<div class="article-body kancloud-markdown-body"><h3><a id="_0"></a>手机端管理</h3>
<p>在管理员列表添加管理员<br>

</p>
<p><img src="https://box.kancloud.cn/fa64aa27b1bd5fdc28cff9d9373a8e45_1548x747.png" alt=""></p>
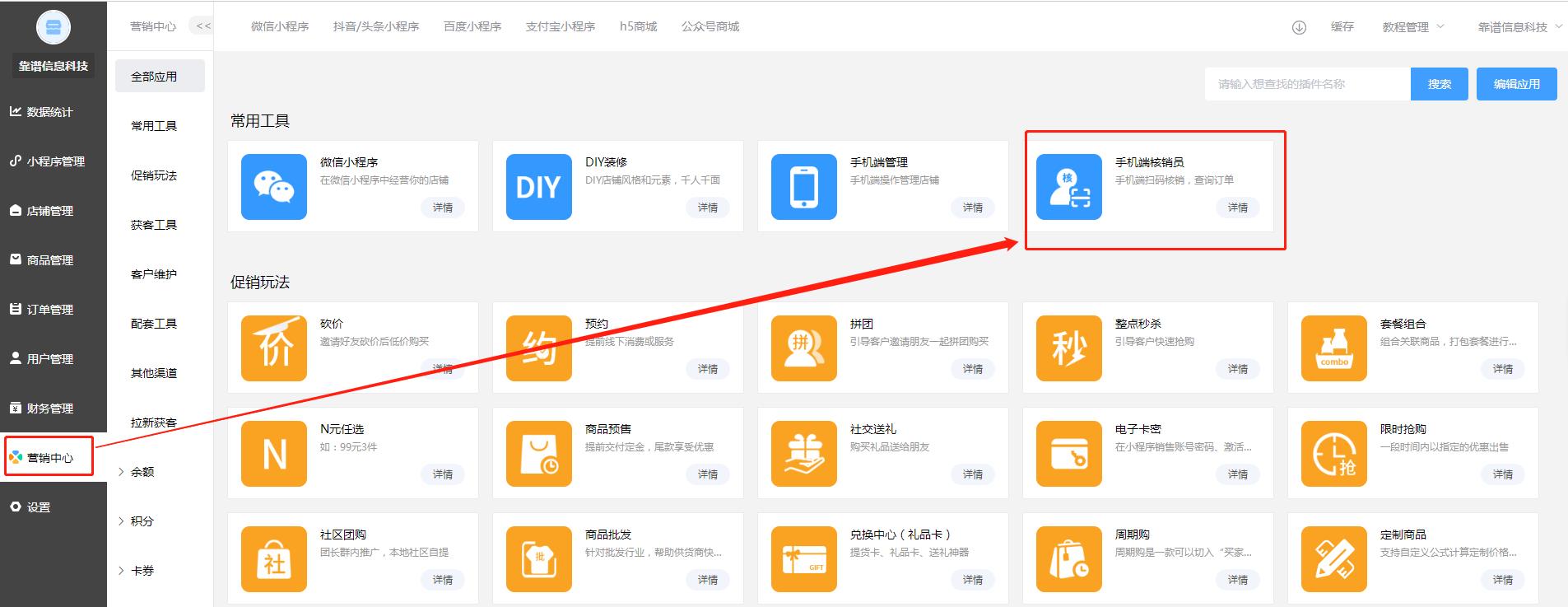
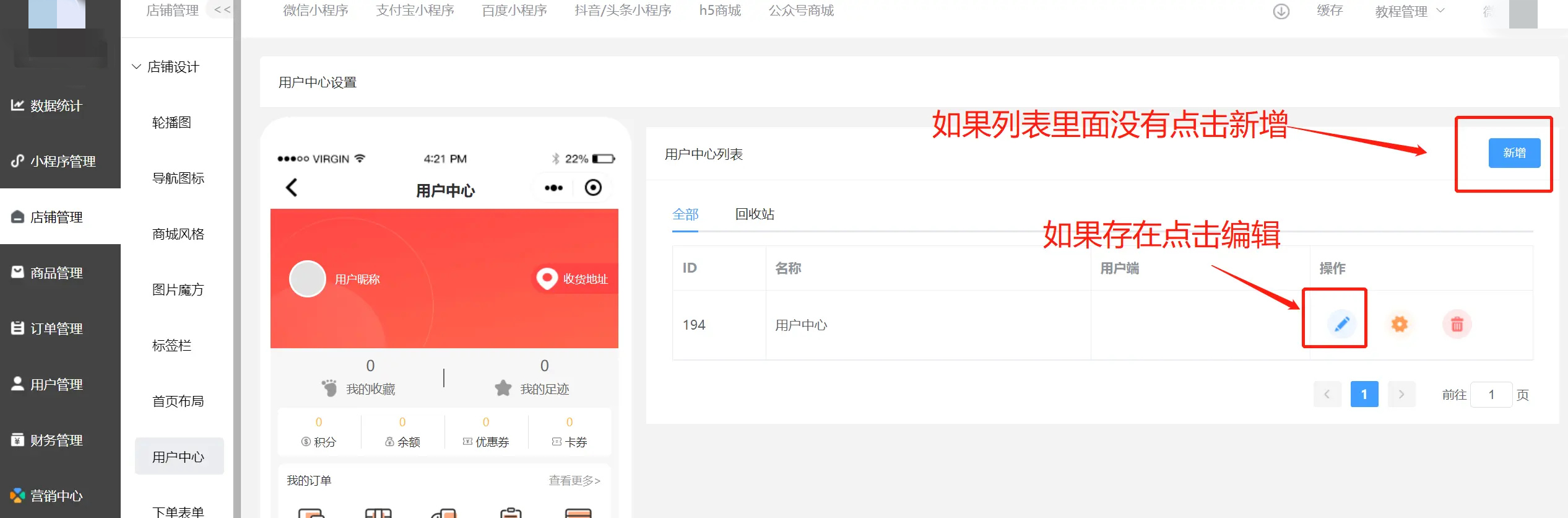
<p>添加完后去小程序管理-->用户中心 -->菜单栏设置 -->插件 (下拉)-->商城管理<br>

<br><img src="https://img.kancloud.cn/b9/4c/b94cc47937a0f24302455ac0ee848528_1732x1058.png" alt=""><br><img src="https://img.kancloud.cn/7a/10/7a102652991e30d7b1d56306bfb31724_986x775.png" alt=""><br><img src="https://img.kancloud.cn/38/d0/38d07a91855521035f94b55bb9e12ac1_2321x793.png" alt=""><br><img src="https://img.kancloud.cn/3b/81/3b81f1870e4df7cfc9d409c734b149c8_1152x724.png" alt=""><br><img src="https://img.kancloud.cn/58/71/5871962ccc3b3d9b4aba37c15e549020_2103x538.png" alt=""></p>
<h4><a id="_16"></a><strong>小程序端演示</strong></h4>
<p><strong>温馨提示:只有添加对方成为手机端管理员才会显示商城管理,用户是不会显示的!!!</strong><br>

</p>
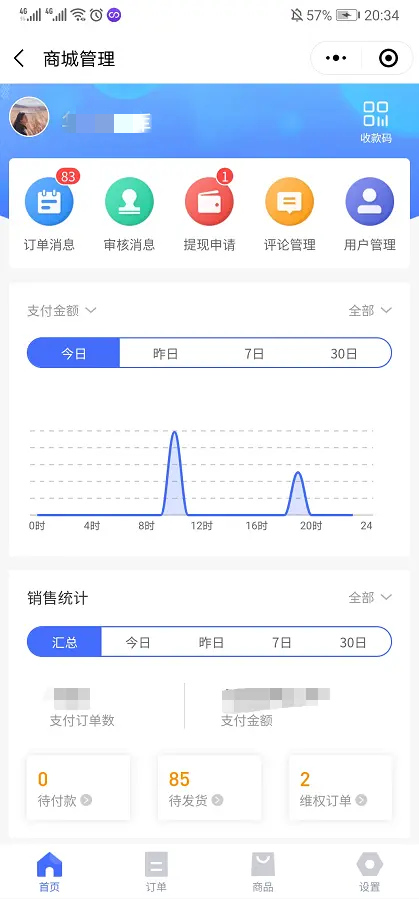
<h4><a id="_21"></a>商城管理首页</h4>
<p>

</p>
<ul><li>可以筛选支付金额、支付订单数、支付人数、支付件数</li><li>支持全部、砍价、预约、积分、秒杀、拼团插件</li></ul>
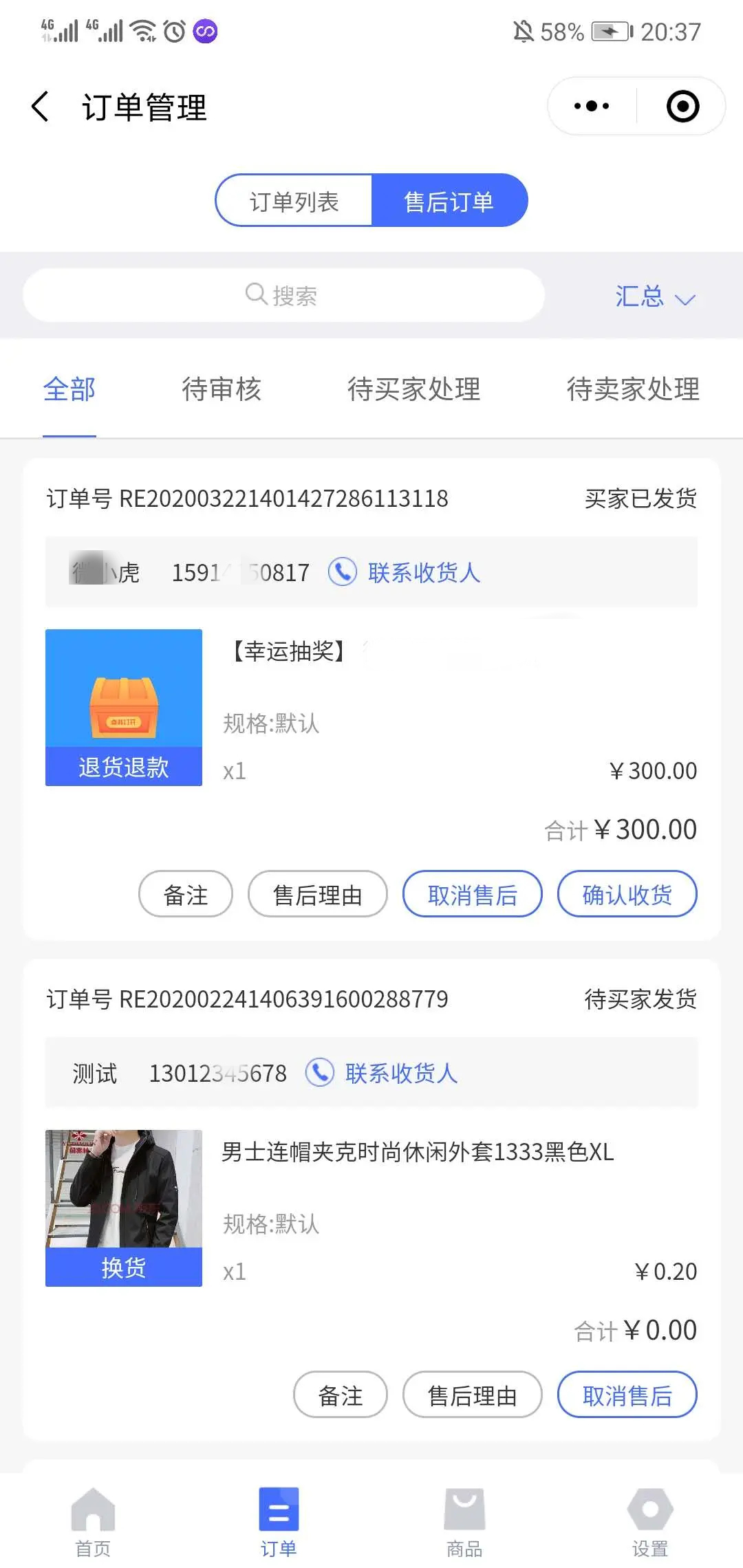
<h4><a id="_30"></a>订单管理</h4>
<ul><li><p>首页的订单消息:用户下单、申请取消订单(也叫退款提醒)、申请售后的时候首页出现数字提醒,直到操作该笔订单。点击订单,可以直接进行查看处理<br>

</p><p><strong>订单管理</strong></p></li><li><p>订单右侧显示订单状态。</p><p>订单列表<br>

</p></li><li><p>汇总:汇总里面有可以进行筛选,今日、昨日、7日、自定义<br><img src="https://img.kancloud.cn/ce/d3/ced376494cf652a10c60c8598bf49cc4_1080x2280.png" alt=""></p></li><li><p>更多状态:待收货、待退款、已完成<br>

</p><p>售后订单</p></li></ul>
<p>

</p>
<h4><a id="_54"></a>审核消息</h4>
<ul><li>审核消息:有多商户插件的用户申请开店、开启分销中心后申请成为分销商,在这里显示。如果没有多商户插件只显示分销商审核消息,不开启分销中心有多商户插件则只显示多商户审核消息,如果两者都没有,整个审核消息关闭。<br><strong>入驻商</strong><br>

</li></ul>
<p>入驻商审核详情<br><img src="https://img.kancloud.cn/80/f6/80f6a54929ae325555ea9fe413a621d2_276x666.png" alt=""></p>
<ul><li><strong>分销商</strong></li><li>分销商审核直接选择通过or拒绝<br><img src="https://box.kancloud.cn/8a73955fcc3b38ba6226c24213d97c2f_496x837.png" alt=""></li></ul>
<h4><a id="_68"></a>提现申请</h4>
<ul><li>提现申请:多商户申请提现和分销商申请提现。如果只有多商户则只显示多商户的,只开启分销则只显示分销商的,如果两者都没有,整个提现申请关闭。<br><img src="https://box.kancloud.cn/21bf88443a46bed7aa41f002cc05c0f0_484x871.png" alt=""><br>
未审核里点击通过去未打款<br><img src="https://box.kancloud.cn/fa5eae5f1cce8621402a701555cfaf28_494x876.png" alt=""></li></ul>
<h4><a id="_77"></a>评论管理</h4>
<ul><li>评论管理:显示用户对商品的评价。<br><img src="https://box.kancloud.cn/7ad378508df76fa845dcc1ed897efaf6_495x803.png" alt=""></li><li>支持回复、隐藏。<br><img src="https://box.kancloud.cn/84311477d71e2fd12d36dc392677c7ad_405x865.png" alt=""></li><li>回复的评论在已回复查看,支持修改、隐藏。<br><img src="https://box.kancloud.cn/c82de7c68b05c6e26ae291963ba80c26_490x791.png" alt=""></li></ul>
<h4><a id="_88"></a>用户管理</h4>
<ul><li>用户管理:如果没有开启分销,用户管理里面分销商不显示。<br><strong>全部用户</strong></li><li>支持充值、扣除积分和金额<br><img src="https://box.kancloud.cn/98180aaf60bd97c1d149e4d55b9fec01_497x798.png" alt=""><br><strong>分销商</strong><br><img src="https://box.kancloud.cn/1403e8084bf4adc4be6e26d294e64080_496x840.png" alt=""><br><strong>核销员</strong><br>

</li></ul>
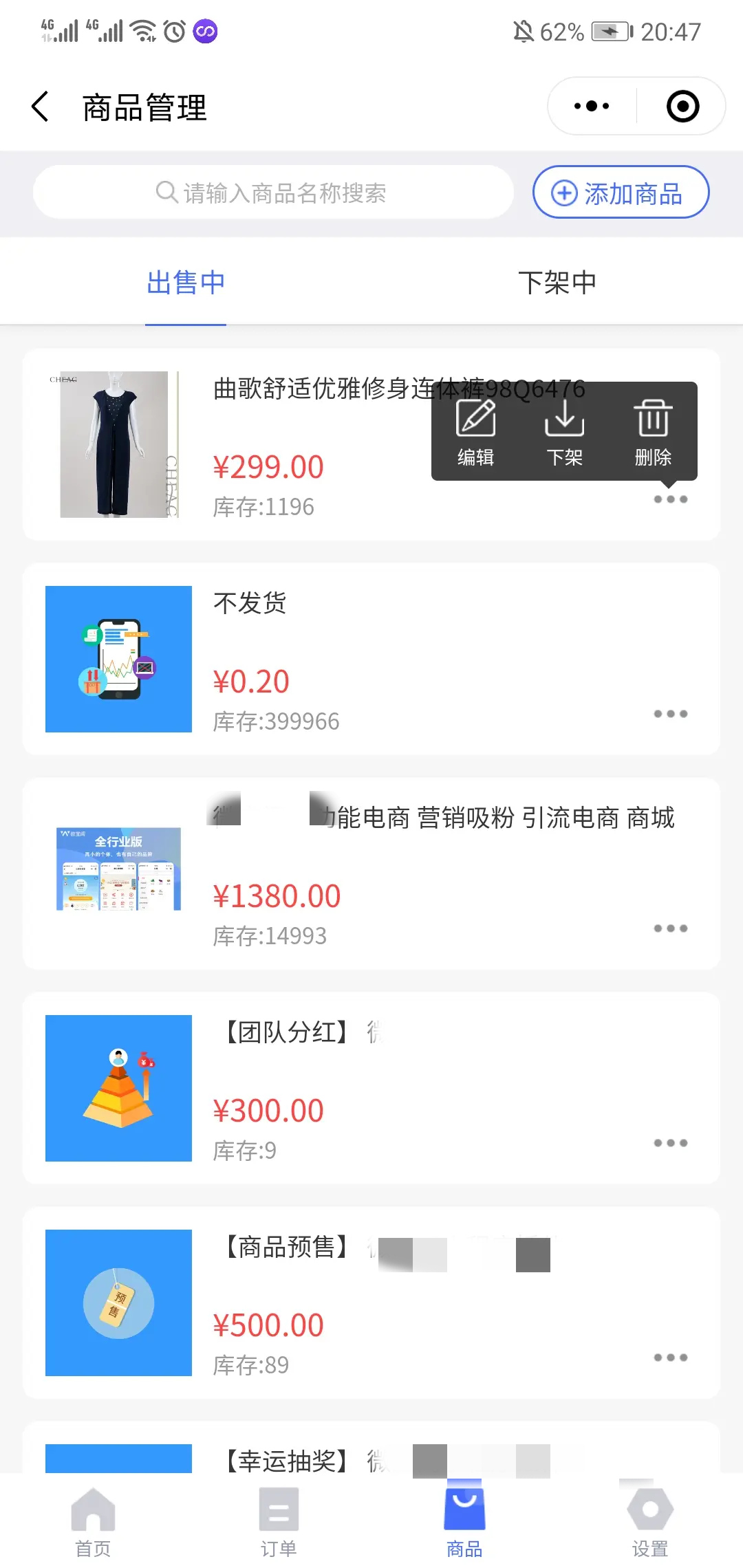
<h4><a id="_100"></a>商品管理</h4>
<p>

</p>
<p><strong>添加商品</strong><br><img src="https://img.kancloud.cn/da/80/da8088ccead6dc789d612c6af131a9c2_1080x2280.png" alt=""><br><img src="https://img.kancloud.cn/39/b7/39b7000b9696a7eaad2d040189a93c76_1080x2280.png" alt=""></p>
<ul><li>多规格商品只支持一种规格比如 只有颜色、只有重量等。</li></ul>
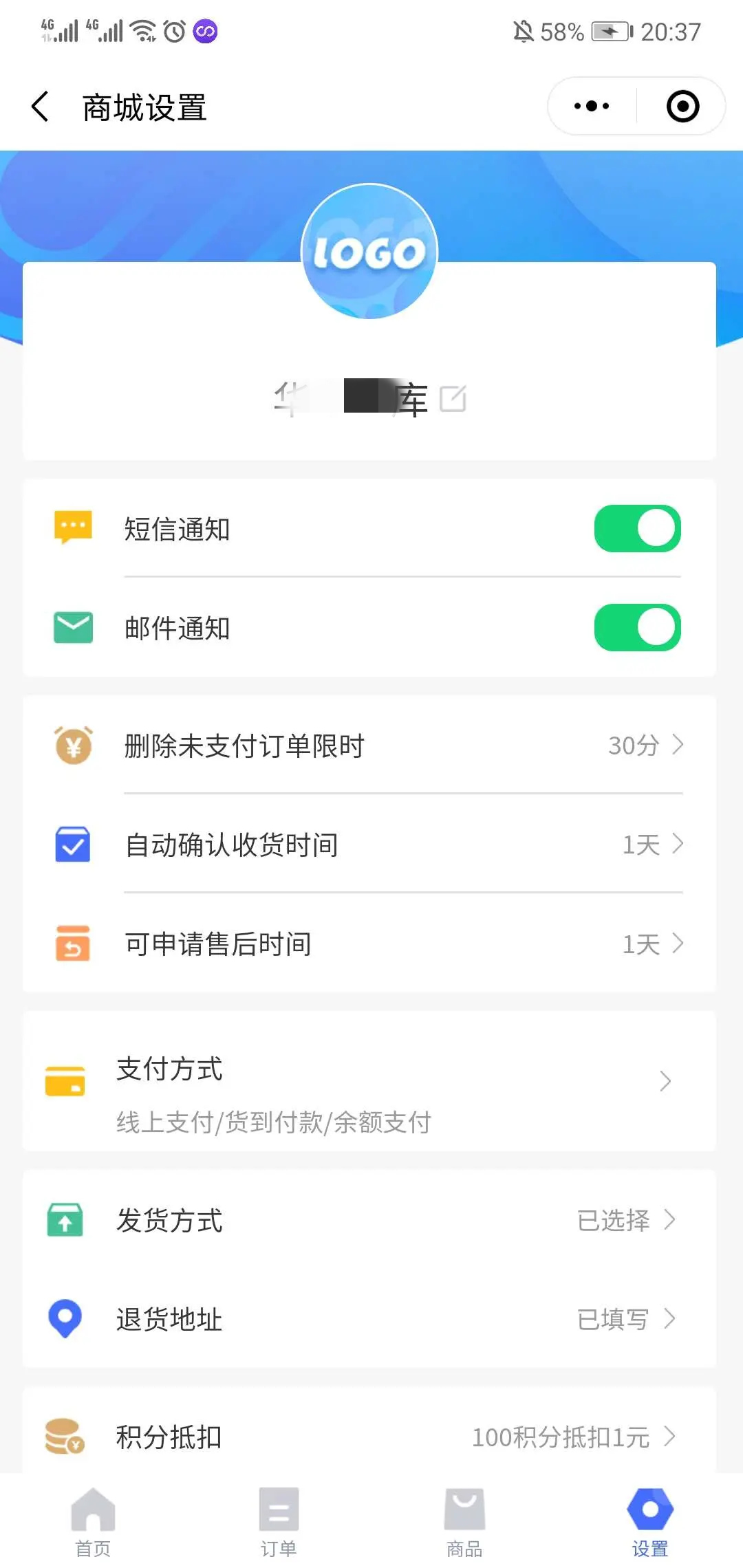
<h4><a id="_112"></a>商城设置</h4>
<ul><li>短信通知跟邮件通知按钮如果后台不配置的话,那前端不显示整个按钮。<br>

</li></ul>
</div>
- ✪第一步 小程序关联教程
- ✪第二步 初次提交过审装修篇
- ✪第三步 上传审核
- ✪第四步 开通微信支付
- ✪添加商品分类与商品信息
- 常见问题
- 最常见问题解答
- 如何创建会员卡并关联商品打折
- 商品不能使用余额支付是哪里没设置
- 超级会员卡在个人中心不显示
- 小程序有两个标题
- 核销员为什么点击不了
- RequestCoreException: cURL resource: Resource id
- code: 400, msg: request:fail url not in domain list
- code: 500, msg: returnCode: FAIL
- 为什么不能评论
- 收货后获取不到积分
- 小程序如何修改类目
- 微信公众号如何关联并跳转小程序
- 在diy装修里添加了一些组件,但手机端不显示
- 多种打开diy装修流程及使用
- 小程序里的底部导航名称、图片怎么修改
- 商家想做充值活动 充多少送多少
- 买家想在商品详情页上直接发起对话,商家要怎么操作
- 如何在小程序首页显示客服按钮
- 买家咨询,商家收不到信息是怎么回事
- 买家如何在订单里查快递实时动态
- 商家如何批量发快递
- 商家不对接快递接口,那买家得怎么查快递
- 线上商家如何发快递
- 如何获取用户授权信息
- 觉得在电脑端上商品不方便,如何在手机端上架商品
- 线下商家如何核销到店自提用户商品
- 怎么创建门店
- 公众号及小程序注册流程
- (支付类)小程序注册流程
- 小程序复用公众号资质快速注册
- (企业)注册和认证微信公众号步骤
- (个体户)注册和认证公众号步骤
- 店铺管理
- 轮播图(不建议使用,请使用DIY装修)
- 导航图标(不建议使用,请使用DIY装修)
- 商城风格
- 图片魔方(不建议使用,请使用DIY装修)
- 标签栏
- 首页布局(不建议使用,请使用DIY装修)
- 用户中心
- 下单表单
- 自定义海报
- 页面管理
- 页面标题设置
- 小程序页面
- 内容管理
- 文章
- 专题标签
- 专题
- 视频
- 门店管理
- 员工管理
- 商品管理
- ✪商品管理
- ✪商品分类
- ✪分类页面说明
- 商品分类转移
- 规格模板
- 素材管理
- 快速购买设置
- 推荐设置
- 商品服务
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 会员购买记录
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销等级
- 分销订单
- 分销提现
- 小程序端分销说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 营销中心
- 常用工具
- 微信小程序
- 基础配置
- 小程序发布
- 单商户小程序
- ✪DIY装修
- ✪模板市场(快速搭建)
- ✪小程序首页设置
- ✪微页面
- ✪自定义模块
- ✪自定义表单
- ✪授权页面
- ✪表单提交信息
- 手机端管理
- 管理员列表
- 一键发圈
- 基本配置
- 发圈素材管理
- 核销员--不需要点击进入
- 微信链接生成工具
- 企业微信客服
- 营销工具
- 拼团
- 拼团设置
- 拼团活动
- 拼团管理
- 砍价
- 砍价设置
- 砍价活动
- 活动数据
- 预约
- 预约设置
- 预约商品
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 商品预售
- 商品预售计算规则
- 预售设置
- 预售商品管理
- 定金订单
- 尾款订单
- 积分商城
- 积分商城设置
- 商品管理
- 优惠券管理
- 用户兑换券
- 签到
- 签到设置
- 消息通知
- 自定义配置
- 签到记录
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 套餐组合
- 设置
- 套餐组合
- 当面付
- 当面付基础设置
- 买单设置
- 当面付订单列表
- N元任选
- N元任选-设置
- N元任选活动
- 社交送礼
- 社交送礼设置
- 商品管理
- 礼物记录
- 领取记录
- 超级会员卡
- 基础设置
- 会员卡管理
- 超级会员卡订单管理
- 会员管理
- 团队分红
- 团队分红规则
- 队长管理
- 队长等级设置
- 分红订单
- 分红提现
- 团队分红设置
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 拆红包
- 红包活动
- 红包记录
- 拆红包推荐设置
- 多商户
- 多商户设置
- 消息通知
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 限时抢购
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 兑换中心
- 社区团购
- 商品批发
- 收银台
- 红包墙
- 定制商品
- 周期购
- 股东分红
- 聚水潭
- 采集助手
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 余额
- 自定义设置
- 充值管理
- 余额收支
- 积分
- 积分设置
- 积分记录
- 卡券
- 卡券列表
- 用户卡券
- 优惠券
- 优惠券管理
- 自动发放设置
- 使用记录
- 直播管理
- 小程序直播要求
- 直播间管理
- 直播商品
- 设置
- 基础设置
- 基本信息
- 显示设置
- 悬浮按钮设置
- 生成视频号链接
- 商品设置
- 订单设置
- 消息提醒
- 短信通知
- 邮件通知
- 小程序提醒
- 公众号配置
- 物流设置
- 规则设置
- 快递鸟配置
- 快递100配置
- 阿里云接口配置
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 区域允许购买
- 电子面单
- 小票打印
- 上传设置
- 同城配送
- 高德Key注册
- 同城配送设置
- 配送设置
- 清除缓存
- 公众号组件显示问题
- 腾讯云存储配置
- 服务号用户openid获取
- 公众号H5功能
- 自定义交易组件
- 阿里云存储配置
- 服务
- 创建视频空间
- 新手必读:必须仔细阅读
- 地图定位
- 连锁门店
- 小程序备案指引
- 手把手教你备案微信小程序
- 工信部短信核验常见问答
- 主体授权书
