# 独立页面
## [](https://a-my-docs.rz.sb/features#%E6%96%B0%E5%BB%BA%E7%8B%AC%E7%AB%8B%E9%A1%B5%E9%9D%A2)新建独立页面
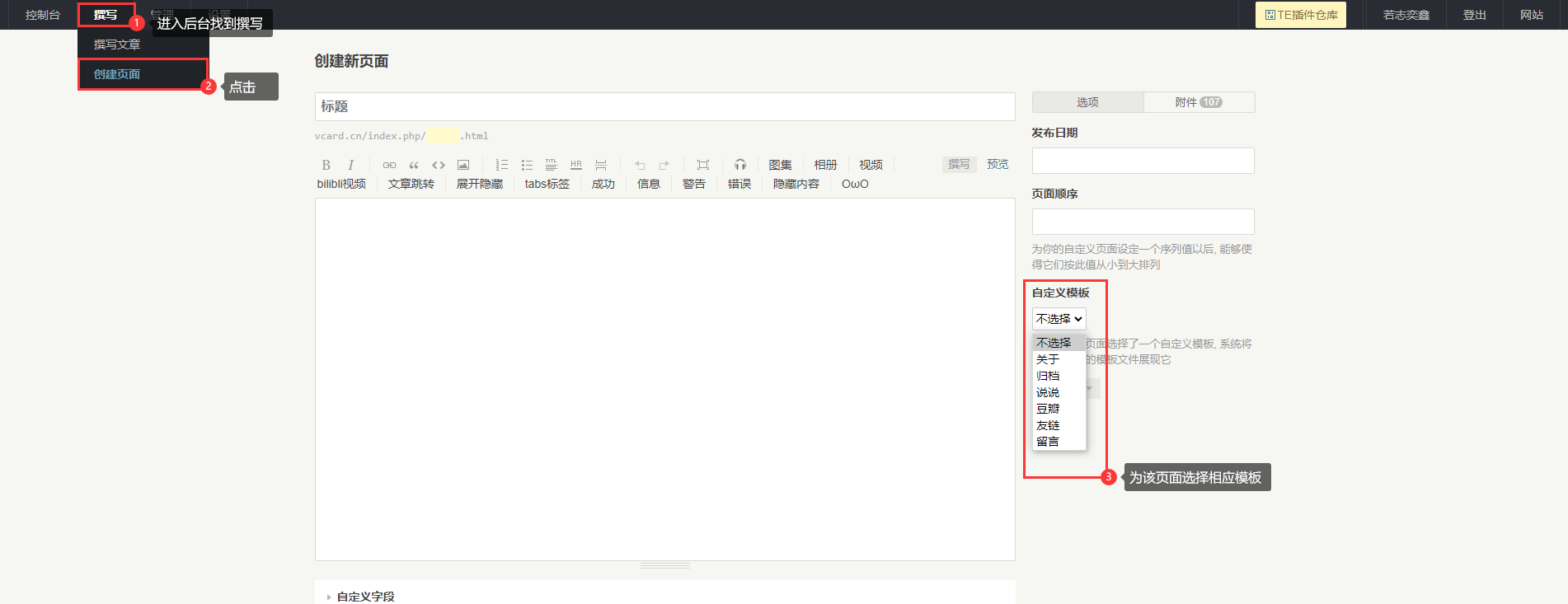
> 每种独立页面基于不同的模板,请在新建页面的时候选择。 新建页面方法:在 Typecho 后台,撰写-创建页面 ,这时候右下方会出现自定义模板,选择相应的即可
## 关于
> 这是一个关于页面,你可以填写一些个人介绍~
## 归档
> 当归档页建立完成后,直接可以使用,会对文章进行以年为单位归档
## 说说
> 这个页面更多的是发一些牢骚,随便说说,闲言碎语~支持表情、图片、悄悄话等,更多尽情期待!
## 豆瓣
> 该页面主要获取用户豆瓣数据,看过的书以及影片~
> 使用方法:
>
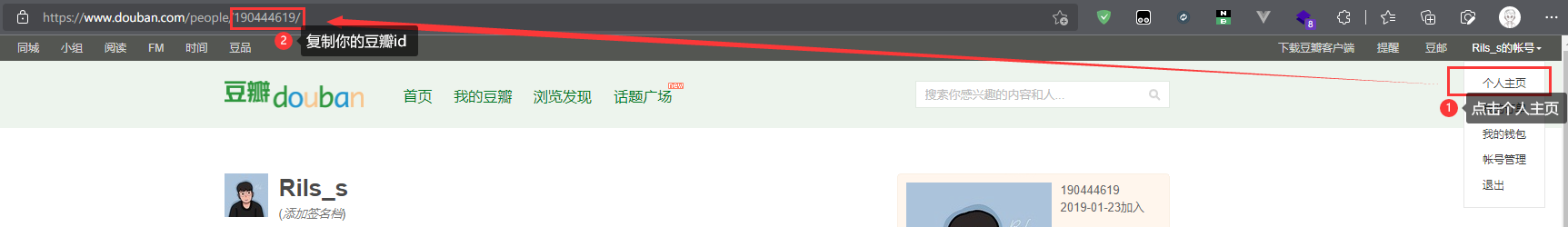
> 1. 先登录你的`豆瓣账号`,找到`豆瓣 id`
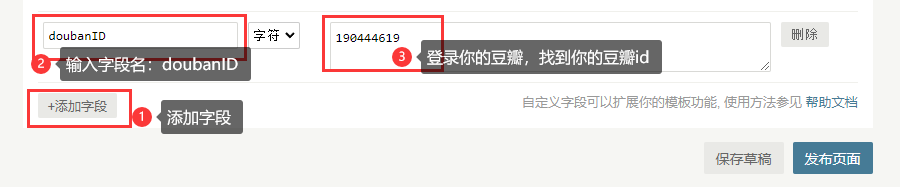
> 2. 进入后台独立页面`添加独立页面`,自定义模板设置为`豆瓣`,找到`自定义字段`,添加自定义字段为`doubanID`,内容为你的`豆瓣 id`\>\>
## 友链
> 该页面展示后台主题设置中所添加的友链
> [如何添加友情链接?](https://a-my-docs.rz.sb/themeset/links)
## 留言
> 该页面为在线留言页面,评论较多的游客将会展示在留言墙上
## Github
> 该页面为 GitHub 页面 该页面主要获取用户 GitHub 仓库数据~
> 使用方法:
>
> 1. 先登录你的`GitHub 账号`,找到`GitHub 用户名`
> 2. 进入后台独立页面`添加独立页面`,自定义模板设置为`GitHub`,找到`自定义字段`,添加自定义字段为`github`,内容为你的`GitHub 用户名`\>
