1.新建一个components文件夹,再建一个文件夹,在这文件夹下右键--新建component,取名index

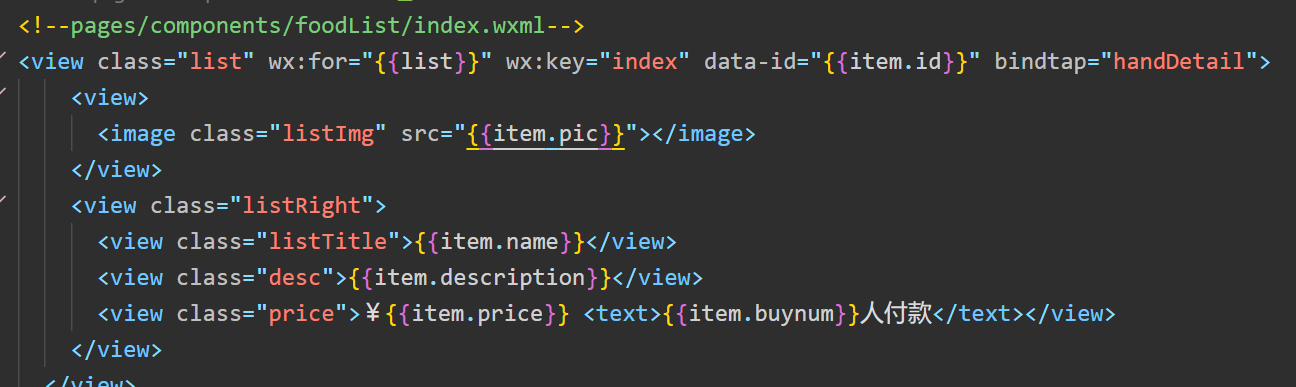
2.写对应的样式和html
3.在wxs中接收需要用到的参数(type和value(默认值))
```
properties: {
list : {
type:Array,
value : []
}
},
```
4.将wxml中的动态参数换成接收的变量

5.绑定事件:通过bindtap绑定事件,在wxs中通过`triggerEvent`返回,在wxml中通过`data-`绑定参数
```
handDetail(e){
this.triggerEvent("handDetail",e.currentTarget.dataset.id)
}
```
6.引用组件,接收方法:在父组件的json文件中引入,在wxml中使用
```
//wxml中:bindhandDetail(bind+子组件方法名)
<food-list list="{{foodList}}" bindhandDetail="handDetail"></food-list>
//然后在父组件中使用次方法(handDetail)
handDetail(e){
console.log(e.detail)
}
```
