模板消息配置方法类似,本文以【订单提交成功通知】订阅消息为例
1. 登录【[微信小程序公众平台](http://mp.weixin.qq.com/)】,添加小程序类目【生活服务-线下超市/便利店】,如有添加可直接进行下一步。

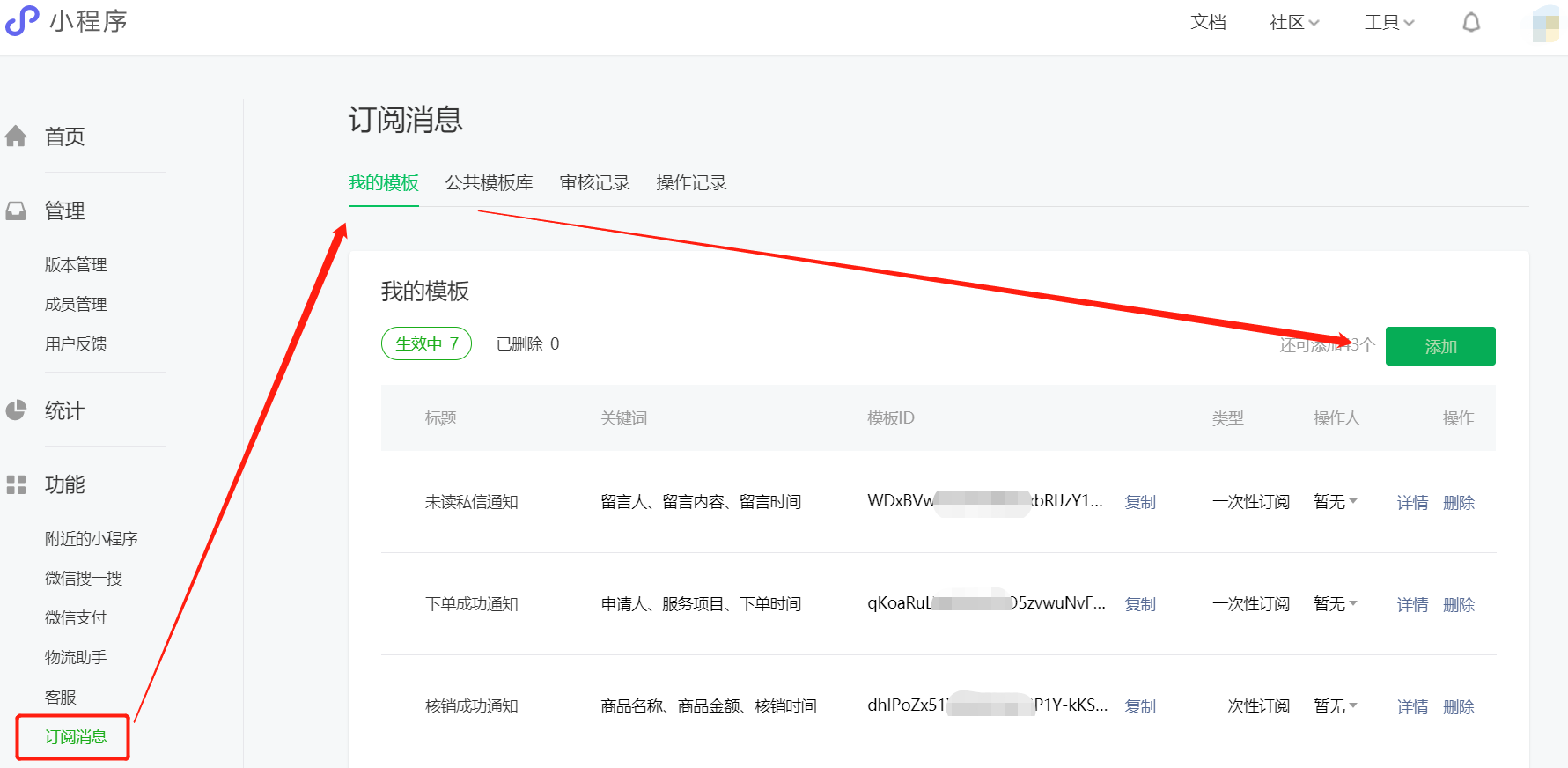
2. 在微信小程序公众平台,打开【功能】-【订阅消息】-【添加】

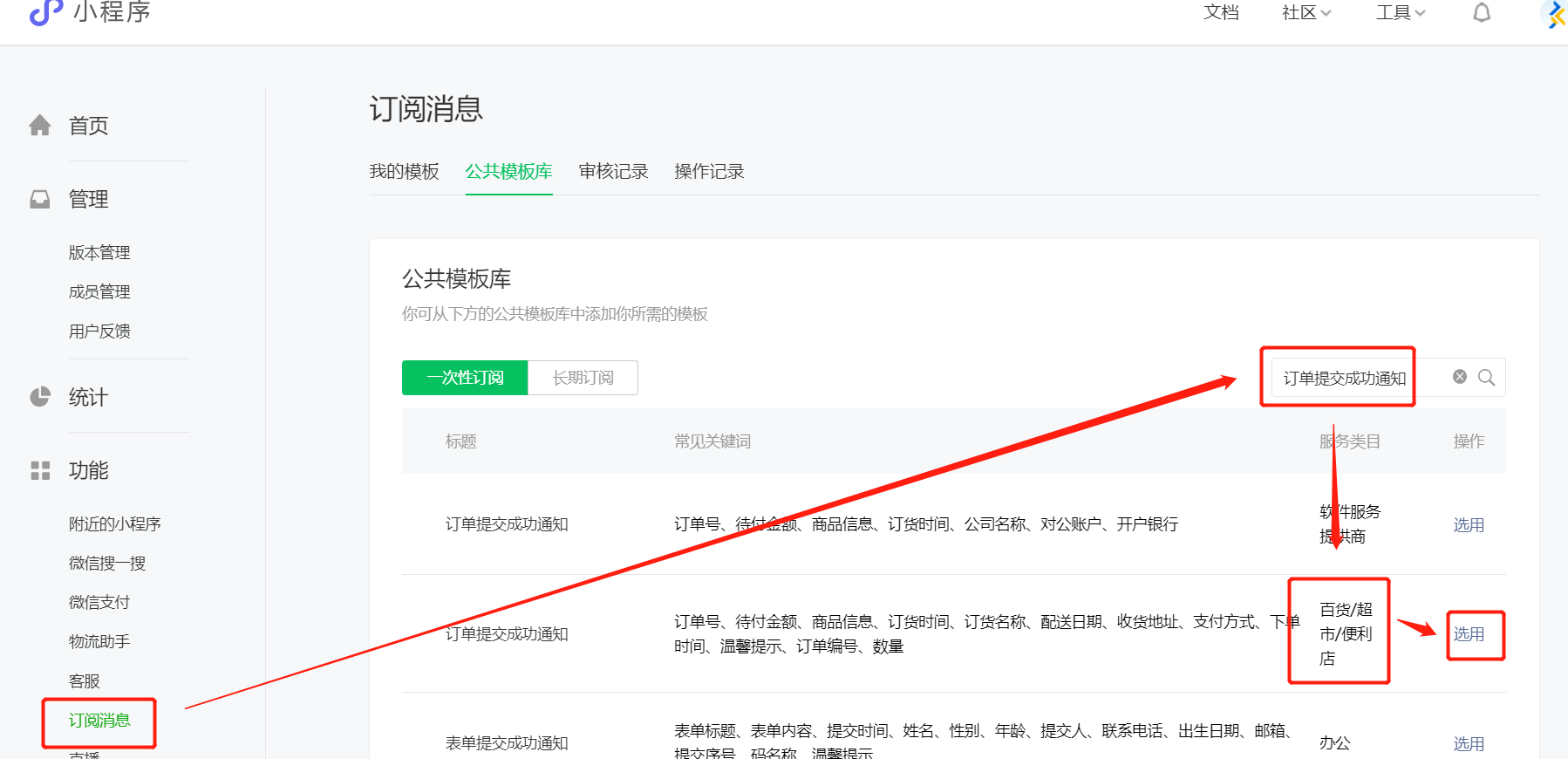
3. 搜索【订单提交成功通知】,在搜索结果中定位到服务类目为【生活服务-线下超市/便利店】的订阅消息,然后【选用】

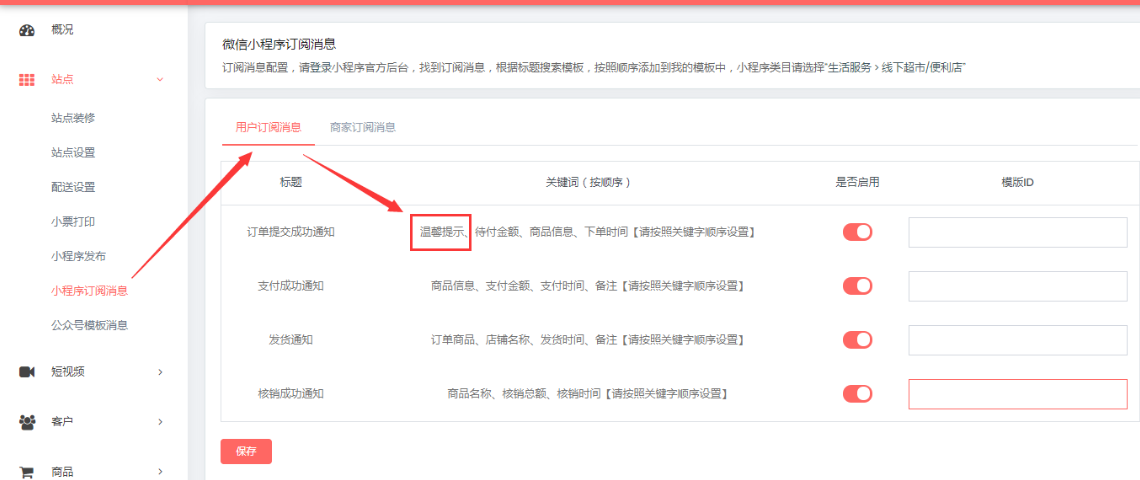
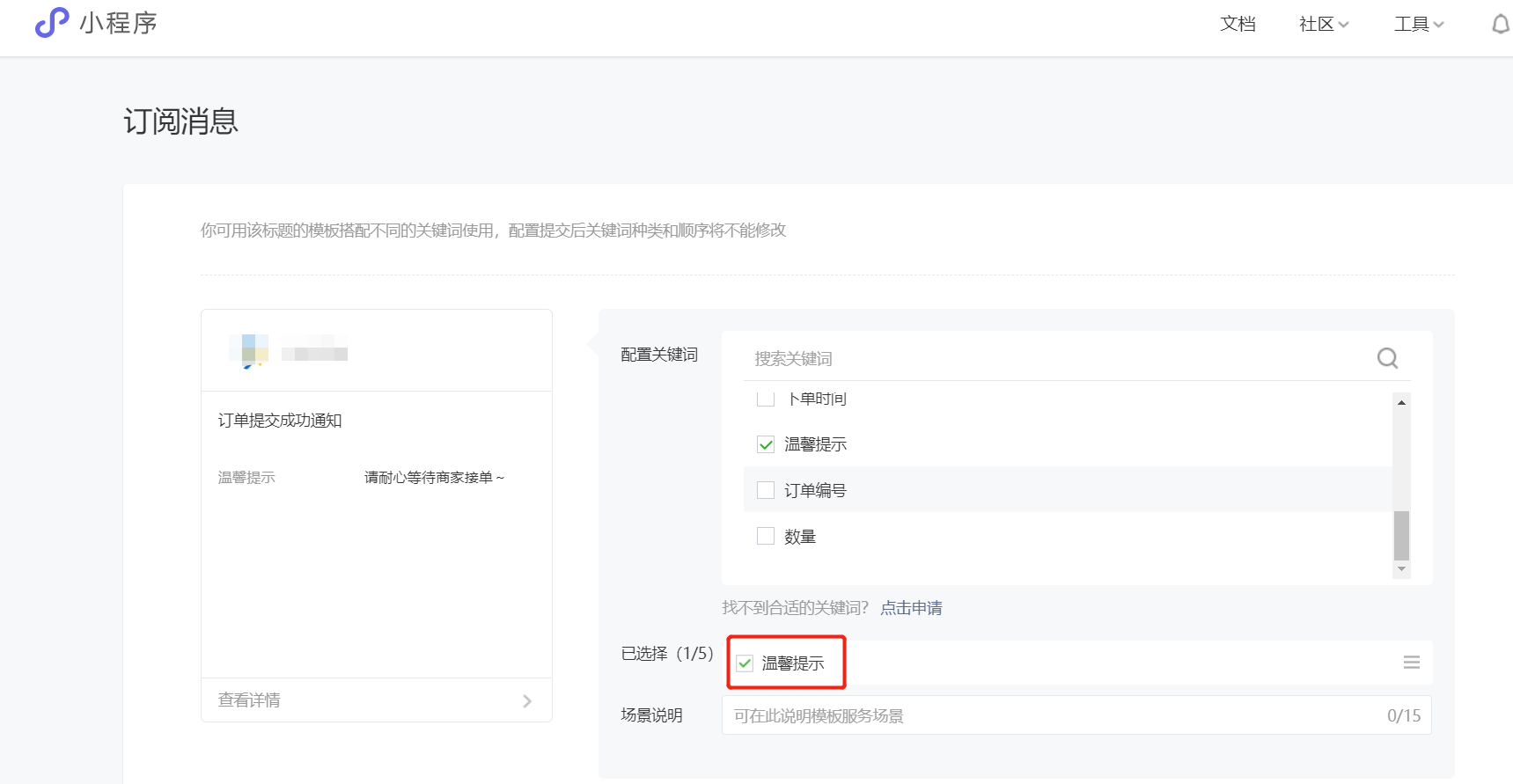
4. 根据【叁方短视频获客】后台提示的关键词,先复制【温馨提示】

5. 在公众平台【配置关键词】中搜索【温馨提示】,然后勾选
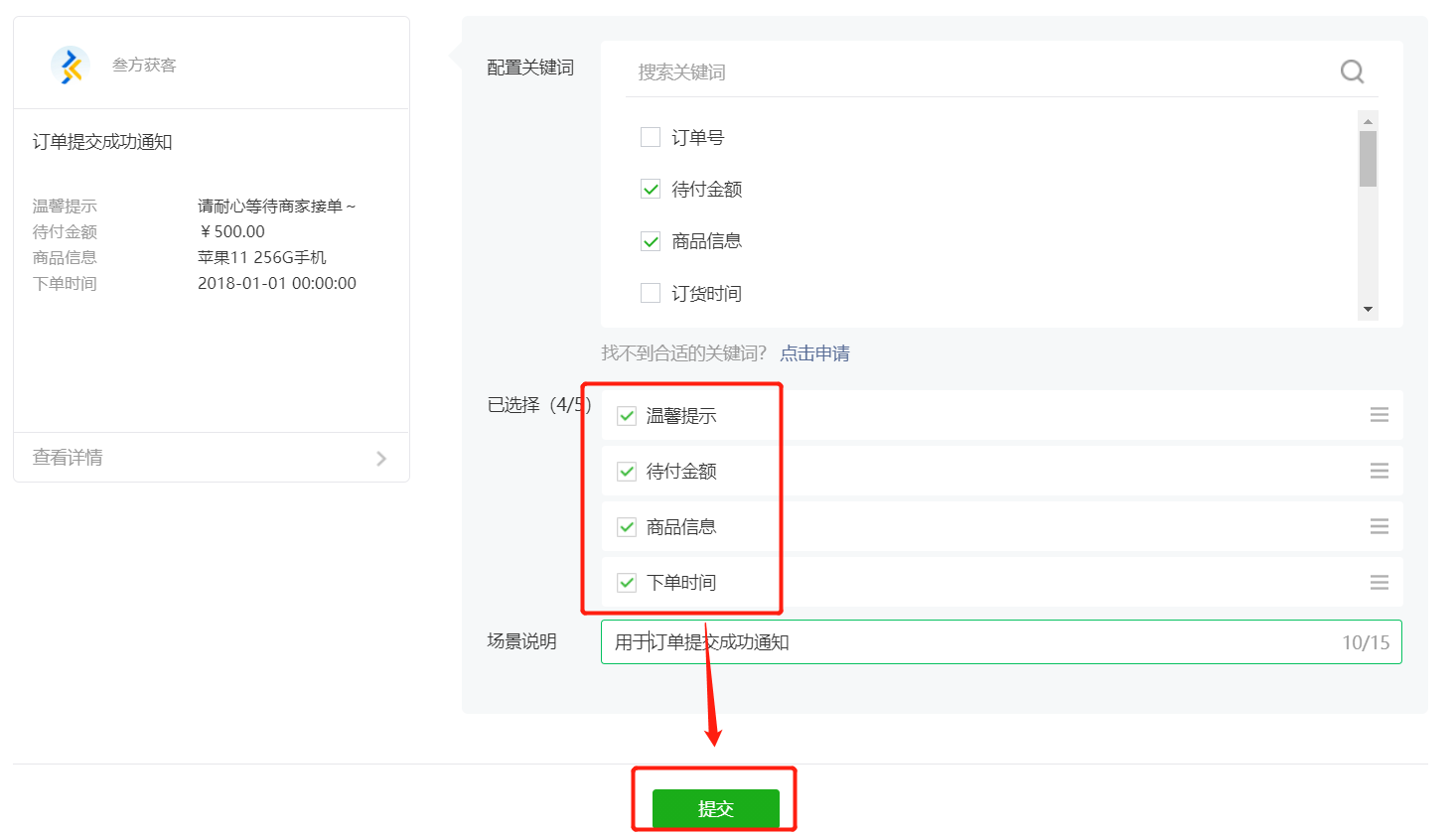
然后搜索第二个关键词【待付金额】,然后勾选
接下来搜索【商品信息】,然后勾选
最后搜索【下单时间】,然后勾选

6. 填写场景说明,点击【提交】

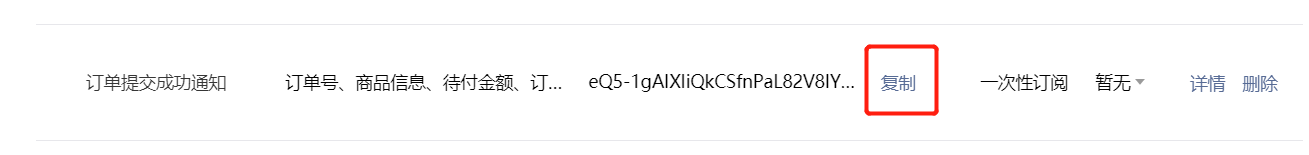
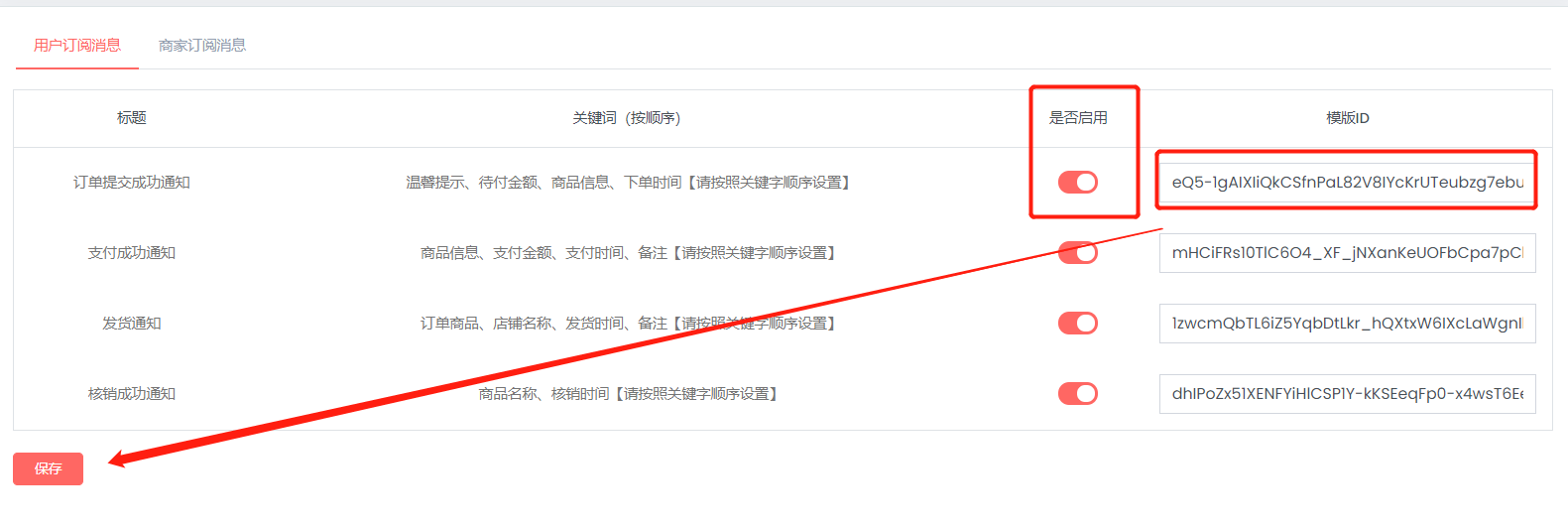
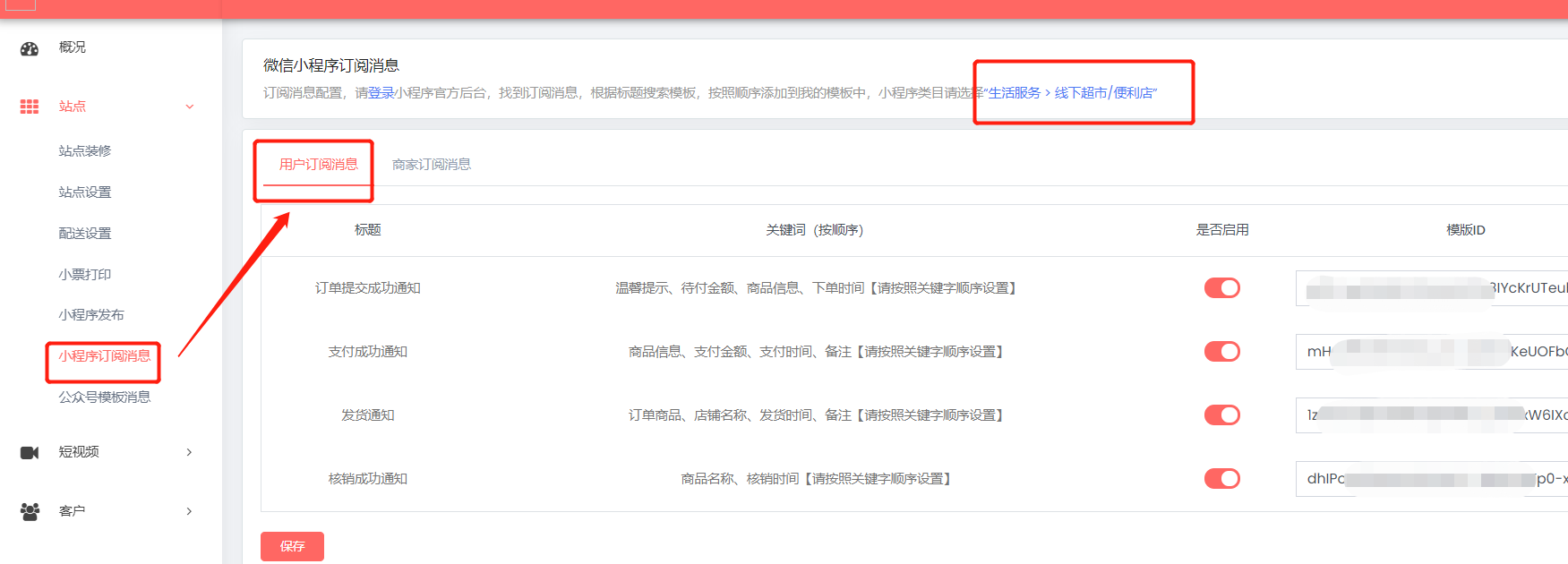
7. 将生成的模板ID复制到门店V2后台,同时点击【开启】按钮并【保存】


8. 其他的订阅消息亦同理。

- 七牛云
- 七牛云存储申请
- 七牛云文件上传
- 配置七牛云
- 微信公众号
- 准备资料
- (企业)注册公众号
- (个体工商户)注册公众号
- 配置并对接微擎
- 微信小程序
- 快速注册小程序
- 配置小程序
- 小程序名称
- 微信支付
- 准备材料
- 注册申请
- 设置操作密码
- 设置密钥
- 申请退款证书
- 短视频获客平台
- 功能说明
- 创建并设置商家后台(小程序)
- 发布说明
- 上传及发布小程序
- 站点
- 站点装修
- 站点设置
- 商家设置
- 基础设置
- 物流配置
- 小程序发布
- 小程序订阅消息
- 公众号模板消息
- 短视频
- 客户
- 商品
- 订单
- 内容
- 文章管理
- 相册管理
- 预约
- 表单
- 内嵌网页
- 跳转小程序
- 营销
- 优惠券&支付有礼&新客有礼
- 拼团&秒杀&砍价
- 分销
- 弹窗广告
- 截留口令&商品采集
- 知识付费
- 系统
- 绑定员工手机端
