[toc]
# 3.5 接收礼物组件(二) - 自动滚动
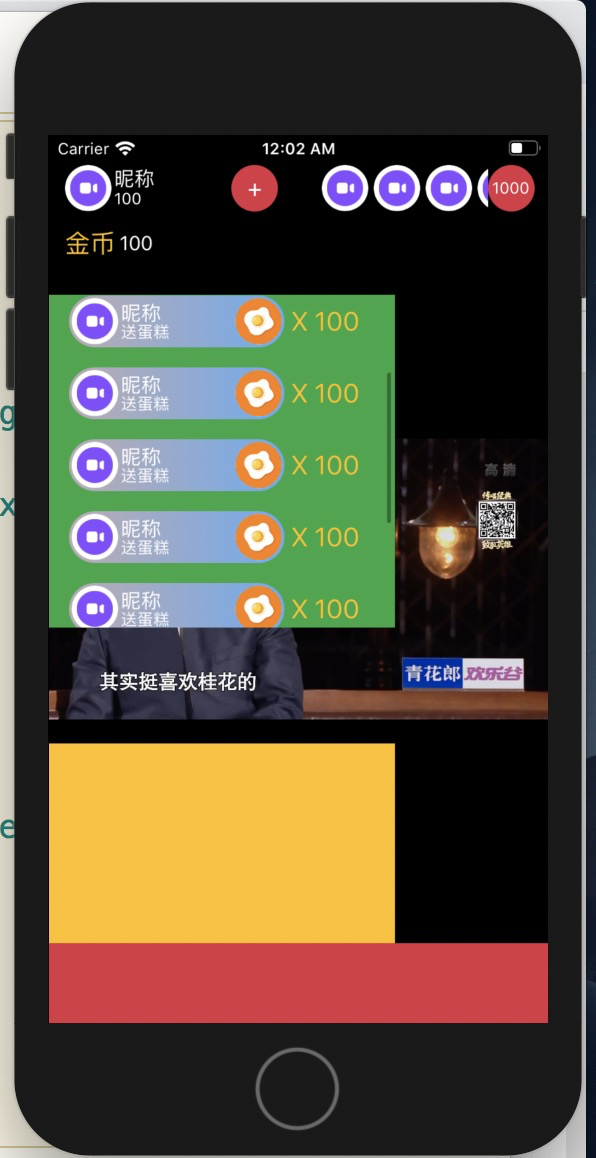
## 3.5.1 实现礼物组件内容滚动效果
1. 将礼物组件封装成独立的组件
- 在根目录在创建名称为components的目录
- 在components目录下创建live文件夹
- 在live文件夹内创建f-gift.vue组件
- 将index.nvue组件的代码剪切到f-gift组件中
- 在index.nvue组件中引入f-gift.vue组件,并对组件进行注册与引用
```
index.nvue组件的内容:
<template>
<view class="page">
<!-- 直播内容 -->
<video class="flex-1" src="http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8" autoplay :controls="false"></video>
<!-- 头部 -->
<view style="position: fixed; left: 0; right: 0;" :style="{top : `${statusBarHeight}px`}">
<!-- 个人信息|观看详细信息 -->
<view class="px-2 flex justify-between" style="height:80rpx;">
<!-- 个人信息 -->
<view style="width: 325rpx; background-color: rgba(0,0,0,0.4);" class="flex align-center rounded-circle">
<view class="p">
<image src="../../static/tabbar/min.png" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
<!-- 昵称与浏览量 -->
<view class="flex-1 flex flex-column justify-center">
<text class="text-white font">昵称</text>
<text class="text-white font-sm">100</text>
</view>
<!-- 关注按钮 -->
<view class="rounded-circle flex align-center bg-danger justify-center" style="width: 70rpx; height: 70rpx;">
<text class="text-white">+</text>
</view>
</view>
<!-- 观看情况 -->
<view style="width: 325rpx; background-color: rgba(0,0,0,0.4);" class="flex align-center rounded-circle">
<!-- 观看的用户 -->
<scroll-view scroll-x="true" class="flex-1 flex">
<view class="p" v-for="(item,index) in 20" :key="index">
<image src="../../static/tabbar/min.png" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
</scroll-view>
<!-- 观看人数 -->
<view class="rounded-circle flex align-center bg-danger justify-center" style="width: 70rpx; height: 70rpx;">
<text class="text-white font-sm">1000</text>
</view>
</view>
</view>
<!--金币-->
<view class="px-2 my-2" style="height: 80rpx;">
<view style="width: 325rpx; background-color: rgba(0,0,0,0.4);" class="flex align-center rounded-circle">
<view class="p">
<text class="text-warning">金币</text>
</view>
<view class="flex-1 flex flex-column justify-center">
<text class="text-white font">100</text>
</view>
</view>
</view>
<!-- 礼物 -->
<f-gift></f-gift>
</view>
<!-- 弹幕 -->
<view class="bg-warning" style="position: fixed; bottom:120rpx; left: 0; right:0; width: 520rpx; height: 300rpx;"></view>
<!-- 底部评论..等 -->
<view class="position-fixed right-0 bottom-0 left-0 bg-danger" style="height: 120rpx;"></view>
</view>
</template>
<script>
import fGift from "../../components/live/f-gift.vue"
export default {
data(){
return {
statusBarHeight : 0
}
},
components: {
fGift
},
onLoad(){
//获取通知栏的高度
let res = uni.getSystemInfoSync();
this.statusBarHeight = res.statusBarHeight;
}
}
</script>
<style>
.page{
flex : 1;
}
</style>
```
```
fgift组件的内容:
<template>
<!-- 礼物 -->
<view style="height:500rpx;">
<scroll-view scroll-y="true" style="width: 520rpx; height: 500rpx;">
<view class="flex align-center px-3">
<view style="width: 325rpx; background-image: linear-gradient(to right,#BCABB1, #65AAF0);" class="flex align-center rounded-circle">
<view class="p">
<image src="../../static/tabbar/min.png" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
<view class="flex-1 flex flex-column justify-center">
<text class="text-white font">昵称</text>
<text class="text-white font-sm">送蛋糕</text>
</view>
<view class="p">
<image src="../../static/gift/1.png" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
</view>
<text class="text-warning font-lg ml-1">X 100</text>
</view>
</scroll-view>
</view>
</template>
<script>
</script>
<style>
</style>
```
2. 对礼物组件进行优化
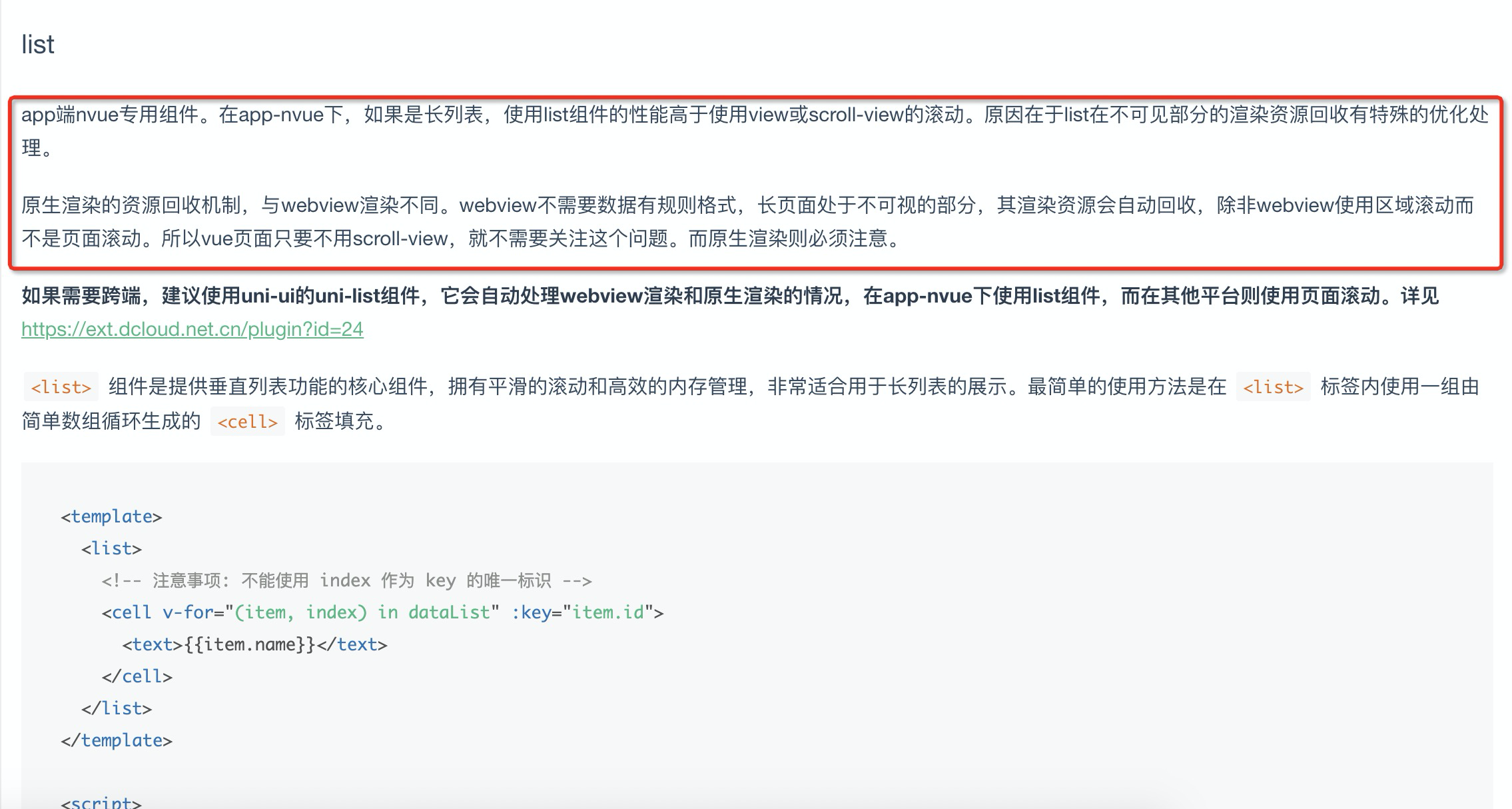
- 使用nvue专属的list的组件实现礼物组件,参考地址:https://uniapp.dcloud.io/component/list

```
<template>
<!-- 礼物 -->
<list style="width: 520rpx; height: 500rpx;">
<cell class="flex align-center px-3">
<view style="width: 325rpx; background-image: linear-gradient(to right,#BCABB1, #65AAF0);" class="flex align-center rounded-circle">
<view class="p">
<image src="../../static/tabbar/min.png" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
<view class="flex-1 flex flex-column justify-center">
<text class="text-white font">昵称</text>
<text class="text-white font-sm">送蛋糕</text>
</view>
<view class="p">
<image src="../../static/gift/1.png" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
</view>
<text class="text-warning font-lg ml-1">X 100</text>
</cell>
</list>
</template>
<script>
</script>
<style>
</style>
```
3. 使用v-for产生多个礼物组件
```
<cell class="flex align-center px-3 pt-3" v-for="(item,index) in 10">
```

4. 让滚动条隐藏与取消回弹效果
```
<list style="width: 520rpx; height: 500rpx;" :show-scrollbar="false" :bounce="false">
```

5. 设置插入动画和删除动画
- 参考地址: https://uniapp.dcloud.io/component/cell

```
<cell insert-animation="default" delete-animation="default" class="flex align-center px-3 pt-3" v-for="(item,index) in 10" >
```
6. 使用定时器模拟用户动态发送礼物,并重新进行动态渲染
```
<template>
<!-- 礼物 -->
<list style="width: 520rpx; height: 500rpx;" :show-scrollbar="false" :bounce="false">
<cell insert-animation="default" delete-animation="default" class="flex align-center px-3 pt-3" v-for="(item,index) in gifts" :key="index">
<view style="width: 325rpx; background-image: linear-gradient(to right,#BCABB1, #65AAF0);" class="flex align-center rounded-circle">
<view class="p">
<image :src="item.avatar || defaultAvatar" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
<view class="flex-1 flex flex-column justify-center">
<text class="text-white font">{{item.username}}</text>
<text class="text-white font-sm">{{item.gift_name}}</text>
</view>
<view class="p">
<image :src="item.gift_image" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
</view>
<text class="text-warning font-lg ml-1">X {{item.num}}</text>
</cell>
</list>
</template>
<script>
export default {
data(){
return {
defaultAvatar : "/static/tabbar/min.png",
gifts : []
}
},
created(){
setInterval(()=>{
this.gifts.push({
username : "发送人",
avatar : "",
gift_name : "蛋糕",
gift_image : "/static/gift/3.png",
num : 1
})
},3000)
}
}
</script>
<style>
</style>
```
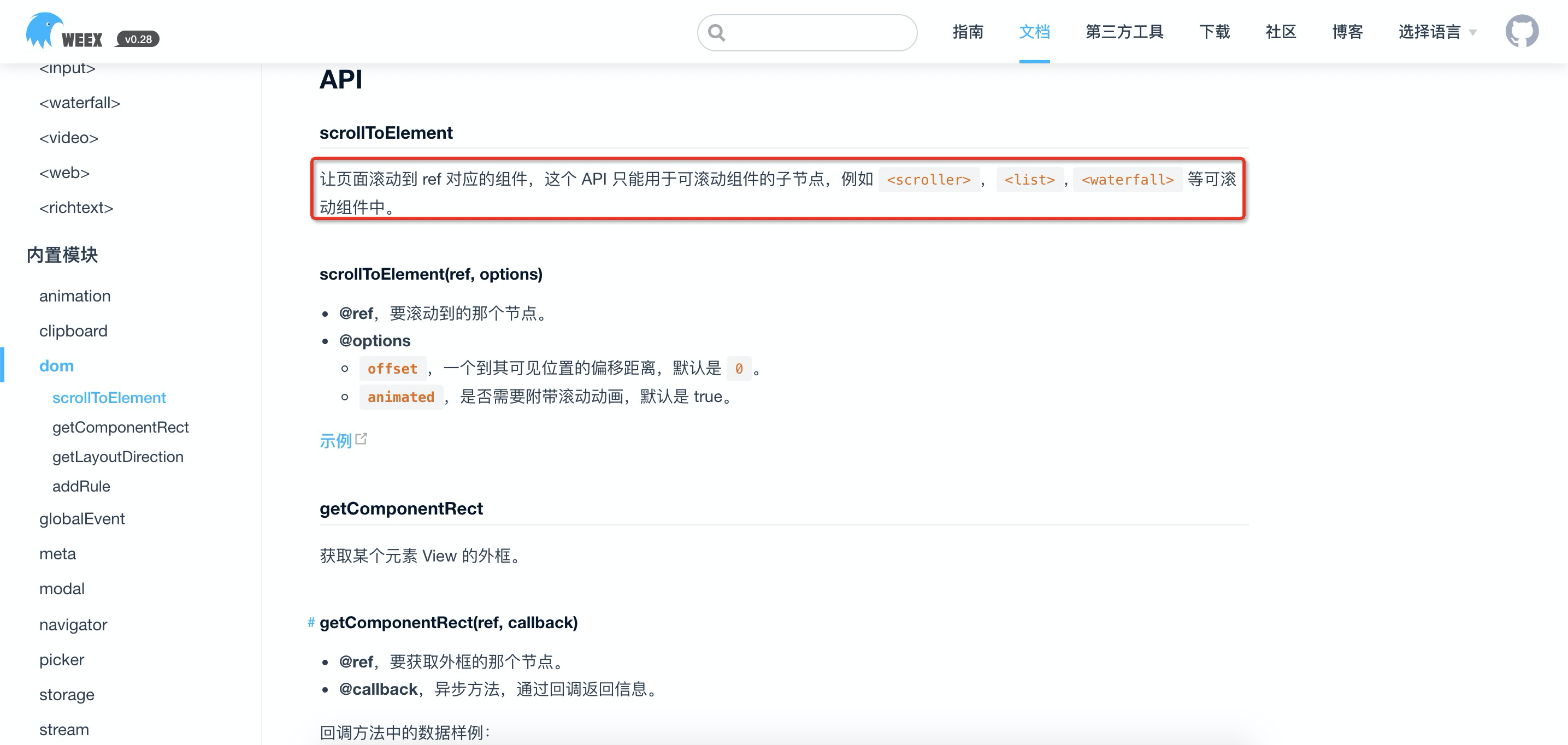
7. 实现礼物自动往上滚动
- 参考地址: https://weex.apache.org/zh/docs/modules/dom.html#scrolltoelement

```
<template>
<!-- 礼物 -->
<list style="width: 520rpx; height: 500rpx;" :show-scrollbar="false" :bounce="false">
<cell :ref="'item' + index" insert-animation="default" delete-animation="default" class="flex align-center px-3 pt-3" v-for="(item,index) in gifts" :key="index">
<view style="width: 325rpx; background-image: linear-gradient(to right,#BCABB1, #65AAF0);" class="flex align-center rounded-circle">
<view class="p">
<image :src="item.avatar || defaultAvatar" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
<view class="flex-1 flex flex-column justify-center">
<text class="text-white font">{{item.username}}</text>
<text class="text-white font-sm">{{item.gift_name}}</text>
</view>
<view class="p">
<image :src="item.gift_image" style="width: 70rpx; height: 70rpx;" class="rounded-circle"></image>
</view>
</view>
<text class="text-warning font-lg ml-1">X {{item.num}}</text>
</cell>
</list>
</template>
<script>
const dom = weex.requireModule('dom')
export default {
data(){
return {
defaultAvatar : "/static/tabbar/min.png",
gifts : []
}
},
created(){
setInterval(()=>{
this.gifts.push({
username : "发送人",
avatar : "",
gift_name : "蛋糕",
gift_image : "/static/gift/3.png",
num : 1
})
this.toBottom()
},3000)
},
methods : {
//置于底部
toBottom(){
this.$nextTick(()=>{
let index = this.gifts.length - 1;
let ref = 'item' + index;
if(this.$refs[ref]){
dom.scrollToElement(this.$refs[ref][0],{});
}
})
}
}
}
</script>
<style>
</style>
```
- 第一章 项目介绍和准备
- 1.1 课程介绍
- 1.2 环境搭建和项目创建
- 1.3 引入全局样式
- 1.4 引入图标库
- 1.5 底部导航和凸起按钮配置
- 第二章 首页开发
- 2.1 首页开发(一)
- 2.2 首页开发(二)
- 第三章 直播间(用户端)开发
- 3.1 基础布局开发(一)
- 3.2 基础布局开发(二)
- 3.3 个人信息和观看情况
- 3.4 接收礼物组件(一) - 布局
- 3.5 接收礼物组件(二) - 自动滚动
- 3.6 接收礼物组件(三) - 自动消失
- 3.7 底部操作条
- 3.8 弹幕组件开发(一) - 输入框弹出层
- 3.9 弹幕组件开发(二) - 置于底部功能
- 3.10 弹幕组件开发(三) - 发送弹幕
- 3.11 送礼物弹框组件(一) - 布局
- 3.12 送礼物弹框组件(二) - 功能
- 第四章 充值金币页开发
- 4.1 充值金币页开发(一)
- 4.2 充值金币页开发(二)
- 第五章 直播间(主播端)开发
- 5.1 创建直播页 - 推流组件
- 5.2 创建直播页 - 布局(一)
- 5.3 创建直播页 - 布局(二)
- 5.4 创建直播页 - 镜头反转
- 5.5 创建直播页 - 切换画质
- 5.6 创建直播页 - 美颜和美白
- 5.7 关于退出创建直播页黑边问题
- 5.8 主播直播间(一)
- 5.9 主播直播间(二)
- 第六章 个人中心页面开发
- 6.1 个人中心页
- 第七章 egg.js基础
- 第八章 后台管理系统开发
- 8.1 创建项目和基础配置
- 第九章 交互和部署上线
- 9.1 登录注册交互实现
- 9.2 个人中心交互实现
- 9.3 退出登录以及初始化用户信息
- 9.5 权限验证
- 9.6 首页交互 - 上拉加载与下拉刷新
- 9.7 创建订单和微信支付(一)
- 9.8 创建订单和微信支付(二)
- 9.9 微信支付调试和充值页交互
- 9.10 直播间交互
- 9.11 socket.io安装与通讯(一)
- 9.12 socket.io安装和通讯(二)
- 9.13 加入直播间(一)
- 9.14 加入直播间(二)
- 9.15 加入直播间(三)
- 9.16 离开直播间
- 9.17 直播间实时在线用户列表
- 9.18 直播间实时弹幕功能
- 9.19 直播间送礼物功能
- 9.20 创建直播功能交互(一)
- 9.21 创建直播功能交互(二)
- 9.22 优化前端部分问题(一)
- 9.23 优化前端部分问题(二)
- 第七章 登录注册页面开发
