> 插件说明:用于会员对cms的内容进行收藏
>[tip] 安装前,请先安装【cms插件】和【会员插件】
#### 效果如下:

#### 1.在需要收藏按钮的模板页面加下以下html代码(具体样式自行调整)
```
<link rel="stylesheet" href="__STATIC__/common/font/iconfont.css">
<style type="text/css">
.favorite-box{text-align: center;}
.favorite-box span{font-size: 14px;line-height: 20px;display: block;}
.favorite-btn{width: 60px;height: 55px;position: relative;padding: 0;background-color: #f0f3f8;display: inline-block;font-weight: 400;color: #212529;text-align: center;vertical-align: middle;user-select: none;font-size: 14px;line-height: 1.5;margin: 0 5px;padding-top: 5px;}
.favorite-num{background: #f00; position: absolute;font-size: 12px;font-weight: 300;top: -5px;right: -5px;padding: 0px 6px;color: #fff;text-shadow: none;border-width: 0;border-style: solid;border-radius: 12px;box-shadow: none;}
</style>
<div class="favorite-box">
<a href="javascript:;" class="favorite-btn" data-catid="{$catid}" data-id={$id}>
<i class="iconfont icon-collection"></i>
<span>收藏</span>
<small class="favorite-num">{$favorite|default=0}</small>
</a>
</div>
<script>
$(function() {
//收藏
$(document).on("click", ".favorite-btn", function () {
var that = this;
$.ajax({
url: "{:url('index/favorite/post')}",
type: 'get',
dataType: 'json',
data: {catid: $(that).data("catid"),id: $(that).data("id")},
success(data){
if(data.code==1){
$('.favorite-num').text(data.data.num);
alert(data.msg);
}else{
alert(data.msg);
}
}
});
return false;
});
});
</script>
```
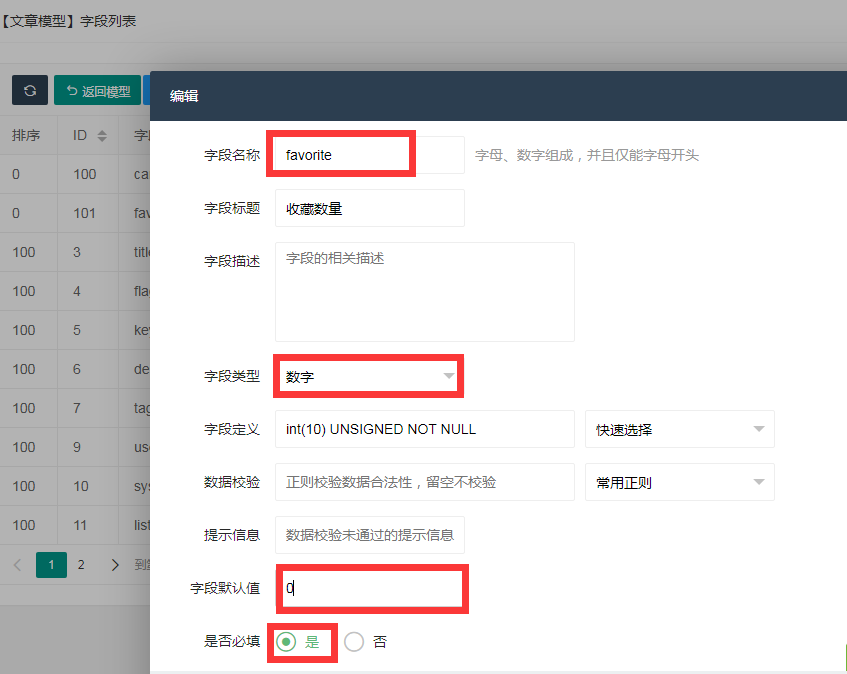
#### 2.必须对需要的模型增加favorite字段,如文章模型需要用到收藏,则对文章模型增加字段如下

- 序言
- 使用条款
- 安装
- 环境搭建
- 目录结构
- 钩子和行为
- 表单生成
- 数据限制
- 命令行
- 一键生成CRUD
- 一键生成菜单
- 一键安装
- 系统配置
- 常规字段
- 特殊字段1:下拉框(高级)字段
- 特殊字段2:自定义字段
- 特殊字段3:自定义多图片
- 系统函数/类
- 函数说明
- cache - 缓存管理
- thumb - 获取缩略图
- str_cut - 字符截取
- 邮箱/短信
- 插件使用说明
- cms内容管理【cms】
- 变量/常量
- 函数
- getCategory - 栏目获取
- catpos - 面包屑
- seo - 生成SEO
- buildCatUrl - 生成栏目URL
- buildContentUrl - 创建内容链接
- 标签
- 公共参数
- 栏目标签
- 列表标签
- 上一页标签
- 下一页标签
- Tags标签
- 万能标签
- 原生标签
- 搜索页
- 筛选页
- 内容详情页
- 模板
- 技巧/问题
- 将CMS路由设置更简洁
- 外链和单页如何增加列表类型的子栏目
- 如何合理设置SEO
- 实现电脑和手机模板分离
- 敏感词检测
- 栏目授权不全
- 内容页分页
- 分页伪静态
- tag标签不支持特殊字符
- 部分虚拟主机tags页面报错
- 循环表格
- 二级目录搭建知识点
- 阅读收费
- 会员插件【member】
- 介绍
- 自定义表单【formguide】
- 调用方式
- 模板
- 支付插件【pay】
- 支付宝
- 微信
- 常见问题
- 接口文档【apidoc】
- 简介
- 配置
- 使用
- 万能采集【collection】
- 采集列表规则
- 采集内容规则
- 关于图片
- 案例一:采集yzncms论坛
- cms小程序【wxcms】(重构已下架)
- 前端
- H5设计【diywap】
- 返回顶部【returntop】
- 通用数据导出【dataoutput】
- 多通道短信【easysms】
- 塞邮邮箱【saiyouems】
- 第三方登录【synclogin】
- 中文分词【getwords】
- QQ客服【kefu】
- 地图位置【address】
- 智能人机验证【vaptcha】
- 行为验证码【ajcaptcha】
- 数据转换【v9toyzn】
- 数据转换【dedetoyzn】
- 百度收录查询【baidurecord】
- 蜘蛛访问统计【spider】
- editormd编辑器【editormd】
- 敏感词检测【sensitive】
- 邮箱发送【phpmailer】
- 内容收藏【favorite】
- 队列插件【queue】
- 七牛云【qiniu】
- 阿里云oss【alioss】
- 腾讯云【cos】
- 迅搜全文检索【xunsearch】
- 评论插件【comments】
- 网页即时通讯【webim】(重构已下架)
- 生成js
- window使用
- linux使用(推荐)
- 常见问题
- 友情链接【links】
- 考试插件【kaoshi】(暂停)
- 会员邀请【invite】
- 快递查询插件【expressquery】
- 礼品卡提货系统【pickup】
- 地区插件【area】
- IP归属地查询【ipregion】
- 百度统计插件【baidutongji】
- 消息通知【notice】
- 微信管理【wechat】
- 在线投票系统【vote】
- 前端&组件
- 后台前端框架
- 文件上传
- table数据表格
- auth权限验证
- 动态显示(Favisible)
- 动态下拉(SelectPage)
- 键值组件(Fieldlist)
- uniapp教程
- 常见问题
- YznCMS开发遇到错误怎么办?(新手必看)
- 关闭调试模式
- 伪静态(URL重写)
- 虚拟主机不支持绑定public的方法
- 各类虚拟主机伪静态使用注意事项
- 百度编辑器多图片上传被压缩
- 部分虚拟主机隐藏index.php有问题
- 后台路径admin.php修改
- 后台密码忘记重置方法
- 宝塔面板一键部署
- 后台登录时验证码不显示
- 小程序图片不显示
- 如何自定义404页面显示模板
- 管理员登录时提示请于1天后再尝试登录
- composer
- composer简介
- 内置composer
- 各大厂商镜像地址
- 常用命令
- 拓展知识
- 助手类
- thinkphp维护
- 插件开发
- 目录结构
- 数据库
- 测试数据
- 插件信息
- 插件配置
- 核心文件
- 插件函数
- 🔥开发者入驻
- 申请入驻
- 建立私库
- 插件入驻流程
- 模板入驻流程
- 安全建议
- 更新日记和补丁包
