
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<a href="#" style="--i:1">点赞</a>
<a href="#" style="--i:2">关注</a>
<a href="#" style="--i:3">评论</a>
<a href="#" style="--i:4">分享</a>
<a href="#" style="--i:5">收藏</a>
</div>
<style>
* {
/* 初始化 取消页面元素的内外边距 */
margin: 0;
padding: 0;
}
.container {
/* 弹性布局 水平、垂直居中 */
display: flex;
justify-content: center;
align-items: center;
/* 让子元素垂直排列 */
flex-direction: column;
/* 100%窗口宽度、高度 */
width: 100vw;
height: 100vh;
/* 背景径向渐变 */
background: radial-gradient(circle at center, #555, #000);
}
.container a {
/* 相对定位 */
position: relative;
/* 将a元素转为块级元素,不然无法设置宽和高 */
display: block;
width: 140px;
height: 60px;
line-height: 60px;
text-align: center;
margin: 40px;
color: plum;
text-decoration: none;
font-size: 20px;
/* 动画过渡 */
transition: all 0.3s ease-in-out;
/* 改变各个元素的颜色【划重点】 */
/* hue-rotate是颜色滤镜,可以加不同的度数来改变颜色,这里我们用了calc自动计算函数,以及var函数来调用我们给每一个a设置的不同自定义属性1~5,然后分别乘以60度,就能够分别得到不同的度数 */
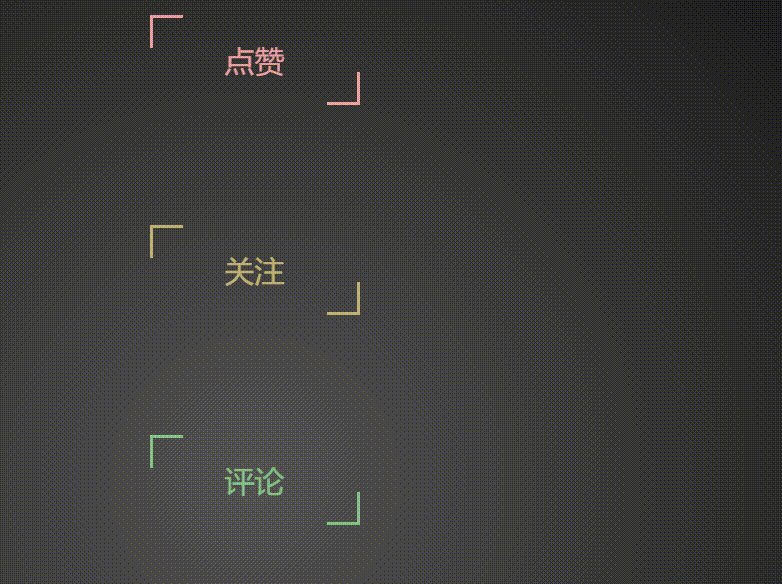
filter: hue-rotate(calc(var(--i)*60deg));
}
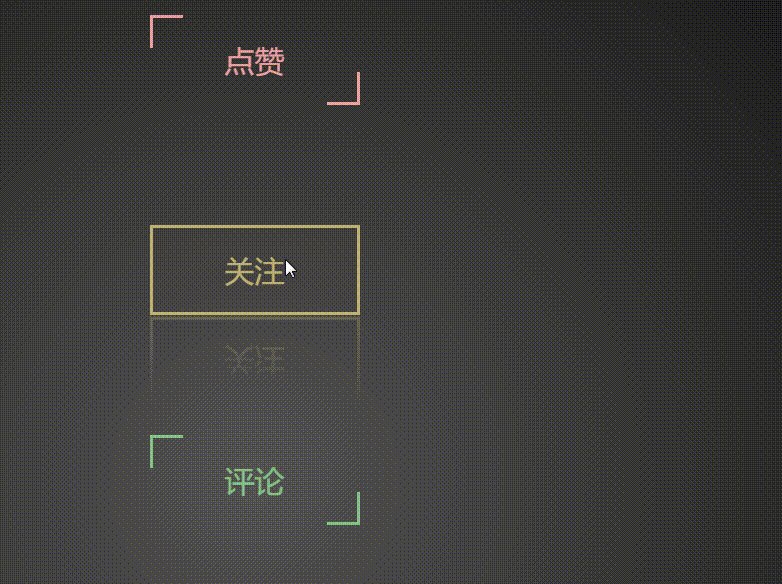
.container a::before,
.container a::after {
/* 将两个伪元素的相同部分写在一起 */
content: "";
position: absolute;
width: 20px;
height: 20px;
border: 2px solid plum;
/* 动画过渡 最后的0.3s是延迟时间 */
transition: all 0.3s ease-in-out 0.3s;
}
.container a::before {
top: 0;
left: 0;
/* 删除左边元素的右、下边框 */
border-right: 0;
border-bottom: 0;
}
.container a::after {
bottom: 0;
right: 0;
/* 删除右边元素的左、上边框 */
border-top: 0;
border-left: 0;
}
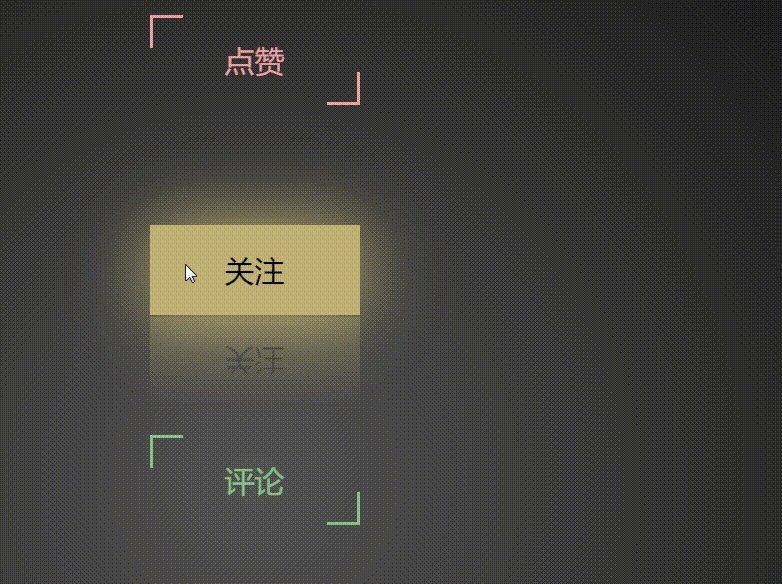
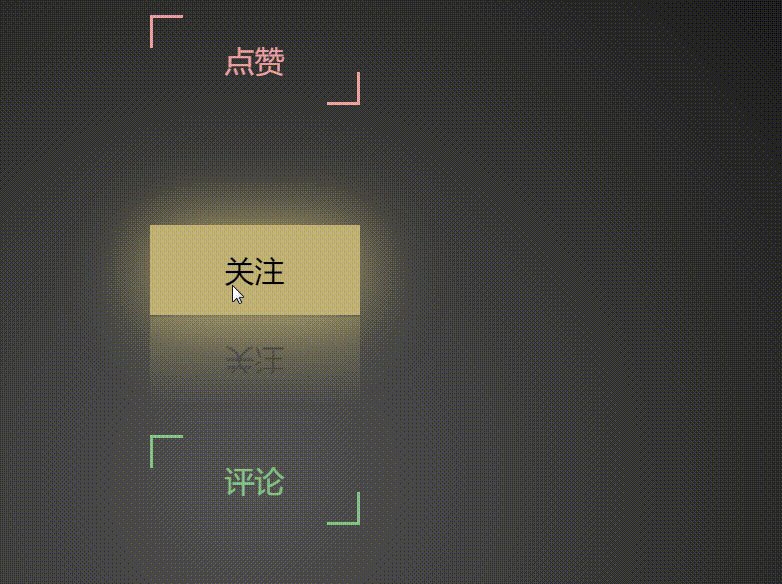
.container a:hover {
background-color: plum;
color: #000;
/* 发光效果和倒影 */
box-shadow: 0 0 50px plum;
/* below是下倒影 1px是倒影的元素相隔的距离 最后是个渐变颜色 */
-webkit-box-reflect: below 1px linear-gradient(transparent, rgba(0, 0, 0, 0.3));
/* 设置以上属性的延迟时间 */
transition-delay: 0.4s;
}
.container a:hover::before,
.container a:hover::after {
width: 138px;
height: 58px;
transition-delay: 0s;
}
</style>
<script>
</script>
</body>
</html>
```
