## **h5打包**
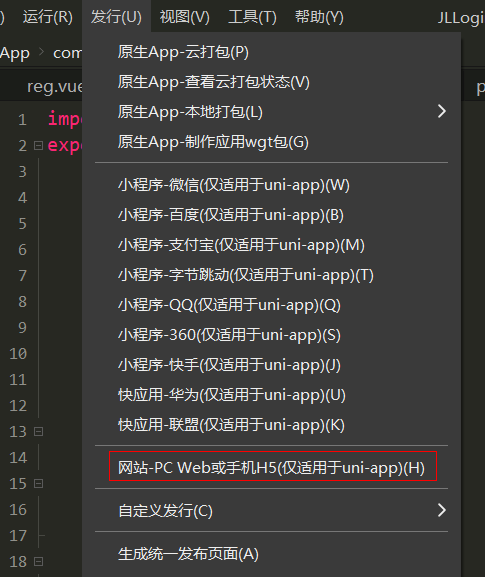
如图所示点击红框选 项,会生成一个h5包

h5目录包函如下文件

这样,h5打包就完成了。
## **运行h5网页**
前面已经打包了h5网页,接下来要运行h5网页。把h5包放在网站的运行目录apiJllogin\public\下。
因为登录框架使用了微信一键登录,所以这里的h5网页的需要在微信的环境下使用(不能使用外部浏览器),可以使用
**1、微信工具的公众号网页工具**
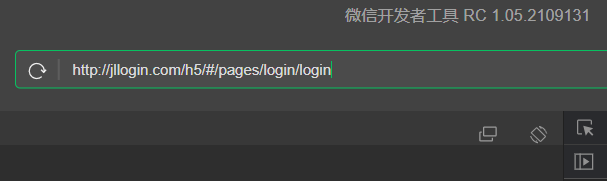
如下图所示

点击公众号网页,把网址(http://域名/h5/#/pages/login/login)粘帖到下面的地址栏中即可

**2、手机微信打扫码访问**
把http://域名/h5/#/pages/login/login生成二维码(百度一下,在线生成二维码),然后使用微信扫码访问网页
## **问题解决**
**h5跨域访问**
如果你的主站是 **abc.com** ,但是又不想使用 “abc.com/h5/#/pages/login/login” 来访问,那么你可以绑定到其它二级域名,如 a.abc.com ,然后在uniapp代码包找到jllogin\common\config.js配置文件,把你的二级域名替换即可

