# :-: 五:个性化
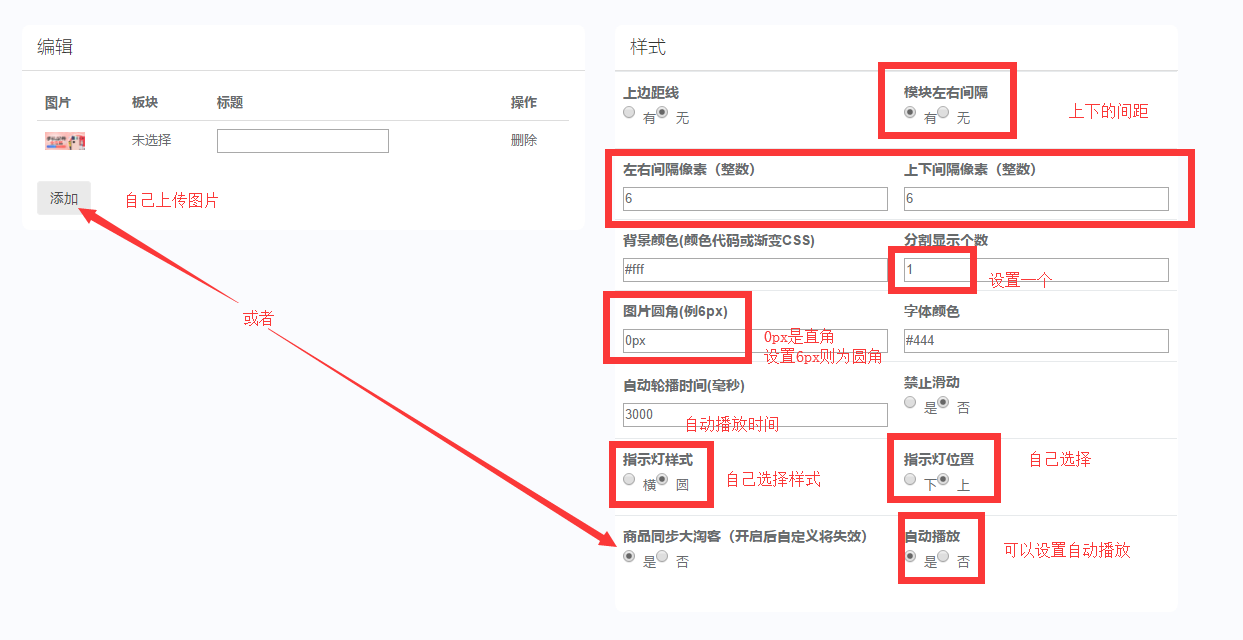
* #### **超期自定义样式设置说明**

**1.上边距线**:开启后模块上面有一条灰色的间隔线
**2.模块左右间隔**:开启后模块与模块之间有左右间距,下图所示

**3.左右间隔像素**:图与图之间的左右间隔像素,需要填写整数。普遍填写6-10左右,下图所示
**4.上下间隔像素**:图与模块之间的上下间隔,需要填写整数。普遍填写6-10左右,下图所示
**5.背景颜色**:一般设置#fff,也是默认的白色,如果想设置其他颜色自行设置
**6.分割显示个数**:设置后每个图片按照显示的100%÷分割个数 = 图片的宽度%,如果设置左右间隔,会影响实际的显示个数,自行更改即可
**7.图片圆角**:一般图片在未处理的情况下都是直角,可以直接设置圆角像素即可实现效果不需要在PS中设计,一般2-8px,自行更改尝试
**8.字体颜色**:更改后字体颜色将变化
**9.自动轮播时间**:单位是毫秒,默认3000毫秒,不易过快
**10.禁止滑动**:开启后将不能手动左右滑动,注意如果开启了自动播放是可以正常切换,但不能手动滑动
**11.指示灯样式**:在开启自动轮播的情况下会出现指示灯,以便让用户知道正在预览第几个图片,可选择圆形样式或者横排的样式,自行设置体验
**12.指示灯位置**:设置后将改变指示灯的位置,下图所示
上(圆角):

下(横排):

**13.商品同步大淘客**:可以去掉原来的固定轮播图切换现在的轮播图,可随意调整位置,开启后将获取大淘客的轮播图商品专题进行显示。
**14.自动播放**:开启后将自动滑动播放
* * *
#### 1.使用该模块实现:头部的专题轮播图

保存后实现效果:

#### 2.使用该模块实现4眼5眼效果

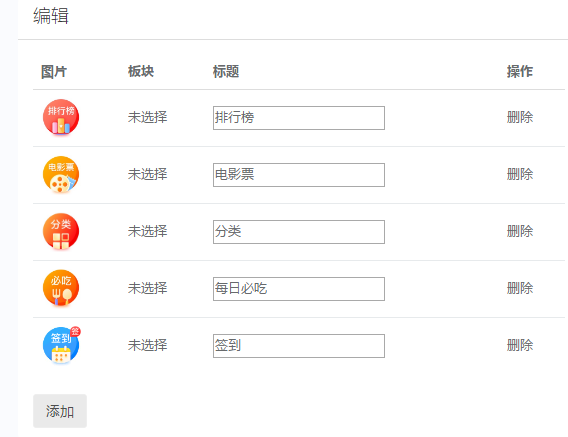
先添加眼的icon图标

添加之后设置右边的参数
一般五个眼设置左右间隔30,个数7.6个,由于左右间隔的空间比较大,可以适当更改显示参数,直到调整到显示五个眼为止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只显示4或5个眼,可以禁止滑动效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想设置多个眼进行左右滑动,则关闭禁止滑动选项,多追加几个眼即可实现下图所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
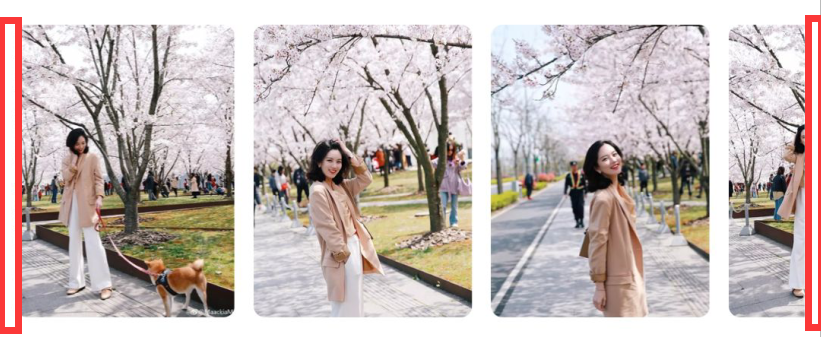
#### 3.使用该模块实现:左右滑动显示1.7个活动图效果
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置1.6个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
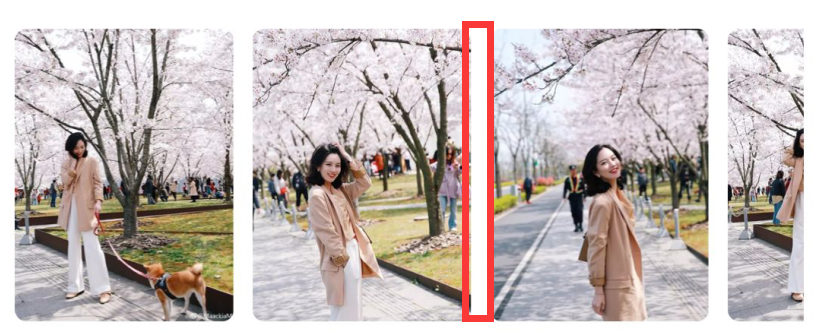
#### 4.使用该模块实现:左右滑动商品单品效果
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置3.4个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用该模块实现:实现现有的【活动图】【拼图三】【拼图四】【拼图五】效果 \*\*
例如拼图1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上传活动图之后设置边距可选择【无】,显示填写1就是现有的【活动图】效果,填写2是现有的【拼图三】效果,填写3是现有的【拼图四】效果,填写4是现有的【拼图五】效果,可设置禁止左右滑动后与现有模块无任何无别。也可以设置自动滑动播放或者分割显示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
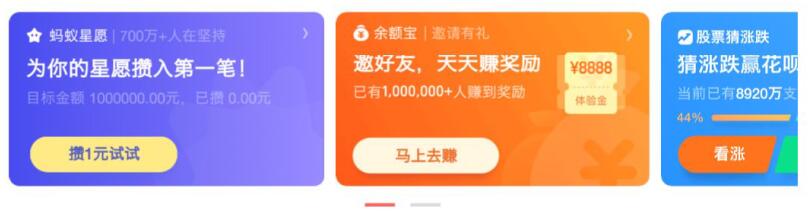
可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如开启左右滑动以及分割显示可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可克隆后台共享模板自行体验**
* * *
### 注意事项
~~~
1.更改个性化界面,改完之后,不需要重新同步打包
~~~
~~~
2.改完界面,记得保存并刷新,而且模板要更改版本号为你当前APP的版本,设置成“通用”是没有变化的
~~~
~~~
3.如果界面没有改变,检查是否更改版本号,是否保存并刷新模板,是否重启APP了
~~~
~~~
4.每个app的版本,都要对应设置后台的一个模板版本号,比如4.0版本的app,你后台没有4.0的模板,是会显示默认模板的,所以需要你克隆一个你正在
~~~
- 看前必读
- 一、主页
- 二、平台系统设置
- 1:账户设置
- 2:联盟设置
- 淘宝(渠道申请教程)
- 淘宝(渠道配置教程)
- 京东申请教程
- 京东配置教程
- 拼多多配置教程
- 3:其他设置
- 4:静态文件加速配置
- 5:私有域名绑定
- 6:平台个性化设置
- 三、APP端设置
- 1:打包必配设置
- 2:LOGO启动图设置
- 3:SDK安全图片
- 4:安卓/苹果证书
- 5:APP打包
- 6:APP更新迭代
- 7:其他设置
- 推送设置
- 分享设置
- APP下载
- 四、会员用户管理
- 五、个性化
- 各地方尺寸
- 六、自定义主题推广
- 七、闪屏广告
- 八、搜索指令
- 九、推送消息
- 十、共享后台
- 后台公告
- 共享后台账号管理(重要)
- 十一、自营商城
- 店铺设置
- 个性化列表
- 订单报表
- 订单列表
- 商品/运费/类目管理
- 十二、合伙人分销
- 基本分佣设置
- 代理用户管理
- CPS订单管理
- 云订单测试
- 云发单
- 十三、资金管理
- 资金支付设置
- 十四、积分商城
- 十五、红包淘礼金
- 十六、商学院发圈
- 十七、开放API
- 十八、其他
- 常见问题和说明
- ①:API使用教程以及定制需求
- ②:WebView使用介绍
- ③:如何在微信开发平台创建应用?
- ④:什么情况下需要重新同步打包?
- ⑤:个性化更改界面为什么不生效
- ⑥:苹果领券不跳转领券页面问题
- ⑦:换包名怎么换?
- ⑧:拼多多不跳转领券
- 联盟渠道和会员权限新政策解读和应对指南
