## 关于SDK文件
```
主要文件有2个:
1、moosnow.conf.js文件为id配置文件(游戏AppId、广告id),游戏AppId——moosnowAppId必须配置;debug字段填写所属游戏平台;
2、moosnow.platform.sdk.js,代码文件,主要包括各个平台的广告组件显示隐藏,后台数据获取;
3、其他文件皆为提示文件;
```
### 第一步 在游戏开始时调用平台登陆
```js
moosnow.platform.login(() => {
console.log('登录成功 ')
})
```
### 第二步 在游戏Loading结束时
```js
moosnow.http.finishLoading();
```
## 游戏版本检查 目前OPPO平台需要使用 微信可以不使用
```js
/**
* 检查当前版本的导出广告是否开启
* @param {string} version 版本号 为了兼容旧版本SDK的参数,目前已无作用,SDK会取moosnowConfig 中的version 来判断
* @param {*} callback
* @returns callback回调函数的参数为boolean,true:打开广告,false:关闭广告
*/
moosnow.platform.checkVersion("", (res)=>{
})
```
### 获取广告
```js
/**
*
*/
moosnow.ad.getAd((res) => {
console.log('广告数据 ',res)
})
```
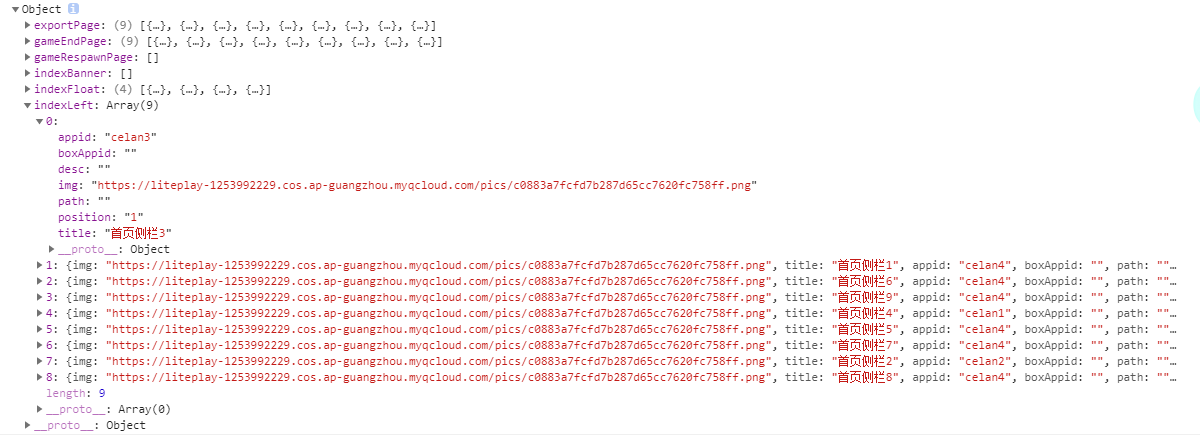
moosnowResult 结构如下图

目前的广告仅有indexLeft数据,其他请忽略
## 广告跳转
```js
var btn=new Button();
/* 跳转传入参数结构
var navigateData={
appid:"",
boxAppid:"",
desc:"",
img:"",
path:"",
title:""
}
*///导出页 跳转到 第1个app,这个是示例 , 请根据实际情况填写
var navigateData=moosnowResult.exportPage[0]
btn.on("click",function(){
//将会跳转到navigateData.appid 的小app, 注意!!! 不要再使用wx.navigateToMiniProgram
moosnow.platform.navigate2Mini(navigateData,(res)=>{
console.log('跳转成功 ',res)
},(res)=>{
console.log('跳转失败 ',res)
})
})
```
## 微信平台 上报开始游戏,结束游戏
```js
/**
* 统计开始游戏
* @param level 关卡数 必须是1 || 2 || 1.1 || 12.2 格式
*/
moosnow.http.startGame("1")
/**
* 统计结束游戏
* @param level 关卡数 必须是1 || 2 || 1.1 || 12.2 格式
* @param isWin 是否成功
*/
moosnow.http.endGame("1", true)
```
## 微信平台 上报视频广告数据
```js
/**
* 视频统计
* @param type 0:视频点击 1:视频观看完成
* @param info 信息 ex:“领取三倍金币”
* @param level 关卡数 没有请填”0”
*/
moosnow.http.videoPoint(0, “领取三倍金币”, “1”)
```
注意:点击之后上报一次,type=0,观看完视频后应再上报一次,type=1。
## 微信平台 其他打点
```js
moosnow.http.point('分享三倍')
```
## 获取所有配置项
```js
moosnow.http.getAllConfig(res => {
console.log('游戏的所有配置数据 ',res)
})
```
### getAllConfig常用参数说明
| 字段名称 | 开关控制描述 | 是否受地区屏蔽影响 |
| --- | --- |--- |
| exportAutoNavigate | 是否自动唤起跳转(强导) 0 关闭 1 开启 | 是 |
| exportBtnNavigate| 导出页按钮是否随机跳转 | 是 |
| mistouchPosNum | 位移误触,一般用于控制UI的移动 | 是 |
| mistouchInterval| 误触开启的间隔,一般用于选关时的误触,每几关来一次 | 是 |
| delayShow | 延迟显示的时间 单位(秒) ,0 是立即显示 | 否 |
| isLimitArea | 是否属于屏蔽地区 1 是 0 不是 | 是 |
| checkBoxProbabilitys | checkbox 误触概率 | 是 |
| checkBoxMistouch | 多选框是否开启误触 | 是 |
| nativeAdCloseOpenV | 原生广告 小型按钮点击误触广告的概率 0 是正常关闭 50 是50%概率打开广告 100 是打开广告 | 是 |
| showNativeAdV | 多选框是否开启误触 | 是 |
## 获取误点次数间隔
```js
/**
* 获取误点间隔次数,启动游戏时调用
* @param callback 回调参数为misTouchNum:int,当misTouchNum=0时关闭误点,
当misTouchNum=1时,每次都触发误点(即当misTouchNum=n(0除外)时,每 隔n次,触发误点1次)
*/
var misTouchNum = 0;
moosnow.http.getMisTouchNum((res) => {
misTouchNum = res; //误点次数间隔
})
```
## 获取位移次数间隔
```js
/**
* 获取位移间隔次数,启动游戏时调用
* @param callback 回调参数为misTouchPosNum :int,当misTouchPosNum =0时关闭位移误点,
当misTouchPosNum =1时,每次都触发误点(即当misTouchPosNum =n(0除外)时,每 隔n次,触发位移1次)
*/
var misTouchPosNum = 0;
moosnow.http.getMistouchPosNum((res) => {
misTouchPosNum = res; //位移次数间隔
})
```
## 获取所有配置项
```js
moosnow.http.getAllConfig(res => {
console.log('游戏的所有配置数据 ',res)
})
```
## 显示平台banner广告
```js
//注意事项:竖版游戏在传入底部居中位置时,位置参数horizontal 请传moosnow.BANNER_HORIZONTAL.LEFT
/**
* 显示平台的banner广告
* @param remoteOn 是否被后台开关控制 默认 true,误触的地方传 true 普通的地方传 false
* @param callback 点击回调
* @param horizontal banner的位置,默认底部
* @param vertical banner的位置,默认底部
* @param idIndex id顺序 -1 会随机
* @param style 自定义样式
*/
moosnow.platform.showBanner(true,(isOpend)=>{
//目前仅支持微信平台
console.log('用户是否点击了banner ',isOpend)
},moosnow.BANNER_HORIZONTAL.CENTER, moosnow.BANNER_VERTICAL.BOTTOM);
```
## 隐藏平台banner广告
```js
moosnow.platform.hideBanner();
```
## 微信平台 自动刷banner,为了提高曝光量,减少点击率,防止被封杀
```js
//在进入游戏后,调用一次该方法,该方法会展示banner ,并自动关闭
moosnow.platform.showAutoBanner();
```
## 定时开启和关闭banner ,跟运营确认是否需要此功能
```js
//开始定时刷新banner 默认20秒, 具体时间由运营人员定
moosnow.platform.showIntervalBanner();
//清除定时任务
moosnow.platform.clearIntervalBanner();
```
## 显示平台video广告
```js
moosnow.platform.showVideo(res => {
switch (res) {
case moosnow.VIDEO_STATUS.NOTEND:
console.log('视频未观看完成 ')
break;
case moosnow.VIDEO_STATUS.ERR:
console.log('获取视频错误 ')
break;
case moosnow.VIDEO_STATUS.END:
console.log('观看视频结束 ')
default:
break;
}
})
```
## OPPO,VIVO平台特有的 原生广告
展示原生广告前
```
//会使用 moosnow.conf.js 中的 version ,请将你的版本号告知运营或策划
moosnow.platform.checkVersion("",(show)=>{
if(show)
{
//显示原生广告
}
})
```
## 下面有一个使用案例提供参考
```js
/**
* 需要用户获取数据后自己来展示在页面上
* 注意:不要在页面初始化的时候调用,OPPO会提示广告请求太频繁 ,拿不到数据
*/
moosnow.platform.showNativeAd((row) => {
if (row && row.imgUrlList && row.imgUrlList.length > 0) {
cc.loader.load(row.imgUrlList[0], (err, tex: cc.Texture2D) => {
if (err)
return;
console.log('native img url ', tex.url)
let spriteFrame = new cc.SpriteFrame(tex);
this.logo.spriteFrame = spriteFrame
})
}
});
/**
* 当判断用户点击到广告时,调用这个函数
*/
moosnow.platform.clickNative();
```
## 原生广告需要用到的开关
| 字段名 | 描述 |
| --- | --- |
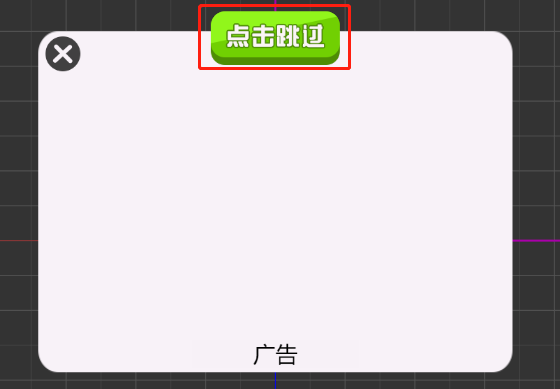
| mx_native_click_switch | 原生广告误触开关,只关系到按钮文字及点击逻辑,0 显示 点击跳过 1 显示 点击查看 |
| mx_jump_switch | 导出误触开关 0/1 ( 仅 OPPO ) |

## 字节跳动的视频录制
### 开始录制
```js
moosnow.platform.startRecord(300,(e)=>{
console.log('是否是抖音', e)
});
```
### 视频精彩剪切(可选)
```js
//记录精彩的视频片段,调用时必须是正在录屏,以调用时的录屏时刻为基准,指定前 2 秒,后 2 秒为将要裁剪的片段,可以多次调用
moosnow.platform.clipRecord();
```
### 停止录制
```js
moosnow.platform.stopRecord((res) => {
if (res.videoPath) {
//录制的视频路径
this.videoPath = res.videoPath;
// setTimeout(() => {
// this.shareRecord();
// }, 200);
}
});
```
### 分享录制的视频
#### **分享视频是录屏必须已经停止**
```js
//这个是默认的分享,如果有特别需求,可以自己调用头条API
//分享视频是录屏必须已经停止
//moosnow.platform.stopRecord((res) => {
// if (res.videoPath) {
// //录制的视频路径
// this.videoPath = res.videoPath;
// moosnow.platform.share({
// channel: moosnow.SHARE_CHANNEL.VIDEO
// }, (res) => {
// console.log('分享结束', res)
// });
// }
//});
/**
* 分享
* @param query 分享参数 { channel:moosnow.SHARE_CHANNEL.LINK }
* SHARE_CHANNEL.LINK, SHARE_CHANNEL.ARTICLE, SHARE_CHANNEL.TOKEN, SHARE_CHANNEL.VIDEO 可选 仅字节跳动有效
* @param callback 分享成功回调参数 = true, 分享失败回调参数 = false,
* @param shortCall 时间过短时回调 ,err 是具体错误信息,目前只在头条分享录屏时用到
*/
moosnow.platform.share({
channel: moosnow.SHARE_CHANNEL.VIDEO
}, (res) => {
console.log('分享结束', res)
}, (res) => {
//仅iphone 会有 安卓时间太短会唤起录像功能
console.log('录屏时间太短', res)
});
```
## 关于平台判断 SDK做了一套平台判断的方法,属于精准判断
## 在PC调试阶段会受 moosnow.conf.js 中的 debug 的影响
```js
let curPlatform = moosnow.getAppPlatform();
//头条
if (curPlatform == moosnow.APP_PLATFORM.BYTEDANCE)
{
}
//OPPO
if (curPlatform == moosnow.APP_PLATFORM.OPPO||curPlatform == moosnow.APP_PLATFORM.OPPO_ZS)
{
}
//QQ
if (curPlatform == moosnow.APP_PLATFORM.QQ)
{
}
//WX
if (curPlatform == moosnow.APP_PLATFORM.WX)
{
}
```
## QQ平台 和 头条平台 的盒子广告
```js
/**
* 盒子广告
* @param callback 关闭回调
* @param remoteOn 被后台开关控制 一般首页传 false 需要误触的地方传true
*/
moosnow.platform.showAppBox((res) => {
//res ==-1 表示后台没有开启功能 res==0 表示用户主动关闭了盒子
console.log('关闭盒子')
},false);
```
## 手机震动
```js
//短震动
moosnow.platform.vibrateShort()
//长震动
moosnow.platform.vibrateLong()
```
## 看视频时背景音乐会播放处理 (目前只发现VIVO平台有此情况)
```js
moosnow.event.addListener(moosnow.PLATFORM_EVENT.ON_PLATFORM_HIDE, this, (res) => {
console.log('game state ON_PLATFORM_HIDE ', res)
moosnow.event.sendEventImmediately(EventType.GAME_STATE_PAUSE, null);
Lite.audio.pauseMusic();
})
moosnow.event.addListener(moosnow.PLATFORM_EVENT.ON_PLATFORM_SHOW, this, (res) => {
console.log('game state ON_PLATFORM_SHOW ', res)
moosnow.event.sendEventImmediately(EventType.GAME_STATE_RESUME, null);
if (!moosnow.platform.videoPlaying)
Lite.audio.resumeMusic();
})
```
## OPPO平台横幅广告和九宫格广告
```js
//九宫格广告
moosnow.platform.showGamePortalAd();
//横幅广告
moosnow.platform.showGameBannerAd();
```
## 手Q平台积木广告
```js
/**
* 显示积木广告
* @param horizontal banner的位置,默认剧中
* @param vertical banner的位置,默认顶部
* @param orientation 显示样式,默认值 1是水平,其他值是竖直
* @param size 显示数量 默认5个
*/
moosnow.platform.showBlock(moosnow.BLOCK_HORIZONTAL.LEFT, moosnow.BLOCK_VERTICAL.TOP, 2);
//关闭积木广告
moosnow.platform.hideBlock();
