**1.什么是ts:ts是js的'类型'超集,和js类似,是强类型语言,可以将ts编译成js;简单来说就是:JS 有的 TS 都有。JS写的代码在TS的环境下都能跑。在 JS 基础之上,为 JS 添加了类型支持。TypeScript 是*微软*开发的开源编程语言,可以在任何运行 JavaScript 的地方运行**
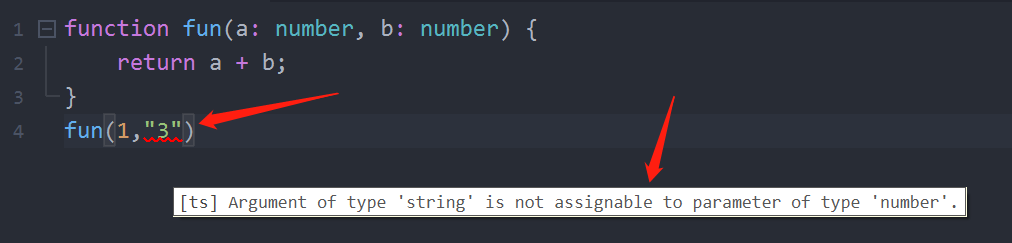
**2.为什么使用ts:把问题放在开发时处理,对类型进行约束**
案例1:
function fun(a,b){
return a + b;
}
fun(1,"1"); //'11',结果不是想要的
案列2:
let ar = 11 // 这里是数值
ar = [] // 偷偷的改成了数组类型
ar.toFixed(2) // 这里会报类型错误
如果使用ts,数据类型不对时,则会直接报错

ts中文网:https://www.tslang.cn/
3.全局安装:`npm install -g typescript`
4.查看版本:`tsc -v`

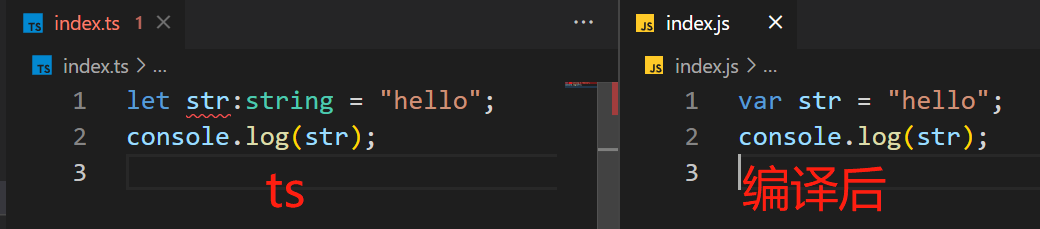
5.编译成js`tsc xx.ts`

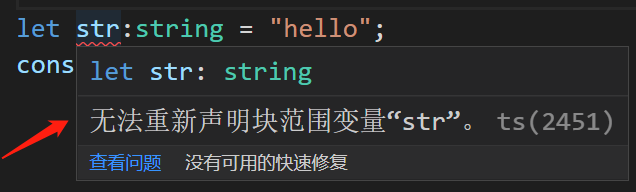
6.ts文件报错:编译后无法重新声明块范围变量:加个export {}就行

加了export { }后:

7.实时监听ts变化,保存后自动编译成js。`tsc -w xx.ts`;
8.运行:
1. 浏览器中运行js
2. node 运行:命令:`node xx.js`
3. `ts-node`插件,直接运行ts,内部将ts编译成js,使用方法:
```
1.安装:npm i -g ts-node
2.使用:ts-node xx.ts
3.ts中console,log报错:解决方法:
1). `tsc --init`生成配置文件 tsconfig.json
2). 写代码时,用{ }包起来
```
