
*****
## vue-cli
`vue-cli`是和`vue`进行深度组合的工具,可以快速帮我们创建`vue`项目,并且把一些脚手架相关的代码给我们创建好。真正使用`vue`开发项目,都是用`vue-cli`来创建项目的。
## 安装:
`Vue CLI`需要`Node.js 8.9`或更高版本 (推荐`8.11.0+`)。`node`环境安装后,直接通过`npm install -g @vue/cli`即可安装。安装完成后,输入`vue --version`,如果出现了版本号,说明已经下载完成。
## 用命令行创建项目:
1. 在指定路径下使用`vue create [项目名称]`创建项目。
2. 会让你选择要安装哪些包(默认是`Babel`和`ESLint`),也可以手动选择。
3. 如果在安装的时候比较慢,可以在安装的时候使用淘宝的链接:`vue create -r https://registry.npm.taobao.org [项目名称]`。
4. 如果实在不想在创建项目的时候都指定淘宝链接,可以在当前用户目录下,找到`.npmrc`,然后设置`registry=https://registry.npm.taobao.org`。
## 用界面创建项目:
1. 打开`cmd`,进入到你项目存储的路径下。然后执行`vue ui`,就会自动打开一个浏览器界面。
2. 按照指引进行选择,然后一顿下一步即可创建。
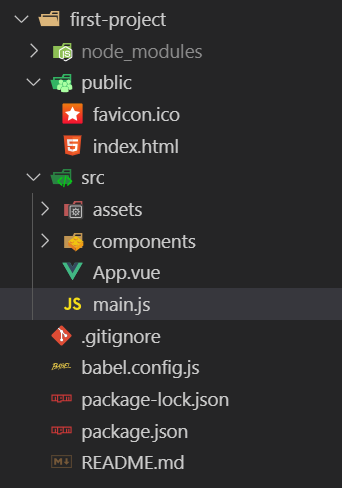
## 项目结构介绍:

1. `node_modules`:本地安装的包的文件夹。
2. `public`:项目出口文件。
3. `src`:项目源文件:
* `assets`:资源文件,包括字体,图片等。
* `components`:组件文件。
* `App.vue`:入口组件。
* `main.js`:`webpack`在打包的时候的入口文件。
4. `babel.config.js`:`es*`转低级`js`语言的配置文件。
5. `package.json`:项目包管理文件。
## 组件定义和导入:
1. 定义:组件定义跟之前的方式是一模一样的。只不过现在模板代码专门放到`.vue`的`template`标签中,所以不再需要在定义组件的时候传入`template`参数。另外,因为需要让别的组件使用本组件,因此需要用`export default`将组件对象进行导出。
2. 导入:因为现在组件是在不同的文件中。所以如果需要引用,那么必须进行导入。用`ES6`语法的`import XXX from XXX`。
## 局部样式:
默认情况下在`.vue`文件中的样式一旦写了,那么会变成全局的。如果只是想要在当前的组件中起作用,那么可以在`style`中加上一个`scoped`属性即可。示例代码如下:
~~~
<style scoped>
.info{
background-color: red;
}
</style>
~~~
## 使用`sass`语法:
很多小伙伴在写样式代码的时候,不喜欢用原生`css`,比较喜欢用比如`sass`或者`less`,这里我们以`sass`为例,我们可以通过以下两个步骤来实现:
1. 安装`loader`:`webpack`在解析`scss`文件的时候,会去加载`sass-loader`以及`node-loader`,因此我们首先需要通过`npm`来安装一下:
~~~
npm install node-sass@4.12.0 --save-dev
npm install sass-loader@7.0.3 --save-dev
~~~
2. 指定`sass`语言:在指定`style`的时候,添加`lang="scss"`属性,这样就会将`style`中的代码识别为`scss`语法。
