* CSS全局样式在assets / style 下的 base.css 和 mixin.css 一些简单的样式 使用公共样式的类 修改
* swiper.css 也在同目录
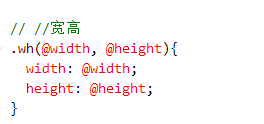
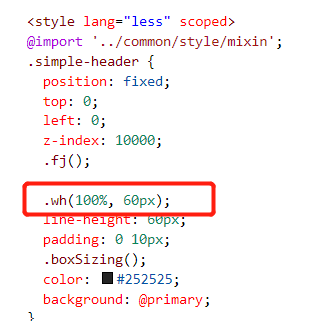
* 这种是CSS3 函数

如下使用

* 组件中 样式未生效 可加 /deep/

* 组件内写样式 加上 scoped 不要影响其他组件 避免依赖 没个组件独立