17.1、商品管理页

页面说明:
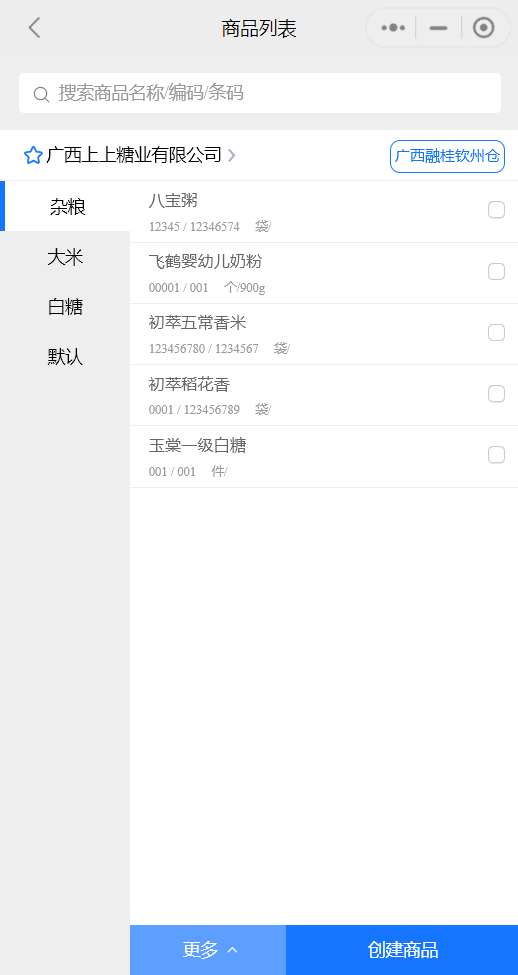
1、17.1商品管理页顶部查询框可输入商品名称、编码、条码模糊查询对应所选货主下的商品信息;
2、17.1商品管理页进入则默认弹出(左上角货主切换点击后)货主选择框,单选某个货主,查询对应货主的商品信息(仅展示当前用户有权限的货主);
3、17.1商品管理页点击左侧商品类型,带出(调用接口后台查询)当前类型下的全部商品信息并展示在右侧列表中;
4、17.1商品管理页右侧列表默认展示50行商品数据,超出每次上拉滑动再加载50个,以此类推;
5、17.1商品管理页点击某行需要详细查看的商品数据,跳转至17.2创建商品页面并将商品信息反写至表单中(可修改后重新保存调更新接口更新商品信息);
6、17.1商品管理页勾选(允许多选)商品信息,点击「删除商品」按钮,向后台发送删除商品信息请求并返回删除结果;
7、17.1商品管理页点击「创建商品」按钮,跳转至17.2商品创建页;
8、17.1商品管理页勾选(允许多选)商品信息,点击「商品上架」按钮,向后台发送上架商品信息请求并返回上架结果;
9、17.1商品管理页勾选(允许多选)商品信息,点击「商品下架」按钮,向后台发送下架商品信息请求并返回上架结果;
17.2、商品创建页

页面说明:
1、17.2商品创建页根据表单要求填写表单,选择型表单跳转至17.2.1商品创建表单页;
2、17.2商品创建页填写完表单后(紫色字体为必填),点击保存按钮调用后台方法保存商品信息;
3、17.2商品创建页点击「更多信息」展示更多商品创建表单信息;
17.2.1、商品创建页-表单

页面说明:
1、17.2.1商品创建表单页选择填写表单信息,点击「确定」按钮,将对应数据反写至17.2商品创建页;
