### vs code的使用与常用插件和技巧
作者:3# ^.^

以下是个人在工作学习当中使用vscode所遇见的一些常见问题和插件使用!
废话不多说直接看!!
---
##### 1. 卸载vs code、及安装的插件和个人配置信息
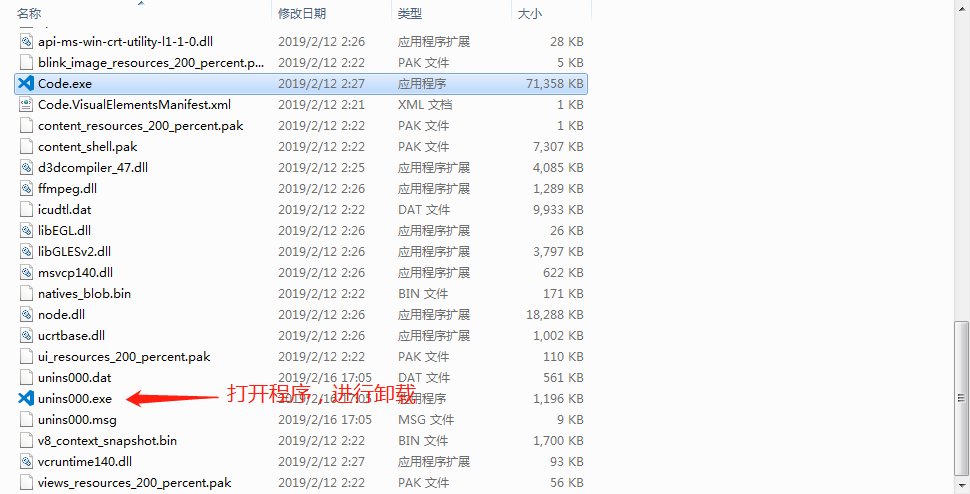
第一步: 卸载软件

```markdown
注意:此步骤虽然删掉了应用软件,但是此时重新安装会发现之前下载的插件和个人配置信息都还会重新加载出来,所以继续进行以下步骤:
```
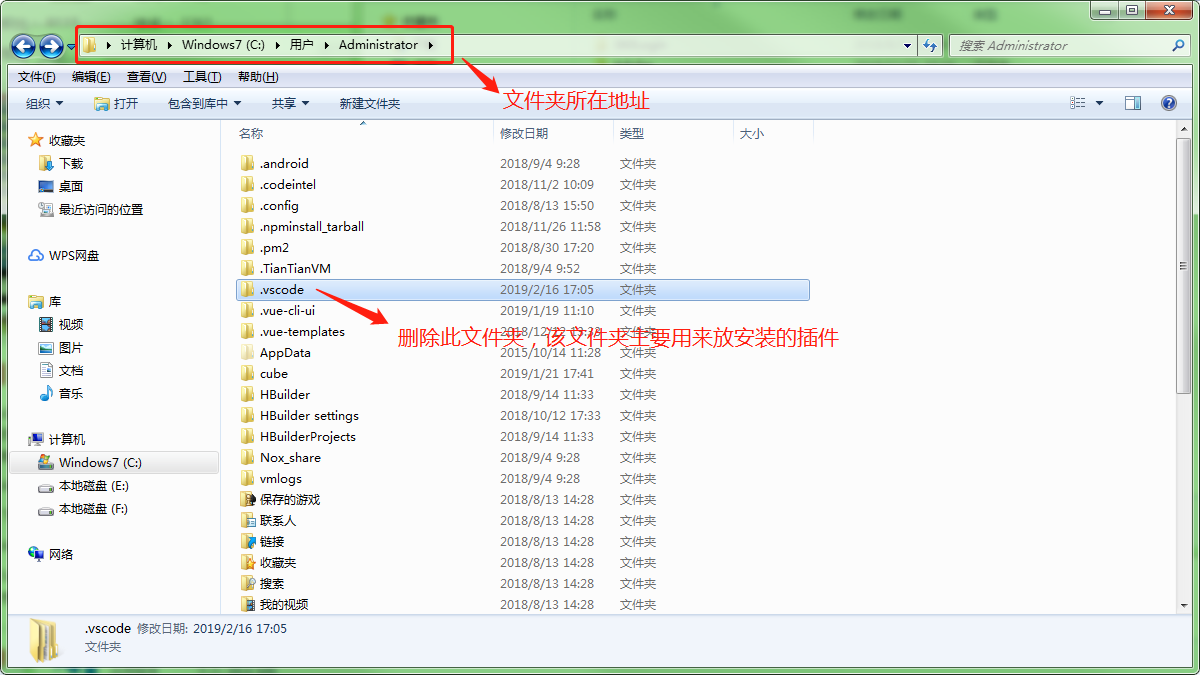
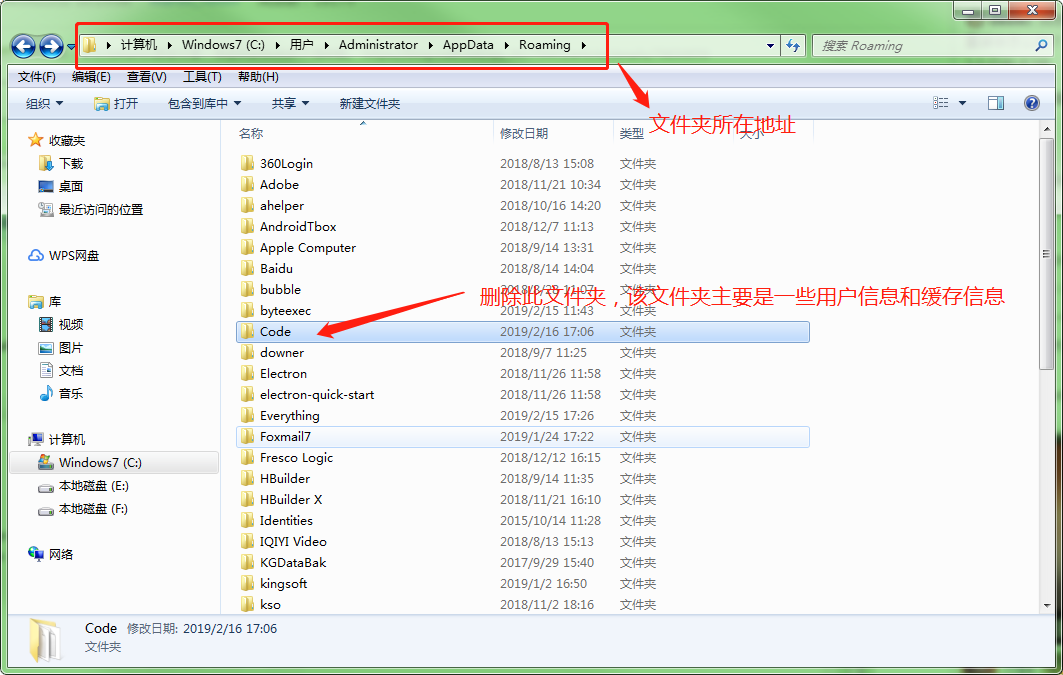
第二步: 找到下图中文件夹的目录,然后将之删除,即可彻底清除已安装的插件个个人配置信息

第三步:

```markdown
路径是: C:\Users\Administrator\AppData\Roaming\Code
注意:AppData默认是隐藏文件夹
```
---
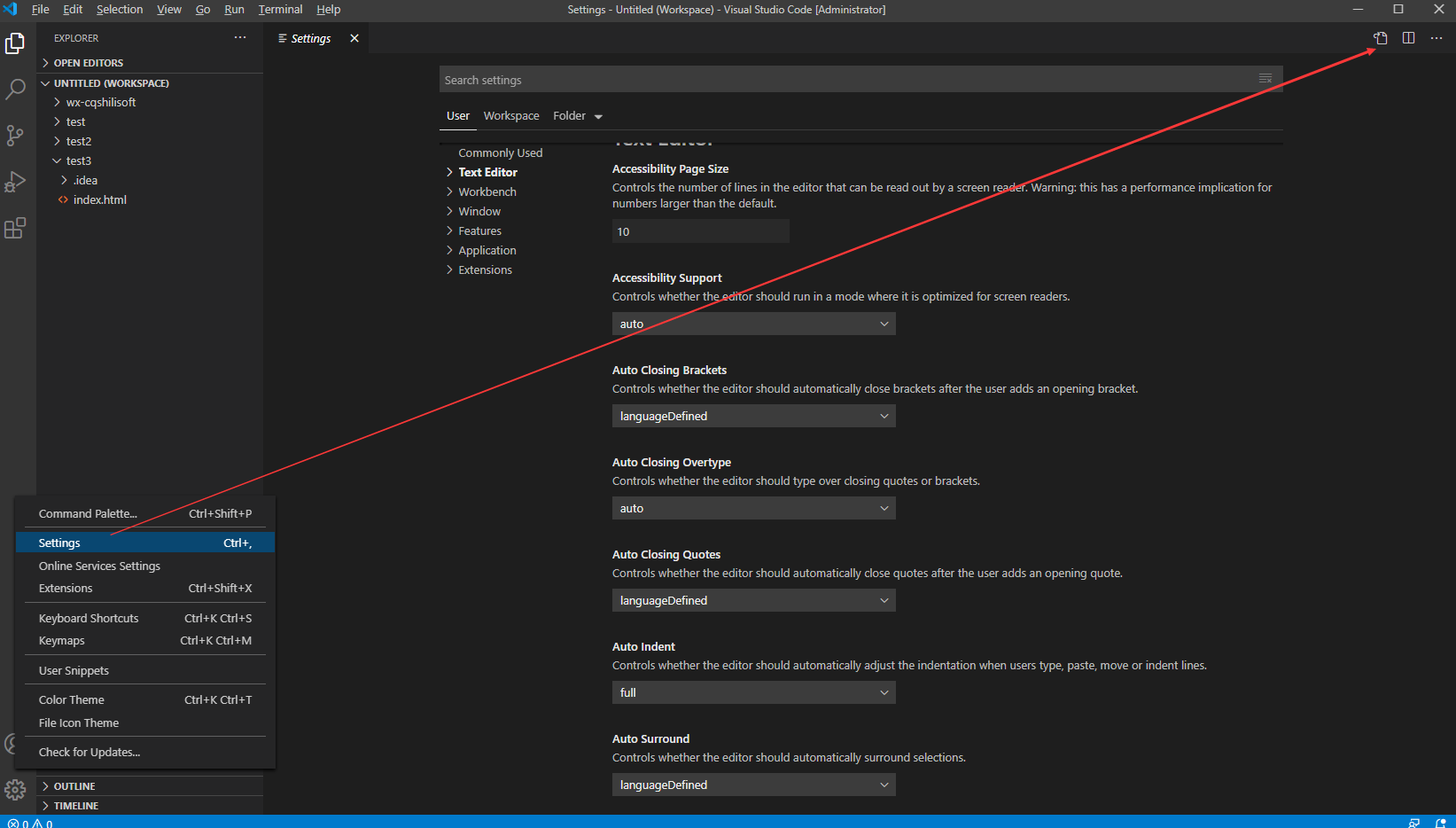
##### 2. 重置vs code所有设置 (还原vs code出厂默认设置)
解决问题场景: 配置失误,导致vscode无法使用,如窗口缩放太大,快捷键失效。
```markdown
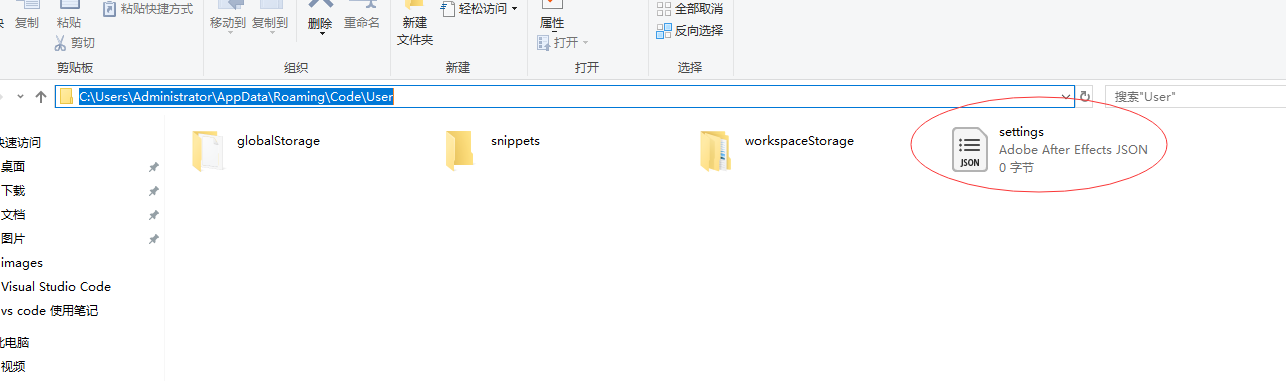
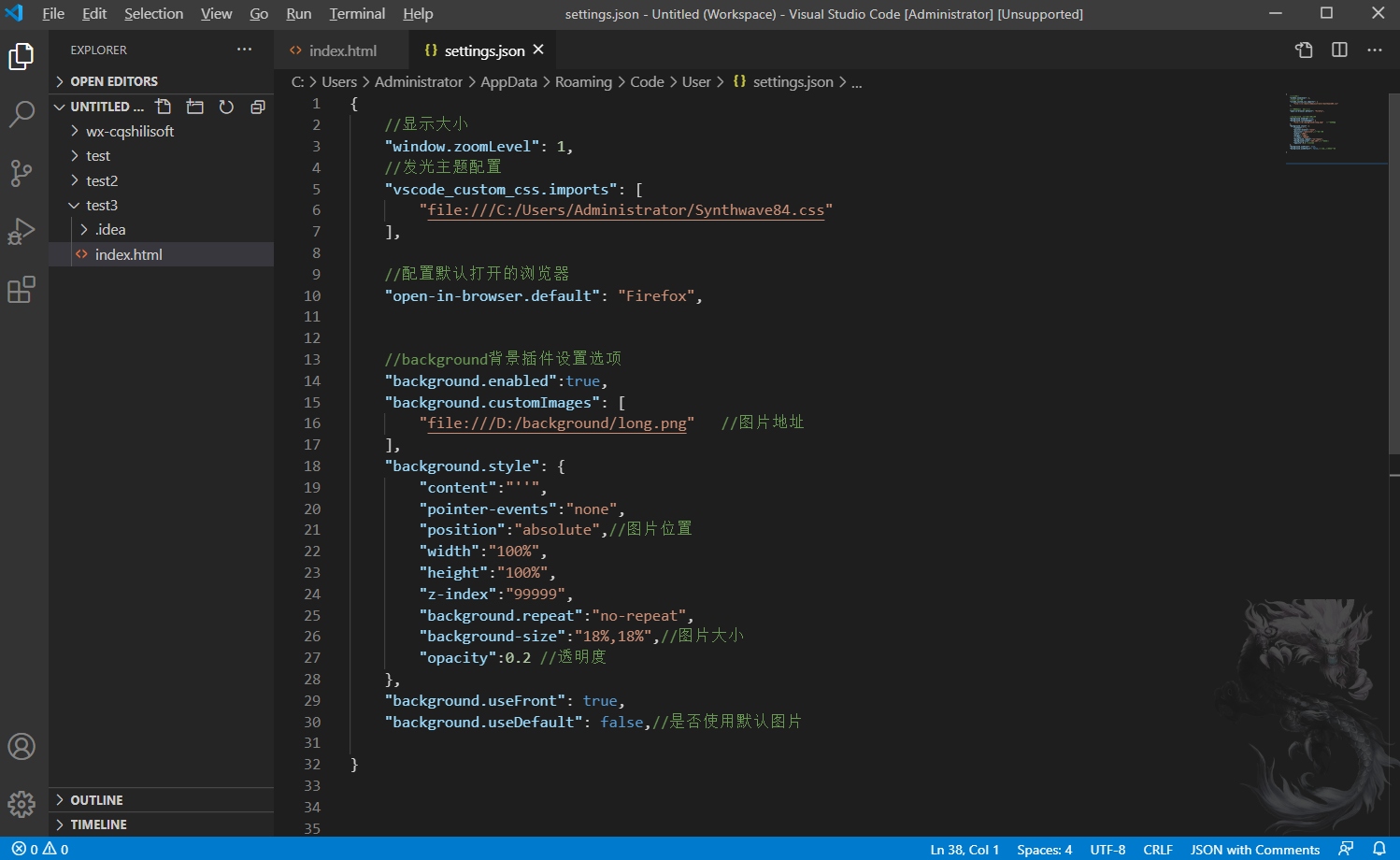
打开如目录 例如: C:\Users\Administrator\AppData\Roaming\Code\User
```

用记事本打开目录下的settings.json,修改里面的对应配置可以解决对应的问题,重置的话全部删除就好了!
---
##### 3. vs code发光字主题与插件 SynthWave '84 - VS Code theme
1. 在vs code插件市场里面搜索SynthWave '84基础主题包 进行安装 Custom CSS and JS Loader自定义css、JS插件

2. 在 vs code插件市场里面搜索 Custom CSS and JS Loader自定义css、JS插件进行安装,

3. 在本地新建一个css文件命名为synthwave84.css,并且写入如下内容。
注意这个CSS文件最好放在用户文件夹下,或者其他你喜欢的地方,并记住文件所在的路径
```css
.mtk3 {
color: #f92aad;
text-shadow: 0 0 2px #100c0f, 0 0 5px #dc078e33, 0 0 10px #fff3;
}
.mtk4 {
color: #6d77b3;
}
.mtk5 {
color: #f97e72;
}
.mtk6 {
color: #fdfdfd;
text-shadow: 0 0 2px #001716, 0 0 3px #03edf975, 0 0 5px #03edf975, 0 0 8px #03edf975;
}
.mtk7 {
color: #fff5f6;
text-shadow: 0 0 2px #000, 0 0 10px #fc1f2c75, 0 0 5px #fc1f2c75, 0 0 25px #fc1f2c75;
}
.mtk8 {
color: #72f1b8;
text-shadow: 0 0 2px #100c0f, 0 0 10px #257c5575, 0 0 35px #21272475;
}
.mtk9 {
color: #f4eee4;
text-shadow: 0 0 2px #393a33, 0 0 8px #f39f0575, 0 0 2px #f39f0575;
}
.monaco-editor .margin, .monaco-editor-background, .monaco-editor .inputarea.ime-input {
background: transparent;
}
/* Add the subtle gradient to the editor background */
.monaco-editor {
background-color: transparent !important;
background-image: linear-gradient(to bottom, #2a2139 75%, #34294f);
background-size: auto 100vh;
background-position: top;
background-repeat: no-repeat;
}
/* Sweet sunset dots */
.monaco-workbench .activitybar > .content .monaco-action-bar .badge .badge-content {
background: linear-gradient(to bottom, #fff951 25%, #fc28a8);
}
/* Active tab neon */
.monaco-workbench .part.editor > .content .editor-group-container > .title .tabs-container > .tab.sizing-fit.active {
box-shadow: inset 0 -5px 25px #fc28a825;
position: relative;
}
/* Active tab stripe */
.monaco-workbench .part.editor > .content .editor-group-container > .title .tabs-container > .tab.sizing-fit.active::after {
content: '';
position: absolute;
bottom: -1px;
left: 0;
right: 0;
height: 4px;
background: linear-gradient(to right, #fc28a8, #03edf9) !important;
opacity: 1;
z-index: 6;
}
.monaco-workbench .part.editor > .content .editor-group-container > .title .tabs-container > .tab.sizing-fit::after {
content: '';
position: absolute;
bottom: -1px;
left: 0;
right: 0;
height: 0px;
transition: opacity 1s;
opacity: 0;
z-index: 6;
}
/* Active sidebar item */
.monaco-workbench .activitybar > .content .monaco-action-bar .action-item.checked {
box-shadow: inset 0 -5px 25px #fc28a825;
position: relative;
}
.monaco-workbench .activitybar > .content .monaco-action-bar .action-item.checked::after {
content: '';
position: absolute;
bottom: 0px;
top: 0px;
left: 0px;
width: 4px;
background: linear-gradient(to bottom, #fc28a8, #03edf9) !important;
opacity: 1;
}
.monaco-workbench .activitybar > .content .monaco-action-bar .action-item::after {
content: '';
position: absolute;
bottom: 0px;
top: 0px;
left: 0px;
width: 0px;
transition: opacity 1s;
opacity: 0;
}
/* update lightbuld to be neon */
.lightbulb-glyph {
background: url("data:image/svg+xml,%3Csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Crect fill='%23ffffff' x='5.68' y='6.93' width='2.1' height='6.1' rx='0.96' transform='translate(-1.94 1.63) rotate(-12.09)'/%3E%3Cpath fill='%2303edf9' d='M7.08,13.5a1.46,1.46,0,0,1-1.43-1.16L4.77,8.26A1.47,1.47,0,0,1,5.9,6.53l.17,0A1.46,1.46,0,0,1,7.81,7.61l.87,4.09a1.46,1.46,0,0,1-1.12,1.73l-.18,0Zm-.7-6h-.1l-.17,0a.45.45,0,0,0-.29.21.45.45,0,0,0-.07.34l.88,4.09a.46.46,0,0,0,.54.35l.18,0a.46.46,0,0,0,.29-.2.48.48,0,0,0,.07-.35L6.83,7.82A.46.46,0,0,0,6.38,7.46Z'/%3E%3Crect fill='%23ffffff' x='8.22' y='6.93' width='2.1' height='6.1' rx='0.96' transform='translate(16.25 21.68) rotate(-167.91)'/%3E%3Cpath fill='%2303edf9' d='M8.93,13.5a1.63,1.63,0,0,1-.31,0l-.18,0A1.46,1.46,0,0,1,7.32,11.7l.87-4.09A1.47,1.47,0,0,1,9.93,6.49l.18,0a1.45,1.45,0,0,1,.92.63,1.47,1.47,0,0,1,.2,1.1l-.88,4.08a1.45,1.45,0,0,1-.63.93A1.48,1.48,0,0,1,8.93,13.5Zm.69-6a.45.45,0,0,0-.25.07.5.5,0,0,0-.2.29L8.3,11.9a.43.43,0,0,0,.06.35.46.46,0,0,0,.29.2l.18,0a.47.47,0,0,0,.55-.35l.87-4.09a.45.45,0,0,0-.06-.34A.47.47,0,0,0,9.9,7.5l-.18,0Z'/%3E%3Cpath fill='%23ffffff' d='M11.77,9l-3.53.67a1,1,0,0,1-1.15-.88h0A1.09,1.09,0,0,1,7.9,7.48l3.53-.67a1,1,0,0,1,1.15.89h0A1.08,1.08,0,0,1,11.77,9Z'/%3E%3Cpath fill='%2303edf9' d='M8.07,10.18A1.54,1.54,0,0,1,6.6,8.83a1.74,1.74,0,0,1,.25-1.22,1.46,1.46,0,0,1,1-.66l3.52-.67A1.51,1.51,0,0,1,13.07,7.6a1.61,1.61,0,0,1-1.22,1.88l-3.52.67A1.15,1.15,0,0,1,8.07,10.18ZM11.6,7.34h-.09L8,8a.53.53,0,0,0-.4.62.5.5,0,0,0,.57.44l3.52-.67a.54.54,0,0,0,.41-.62A.53.53,0,0,0,11.6,7.34Z'/%3E%3Cpath fill='%23ffffff' d='M11.74,6.74,4.67,8.08A1,1,0,0,1,3.52,7.2h0A1.08,1.08,0,0,1,4.33,6l7.06-1.34a1,1,0,0,1,1.16.88h0A1.08,1.08,0,0,1,11.74,6.74Z'/%3E%3Cpath fill='%2303edf9' d='M4.5,8.64a1.44,1.44,0,0,1-.86-.29A1.64,1.64,0,0,1,3,7.29a1.72,1.72,0,0,1,.25-1.21,1.48,1.48,0,0,1,1-.67l7.07-1.34a1.39,1.39,0,0,1,1.11.27A1.65,1.65,0,0,1,13,5.4a1.72,1.72,0,0,1-.25,1.21,1.48,1.48,0,0,1-1,.67L4.76,8.62Zm7.07-3.5h-.09L4.42,6.49a.45.45,0,0,0-.32.22.56.56,0,0,0-.09.4.61.61,0,0,0,.21.35.47.47,0,0,0,.36.09L11.65,6.2A.47.47,0,0,0,12,6a.51.51,0,0,0,.08-.4.55.55,0,0,0-.2-.35A.47.47,0,0,0,11.57,5.14Z'/%3E%3Cpath fill='%23ffffff' d='M11.7,4.52,4.64,5.86A1,1,0,0,1,3.49,5h0A1.09,1.09,0,0,1,4.3,3.72l7.06-1.34a1,1,0,0,1,1.15.88h0A1.09,1.09,0,0,1,11.7,4.52Z'/%3E%3Cpath fill='%2303edf9' d='M4.46,6.42a1.36,1.36,0,0,1-.85-.3,1.58,1.58,0,0,1-.61-1A1.61,1.61,0,0,1,4.21,3.19l7.07-1.34a1.35,1.35,0,0,1,1.11.27,1.58,1.58,0,0,1,.61,1,1.74,1.74,0,0,1-.25,1.22,1.44,1.44,0,0,1-1,.66L4.72,6.39A1.09,1.09,0,0,1,4.46,6.42Zm7.07-3.51h-.08L4.38,4.26a.53.53,0,0,0-.4.62.5.5,0,0,0,.57.44L11.62,4a.47.47,0,0,0,.32-.22.62.62,0,0,0,.08-.4.56.56,0,0,0-.2-.35A.53.53,0,0,0,11.53,2.91Z'/%3E%3Cpath fill='%23ffffff' d='M8.34,2.89,4.57,3.6a1,1,0,0,1-1.15-.88h0a1.08,1.08,0,0,1,.81-1.25L8,.75a1,1,0,0,1,1.15.89h0A1.08,1.08,0,0,1,8.34,2.89Z'/%3E%3Cpath fill='%2303edf9' d='M4.4,4.16a1.44,1.44,0,0,1-.86-.29,1.69,1.69,0,0,1-.61-1.05A1.74,1.74,0,0,1,3.18,1.6a1.51,1.51,0,0,1,1-.67L7.91.22A1.38,1.38,0,0,1,9,.49a1.58,1.58,0,0,1,.61,1.05,1.74,1.74,0,0,1-.25,1.22,1.47,1.47,0,0,1-1,.66l-3.77.72A1.18,1.18,0,0,1,4.4,4.16ZM8.17,1.28H8.09L4.32,2A.45.45,0,0,0,4,2.23a.51.51,0,0,0-.08.4.55.55,0,0,0,.2.35.49.49,0,0,0,.37.09l3.77-.72a.47.47,0,0,0,.32-.22.62.62,0,0,0,.08-.4.56.56,0,0,0-.2-.35A.53.53,0,0,0,8.17,1.28Z'/%3E%3Cpolygon fill='%231e1e1e' points='5.5 11.1 5.5 11.1 5.5 14.4 7.1 16 9.1 16 10.6 14.4 10.6 11.1 5.5 11.1'/%3E%3Cpath fill='%23c5c5c5' d='M6.5,12h3v1h-3Zm1,3H8.6l.9-1h-3Z'/%3E%3C/svg%3E") 50% no-repeat !important;
filter: drop-shadow(0 0 5px #03edf9);
}
```
4. 打开vscode的用户配置文件setting.json、

在setting.json中配置synthwave84.css的文件路径
```markdown
注意: 如果还有其他的配置,需要在最后一个值后需要补一个逗号! 这是JSON格式的配置写法
注意: 文件路径不一定非要在C盘,其他盘也是可以的
注意: 本地路径前面必须加 file:/// , 绝对不能删!!!!
注意: 下面的大括号并不一定复制过去,取决于有没有其他配置,如果setting.json文件是空的就全部复制过去!
```
```json
例如:
windows格式:
{
"vscode_custom_css.imports": [ "file:///C:/Users/Administrator/synthwave84.css" ]
}
mac格式:
{
"vscode_custom_css.imports": [ "file:///Users/用户名/synthwave84.css" ]
}
注意: 路径是用的正斜杠
```
5. 在vscode主页调出“显示所有命令菜单
```markdown
windows : ctrl + shift + p
苹果mac : command + shift + P
在出来的菜单中输入: Enable custom CSS and JS 并点击,重启vscode即可。
关闭发光效果输入 : Disable custom CSS and JS
```
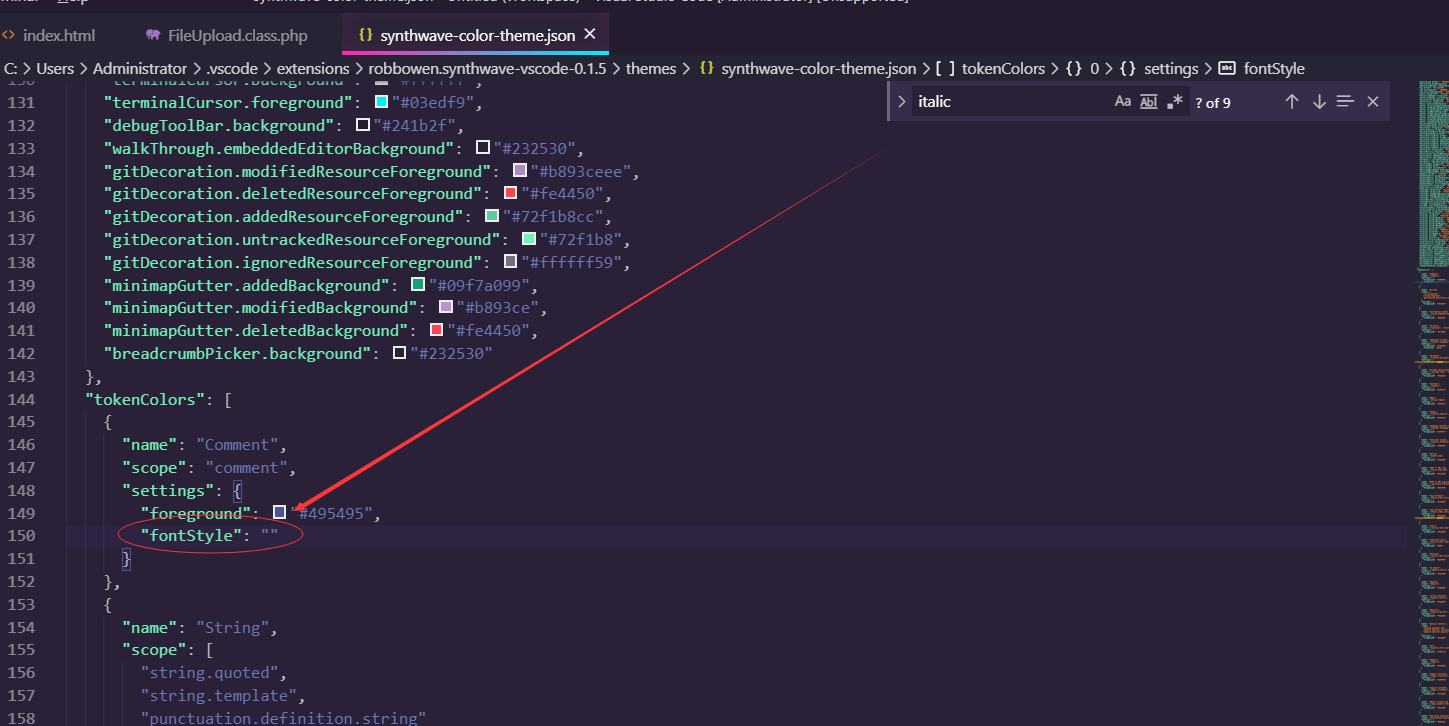
##### 4. 取消修改synthwave主题的斜体注释
打开synthwave-color-theme文件
```markdown
位置: C:\Users\Administrator\.vscode\extensions\robbowen.synthwave-vscode-0.1.5\themes
```
在synthwave-color-theme文件中, 搜索: italic 把fontStyle的值全部清空, 然后重启vscode 斜体注释就取消了!

---
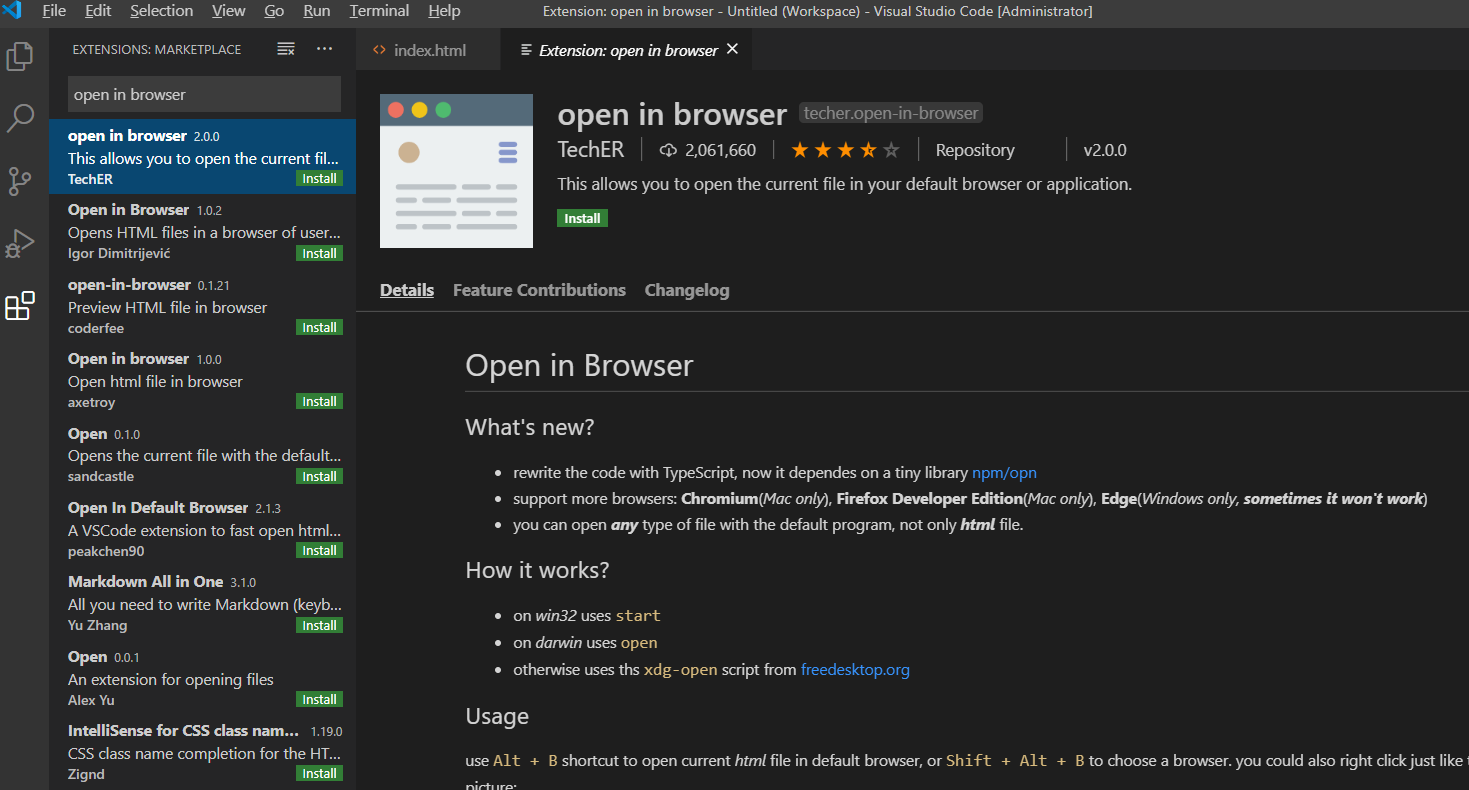
##### 5. 在vscode中,使用快捷键打开浏览器 预览html页面
vscode怎么用浏览器打开htm页面l预览?这里大家可以通过安装**open in browser**插件解决!

在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。
```markdown
Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers: 使用其他浏览器打开 快捷键:alt+shift+b
```
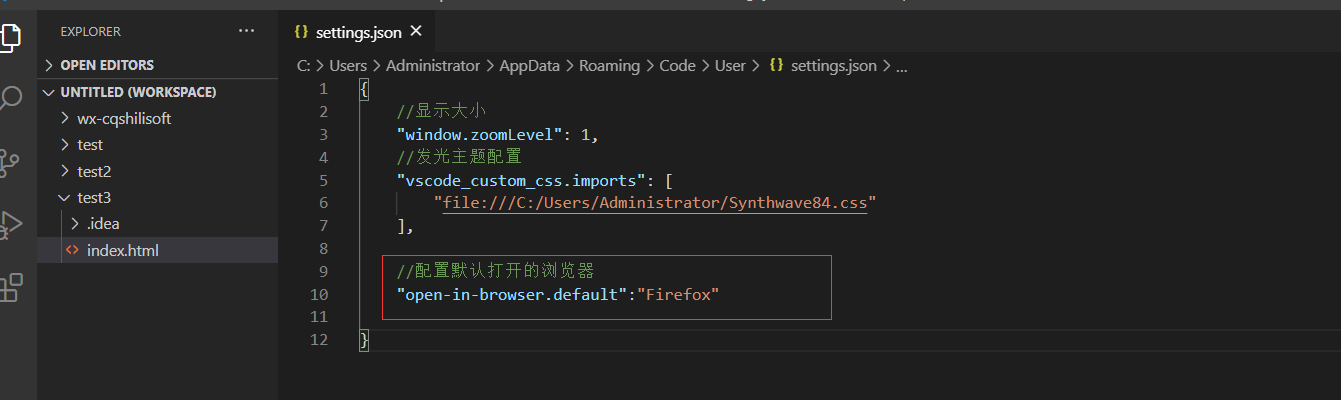
###### 修改默认浏览器
那么怎么修改默认浏览器呢?
打开setting.json配置文件, 加入open-in-browser.default配置,例如: 把默认浏览器配置为火狐浏览器,如下图:

---
##### 6. vs code背景图片设置的几种方法
###### 方法1 修改workbench.desktop.main.css文件设置背景图片
vscode其实就是一个网页程序,所以可以找到vscode中的一个文件进行修改它的背景图片,这个文件就是:workbench.desktop.main.css
这个文件的路径是在vs code安装目录,如下
```markdown
例如: D:\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
```
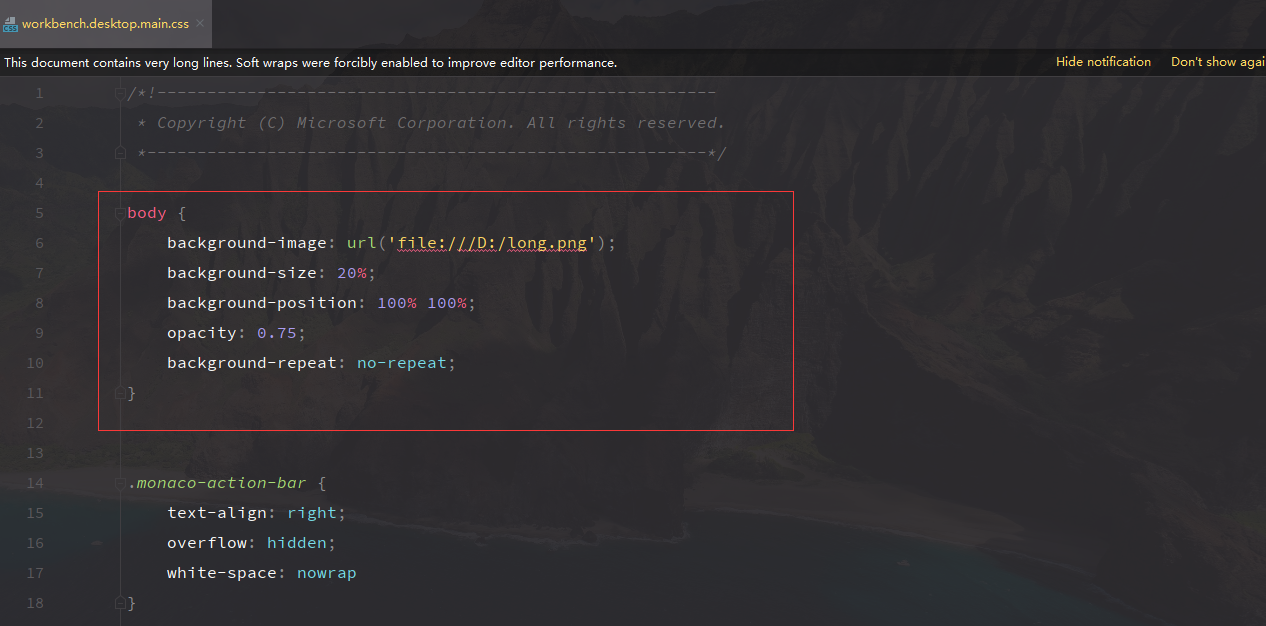
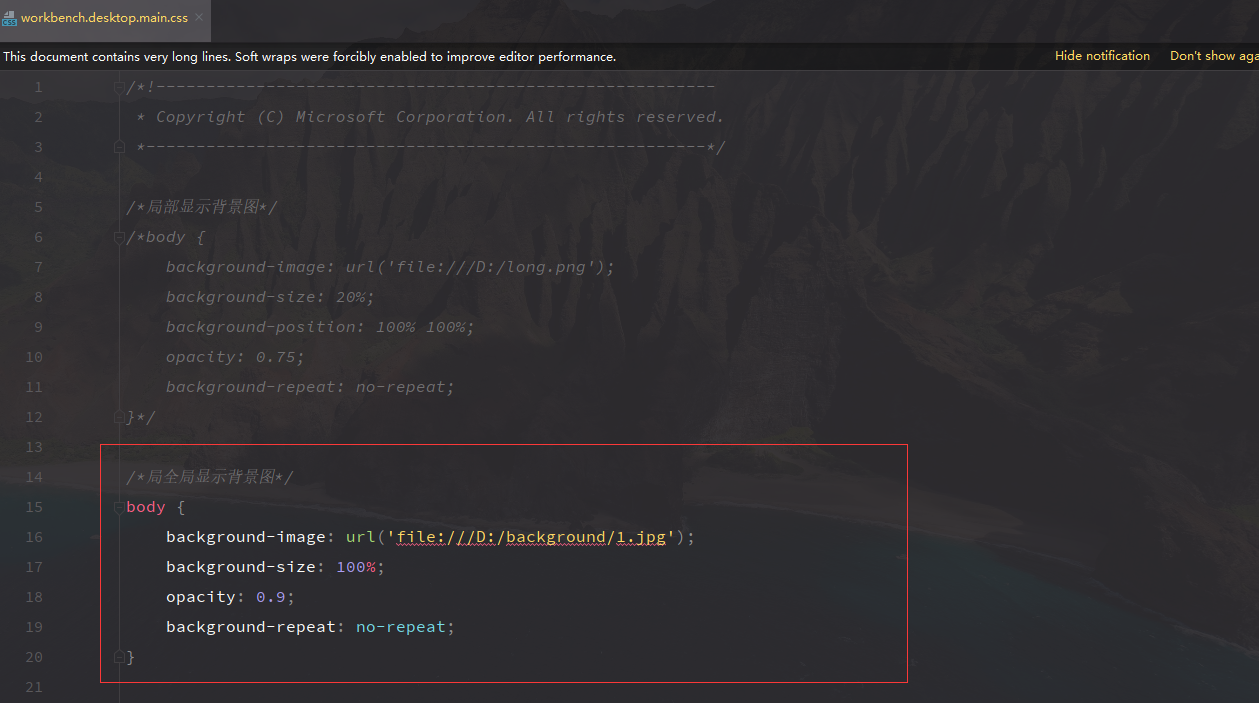
然后打开这个workbench.desktop.main.css 文件进行 背景的添加设置, 注意这个文件打开后需要格式化代码一下!
背景图可以设置全局显示背景图 也可以 局部显示背景图
==局部显示背景图,如下css代码:==
```css
body {
background-image: url('file:///图片地址');
background-size: 20%;
background-position: 100% 100%;
opacity: 0.75;
background-repeat: no-repeat;
}
```
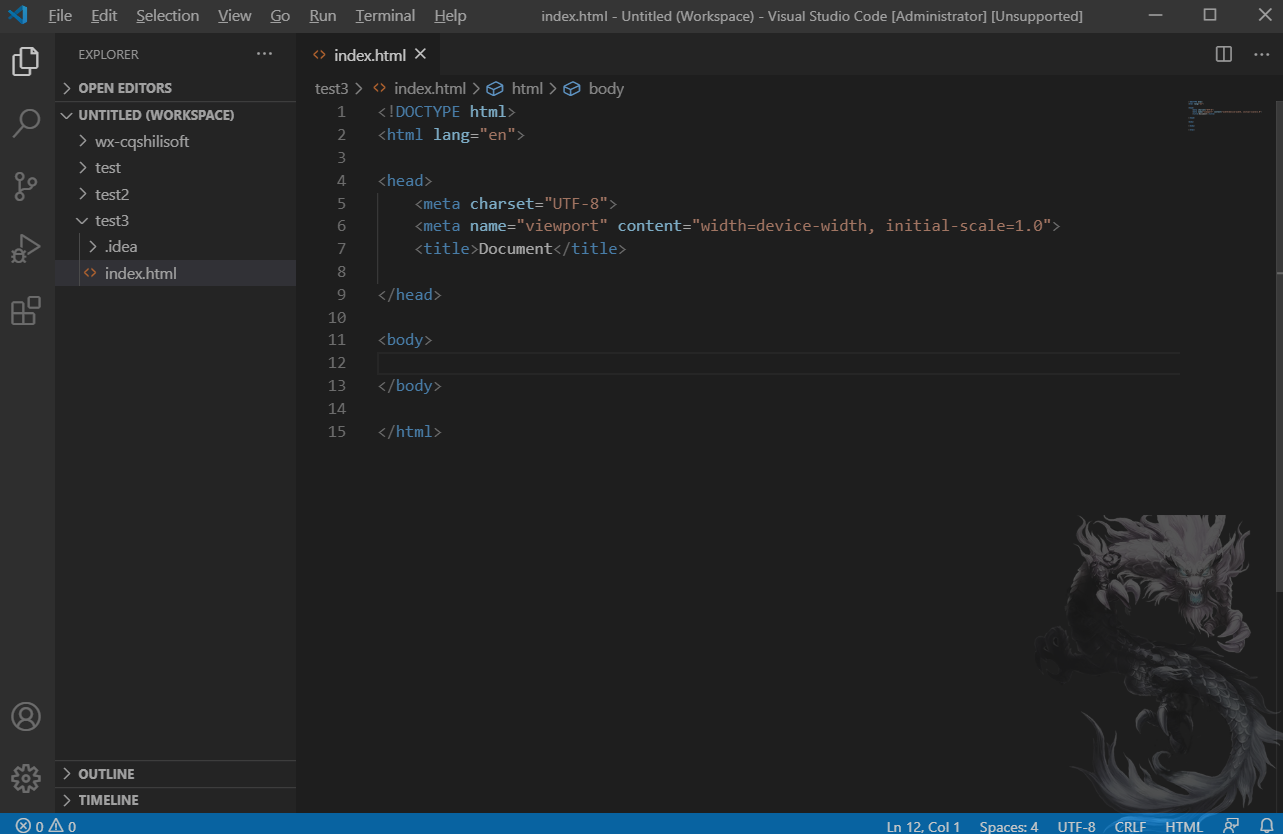
如下图:

```markdown
注意: 局部显示的图片格式最好选择png格式的
```
设置完成后重启vscode、效果如下图:

==全局显示背景图,如下css代码:==
```css
body {
background-image: url('file:///图片地址');
background-size: 100%;
opacity: 0.75;
background-repeat: no-repeat;
}
```

设置完成后重启vscode、效果如下:

```markdown
注意: 这种修改workbench.desktop.main.css 文件的方法来设置背景 如果VScode自动软件更新后 背景会消失,需要重新设置!
```
---
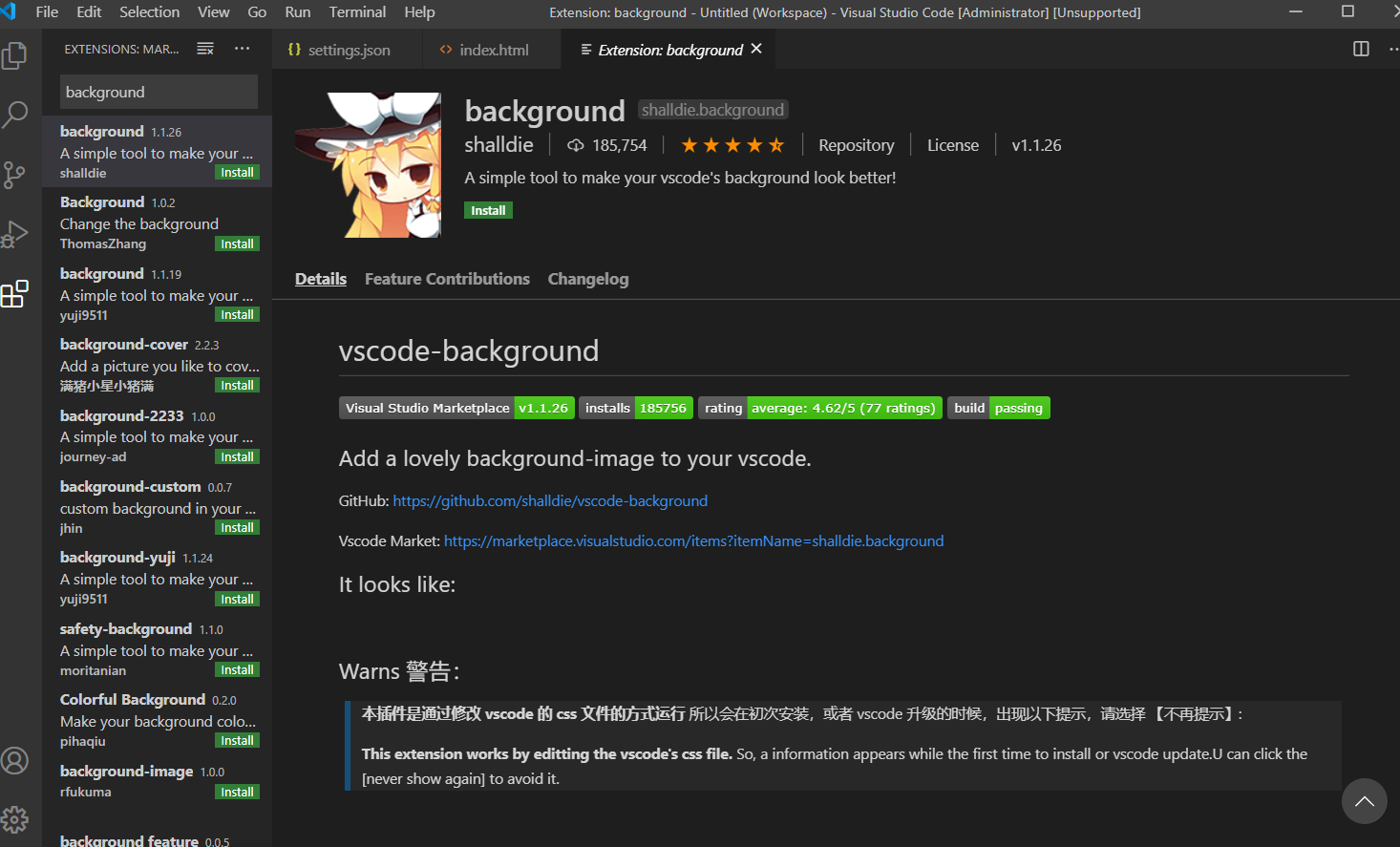
###### 方法2 使用background插件
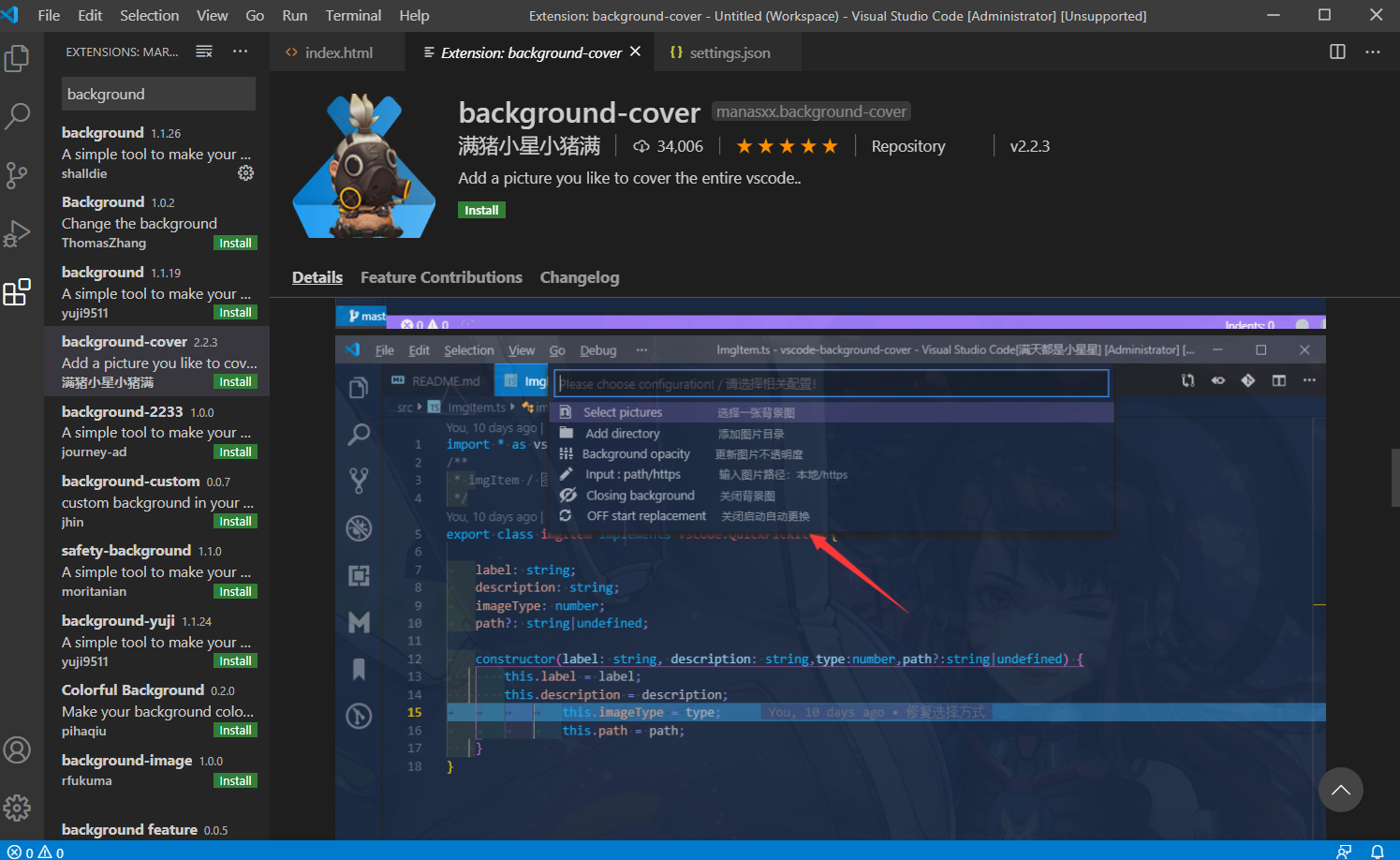
在vscode插件市场搜索: background插件、然后进行安装 如下图

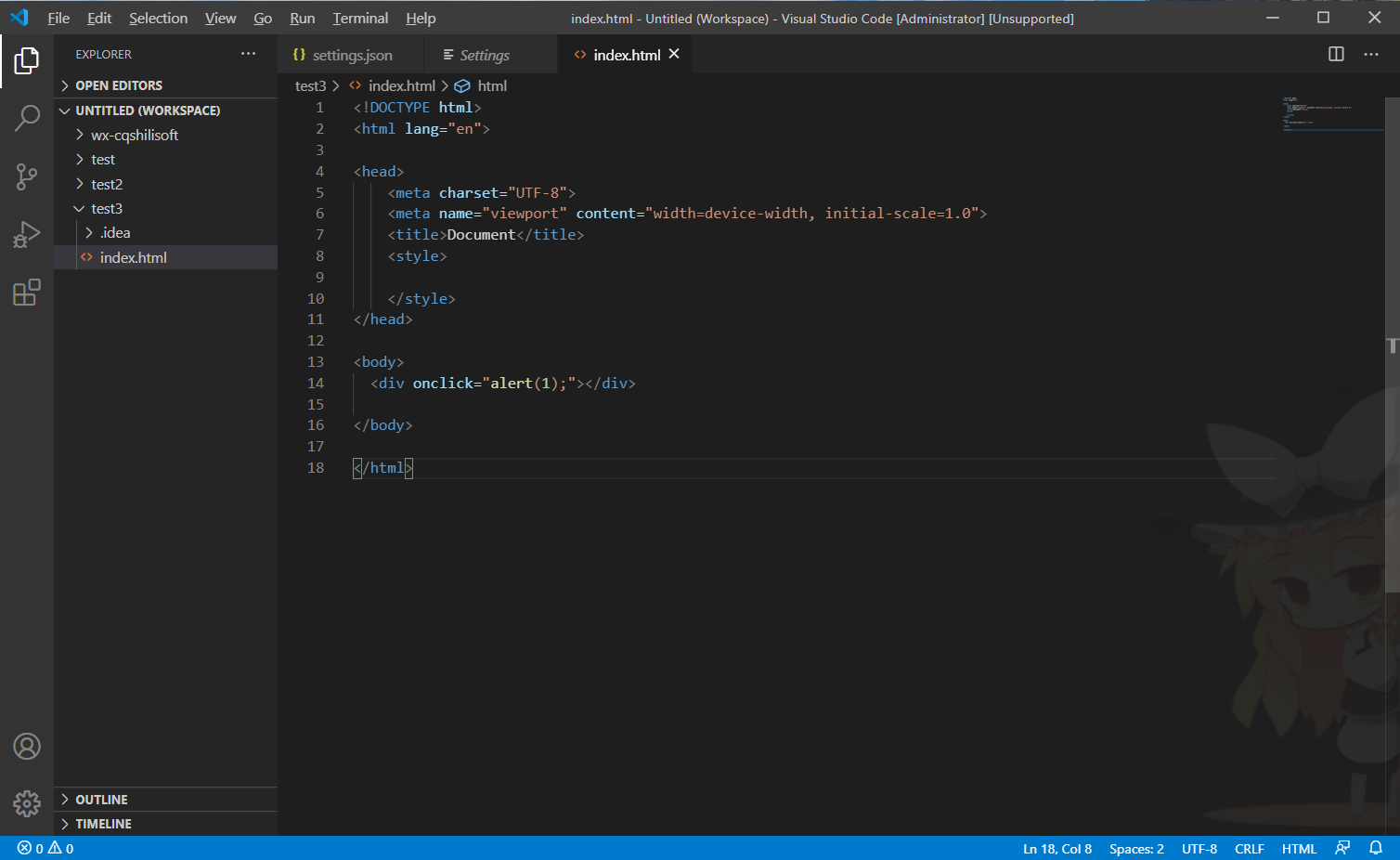
安装background背景插件后重启 vscode 会看见走下角的背景图片效果, 如下:

这里background背景插件还提供了一些用户自定义的配置参数, 这些配置参数设定在setting.json文件中
如下表
| name | Type | Description |
| ----------------------- | ----------------- | ------------------------------------------------------------ |
| background.enabled | Boolean | ==插件是否启用== If background enabled 默认true |
| background.useDefault | Boolean | ==是否使用默认图片== If use default images 默认true |
| background.customImages | Array<String地址> | ==自定义图片== Your Your custom images |
| background.style | Object | ==自定义样式== Custom style |
| background.styles | Array<Object> | 每个图片的独立样式 Style of each image |
| background.useFront | Boolean | 前景图/背景图。 在代码上面还是下面 ==一般设置true== |
| background.loop | Boolean | 循环模式,会重复显示图片 loop mode, may repeat your images |
在setting.json中配置案例:
```json
"background.customImages": [
"file:///D:/6.png" //图片地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//图片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"25%,25%",//图片大小
"opacity":0.2 //透明度
},
"background.useFront": true,
"background.useDefault": false,//是否使用默认图片
```
如下图:

---
###### 方法3 使用background-cover 背景插件
介绍: 这个插件的原理其实也就是修改workbench.desktop.main.css这个CSS文件,但是比起第一种方法 来说 使用插件去修改比手工去修改更方便一些而已
```markdown
为了测试方便,首先安装这个插件之前 如果有设定前面两种方法的背景配置 就先把setting.json中的相关配置注释一下!
注意: 方法2 和 方法3 的背景设置时可以共存的!!
```
然后再安装background-cover 插件

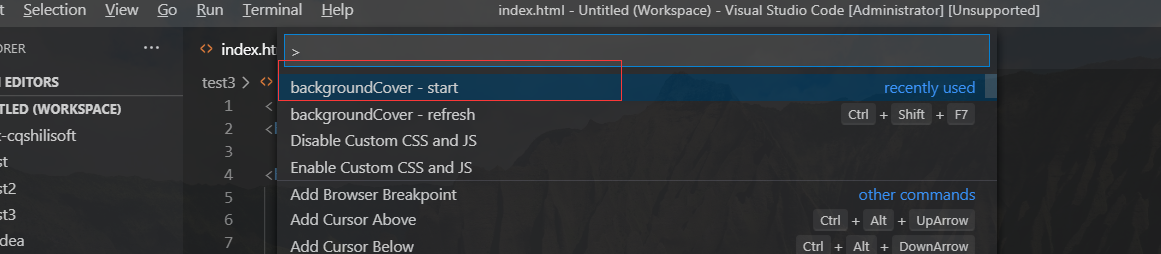
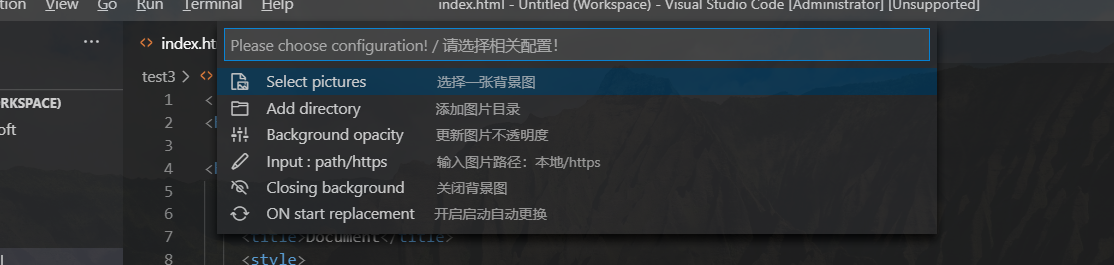
安装后重启! 如果你看到依旧没有效果 那说明还没有进行设置, 可以使用 ctrl + shift + P 选择 "backgroundCover - start",然后就可以对背景图片进行选择和设置了!


```markdown
其实在setting.json配置文件当中也会产生一行配置: 例如 : "backgroundCover.imagePath": "d:\\background\\4.jpg",
```
效果如下:

==Notice==
```markdown
1.点击底部切换背景图按钮 / Click the bottom toggle background button
2.ctrl + shift + P > "backgroundCover - start"
3.ctrl + shift + F7 > "Random update background and restart"
```
<img src="images/22.png" alt="img" style="zoom:100%;" align="left" />
```markdown
注意: VSCode更新版本时会导致背景图消失,需要手动重新设置, 所以这种方法跟第一种其实也差不多! 只不过选择图片方便了一点!
```
---
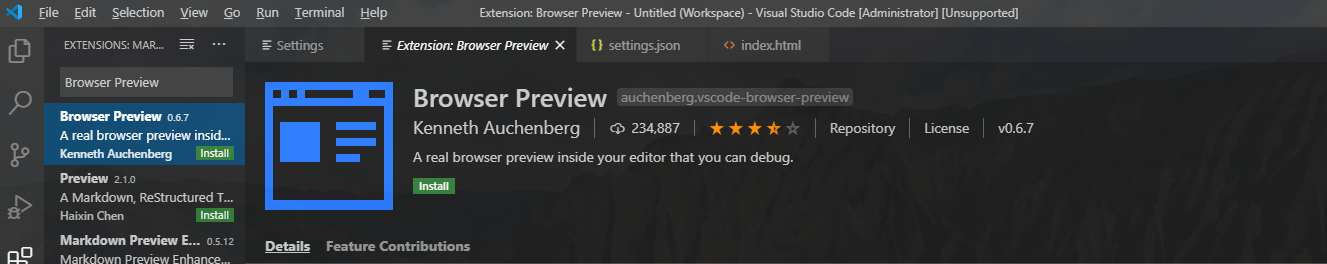
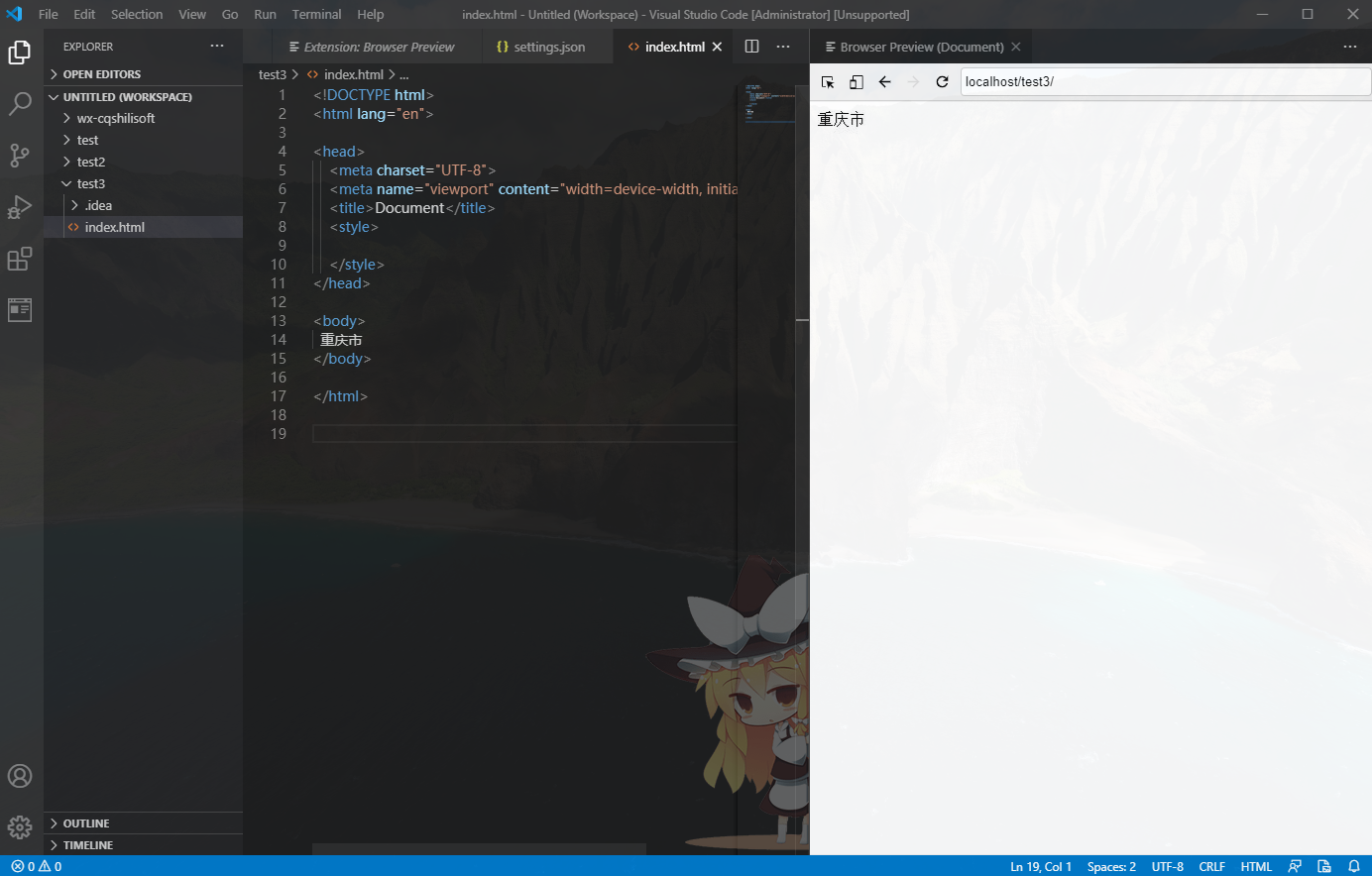
##### 7. Browser Preview 内部浏览插件的使用
这个插件的作用就是快速的在vscode内部使用浏览器预览html页面效果, 在插件市场搜索Browser Preview

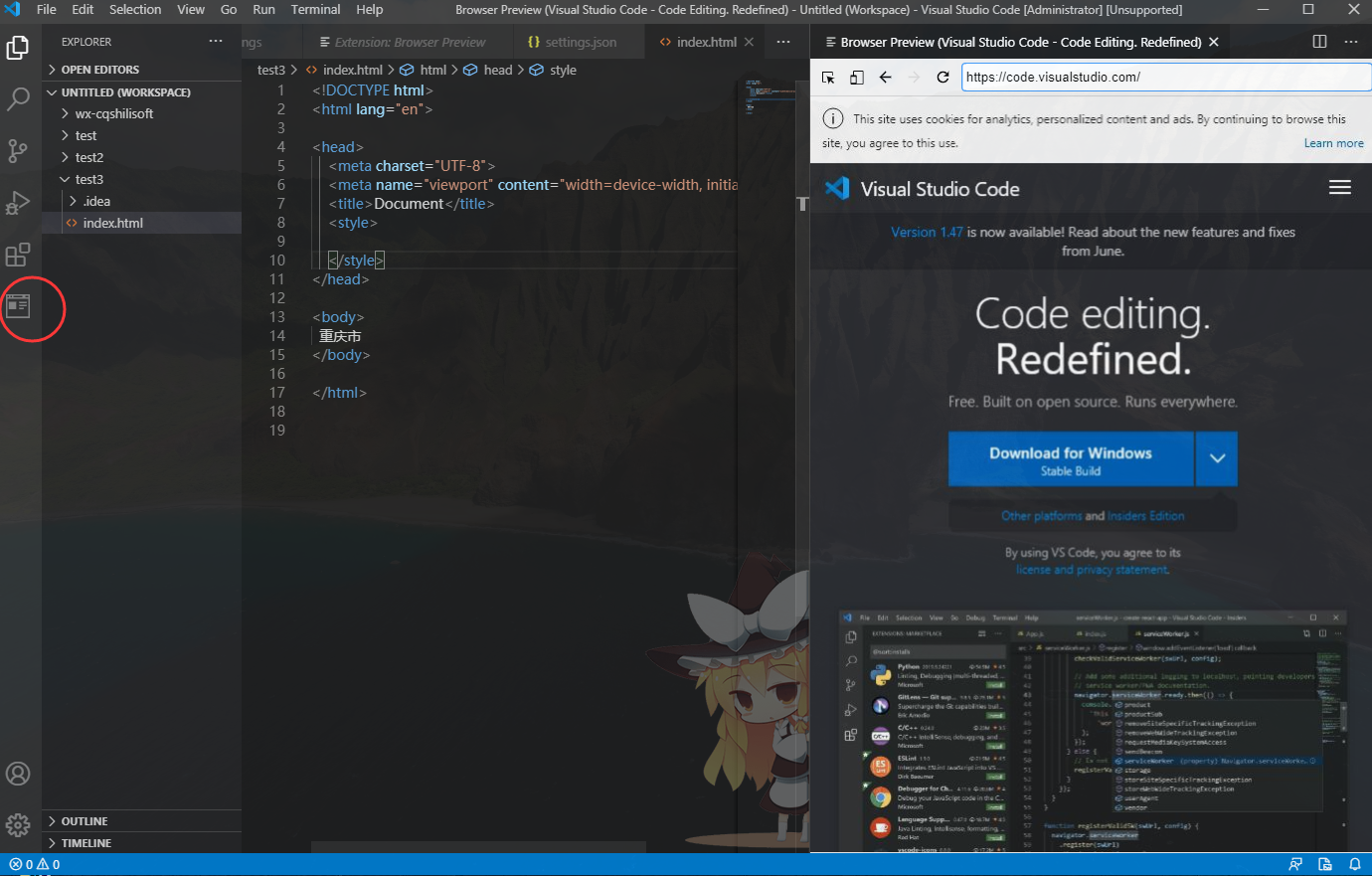
安装完成后,在Bar上多出一个图标,点击图标就可以在`VSCode`里打开浏览器了 ,

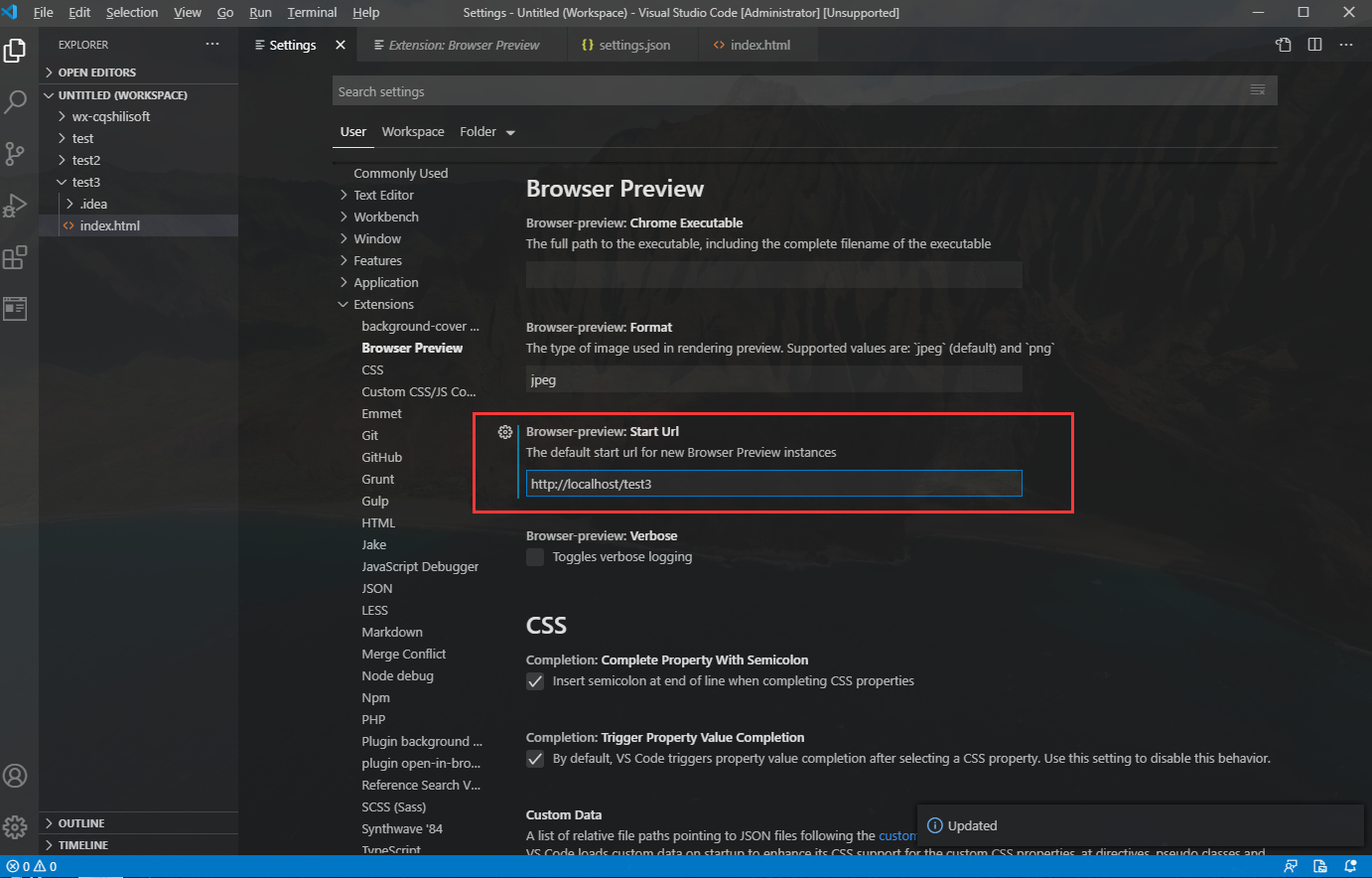
默认情况下打开的是vscode的官方网站, 如果要配置到我们自己的站点目录方法如下:
```markdown
打开设置,然后找到Extensions,再找到Browser Preview,找到Start Url写上你默认打开的地址就可以了。
```

效果如下:

---
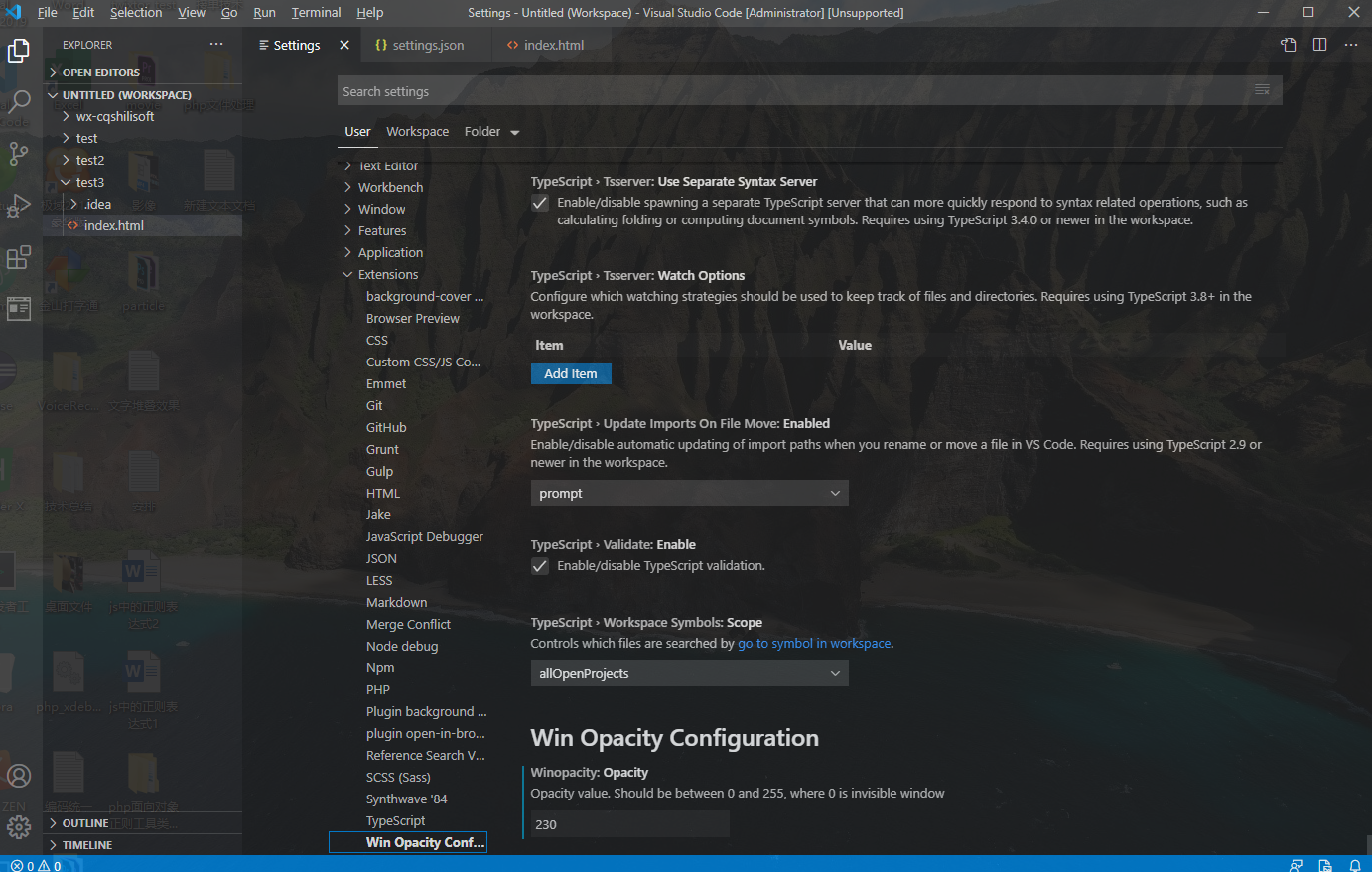
##### 8. windos opacity 透明插件的使用

安装好后,需要重启一下VSCode,就可以出现透明效果了。
插件的设置: ==打开设置界面,在左边找到`Extensions`选项卡,然后找到`Windows opacity`进行设置==
```markdown
这里边只有一个设置项,就是Opacity,也就是我们要设置的透明度,值从0-255,数值越小透明度越高,数值越大透明度越低。
```

```markdown
如果想关闭透明 设置透明度255即可!!
```
---
##### 9. Bracket Pair Colorizer 代码区块提示插件
为我们自动查找匹配标签开始结尾,括号匹配。从此再也不用花时间再成对标签或者括号开始与结尾的查找上了, 提高了工作效率
虽然vscode也自带了 标签,括号的代码区块提示,但是个人觉得不够明显!! 所以推荐这款插件
进入插件,在搜索栏上搜索, ==Bracket Pair Colorizer== 然后找到如果插件,直接点击`Install`按钮进行安装

安装后 vscode重启 效果如下:

```markdown
有兴趣的同学 可以找到File-->Preferences-->settings-->Extensions-->BracketPair 进行更多设置 这里就不多讲了!
```
##### 10.vscode高清代码截图插件
###### Polacode代码截图插件
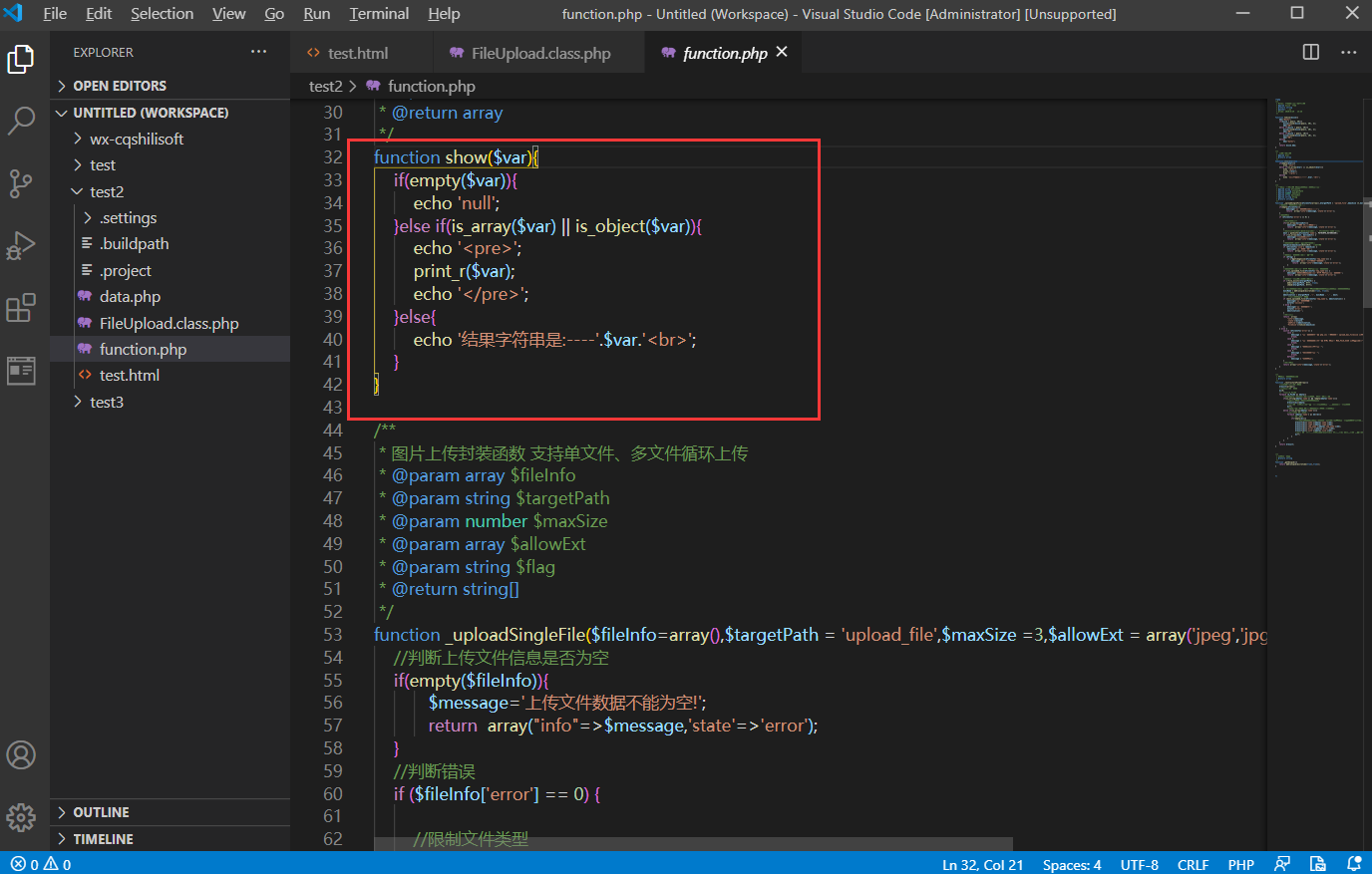
这个插件就是可以快速生成漂亮的代码截图, 比如要在博客里放置一个漂亮的代码截图,或者是快速分享到其它网络平台 都可以使用这个截图插件 进行代码截图 非常漂亮!!
打开VSCode中的插件,搜索 ==Polacode==,这个你可以找到多个版本,这里我推荐的是 2020版本 点击`install`进行安装

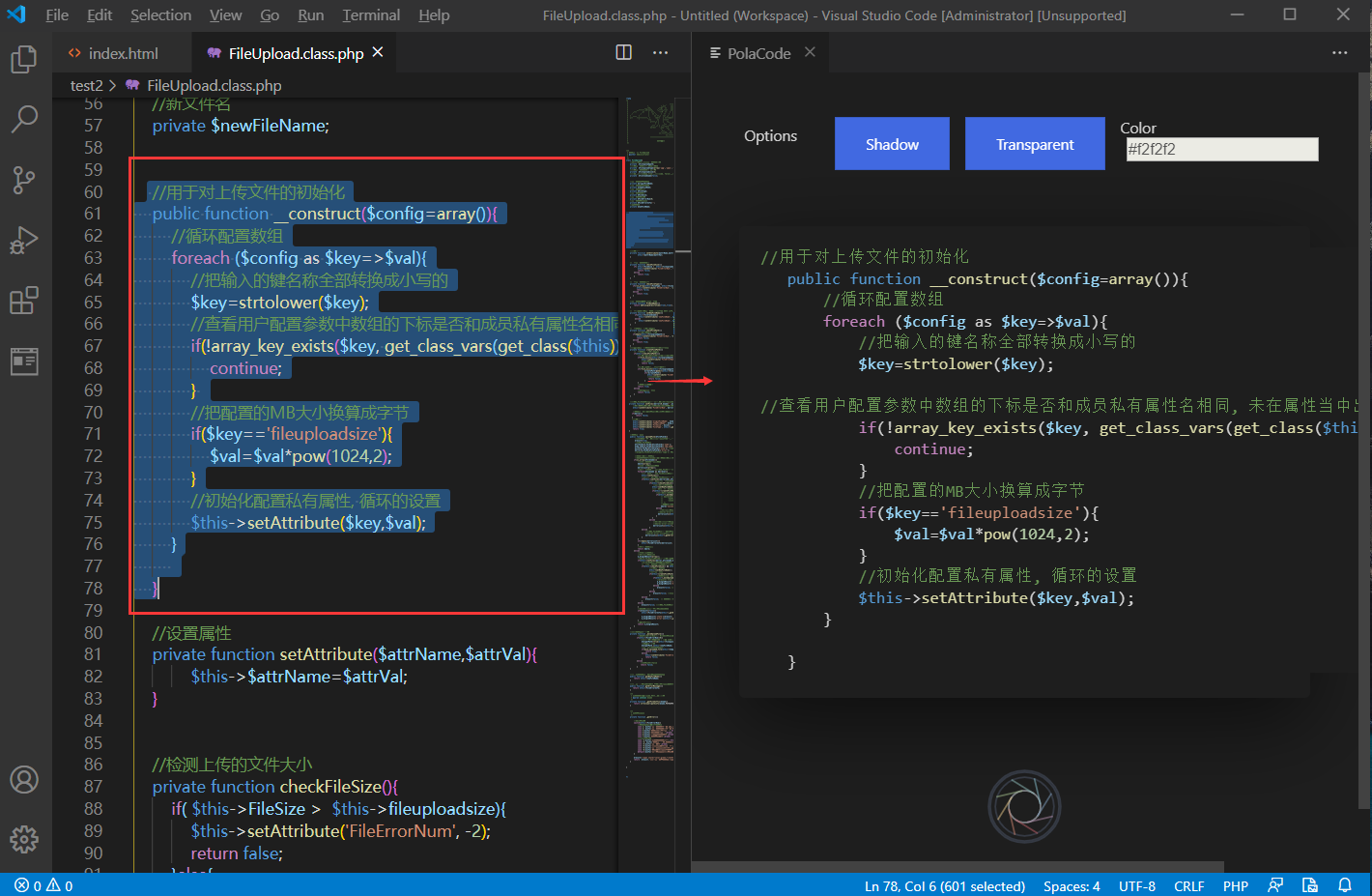
==使用方法==
```markdown
安装完成后,先打开你要分享的代码,然后按Ctrl + Shift + p 打开命令面板,然后再输入框中输入Polacode,就可以打开使用了
```

把自己想截图的代码拖拽选中后 就可以点击右边的截图按钮,生成图片了!
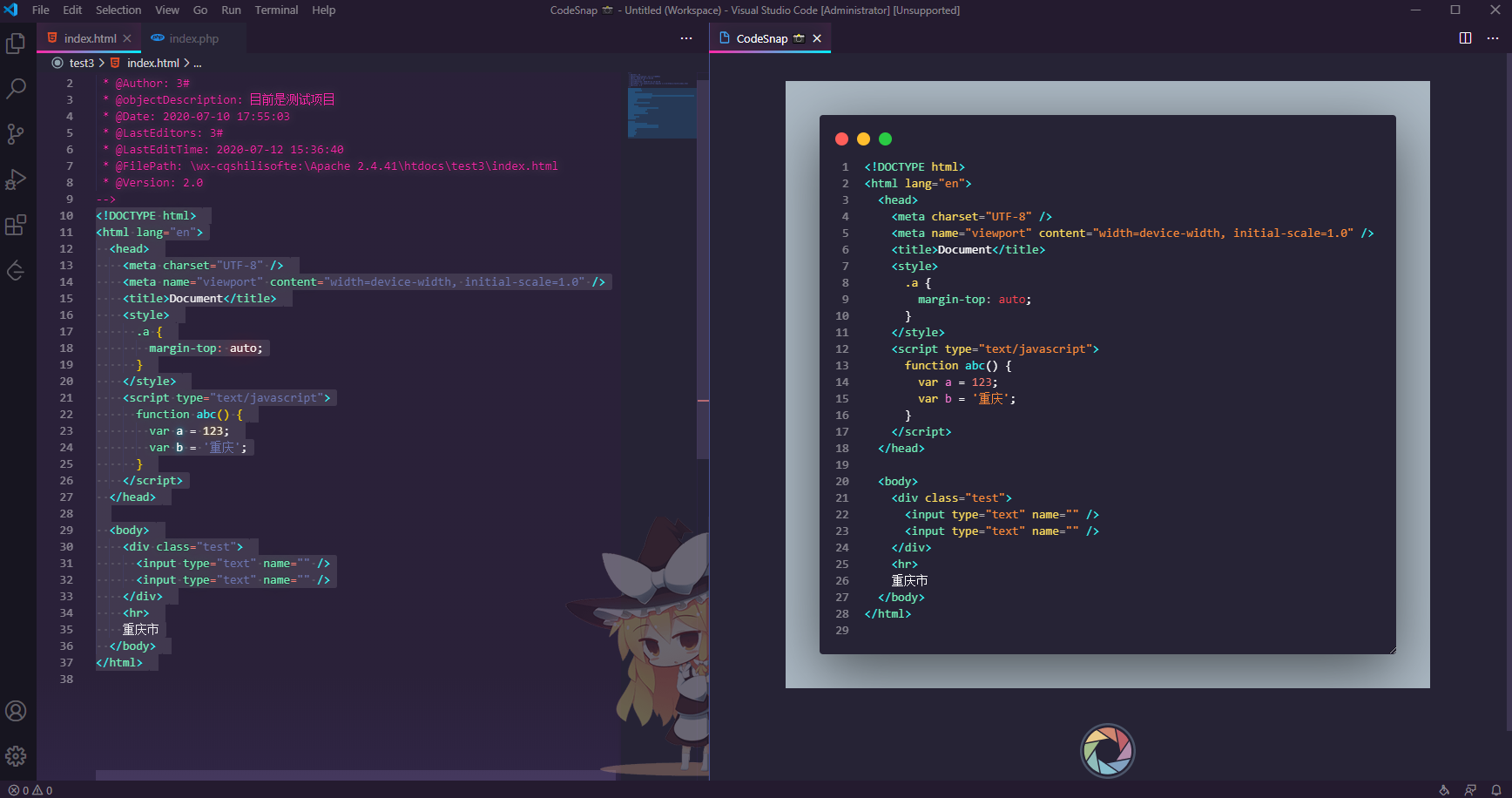
###### CodeSnap 苹果代码截图插件
也是一个vscode代码截图捕捉插件, 截图更加清晰, 清晰度类似于苹果电脑!
直接在插件市场搜索CodeSnap

安装后重启vscode
使用方法:
```markdown
安装完成后,先打开你要分享的代码,然后按Ctrl + Shift + p 打开命令面板,然后再输入框中输入CodeSnap,就可以截图代码了!
```

==CodeSnap==想更改相关配置如下可以在settings.json中添加相关配置
==CodeSnap==是高度可配置的, 以下是可以更改的设置列表,以调整屏幕截图的外观
| 配置名称 | 值 | 说明 |
| ------------------------------ | ------------------------------------------------------------ | ----------------------------------------------------- |
| codesnap.backgroundColor | 十六进制颜色值 | 代码段容器边缘的背景色。可以是任何有效的CSS颜色。 |
| codesnap.boxShadow | 默认值: rgba(0, 0, 0, 0.55) 0px 20px 68px | 代码段的CSS框阴影。可以是任何有效的CSS框阴影 |
| codesnap.containerPadding | 整数 , 默认值: 3em, 也可以使用px | 代码段容器边缘的填充。可以是任何有效的CSS填充 |
| codesnap.roundedCorners | 布尔值 默认为:true | 圆角配置 用于配置边缘内部代码块边缘是否是圆角或方形角 |
| codesnap.showWindowControls | 布尔值 默认为:true | 显示或隐藏OS X样式窗口按钮的布尔值。 |
| codesnap.showWindowTitle | 布尔值 默认为:false | 显示或隐藏窗口标题栏上的文件夹或文件名。 |
| codesnap.showLineNumbers | 布尔值 默认为:true | 显示或隐藏行号的布尔值 |
| codesnap.realLineNumbers | 布尔值 默认为:false | 从文件的实际行号开始的布尔值,而不是1。 |
| codesnap.transparentBackground | 布尔值 默认为:false | 用于在拍摄屏幕快照时使用透明背景。 |
| codesnap.target | 值: window [不显示边缘容器] <br /> container [显示边缘容器] | 意思就是是否要显示外部的边缘容器 |
我的配置如下:
```json
{
//codesnap代码截图配置
"codesnap.backgroundColor":"#f2f2f2", //截图代码容器边缘颜色
"codesnap.boxShadow": "5px 5px 60px 0px #888888", //阴影设置
"codesnap.containerPadding":"3em",
"codesnap.roundedCorners":true,
"codesnap.showWindowControls":true,
"codesnap.showWindowTitle":false,
"codesnap.showLineNumbers":true,
"codesnap.realLineNumbers":false,
"codesnap.transparentBackground":false,
"codesnap.target":"container"
}
```
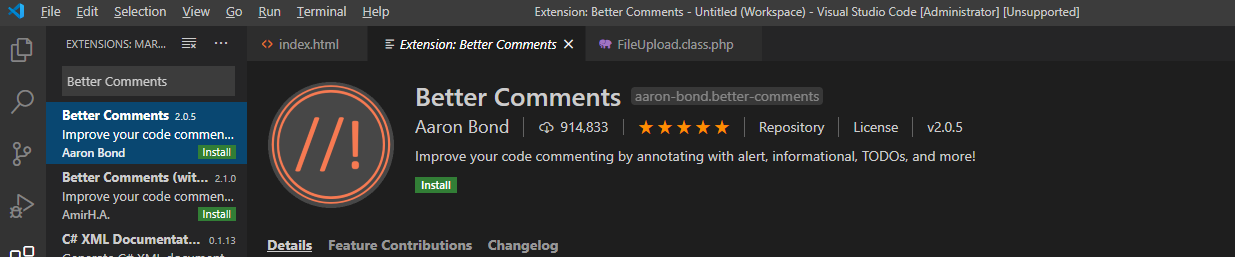
##### 11.better Comments 修改注释颜色插件
在代码中 注释的颜色 默认是灰色的 ,可能你会觉得不好看 那么 就可以使用这款插件来让注释更加漂亮
`Better Comments`插件就可以实现注释代码高亮
点击`VSCode`中的插件,然后在搜索栏中输入`Better Comments`,然后点击`install`就可以安装

==使用方法==
```markdown
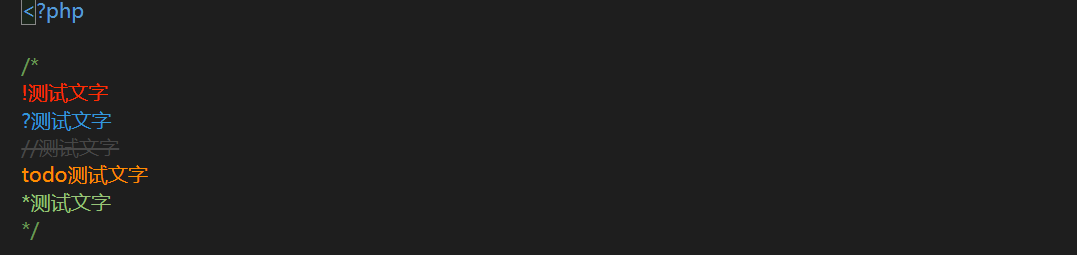
其实使用就是在注释开头加上特殊的符号。
! : 红色注释
? : 蓝色注释
// : 灰色删除线注释
todo : 橘红色注释
* : 浅绿色注释
```
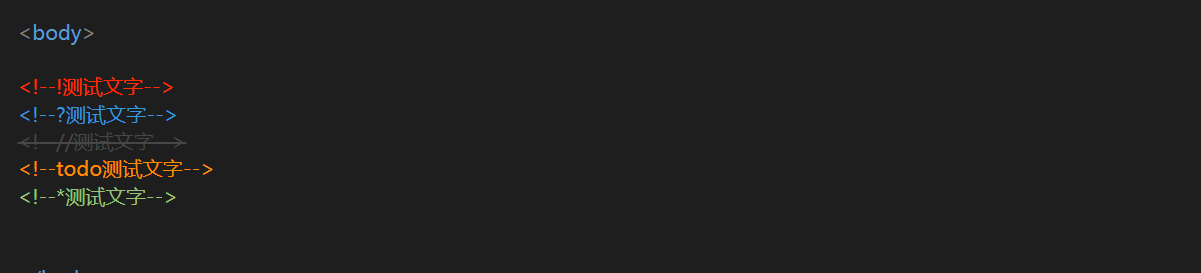
在html,php代码中修改注释的颜色如下图:
==PHP注释==

==HTML注释==

==配置颜色注释==
```markdown
Notice: 你也可以自己定义属于自己的颜色。方法如下:
点击后打开了settings.json, 复制下面代码到settings.json,根据自己的喜好自定义了
也可以增加新的注释颜色标识符到setting.json中,
注意: 原有的配置不能删除 如果删除就没有效果了 ,只能新增注释颜色标识!!
如下:
```
```json
"better-comments.tags": [
{
"tag": "@", //自己定义一个字符串名字
"color": "yellow", //颜色
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "!",
"color": "#FF2D00", //颜色
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "?",
"color": "#3498DB", //颜色
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "//",
"color": "#474747", //颜色
"strikethrough": true,
"backgroundColor": "transparent"
},
{
"tag": "todo", //颜色
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "*", //颜色
"color": "#98C379",
"strikethrough": false,
"backgroundColor": "transparent"
}
],
```
修改完成之后一定要重启vscode!
---
##### 12.koroFileHeader 文件头部注释和函数头部注释插件
==作用是生成文件头部注释和函数注释== , 但这个插件可以支持所有主流语言生成注释!

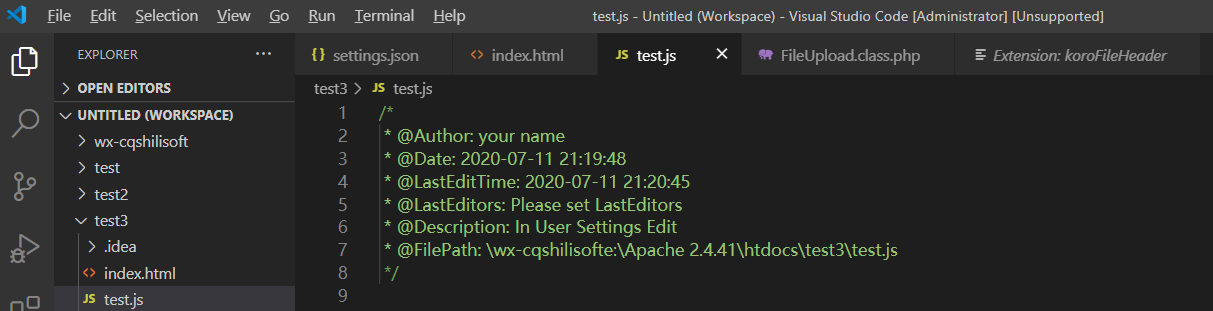
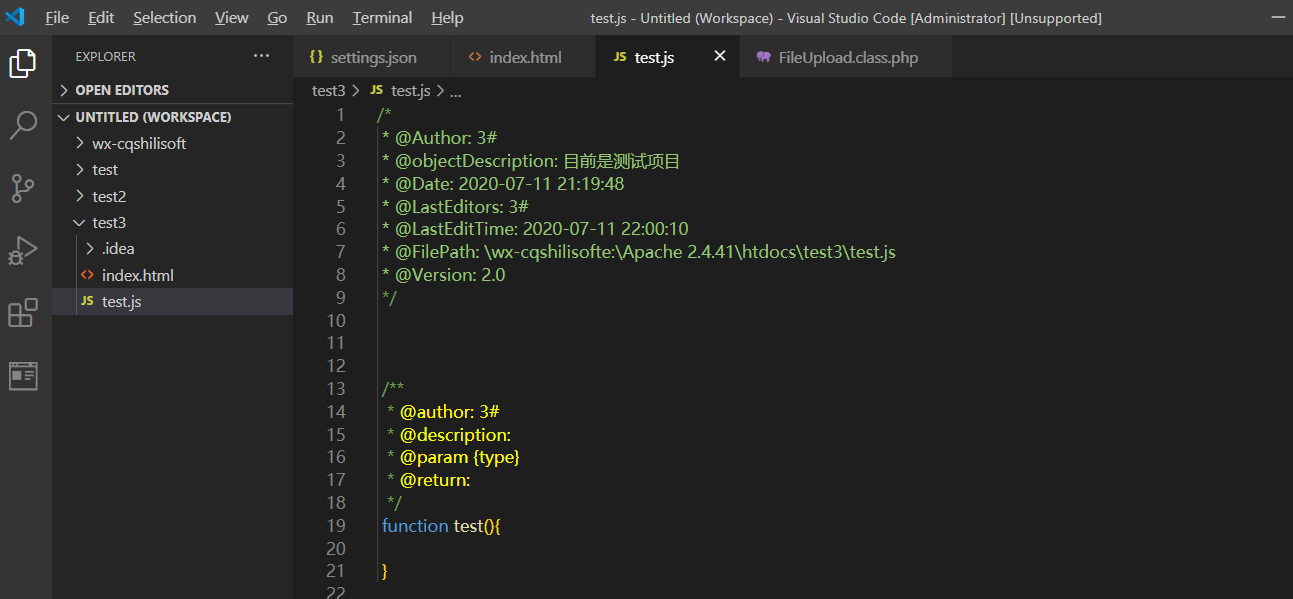
安装完成后可以新建一个`test.js`文件,就可以看到文件头部会自动生成一堆注释

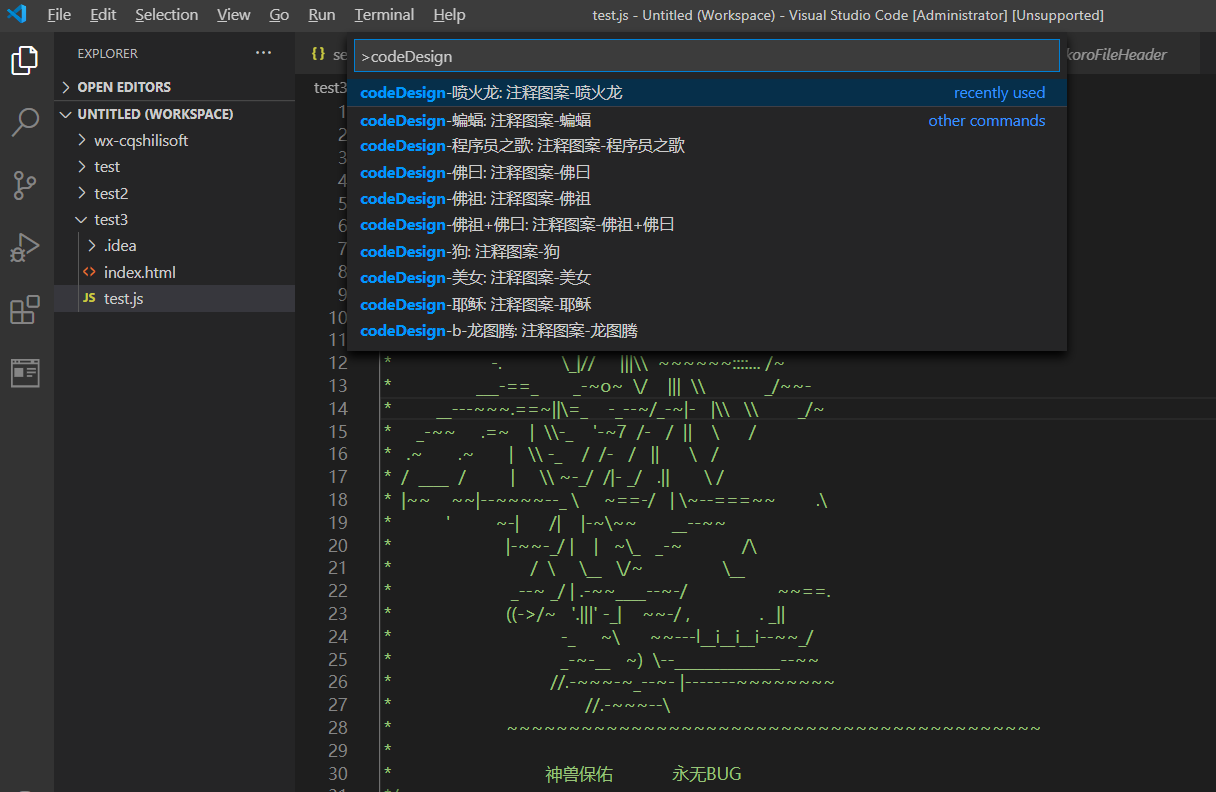
```markdown
如果你是windows电脑,使用ctrl+shift+p键
Mac电脑使用shift+command+p键
然后输入: codeDesign,就可以选择注释图案了
```

====koroFileHeader Notice==
```markdown
如果没有注释 ,或者 想快速生成文件头部注释:
在文件头部点击快捷键`ctrl+alt+i`(Windows)
函数注释快捷键 `ctrl+alt+t`
如果你是Mac电脑点击`ctrl+cmd+i` (Mac)
就会快速生成代码注释了!
```

这时候你会发现不管是文件头生成的注释,还是函数头部生成的注释 都是需要在settings.json中配置的!
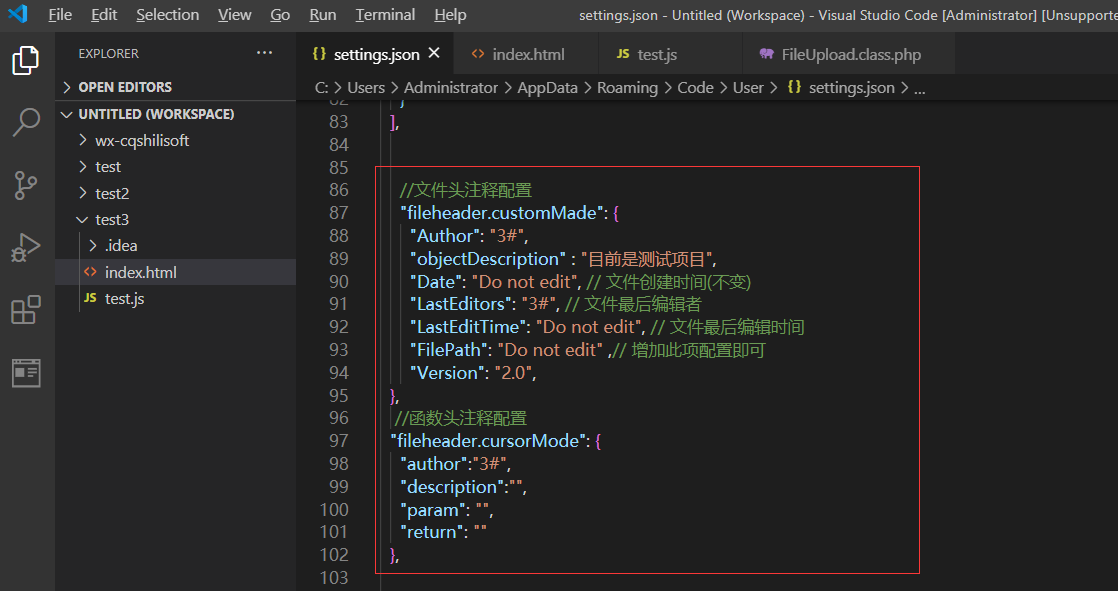
==文件头注释自定义配置== 在settings.json中配置文件头的注释如下
```json
"fileheader.customMade": {
"Author": "3#",
"objectDescription" : "目前是测试项目",
"Date": "Do not edit", // 文件创建时间(不变)
"LastEditors": "3#", // 文件最后编辑者
"LastEditTime": "Do not edit", // 文件最后编辑时间
"FilePath": "Do not edit" ,// 增加此项配置即可
"Version": "2.0",
},
```
修改完成后,要保存,然后退出`VSCode`,再进来,进入文件, 输入`ctrl+alt+i` 就可以生成自定义文件头部注释了!
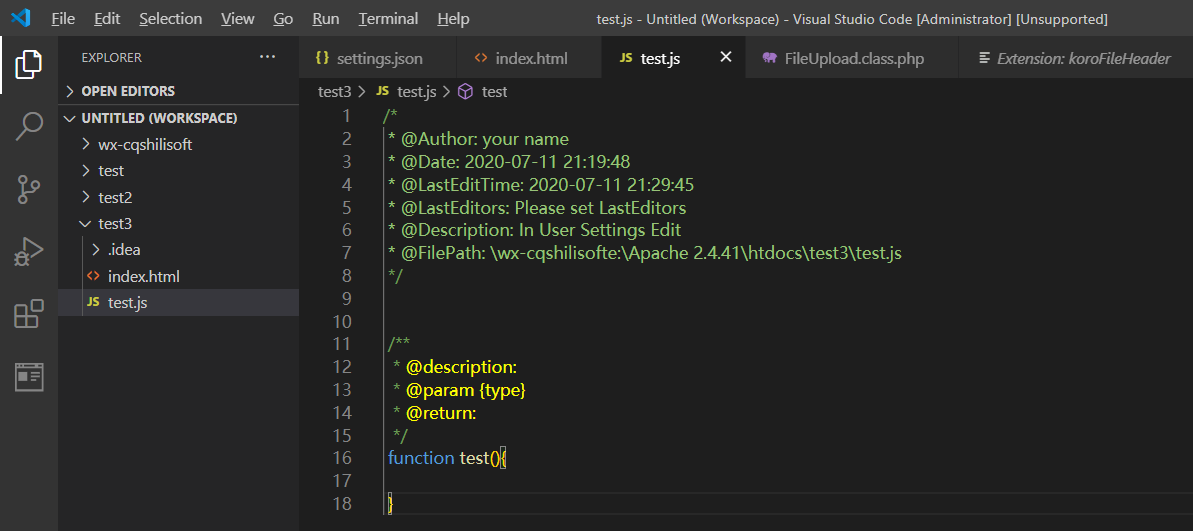
==函数头注释自定义配置== 在settings.json中配置文件头的注释如下
```markdown
"fileheader.cursorMode": { //此为函数注释
"author":"3#",
"description":"",
"param": "",
"return": ""
}
```

效果如下:

==Notice==
```markdown
1. 描述内容(descripition)为了便捷添加,直接设置为空;
2. 这里的日期(Date)和修改时间(LastEditTime)设置,本身软件就会自行添加和更新,所以直接写“Do not edit”即可。
3. 除日期和参数(param)外的其他内容,均可尝试设置为汉字,方便查看
```
---
##### 13.vscode 字体推荐
Consolas在windows下是一款很好看的字体
同时两款值得推荐的字体是 ==Source Code Pro==和==Fira Code==, 可以在settings.json中进行配置!
也可以直接修改settings.json配置文件 添加如下配置:
```markdown
"editor.fontFamily": "Fira Code", //字体
"editor.fontSize": 12, //字体大小
"editor.fontWeight":"normal", //字体粗细
"editor.fontLigatures":true, //是否字体连字
```
---
##### 14.vscode编辑markdown相关插件
###### Markdown Preview Enhanced 预览插件

安装完成后重启vscode即可

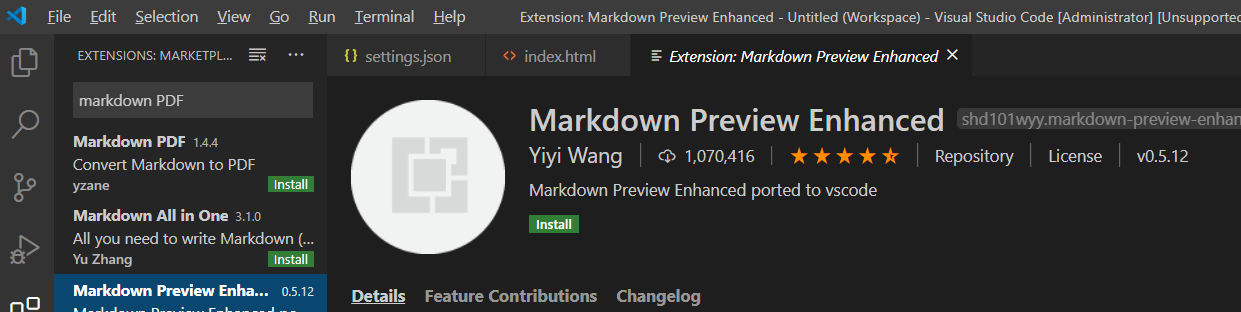
###### markdown PDF 插件
markdown PDF这个插件可用于将markdown文档转化为 PDF、HTML、PNG等文件的插件
打开vscode插件市场搜索markdown PDF 进行安装

安装markdown PDF插件会依赖Chromium, 因此默认情况下 它会尝试下载Chromium, 并且时间会等待很长一段时间
但是 某些时候在国内,认情况下它是无法下载的,所以您得手动下载它。
其实不必非要下载 Chromium,如果您的电脑中已经安装了 Chrome 浏览器,那只需要简单配置一下路径即可。
```markdown
1. 找到 Chrome 应用的路径,比如,在我的电脑上是 "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"。
2. 打开 VS Code settings.json设置 、建议在用户设置下面添加 。
```
```json
注意: 这一项,注意路径中是两个反斜杠。
{
"markdown-pdf.executablePath": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
}
```
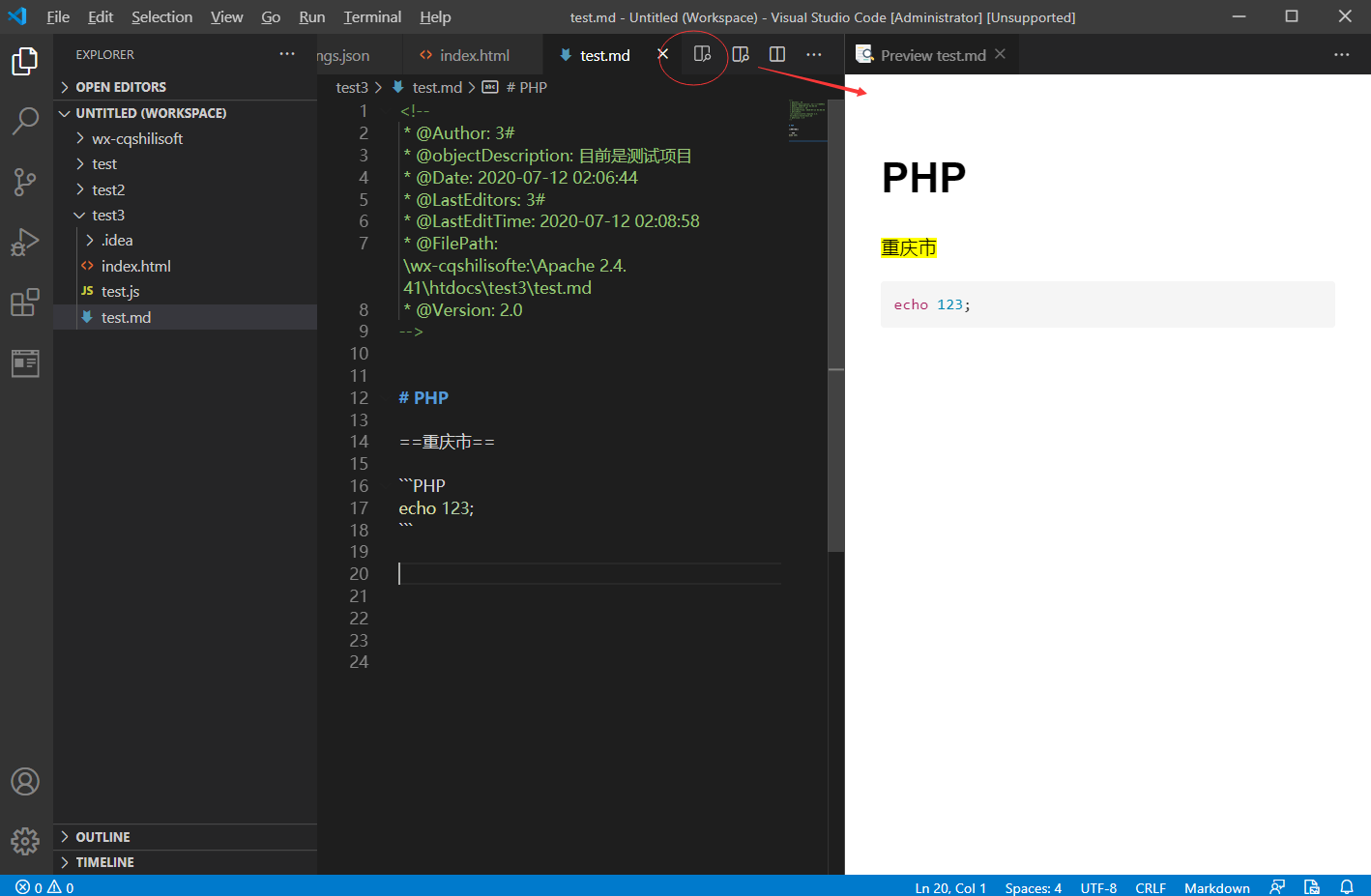
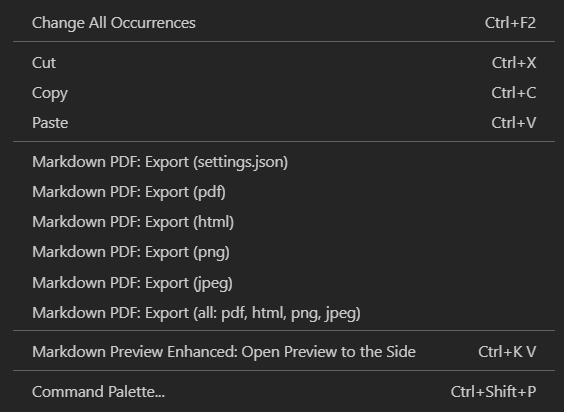
配置完毕后,用 VS Code 随意打开一个 Markdown 文件,右击文本编辑区域,就可以看到 Markdown PDF 的上下文菜单了

---
##### 15.Prettier - Code formatter 插件
这款插件的作用就是可以在保存的时候自动代码格式化,
直接在插件市场搜索它,并安装后重启vscode

这款插件需要进行一些配置,修改settings.json配置文件,添加如下配置信息
| 配置名称 | 值 | 说明 |
| ------------------------------------ | ---------------------------------------------------- | -------------------------------------------- |
| editor.formatOnSave | true \| false | ==保存时格式化== |
| editor.tabSize | int 默认:2 | ==tab 大小为2个空格== |
| editor.wordWrapColumn | int 自定义 | ==100 列后换行== |
| breadcrumbs.enabled | true \| false | ==开启 vscode 文件路径导航== |
| prettier.semi | true \| false | ==设置语句末尾不加分号== (有效果) |
| prettier.singleQuote | true \| false | ==设置强制单引号== (有效果) |
| vetur.format.defaultFormatter.html | prettyhtml | ==选择 vue 文件中 template 的格式化工具== |
| editor.renderControlCharacters | true \| false | ==显示 markdown 中英文切换时产生的特殊字符== |
| vetur.format.defaultFormatterOptions | "prettier": { "singleQuote": true, "semi":false } | ==vetur 的自定义设置== |
---
##### 16.Community Material Theme插件
打开vscode插件市场搜索Community Material Theme 进行安装

然后点击图标下面的 set Color Theme按钮切换主题,如图:

---
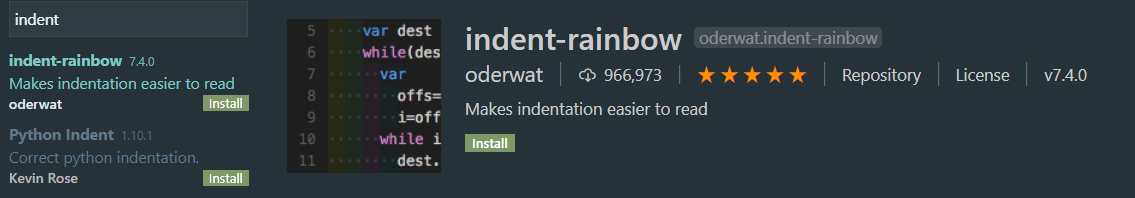
##### 17.indent-rainbow 缩进插件
使缩进更具可读性的简单扩展
打开vscode插件市场搜索indent-rainbow 直接安装即可!

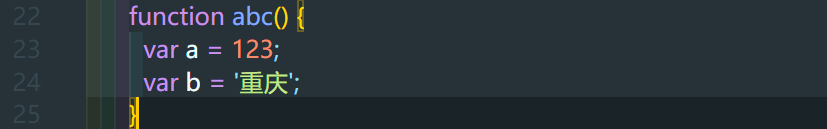
插件效果如下:

---
##### 18.LeetCode 刷题插件
它的作用就是刷算法题 可以在vscode内部进行测试!
打开vscode插件市场搜索LeetCode 进行安装

安装完成之后需要登录!
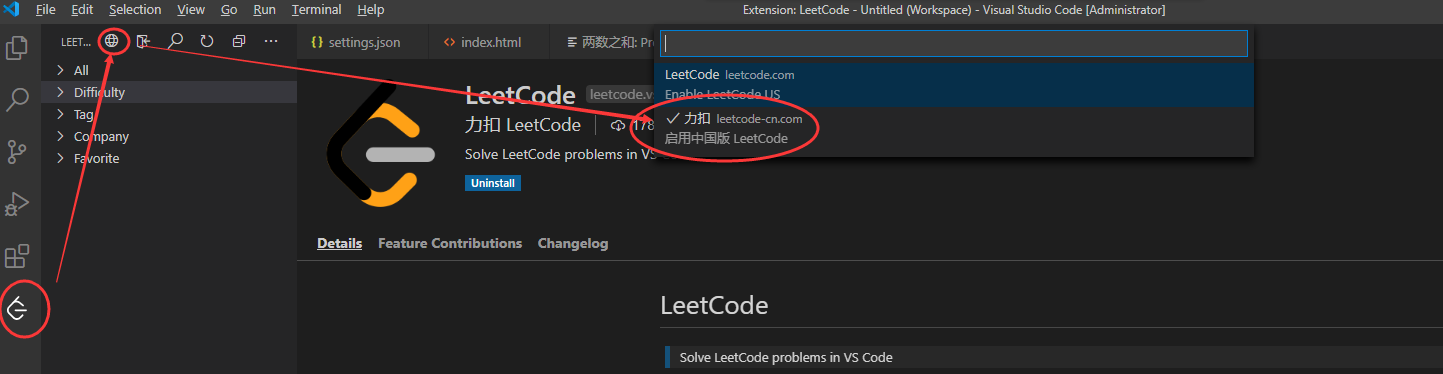
```markdown
登录的时候有国际版 和 中国版 的选择 我们 这里选择的是中国版! 如下图
```

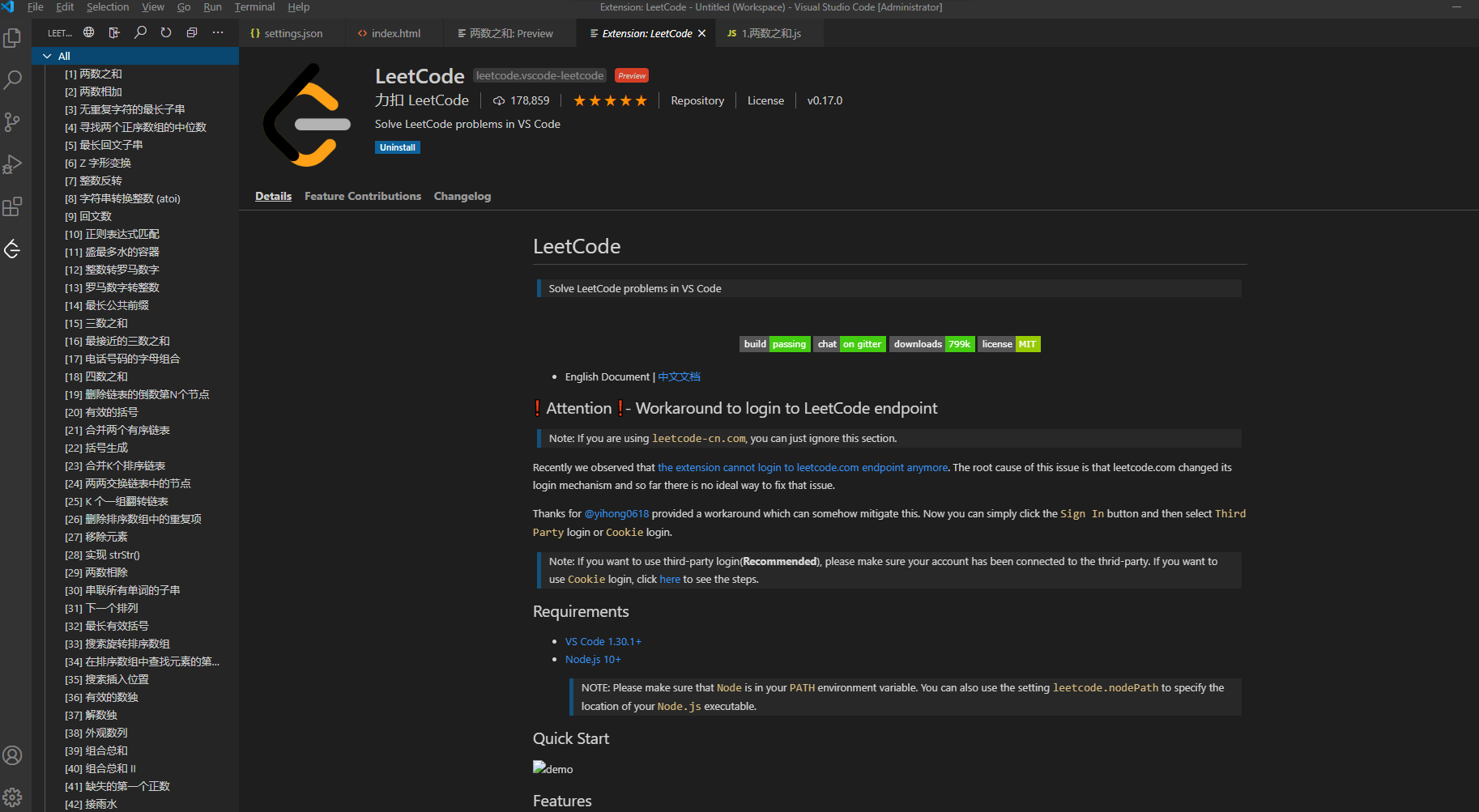
然后输出用户名与密码就可以登录了! 登录成功后如下图所示!

就可以刷题了!
---
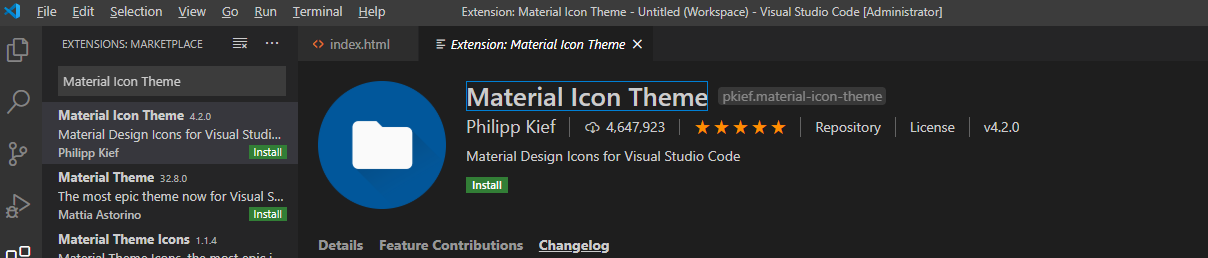
##### 19.Material Icon Theme 文件图标插件
这款插件的作用就是会让vscode的文件产生好看的文件图标
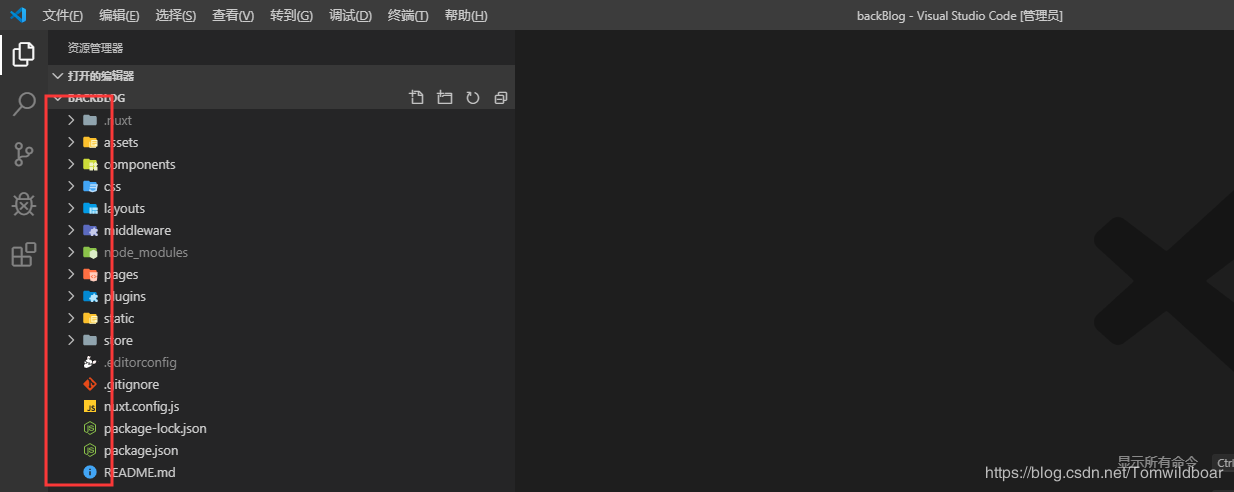
在插件市场中搜索Material Icon Theme 进行安装 后重启vscode即可

效果如下:

---
##### 20.VSCode Rainbow Fart彩虹屁语音插件
这个插件其实我认为没什么 多大的用处,但是 安装上玩玩倒是可以的!!
在插件市场搜索:Rainbow Fart

安装完成之后,在 VSCode 的菜单栏中找到 查看 - 命令面板,或使用快捷键 Ctrl + Shift + P(MacOS 使用 Command + Shift + P)呼出 命令面板。
在 命令面板 中输入 Enable Rainbow Fart 并回车。
此时应该会弹出一个消息通知,点击通知上的 Open 按钮。
在打开的页面上点击 授权 即可。

现在就可以在vscode中 输入代码的时候 会有语音声音了!!
---
3#持续更新当中!!
