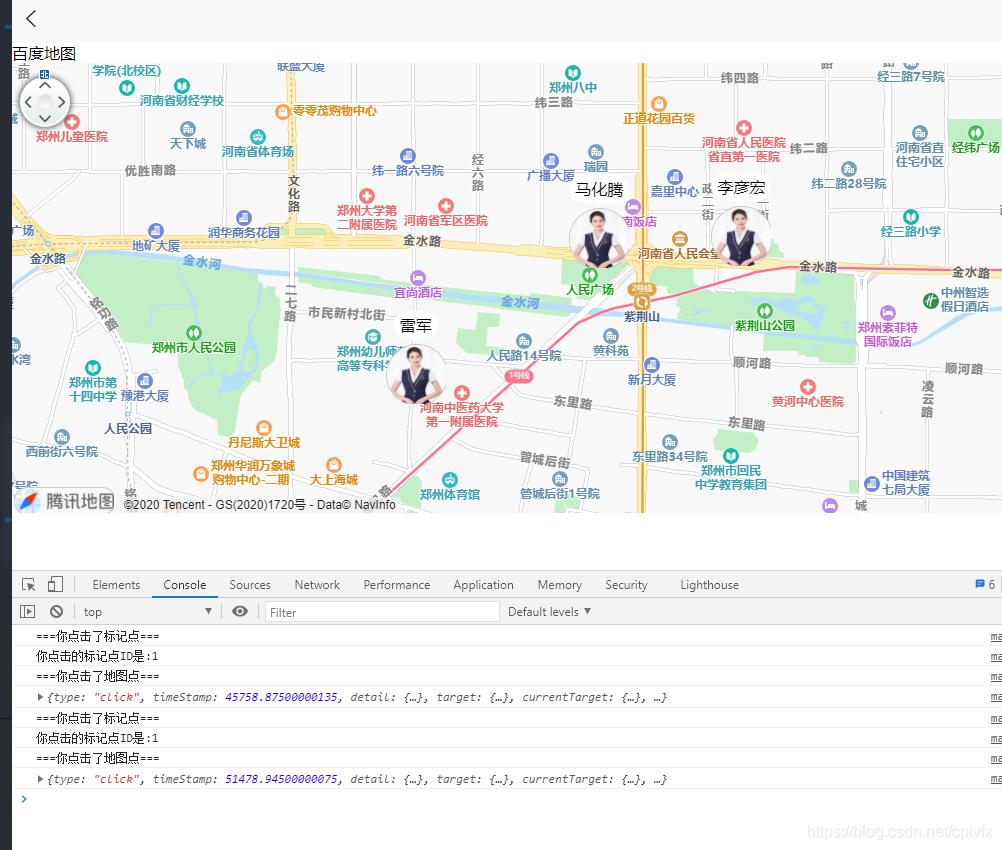
先看图
事件监听-属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
| --- | --- | --- | --- | --- |
| longitude | Number | | 中心经度 | |
| latitude | Number | | 中心纬度 | |
| scale | Number | 16 | 缩放级别,取值范围为3-20 | 高德地图缩放比例与微信小程序不同 |
| min-scale | Number | 3 | 最小缩放级别 | App-nvue 3.1.0+、微信小程序2.13+ |
| max-scale | Number | 20 | 最大缩放级别 | App-nvue 3.1.0+、微信小程序2.13+ |
| layer-style | Number | 1 | 个性化地图 | App-nvue 3.1.0+、微信小程序2.13+ |
| markers | Array | | 标记点 | |
| polyline | Array | | 路线 | |
| circles | Array | | 圆 | |
| controls | Array | | 控件 | |
| include-points | Array | | 缩放视野以包含所有给定的坐标点 | App-nvue 2.1.5+、微信小程序、H5、百度小程序、支付宝小程序 |
| enable-3D | Boolean | false | 是否显示3D楼块 | App-nvue 2.1.5+、微信小程序2.3.0 |
| show-compass | Boolean | false | 是否显示指南针 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-zoom | Boolean | true | 是否支持缩放 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-scroll | Boolean | true | 是否支持拖动 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-rotate | Boolean | false | 是否支持旋转 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-overlooking | Boolean | false | 是否开启俯视 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-satellite | Boolean | false | 是否开启卫星图 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-traffic | Boolean | false | 是否开启实时路况 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-poi | Boolean | false | 是否展示 POI 点 | App-nvue 3.1.0+ |
| enable-building | Boolean | false | 是否展示建筑物 | App-nvue 3.1.0+ 支持 (**废除原enable-3D属性 高德地图默认开启建筑物就是3D无法设置**) |
| show-location | Boolean | | 显示带有方向的当前定位点 | 微信小程序、H5、百度小程序、支付宝小程序 |
| polygons | Array.`<polygon>` | | 多边形 | App-nvue 2.1.5+、微信小程序、百度小程序、支付宝小程序 |
| enable-indoorMap | Boolean | false | 是否展示室内地图 | App-nvue 3.1.0+ |
| @markertap | EventHandle | | 点击标记点时触发,e.detail = {markerId} | App-nvue 2.3.3+, App平台需要指定 marker 对象属性 id |
| @labeltap | EventHandle | | 点击label时触发,e.detail = {markerId} | 微信小程序2.9.0 |
| @callouttap | EventHandle | | 点击标记点对应的气泡时触发,e.detail = {markerId} | |
| @controltap | EventHandle | | 点击控件时触发,e.detail = {controlId} | |
| @regionchange | EventHandle | | 视野发生变化时触发 | 微信小程序、H5、百度小程序、支付宝小程序 |
| @tap | EventHandle | | 点击地图时触发; App-nuve、微信小程序2.9支持返回经纬度 | |
| @updated | EventHandle | | 在地图渲染更新完成时触发 | 微信小程序、H5、百度小程序 |
| @anchorpointtap | EventHandle | | 点击定位标时触发,e.detail = {longitude, latitude} | App-nvue 3.1.0+、微信小程序2.13+ |
| @poitap | EventHandle | | 点击地图poi点时触发,e.detail = {name, longitude, latitude} | 微信小程序2.3.0+ |
## 使用
### html
我这里用了“@markertap”点击标记点时触发事件, “@tap”点击地图时触发事件。
```
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="page-body">
<view class="page-section page-section-gap map" style="width: 100%; height: 900rpx;">
<map style="width: 100%; height: 100%;" scale='15' :latitude="latitude" :longitude="longitude" :markers="covers" @markertap="markertap" @tap="tap" @updated="updated">
</map>
</view>
</view>
</view>
</template>
```
### js
```
<script>
export default {
data() {
return {
title: '百度地图',
latitude: 34.7586,
longitude: 113.672307,
covers: [] //标记点地图数据
}
},
onLoad() {
this.init();
},
methods: {
init() {
let that = this;
console.log("init()")
//发起网络请求获取数据
//用uni.request(OBJECT)方法
//我这里模拟下数据
var data = [{
id: 1,
name: '雷军',
imgUrl:'../../static/user.png',
lat: "34.7586",
lng: "113.672307"
},{
id: 2,
name: '李彦宏',
imgUrl:'../../static/user.png',
lat: "34.763466",
lng: "113.686285"
},{
id: 3,
name: '马化腾',
imgUrl:'../../static/user.png',
lat: "34.763412",
lng: "113.680185"
}, ];
that.MapData(that,data)
},
//地图数据初始化
MapData(that, data) {
console.log(data.length)
console.log(data)
let arrayData = [];
for (var i = 0; i < data.length; i++) {
arrayData.push({
id: data[i].id, //marker点击事件回调会返回此id。建议为每个marker设置上Number类型id,保证更新marker时有更好的性能。
latitude: data[i].lat, //纬度
longitude: data[i].lng, //经度
title: data[i].name, //点击时显示,callout存在时将被忽略
iconPath:data[i].imgUrl, //项目目录下的图片路径,支持相对路径写法,以'/'开头则表示相对小程序根目录;也支持临时路径
width: 60,
height: 60,
callout: {
//自定义标记点上方的气泡窗口
content: data[i].name,
color: '', //文本颜色
fontSize: 16, //文字大小
borderRadius: 20, //callout边框圆角
bgColor: '', //背景色
padding: 6, //文本边缘留白
display: 'BYCLICK', //'BYCLICK':点击显示; 'ALWAYS':常显
textAlign: 'left', //文本对齐方式。有效值: left, right, center
},
label: {
//为标记点旁边增加标签
content: '', //标记点旁边的文字
color: '#ff6600', //文本颜色
fontSize: 16, //文字大小
x: 0, //label的坐标,原点是 marker 对应的经纬度
y: 0, //label的坐标,原点是 marker 对应的经纬度
borderWidth: 1, //边框宽度
borderColor: '', //边框颜色
borderRadius: 10, //边框圆角
bgColor: 'red',
padding: 6, // 文本边缘留白
textAlign: 'left', //文本对齐方式。有效值: left, right, center
},
anchor: {
//经纬度在标注图标的锚点,默认底边中点 {x, y},x表示横向(0-1),y表示竖向(0-1)。{x: .5, y: 1} 表示底边中点
x: .5,
y: 1
}
});
}
console.log(arrayData.length)
console.log(arrayData)
//重新给地图数据赋值covers
that.covers = arrayData;
},
//地图点击事件
markertap(e) {
console.log("===你点击了标记点===")
console.log("你点击的标记点ID是:" + e.detail.markerId)
//console.log(e)
},
//点击地图时触发; App-nuve、微信小程序2.9支持返回经纬度
tap(e){
console.log("===你点击了地图点===")
console.log(e)
},
//在地图渲染更新完成时触发
updated(e){
console.log("===在地图渲染更新完成时触发===")
console.log(e)
}
}
}
</script>
```
## 说明:
# **css**
其中标记点图片为什么是圆形的在你的项目跟目录找到App.vue,放入下面代码
```
/*每个页面公共css*/
<style>
img.cssprite{
border-radius: 50px !important;
border: 1px #c7c7c7 solid !important;
}
</style>
```
- 基础知识
- UNI核心介绍
- flex布局
- 生命周期
- 全局方法
- 组件定义
- 自定义组件
- 全局组件
- 组件之间的数据传输
- 条件编译
- 自定义头部
- 节点信息 (SelectorQuery)
- vuejs基础语法
- 页面跳转以及参数传递
- 事件的监听注册以及触发
- css3动画
- block的妙用
- mixin (混入)
- uniapp快捷键
- vuex状态管理
- 实用功能
- 获取服务提供商
- 启动页 / 启动界面
- 引导页
- tabbar配置
- 头部导航栏基础设置
- 上拉下拉(刷新/加载)
- 第三方登录
- 第三方分享
- 推送通知 之 unipush
- scroll-view双联动
- 配置iOS通用链接(Universal Links)
- 本地缓存操作
- 升级/更新方案
- 热更新
- 图片上传
- 搜索页实现
- canvas绘图助手
- 地图定位
- 第三方支付————todo
- 分类轮播
- 清除应用缓存
- uniapp与webview的实时通讯
- 视频-----todo
- 聊天----todo
- 长列表swiper左右切换
- 第三方插件
- uview
- mescroll
- uCharts (图表)
- 无名 (更新插件)
- 第三方模版
- 自定义基座
- 打包发行
- 要封装的方法
- 缓存 cache.js
- 请求接口 request.js
- 工具类 util.js
- 小程序登录 xcxLogin.js
- 版本更新 update.js
- 优质插件
- 更新插件----todo
- 语音
- 语音识别 (含上传)
- 百度语音合成播报接口
- 官方常用组建
- input 输入框
- image 图片
- audio 音频
- picker 选择器
- video 视频
- scroll-view 滚动视图
- uni-app 地图全解析+事件监听
