uniapp开发微信小程序-1.工具和本地环境
往期文章:
uniapp开发微信小程序-1.工具和本地环境
uniapp开发微信小程序-2.页面制作
一、前言
我为什么学习uniapp?
uniapp的好处不用我说,多端开发效率的提升等等作用,近期在了解uniapp的你一定比我记得清楚。所以我就只说说我是带着哪些目的进行uniapp学习的。
首先 ,我希望在微信小程序的制作过程中使用之前掌握到的 vue。我不希望在微信小程序中重新学习如何将vue项目引入到微信小程序,而且我担心 wx- 前缀与 v- 前缀冲突等等原因(我没有试过,但这是想想就头疼的问题,不愿尝试)。
其次 ,因为开发效率的原因,我深深地被uniapp多端开发的优势所吸引(就像小学你不想写计算题的时候,老师说今天可以用计算器一样)。虽然你不得不去掌握这个“计算器”的使用方法,但是你写作业的速度确实快了许多。这也是我不在研究如何在微信小程序中引入vue的动力。
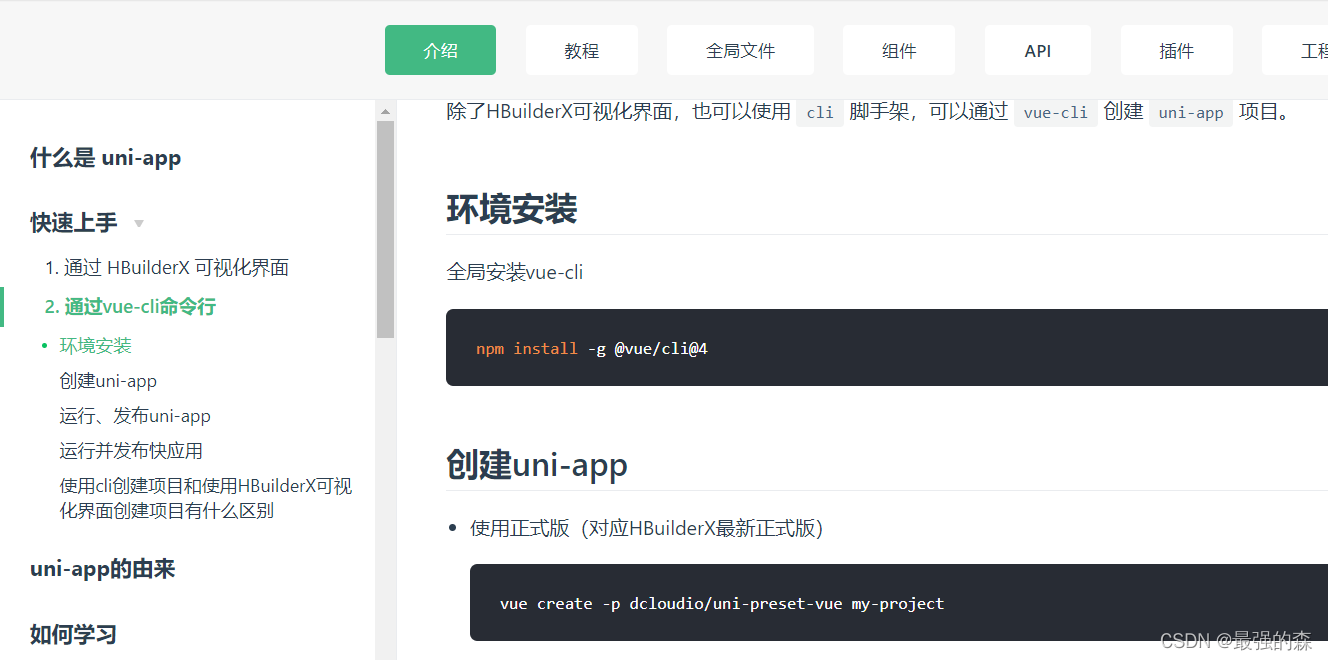
最后 ,不知道是不是我记错了,总感觉最近学习的什么东西是支持好多框架的,而现在查阅uniapp官方文档时发现uniapp就是是基于vue进行开发的(见下方uniapp官网截图)。所以大家在学习前可能需要确认是否掌握了vue,没有掌握当然也是可以跟此文章一起学习的。
总结一下以上内容,我的项目是根据vue项目查阅文档学习完成的,对使用vue的朋友比较友好,如果你学习的是其他种类,查阅文档还是更有利于学习,我的项目流程当然也是可以参考下的:)。

二、环境与工具
1.HBuilderX与项目启动
首先,我想说HBuilderX不是必要的,但确实可以大大提高我们的开发效率,如果你的电脑还有比较大的内存,建议到官网直接下载使用。
[HBuilder在uniapp官网上的下载地址-https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)
我接下来要记录的是HBuilderX与项目启动,大家如果不愿意使用这个编辑软件,可以使用vue-cli脚手架进行项目启动,这个是官方文档关于Vue脚手架的项目启动地址https://uniapp.dcloud.io/quickstart-cli.html。

我大学时使用的第一个编辑软件是HBuilder,当时已经发布了X版本,那个时候不懂终端面板,单纯地使用HBuilder的白色皮肤进行开发静态页面,所以一直没有使用过X版本。心理上对当时开发的内容有些阴影,导致我现在任何编辑软件始终都在用黑色的皮肤,但是对HBuilder还是有一种怀念。

HBuilderX基本上是为uniapp量身定做的。
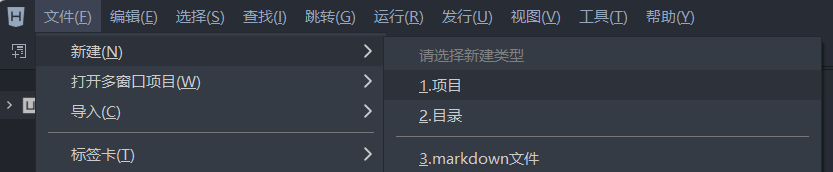
我们可以使用它直接创建一个uniapp项目,文件-新建-项目。

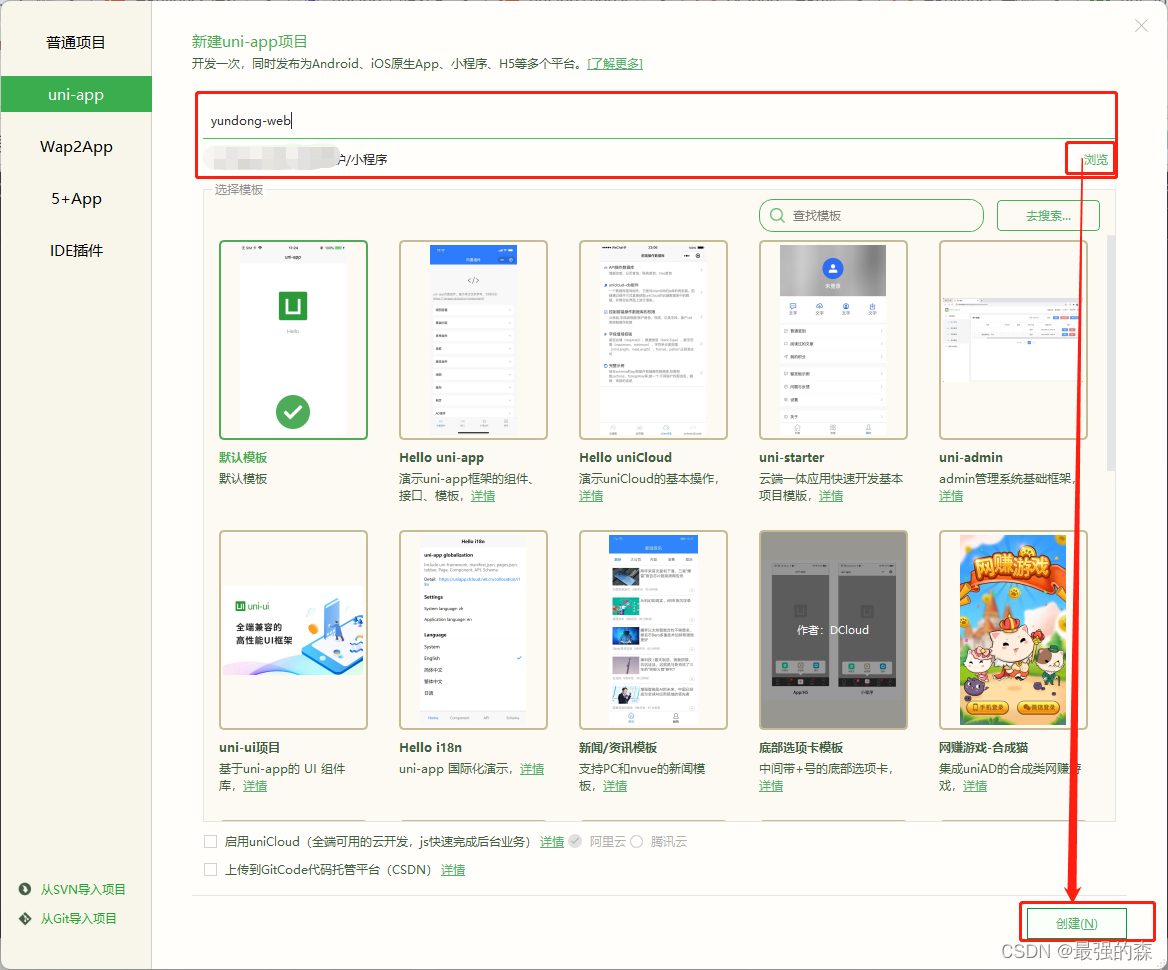
新建一个uniapp项目,起个名字,放个位置,点击创建即可。我选的是默认模板,大家对其他模板感兴趣可以试试。

此时,项目创建完成,因为是微信小程序,所以我们会在微信开发者工具进行调试。
2.微信开发者工具
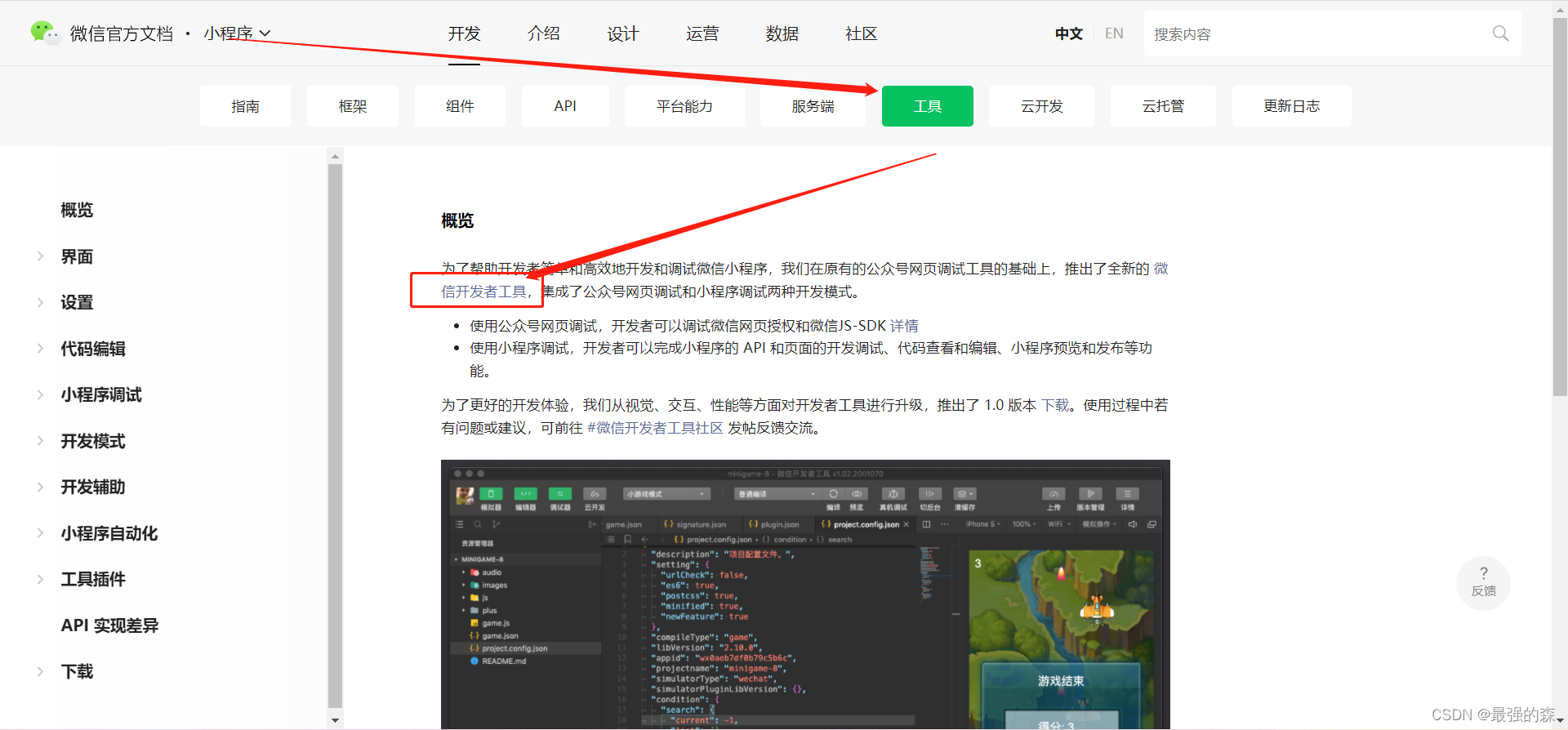
去[微信官方文档-https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html)下载。

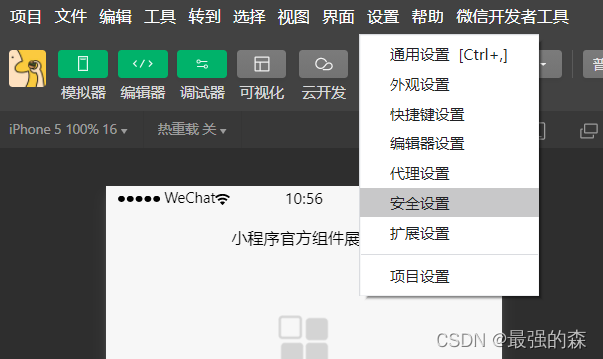
下载完成后打开微信开发者工具,随便创建一个项目(主要是为了打开编辑页面),导航栏-设置-安全设置。

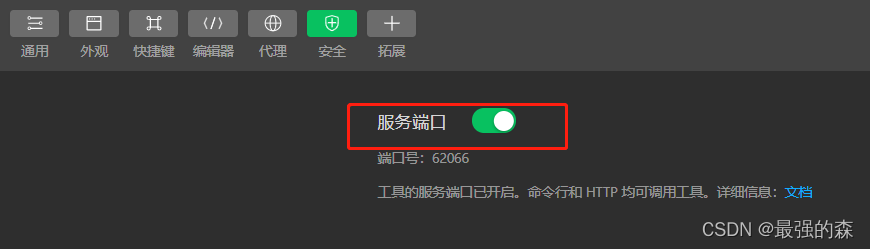
将“服务端口”打开,这样HBuilderX就可以连接微信开发者工具,后期进行页面开发的调试。

3.HBuilderX连接微信开发者工具
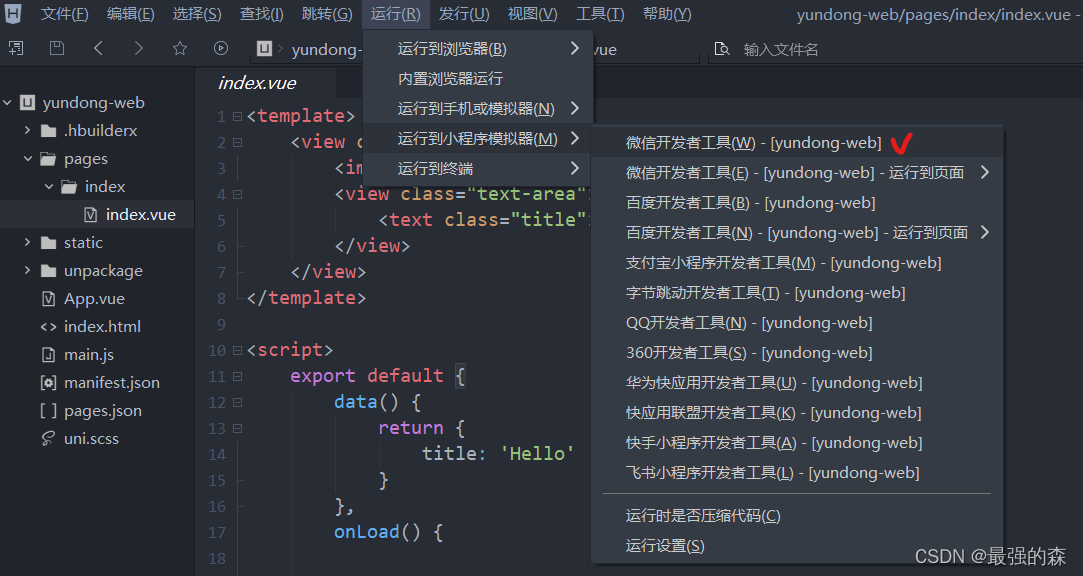
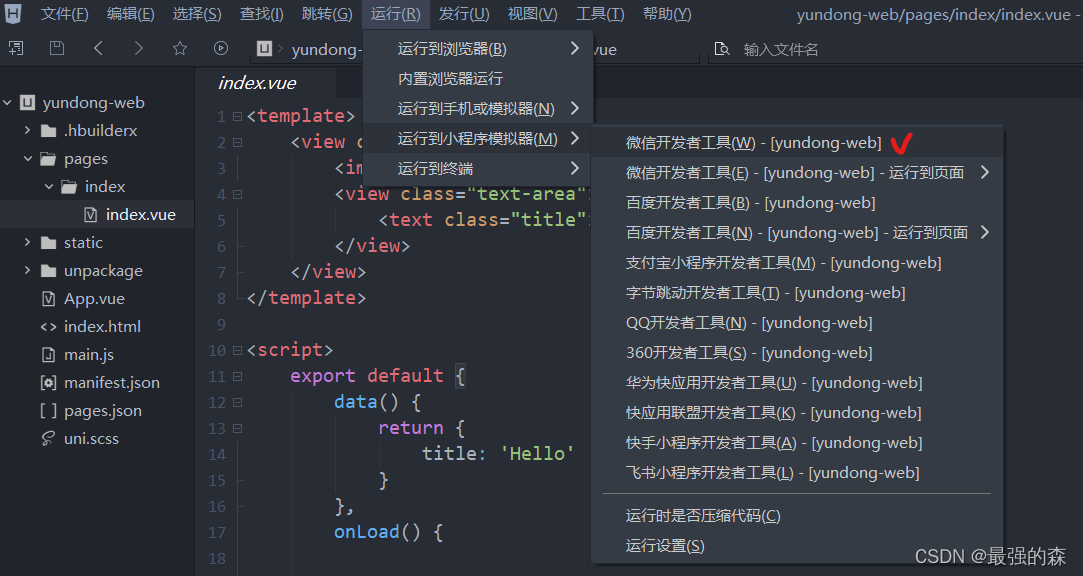
在HBuilder中,点击我们创建的项目,随便打开一个文件(告知uniapp我们要启动哪个项目),菜单栏-运行-运行到小程序模拟器-微信开发者工具。

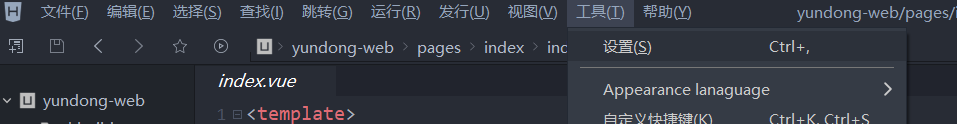
首次点击会询问软件地址,我这里不会出现,如果设置错了可以通过菜单栏-工具-设置进行修改:

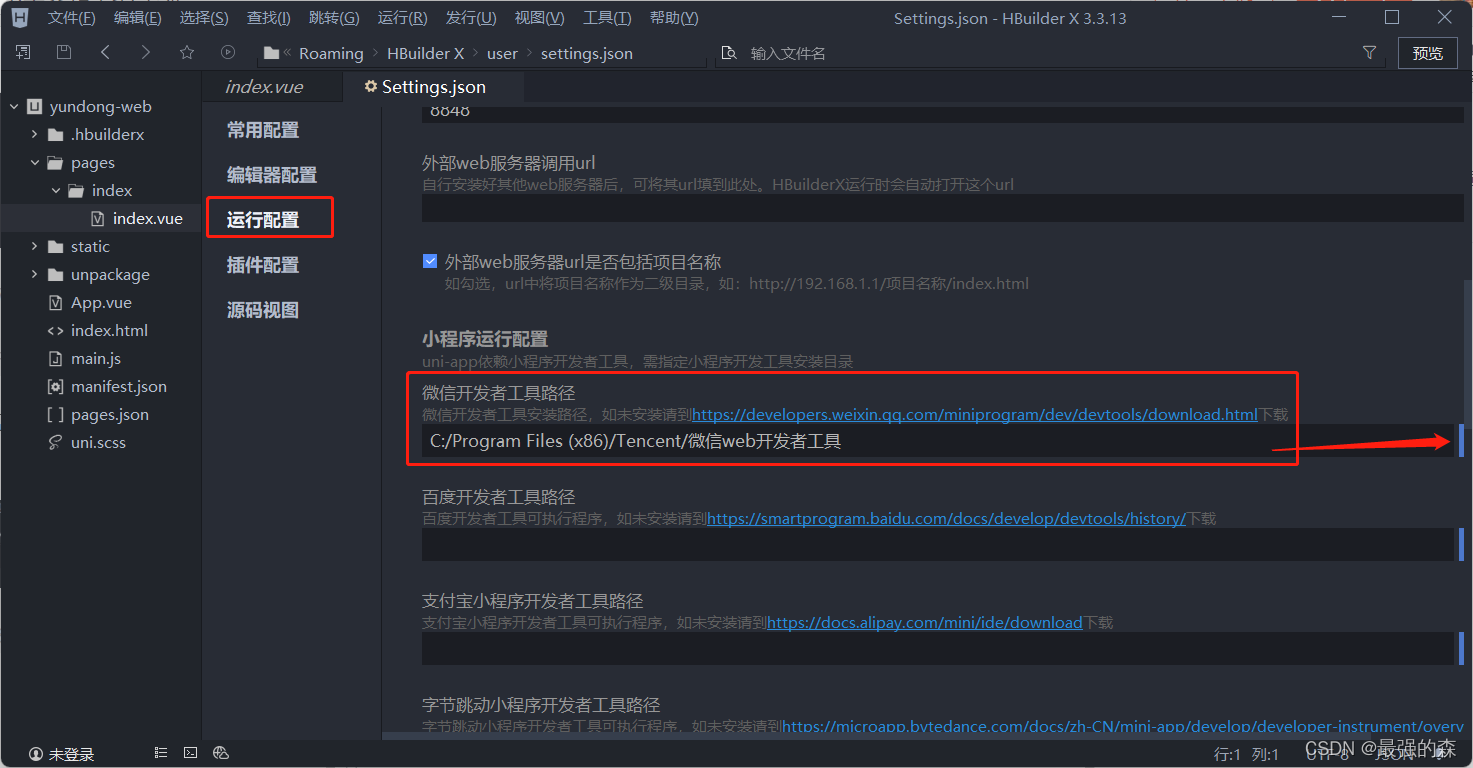
找到运行配置,修改微信开发者工具的软件地址:

修改并保存后,配置完成,可以进行运行测试。
4.运行

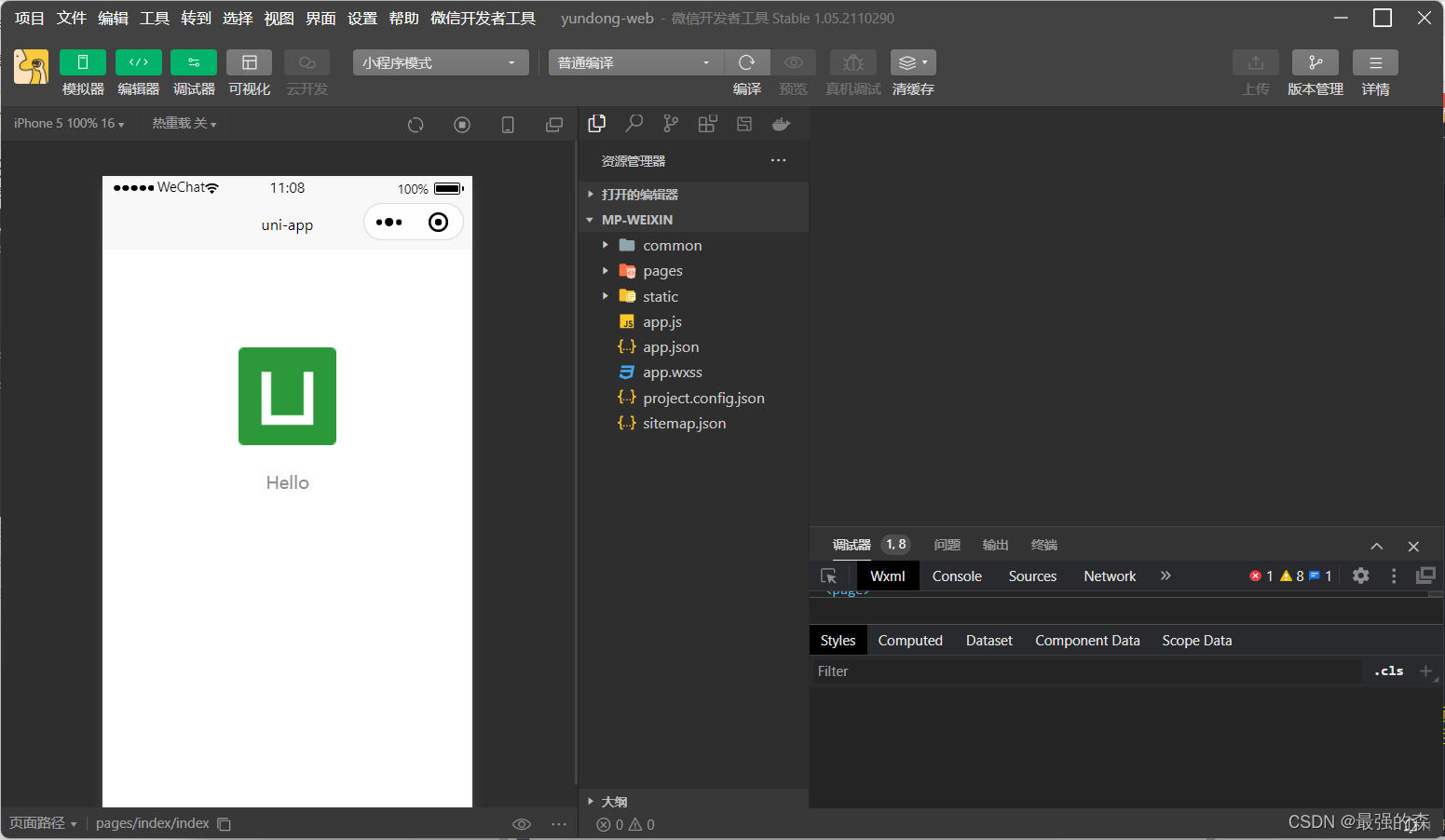
再次进行运行操作,完成准备工作:

三、总结
以上就是项目开始前的准备工作,同时,由于uniapp是基于vue进行开发的,所以我们编辑uniapp项目可以直接使用Vue,无需引入等工作,项目中已经有了Vue。
下篇文章我们进行开发。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
