> uniapp已经封装了微信、QQ、微博的分享SDK,开发者可以直接调用相关功能。
* [获取appid和appsecret](https://www.kancloud.cn/wangking/uniapp/1868617#appidappsecret_4)
* [微信分享](https://www.kancloud.cn/wangking/uniapp/1868617#_7)
* [新浪微博分享](https://www.kancloud.cn/wangking/uniapp/1868617#_13)
* [QQ分享](https://www.kancloud.cn/wangking/uniapp/1868617#QQ_19)
* [实例代码](https://www.kancloud.cn/wangking/uniapp/1868617#_25)
## 获取appid和appsecret
> 在 manifest.json配置的相关信息需要打包后生效,真机运行仍然是HBuilder基座的设置,可使用[自定义基座包](http://ask.dcloud.net.cn/article/12723)调试
### 微信分享
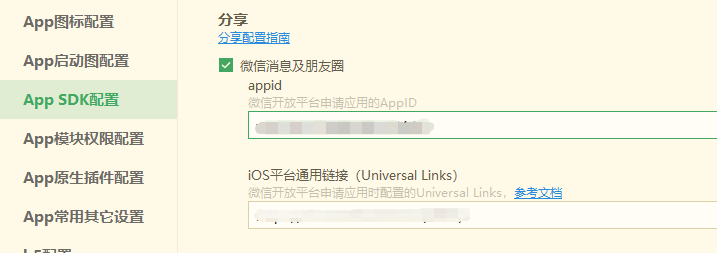
> **在 manifest.json 的 App SDK 配置里,勾选微信消息及朋友圈,并填写 appid,如需在iOS平台使用还需要配置通用链接**
> 微信appid申请教程:[https://ask.dcloud.net.cn/article/208](https://ask.dcloud.net.cn/article/208)
> iOS平台微信SDK配置通用链接:[https://ask.dcloud.net.cn/article/36445](https://ask.dcloud.net.cn/article/36445)
> 
### 新浪微博分享
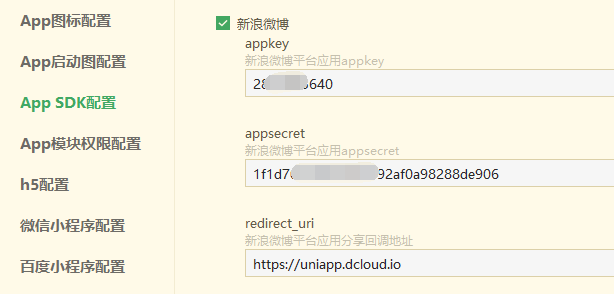
> **在 manifest.json 的 App SDK 配置里,勾选勾选新浪微博,并填写相关appkey**
> 新浪微博 appkey 申请教程:[https://ask.dcloud.net.cn/article/209](https://ask.dcloud.net.cn/article/209)

### QQ分享
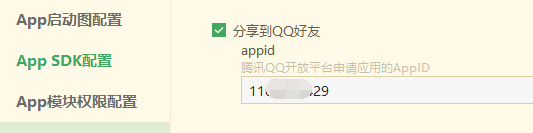
> **在 manifest.json 的 App SDK 配置里,勾选分享到QQ好友,并填写相关appkey,QQ分享 appkey 申请步骤:**
> QQ appid申请教程:[https://uniapp.dcloud.io/api/plugins/share?id=qq-分享](https://uniapp.dcloud.io/api/plugins/share?id=qq-%E5%88%86%E4%BA%AB)

## 实例代码
> > 该代码会用到provider,具体值可参考《获取服务提供商》篇
~~~
<template>
<view>
<!-- #ifdef APP-PLUS -->
<button type="default" @click="share">分享</button>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<button type="default" open-type="share">小程序分享</button>
<!-- #endif -->
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
// APP端的分享方式,小程序无法uni.share()的方式调用,只能 “用户主动点击触发分享。可使用自定义按钮方式 或监听系统右上角的分享按钮”
share() {
// 分享图文代码
uni.share({
provider: "weixin", //此处provider到https://uniapp.dcloud.io/api/plugins/provider获取
scene: "WXSenceTimeline",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "uni-app分享",
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
imageUrl: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
},
//设置小程序的分享信息
onShareAppMessage(res){
if (res.from === 'button') {// 来自按钮分享
console.log(res.target)
}
return {
title: '自定义分享标题222',
path: '/pages/test/test?id=123'
}
}
}
}
</script>
~~~
> 参考文档:[https://uniapp.dcloud.io/api/plugins/share](https://uniapp.dcloud.io/api/plugins/share)
- 基础知识
- UNI核心介绍
- flex布局
- 生命周期
- 全局方法
- 组件定义
- 自定义组件
- 全局组件
- 组件之间的数据传输
- 条件编译
- 自定义头部
- 节点信息 (SelectorQuery)
- vuejs基础语法
- 页面跳转以及参数传递
- 事件的监听注册以及触发
- css3动画
- block的妙用
- mixin (混入)
- uniapp快捷键
- vuex状态管理
- 实用功能
- 获取服务提供商
- 启动页 / 启动界面
- 引导页
- tabbar配置
- 头部导航栏基础设置
- 上拉下拉(刷新/加载)
- 第三方登录
- 第三方分享
- 推送通知 之 unipush
- scroll-view双联动
- 配置iOS通用链接(Universal Links)
- 本地缓存操作
- 升级/更新方案
- 热更新
- 图片上传
- 搜索页实现
- canvas绘图助手
- 地图定位
- 第三方支付————todo
- 分类轮播
- 清除应用缓存
- uniapp与webview的实时通讯
- 视频-----todo
- 聊天----todo
- 长列表swiper左右切换
- 第三方插件
- uview
- mescroll
- uCharts (图表)
- 无名 (更新插件)
- 第三方模版
- 自定义基座
- 打包发行
- 要封装的方法
- 缓存 cache.js
- 请求接口 request.js
- 工具类 util.js
- 小程序登录 xcxLogin.js
- 版本更新 update.js
- 优质插件
- 更新插件----todo
- 语音
- 语音识别 (含上传)
- 百度语音合成播报接口
- 官方常用组建
- input 输入框
- image 图片
- audio 音频
- picker 选择器
- video 视频
- scroll-view 滚动视图
- uni-app 地图全解析+事件监听
