>[success] 一套系统的后台就是管理整个系统的中心,相信无论是小白还是老手,对后台的定义应该基本清楚了,ShopXO的后台操作也非常的直观,采用了最经典的左菜单,右内容的布局方式,所有功能在左侧基本可以找得到;
>[danger] 本文档不会详写每一步操作,那没有任何的意义,这里只挑一些刚接触这套系统时,可能会遇到的一些不太熟悉的地方进行讲解
> 初次接触本系统,建议你安装后,后台的每一个菜单都给点点看看,使用中若有不懂,可来此处查阅一番,若此处不够详尽,请首选社区提问,其次是群里提问(为什么有首选及其次的顺序,这么给你说吧,社区提问必有回答(正确率有保障),群里有人有空看见且想回答时才会回答,且不保证正确性)
## 修改管理员密码
>[success] 点击右上角,设置

## 系统设置
后台配置:用于后台一些地方的设置,操作的原则是不懂不乱动;
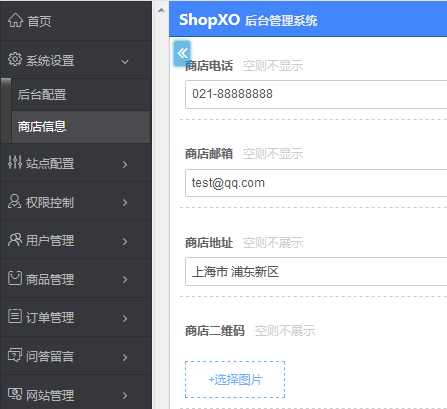
**商店信息:用于电脑端+H5端前台展示的,不用于小程序端**
## 商店信息
>[success] 显示在前台页脚

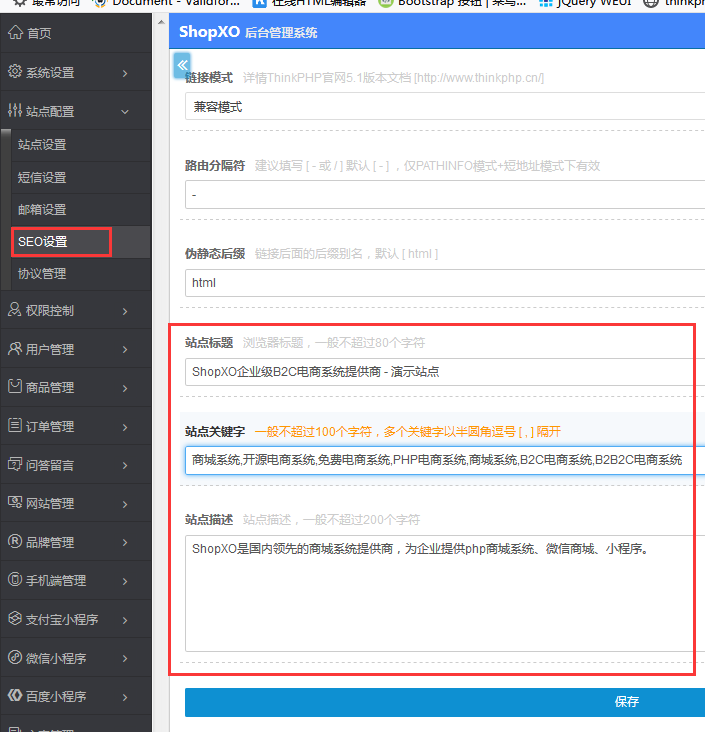
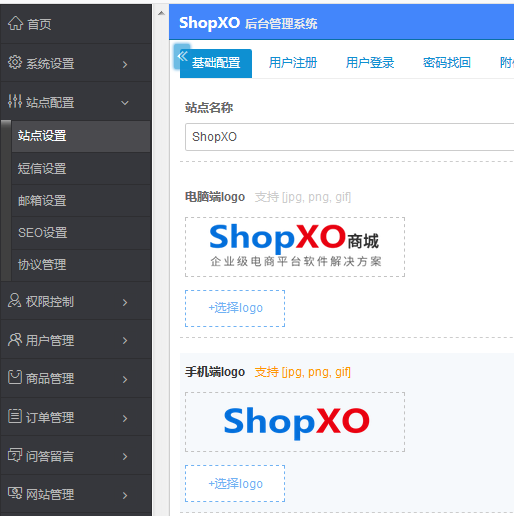
## 站点设置
>[success] 想要修改你的站点名称,您需要修改两处地方,请看图,如今的版本(指2.0及以上)站点设置越来越丰富了,可以自己翻看一下,每一项都点点,就知道干嘛的了。

>[danger] 上图中,链接模式有三种,如果想要最短的网址链接,请选择第三种 PATHINFO模式+短地址
## 视频文件大小
>[success] 编辑商品有时候有添加视频的需求,但会发现文件上传不了,请检查这里

>[danger] 上传视频大小还受到服务器PHP对应的配置大小限制,请找到您网站对应的PHP版本中php.ini中进行文件大小设置
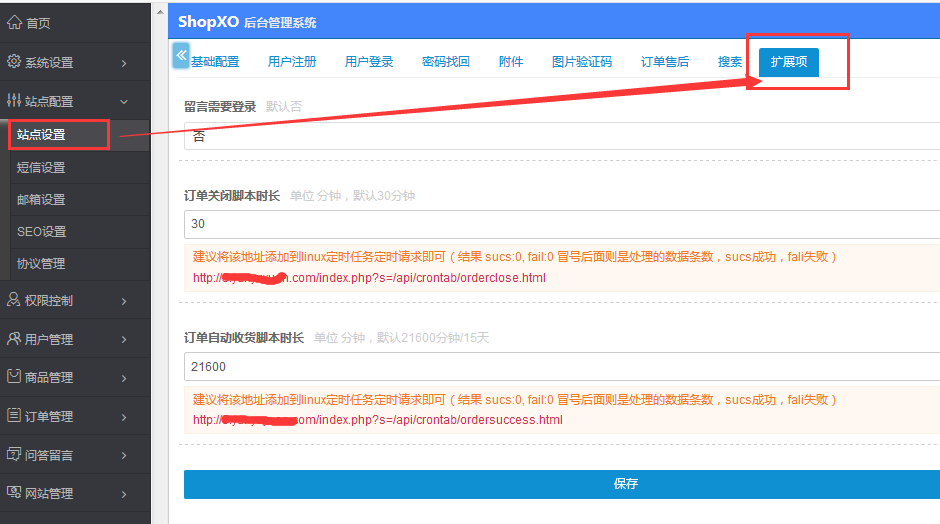
## 扩展项使用说明
>[success] 主要介绍下这两个脚本的使用方法

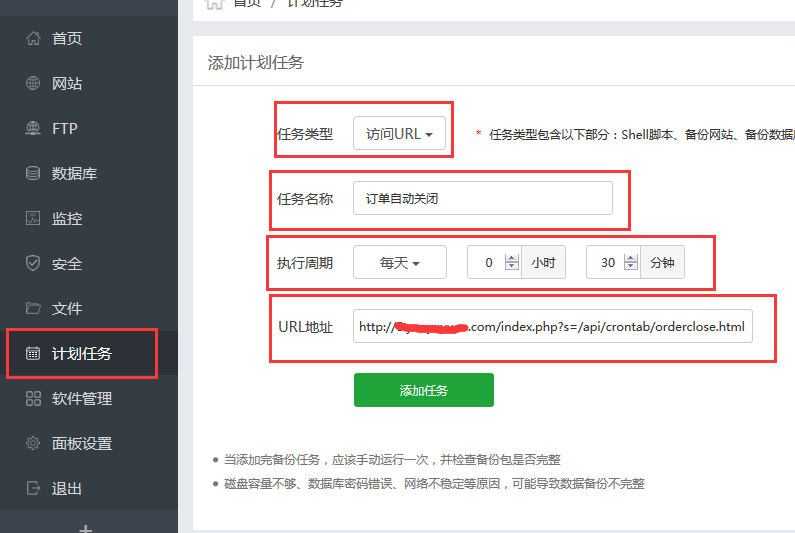
>[danger] 以宝塔为准,请看截图

>[danger] 说明:以上设置为每天0:30执行该任务
>[info] 暂时先讲解这些,如有不明白的其他操作,欢迎留言!
- 序言
- 基础
- 获取ShopXO
- 环境要求
- 系统安装
- 开发规范
- 使用
- 后台使用
- 前台使用
- 小程序使用
- 高级使用
- 短信设置
- 邮箱设置
- 小程序打包
- 支付方式
- 轮播链接说明
- 手机端配置
- 短地址
- 二开之前
- 1、ShopXO目录结构
- 2、ShopXO二开思路
- 3、ShopXO数据库表
- 前端开发
- ShopXO如何制作自己的模板
- ShopXO前端框架amazeui
- 前后端分离思想
- 后端开发
- ShopXO后端开发概述
- ShopXO后端框架Thinkphp
- ShopXO特性
- API开发
- ShopXO之API开发概述
- ShopXO之API开发
- 插件开发
- ShopXO插件开发概述
- ShopXO插件开发实战
- 常见问题
- 更新日志
- 案例目录