~~~
注意:侧边栏分级导航最高支持到三
~~~
## 介绍侧边栏控制函数:
函数[getList()]写在系统函数中
代码:
```
/* 返回模块侧边栏 */
function getList()
{
return \app\common\controller\CommonBase::getList();
}
```
返回类型:字符串
## 原理
获取函数运行的模块下的*list.php*文件,返回类型是数组:

然后通过common控制器执行
## 使用教程
在需要使用的模块下的侧边栏地址写入函数*getList()*,然后在此模块下创建*list.php*文件,返回规范的数组即可
## 参数介绍
### 必有参数
~~~
[name] 名称
[icon] layui图标
~~~
### 三选一
~~~
[view] 跳转页面
[page] 存在下级(每个下级都是个独立数组,如果下级也需要创建下级同上一样操作,反之亦然)
[use] 系统导航 写入html或者返回字符串的函数
~~~
## 配置
### 一级导航
*代码*
~~~
[
'name' => '一级导航',
'icon' => 'layui-icon-template-1',
'view' => '../'
]
~~~
*效果*

*****
### 系统导航
#### 什么是系统导航?
如系统插件,系统模板的侧边栏文本,这些直接返回字符串的,直接写在数组use上就行了
*代码*
~~~
[
'name' => '插件管理',
'icon' => 'layui-icon-fonts-code',
'use' => pluginsList()
]
~~~
*效果*

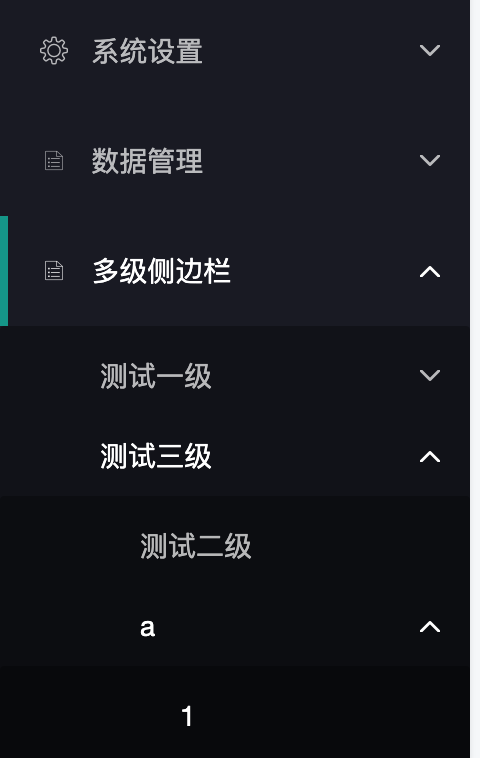
## 多级导航
*代码*
~~~
[
'name' => '系统设置',
'icon' => 'layui-icon-set',
'page' => [
[
'name' => '网站配置',
'view' => view('set/config')
],
[
'name' => '模板配置',
'view' => view('set/template')
],
[
'name' => '插件配置',
'view' => view('set/plugins')
],
[
'name' => '发信配置',
'view' => view('set/email')
],
[
'name' => '支付配置',
'view' => view('set/pay')
]
]
],
[
'name' => '数据管理',
'icon' => 'layui-icon-list',
'page' => [
[
'name' => '支付订单',
'view' => '../'
],
[
'name' => '发信记录',
'view' => view('data/code')
],
[
'name' => '运行日志',
'view' => view('data/log')
]
]
],
[
'name' => '多级侧边栏',
'icon' => 'layui-icon-list',
'page' => [
[
'name' => '测试一级',
'page' => [
[
'name' => '测试二级',
'view' => '../'
]
]
],
[
'name' => '测试三级',
'page' => [
[
'name' => '测试二级',
'view' => '../'
],
[
'name' => 'a',
'page' => [
[
'name' => '1',
'view' => 'a'
]
]
]
]
]
]
]
~~~
*效果*