# 我们如何在 Mail.Ru Cloud 中实现视频播放器
> 原文: [http://highscalability.com/blog/2016/3/28/how-we-implemented-the-video-player-in-mailru-cloud.html](http://highscalability.com/blog/2016/3/28/how-we-implemented-the-video-player-in-mailru-cloud.html)

我们最近在 [Mail.Ru Cloud](https://cloud.mail.ru/) 中添加了视频流服务。 开发工作首先考虑将新功能用作通用的“瑞士军刀”,它将播放任何格式的文件并可以在具有可用云的任何设备上工作。 上传到云端的视频内容大体上属于两类之一:“电影/系列”和“用户视频”。 后者是用户使用手机和相机拍摄的视频,这些视频在格式和编解码器方面用途最为广泛。 由于许多原因,在没有事先进行标准化的情况下在其他最终用户设备上观看这些视频通常是一个问题:缺少所需的编解码器,或者文件太大而无法下载,等等。
在本文中,我将详细解释如何在 Mail.Ru Cloud 中播放视频,以及如何使 Cloud Player“杂食性”并确保最大数量的最终用户设备上的支持 。
## 存储和缓存:两种方法
上传后,许多服务(例如 YouTube,社交网络等)会将用户的视频转换为适当的格式。 视频只有在转换后才能播放。 Mail.Ru Cloud 中使用了另一种方法:**原始文件在播放时会进行转换**。 与某些专门的视频托管网站不同,我们无法更改原始文件。 我们为什么选择此选项? Mail.Ru Cloud 主要是一种云存储,如果用户在下载文件时发现文件质量下降或文件大小发生了一些变化,他们将感到非常惊讶。 另一方面,我们无法承受**存储所有文件的预先转换后的副本:这将需要太多空间**。 我们还必须做很多额外的工作,因为某些存储的文件将永远不会被监视,甚至一次也不会被监视。
即时转换的另一个优点是:如果我们决定更改转换设置或例如添加其他功能,则无需重新转换旧视频(不一定总是如此) 可能,因为原始视频已经消失了)。 在这种情况下,一切都会自动应用。
## 这个怎么运作
我们正在使用 Apple 创建的 HLS(HTTP 实时流)格式[进行在线视频流。 HLS 的思想是将每个视频文件都切成小片段(称为“媒体片段文件”),这些片段被添加到播放列表中,并为每个片段指定名称和时间(以秒为单位)。 例如,将一个两小时的电影切成十秒钟的片段,作为一系列 720 个媒体片段文件。 根据用户希望从哪一刻开始观看视频,播放器会从传输的播放列表中请求适当的片段。 **HLS** 的好处之一是**用户无需在播放器读取文件头的同时等待视频开始播放**(等待时间可能会非常长 如果是完整版电影且移动互联网速度较慢)。](https://developer.apple.com/streaming/)
这种格式提供的另一个重要可能性是**自适应流**,它允许根据用户的 Internet 速度即时更改质量。 例如,您开始使用 3G 以 360p 观看,但是火车进入 LTE 区域后,您将继续以 720p 或 1080p 观看。 它在 HLS 中非常简单地实现:播放器会获得“主播放列表”,其中包括针对不同带宽的备用播放列表。 加载片段后,播放器会评估当前速度,并据此决定下一个片段的质量:相同,较低或较高。 我们目前支持 240p,360p,480p,720p 和 1080p。
## 后端
,
[ ](https://habrastorage.org/files/1c6/c3e/67d/1c6c3e67dd6c4b0bbe4c2595aeffd099.png)
Mail.Ru 云服务由**三组服务器**组成。 第一组是**应用服务器**,它接受视频流请求:它创建 HLS 播放列表并将其发送回去,分发转换后的片段并设置转换任务。 第二组是具有嵌入式逻辑的**数据库( [Tarantool](http://tarantool.org/) ),用于存储视频信息并管理转换队列。 第三组**转换器**从 Tarantool 中的队列接收任务,然后将任务完成情况再次记录在数据库中。 收到视频文件片段的请求后,我们首先在我们的一台服务器上检查数据库,以获取转换后的质量要求的即用型片段。 这里有两种情况。**
第一种情况:我们确实有一个转换后的片段。 在这种情况下,我们会立即将其寄回。 如果您或其他人最近提出了要求,则该片段将已经存在。 这是第一个缓存级别,适用于所有转换的文件。 值得一提的是,我们还使用了另一种缓存级别,其中经常请求的文件分布在多个服务器上,以避免网络接口过载。
第二种情况:我们没有转换后的片段。 在这种情况下,将在数据库中创建一个转换任务,我们等待它完成。 正如我们前面所说,它是 Tarantool(一个非常快速的开源 NoSQL 数据库,可让您在 Lua 中编写存储过程),它负责存储视频信息和管理转换队列。 应用程序服务器和数据库之间的通信如下进行。 应用服务器发出一个请求:“我需要 720p 质量的 movie.mp4 文件的第二个片段; 准备等待的时间不超过 4 秒钟”,并且在 4 秒钟之内它将收到有关从何处获取片段的信息或错误消息。 因此,数据库客户端对立即执行任务或通过一系列复杂操作不感兴趣如何执行任务:它使用非常简单的界面,可以发送请求并接收请求的内容。
我们提供数据库容错能力的方法是**主副本故障转移**。 数据库客户端仅将请求发送到主服务器。 如果当前的主服务器有问题,我们会将其中一个副本标记为主服务器,然后将客户端重定向到新的主服务器。 当客户端继续与主机交互时,这样的主副本切换对客户端是透明的。
除了应用程序服务器之外,还有谁可以充当数据库客户端? 可能是那些准备开始转换片段的转换器服务器,现在需要到源视频文件的参数化 HTTP 链接。 这种转换器和 Tarantool 之间的通信类似于上述应用服务器的接口。 转换程序发出一个请求:“给我一个任务,我准备等待 10 秒钟”,如果任务在这 10 秒钟内出现,则会将其分配给一个正在等待的转换程序。 我们在 Tarantool 内部的 Lua 中使用了 IPC 通道,以轻松实现客户端到转换器的任务转发。 通道允许不同请求之间的通信。 这是一些用于转换片段的简化代码:
```
function get_part(file_hash, part_number, quality, timeout)
-- Trying to select the requested fragment
local t = v.fragments_space.index.main:select(file_hash, part_number, quality)
-- If it exists — returning immediately
if t ~= nil then
return t
end
-- Creating a key to identify the requested fragment, and an ipc channel, then writing it
-- in a table in order to receive a “task completed” notification later
local table_key = msgpack.encode{file_hash, part_number, quality}
local ch = fiber.channel(1)
v.ctable[table_key] = ch
-- Creating a record about the fragment with the status “want to be converted”
v.fragments_space:insert(file_hash, part_number, quality, STATUS_QUEUED)
-- If we have idle workers, let’s notify them about the new task
if s.waitch:has_readers() then
s.waitch:put(true, 0)
end
-- Waiting for task completion for no more than “timeout” seconds
local body = ch:get(timeout)
if body ~= nil then
if body == false then
-- Couldn’t complete the task — return error
return box.tuple.new{RET_ERROR}
else
-- Task completed, selecting and returning the result
return v.fragments_space.index.main:select{file_hash, part_number, quality}
end
else
-- Timeout error is returned
return box.tuple.new{RET_ERROR}
end
end
local table_key = msgpack.encode{file_hash, part_number, quality}
v.ctable[table_key]:put(true, 0)
```
实际的代码稍微复杂一点:例如,它考虑了在请求时片段处于“正在转换”状态的场景。 由于采用了这种方案,转换器可以立即收到新任务的通知,而客户端也可以立即收到任务的完成的通知。 这非常重要,因为用户看到视频加载微调器的时间越长,他们甚至有可能在视频开始播放之前就离开页面。
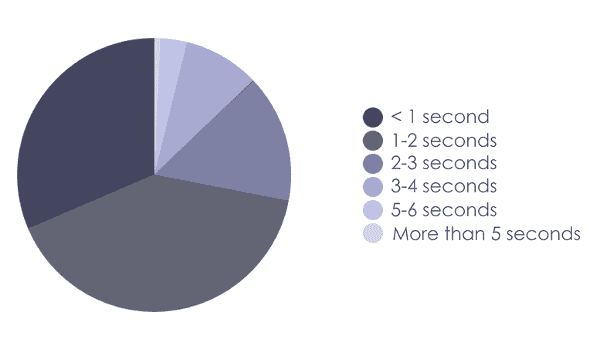
如下图所示,大多数转化以及因此等待时间都不会超过几秒钟。

## 转换次数
对于**转换**,我们使用的是根据需要进行修改的 **FFmpeg** 。 我们最初的计划是使用 FFmpeg 内置工具进行 HLS 转换。 但是,我们的用例遇到了问题。 如果您要求 FFmpeg 将 20 秒的文件转换为带有 10 秒的片段的 HLS,则会得到两个文件和一个播放列表,它们可以毫无问题地播放。 但是,如果您要求先转换 0 至 10 秒,然后再转换 10 至 20 秒(启动 FFmpeg 转换器的另一个实例),则从一个文件转换到另一个文件时(大约在 10 秒),您会听到明显的喀哒声。 我们花了几天时间尝试不同的 FFmpeg 设置,但没有成功。 因此,我们必须进入 FFmpeg 并编写一个小补丁。 它需要一个命令行参数来解决“ click”错误,该错误源于对音频和视频轨道进行编码的细微差别。
此外,我们还使用了当时尚未包含在 FFmpeg 上游的其他一些可用补丁。 例如,一个[补丁](https://trac.ffmpeg.org/ticket/2513),用于解决 MOV 文件转换缓慢的已知问题(iPhone 制作的视频)。 一个名为“ Aurora” 的**守护程序控制从数据库获取任务并启动 FFmpeg 的过程。 “ Aurora”守护程序以及位于数据库另一端的守护程序都是用 Perl 编写的,并且与 EV 事件循环和各种有用的模块异步工作,例如: [EV-Tarantool](https://github.com/Mons/EV-Tarantool) 和 [Async :: Chain](https://metacpan.org/pod/Async::Chain) 。**
有趣的是,**在 Mail.Ru Cloud 中没有为新的视频流服务**安装额外的服务器:转换(需要大量资源的部分)在特别隔离的环境中在我们的存储上运行。 日志和图表显示,我们的能力所能承受的负载是我们现在所承受的能力的几倍。 仅供参考:自我们的视频流媒体服务于 2015 年 6 月启动以来,已请求超过 **500 万个独特视频; 每分钟观看 500–600 个唯一文件**。
## 前端
如今,几乎每个人都拥有智能手机。 或两个。 为您的朋友和家人制作简短的视频没什么大不了的。 这就是为什么我们准备好有人将视频从手机或平板电脑上传到 Mail.Ru Cloud 并立即从其设备中删除视频以释放空间的情况。 如果用户想向他人展示此视频,则只需使用 Mail.Ru Cloud 应用程序将其打开,或在其桌面上的 Cloud Web 版本中启动播放器。 现在可以不在手机上存储所有视频片段,同时始终可以在任何设备上访问它们。 移动互联网上的流式传输比特率降低了,因此,以兆字节为单位的大小也降低了。
此外,在移动平台上播放视频时,我们使用 Android 和 iOS 本机库。 这就是为什么视频可以在移动浏览器中“开箱即用”的智能手机和平板电脑上播放的原因:我们不需要为使用的格式创建额外的播放器。 与网络版本相似,在台式计算机上,自适应流机制被激活,并且图像质量动态适应当前带宽。
我们的播放器与竞争对手的播放器之间的主要区别之一是我们的视频播放器独立于用户的环境。 在大多数情况下,开发人员会创建两个不同的播放器:一个是带有 Flash 界面的播放器,另一个是(对于具有本地 HLS 支持的浏览器,例如 Safari),一个是完全相同的,但是用 HTML5 实现,随后上传了适当的文件。 接口。 我们只有一名球员。 我们的目标是可以轻松更改界面。 因此,我们的播放器在视频和音频方面看起来非常相似-所有图标,布局等均以 HTML5 编写。 播放器不依赖于播放视频所使用的技术。
我们使用 Flash 绘制视频,但是整个界面都基于 HTML; 因此,我们不会遇到版本同步问题,因为不需要支持特定的 Flash 版本。 一个开放源代码库足以播放 HLS。 我们编写了一个垫片,将 HTML5 视频元素界面转换为 Flash。 这就是为什么我们可以假设我们将始终使用 HTML5 来编写整个界面的原因。 如果浏览器不支持这种格式,我们只需将本机视频元素替换为我们自己的实现相同界面的元素。
如果用户的设备不支持 Flash,则视频将以具有 HLS 支持的 HTML5 播放(到目前为止,仅在 Safari 中实现)。 使用本地工具在 Android 4.2+和 iOS 上播放 HLS。 如果没有支持且没有本机格式,我们将为用户提供文件下载。
## ***
如果您有实现视频播放器的经验,欢迎访问评论部分:我非常想知道如何将视频分成多个片段,如何在存储和缓存之间进行选择,以及面临的其他挑战。 总之,让我们分享我们的经验。
[关于 HackerNews](https://news.ycombinator.com/item?id=11375147)
很棒的文章!
很棒的文章。 您能告诉我们更多有关 ffmpeg 补丁以消除音频点击的信息吗?
谢谢。 如此棒的文章。
因此,转换的视频(频繁和较少)在 ttl 之后会自动删除吗?
其次,为什么转换器使用 http 协议从存储中获取视频? 使用套接字不能更快完成吗?
您启动了多少个 tarantool 实例? TT 集群有多大?
对于此特定任务,我们只有两个实例-主实例和副本实例。 我们知道,在 Mail.Ru Group 的在线广告系统上,生产中的 Tarantool 集群的最大规模约为 500 个实例。
For this specific task we only have two instances - a master and a replica. The maximum knows to us size of a Tarantool cluster at production is around 500 instances at the Mail.Ru Group's online ad system.
- LiveJournal 体系结构
- mixi.jp 体系结构
- 友谊建筑
- FeedBurner 体系结构
- GoogleTalk 架构
- ThemBid 架构
- 使用 Amazon 服务以 100 美元的价格构建无限可扩展的基础架构
- TypePad 建筑
- 维基媒体架构
- Joost 网络架构
- 亚马逊建筑
- Fotolog 扩展成功的秘诀
- 普恩斯的教训-早期
- 论文:Wikipedia 的站点内部,配置,代码示例和管理问题
- 扩大早期创业规模
- Feedblendr 架构-使用 EC2 进行扩展
- Slashdot Architecture-互联网的老人如何学会扩展
- Flickr 架构
- Tailrank 架构-了解如何在整个徽标范围内跟踪模因
- Ruby on Rails 如何在 550k 网页浏览中幸存
- Mailinator 架构
- Rackspace 现在如何使用 MapReduce 和 Hadoop 查询 TB 的数据
- Yandex 架构
- YouTube 架构
- Skype 计划 PostgreSQL 扩展到 10 亿用户
- 易趣建筑
- FaceStat 的祸根与智慧赢得了胜利
- Flickr 的联合会:每天进行数十亿次查询
- EVE 在线架构
- Notify.me 体系结构-同步性
- Google 架构
- 第二人生架构-网格
- MySpace 体系结构
- 扩展 Digg 和其他 Web 应用程序
- Digg 建筑
- 在 Amazon EC2 中部署大规模基础架构的六个经验教训
- Wolfram | Alpha 建筑
- 为什么 Facebook,Digg 和 Twitter 很难扩展?
- 全球范围扩展的 10 个 eBay 秘密
- BuddyPoke 如何使用 Google App Engine 在 Facebook 上扩展
- 《 FarmVille》如何扩展以每月收获 7500 万玩家
- Twitter 计划分析 1000 亿条推文
- MySpace 如何与 100 万个并发用户一起测试其实时站点
- FarmVille 如何扩展-后续
- Justin.tv 的实时视频广播架构
- 策略:缓存 404 在服务器时间上节省了洋葱 66%
- Poppen.de 建筑
- MocoSpace Architecture-一个月有 30 亿个移动页面浏览量
- Sify.com 体系结构-每秒 3900 个请求的门户
- 每月将 Reddit 打造为 2.7 亿页面浏览量时汲取的 7 个教训
- Playfish 的社交游戏架构-每月有 5000 万用户并且不断增长
- 扩展 BBC iPlayer 的 6 种策略
- Facebook 的新实时消息系统:HBase 每月可存储 135 亿条消息
- Pinboard.in Architecture-付费玩以保持系统小巧
- BankSimple 迷你架构-使用下一代工具链
- Riak 的 Bitcask-用于快速键/值数据的日志结构哈希表
- Mollom 体系结构-每秒以 100 个请求杀死超过 3.73 亿个垃圾邮件
- Wordnik-MongoDB 和 Scala 上每天有 1000 万个 API 请求
- Node.js 成为堆栈的一部分了吗? SimpleGeo 说是的。
- 堆栈溢出体系结构更新-现在每月有 9500 万页面浏览量
- Medialets 体系结构-击败艰巨的移动设备数据
- Facebook 的新实时分析系统:HBase 每天处理 200 亿个事件
- Microsoft Stack 是否杀死了 MySpace?
- Viddler Architecture-每天嵌入 700 万个和 1500 Req / Sec 高峰
- Facebook:用于扩展数十亿条消息的示例规范架构
- Evernote Architecture-每天有 900 万用户和 1.5 亿个请求
- TripAdvisor 的短
- TripAdvisor 架构-4,000 万访客,200M 动态页面浏览,30TB 数据
- ATMCash 利用虚拟化实现安全性-不变性和还原
- Google+是使用您也可以使用的工具构建的:闭包,Java Servlet,JavaScript,BigTable,Colossus,快速周转
- 新的文物建筑-每天收集 20 亿多个指标
- Peecho Architecture-鞋带上的可扩展性
- 标记式架构-扩展到 1 亿用户,1000 台服务器和 50 亿个页面视图
- 论文:Akamai 网络-70 个国家/地区的 61,000 台服务器,1,000 个网络
- 策略:在 S3 或 GitHub 上运行可扩展,可用且廉价的静态站点
- Pud 是反堆栈-Windows,CFML,Dropbox,Xeround,JungleDisk,ELB
- 用于扩展 Turntable.fm 和 Labmeeting 的数百万用户的 17 种技术
- StackExchange 体系结构更新-平稳运行,Amazon 4x 更昂贵
- DataSift 体系结构:每秒进行 120,000 条推文的实时数据挖掘
- Instagram 架构:1400 万用户,1 TB 的照片,数百个实例,数十种技术
- PlentyOfFish 更新-每月 60 亿次浏览量和 320 亿张图片
- Etsy Saga:从筒仓到开心到一个月的浏览量达到数十亿
- 数据范围项目-6PB 存储,500GBytes / sec 顺序 IO,20M IOPS,130TFlops
- 99designs 的设计-数以千万计的综合浏览量
- Tumblr Architecture-150 亿页面浏览量一个月,比 Twitter 更难扩展
- Berkeley DB 体系结构-NoSQL 很酷之前的 NoSQL
- Pixable Architecture-每天对 2000 万张照片进行爬网,分析和排名
- LinkedIn:使用 Databus 创建低延迟更改数据捕获系统
- 在 30 分钟内进行 7 年的 YouTube 可扩展性课程
- YouPorn-每天定位 2 亿次观看
- Instagram 架构更新:Instagram 有何新功能?
- 搜索技术剖析:blekko 的 NoSQL 数据库
- Pinterest 体系结构更新-1800 万访问者,增长 10 倍,拥有 12 名员工,410 TB 数据
- 搜索技术剖析:使用组合器爬行
- iDoneThis-从头开始扩展基于电子邮件的应用程序
- StubHub 体系结构:全球最大的票务市场背后的惊人复杂性
- FictionPress:在网络上发布 600 万本小说
- Cinchcast 体系结构-每天产生 1,500 小时的音频
- 棱柱架构-使用社交网络上的机器学习来弄清您应该在网络上阅读的内容
- 棱镜更新:基于文档和用户的机器学习
- Zoosk-实时通信背后的工程
- WordPress.com 使用 NGINX 服务 70,000 req / sec 和超过 15 Gbit / sec 的流量
- 史诗般的 TripAdvisor 更新:为什么不在云上运行? 盛大的实验
- UltraDNS 如何处理数十万个区域和数千万条记录
- 更简单,更便宜,更快:Playtomic 从.NET 迁移到 Node 和 Heroku
- Spanner-关于程序员使用 NoSQL 规模的 SQL 语义构建应用程序
- BigData 使用 Erlang,C 和 Lisp 对抗移动数据海啸
- 分析数十亿笔信用卡交易并在云中提供低延迟的见解
- MongoDB 和 GridFS 用于内部和内部数据中心数据复制
- 每天处理 1 亿个像素-少量竞争会导致大规模问题
- DuckDuckGo 体系结构-每天进行 100 万次深度搜索并不断增长
- SongPop 在 GAE 上可扩展至 100 万活跃用户,表明 PaaS 未通过
- Iron.io 从 Ruby 迁移到 Go:减少了 28 台服务器并避免了巨大的 Clusterf ** ks
- 可汗学院支票簿每月在 GAE 上扩展至 600 万用户
- 在破坏之前先检查自己-鳄梨的建筑演进的 5 个早期阶段
- 缩放 Pinterest-两年内每月从 0 到十亿的页面浏览量
- Facebook 的网络秘密
- 神话:埃里克·布鲁尔(Eric Brewer)谈银行为什么不是碱-可用性就是收入
- 一千万个并发连接的秘密-内核是问题,而不是解决方案
- GOV.UK-不是你父亲的书库
- 缩放邮箱-在 6 周内从 0 到 100 万用户,每天 1 亿条消息
- 在 Yelp 上利用云计算-每月访问量为 1.02 亿,评论量为 3900 万
- 每台服务器将 PHP 扩展到 30,000 个并发用户的 5 条 Rockin'Tips
- Twitter 的架构用于在 5 秒内处理 1.5 亿活跃用户,300K QPS,22 MB / S Firehose 以及发送推文
- Salesforce Architecture-他们每天如何处理 13 亿笔交易
- 扩大流量的设计决策
- ESPN 的架构规模-每秒以 100,000 Duh Nuh Nuhs 运行
- 如何制作无限可扩展的关系数据库管理系统(RDBMS)
- Bazaarvoice 的架构每月发展到 500M 唯一用户
- HipChat 如何使用 ElasticSearch 和 Redis 存储和索引数十亿条消息
- NYTimes 架构:无头,无主控,无单点故障
- 接下来的大型声音如何使用 Hadoop 数据版本控制系统跟踪万亿首歌曲的播放,喜欢和更多内容
- Google 如何备份 Internet 和数十亿字节的其他数据
- 从 HackerEarth 用 Apache 扩展 Python 和 Django 的 13 个简单技巧
- AOL.com 体系结构如何发展到 99.999%的可用性,每天 800 万的访问者和每秒 200,000 个请求
- Facebook 以 190 亿美元的价格收购了 WhatsApp 体系结构
- 使用 AWS,Scala,Akka,Play,MongoDB 和 Elasticsearch 构建社交音乐服务
- 大,小,热还是冷-条带,Tapad,Etsy 和 Square 的健壮数据管道示例
- WhatsApp 如何每秒吸引近 5 亿用户,11,000 内核和 7,000 万条消息
- Disqus 如何以每秒 165K 的消息和小于 0.2 秒的延迟进行实时处理
- 关于 Disqus 的更新:它仍然是实时的,但是 Go 摧毁了 Python
- 关于 Wayback 机器如何在银河系中存储比明星更多的页面的简短说明
- 在 PagerDuty 迁移到 EC2 中的 XtraDB 群集
- 扩展世界杯-Gambify 如何与 2 人组成的团队一起运行大型移动投注应用程序
- 一点点:建立一个可处理每月 60 亿次点击的分布式系统的经验教训
- StackOverflow 更新:一个月有 5.6 亿次网页浏览,25 台服务器,而这一切都与性能有关
- Tumblr:哈希处理每秒 23,000 个博客请求的方式
- 使用 HAProxy,PHP,Redis 和 MySQL 处理 10 亿个请求的简便方法来构建成长型启动架构
- MixRadio 体系结构-兼顾各种服务
- Twitter 如何使用 Redis 进行扩展-105TB RAM,39MM QPS,10,000 多个实例
- 正确处理事情:通过即时重放查看集中式系统与分散式系统
- Instagram 提高了其应用程序的性能。 这是如何做。
- Clay.io 如何使用 AWS,Docker,HAProxy 和 Lots 建立其 10 倍架构
- 英雄联盟如何将聊天扩大到 7000 万玩家-需要很多小兵。
- Wix 的 Nifty Architecture 技巧-大规模构建发布平台
- Aeron:我们真的需要另一个消息传递系统吗?
- 机器:惠普基于忆阻器的新型数据中心规模计算机-一切仍在变化
- AWS 的惊人规模及其对云的未来意味着什么
- Vinted 体系结构:每天部署数百次,以保持繁忙的门户稳定
- 将 Kim Kardashian 扩展到 1 亿个页面
- HappyPancake:建立简单可扩展基金会的回顾
- 阿尔及利亚分布式搜索网络的体系结构
- AppLovin:通过每天处理 300 亿个请求向全球移动消费者进行营销
- Swiftype 如何以及为何从 EC2 迁移到真实硬件
- 我们如何扩展 VividCortex 的后端系统
- Appknox 架构-从 AWS 切换到 Google Cloud
- 阿尔及利亚通往全球 API 的愤怒之路
- 阿尔及利亚通往全球 API 步骤的愤怒之路第 2 部分
- 为社交产品设计后端
- 阿尔及利亚通往全球 API 第 3 部分的愤怒之路
- Google 如何创造只有他们才能创造的惊人的数据中心网络
- Autodesk 如何在 Mesos 上实施可扩展事件
- 构建全球分布式,关键任务应用程序:Trenches 部分的经验教训 1
- 构建全球分布式,关键任务应用程序:Trenches 第 2 部分的经验教训
- 需要物联网吗? 这是美国一家主要公用事业公司从 550 万米以上收集电力数据的方式
- Uber 如何扩展其实时市场平台
- 优步变得非常规:使用司机电话作为备份数据中心
- 在不到五分钟的时间里,Facebook 如何告诉您的朋友您在灾难中很安全
- Zappos 的网站与 Amazon 集成后冻结了两年
- 为在现代时代构建可扩展的有状态服务提供依据
- 细分:使用 Docker,ECS 和 Terraform 重建基础架构
- 十年 IT 失败的五个教训
- Shopify 如何扩展以处理来自 Kanye West 和 Superbowl 的 Flash 销售
- 整个 Netflix 堆栈的 360 度视图
- Wistia 如何每小时处理数百万个请求并处理丰富的视频分析
- Google 和 eBay 关于构建微服务生态系统的深刻教训
- 无服务器启动-服务器崩溃!
- 在 Amazon AWS 上扩展至 1100 万以上用户的入门指南
- 为 David Guetta 建立无限可扩展的在线录制活动
- Tinder:最大的推荐引擎之一如何决定您接下来会看到谁?
- 如何使用微服务建立财产管理系统集成
- Egnyte 体系结构:构建和扩展多 PB 分布式系统的经验教训
- Zapier 如何自动化数十亿个工作流自动化任务的旅程
- Jeff Dean 在 Google 进行大规模深度学习
- 如今 Etsy 的架构是什么样的?
- 我们如何在 Mail.Ru Cloud 中实现视频播放器
- Twitter 如何每秒处理 3,000 张图像
- 每天可处理数百万个请求的图像优化技术
- Facebook 如何向 80 万同时观看者直播
- Google 如何针对行星级基础设施进行行星级工程设计?
- 为 Mail.Ru Group 的电子邮件服务实施反垃圾邮件的猫捉老鼠的故事,以及 Tarantool 与此相关的内容
- The Dollar Shave Club Architecture Unilever 以 10 亿美元的价格被收购
- Uber 如何使用 Mesos 和 Cassandra 跨多个数据中心每秒管理一百万个写入
- 从将 Uber 扩展到 2000 名工程师,1000 个服务和 8000 个 Git 存储库获得的经验教训
- QuickBooks 平台
- 美国大选期间城市飞艇如何扩展到 25 亿个通知
- Probot 的体系结构-我的 Slack 和 Messenger Bot 用于回答问题
- AdStage 从 Heroku 迁移到 AWS
- 为何将 Morningstar 迁移到云端:降低 97%的成本
- ButterCMS 体系结构:关键任务 API 每月可处理数百万个请求
- Netflix:按下 Play 会发生什么?
- ipdata 如何以每月 150 美元的价格为来自 10 个无限扩展的全球端点的 2500 万个 API 调用提供服务
- 每天为 1000 亿个事件赋予意义-Teads 的 Analytics(分析)管道
- Auth0 体系结构:在多个云提供商和地区中运行
- 从裸机到 Kubernetes
- Egnyte Architecture:构建和扩展多 PB 内容平台的经验教训
- 缩放原理
- TripleLift 如何建立 Adtech 数据管道每天处理数十亿个事件
- Tinder:最大的推荐引擎之一如何决定您接下来会看到谁?
- 如何使用微服务建立财产管理系统集成
- Egnyte 体系结构:构建和扩展多 PB 分布式系统的经验教训
- Zapier 如何自动化数十亿个工作流自动化任务的旅程
- Jeff Dean 在 Google 进行大规模深度学习
- 如今 Etsy 的架构是什么样的?
- 我们如何在 Mail.Ru Cloud 中实现视频播放器
- Twitter 如何每秒处理 3,000 张图像
- 每天可处理数百万个请求的图像优化技术
- Facebook 如何向 80 万同时观看者直播
- Google 如何针对行星级基础设施进行行星级工程设计?
- 为 Mail.Ru Group 的电子邮件服务实施反垃圾邮件的猫捉老鼠的故事,以及 Tarantool 与此相关的内容
- The Dollar Shave Club Architecture Unilever 以 10 亿美元的价格被收购
- Uber 如何使用 Mesos 和 Cassandra 跨多个数据中心每秒管理一百万个写入
- 从将 Uber 扩展到 2000 名工程师,1000 个服务和 8000 个 Git 存储库获得的经验教训
- QuickBooks 平台
- 美国大选期间城市飞艇如何扩展到 25 亿条通知
- Probot 的体系结构-我的 Slack 和 Messenger Bot 用于回答问题
- AdStage 从 Heroku 迁移到 AWS
- 为何将 Morningstar 迁移到云端:降低 97%的成本
- ButterCMS 体系结构:关键任务 API 每月可处理数百万个请求
- Netflix:按下 Play 会发生什么?
- ipdata 如何以每月 150 美元的价格为来自 10 个无限扩展的全球端点的 2500 万个 API 调用提供服务
- 每天为 1000 亿个事件赋予意义-Teads 的 Analytics(分析)管道
- Auth0 体系结构:在多个云提供商和地区中运行
- 从裸机到 Kubernetes
- Egnyte Architecture:构建和扩展多 PB 内容平台的经验教训
