# 案例介绍 - 客户信息维护
本案例基于框架代码,开发并维护OA系统的客户信息
案例代码下载地址:
链接:https://pan.baidu.com/s/1NYUJdmrIJ5X6NzWXC4BHvw
提取码:m63e
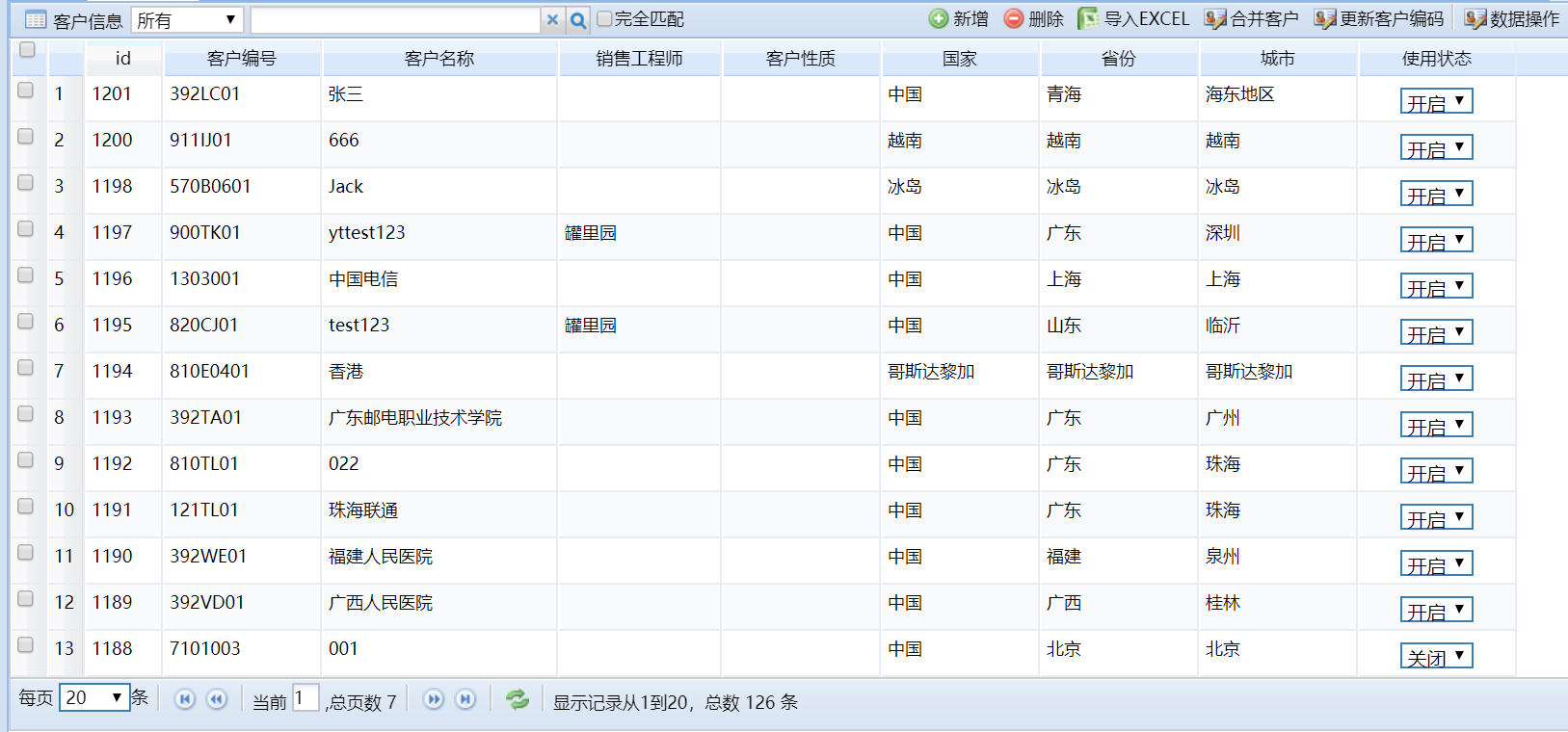
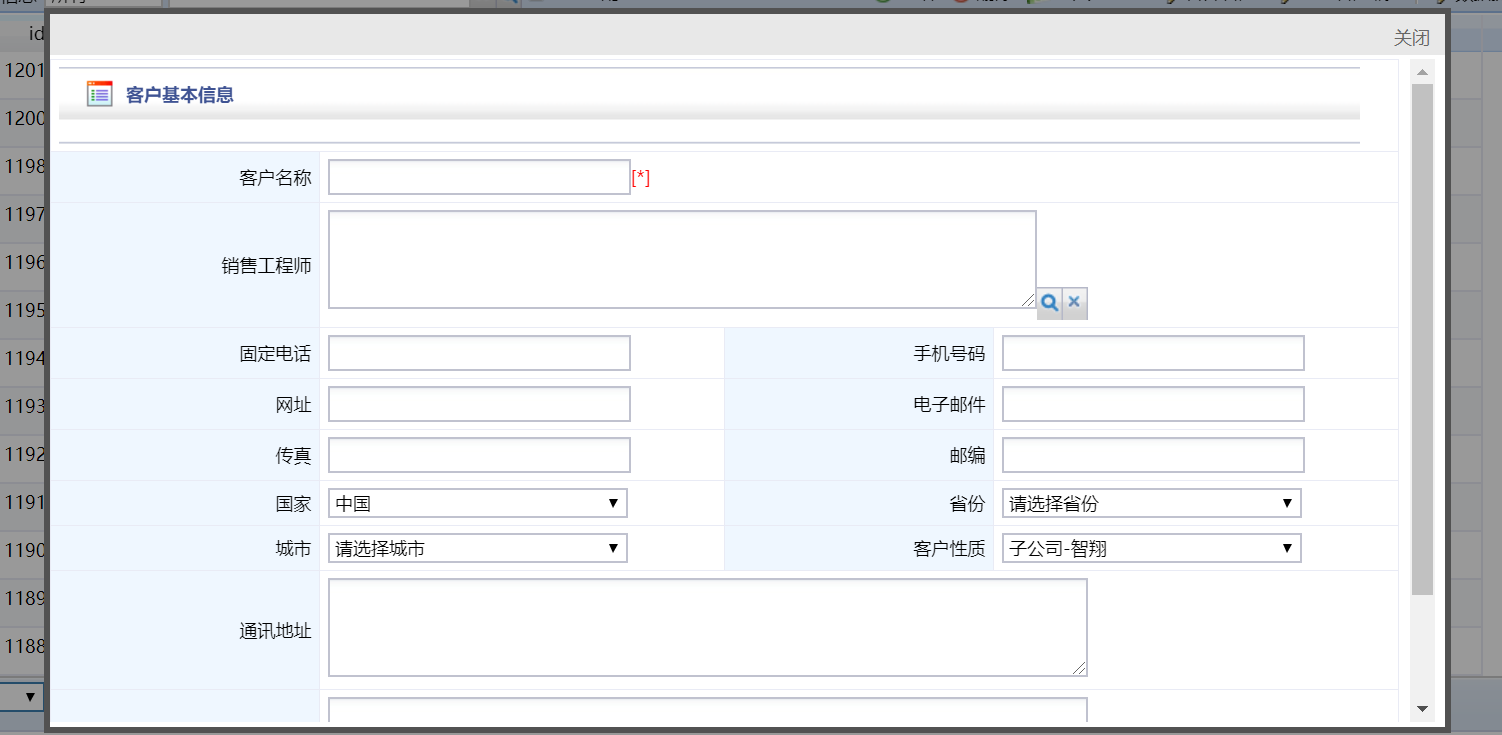
## 案例效果


## 开发过程
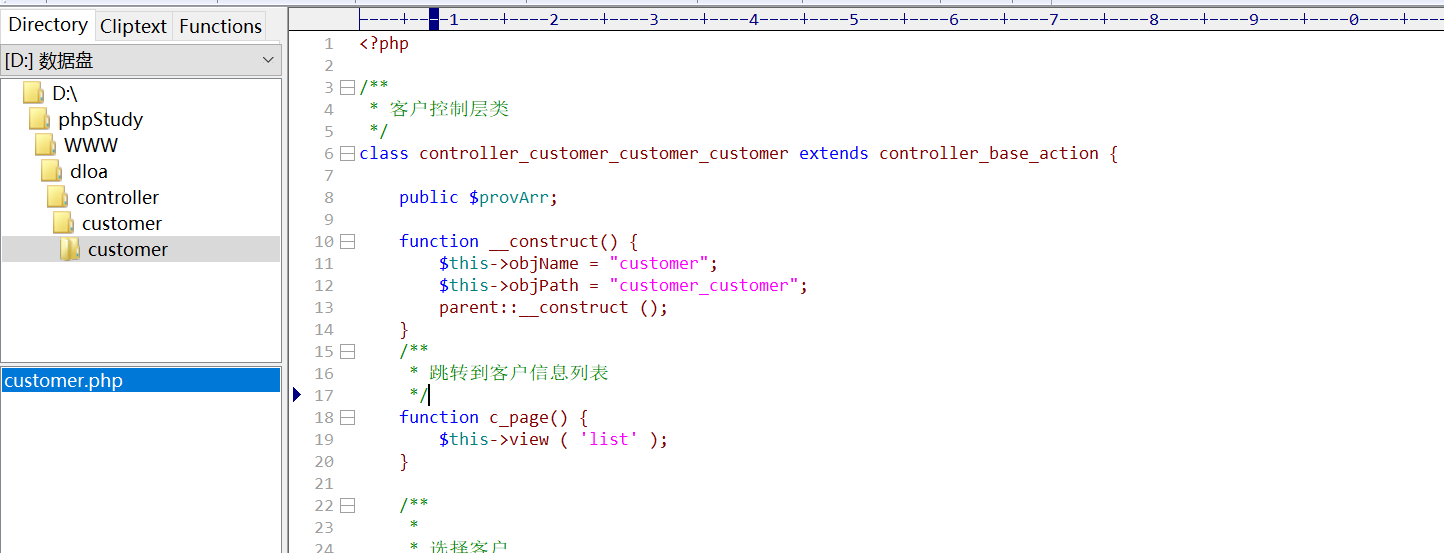
### 1. 创建C层控制器方法
首先在 controller 文件夹内创建 customer文件目录以及customer.php 文件

同时在customer.php 编写或集成C层基类方法,参考代码如下:
~~~
<?php
/**
* 客户控制层类
*/
class controller_customer_customer_customer extends controller_base_action {
public $provArr;
function __construct() {
$this->objName = "customer";
$this->objPath = "customer_customer";
parent::__construct ();
}
/**
* 跳转到客户信息列表
*/
function c_page() {
$this->view ( 'list' );
}
/**
*
* 选择客户
*/
function c_selectCustomers() {
$this->assign ( 'showButton', $_GET ['showButton'] );
$this->assign ( 'showcheckbox', $_GET ['showcheckbox'] );
$this->assign ( 'checkIds', $_GET ['checkIds'] );
$this->view ( 'select' );
}
/**
* 客户可编辑表格测试
*/
function c_editlist() {
$this->view ( 'edit-list' );
}
/**
* 跳转到新增页面
*/
function c_toAdd() {
$this->showDatadicts ( array ('TypeOne' => 'KHLX' ) ); //客户类型数据字典
$this->assign ( 'createName', $_SESSION ['USERNAME'] );
$this->assign ( 'createNameId', $_SESSION ['USER_ID'] );
$this->assign ( 'CreateDT', date("Y-m-d") );
$this->provArr = $this->service->province_d ();
$this->softSelect ( $this->service->province_d (), 'Prov' );
$this->view ( 'add' );
}
/**
* 新增对象操作
*/
function c_add($isAddInfo = false) {
$customer = $_POST [$this->objName];
$codeDao = new model_common_codeRule ();
$customer ['objectCode'] = $codeDao->customerCode ( "customer", $customer ['TypeOne'], $customer ['CountryId'], $customer ['CityId'] );
$id = $this->service->add_d ( $customer, $isAddInfo );
$customer ['id'] = $id;
if ($id) {
echo "<script>window.returnValue='" . util_jsonUtil::encode ( $customer ) . "';</script>";
msg ( '添加成功!' );
}
//$this->listDataDict();
}
/**
* 跳转编辑页面
*/
function c_init() {
$id = $_GET ['id'];
$rows = $this->service->get_d ( $id );
foreach ( $rows as $key => $val ) {
$this->assign ( $key, $val );
}
$this->showDatadicts ( array ('TypeOne' => 'KHLX' ), $rows ['TypeOne'] );
$this->softSelect ( $this->provArr, 'Prov', $rows ['Prov'] );
try {
$isRelated = $this->service->isCustomerRelated ( $id );
} catch ( Exception $e ) {
$isRelated = true;
}
$this->assign ( "isRelated", $isRelated );
$this->assign ( "UpdateDT", date("Y-m-d") );
$this->display ( 'edit' );
}
}
?>
~~~
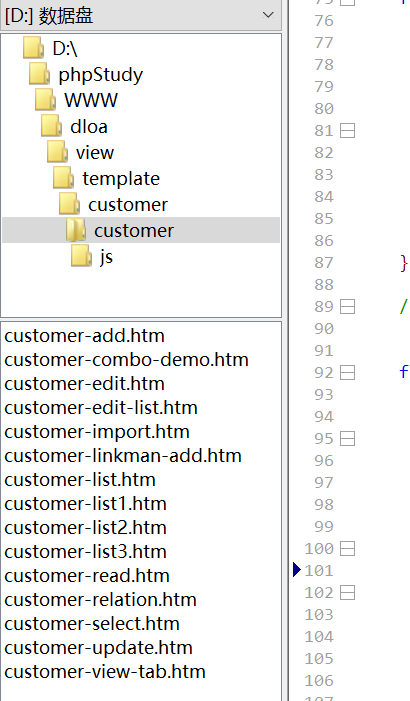
### 2. 创建V层页面
在view/template 文件夹内,创建customer文件目录以及相关的页面文件和js文件

注意:
1. 页面文件路径需要与C层文件路径相同
2. 页面文件规则为 类名-模板名,如新增页面 customer-add.htm
### 3. 创建M层文件,完成基础数据操作
在model内建立和C层文件通用的customer文件目录,并创建两个model需要的文件
1. customer.php //model基础文件
2. customerSql.php //数据库配置文件

参考代码如下:
~~~
<?php
/**
* 客户model层类
*/
class model_customer_customer_customer extends model_base {
function __construct() {
$this->tbl_name = "customer";
$this->sql_map = "customer/customer/customerSql.php";
parent::__construct ();
}
/****
* 读取省份信息方法
* **/
function province_d() {
$provice = new model_system_procity_province ();
$proviceShow = $provice->findAll ();
return $proviceShow;
}
/**
* 修改客户信息
*/
function edit_d($object) {
try {
$this->start_d ();
$sconfig = new model_common_securityUtil ("customer");
$key=$sconfig->md5Row($object);
$object['skey_']=$key;
// util_messageUtil::sendMessageByObjCode("customerUpdate",$object);
parent::edit_d($object,true);
$this->commit_d ();
return true;
} catch ( Exception $e ) {
$this->rollBack ();
return false;
}
}
}
?>
~~~
- 架构
- 基础框架文档
- base/action(C层基类)
- protected 类定义
- __construct构造函数
- c_list
- c_index
- c_page
- c_pageJson
- c_listJson
- c_getByAjax
- c_getCountByName
- c_toAdd
- c_add
- c_init
- c_edit
- c_deletes
- c_ajaxdeletes
- c_saveBatch
- c_checkRepeat
- getDatadicts
- showDatadicts
- getDataNameByCode
- assign
- display
- view
- assignFunc
- model/base(M层基类)
- protected类定义(model)
- __construct
- find
- get_table_fields
- findAll
- findSql
- create
- delete
- findBy
- updateField
- query
- findCount
- update
- filterFunc
- filterField
- filterWithoutField
- filterCustom
- createBatch
- pageBySql
- listBySql
- pageBySqlId
- deletes
- 事务控制
- 获取对象数组
- addBatch_d
- add_d
- edit_d
- isRepeat
- 列表组件文档
- 基础表格
- 数据获取
- 表格数据显示
- 常用控制参数
- 表格右键扩展
- 表格扩展按钮
- 快速搜索
- 高级搜索(自定义视图)
- 表格注册事件
- 主从表格
- 可编辑表格
- 模块开发
- 开发案例
- 开发准则
