## 调试
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/usability/debug.html#vConsole)vConsole
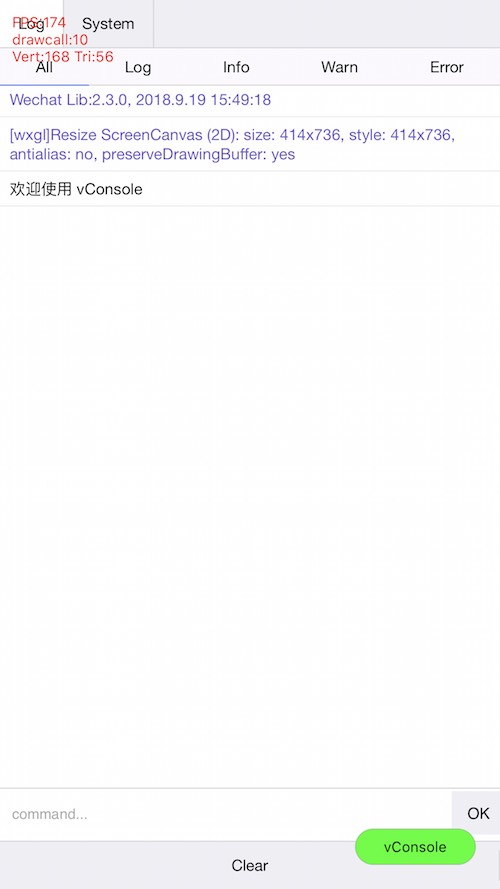
在真机上,如果想要查看 console API 输出的日志内容和额外的调试信息,需要在点击屏幕右上角的按钮打开的菜单里选择「打开调试」。此时小程序/小游戏会退出,重新打开后会右下角会出现一个 vConsole 按钮。点击 vConsole 按钮可以打开日志面板。
小程序和小游戏的 vConsole 展示内容会有一定差别,下图左边是小程序 vConsole,右边是小游戏 vConsole
 
#### [](https://developers.weixin.qq.com/miniprogram/dev/framework/usability/debug.html#vConsole-%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E)vConsole 使用说明
由于实现机制的限制,开发者调用 console API 打印的日志内容,是转换成 JSON 字符串后传输给 vConsole 的,导致 vConsole 中展示的内容会有一些限制:
* 除了 Number、String、Boolean、null 外,其他类型都会被作为 Object 处理展示,打印对象及原型链中的 Enumerable 属性。
* Infinity 和 NaN 会显示为 null。
* undefined、ArrayBuffer、Function 类型无法显示
* 无法打印存在循环引用的对象
~~~
let a = {}
a.b = a
console.log(a) // 2.3.2 以下版本,会打印 `An object width circular reference can't be logged`
~~~
针对上述问题,小程序/小游戏在使用 vConsole 时做了一些处理
* 2.3.2 及以上版本,支持打印循环引用对象。循环引用的对象属性会显示引用路径,@表示对象本身。
~~~
const circular = { x: {}, c: {} }
circular.x = [{ promise: Promise.resolve() }]
circular.a = circular
circular.c.x0 = circular.x[0]
console.log(circular)
// "{a: '<Circular: @>', c: {x0: '<Circular: @.x[0]>'}, x: [{promise: '<Promise>'}]}"
~~~
* 2.3.1 及以上版本,支持展示所有类型的数据。基础库会对日志内容进行一次转换,经过转换的内容会使用<>包裹。如:
*
*
*
*
*
* ...
* 2.2.3 ~ 2.3.0 版本中,可以展示 ArrayBuffer 和 Function 类型,undefined 会被打印为字符串 'undefined'
**注:尽量避免在非调试情景下打印结构过于复杂或内容过长的日志内容(如游戏引擎中的精灵或材质对象等),可能会带来额外耗时。为了防止异常发生,日志内容超过一定长度会被替换为,此时需要开发者裁剪日志内容。**
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/usability/debug.html#Source-Map)Source Map
> 目前只在 iOS 6.7.2 及以上版本支持
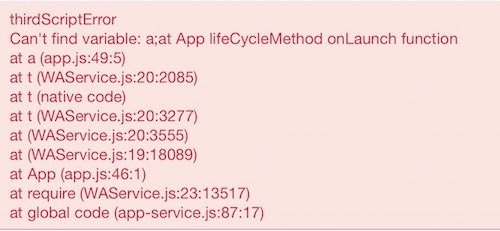
小程序/小游戏在打包时,会将所有 js 代码打包成一个文件,为了便于开发者在手机上调试时定位错误位置,小程序/小游戏提供了 [Source Map](https://docs.google.com/document/d/1U1RGAehQwRypUTovF1KRlpiOFze0b-_2gc6fAH0KY0k/edit) 支持。
在开发者工具中开启 ES6 转 ES5、代码压缩时,会生成 Source Map 的 .map 文件。开发版小程序中,基础库会使用代码包中的 .map 文件,对 vConsole 中展示的错误信息堆栈进行重新映射(只对开发者代码文件进行)。

如果使用外部的编译脚本对源文件进行处理,只需将对应生成的 Source Map 文件放置在源文件的相同目录下
如:
> pages/index.js
> pages/index.js.map
> app.js
> app.js.map
开发者工具会读取、解析 Source Map 文件,并进行将其上传
后续可以在小程序后台的运营中心可以利用上传的 Source Map 文件进行错误分析
1. **Source Map 文件不计入代码包大小计算。**
2. **开发版代码包中由于包含了 .map 文件,实际代码包大小会比体验版和正式版大。**
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/usability/debug.html#%E7%9C%9F%E6%9C%BA%E8%B0%83%E8%AF%95)真机调试
真机远程调试功能可以实现直接利用开发者工具,通过网络连接,对手机上运行的小程序进行调试,帮助开发者更好的定位和查找在手机上出现的问题。
- 惠惠软件-开发自助学习系统
- 一.微信公众号(服务号)申请流程
- 二.申请所需提前准备资料
- 三.认证微信公众号:申请微信小程序流程
- 四.微信小程序安装和开发环境
- 五.微信小程序如何上传、提交审核、发布操作
- 六.微信小程序开发教程手册
- 0.1微信小程序 小程序简介
- 0.2微信小程序 开始第一步
- 0.3微信小程序 小程序代码构成
- 0.4微信小程序 小程序宿主环境
- 0.5微信小程序 小程序协同工作和发布
- 0.6微信小程序 目录结构
- 0.7微信小程序 全局配置
- 0.8微信小程序 页面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 场景值
- 0.11微信小程序 注册小程序
- 0.12微信小程序 注册页面
- 0.13微信小程序 页面生命周期
- 0.14微信小程序 页面路由
- 0.15微信小程序 模块化
- 0.16微信小程序 API
- 0.17微信小程序 运行环境
- 0.18微信小程序 JavaScript支持情况
- 0.19微信小程序 运行机制
- 0.20微信小程序 更新机制
- 0.21微信小程序 广告·Banner 广告
- 0.22微信小程序 安全指引·开发原则与注意事项
- 0.23微信小程序 调试
- 0.24微信小程序 启动性能
- 0.25微信小程序 运行时性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 体验评分
- 八.小程序的美工
- 8.1图片大小
- 8.2颜色代码
- 8.3小程序的美工技巧
- 九.微信小程序-定制开发
- 十.微信支付申请流程
- 十一.小程序支付对接流程
- 十二.微信小程序使用中常见问题汇总
- 十二.小程序开发中遇到的问题—汇总
- 十四.小程序问题及解决
- 十五.网站开发定制
- 1.开发定制流程
- 2.搭建网站的过程
- 3.做网站基本费用
- 4.服务器选什么系统更好?
- 十六.常用工具、软件网站推荐
