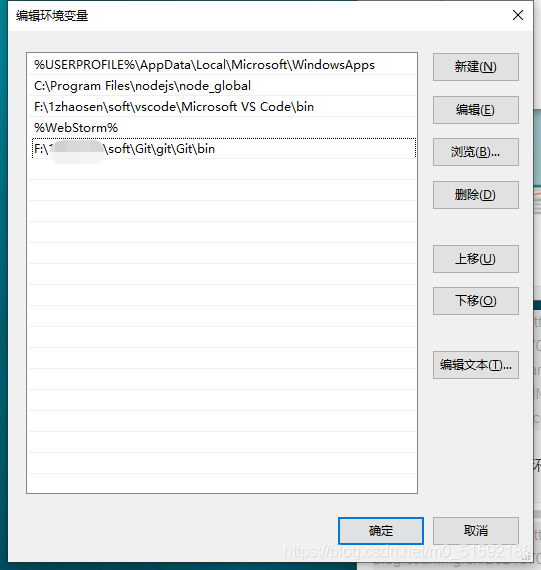
先将git的bin路径添加到环境变量:

然后找到cmd所在位置,同样路径添加到环境变量:

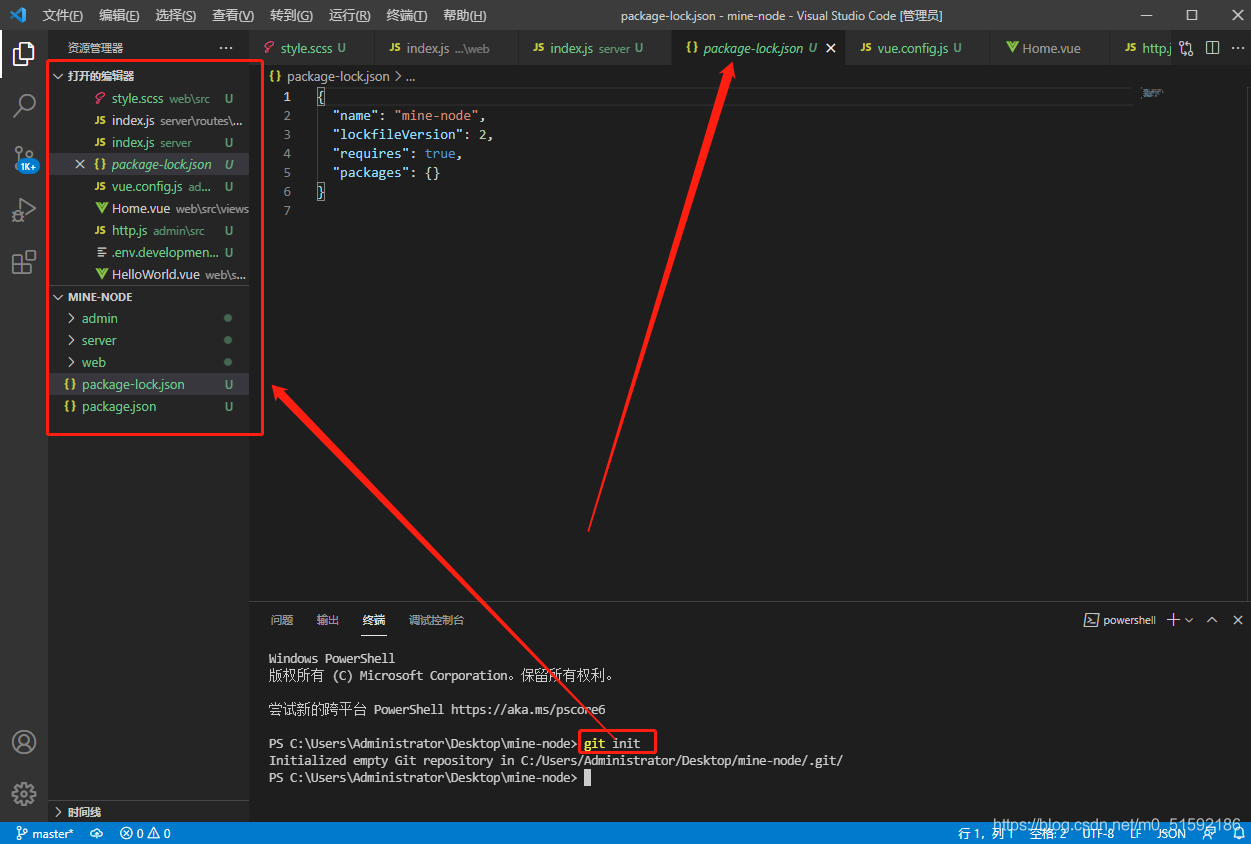
添加后重启vscode,输入命令git init:

我这变绿了,好可怕,但是成功了:)。
此时绿色就代表这个项目为git项目。
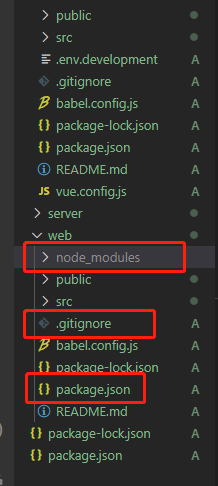
此时我们可以看到项目文件夹中的部分文件夹为灰色,基本上都是一些包文件,是因为在.gitgnore文件中自动识别了一些没有必要一起上传的大文件包,在上传到git服务器时自动忽略。这些包之后在服务器中可以使用一条命令根据package.json文件在服务器中重新下载。

(5)把当前文件夹添加到git项目中
```
git add .
```
表示将项目文件夹中所有文件加入到git版本,以便于上传到git。
(6)将当前项目提交到本地(保存当前项目状态)
```
// git commit提交到本地 -am 添加描述
git commit -am "初始化"
```

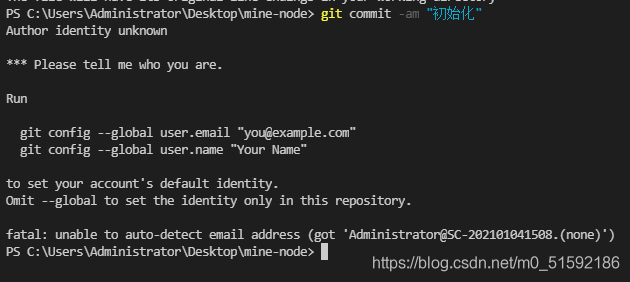
此时git要求我们提交一些信息,按照他的要求提交我们的信息。
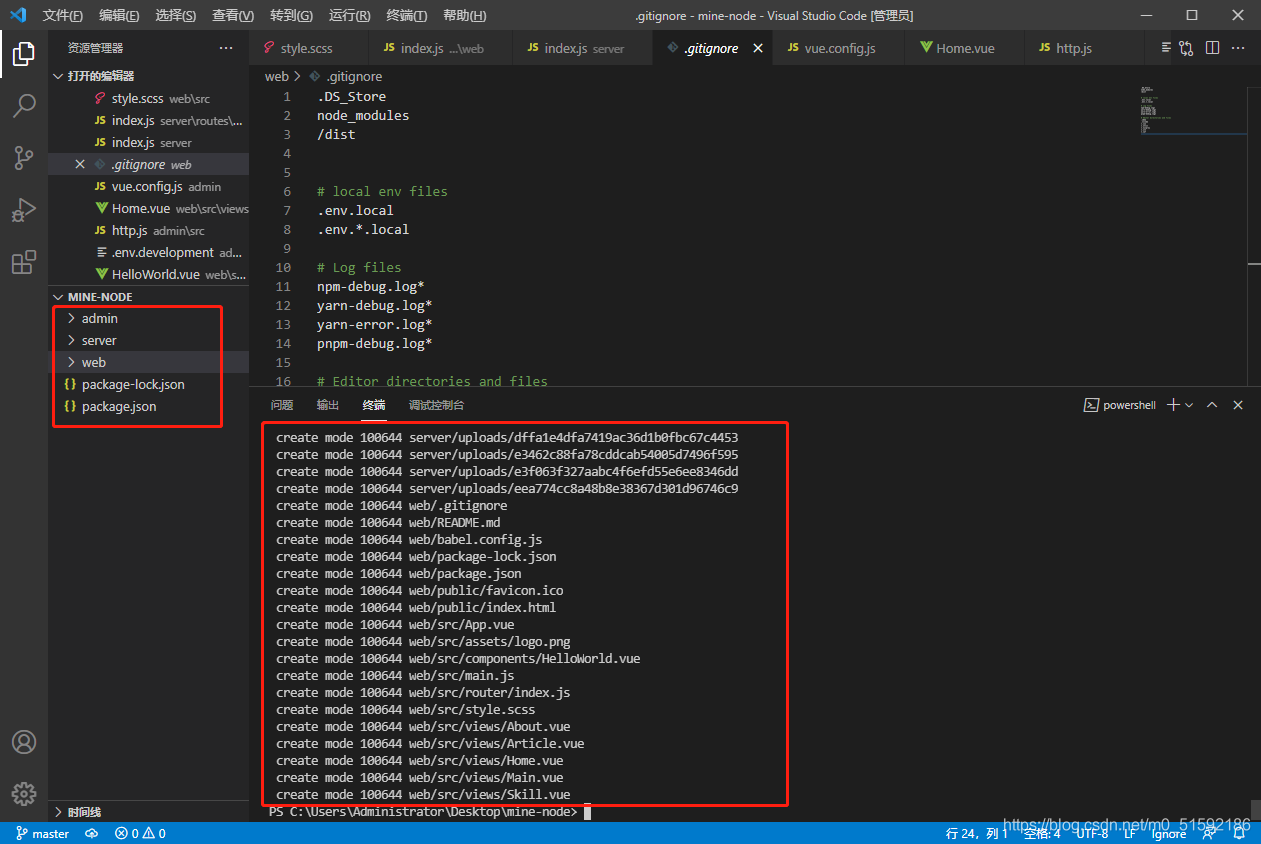
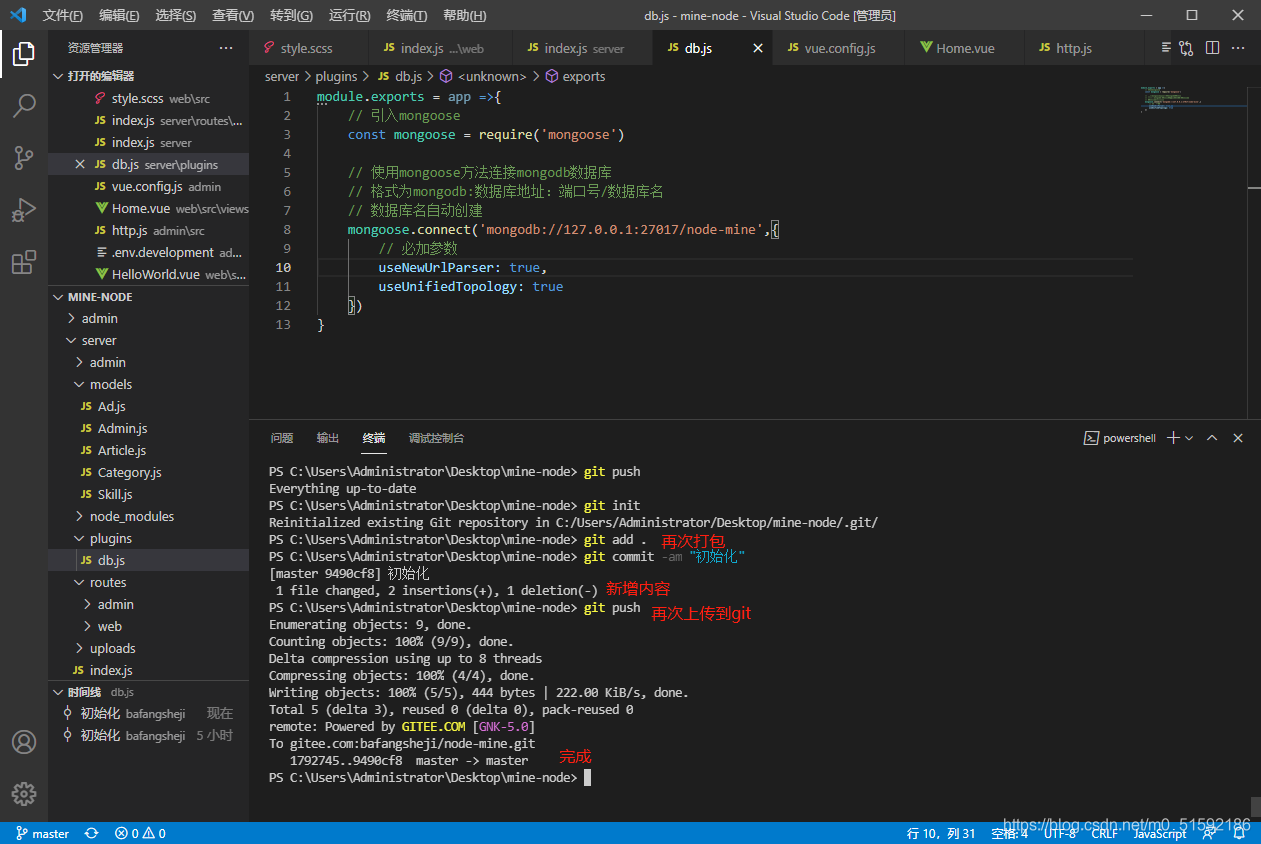
添加完信息后再次执行提交到本地命令`git commit -am "初始化":`
一顿更新,文件状态又恢复原状,意思是本地代码回来了。

其中create mode …意思是对于git来说新创建了这些文件。
(7)给本地git添加一个源头地址
源头地址大致就是我们本地代码需要上传到的地址。
origin是约定俗成的源头名,你想要改成其他名字也可以。
地址就是最开始我们找到的git的ssh地址。
```
git remote add origin git@gitee.com:bafangsheji/node-mine.git
```

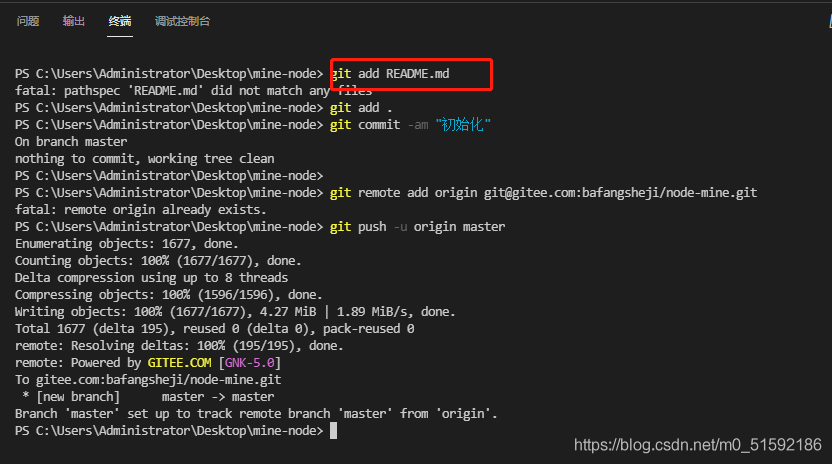
(8)提交本地代码到git服务器
```
// git push上传代码 -u xxxx上传到的地址
git push -u origin master
```
首次提交代码需要使用-u说明添加到的位置,以后提交直接git push即可。

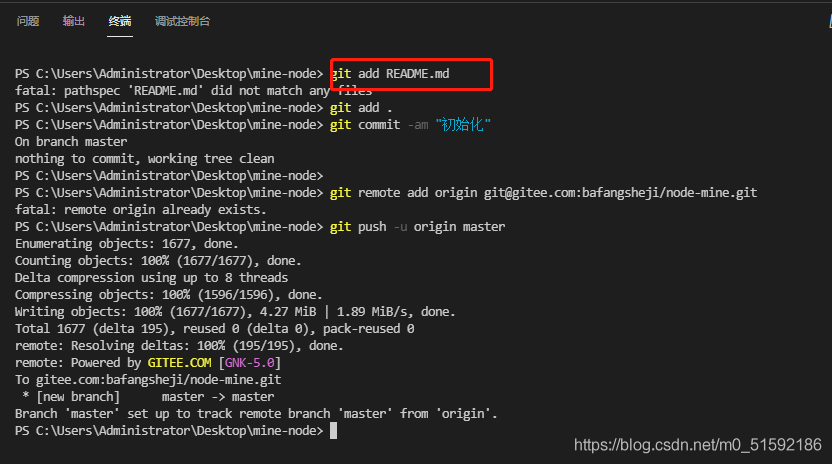
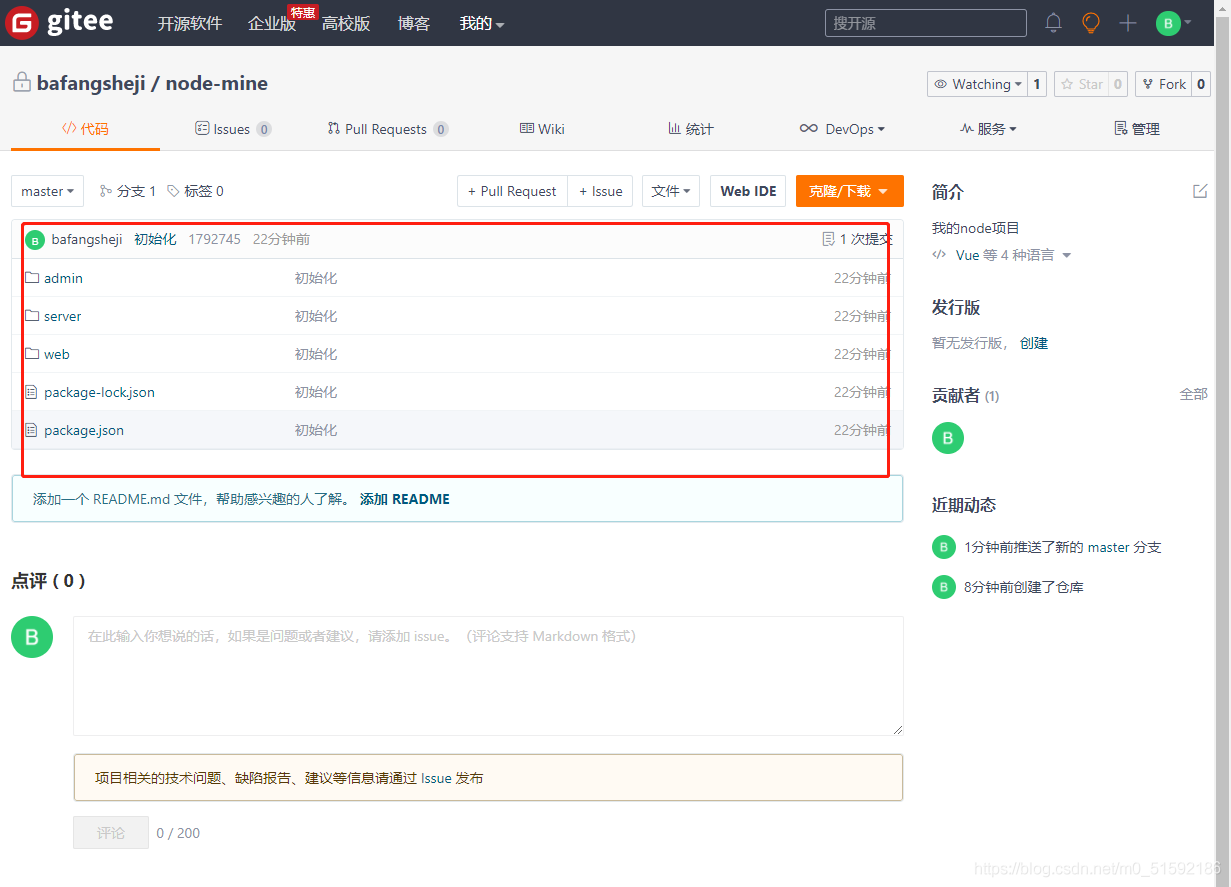
成功上传,在git页面中刷新查看,除了灰色的文件夹都成功上传了:

2.在网站服务器中拉取git服务器中的代码
(1)部署网站服务器中的公钥
首先我们要将之前网站服务器中的ssh-keygen公钥部署到git账号中,用来作网站服务器对git中代码的拉取。
与本地公钥不同的是,网站服务器中的公钥不要直接添加到设置中的SSH公钥中,因为如果你的网站项目是给客户做的,客户就可以在服务器中访问你git账号中的所有项目。
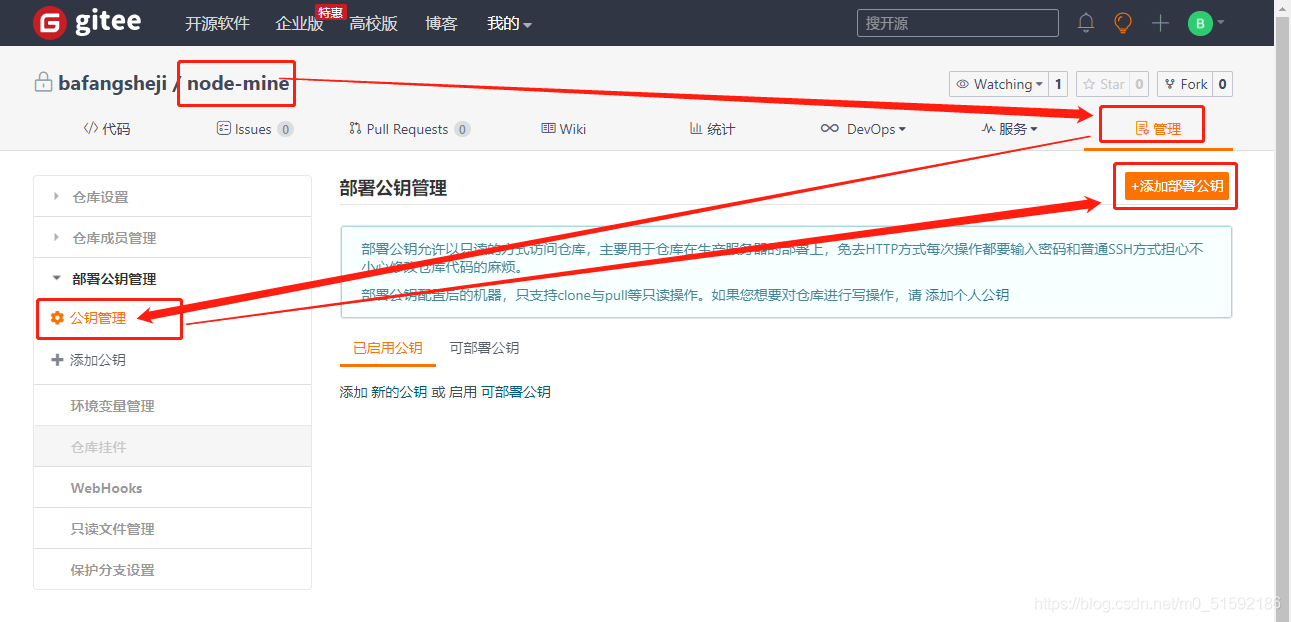
在git服务器中进入我们的项目,选择管理,找到公钥管理,添加部署公钥:

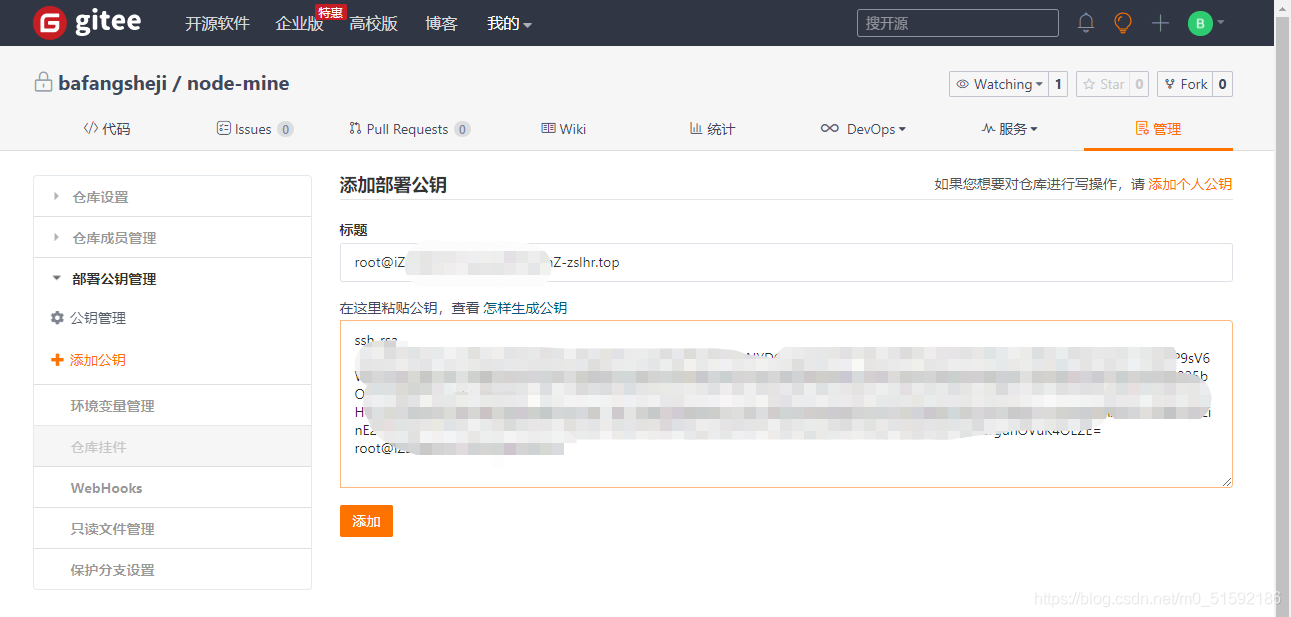
将网站服务器中的公钥录入添加:

添加并自动启用后我们就可以拉取代码到网站服务器了。
(2)拉取代码到网站服务器
登录网站服务器:

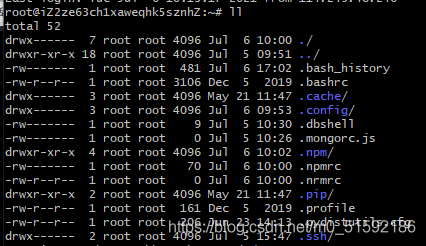
ll命令查看当前服务器中所有文件夹和文件:

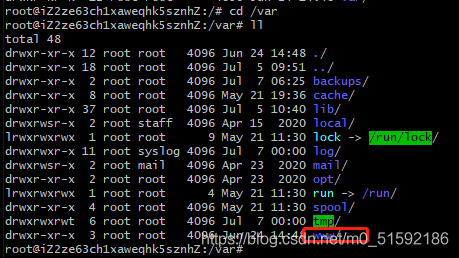
进入‘/’目录并再次查询,找到/var文件夹,查看:

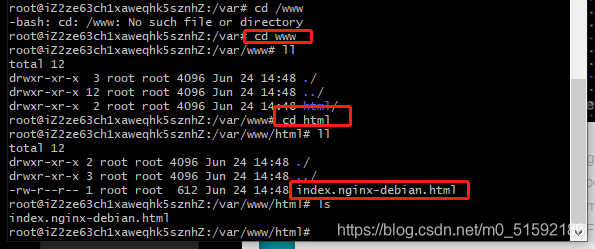
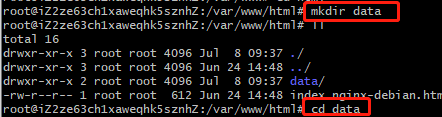
进入’www’文件夹,在进入html文件夹,其中只有一个html文件:

此时在html文件夹中创建一个data文件夹并进入:

具体命令:
```
// 切换文件夹
cd ***
// 查看文件夹文件
ls
// 查看文件夹文件,并显示隐藏文件
ll
// 新建文件夹(make directory)
mkdir ***
```
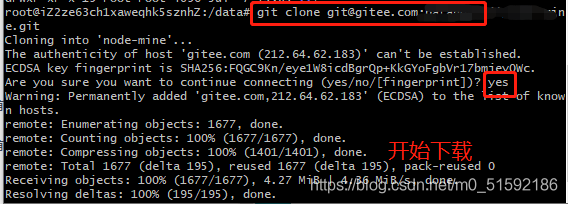
重头戏,在这个data文件夹中拉取项目代码:
```
git clone ***
```
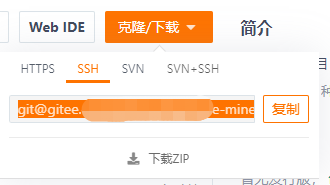
复制git中ssh地址:

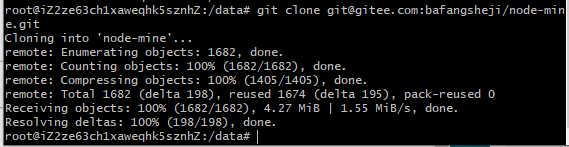
开始拉取代码:

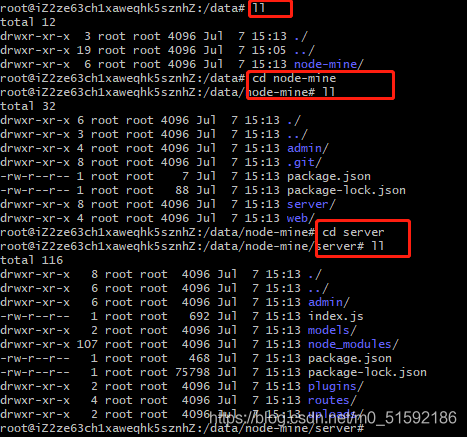
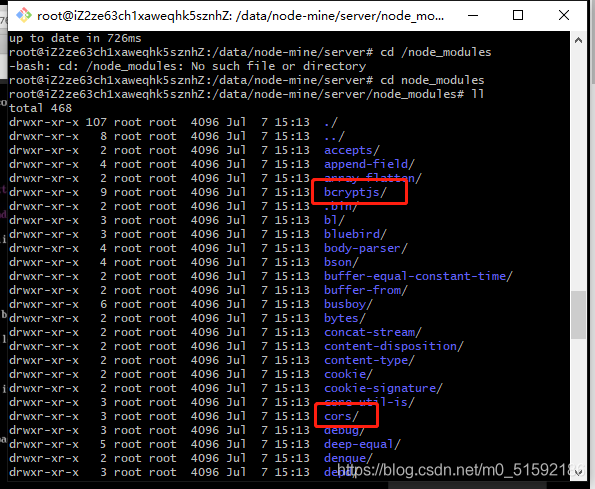
此时ll查看data文件夹内容:

代码拉取成功,此时我们根据server端package.json中之前保存下来的效果包名下载之前被忽略的所需功能包。
```
// 从package.json中找到需要下载的文件包进行下载
npm i
```
过程中让我更新npm,下载很快不知道是否更新完node_module中的包。
检查一下,可以找到几个我们之前安装过的包:

应该没什么问题,这时我们就可以启动该项目了:
```
node index.js
```
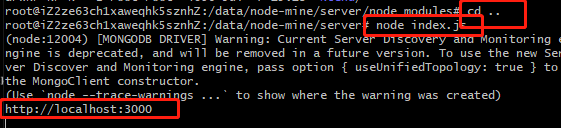
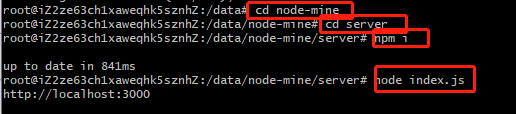
回到server文件夹,输入命令,得到端口号:

但此时情况与我们本地相同,都是一个本地环境上项目的开启,一旦关闭服务器连接,项目就同时关闭了。所以我们需要使用pm2对我们的项目进行后台连接,实时开启我们的项目。
3.使用pm2实时开启项目
(1)全局安装pm2:
```
npm i pm2 -g
```

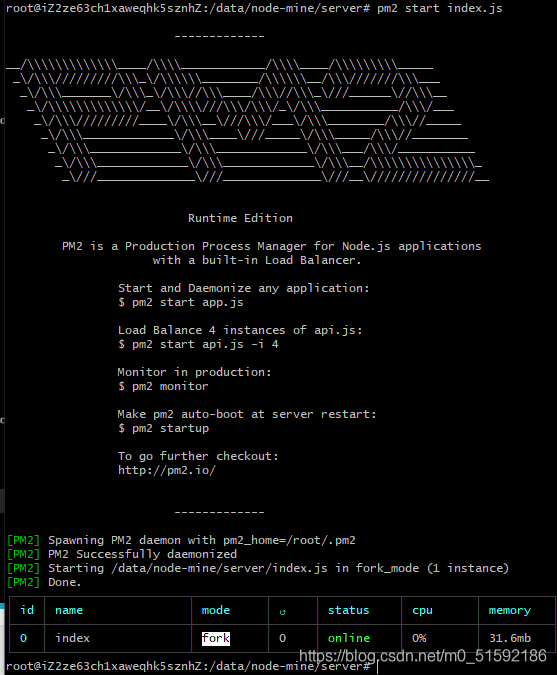
(2)使用pm2开启项目
```
pm2 start index.js
```

此时我们的项目就启动了,同时没有占用当前终端,可以继续操作。
更多相关pm2命令:
```
// 查看当前进程
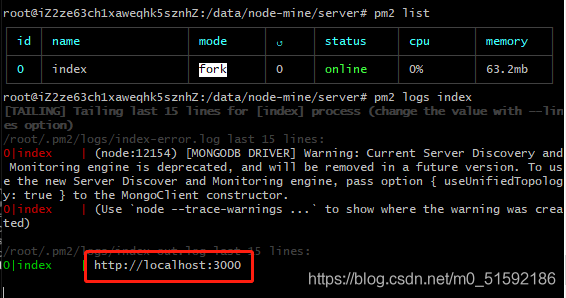
pm2 list
// 查看此时占用端口
pm2 logs index
```

此时根据查询logs发现项目启动后报错了,所以赶紧根据提示查看了报错原因:

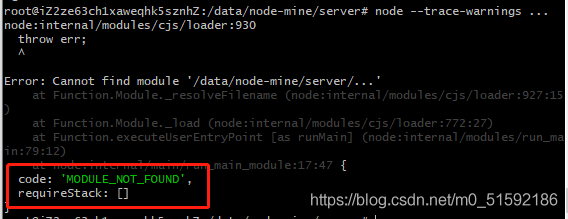
经查询后说是node 和 npm 版本的原因,试了半天问题并没有解决,于是我关闭了pm2,再次使用node index.js进行开启端口,查看到了问题所在:
```
// 根据当前项目序列0关闭pm2后台运行的项目
pm2 stop 0
// node开启端口
node index.js
```
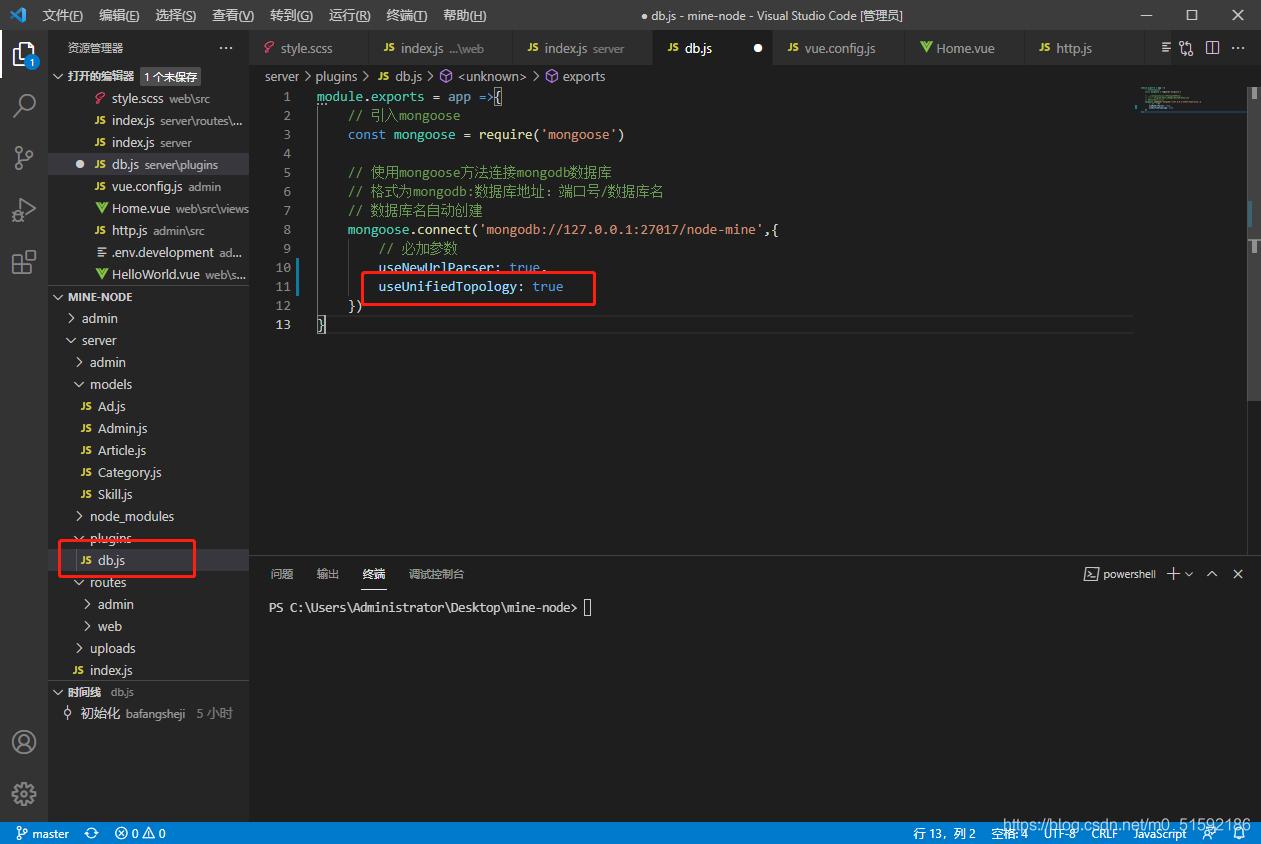
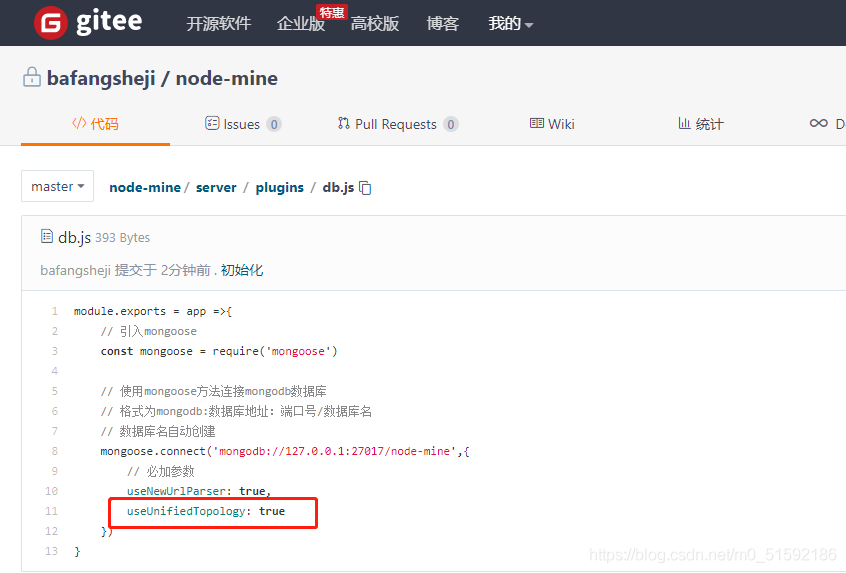
一失足成千古恨,把一切warning报错习惯性忽略的我终于被打了脸。经查询原因是mongodb数据库的问题,它要求我加上`{ useUnifiedTopology: true }`,没办法,本地代码中找到数据库设置:

别扭啊,搞不懂,但也没办法,重新将代码上传到git服务器,再到网站服务器拉取一遍试一下:

此时git中文件已更新:

网站服务器再次拉取项目:
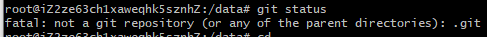
当输入git命令,显示没有.git时

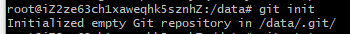
输入命令git init 创建.git文件

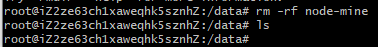
重新拉取项目前先将项目移除:
```
// 删除文件
rm ***
// 删除文件夹
rmdir ***
// 删除文件夹及子文件
rm -rf ***
```

此时重新拉取git服务器上的项目代码:

进入server,再次下载package.json挂载的包文件后启动项目:

成功,没有报错,牛比。
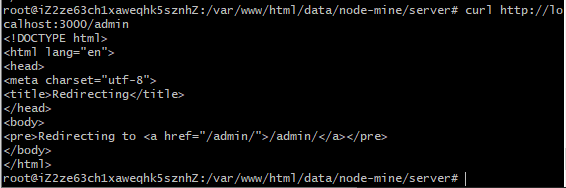
此时关闭连接,使用pm2启动项目,并使用curl命令查看项目:

成功进入页面,由于其他页面我再编译生产环境时没有做,所以大家如果当时把localhost:3000:web做了的话就可以进去看一下。
此时服务器中的项目就可以访问了,下篇文章我们配置nginx反向代理,使得我们可以根据域名访问我们的项目,看到页面。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
