## 一、下载 “HBuilderX” 前端开发工具 并安装
HBuilderX 下载地址:[https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)
<br>
## 二、导入uniapp项目
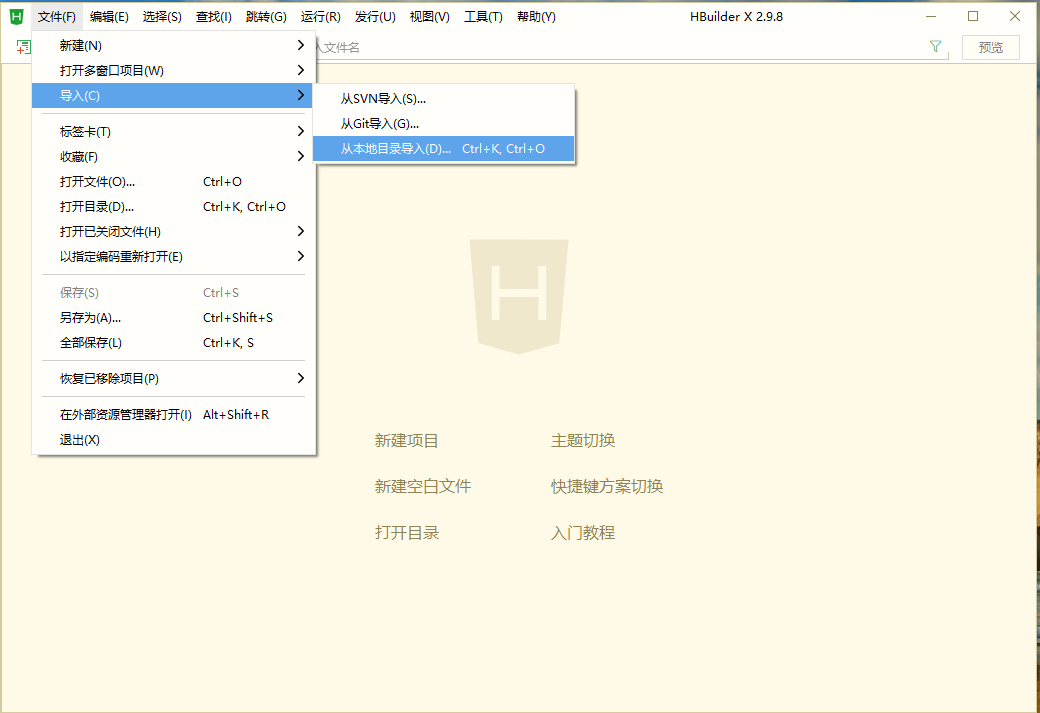
* 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录

<br>
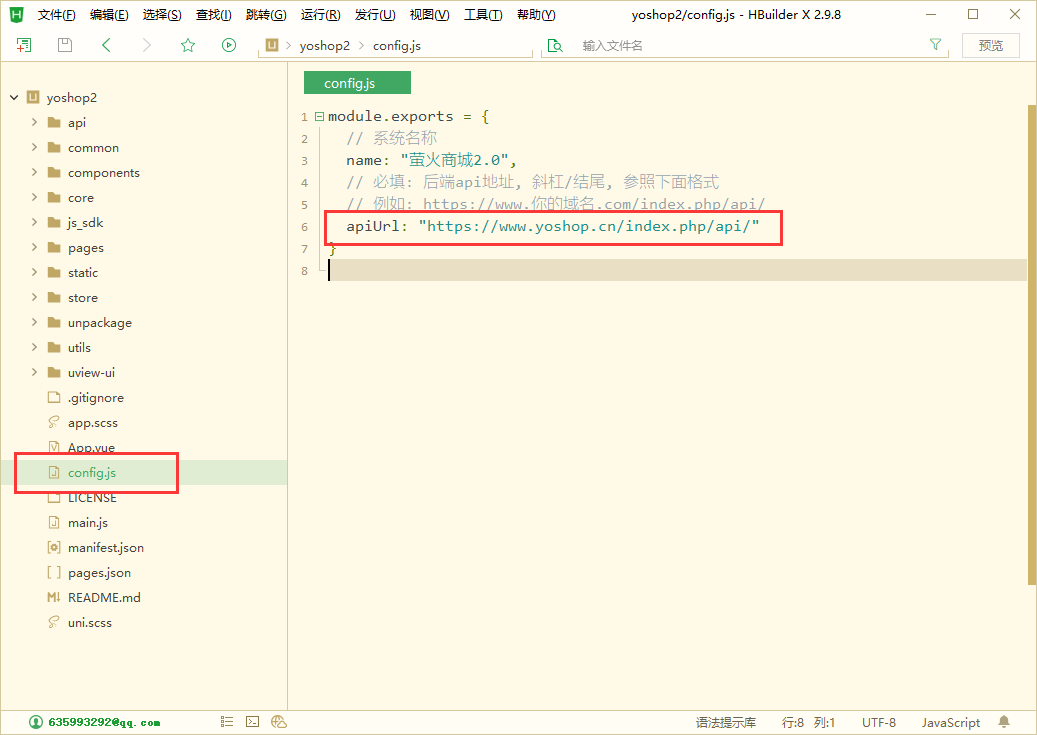
* 找到config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址
<br><br>

<br><br>
## 三、打包发行(H5)
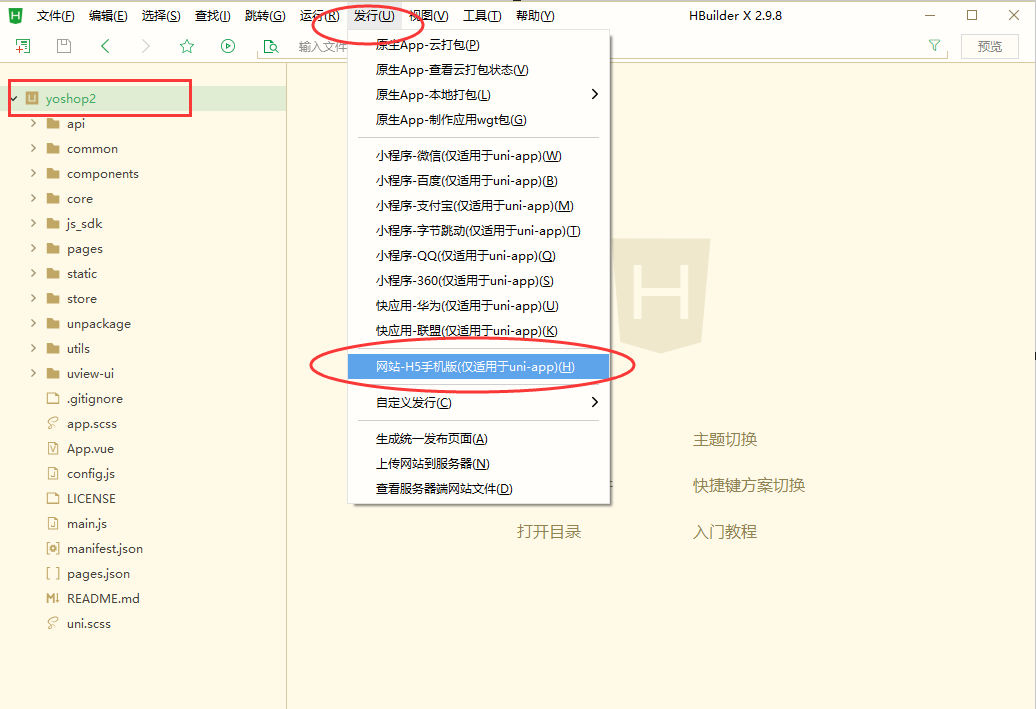
* 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版
* 打包后的文件路径:/unpackage/dist/build/h5
* 将打包完成的所有文件 复制到商城后端/public目录下,全部替换