# 百客小程序商城后台自主对接审核流程
**准备资料:**
1. 营业执照照片
2. 公司对公账户(个体户提供法人个人银行卡即可) ,开户行名称
3. 法人身份证正反面照片 管理员身份证正反面照片(法人和管理员可以为同一人)
4. 常用邮箱以及电话号码
5. 小程序名称、头像及介绍(名称经认证后如需更名需要重新认证)
注:所有账号密码记录到文档
**一、申请认证小程序**
微信公众号搜索“百客”--------菜单“点击快速”认证。三分钟极速完成小程序申请及认证。

认证成功后
电脑登陆微信公众平台https://mp.weixin.qq.com/
1、配置小程序密钥并记录

2、记录小程序APPID、APPseract及原始ID (在小程序基本信息中查看)
3、配置服务器域名, 开发------开发设置-----服务器域名
request合法域名
[https://apis.map.qq.com](https://apis.map.qq.com/)
[https://restapi.amap.com](https://restapi.amap.com/)
[https://wx.scyx8.com](https://wx.scyx8.com/)
socket合法域名
wss://wx.scyx8.com
uploadFile合法域名
[https://wx.scyx8.com](https://wx.scyx8.com/)
downloadFile合法域名
[https://img.scbk6.com](https://img.scbk6.com/)
[https://wx.scyx8.com](https://wx.scyx8.com/)
udp合法域名
udp://wx.scyx8.com


**二、申请微信支付**

1、手机扫码进入页面,然后根据提示所需资料进行完整填写。(经营类目选择线下场所中相关类目,线上类目交易有限制)
关注微信支付商家助手官方公众号,接收审核消息,审核通过。
2、进入微信支付官网(网页搜索微信支付),先进行微信号绑定,绑定微信号即成为管理员。绑定完成,管理员扫码登录微信支付后台进行配置。

3、关联小程序APPID账号,微信支付关联成功后,再到小程序后台微信支付进行确认


4、设置操作密码

5、设置设置API密钥,申请证书文件

6、开通JSAPI支付

**三、对接后台**

1、后台小程序对接,支付对接
先申请注册账号登录网址[https://wx.scyx8.com](https://wx.scyx8.com/)
注册后账号密码登录
公众号授权到我们服务商平台


2、授权公众号,小程序商城在公众号里面,有公众号直接管理员扫码授权,没有公众号选择手动添加,随便填写。

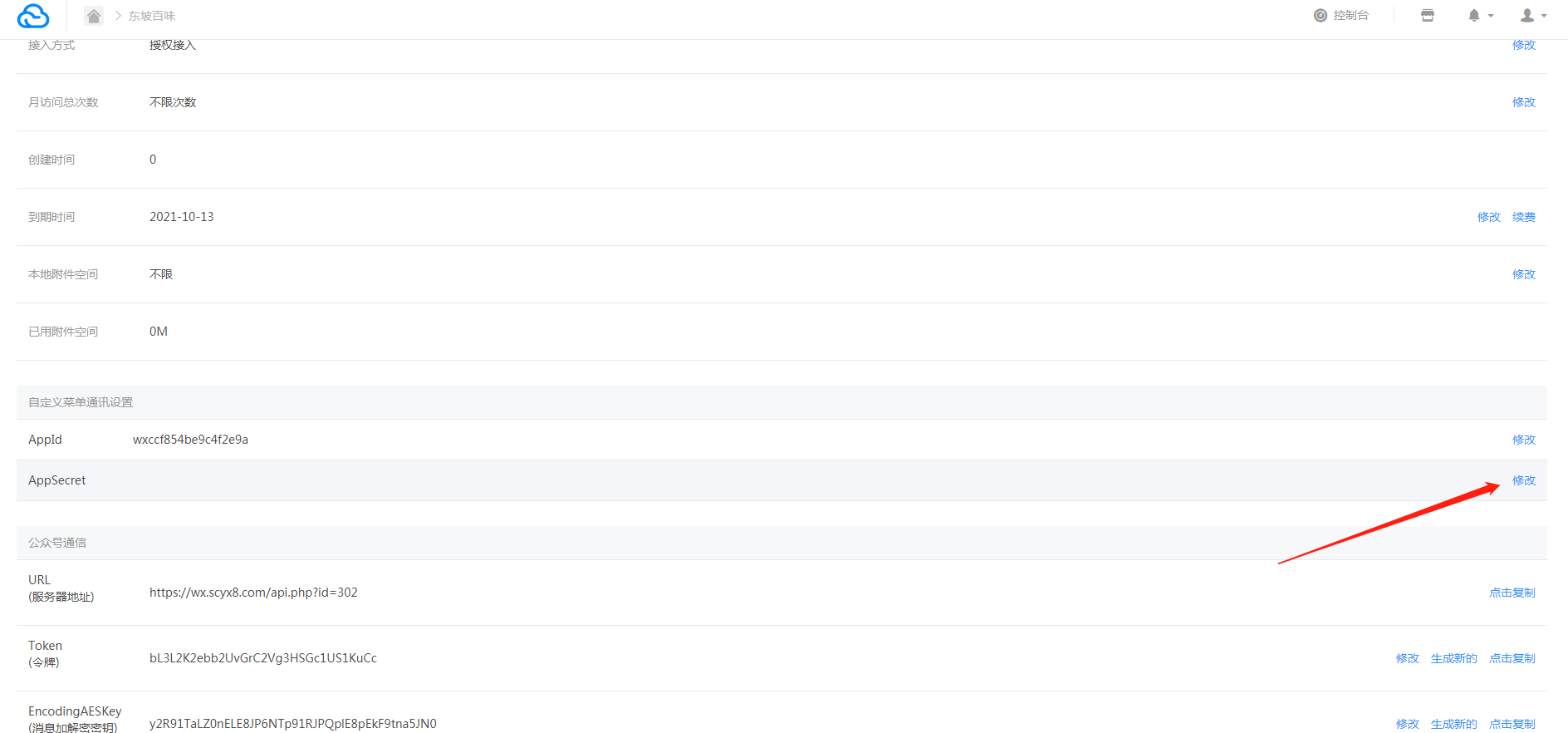
授权接入的公众号需要到下图补填下AppSecret(公众号秘钥)

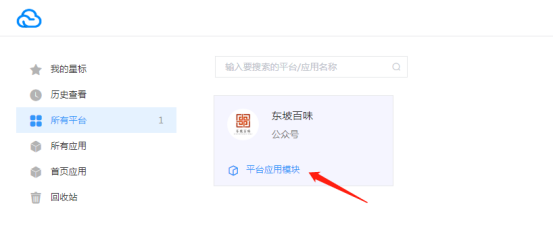
3、接入后会显示在首页--------------点击公众号进入后台


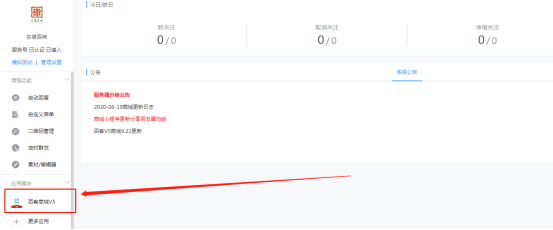
4、渠道------微信小程序------配置微信小程序

5、填写前面申请小程序,小程序中记录下来的资料,小城APPID及APPsecart
及配置微信支付-----先添加支付模板


再在支付设置里面选择微信支付选择开启,然后选择添加的模板,提交保存。
6、商品添加
先设置商品分类,分类层级(一级分类、二级分类、三级分类)
设置配送方式,添加商品里面会选择商品配送方式,可以先添加起

点击添加商品,及开始添加商品


按照里面类目根据需求填写保存
7、商城装修
店铺----商城装修-----系统先有个原始模板可以直接在里面更改,也可以选择其他模板,商城装修是DIY形式


商城装修按照小程序所提交类目装修添加商品
8、商城装修完进入渠道-----微信小程序-----发布审核------然后小程序管理员或开发者扫码上传代码

再进入微信公众平台小程序官方后台进行审核发布
提交代码过后,进入微信公众平台------版本管理----里面会显示提交的版本-----然后提交审核(审核通过管理员会收到通知,审核通过再进入微信公众平台进行发布代码)



提交之前可以先选为体验版扫码预览,没有问题就提交审核。切记审核通过后再进入微信公众平台进行发布代码!
