一、页面跳转
页面跳转的方法非常简单,就是绑定一个点击方法,使用跳转接口即可:
```
<view @click="tiaozhuan()"></view>
```
```
tiaozhuan() {
uni.navigateTo({
url: 'xxx'
})
}
```
注意两点:
1.跳转路径的准确性。
2.tabbar页面不可跳转(以我的为例,之前文章中设置的首页、活动、对接、我的 这四个页面跳转无效)。
试一下:
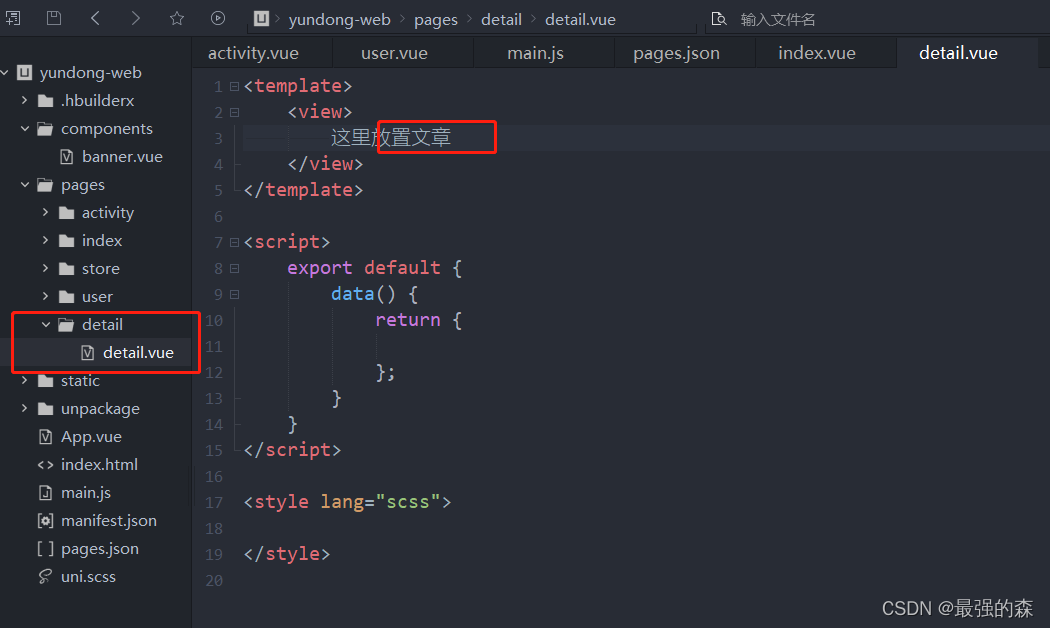
新建一个页面,就当是文章内容页

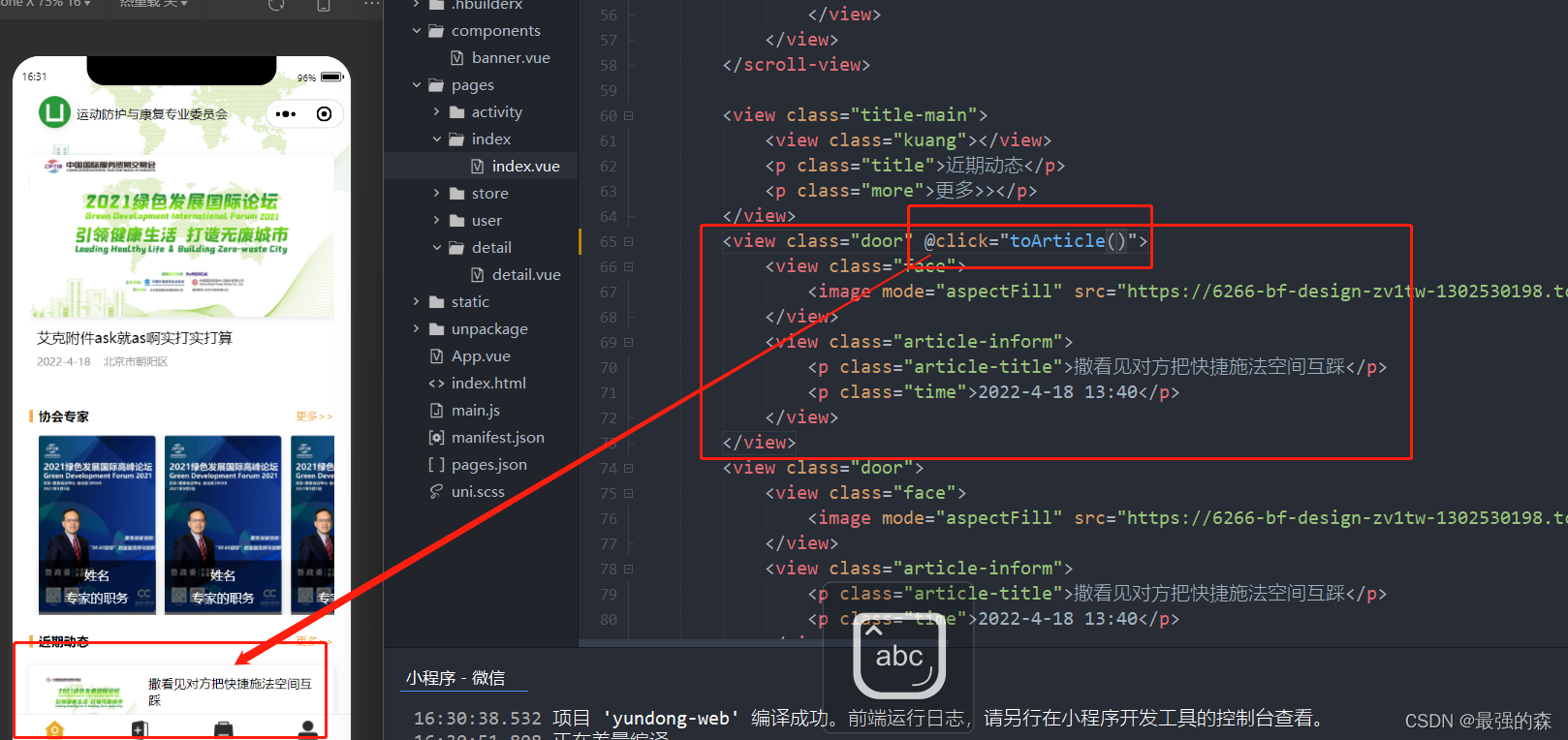
然后在首页,给第一个动态进行跳转绑定:

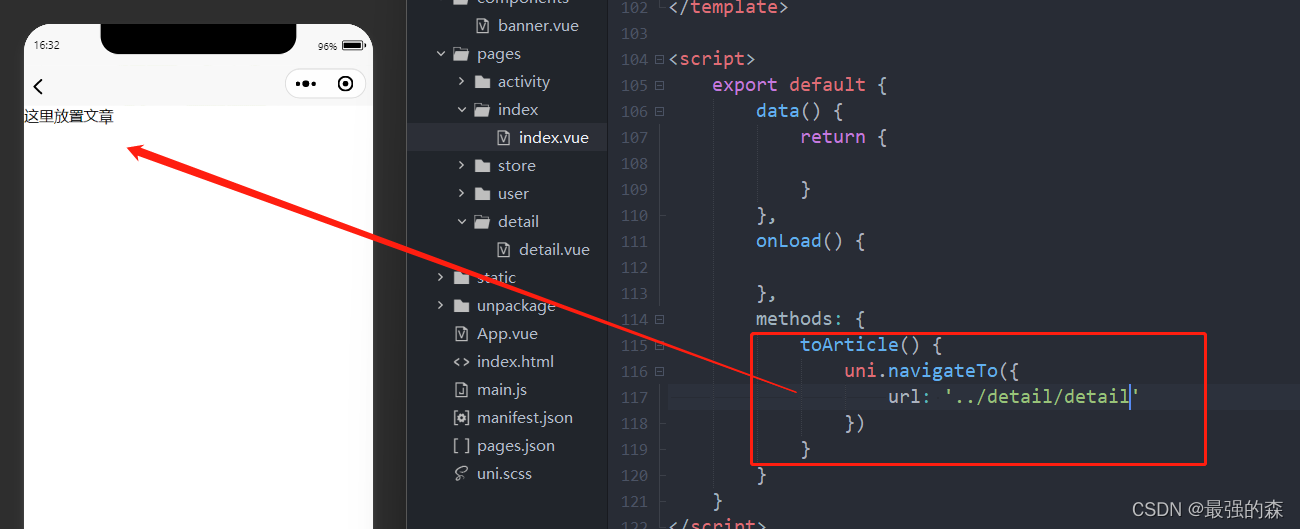
然后编辑这个方法,保存后点击动态窗口,测试,没问题:

很简单,过。
二、横向滑动
就是这个效果:

页面在展示内容时,如果都是纵向排列会拉的很长,用户使用时很难发现下边的内容,为了避免这个问题,又尽量多地展现内容,用横向滑动的方法可以做到鱼与熊掌兼得的目的。
直接上代码吧,我也没什么多说的,就是使用scroll-x。
html
```
<scroll-view scroll-x="true" @scroll="scroll" style="overflow:hidden;white-space:nowrap;">
<view class="scroll-view_H">
<view class="zhuanjia">
<image class="pic" mode="aspectFill" src="https://6266-bf-design-zv1tw-1302530198.tcb.qcloud.la/%E6%B5%8B%E8%AF%95%E7%94%A8%E5%9B%BE/jiabin2.png?sign=f44099896f1fbbcc54becb1930d3dbb5&t=1650266596"></image>
<view class="inform">
<view class="name">姓名</view>
<view class="position">专家的职务</view>
</view>
</view>
// zhuanjia 这一堆复制四份
</view>
</scroll-view>
```
css
```
.scroll-view_H{
width: 200%;
display: flex;
flex-wrap: nowrap;
}
```
js
```
scroll(e){
// console.log(e)
// 这里可以写一些监听动作,在滑动的时候触发
}
```
三、总结
今天时间有点紧,同时内容也没有过多需要讲解的,这几天继续往下写,有什么常用或者复杂的功能继续分享给大家。
待页面完成,我们就开始着手连接外部数据库和调用数据接口。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
