# 微信公众号配置
*****
### **第一步:注册微信公众号(服务号)且开通微信支付**
1. 微信公众号登录/注册地址:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
> 最好是 认证服务号,服务号支持在线收款
2. 微信商户支付登录/注册地址:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
### **第二步:设置公众号业务域名、JS接口安全域名、网页授权域名**
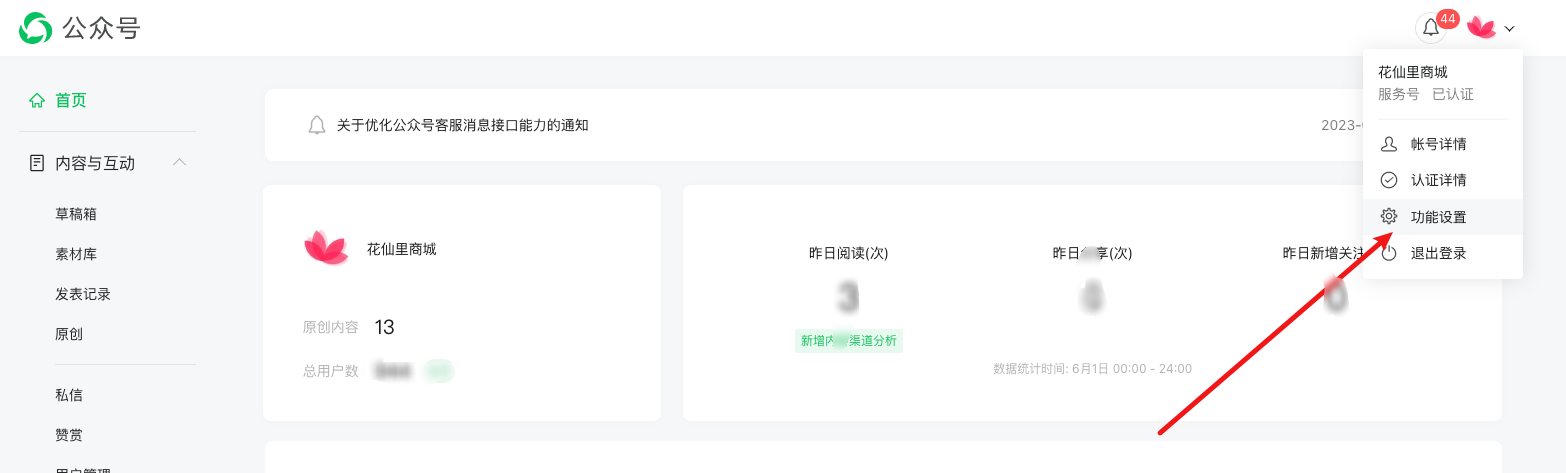
**位置:登录微信公众平台 -> 设置 -> 公众号设置 -> 功能设置**
分别把你的域名填写到 业务域名、JS接口安全域名、网页授权域名

*****

*****
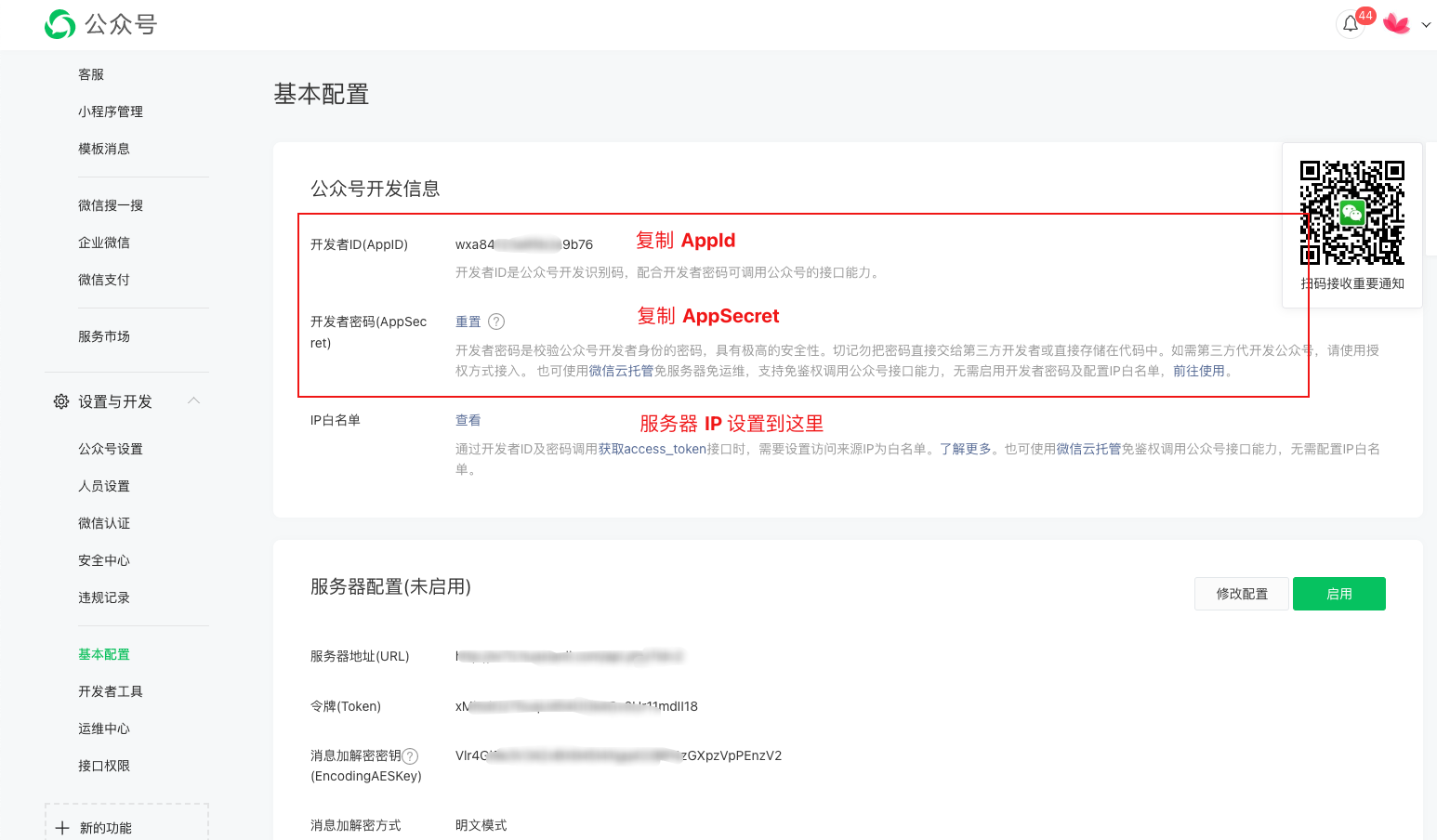
### **第三步:获取公众号 AppID 和 AppSecret 及设置IP白名单**
**位置:登录微信公众平台 -> 开发 -> 基本设置**
> 注意:如果忘记了 开发者密码(AppSecret) 可以点击 “重置“ 按钮

*****
### **第四步:将获取到的公众号 AppID 和 AppSecret 填写到到 花仙里 后台**
**位置:应用和营销 -> 销售渠道 -> 微信公众号**

*****
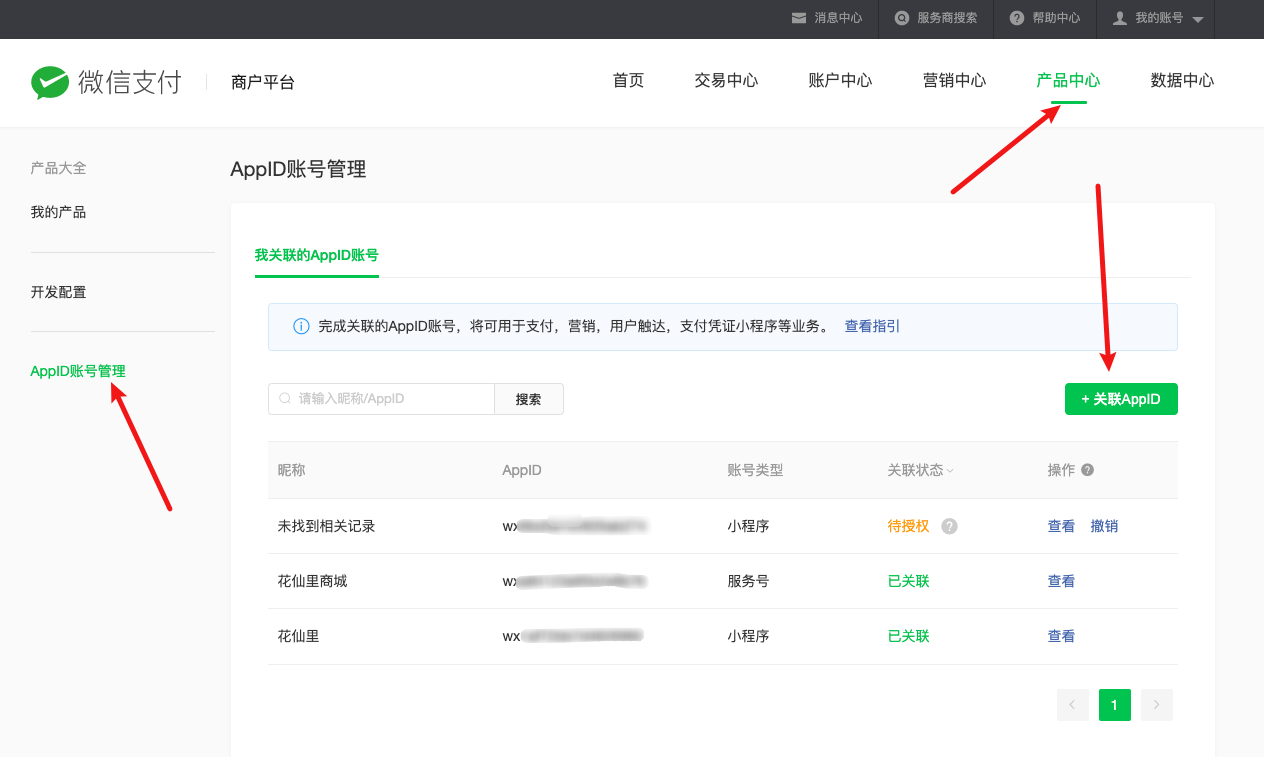
### **第五步:开通微信支付并关联公众号微信支付**
**位置:微信支付后台 -> 产品中心 -> AppID 账号管理**

*****
**输入刚才获取到的 公众号 AppID**

*****
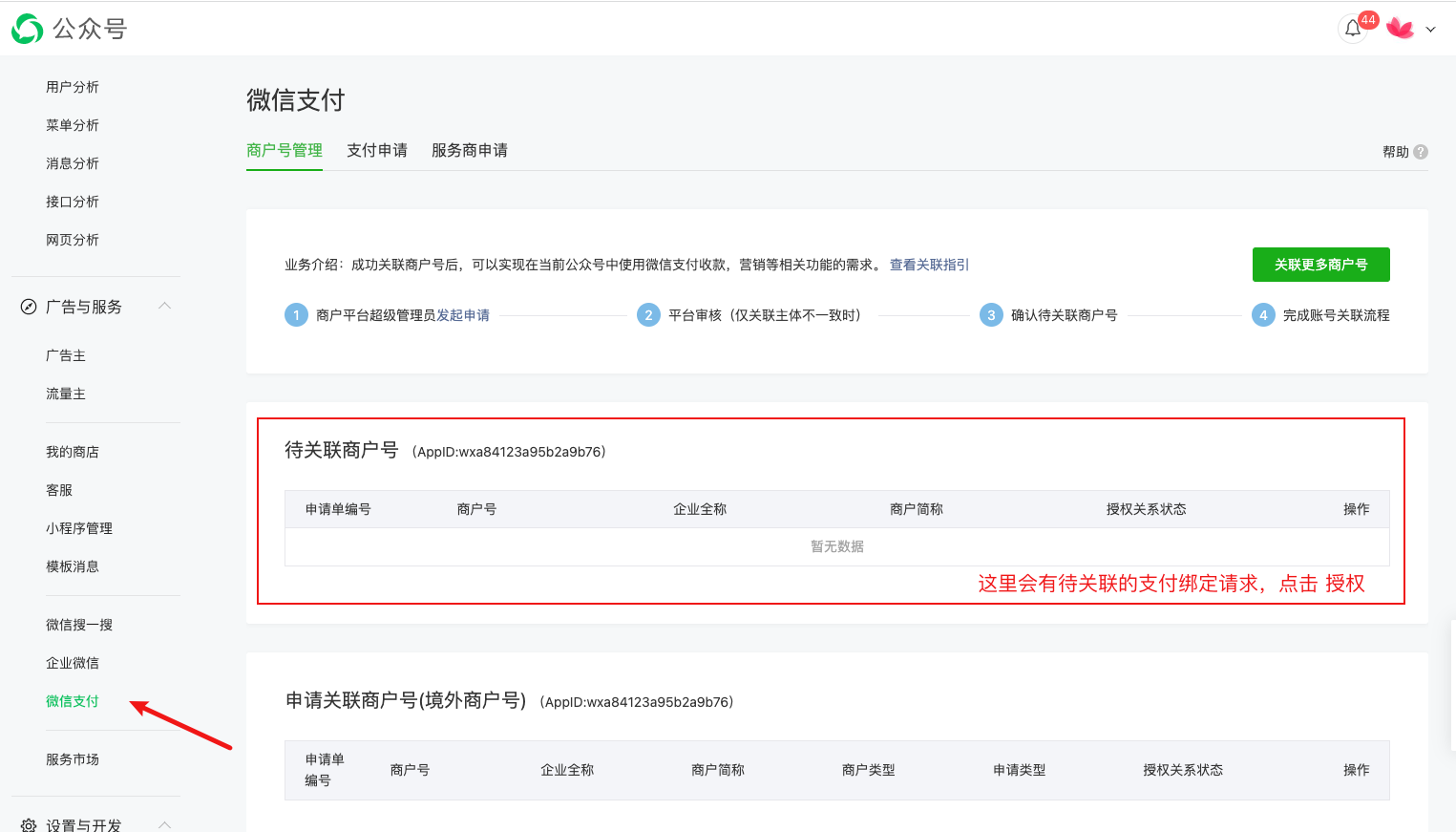
**在微信公众号平台同意微信支付授权**
**位置:登录微信公众号平台 -> 逛该与服务 -> 微信支付**

*****
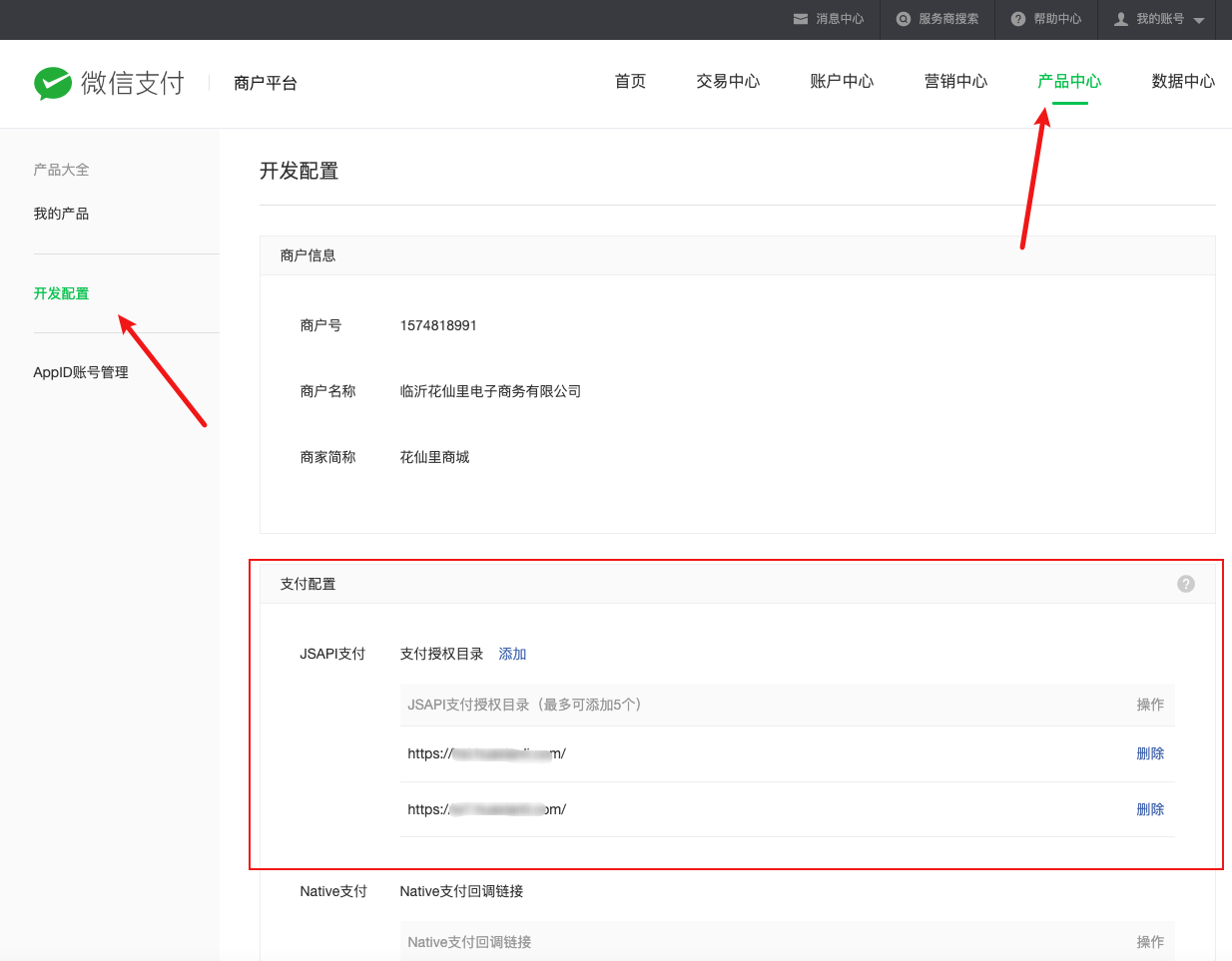
**设置jsapi支付授权目录**
> 当前站点域名,必须在公众号配置的 业务域名 JS接口安全域名 网页授权域名 中都有配置的域名,建议最好是 https 域名,配置一个域名就可以符合上面要求

*****
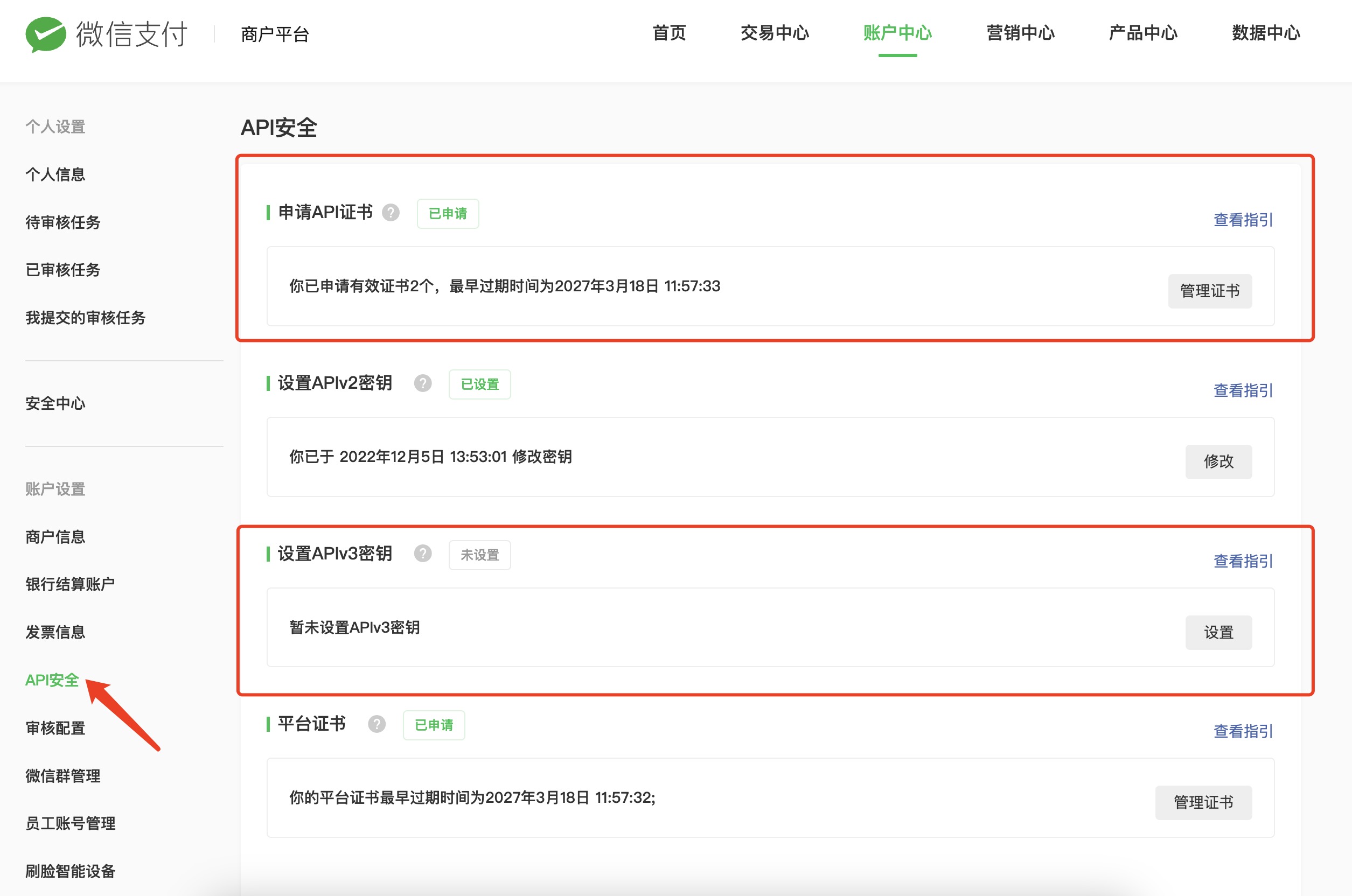
### **第六步:获取微信支付商户号和密钥**
**位置:微信支付后台 -> 账户中心 -> API安全**
**商户号**

*****
**商户密钥,定义 32 位的字符串**

*****
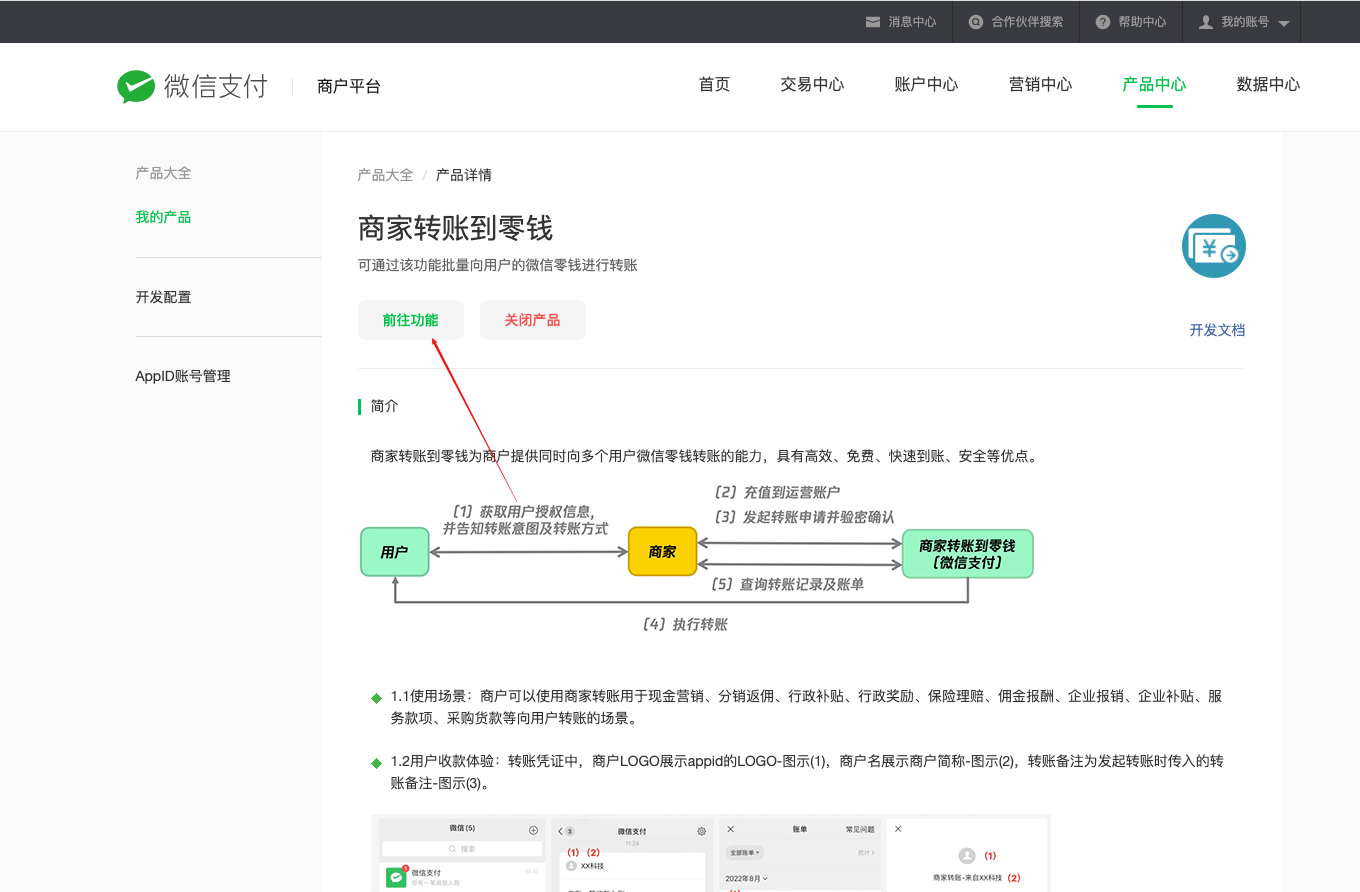
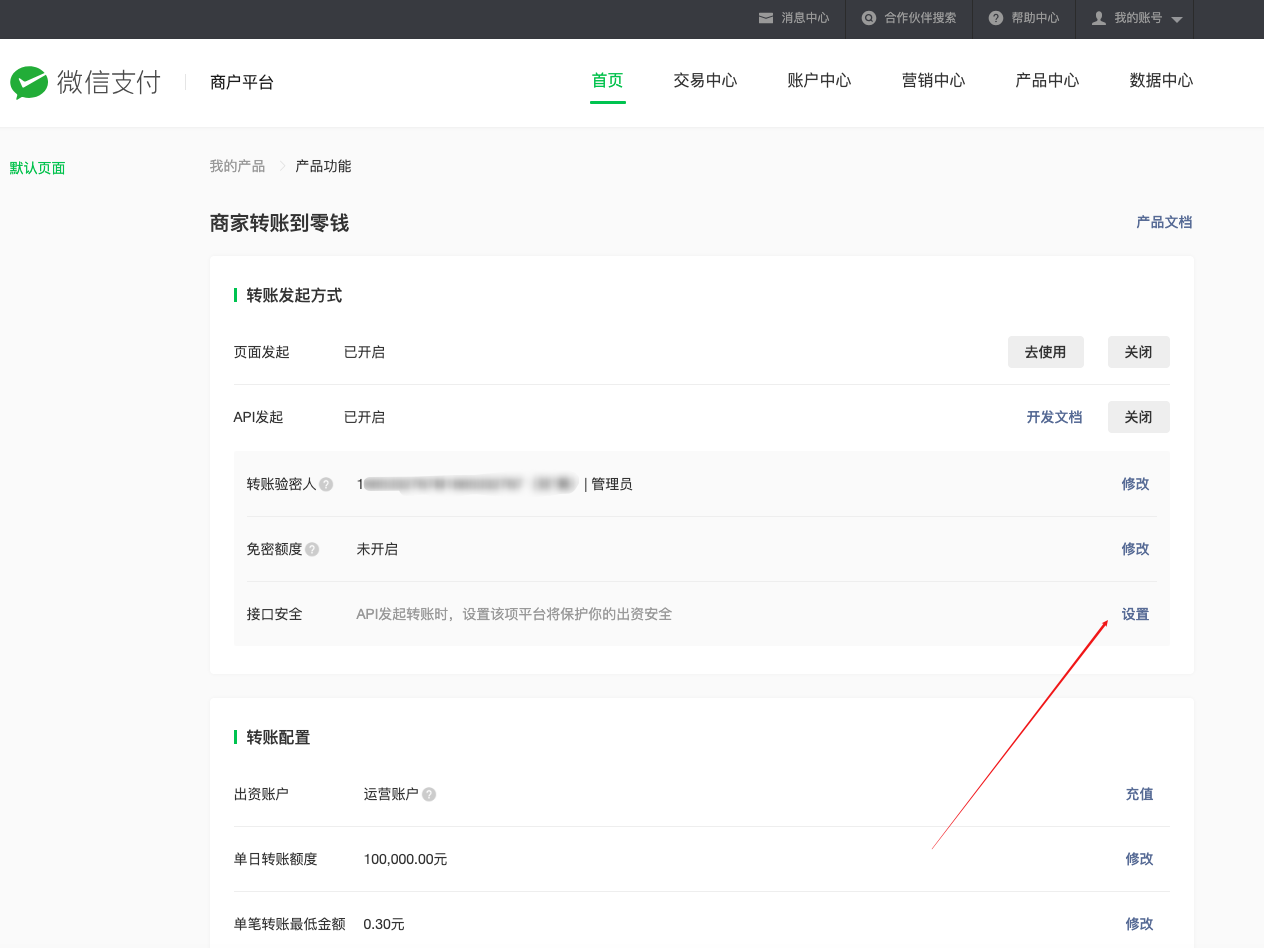
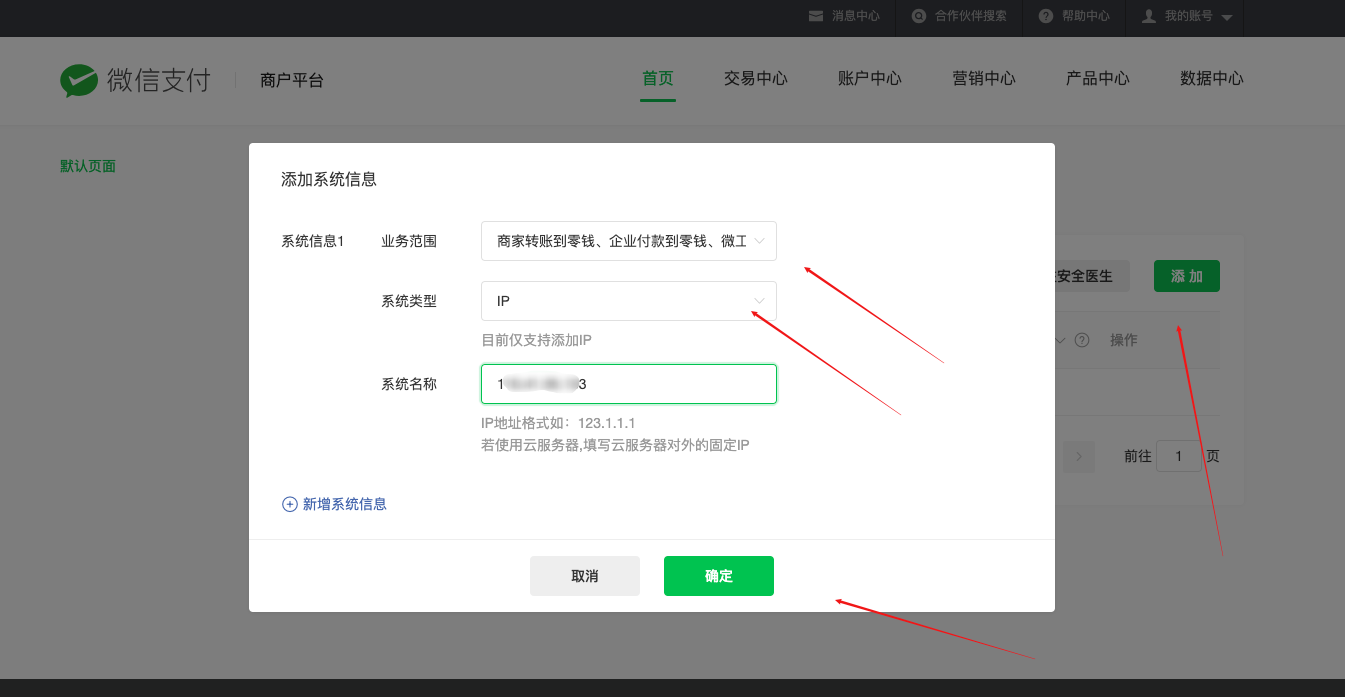
**提现需要开通【商家转账到零线】,配置IP地址**

*****

*****

*****
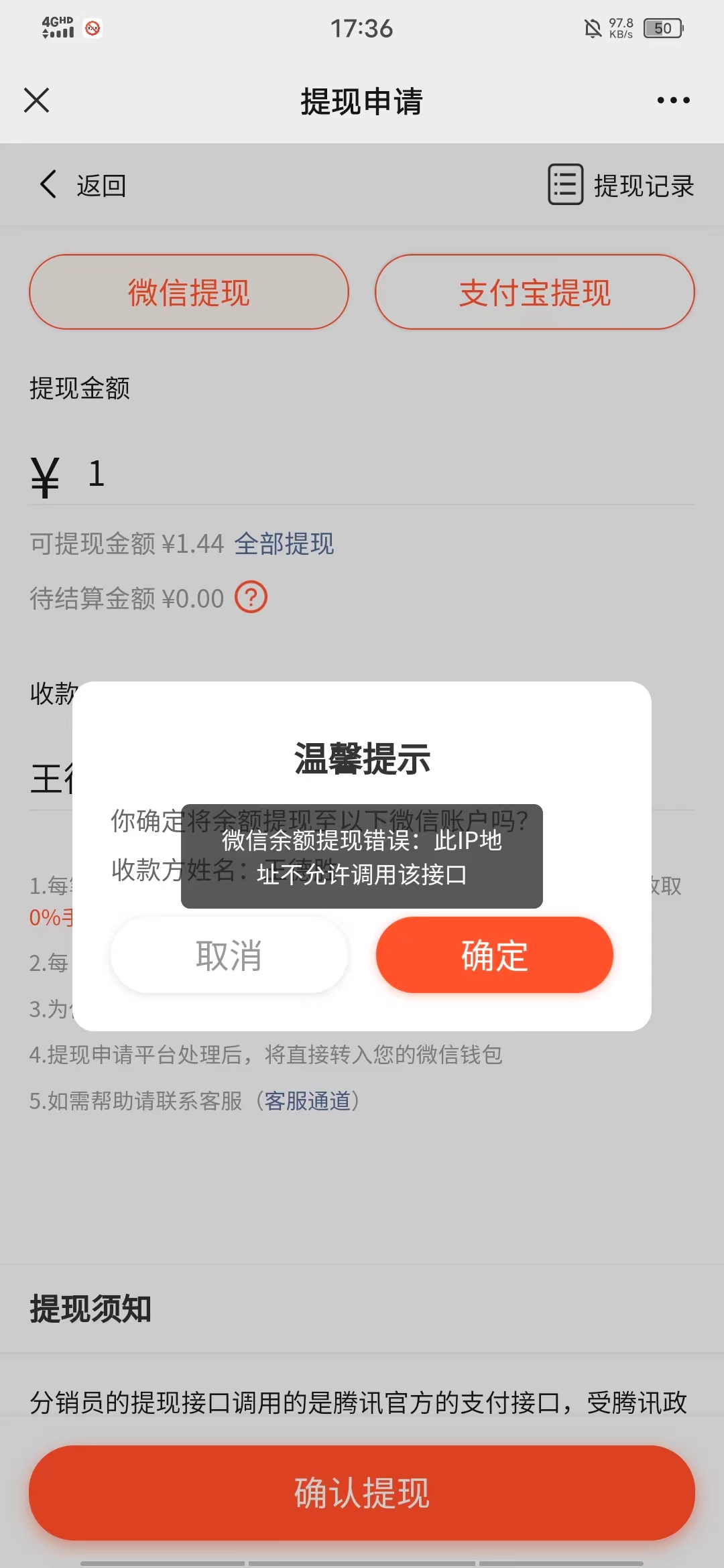
如图所示,提现时提示:微信余额提现错误:此IP地址不允许调用该接口。则是未配置IP地址

*****
配置IP地址后,这个提示代表提现成功
**支付配置要点归纳:**
支付商户号:微信支付商户平台-账户中心-商户信息-微信支付商户号。
支付密钥:微信支付商户平台-【账户中心】-【API安全】中设置【APIv3 秘钥】,使用密钥生成器生成32位密钥并配置到微信支付商户平台和后台PEM
证书:微信支付商户平台-【账户中心】-【API安全】中设置【API证书】,设置完成后上传
证书密钥:微信支付商户平台-【账户中心】-【API安全】中设置【API证书】,设置完成后上传
证书序列号:使用商家转账到零钱功能时填写此项,否则不需要填写 请在微信支付商户平台【账户中心】-【API安全】-【管理证书】中查看。
提现:提现需要开通【商家转账到零线】,配置IP地址。
**注意:**
1、如微信打款报错“Authorization不合法”,请检查以上支付配置。
2、提现时提示:微信余额提现错误:此IP地址不允许调用该接口,则是未配置IP地址
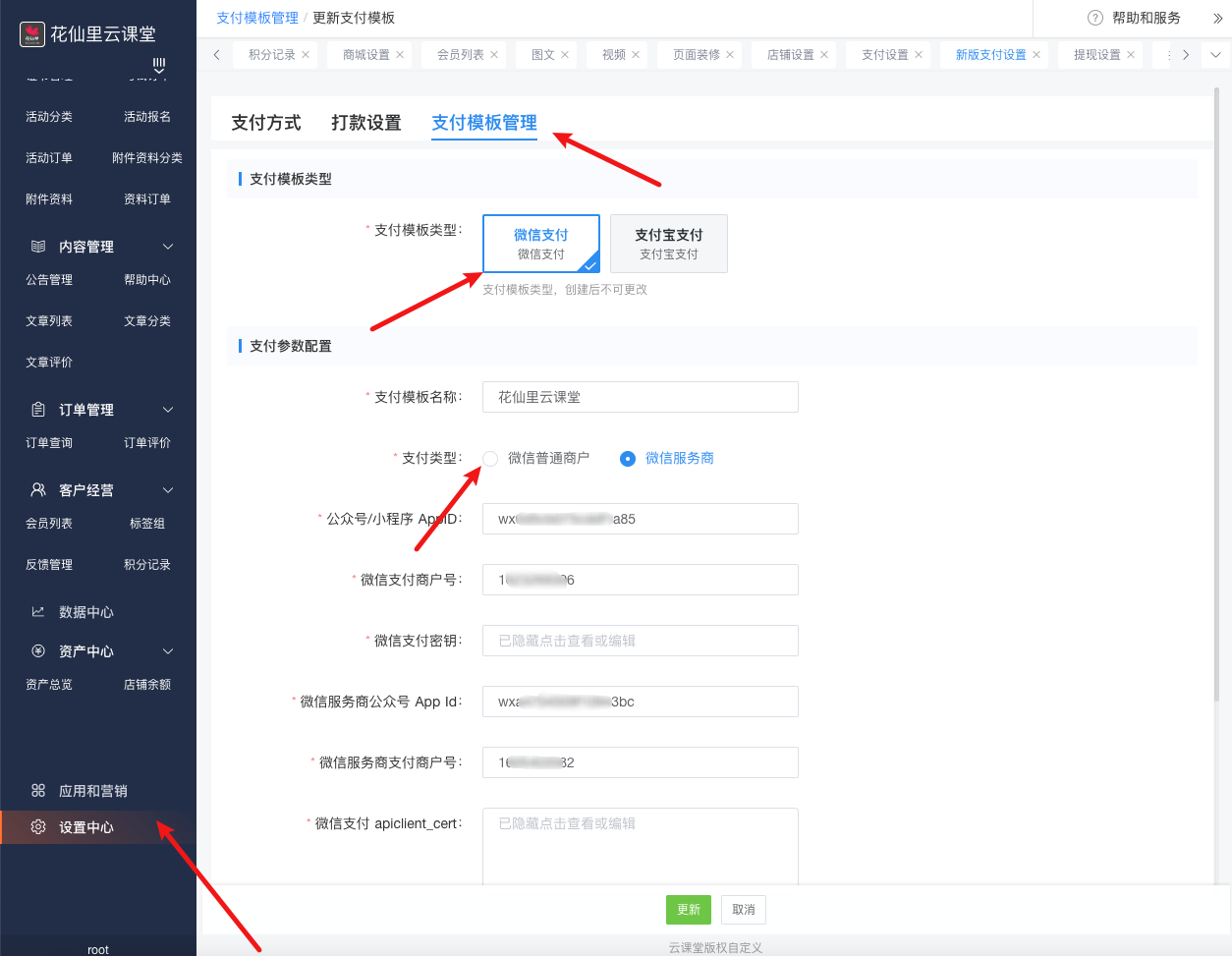
### **第七步:填写支付商户号和密钥到花仙里后台**
> 操作目录:设置中心->支付管理->新版支付设置->支付模板管理 (新增支付模板,选择 微信支付 )

*****
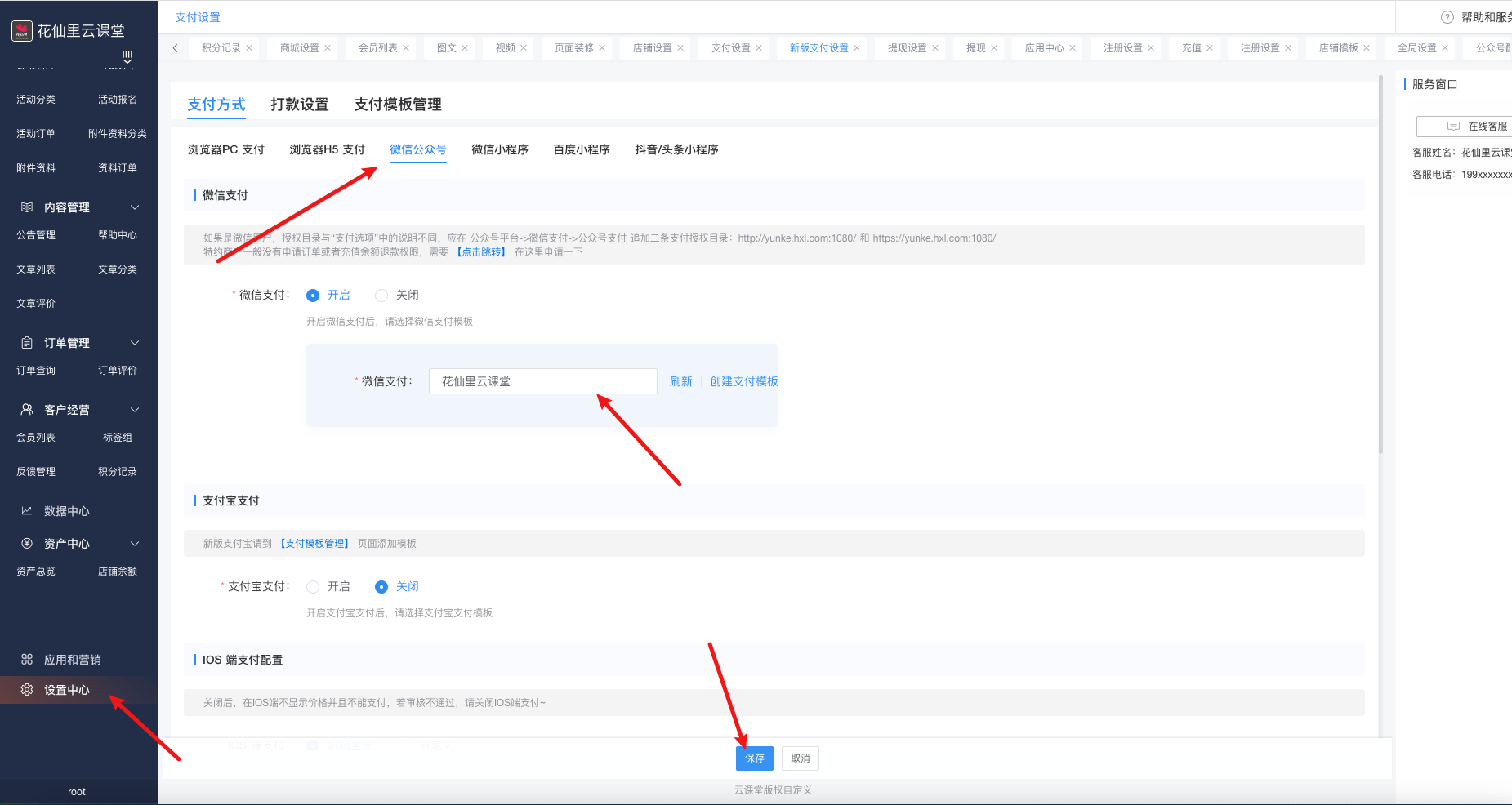
> 配置微信公众号管理的支付模板

*****
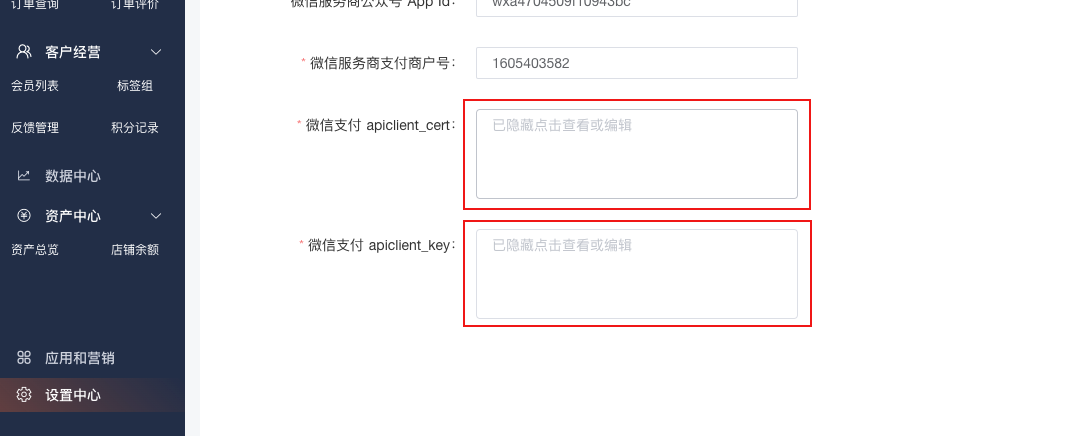
### **第八步:获取微信支付 apiclient_cert 和 apiclient_key(用于售后退款、分销商佣金提现等)**
**位置:微信支付后台 -> 账户中心 -> API安全**

*****
**根据提示步骤操作获得 apiclient_cert 和 apiclient_key 文件,打开文件填写到花仙里后台支付模板中**

*****
### **第九步:即可通过二维码和网页 URL 在手机微信端打开**

*****
**注意:浏览器H5端支付模板也需要配置**
> 配置浏览器H5端的支付模板
**特别说明:公众号需要时已认证通过的服务号!**
如果出现下面提示:
服务号认证已过期,请您重现认证
另外就是您公众号认证的是订阅号,订阅号没有相关权限的,请您务必用服务号来配置

*****
- 系统简介
- 新手入门(源码安装)
- 使用条件
- 服务器配置
- 环境要求
- 安装项目
- 1、创建站点
- 2、PHP扩展
- 3、安装SSL
- 注册小程序(借用服务号)
- 小程序配置
- 微信支付配置
- 商户配置
- 公众号H5小程序支付
- 当前的页面URL未注册?
- 调用支付JSAPI缺少参数?
- 电脑端扫码支付?
- 支付失败错误信息签名错误?
- 微信支付服务商支付配置
- 支付宝支付配置
- 七牛云存储配置
- 独立版安装
- 应用管理平台_花擎
- 应用插件
- 新增店铺
- 新增管理员
- 权限管理
- 讲师店铺申请入驻
- 后台添加讲师店铺
- 系统管理
- 基础设置
- Loading 设置
- 版权设置
- 自定义登录页
- 编辑器样式
- 模版预览设置
- 系统操作帮助文档
- 矩阵-智能复制开店
- 升级服务
- 子商户授权存储方式
- 托管存储设置
- 后台自定义风格
- 手机端产品价格配色风格
- 子商户独立登入入口
- 添加子域名
- 安全建议
- 花仙里云课堂后台
- 设计管理
- 主题版本
- 登录授权
- 启动广告
- 模板市场
- 页面装修
- 底部导航
- 海报管理
- 搜索设置
- 素材管理
- 移动店铺
- 主题风格
- 课程管理
- 1、课程分类
- 2、添加视频
- 3、添加专栏
- 4、添加图文
- 5、添加音频
- 6、评价心得
- 7、注意事项:实时销量
- 商品管理
- 助学工具
- 1、自定义表单
- 2、在线题库
- 3、活动报名
- 4、附件资料
- 内容管理
- 教务管理
- 讲师
- 店铺
- 订单管理
- 客户经营
- 客户数据导入
- 数据中心
- 资产中心
- 设置中心-设置管理
- 设置管理
- 1、基础设置
- 2、全局设置
- 3、客服设置
- 4、通知设置
- 短信通知
- 公众号模板消息
- 微信小程序订阅消息
- 5、分享设置
- 6、初始化数据
- 7、直播设置
- 8、防录屏设置
- 9、关于我们
- 10、快捷导航
- 11、页脚设置
- 12、购买须知
- 设置中心-存储设置
- 存储设置
- 本地存储
- 七牛云存储
- 阿里云 OSS
- 腾讯云 COS
- 腾讯云点播
- 百度网盘资源同步-插件
- 超级网盘资源同步-插件
- VIP会员-应用插件
- 优惠码/券-应用插件
- 多平台发货助手-应用插件
- 赠好友
- 分销-应用插件
- 日历签到-应用插件
- 任务管理-应用插件
- 学习任务-应用插件
- 会员余额储值-应用插件
- 后台开课
- 小程序流量主任务奖励
- 转发分享设置
- DIY装修组件
- DIY实时统计
- 自研直播间
- 企业培训
- 邀请码注册
- 课程免费领取方式
- 课程评论审核
- 考试免费领取方式
- 考试答题实时记录
- 考试答题解析样式设置
- 附件资料免费领取方式
- 三级分类设置
- iOS端支付启用/关闭
- 渠道管理
- 微信公众号
- 微信小程序
- 抖音小程序
- 微信小程序订单中心path
- 发布微信小程序隐私指引填写
- 微信小程序外链
- 页面链接
- 常见问题整理
- 用户多端同步
- 文档在线预览
- 总后台超管密码忘记后如何重置
- 海报分享问题
- 应用插件首次进入显示“code”
- 小程序提交过审方案
- debug 调试
- 权限菜单重置
- 小程序登陆失败
- 各端启用/关闭
- 两个实用的视频压缩软件
- 小程序直播文档
- 小程序服务类目
- 常用第三方存储
- 联系我们
