# [](https://gitee.com/gongfuxiang/shopxo#shopxo-%E5%9B%BD%E5%86%85%E9%A2%86%E5%85%88%E4%BC%81%E4%B8%9A%E7%BA%A7b2c%E5%85%8D%E8%B4%B9%E5%BC%80%E6%BA%90%E7%94%B5%E5%95%86%E7%B3%BB%E7%BB%9F)ShopXO 国内领先企业级B2C免费开源电商系统!
* 求实进取、创新专注、自主研发、国内领先企业级B2C电商系统解决方案。
* 遵循Apache2开源协议发布,无需授权、可商用、可二次开发、满足99%的电商运营需求。
* PC+H5、支付宝小程序、微信小程序、百度小程序。
>[info] 1、ShopXO目前支持三种小程序:支付宝小程序、微信小程序、百度小程序、QQ小程序、抖音小程序
> 2、从V2.2.1开始,ShopXO的小程序端开始支持uniapp版本
# 小程序使用
>[success] 这里以使用频率较高的**微信小程序**做一个使用说明(另外两种大同小异)
## 一、将网站https
>[success] 将网站改为HTTPS,就是为域名添加SSL证书,目前免费的证书多家公司都有提供,比如阿里云、腾讯云等
>[danger] 以腾讯云为例:[https://cloud.tencent.com](https://cloud.tencent.com)
> 申请步骤如下:
> 进入腾讯云控制台后

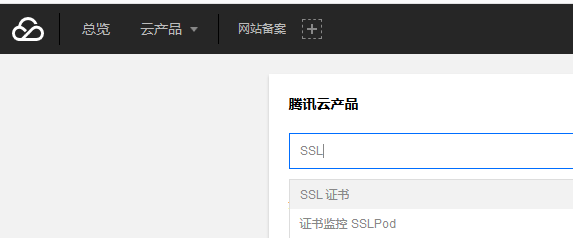
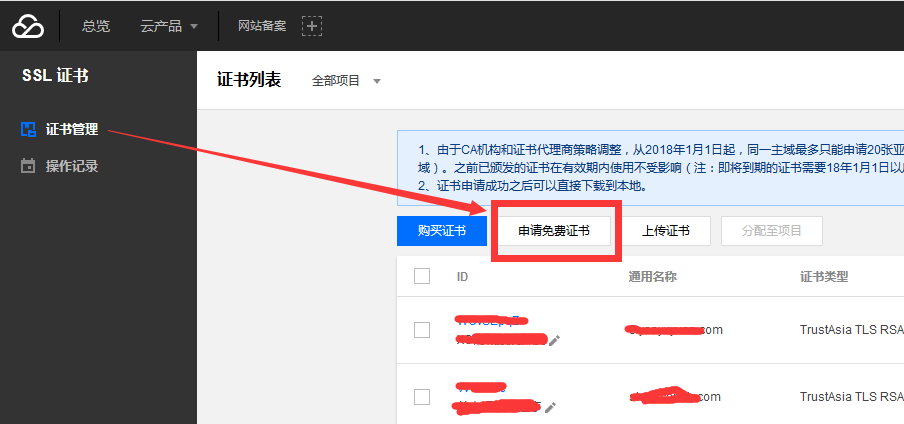
>[danger] 搜索产品SSL,进入SSL界面

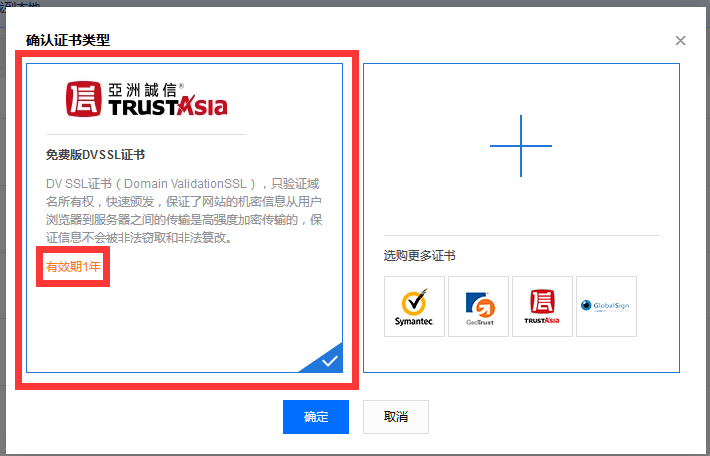
说明:免费证书都是一年有效期,一年到期前,需要重新申请(免费的嘛,当然不能怕这点小麻烦)

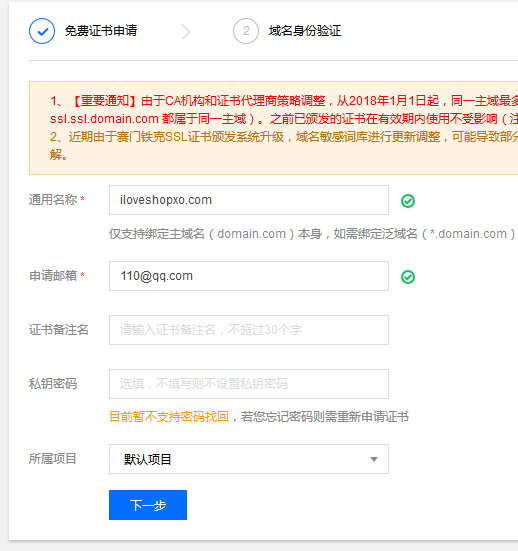
>[danger] 填写域名,这里可以填写主域名,就是不带主机头的,也可以填写带主机头的,看自己需求,申请邮箱一定要正确,用来接收信息;证书备注可以随时修改,这里填不填都行,私钥密码建议填写,当然,你填写后要自己记录一下;
>[success] 下一步之后,请选择自主给域名加一个TXT类型的解析这种认证方式,很及时,很快就可以通过
>[info] SSL证书申请下来后,下载证书,同样以宝塔为例,将SSL证书上传
#### **首先看你的宝塔环境:**
#### **我这里是Nginx的,则选择SSL证书中的对应的文件夹打开**

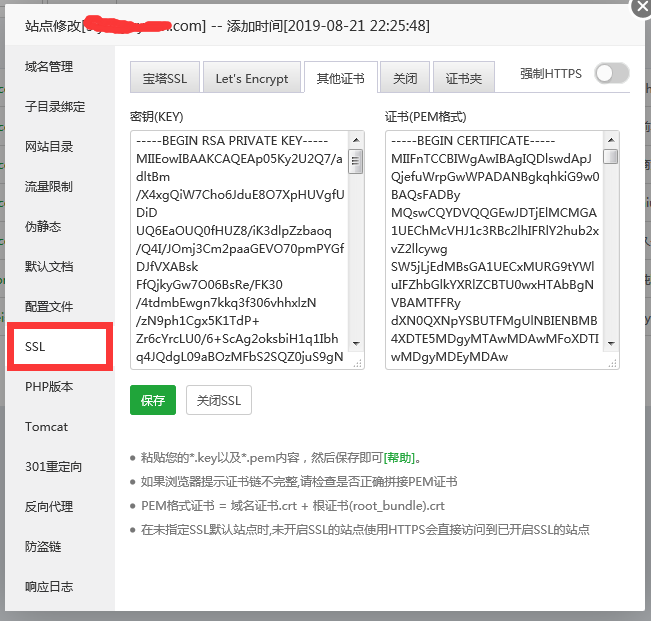
#### **打开网站设置,将证书包中的两个文件分别填入**

>[danger] 至此,网站HTTPS配置完成,此时用**https**://www.xxx.com来访问你的站点吧
> 另外如果你使用的是宝塔,可以注册一个宝塔账号并认证,可以直接在宝塔中一键申请免费的SSL(见上图中的宝塔SSL字眼),更方便!!
## 二、用HTTPS方式进入后台
>[success] 打开微信小程序的设置页

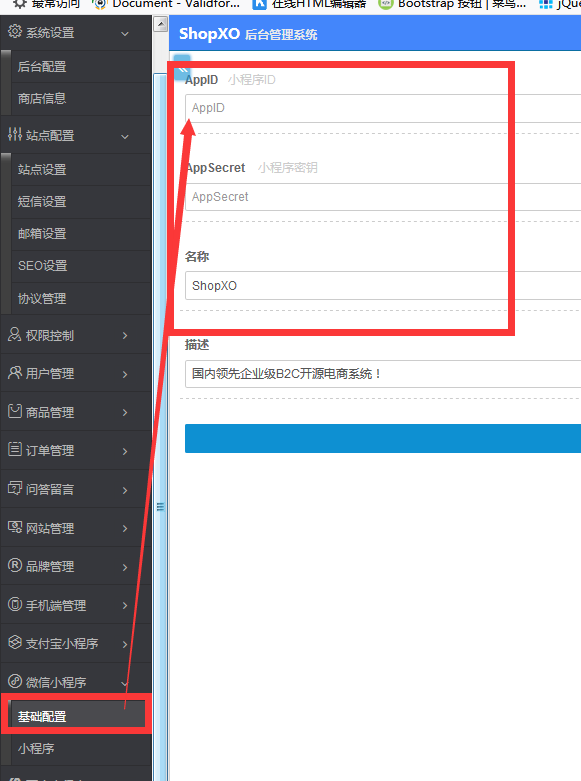
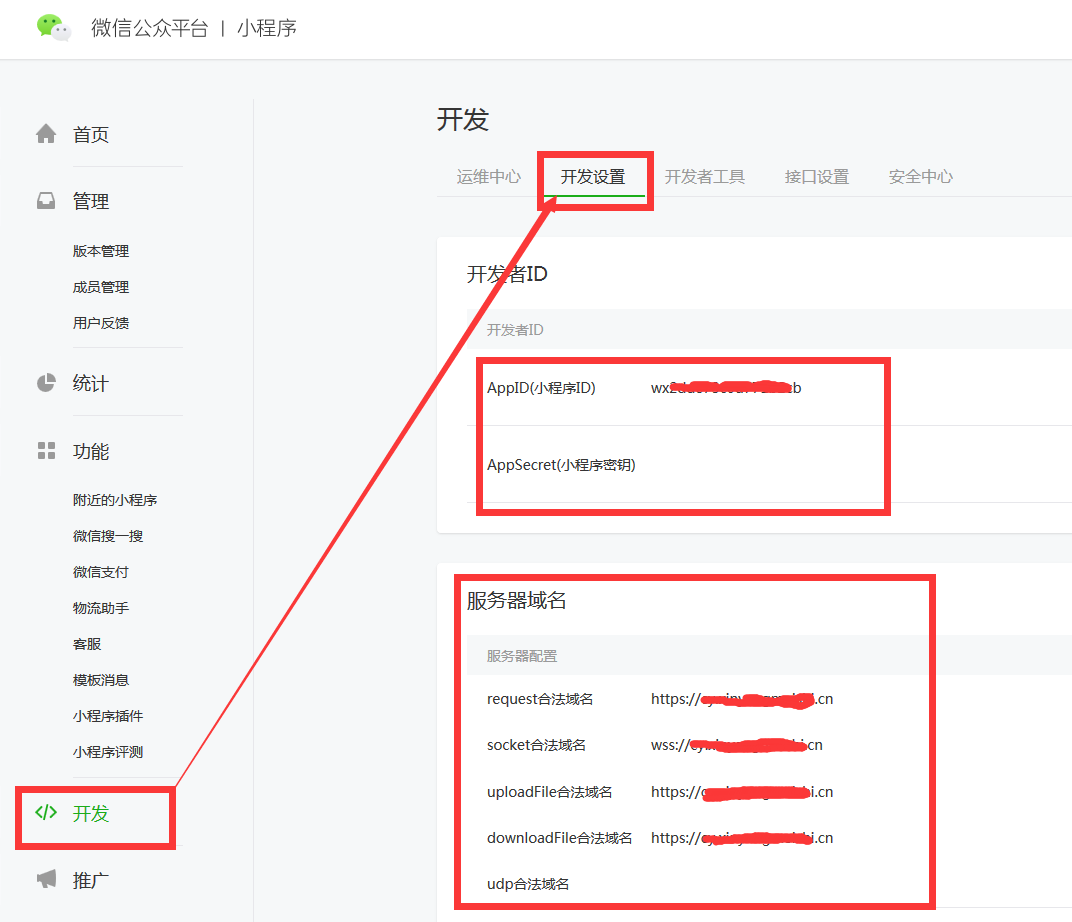
>[info] 小程序的APPID、APPSECRET请在您的微信小程序官方平台获取:

>[danger] 说明,在获取APPID及APPSECRET的同时,请把下面的服务器域名也同时配置好
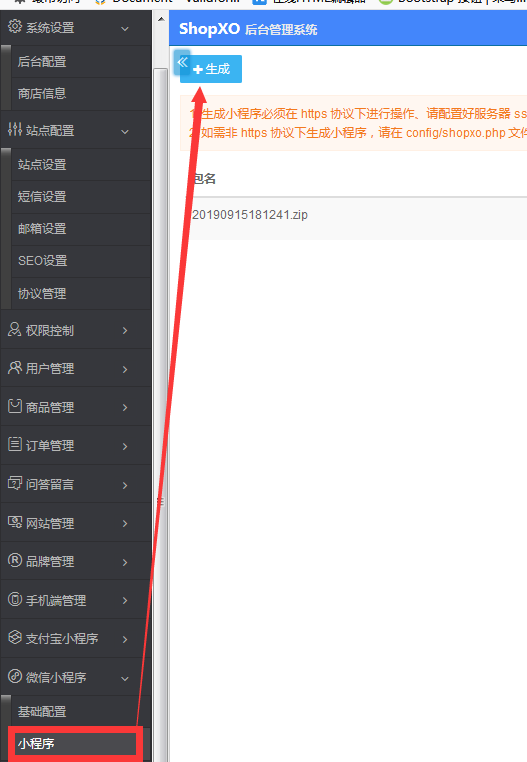
>[info] 回头网站后台,将获取到的APPID及APPSECRET填好,保存,进入“小程序”页,然后点击生成按钮
> 123

>[danger] 生成后,下方列表有你刚生成的小程序文件包,点击右侧下载,接下来就需要用到微信的开发者工具了,在开发者工具中打开你的小程序文件包。
> # **【特别注意】**通过后台打包的为原生小程序,该版本小程序后续将会剔除,官方也不再维护,所以请直接使用最新版的uniapp版本小程序;
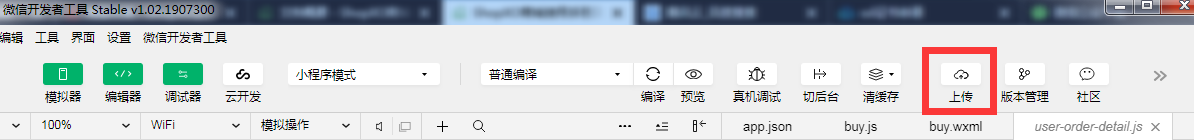
>[info] 在微信开发者工具中调试后,没有问题便可以上传了。

>[info] 接下来进入微信小程序官方平台,找到版本管理,提交审核。
## 三、手机端配置
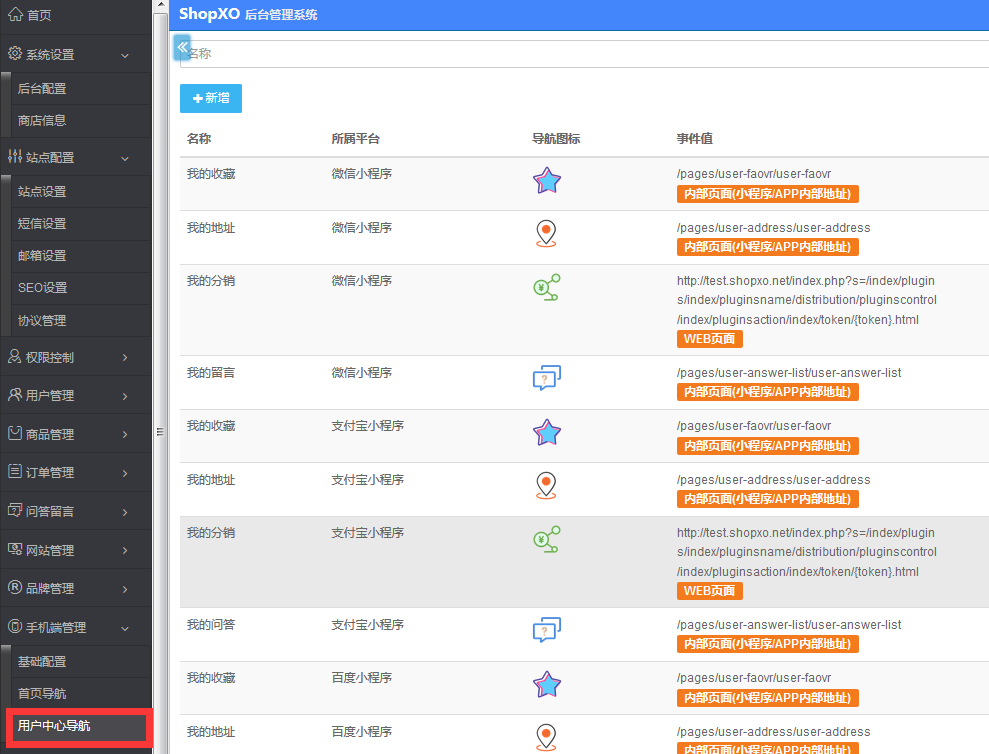
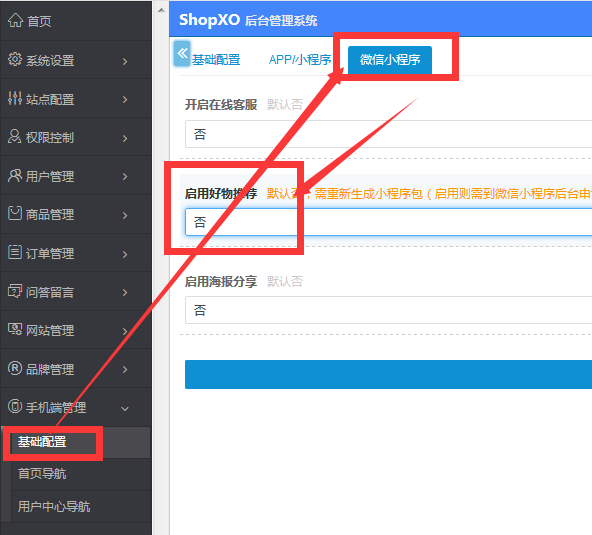
>[info] 没错,手机端配置这里,也有关于小程序的设置


>[danger] ·说明:此三个页面均可操作小程序,不难区分,至于小程序的事件值,请参考下一章的高级使用中的[小程序打包](%E5%B0%8F%E7%A8%8B%E5%BA%8F%E6%89%93%E5%8C%85.md)
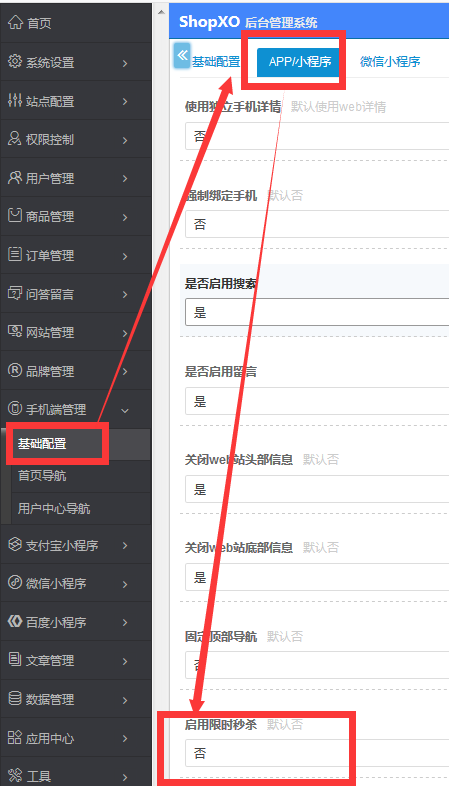
>[warning] 至于有的朋友在调试小程序时,会遇到类似插件收费之类的错误,笔者建议检查下下面的配置

>[danger] 因为限时秒杀是一个收费插件,如果您没有购买,这里请选择否
>[info] 同时使用小程序还要注意下面的配置:

>[danger] 好物推荐如果要使用,请先在微信小程序官方平台申请权限后,这里再开启,否则开启后会出错。
# Uniapp版本小程序
一、从V2.2.1开始,官方开始推出uniapp版本小程序,目前只支持微信小程序,后续再继续开发其他端的小程序;
使用方法直接参考官方给的即可,传送门:[https://doc.shopxo.net/article/1/293727233598554112.html](https://doc.shopxo.net/article/1/293727233598554112.html)
二、刚开始使用 HBuilderX 工具导入官方的uniapp小程序时,可能会有一些错误提示,比如提示CSS文件不支持之类,请直接按照提示的链接进入,而后注册dclould的账号,再对应页面的右上角导入插件即可;

- 序言
- 基础
- 获取ShopXO
- 环境要求
- 系统安装
- 开发规范
- 使用
- 后台使用
- 前台使用
- 小程序使用
- 高级使用
- 短信设置
- 邮箱设置
- 小程序打包
- 支付方式
- 轮播链接说明
- 手机端配置
- 短地址
- 二开之前
- 1、ShopXO目录结构
- 2、ShopXO二开思路
- 3、ShopXO数据库表
- 前端开发
- ShopXO如何制作自己的模板
- ShopXO前端框架amazeui
- 前后端分离思想
- 后端开发
- ShopXO后端开发概述
- ShopXO后端框架Thinkphp
- ShopXO特性
- API开发
- ShopXO之API开发概述
- ShopXO之API开发
- 插件开发
- ShopXO插件开发概述
- ShopXO插件开发实战
- 常见问题
- 更新日志
- 案例目录