>[warning]1:初始安装时提示fileinfo模块不支持
phpStudy开启fileinfo模块,如下图:

>[warning]2:初始安装HisiPHP出现“导入SQL失败,请检查install.sql的语句是否正确”
出现以上提示,一般有以下两种情况:
1. 可能您的数据库账号无删除权限(drop)或者无创建权限(create),请进Mysql用户管理里面找到对应的用户名并开启相应权限(drop、create、select、insert、update、alter、index)。
2. 可能您的数据库不支持InnoDB引擎,请启用InnoDB数据引擎,具体设置如下:
1)关闭mysql的服务
2)打开Mysql.ini的配置文件
3)将default-storage-engine=INNODB前的注释(#)去掉
4)将skip-innodb这行注释(加上#)
5)保存后重启mysql服务
**phpStudy开启InnoDB:**
1.打开Mysql配置文件,如下图:

2.修改配置,如下图:

请注意上图红标标记的提示!
>[warning]3:Nginx环境下进入后台报404错误,或提示“admin.php模块可能未启用或未安装”
在Nginx低版本中,是不支持PATHINFO的,但是可以通过在Nginx.conf中配置转发规则实现:
~~~
server {
listen 80;
server_name www.hisiphp.com;
access_log logs/www.hisiphp.com.log;
root /www/web/hisiphp/public;#一定要改成你自己的站点目录
index index.php index.html index.htm;
location / {
index index.php index.html index.htm;
#以下代码必须有
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
# 配置1(推荐)
location ~ \.php(.*)$ {
root /web/www/hisiphp/public;#一定要改成你自己的站点目录
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $DOCUMENT_ROOT$fastcgi_script_name;
fastcgi_param PATH_INFO $1;
include fastcgi_params;
}
# 配置2
location ~ \.php(.*)$ {
include fastcgi_params;
#端口号请根据实际情况填写
fastcgi_pass 127.0.0.1:4571;
fastcgi_index index.php;
fastcgi_split_path_info ^(.+\.php)(.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
fastcgi_read_timeout 60s;
}
}
~~~
>[warning]4:后台提示“节点不存在或已禁用”
出现此问题,是因为HisiPHP后台权限管理是采用白名单制,**``只要是后台操作的链接都应该要添加到系统菜单里面``**,如果你实在不想加,可以在后台关闭白名单验证(系统->系统设置->系统->后台白名单验证->关闭)。如果是自己开发的模块,请参考:[模块开发-创建管理菜单](https://www.kancloud.cn/hisi/hisiphp/388001)。
>[warning]5:访问前台模块时提示“No input file specified.”
打开/public/.htaccess文件,修改如下:
~~~
原代码:
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
修改后:
RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]
~~~
>[warning]6:前台提示“这是系统默认模块,您可以在后台指定其他模块为默认访问首页!”
请进入管理后台-系统-系统扩展-模块管理-设置默认模块

>[warning]7:安装成功后,进入后台提示下图错误

出现此错误,目前已知有以下两种情况:
1. /plugins/ 目录权限问题。请设置权限目录为755,并检查用户组跟web环境的用户组是否一致。
2. /plugins/ 目录下面缺少hisiphp文件夹,请重新下载完整的安装包
>[warning]8: 管理后台出现未定义变量: _admin_menu_current,如下图:

出现此错误只有一种情况,就是你用AJAX方式访问某个控制器方法的时候,输出了模板信息。解决办法就是不要输出模板。示例代码如下:
~~~
<?php
namespace app\blog\admin;
use app\admin\controller\Admin;
class Article extends Admin
{
/**
* 添加数据
*/
public function add()
{
if ($this->request->isPost()) {
// 此处写你的业务代码
// 返回结果
return $this->success('添加成功');
}
// 输出模板
return $this->fetch();
}
}
~~~
>[warning]9: 管理后台弹窗加载iframe时,如何去掉后台导航界面?
加载iframe时,在您的iframe URL里面增加参数hisi_iframe=yes即可。示例代码如下:
~~~
// 自定义layer弹窗
layer.open({
type:2,
title:'这是一个示例弹窗',
content: '/admin.php/blog/index/index.html?hisi_iframe=yes',
area: ['500px', '500px']
});
// 推荐方法:使用系统自带的弹窗方法
<a href="/admin.php/blog/index/index.html" class="j-iframe-pop" width="500" height="500" title="这是一个示例弹窗">我是弹窗</a>
~~~
>[warning]10: 新建的后台模板,导航栏出现无法点击的情况
出现这个情况一般是因为你的模板里面没有引入layui,在模板里面加入以下代码即可:
~~~
{include file="system@block/layui" /}
~~~
>[warning]11: 绑定云平台或者访问应用市场出现如下错误提示:

出现此类错误提示,是因为你的web目录没有指向到public下面所致。
>[warning]12: 忘记后台管理密码了
直接打开数据库,找到system_user表,将以下密码串替换进去即可,对应的明文密码是:123456。
密码串:$2y$10$2opRrTyn3s4amF6XO9BThOOOn89HUNw/qsLf6EnHCss.nfz5C2UYi

>[warning]13: 虚拟机如何部署HisiPHP?
1. 将hisiphp安装包上传至空间。
2. 将/public下面的所有文件复制到根目录。
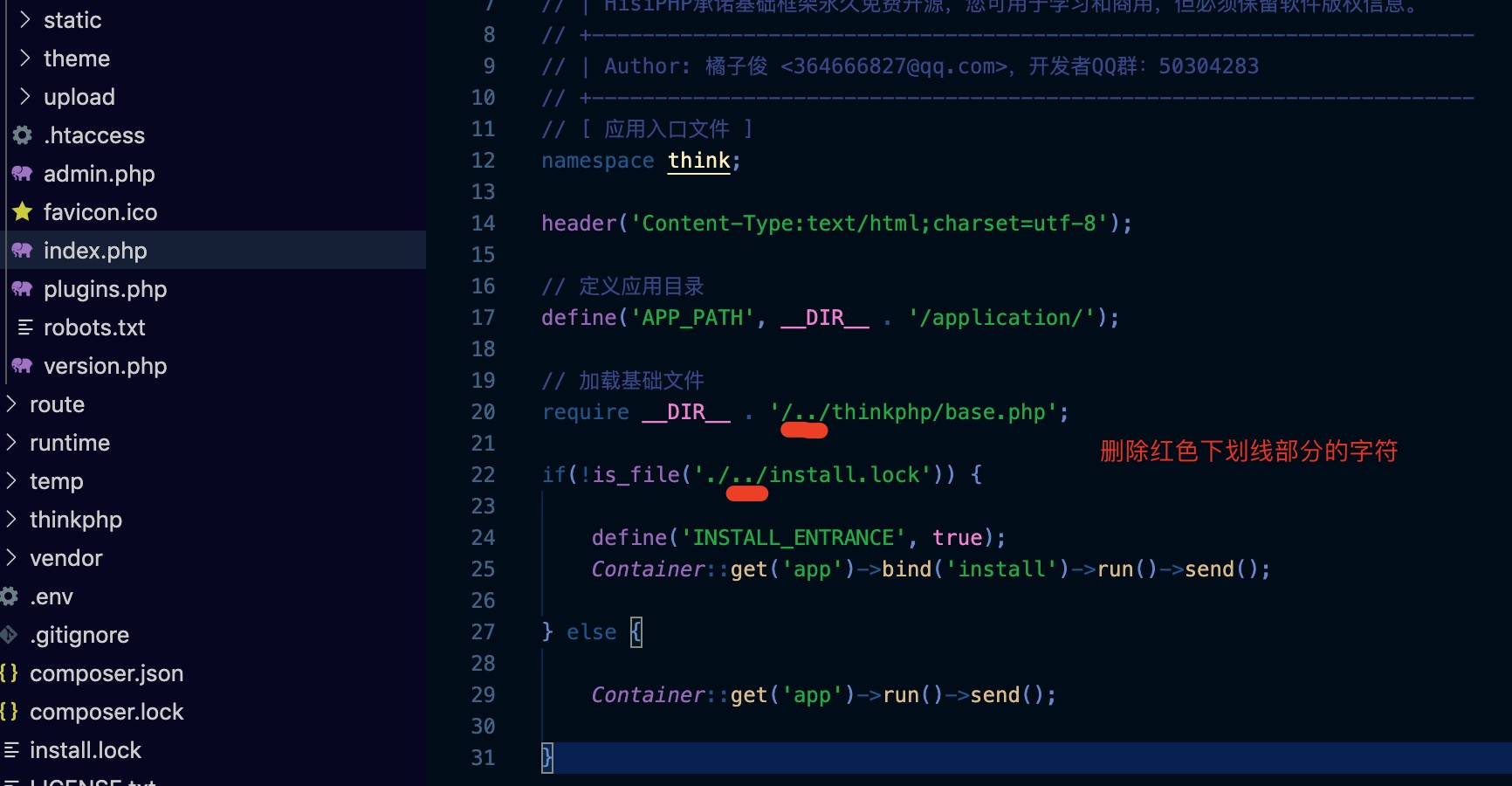
3. 用编辑器打开/index.php、/admin.php、/plugins.php,将代码里面的**../**删除。如下图:

出现此类错误提示,是因为你的web目录没有指向到public下面所致。
>[warning]14: 忘记后台管理密码了
直接打开数据库,找到```system_user```表,将以下密码串替换进去即可。
密码串:```$2y$10$2opRrTyn3s4amF6XO9BThOOOn89HUNw/qsLf6EnHCss.nfz5C2UYi```
明文密码:```123456```
- 序言
- 环境配置
- 下载及安装
- 目录结构
- 系统配置
- 多语言
- 命令行(pro版)
- 自动生成模块或插件(build)
- 生成模块
- 生成插件
- 自动生成增删改查(crud)
- 第一步:创建数据表
- 第二步:使用crud指令生成
- 自动生成类库文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成逻辑文件(make:logic)
- 生成服务文件(make:service)
- 生成验证器文件(make:validate)
- 构建器(pro版)
- 表单构建器(form)
- 表单属性设置
- 添加表单项
- 文本框(text)
- 隐藏域(hidden)
- 密码框(password)
- 文本域(textarea)
- 单文件(file)
- 多文件(files)
- 单图(image)
- 多图(images)
- 开关(switch)
- 单选(radio)
- 多选(checkbox)
- 下拉框(select)
- 标签(tag)
- 日期时间(datetime)
- 颜色选择器(color)
- 富文本编辑器(editor)
- 滑块(slider)
- 评分(rate)
- 穿梭框(transfer)
- 进度条(progress)
- 树形(tree)
- 联动(linkage)
- 自定义html(html)
- 分隔线(line)
- 文字(txt)
- 下拉框增强版(select+)
- 数据表格(table)
- 添加表单分组(group)
- 栅格布局(grid)
- 触发器(trigger)
- 通用上传方法
- 表格构建器(table)
- 表格基础配置
- 添加表头工具栏
- 添加表格筛选
- 页面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染额外 JS 代码
- 渲染额外 CSS 代码
- 模块开发
- 1.生成模块
- 2.创建菜单
- 3.创建控制器
- 后台通用方法
- 插件开发
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件钩子
- 模板替换变量
- 公共函数库
- 后台通用JS方法
- 常见问题
- 官方模块
- CMS内容管理模块
- 目录结构
- 模板标签
- API接口
- 栏目页/内容页
- 小程序发布
- 官方插件
- 第三方登录
- excel插件
- 万能采集
- 采集规则
- 采集内容
