# **小程序客服功能**
## **1.添加链接**
* 小程序客服链接因适配时间问题,目前仅支持悬浮按钮与商品详情页底部按钮的链接选择器中。
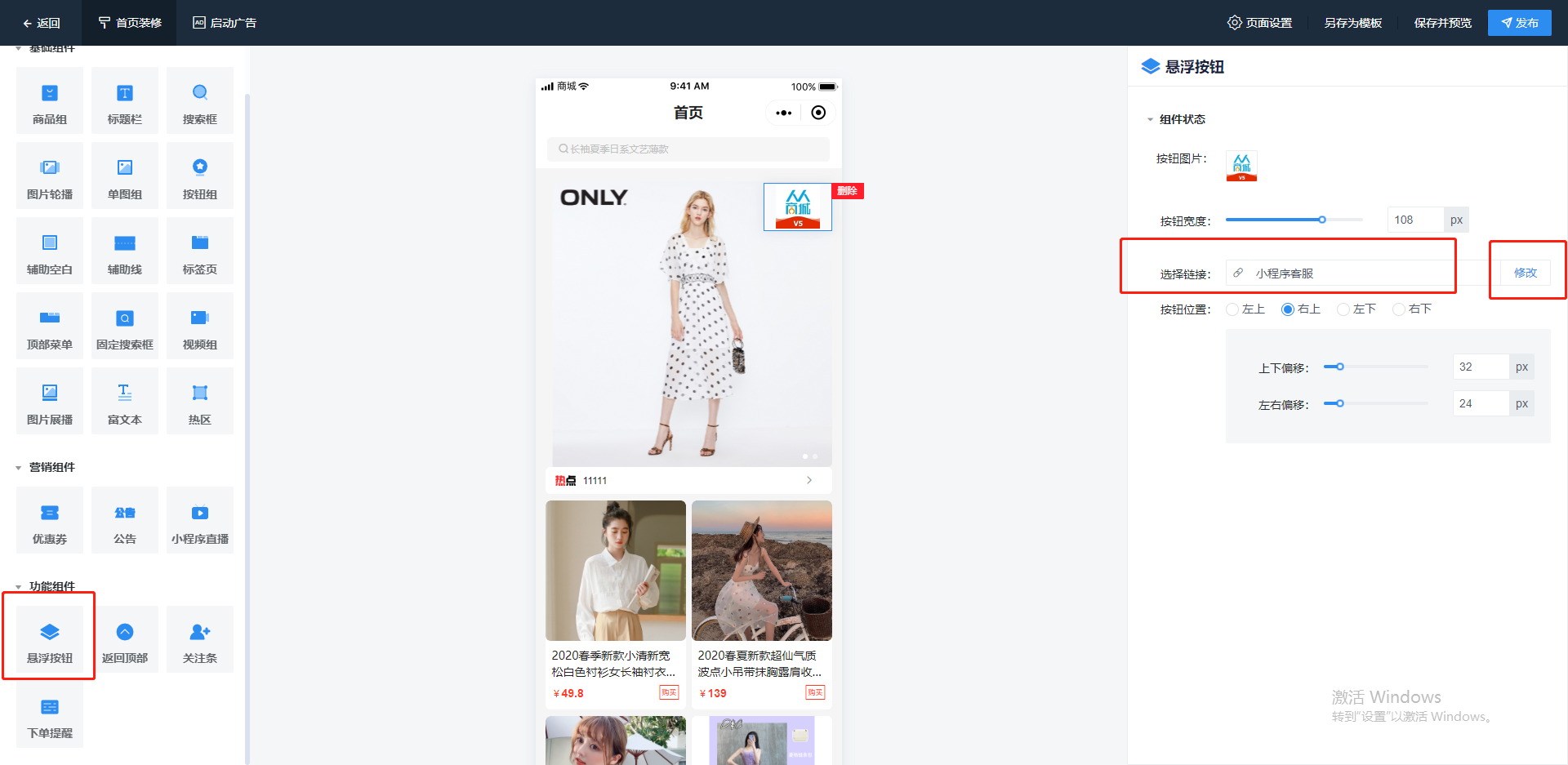
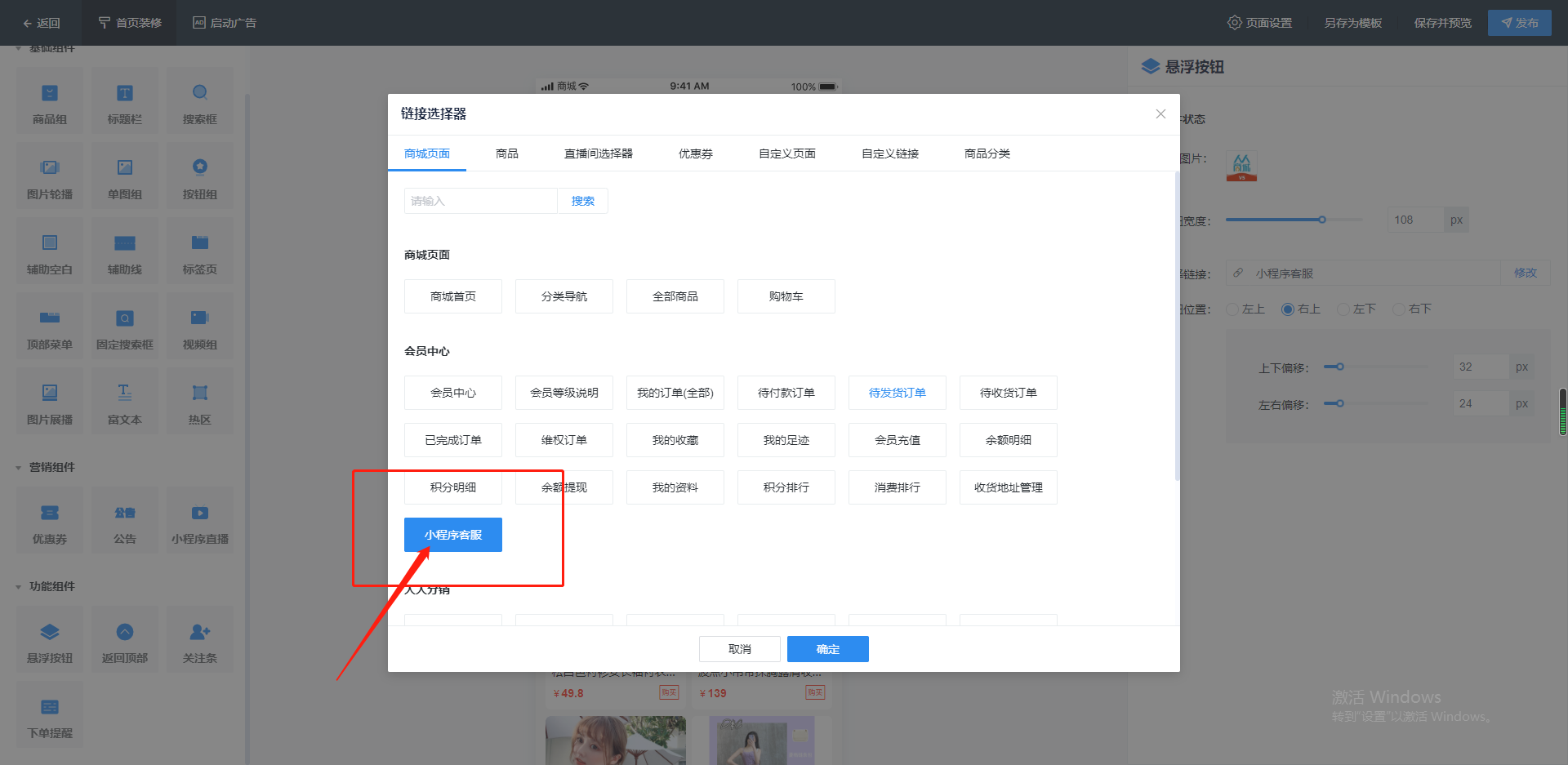
### **悬浮按钮添加:**


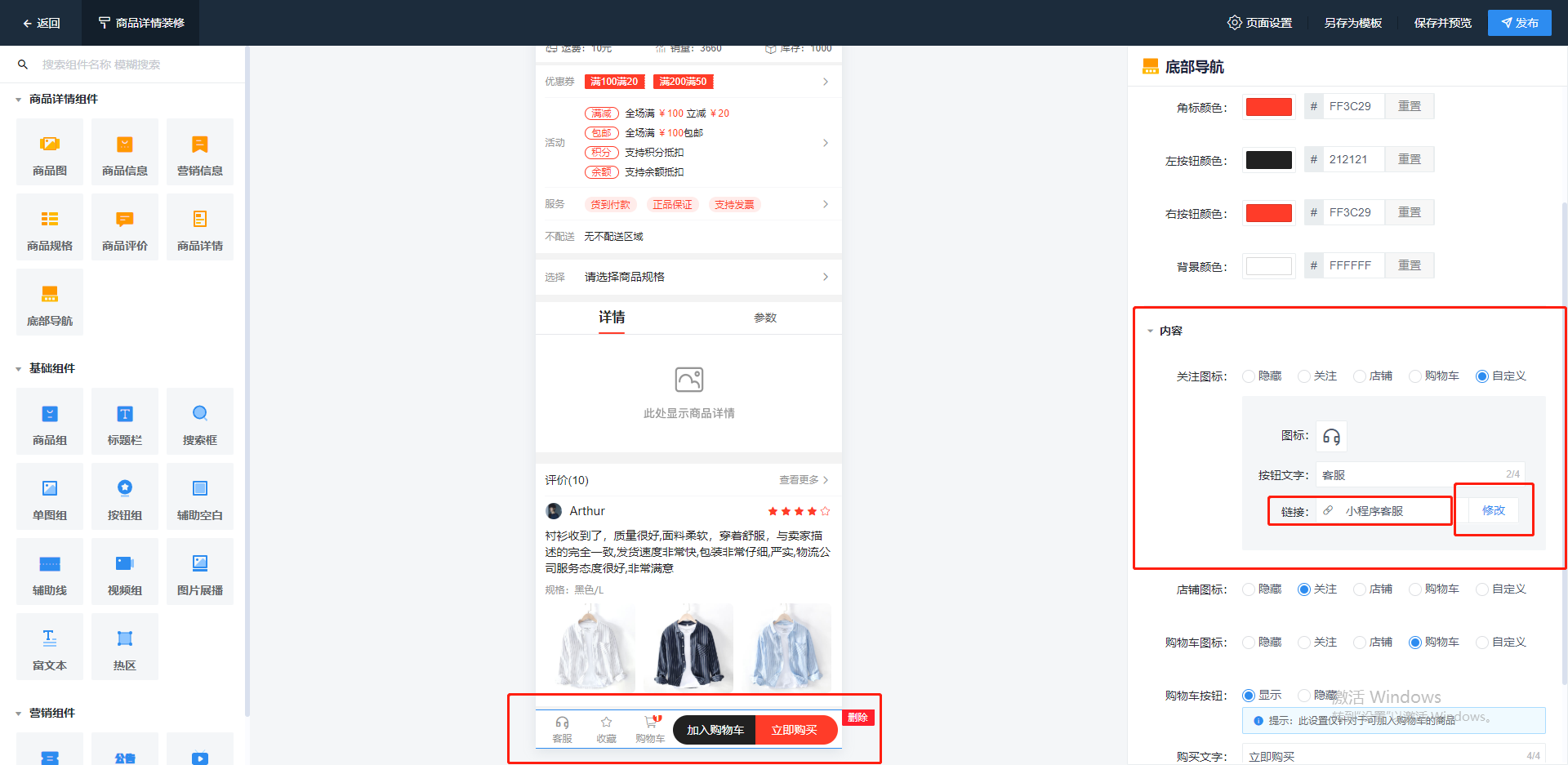
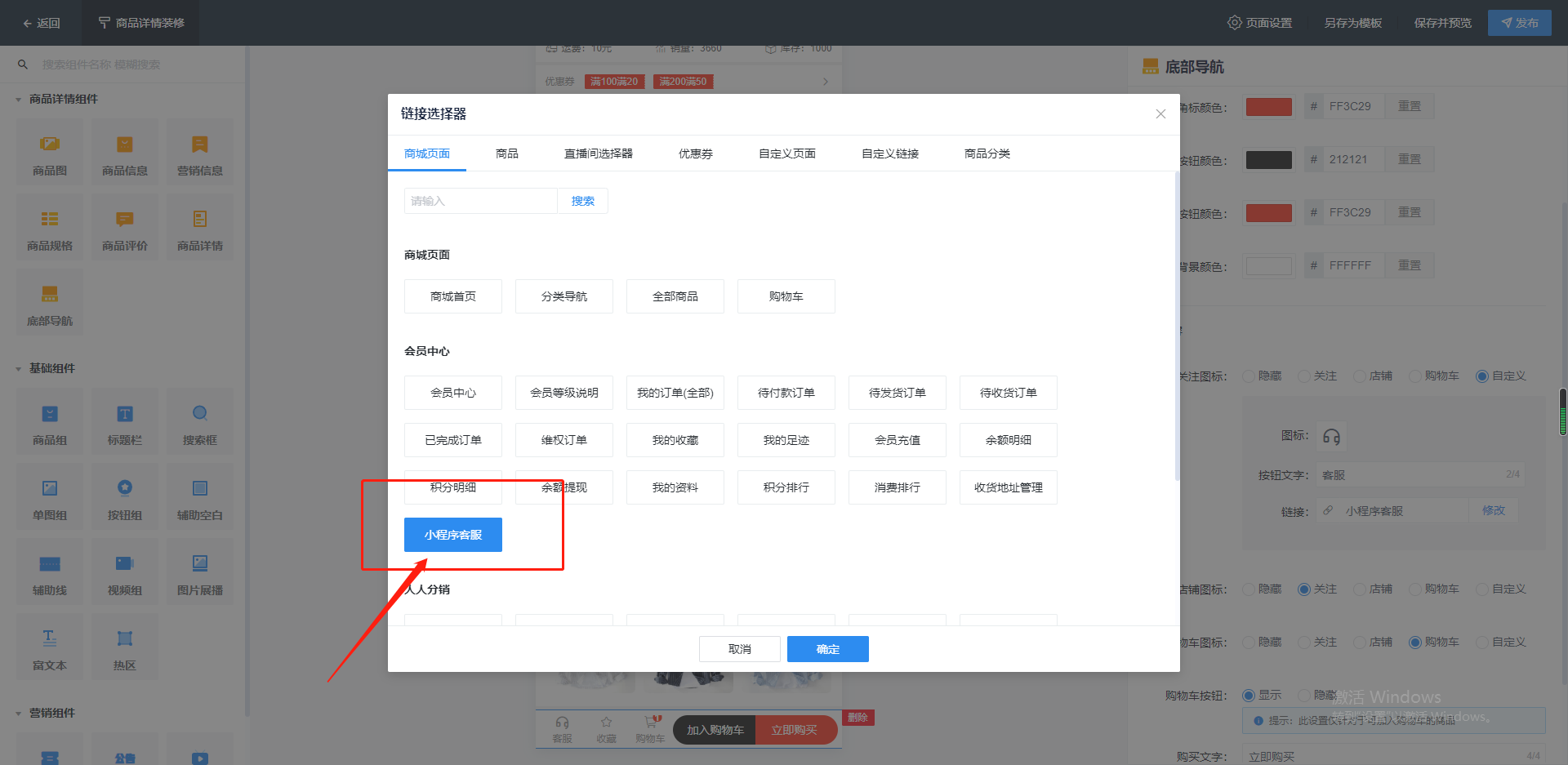
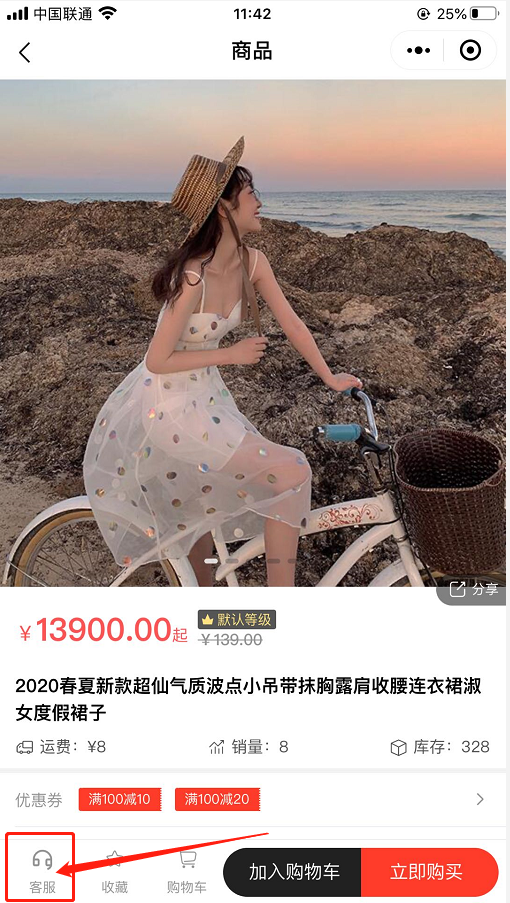
### **商品详情页添加:**


* 后台更新最新版,设置完链接之后需重新上传小程序
* 添加完链接上传小程序之后,手机端就会显示客服功能,点击即可跳转客服页面

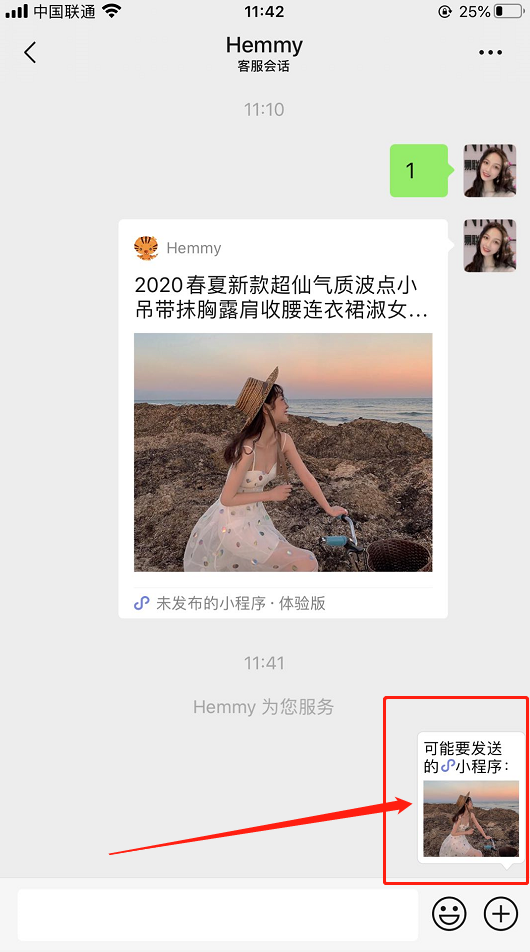
* 进入客服页面可发送问题或者点击发送商品

> 注:如点击唤醒了键盘功能将无法发送产品,需返回商品详情页重新点击客服进入
## **2.添加客服**
* 需进入小程序后台添加小程序客服回复消息

* 输入需要添加的客服微信号,点击确定* 设置的客服可用微信扫码进入网页网页端客服跟移动端小程序客服
> 注:网页端客服跟移动端小程序客服消息是实时显示的,移动端小程序客服无法直接显示商品详情,需长按扫码跳转显示。
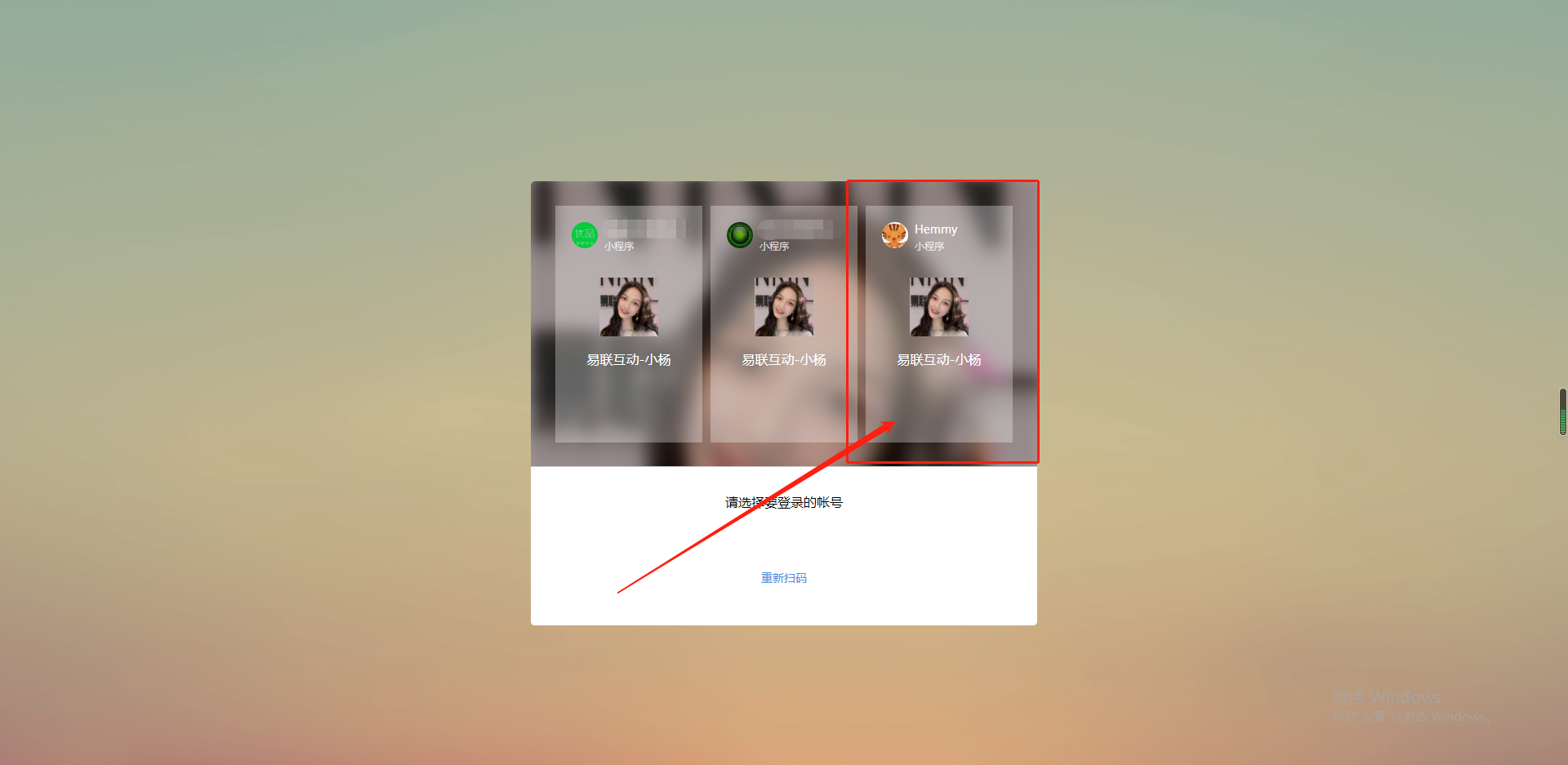
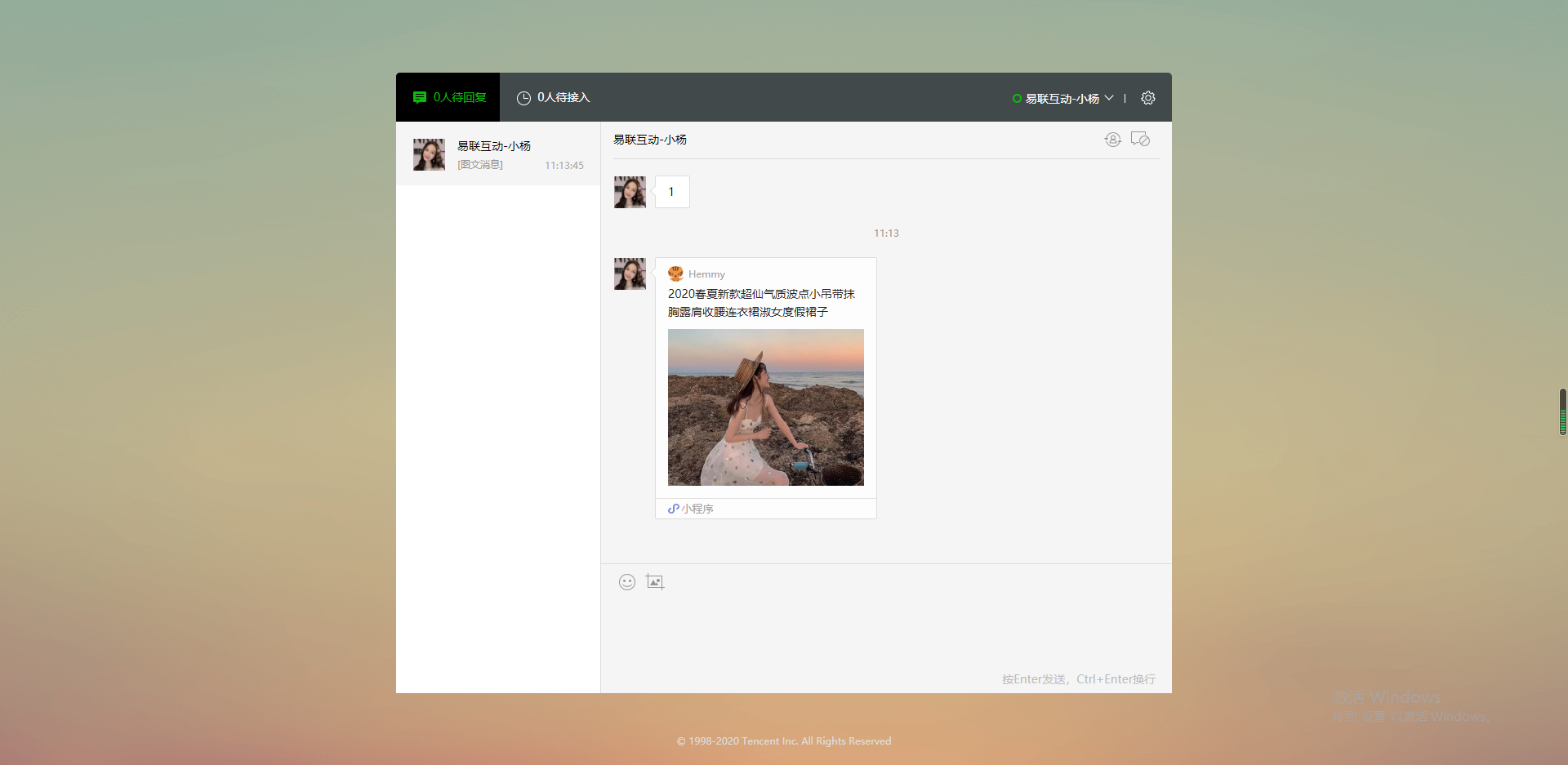
### **网页端扫码:**

* 选择绑定的小程序登录即可收到客户发送的问题


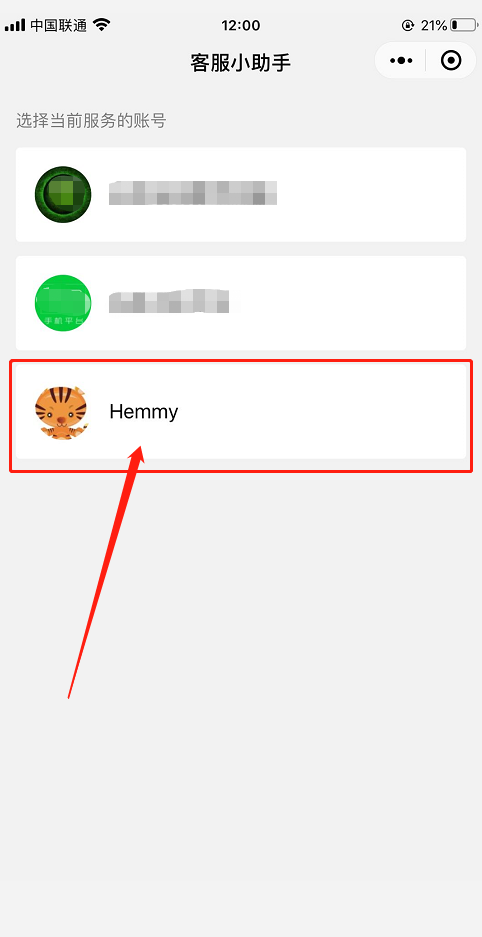
### **移动端小程序扫码:**

* 选择绑定的小程序登录即可收到客户发送的问题

*
- 商城特性说明
- 特性说明
- 主商城功能说明
- 商城必备设置
- 微信公众号支付权限/支付方式
- 头条/抖音小程序支付权限/支付方式
- 分销说明
- 分销设置逻辑
- 分销概览逻辑
- 分销关系流程
- 佣金结算逻辑
- 后台功能
- 店铺装修
- 商城首页
- 商品详情页
- 会员中心页
- 菜单管理
- 商品管理
- 如何设置商品规格
- 库存减少方式
- 标签管理
- 订单管理
- 订单维权
- 支付设置
- 微信支付
- 头条支付
- 物流配送
- 普通快递
- 同城配送
- 会员管理
- 营销设置
- 创建优惠券
- 优惠券活动
- 财务数据
- 经营数据
- 商城数据
- 会员数据
- 渠道
- 小程序客服功能
- 小程序路径
- 公众号接入
- 抖音头条小程序
- 应用插件
- 新人送礼
- 充值奖励
- 消费奖励
- 超级海报
- 小程序直播
- 购物奖励
- 打印小票
- 快递助手
- 系统表单
- 自定义表单
- 商品预售
- 秒杀抢购
- 商品核销
- 多人拼团
- 设置
