## 一,vue代码:
Upload.vue
~~~
<template>
<div>
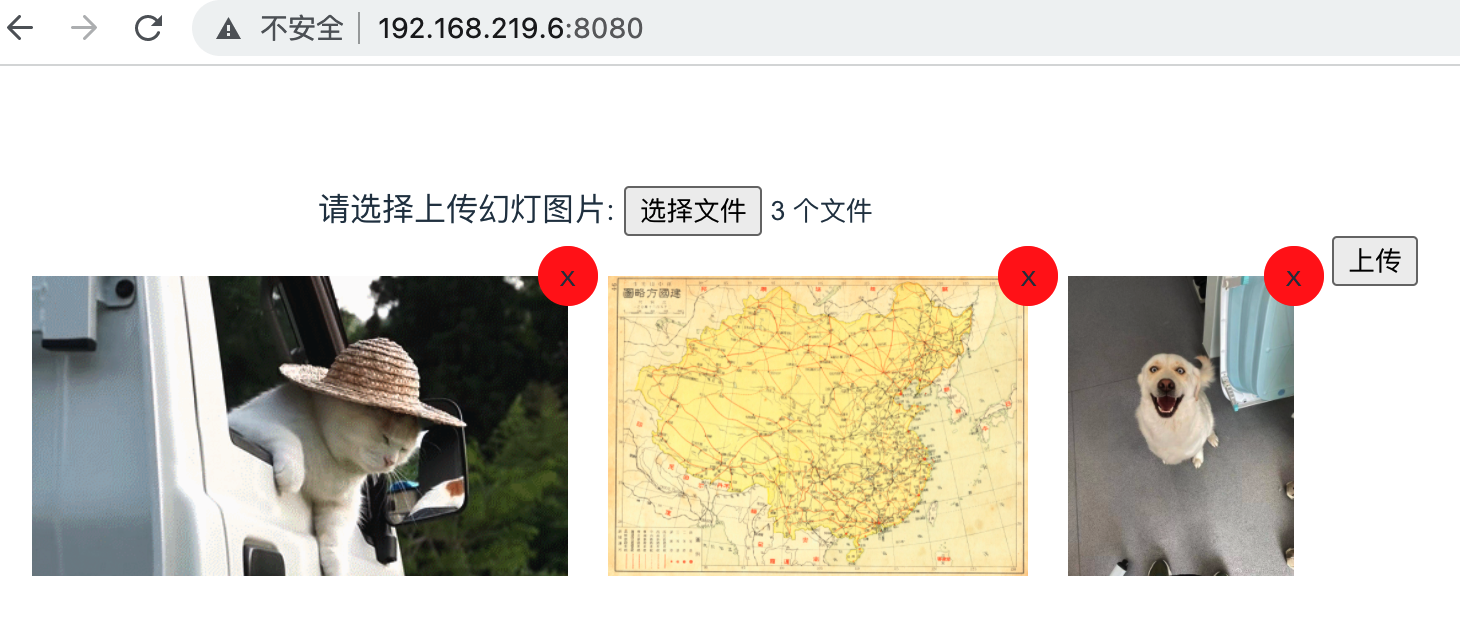
请选择上传幻灯图片:
<input type="file" id="back" ref="backfile" multiple @change="handleFile" />
<div id="imglist" style="width:100%;">
<div v-for="(item,i) in selFiles" :key="i" style="float:left;margin-left: 20px;margin-top: 20px;height:150px;position:relative;">
<img :src="item.fileimg" style="height:150px;"/>
<div @click="delqueue(i)" style="position:absolute;width:30px;height:30px;line-height:30px;border-radius:15px;top:-15px;right:-15px;background:#ff0000;">x</div>
</div>
</div>
<input type="button" value="上传" @click="upload" />
</div>
</template>
<script>
import {ref} from "vue"
import { apiUpload} from '@/api/api';
import {ElMessage} from "element-plus";
export default {
name: "Upload",
setup() {
//选中的图片文件,保存在数组中
const selFiles = ref([]);
//选中图片后的处理
const handleFile = () => {
let filePaths = window.event.target.files;
//清空原有缩略图
if (filePaths.length === 0) {
//未选择,则返回
return
} else {
//清空数组中原有图片
selFiles.value.length = 0;
}
//把新选中的图片加入数组
for( var i=0;i<filePaths.length; i++ ){
let file = filePaths[i];
let one = {
fileimg:URL.createObjectURL(file), //预览用
file:file,
}
selFiles.value.push(one);
}
}
//从上传数组中删除
const delqueue = (index) => {
if (confirm("确定从上传队列中删除当前图片?")) {
selFiles.value.splice(index,1);
}
}
//上传
const upload = () => {
//判断是否选中文件
var file = selFiles.value[0].file;
if (typeof(file) === "undefined") {
alert("请在上传前先选中文件!");
return;
}
// 创建一个表单数据
var data = new FormData();
//遍历文件,添加到form
for( var i=0;i<selFiles.value.length; i++ ){
let fileOne = selFiles.value[i].file;
console.log("上传:"+fileOne.name)
data.append("file[]",fileOne);
}
//上传
apiUpload(data).then(res => {
//成功
if (res.code == 0) {
//提示
ElMessage.success("上传成功!");
} else {
ElMessage.error("上传失败:"+res.msg);
}
}).catch((error) => {
console.log(error)
})
}
return {
handleFile,
selFiles,
delqueue,
upload,
}
}
}
</script>
<style scoped>
</style>
~~~
## 二,服务端php代码
1,配置.env,添加:
~~~
[GOODSIMAGE]
GOODS_IMAGE_DIR=/var/www/html/goodsimage
GOODS_IMAGE_HOST=http://192.168.219.6/goodsimage
~~~
2,config/images.php
~~~
<?php
return [
"goodsImageDir"=>env('goodsimage.goods_image_dir' ),
"goodsImageHost"=>env('goodsimage.goods_image_host'),
];
~~~
3,controller/Article.php
~~~
class Article extends BaseController
{
/**
* 保存上传的多个文件
*
* @return \think\Response
*/
public function savemulti() {
$files = request()->file('file');
if ($files === null) {
$files = [];
}
$savename = [];
foreach($files as $file){
$basedir = GConfig::get('images.goodsImageDir');
$subdir = "2000";
$dir = $basedir."/".$subdir;
if (!is_dir($dir)) {
mkdir($dir);
}
$filename = uniqid();
$destFile = $dir."/".$filename.".".$file->getOriginalExtension();
$isUpload = move_uploaded_file($file->getPathname(),$destFile);
if ($isUpload) {
$savename[] = $subdir."/".$filename.".".$file->getOriginalExtension();
}
}
return Result::Success($savename);
}
}
~~~
## 三,测试效果:
上传

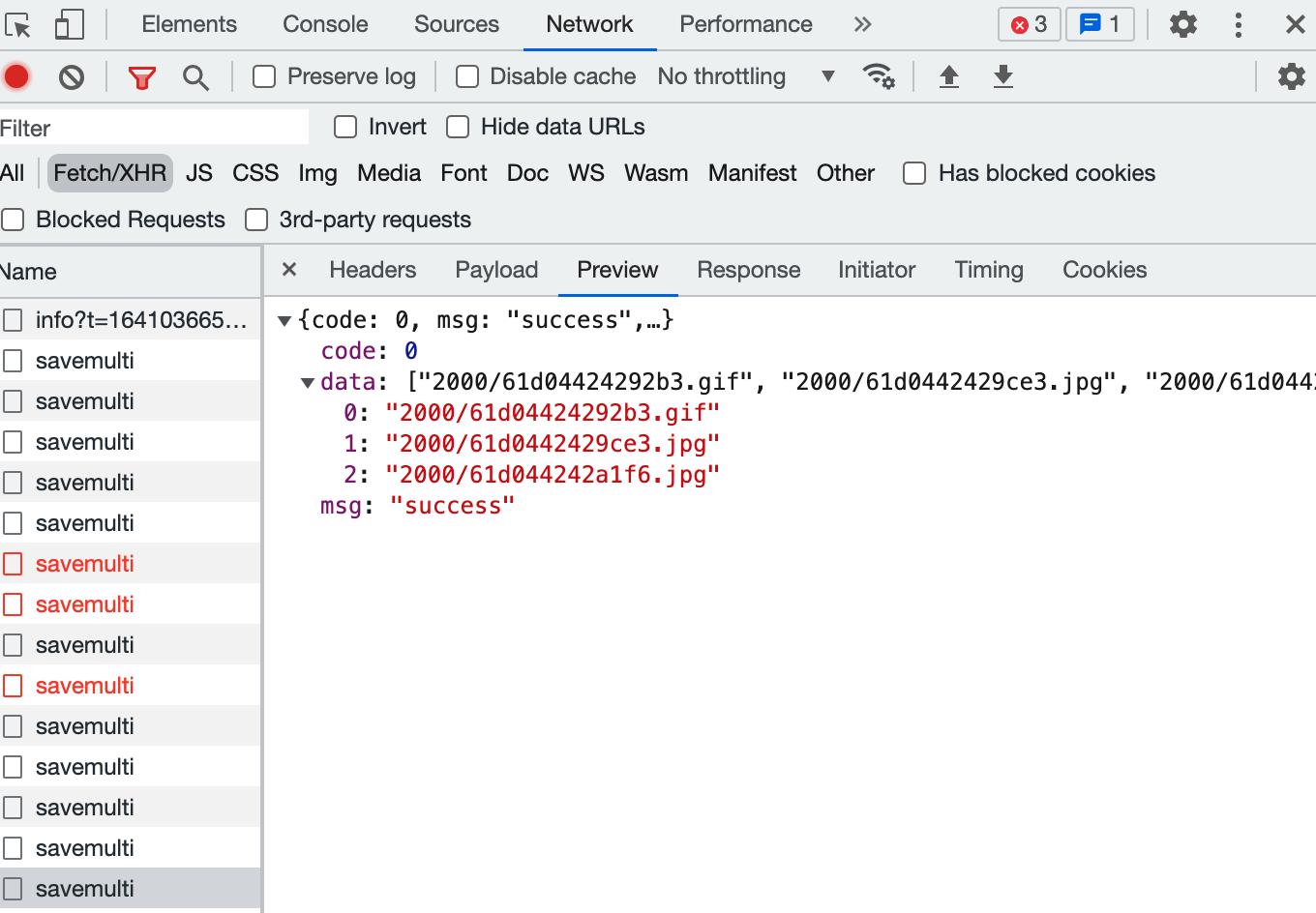
查看返回结果:

查看服务端上传的文件:

- thinkphp6执行流程(一)
- php中use关键字用法详解
- Thinkphp6使用腾讯云发送短信步骤
- 路由配置
- Thinkphp6,static静态资源访问路径问题
- ThinkPHP6.0+ 使用Redis 原始用法
- smarty在thinkphp6.0中的最佳实践
- Thinkphp6.0 搜索器使用方法
- 从已有安装包(vendor)恢复 composer.json
- tp6with的用法,表间关联查询
- thinkphp6.x多对多如何添加中间表限制条件
- thinkphp6 安装JWT
- 缓存类型
- 请求信息和HTTP头信息
- 模型事件用法
- 助手函数汇总
- tp6集成Alipay 手机和电脑端支付的方法
- thinkphp6使用jwt
- 6.0session cookie cache
- tp6笔记
- TP6(thinkphp6)队列与延时队列
- thinkphp6 command(自定义指令)
- command(自定义指令)
- 本地文件上传
- 缓存
- 响应
- 公共函数配置
- 七牛云+文件上传
- thinkphp6:访问多个redis数据源(thinkphp6.0.5 / php 7.4.9)
- 富文本编辑器wangEditor3
- IP黑名单
- 增删改查 +文件上传
- workerman 定时器操作控制器的方法
- 上传文件到阿里云oss
- 短信或者邮箱验证码防刷代码
- thinkphp6:访问redis6(thinkphp 6.0.9/php 8.0.14)
- 实现关联多个id以逗号分开查询数据
- thinkphp6实现邮箱注册功能的细节和代码(点击链接激活方式)
- 用mpdf生成pdf文件(php 8.1.1 / thinkphp v6.0.10LTS )
- 生成带logo的二维码(php 8.1.1 / thinkphp v6.0.10LTS )
- mysql数据库使用事务(php 8.1.1 / thinkphp v6.0.10LTS)
- 一,创建过滤IP的中间件
- 源码解析请求流程
- 验证码生成
- 权限管理
- 自定义异常类
- 事件监听event-listene
- 安装与使用think-addons
- 事件与多应用
- Workerman 基本使用
- 查询用户列表按拼音字母排序
- 扩展包合集
- 查询用户数据,但是可以通过输入用户昵称来搜索用户同时还要统计用户的文章和粉丝数
- 根据图片的minetype类型获取文件真实拓展名思路
- 到处excel
- 用imagemagick库生成缩略图
- 生成zip压缩包并下载
- API 多版本控制
- 用redis+lua做限流(php 8.1.1 / thinkphp v6.0.10LTS )
- 【thinkphp6源码分析三】 APP类之父, 容器Container类
- thinkphp6表单重复提交解决办法
- 小程序授权
- 最简单的thinkphp6导出Excel
- 根据访问设备不同访问不同模块
- 服务系统
- 前置/后置中间件
- 给接口api做签名验证(php 8.1.1 / thinkphp v6.0.10LTS )
- 6实现邮箱注册功能的细节和代码(点击链接激活方式)
- 使用前后端分离的验证码(thinkphp 6.0.9/php 8.0.14/vue 3.2.26)
- 前后端分离:用jwt+middleware做用户登录验证(php 8.1.1 / thinkphp v6.0.10LTS )
- vue前后端分离多图上传
- thinkphp 分组、页面跳转与ajax
- thinkphp6 常用方法文档
- 手册里没有的一些用法
- Swagger 3 API 注释
- PHP 秒级定时任务
- thinkphp6集成gatewayWorker(workerman)实现实时监听
- thinkphp6按月新增数据表
- 使用redis 实现消息队列
- api接口 统一结果返回处理类
- 使用swoole+thinkphp6.0+redis 结合开发的登录模块
- 给接口api做签名验证
- ThinkPHP6.0 + UniApp 实现小程序的 微信登录
- ThinkPHP6.0 + Vue + ElementUI + axios 的环境安装到实现 CURD 操作!
- 异常$e
- 参数请求验证自定义和异常错误自定义
