Jshop小程序商城添加直播方式说明:
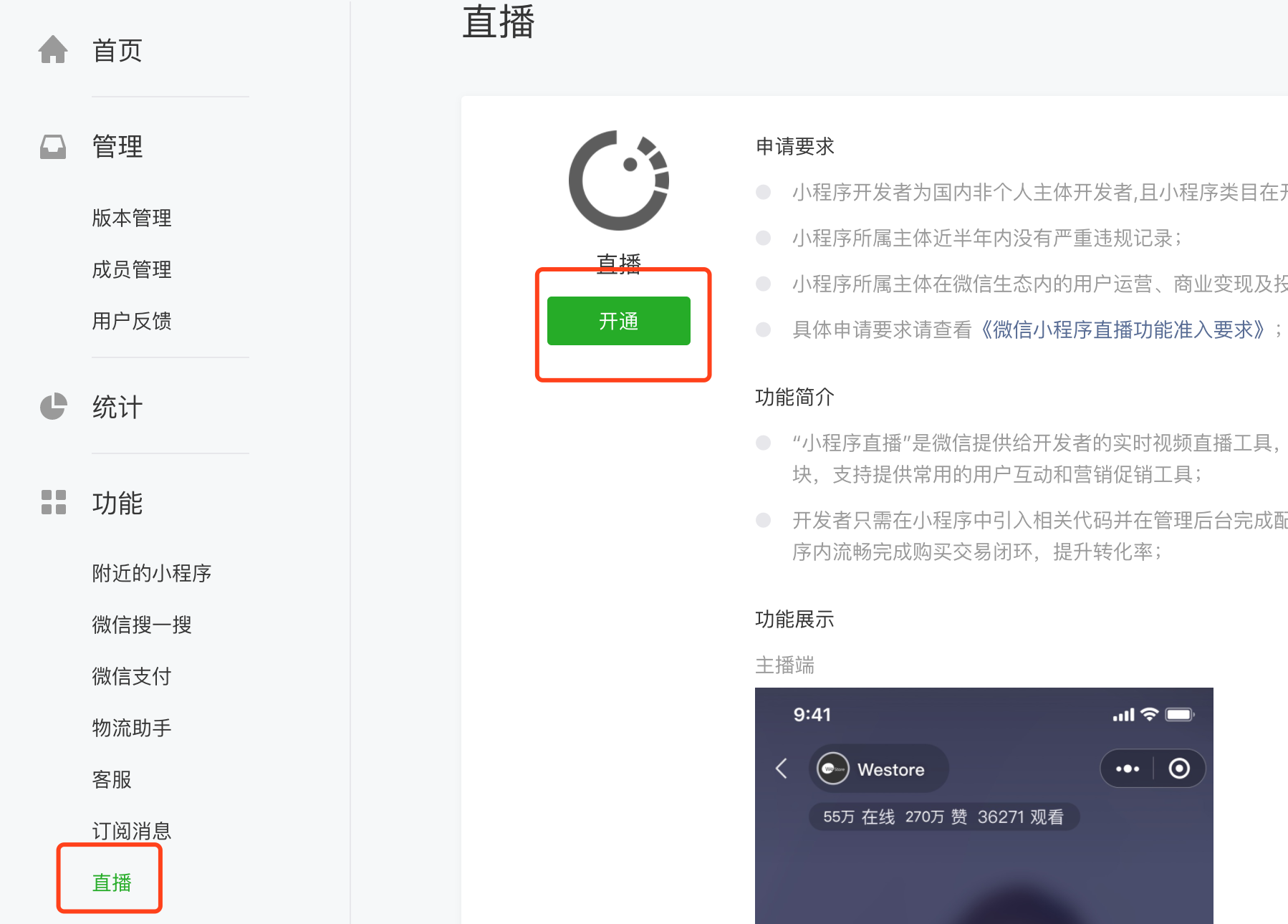
#### 1、开通直播。
进入微信公众平台[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/),点击功能->直播->点击开通,然后按照流程继续开通

#### 2、开通房间。
进入直播->直播间管理,创建直播间,可以选择手机直播,填写直播标题、开播时间、主播昵称、主播微信账号,并用微信认证主播微信账号。然后上传分享卡片、直播间背景墙、选择直播间功能。注意图片尺寸。
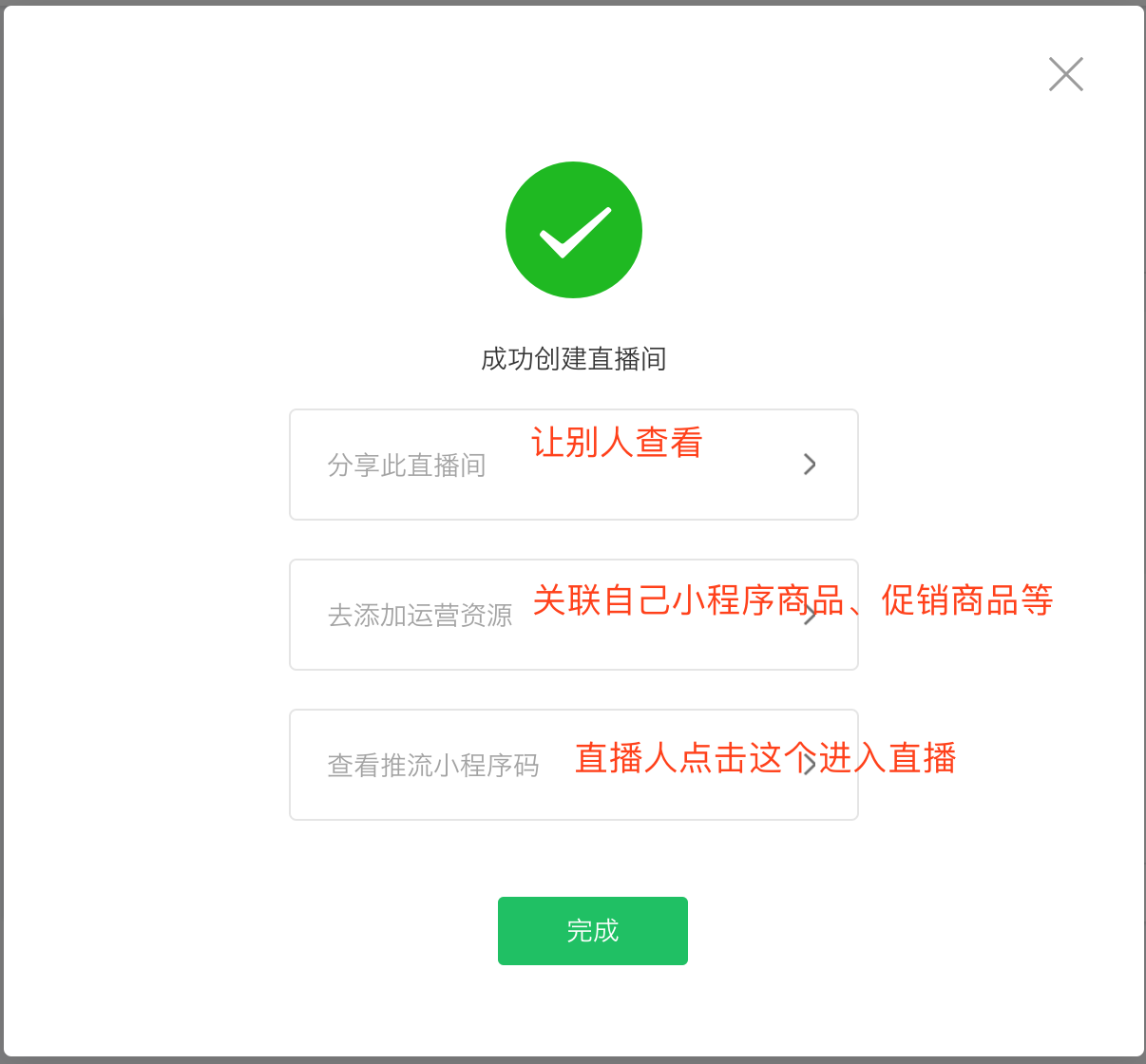
#### 3、房间管理说明
分享直播码:当小程序添加直播代码提交审核后,别人可以通过直播码进入小程序。
运营资源:关联自己的商品、团购、秒杀、拼团、砍价等
推流小程序吗:直播人点击这个开启直播。

#### 4、添加运营资源
1、商品库资源添加商品信息。
2、审核通过后,添加到房间的运营资源中

3、获取直播间id
点击房间列表的控制台


#### 5、小程序添加代码
打开jshop小程序代码根目录uni-app目录
打开manifest.json,点击源码视图,找到mp-weixin相关代码,复制接入指南中的主包代码到对应的代码位置:
~~~
"plugins": {
"live-player-plugin": {
"version": "1.0.7", // 注意填写该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)
"provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释)
}
}
~~~
>[info] 直播组件appid获取地址:点击小程序设置->第三方设置->小程序直播组件->详情:

如下图所示,然后点击hbuilderx的发行->发行到小程序提交审核即可:

#### 6、小程序添加直播位置
打开后台布局管理,点击编辑。添加图片组件或导航组件,链接类型选择URL,复制以下地址到链接指向即可:
~~~
plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=1
~~~
>[info] room_id的值为您创建的房间的id。
> wx2b03c6e691cd7370为您的视频组件的appid
至此,视频直播添加完成,愉快的直播吧。