## 1.基本设置
#### 1在后台设置配送规则&范围&说明&配送人员

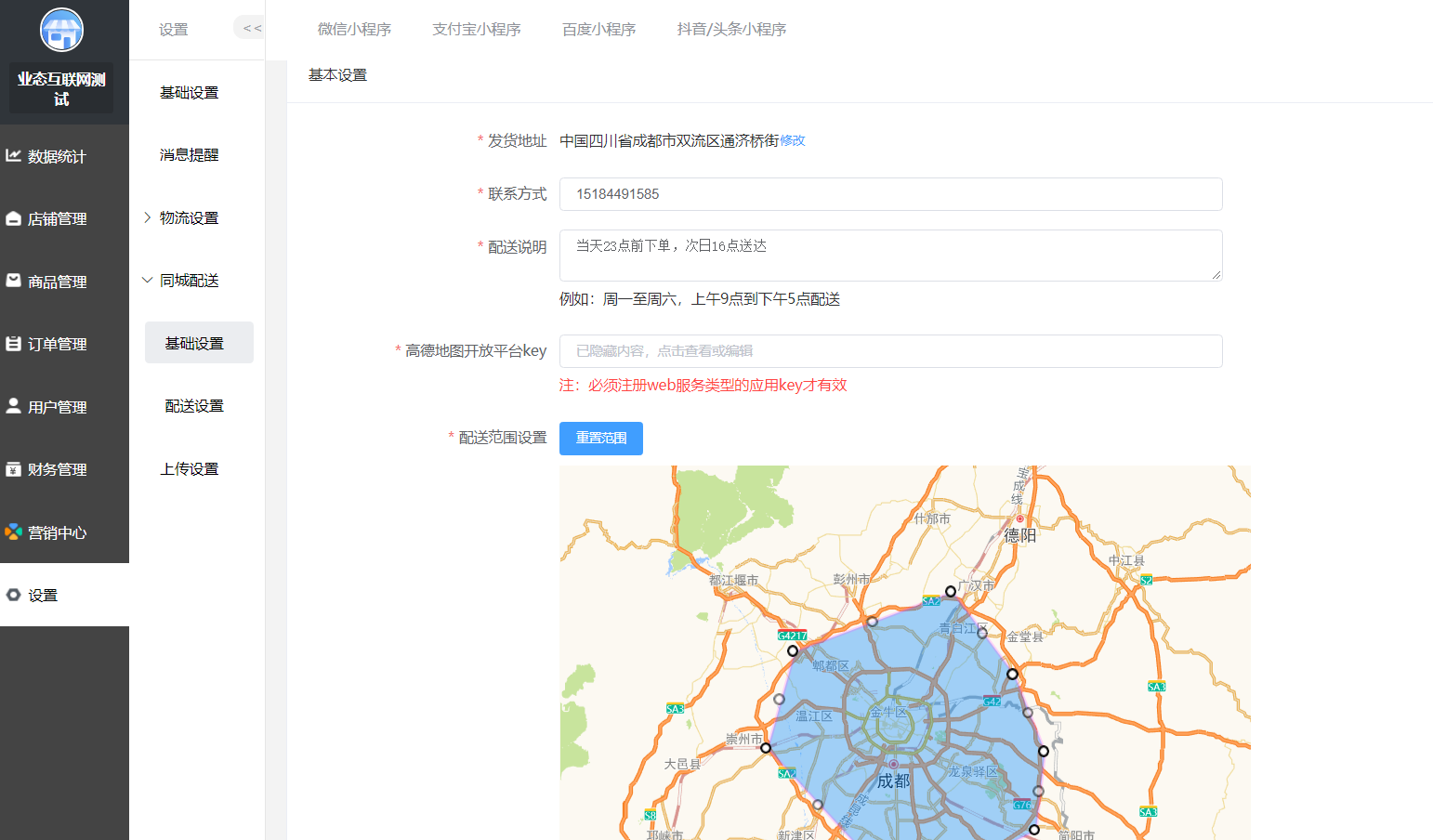
#### 1.发货地址:定位之后地图那边会自动根据这个发货地址划区域,然后自己调整区域;
#### 2.配送说明:只是一个消息公告,告诉用户配送时间等自定义内容,没有具体限制功能;
#### 3.配送人员:同城配送的订单发货的时候需要选择这里的配送人员;
#### 4.运费叠加开关:若开启,则运费按照运费规格\*商品数量计算,若关闭,则运费就按单件运费计算;
#### 5.高德地图key:用于计算配送距离(注意,这里的配送距离/运费计算不是根据直线距离,而是根据驾车行驶路线计算)必须选web服务 其他的计算不了配送距离!
#### 6.地图:划分配送区域,若地址不在该区域内,无法配送
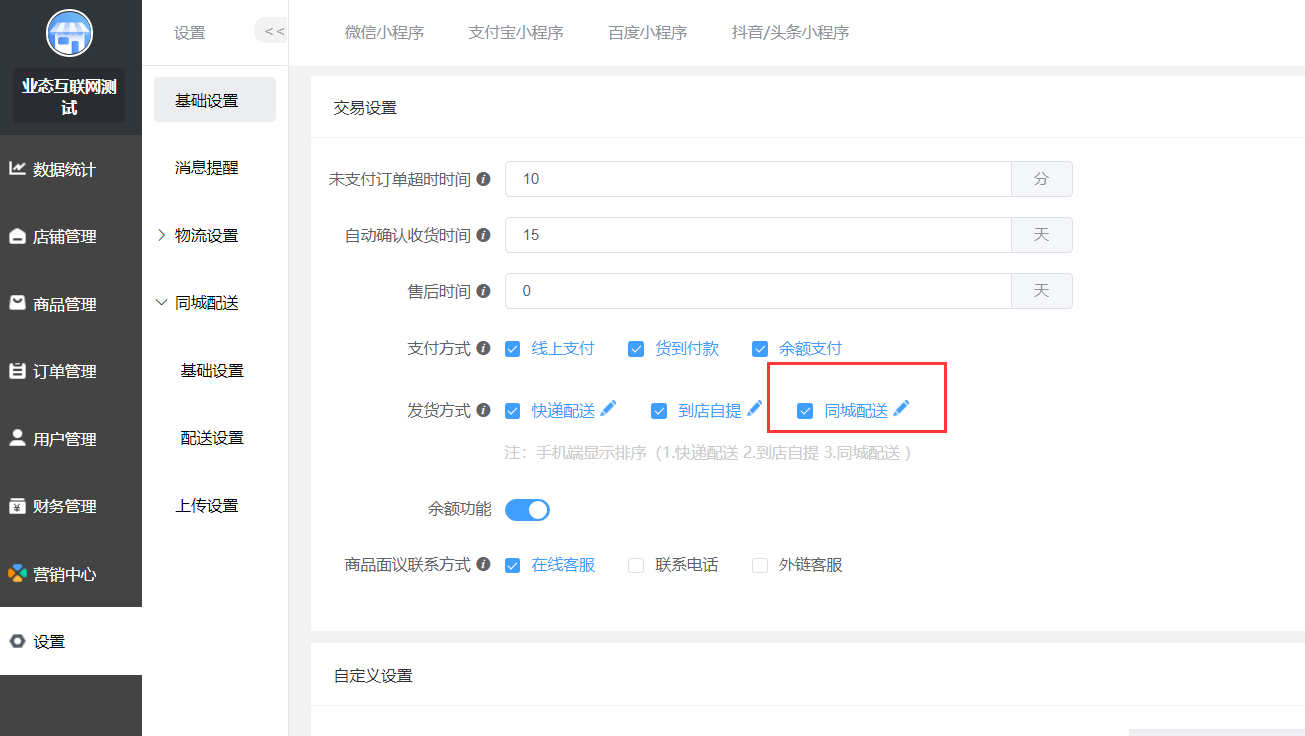
## 2.开启设置
需要在商城开启同城配送,用户下单才能选择

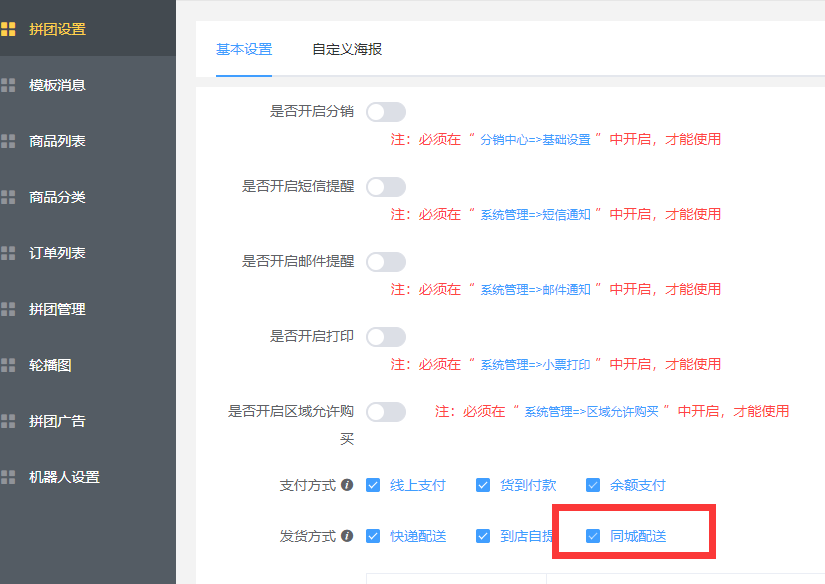
插件需要单独在插件中设置发货方式;
## 例如拼团:
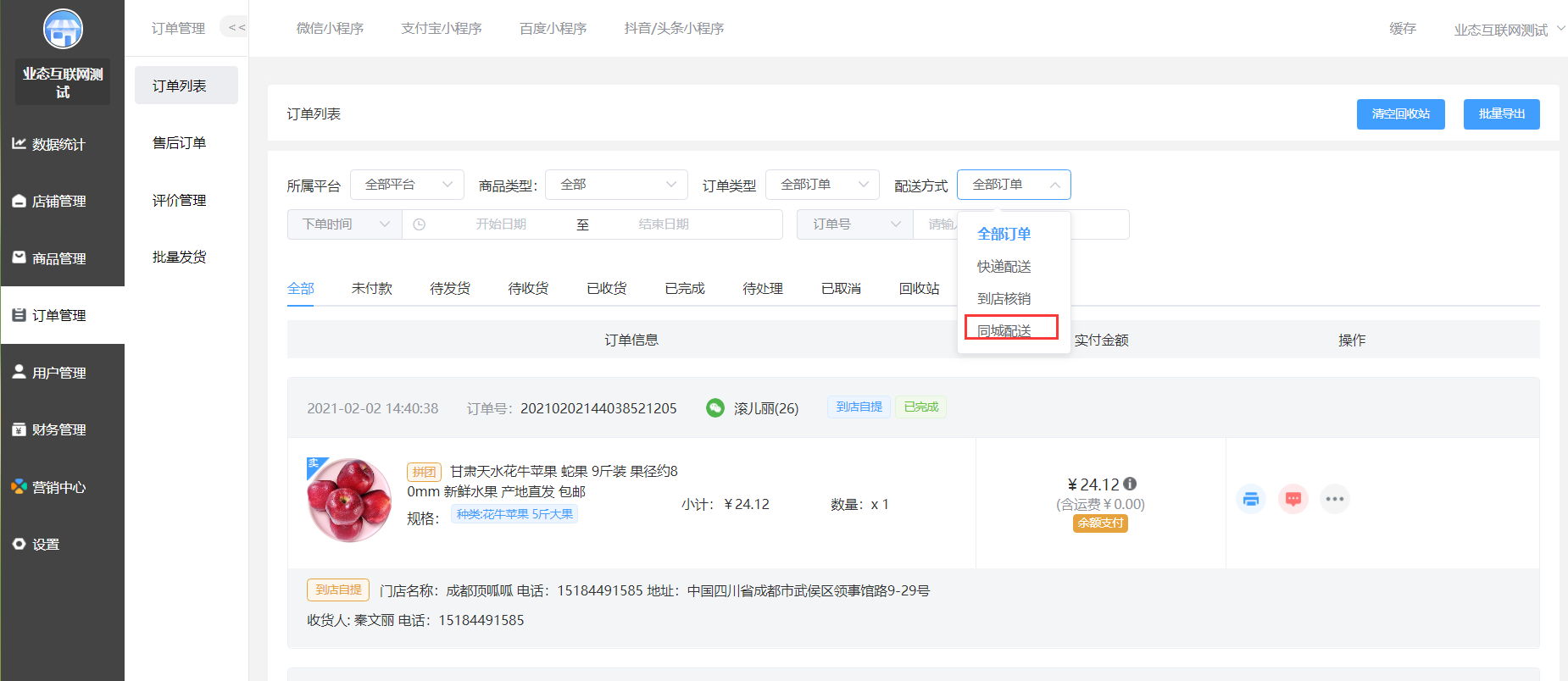
## 3.订单管理:
同城配送订单跟正常订单一样在订单列表中展示跟操作

发货选择配送员:

- 管理中心
- 商城使用小前提
- 店铺管理
- 轮播图
- 导航图标
- 商城风格
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 自定义海报
- 页面管理
- 小程序页面
- 页面标题
- 版权设置
- 内容管理
- 文章
- 专题
- 视频
- 门店列表
- 员工管理
- 基础设置
- 角色列表
- 员工列表
- 操作记录
- 商品管理
- 商品列表
- 批量导入
- 商品分类
- 规格模板
- 素材管理
- 快速购买
- 推荐设置
- 商品热搜
- 商品服务
- 淘宝CSV
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理
- 用户管理
- 用户列表
- 会员等级
- 会员购买
- 核销管理
- 核销员
- 核销订单
- 核销卡券
- 分销商管理
- 基础设置
- 自定义设置
- 分销商列表
- 分销商等级
- 分销订单
- 分销排行
- 小程序端分销中心说明
- 财务管理
- 对账单
- 提现管理
- 营销中心
- 全部应用
- 销售渠道
- 促销玩法
- 社区团购
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据1
- 拼团
- 拼团设置
- 消息通知
- 拼团活动
- 活动数据
- 砍价
- 砍价设置
- 消息通知
- 砍价活动
- 活动数据
- 积分商城
- 积分商城设置
- 商品管理
- 优惠券管理
- 用户兑换券
- 商品预售
- 商品预售设置
- 消息通知
- 商品管理
- 定金订单
- 尾款订单
- 商品预售计算规则
- 兑换中心
- 裂变拆红包
- 限时抢购
- 套餐组合
- N元任选
- 预约
- 预约设置
- 预约商品
- 当面付
- 社交送礼
- 基础配置
- 好物圈
- 电子卡密、
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 批发商城
- 红包墙插件
- 周期购
- 获客工具
- 步数宝
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 消息通知
- 九宫格抽奖
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 一键发圈
- 客户维护
- 多商户
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 签到插件
- 签到设置
- 消息通知
- 自定义设置
- 签到记录
- 股东分红
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 区域代理
- 客服系统
- 常用工具
- 手机端管理
- 采集助手
- DIY装修
- 手机端核销员
- 收银台
- 同城速送(码科配送系统)
- 链接生成工具
- 余额
- 自定义设置
- 充值管理
- 余额收支
- 积分
- 积分设置
- 积分记录
- 积分收支
- 卡券
- 卡券列表
- 用户卡券
- 卡券统计
- 优惠券
- 优惠券管理
- 自动发放
- 使用记录
- 发放统计
- 直播管理
- 满减设置
- 设置
- 基础设置
- 基本信息
- 显示设置
- 悬浮按钮设置
- 消息提醒
- 公众号配置
- 短信通知
- 邮件通知
- 物流设置
- 规则设置
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 发货单管理
- 同城配送
- 基础设置
- 配送设置
- 高德地图key设置
- 上传设置
- 公众号管理
- 基础设置10
- 视频号设置
- 服务器配置
- 自动回复
- 菜单设置
- 自定义交易
- 数据统计
- 数据概况
- 门店统计
- 常见问题
- 怎么修改页面标题
- 用户中心怎么去掉收货地址?
- 在线客服怎么用?支持多少客服同时在线?客服是否支持分配客户?
- 360小程序可以直接跳转至美团小程序吗?
- 优惠券可以线下核销吗?
- 360社交电商可以对接供销存系统吗?
- 公众号组件怎么用?
- 表单信息提醒问题?
- 电子卡密 可以售卖游戏点卡吗?
- 股东分红,团队分红,代理分红之间的关系和逻辑是什么?
- 我们360如果客户放视频的话,我们有什么限制不?(视频限制问题)
- 360的社交电商可以打通微信视频号吗?
- 360电商门店统计是可以统计到每个门店销售的订单数量吗?
- 360社交电商是否可以按照购买数量进行价格设置:购买一份是10元,购买10份是9元..
- 强制授权开关问题
- 360小程序可以做打卡签到吗?
- 社交送礼可以转增吗?
- 360社交电商可以手动发送优惠券给用户吗?
- 短信链接可以直接跳转至小程序吗?
- 订阅消息怎么设置?
- 分销海报哪里改?自带的海报太花了。
- 用户怎么申请售后?
- 安卓/苹果运费显示不一致问题
- 发货方式在哪里设置?
- 商城顶部颜色在哪里设置?
- 360社交电商有收藏功能吗?
- 360分销产品可以隐藏佣金吗?
- 专题可以分类展示吗?
- 用户中心有几种展现方式1?
- 360商家来订单了,有订单提醒吗?
- 360手机端管理,可以设置同的账号权限不同吗
- 360社交电商分享图片里出现乱码怎么回事?
- 360社交电商可以拨打电话给商家吗?
- 360预约功能可以限制用户时间段吗?A预约了12点,B预约12点的时候系统可以提示该时段已预约吗?
- 公众号模板消息-提示“IP”白名单未添加,怎么处理?
- 360社交电商“宜药康小程序”面子面单报错
- 360社交电商是否可与线下自动售货机对接?
- 新订单通知接收不到?
- 小程序前端提示:网络开小差?
- 活动页面可以生成二维码么?
- 发货地址在哪里设置?
- 360社交电商支持满额送吗?
- 360社交电商可以对接什么收银系统?
- 360社交电商可以对接api数据吗?
- 360退货流程问题
- 小程序单个商品的链接在哪里找到?
- 在线客服的开关在哪里?
- 门店管理在哪里设置?
- 怎么在首页设置表单?
- 360社交电商操作记录可以查看吗?
- 360社交电商产品物流功能发货地址只能设置一个的问题,能否支持设置多个发货地址?
- 授权登陆页面可以更改授权图片吗?
- 视频号怎样可以链接到企业微信么?
- 链接视频号,售后扣调用接口不成功怎么办?
- 微信视频号怎么关联小商店、小程序?(微信如何关联视频号?)
- 收银台是否支持扫码枪?
- 企业微信客服
- DGG-360产品服务器IP变动信息
