本章让用户通过表单更新自己的个人信息,也是本系列文章最后一篇入门分享,之后碰到新颖、常用的功能会继续分享给大家,如果大家有任何问题欢迎留言,我会尽快线上解答或编辑文章。
之后待我的项目上线时会再编辑一篇项目上线文章。
1.用户信息填写页面
右键新建页面,新建一个用户填写信息页面:

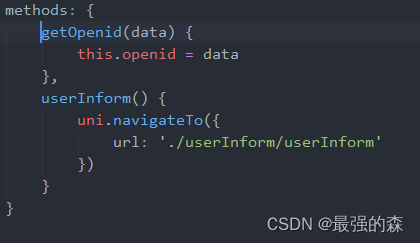
做好跳转:

编辑用户信息填写页面的内容:
经过编写后,发现与之前章节过程差不多,然后我就在代码中将注释写了出来帮助大家理清逻辑。大家直接看源码研究一下吧:
userInform.vue:
```
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column user-input">
<view class="title">姓名</view>
<view class="input">
<input class="uni-input" @input="onName" :value="information.username" maxlength="10" placeholder="我们对您的称呼" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">公司</view>
<view class="input">
<input class="uni-input" @input="onCompany" :value="information.company" maxlength="30" placeholder="您所属公司或参与活动所代表的公司" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">职位</view>
<view class="input">
<input class="uni-input" @input="onPosition" :value="information.position" maxlength="20" placeholder="您在公司所属职位或参与活动中的身份" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">手机</view>
<view class="input">
<input class="uni-input" type="number" @input="onPhone" :value="information.phone" maxlength="11" placeholder="我们可以成功与您沟通的联系方式" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">邮箱</view>
<view class="input">
<input class="uni-input" @input="onEmail" :value="information.email" maxlength="50" placeholder="部分活动进度会以邮箱方式向您告知" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">地址</view>
<view class="input">
<input class="uni-input" @input="onAddress" :value="information.address" maxlength="30" placeholder="方便您收货的地址" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">微信</view>
<view class="input">
<input class="uni-input" @input="onWeixin" :value="information.weixin" maxlength="25" placeholder="方便我们与您进一步联系" />
</view>
</view>
<view class="fenjie"></view>
<view class="uni-form-item uni-column user-input">
<view class="title">简介</view>
<view class="input">
<input class="uni-input" @input="onInformation" :value="information.information" maxlength="200" placeholder="您的个人介绍,让大家更加了解您" />
</view>
</view>
</view>
<button class="up-button" @click="upInfo()">提交信息</button>
<view class="notes">
<p><span>*</span>您认为不必要的信息可直接忽略,本平台所有信息均用于报名。您发出的名片中只显示您的“姓名、手机、公司、职位和简介”,若涉及您的隐私,请谨慎使用您的名片功能。</p>
<p><span>*</span>信息不全可能无法顺利报名某些展会,为了方便您顺利报名,若报名信息被驳回,您可以随时对个人信息进行修改并再次提交报名信息。</p>
</view>
</view>
</template>
<script>
export default {
data() {
return {
openid: '',
user: {},
information: {
username: '',
company: '',
position: '',
phone: '',
email: '',
address: '',
weixin: '',
information: '',
},
};
},
// 进入页面从缓存获取用户openid
onShow() {
// console.log('ref', this.$refs)
var that = this
wx.getStorage({
key: 'openid',
success(res) {
// 跳转userInform方法,传入openid进行查询用户信息
that.userInform(res.data)
}
})
},
methods: {
// 绑定输入监听事件
onName(event) {
console.log(event)
this.information.username = event.target.value
},
onCompany(event) {
console.log(event)
this.information.company = event.target.value
},
onPosition(event) {
console.log(event)
this.information.position = event.target.value
},
onPhone(event) {
console.log(event)
this.information.phone = event.target.value
},
onEmail(event) {
console.log(event)
this.information.email = event.target.value
},
onAddress(event) {
console.log(event)
this.information.address = event.target.value
},
onWeixin(event) {
console.log(event)
this.information.weixin = event.target.value
},
onInformation(event) {
console.log(event)
this.information.information = event.target.value
},
upInfo() {
// 点击上传信息按钮触发的方法
var that = this
uni.request({
url: 'http://localhost:3000/web/api/rest/user/' + that.user.id,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'PUT',
data: {
// 将json数据转化成字符串格式进行上传
information: JSON.stringify(that.information)
},
success: (res) => {
console.log(res)
}
})
},
// 获取用户信息的方法
userInform(openid) {
var that = this
uni.request({
url: 'http://localhost:3000/web/is_register/' + openid,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'GET',
success(res) {
console.log('用户信息', res)
that.user = res.data[0]
that.information = that.user.information
},
error(err){
console.log(err)
}
})
}
}
}
</script>
<style lang="scss">
.user-input{
width: 335px;
margin: 20px auto;
display: flex;
.input{
width: 280px;
margin-left: 20px;
}
}
.fenjie{
width: 335px;
height: 1px;
background: #ddd;
margin: 0 auto;
}
.up-button{
width: 160px;
height:40px;
background: #488ac7;
border-radius: 4px;
font-size: 16px;
line-height: 40px;
color: white;
margin-top: 30px;
}
.notes{
width: 335px;
margin: 20px auto 50px;
font-size: 14px;
span{
color: red;
margin-right: 4px;
}
p{
color: #999;
}
}
</style>
```
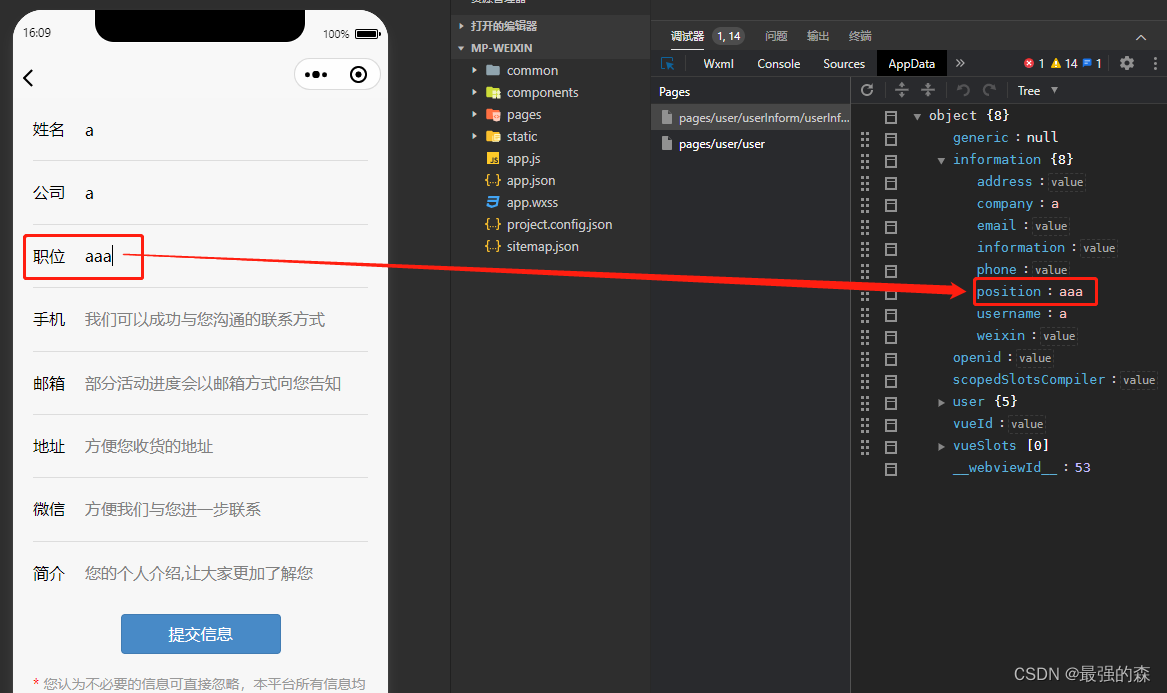
最终实现的效果:

期间可以对照AppData进行绑定测试:

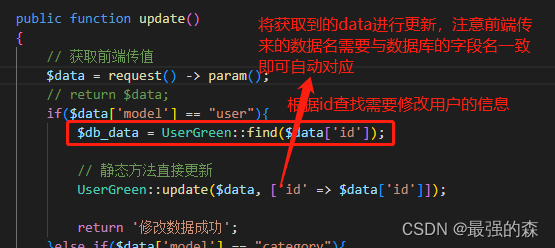
2.后端更新用户信息接口

调整好接口传参,测试调整,最终完成数据库中的information字段数据更新。
3.整体逻辑
过程就是首先 进入页面 ,然后 查询 当前用户信息,通过input输入监听事件 动态绑定 需要修改的用户信息,然后将当前已修改的信息传入后端进行 数据上传 。之后再次进入该页面查询到的就是改动后的数据。
4.修改成功后的操作
点击修改信息后,如果页面没有反应,用户会怀疑自己的信息是否提交成功,所以我们就要给用户一个反馈,例如 uni.showModal() 方法:
```
uni.showModal({
title: "修改成功",
content: "您已成功修改信息",
showCancel: false
})
```
可以直接在更新数据成功后给予用户提示:

但根据我的需求,我希望用户填写信息后返回上一层,同时给用户提示信息修改成功。
修改 修改用户信息 的方法:
```
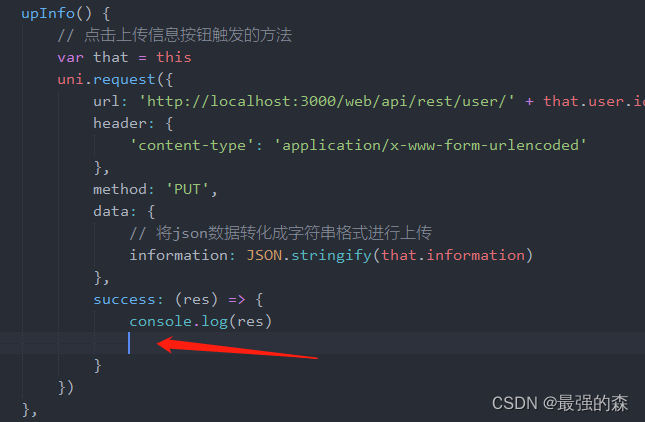
upInfo() {
// 点击上传信息按钮触发的方法
var that = this
uni.request({
url: 'http://localhost:3000/web/api/rest/user/' + that.user.id,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'PUT',
data: {
// 将json数据转化成字符串格式进行上传
information: JSON.stringify(that.information)
},
success: (res) => {
console.log(res)
// 获取页面栈
let pages = getCurrentPages()
// 获取上一页栈
let prevPage = pages[ pages.length - 2 ]
// 跳转上一页
uni.navigateBack({
delta: 2
});
// 触发上一页 upData 函数(并携带参数)
prevPage.$vm.upData('数据已更新')
}
})
},
```
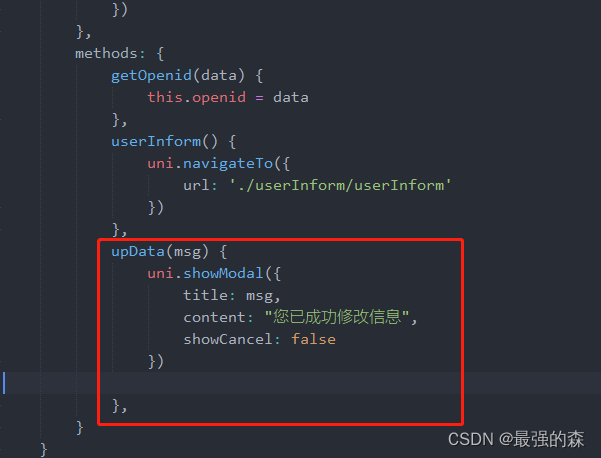
设置完成后,在上一页中添加一个upData方法,同时在里边放入弹窗接口:

测试:

到此,大家联系之前的文章或根据自己的经验进行研究下,过程都是基础知识,每次一步一步编辑文章花费好几个小时效率有些低,而且担心大家嫌进度慢,所以这次就直接推源码试一下了。
大家有任何问题可以评论区或私信联系,我看到了就会及时与大家一起研究、解答。
5.获取用户名和头像的补充
昨天比较急,今天补充一下用户名和头像的获取方法。
之前文章说过,经过 整改后的获取用户信息 就是简单的 上传图片和用户表单 填写用户名input,所以本想着直接做表单填写和图片上传就好了。
但仔细看文档后发现,小程序还是为开发者们留了一些获取用户微信昵称和头像的机会的。
给大家看下效果:

这样做的好处就是给用户更多的选择,可以直接用微信头像和昵称,也可以从相册选择来自定义。
昵称更加简单:
```
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
```
用户点击input进行输入时就会问用户是否用微信昵称,这个效果只有在真机时才会显示。我对这个没兴趣,大家自行测试。
我以头像的上传为重点给大家演示一下:
首先 ,使用文档提供的头像上传组件:
```
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" :src="information.avatarUrl"></image>
</button>
```
第二步 ,绑定onchooseavatar方法:
```
// 绑定输入监听事件
onChooseAvatar(event) {
console.log('e', event)
// this.$set(this.information, 'avatarUrl', event.target.avatarUrl)
var that = this
// 开始上传
uni.uploadFile({
// 服务器接口地址
url: 'http://localhost:3000/web/api/upload',
// PHP服务器需要正确的头部信息
header: {
'Content-Type': 'multipart/form-data'
},
// 传递的参数
formData: {
// 传入一个值,我是为了以后方便在后台找图片,传openid为图片命名使用,传不传都行,传了后台就接收
user: that.information.openid
},
// 本地图片路径,
// 通过点击事件获取到上传的图片,图片为本地缓存链接,直接传给后台进行保存
filePath: event.target.avatarUrl,
// 服务器端接收下标 $_FILES['file']
name: 'file',
success: (res) => {
console.log('[图片上传] ', res)
// 成功后返回后台的图片链接,将其渲染到页面中
that.information.avatarUrl = res.data
},
fail: (e) => {
console.log('上传失败', e)
this.showError('上传失败')
}
})
},
```
最后 ,我在php(tp6)中接收图片上传的接口分享给大家,其他版本的大家自行研究下:
```
public function upload() {
// 获取表单上传文件和字段
$file = request() -> file('file');
$data = request() -> param();
if($file && $data){
// 将图片放置在图片存放地址
$savename = 'http://127.0.0.1:3000/storage/'.\think\facade\Filesystem::disk('public')->putFile( $data['user'].'\/topic/', $file);
$savename = str_replace("\\", "/", $savename);
// 将地址返回
return $savename;
}
}
```
到此,头像的获取就可以了。
关于昵称和头像 ,在用户上传之前我们给出一个默认的灰色头像和默认昵称即可,例如:

- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
