## [万能表单](https://uniwork.weiyoho.com/admin/flow/scheme?ref=addtabs)
UCToo为开发者提供了一套能够自动生成表单页面的实现方案。
开发者可以通过前台[uni-app表单组件](https://uniapp.dcloud.io/component/button?id=button)与后台[表单设计器 k-form-design](http://kcz66.gitee.io/k-form-design/#/README?id=%e8%a1%a8%e5%8d%95%e8%ae%be%e8%ae%a1%e5%99%a8-k-form-design)配置的数据对接,从而自动化生成表单页面。
## 配置说明
### 后台配置:
1. 详情请查看[表单设计器 k-form-design](http://kcz66.gitee.io/k-form-design/#/README?id=%e8%a1%a8%e5%8d%95%e8%ae%be%e8%ae%a1%e5%99%a8-k-form-design)
### 前台配置:
1. 首先我们需要一些表单组件

2. 将我们的组件根据后台配置的数据类型动态加载
~~~
//work-form-item.vue
<template>
<view>
<!-- 标题 -->
<view v-if="item.type=='text'"
class="text f16 f900 mb40">{{item.label}}</view>
<!-- 输入框 -->
<view v-if="item.type=='input'||'textarea'||'number'">
<form-input :item="item"
v-model="value"></form-input>
</view>
<!-- 选择器 -->
<view v-if="item.type=='cascader'||'select'||'time'||'date'">
<form-select :item="item"
v-model="value"
@mapData="mapData"></form-select>
</view>
<!-- 选择框 -->
<view v-if="item.type=='radio'||'checkbox'">
<form-check :item="item"
v-model="value"></form-check>
</view>
<!-- 图片 -->
<view v-if="item.type=='uploadImg'"
v-show="!item.options.hidden">
<view class="title"
:class="item.rules[0].required?'isRequired':''">{{item.label}}</view>
<robby-image-upload v-model="img"
:limit="item.options.limit"
:header="header"
@delete="deleteImage"
@add="addImage"
:showUploadProgress="true"
:server-url="item.options.action"></robby-image-upload>
</view>
<!-- 开关 -->
<view v-if="item.type=='switch'">
<form-switch :item="item"
v-model="value"></form-switch>
</view>
<!-- 警告提示 -->
<view v-if="item.type=='alert'">
<form-alert :item="item"
v-model="value"></form-alert>
</view>
<!-- 分割线 -->
<view v-if="item.type=='divider'">
<form-divider :item="item"
v-model="value"></form-divider>
</view>
</view>
</template>
~~~
3. 再封装到通用表单组件内
~~~
//work-form.vue
<template>
<view>
<form @submit="formSubmit"
@reset="formReset"
ref="form">
<slot></slot>
<view v-for="(obj,key) in list"
:key="key">
<!-- 有外部包裹的 -->
<work-card v-if="obj.list">
<view v-for="(item,index) in obj.list"
:key="index"
:class="index!==0?'mt40':''">
<work-form-item @mapData="mapData"
v-model="item.options.defaultValue"
:name="item.model"
@upImage="upImage"
:item="item"></work-form-item>
<!-- 按钮 -->
<view v-if="item.type=='button'"
class="form-item mt60">
<button class="submit"
:formSubmit="item.options.handle"
:type="item.options.type"
:disabled="item.options.disabled"
:hidden="item.options.hidden">{{item.label}}</button>
</view>
</view>
</work-card>
<!-- 没有包裹的 -->
<view class="mb40"
v-if="!obj.list">
<work-form-item @mapData="mapData"
v-model="obj.options.defaultValue"
:name="obj.model"
@upImage="upImage"
:item="obj"></work-form-item>
<!-- 按钮 -->
<view v-if="obj.type=='button'"
class="form-item mt60">
<button class="submit"
:form-type="obj.options.handle"
:type="obj.options.type"
:disabled="obj.options.disabled"
:hidden="obj.options.hidden">{{obj.label}}</button>
</view>
</view>
</view>
</form>
</view>
</template>
~~~
**Tips**
* **平台差异说明**前台组件通过uni-app表单组件适用于uni-app所支持的平台。
## 使用说明
### 后台使用
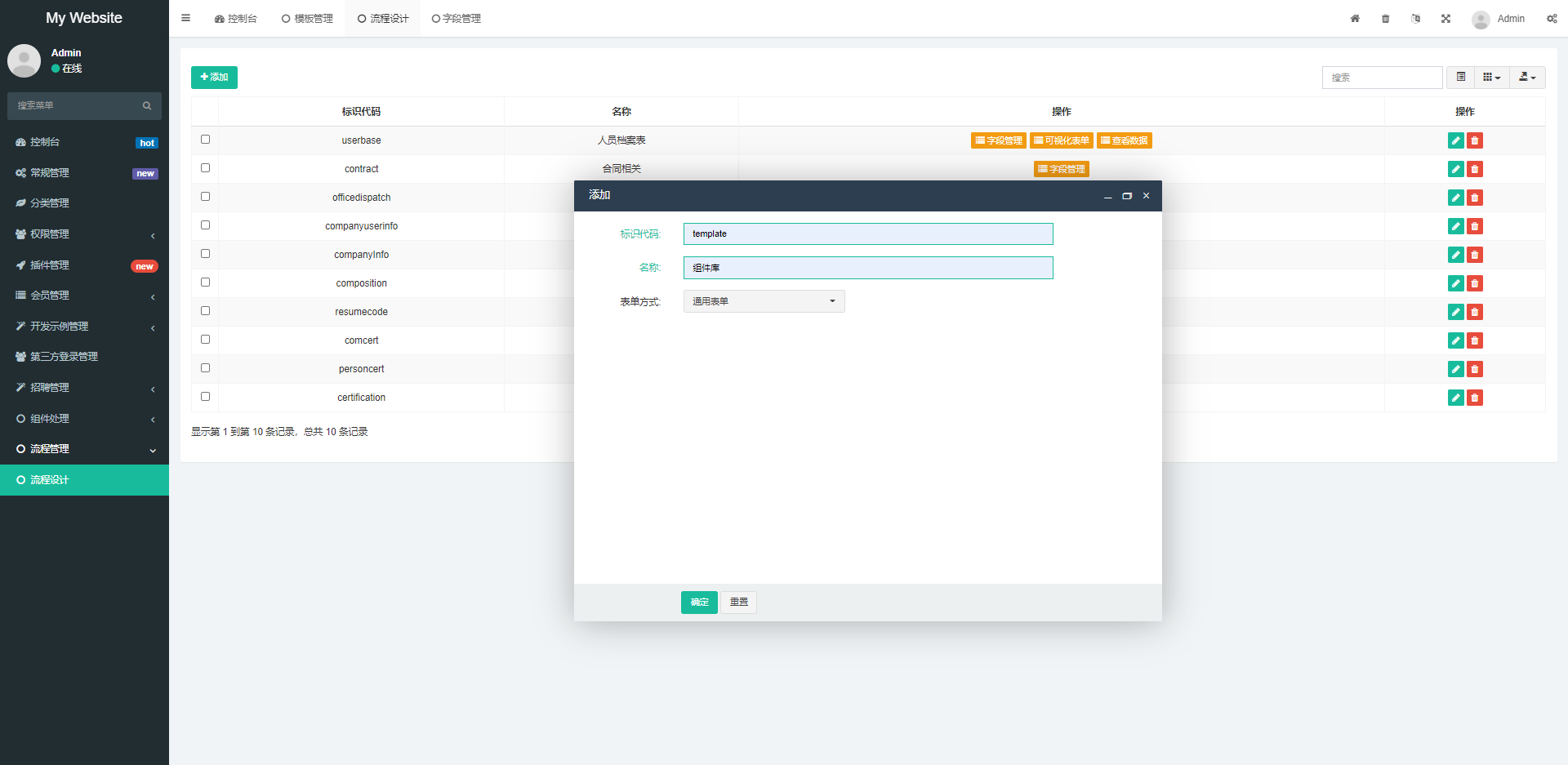
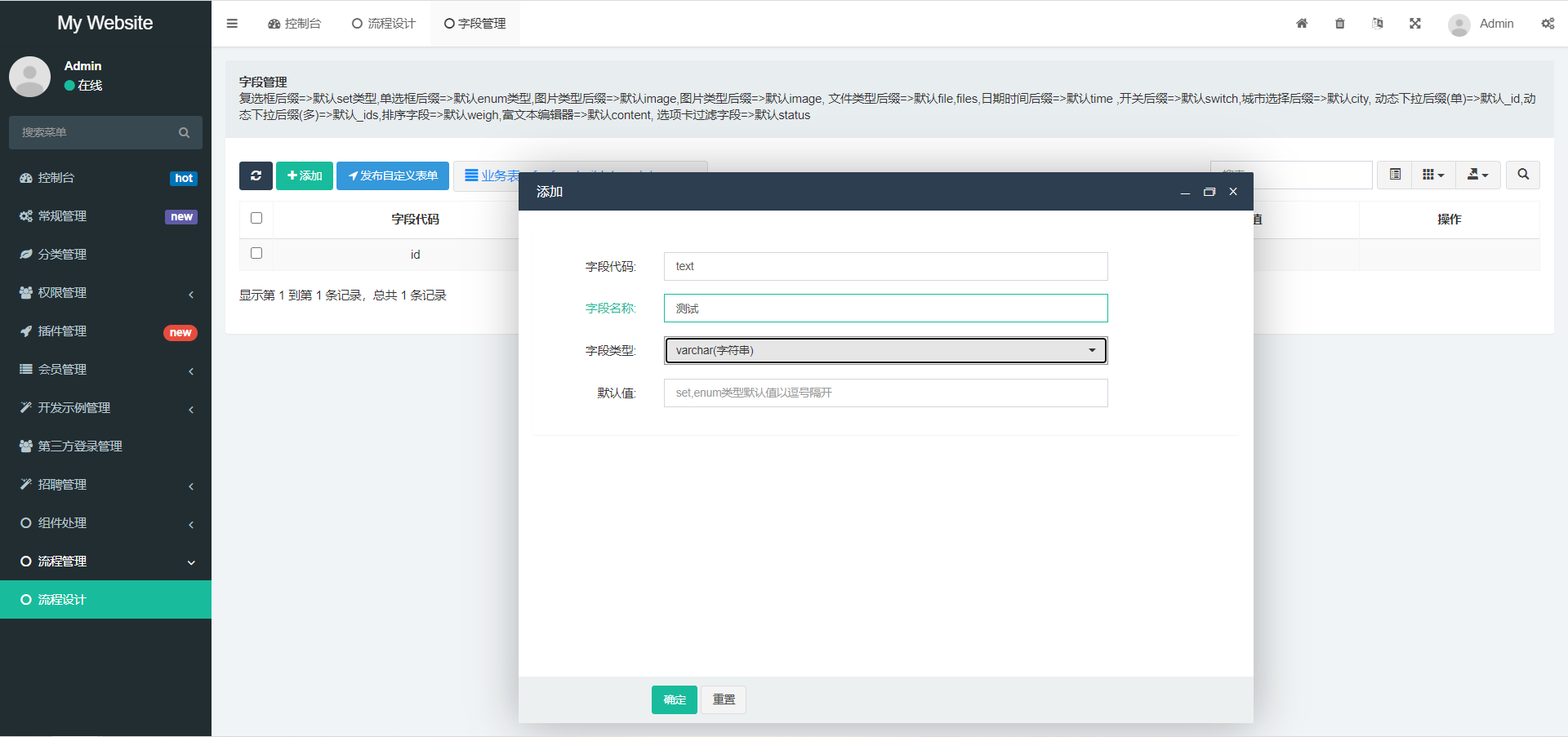
1. 首先,让我们创建一个数据表


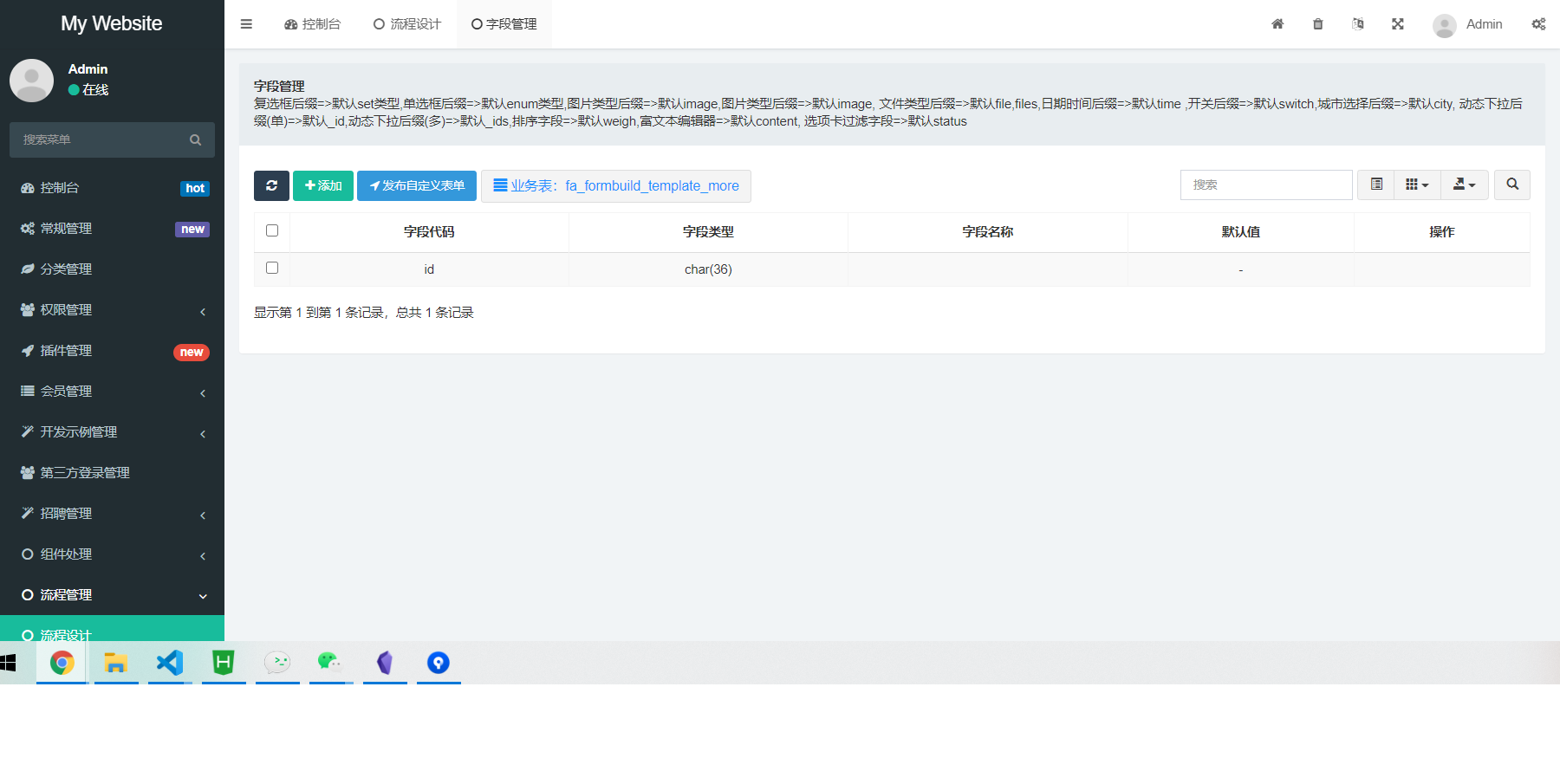
2. 创建后进入数据表字段管理,为其添加数据


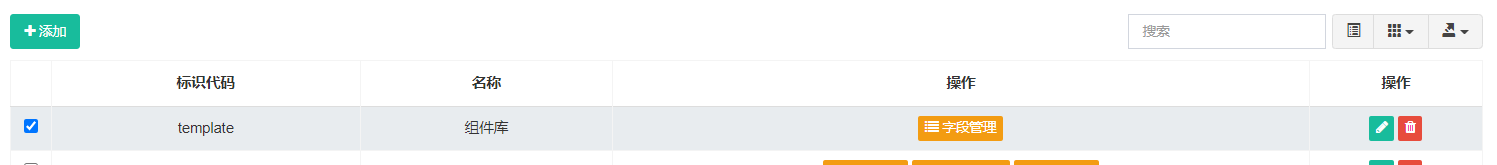
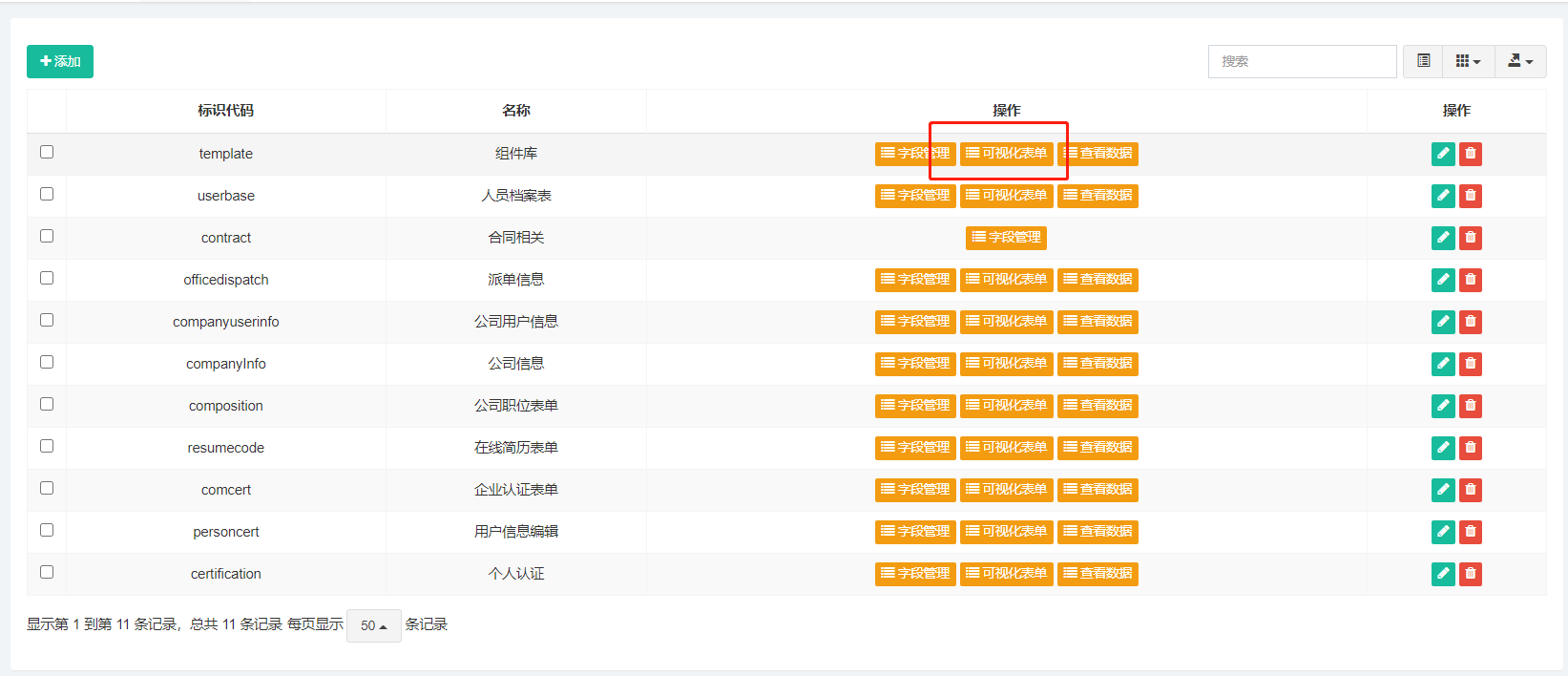
3. 创建完成后发布表单

可以看到可视化表单操作,点进去

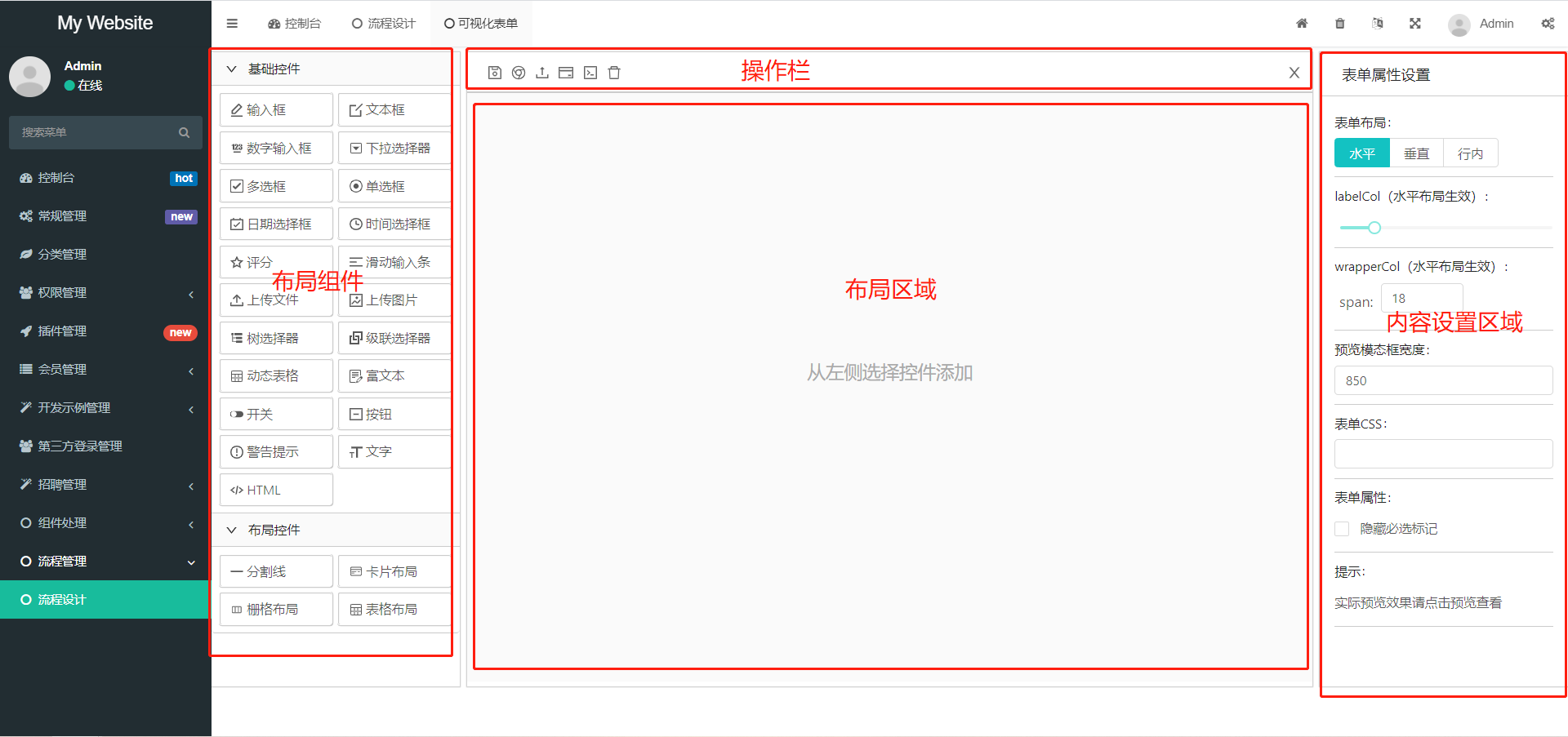
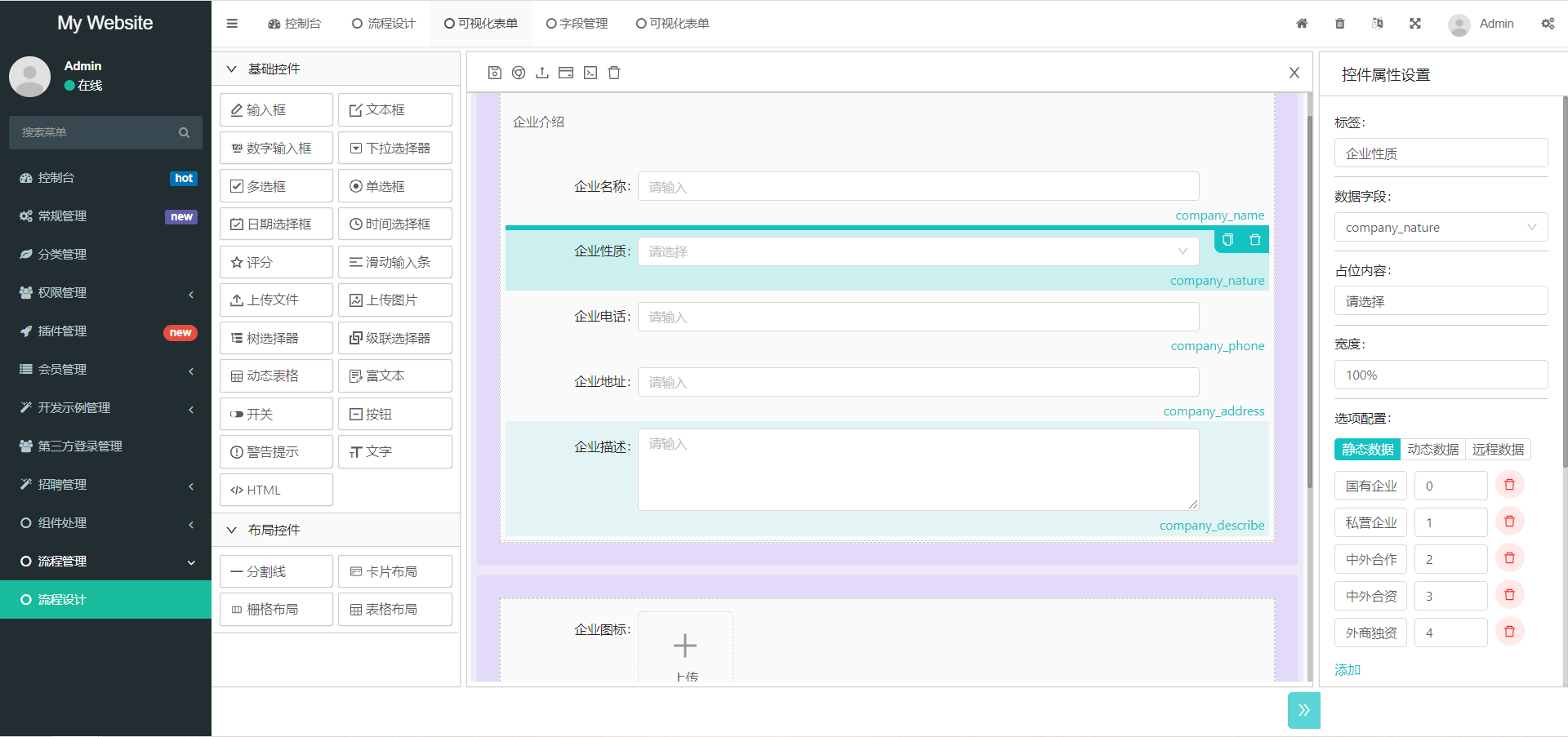
进入表单设计页面

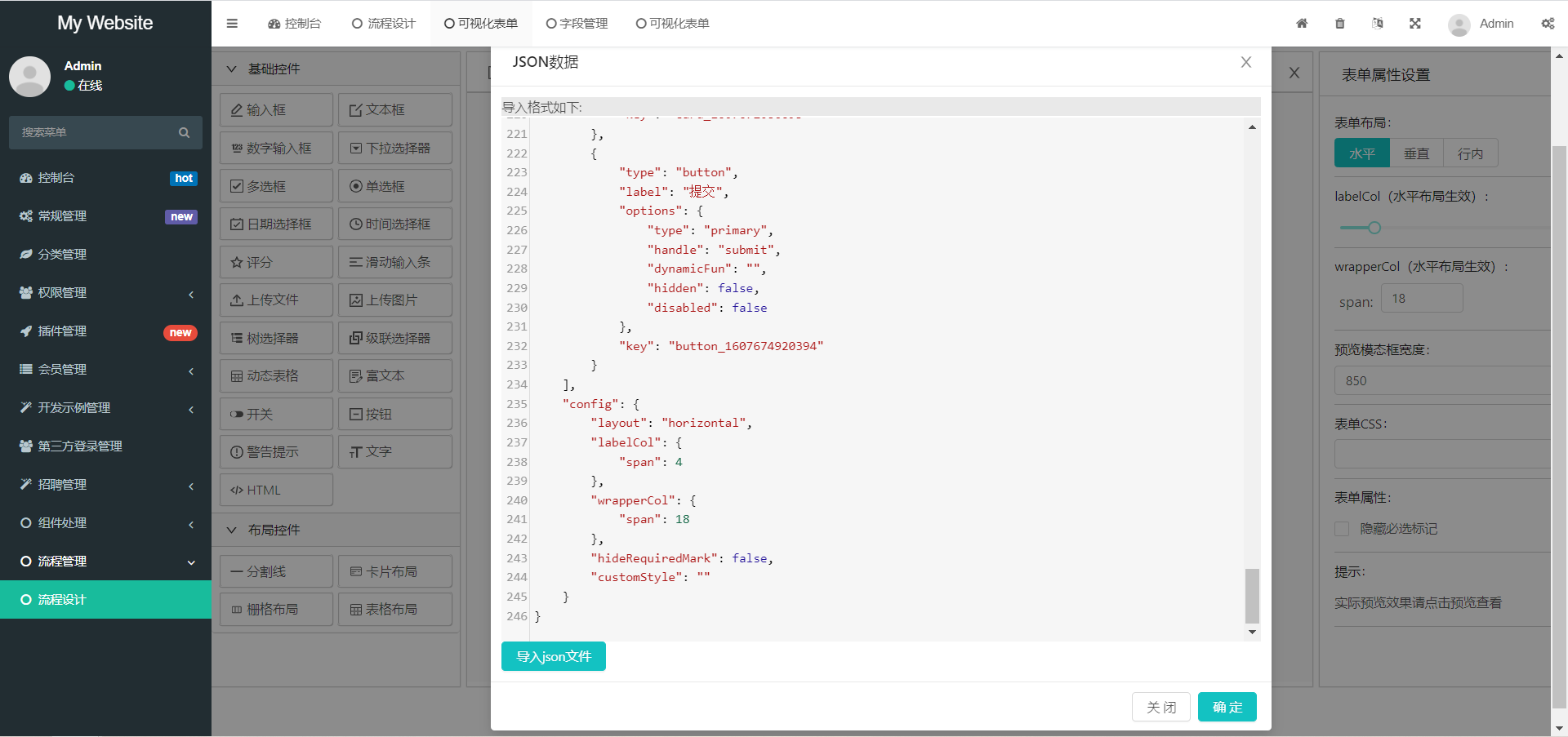
4. 设计表单页面(这里我直接导入json数据生成)

可以看到已经生成了相应的页面

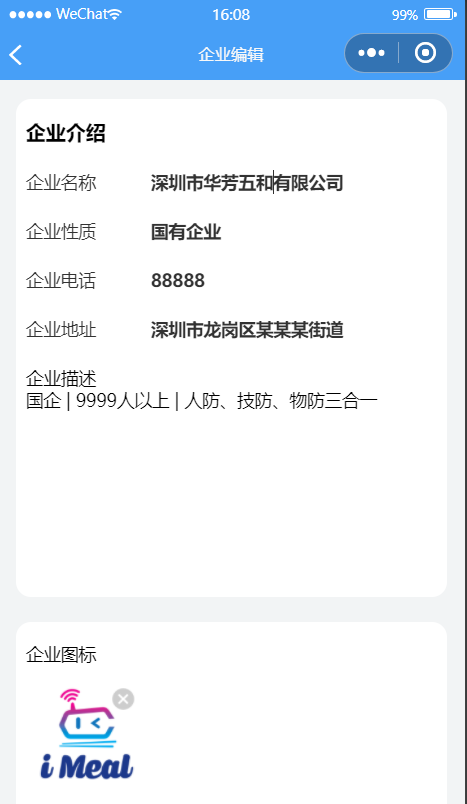
### 前台使用
前台部分只需要引入封装好的form组件就能自动生成页面啦~
~~~
<template>
<view class='page-body'>
<!-- 自定义表单 -->
<work-form :name="name"
:form_id="form_id"
@submit="submit"></work-form>
</view>
</template>
~~~

## 参考资料:
[uni-app表单组件 https://uniapp.dcloud.io/component/button?id=button](https://uniapp.dcloud.io/component/button?id=button)
[表单设计器 k-form-design http://kcz66.gitee.io/k-form-design/#/README](http://kcz66.gitee.io/k-form-design/#/README?id=%e8%a1%a8%e5%8d%95%e8%ae%be%e8%ae%a1%e5%99%a8-k-form-design)
