### 如何添加技术文章到“文档中心”里?
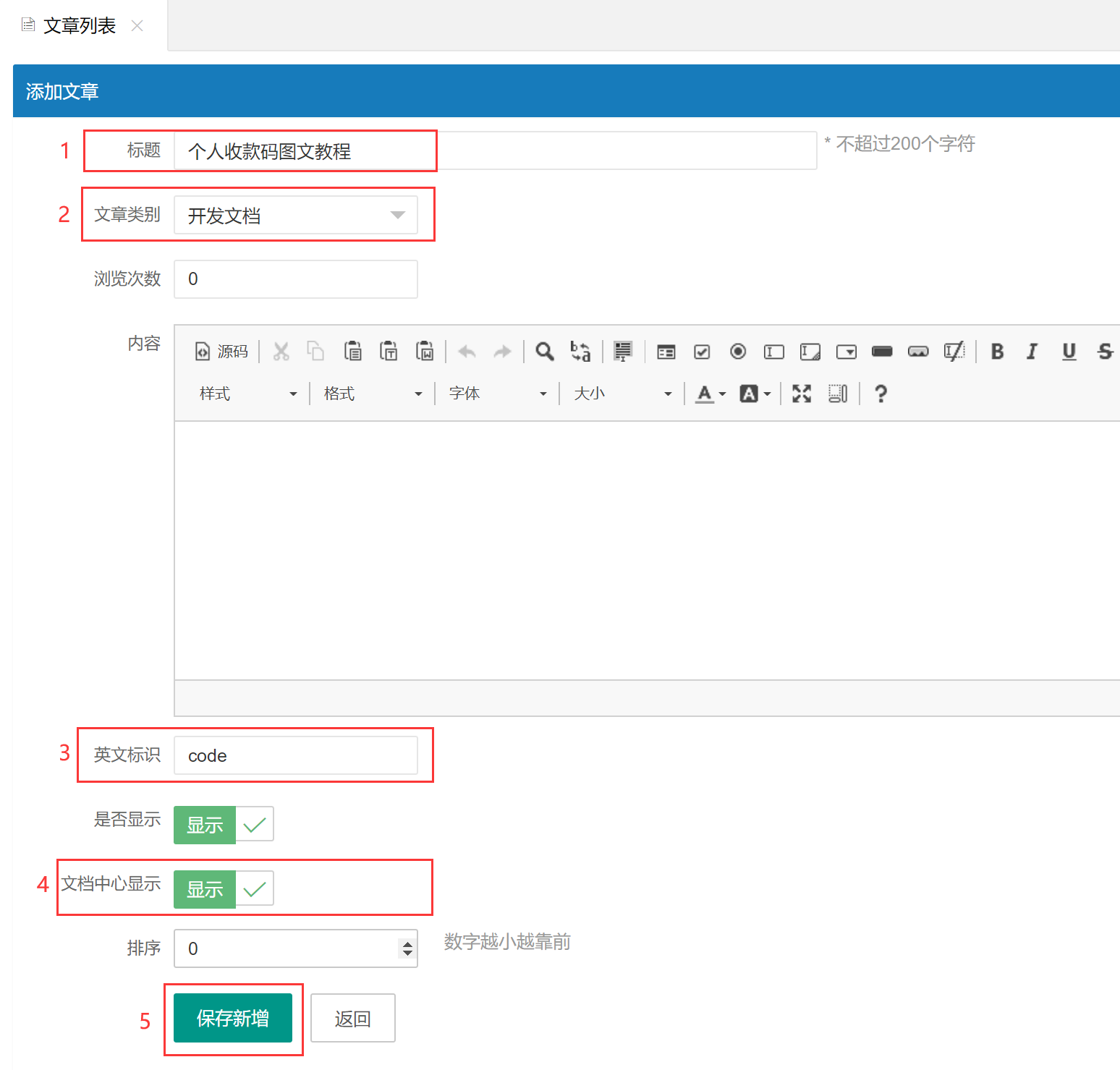
1、网站后台 → 文章管理 → 文章列表 → 添加文章,文章类别选择“开发文档”,填写标题、英文标识,启用“文档中心显示”开关;
假设我要创建的文档英文标识名为**code**,如下图:

**注意事项:**
* 内容不需要填写;
* 英文标识必须是唯一的,不能和application/index/view/templates/doc目录里,其他文件重名;
2、在application/index/view/templates/doc目录创建**code.html**文件,然后参考同目录下其他文件的代码来编写文档即可,我这个文件是代码如下:
```
<!-- 主要内容开始 -->
<style type="text/css">
.docimg{max-width:1000px;}
@media all and (max-width:1600px) {
.docimg{width:100%;}
}
</style>
<div class="markdown-toc editormd-markdown-toc">
<ul class="markdown-toc-list">
<li>
<a class="toc-level-4" href="#tab-1" level="4" title="第1步:实名认证">第1步:实名认证</a>
</li>
<li>
<a class="toc-level-4" href="#tab-2" level="4" title="第2步:上传收款码">第2步:上传收款码</a>
</li>
<li>
<a class="toc-level-4" href="#tab-3" level="4" title="第3步:启用支付通道">第3步:启用支付通道</a>
</li>
<li>
<a class="toc-level-4" href="#tab-4" level="4" title="第4步:购买接口额度">第4步:购买接口额度</a>
</li>
</ul>
</div>
<div class="tabbox" id="tab-1"></div>
<h3 class="title-style"><strong>第1步:实名认证</strong></h3>
<p>实名认证通过系统会赠送500元接口收款额度,可以免费收款500元;</p>
<blockquote>
<p>不懂什么是收款额度? 详见 <a href="/doc/fee.html">{:getSiteUrl()}/doc/fee.html</a></p>
</blockquote>
<div class="tabbox" id="tab-2"></div>
<h3 class="title-style"><strong>第2步:上传收款码</strong></h3>
<p>商户中心 → <a href="/Index/Code/index.html" target="_blank">个人收款码</a>,上传支付宝和微信的收款二维码;</p>
<img class="docimg" src="__STATIC__/doc/img/code-1.png"/>
<div class="tabbox" id="tab-3"></div>
<h3 class="title-style"><strong>第3步:监听收款通知</strong></h3>
<p>安卓手机下载安装<a href="/app" target="_blank">“收款助手”</a>软件,用来监听通知栏收款消息,不懂使用收款助手APP的,请仔细阅读<a href="/doc/sk.html" >“收款助手使用教程”</a>;<p>
<blockquote>
<p><font color="red">注意事项:</font></p>
<p>1、用来收款的支付宝和微信,必须和<font color="#1A8FFA">收款助手</font>软件运行在同一部手机上,否则是没办法监听到通知信息的;</p>
<p>2、个人收款码能够自动回调,取决于支付宝和微信是否发送通知栏消息,请认真按照<a href="/doc/sk.html">“收款助手使用教程”</a>进行配置;</p>
<p>3、只有软件监听到收款通知,平台才能自动回调完成支付,软件监听失败的情况下,可以在<font color="#1A8FFA">收款助手</font>上手动点击<font color="green">“确认支付”</font>按钮;</p>
</blockquote>
<div class="tabbox" id="tab-3"></div>
<h3 class="title-style"><strong>第3步:启用支付通道</strong></h3>
<p>商户中心 → <a href="/Index/Way/rate.html" target="_blank">通道控制</a>,开启已经上传收款码的通道,如下图:</p>
<img class="docimg" src="__STATIC__/doc/img/code-2.png"/>
<div class="tabbox" id="tab-4"></div>
<h3 class="title-style"><strong>第4步:购买接口额度</strong></h3>
<p>接口收款额度不足时,可在<a href="/Index/Main/index.html" target="_blank">商户中心</a>里进行充值:</p>
<img class="docimg" src="__STATIC__/doc/img/code-3.png"/>
<!-- 主要内容结束-->
```
