> ## JS性能优化
* 常见编码规范
* JS放到body尾部
* 非核心代码的异步加载
* 减少DOM操作
* 减少触发事件(节流防抖)
* 懒加载
> ## 页面渲染/CSS优化
* CSS代码放在前面
* 尽早执行操作
* 配置渲染引擎
* 最小化重绘(repaint)和回流(reflow)
> ## 网络优化(三预一缓 压缩CDN)
* DNS**预**解析
* 静态资源的**合并压缩**
* 利用**缓存**机制,尽可能使用缓存减少请求
* 使用CDN
* **预**加载
* **预**渲染
* 图片优化(懒加载见JS)
> ### 插入几万个 DOM,如何实现页面不卡顿?
* 肯定不能一次性把几万个 DOM 全部插入,这样肯定会造成**卡顿**,所以解决问题的重点应该是如何**分批次部分渲染 DOM**。
* 部分人应该可以想到通过 `requestAnimationFrame` 的方式去循环的插入 DOM,其实还有种方式去解决这个问题:**虚拟滚动**(virtualized scroller)。
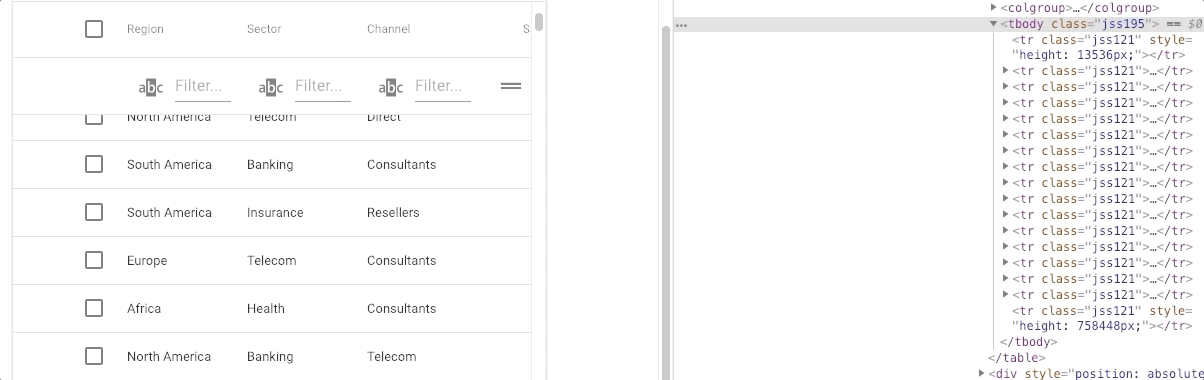
* 这种技术的原理就是**只渲染可视区域内的内容**,非可见区域的那就完全不渲染了,当用户在滚动的时候就实时去替换渲染的内容。

从上图中我们可以发现,即使列表很长,但是**渲染的 DOM 元素永远只有那么几个**,当我们滚动页面的时候就会实时去更新 DOM,这个技术就能顺利解决这发问题。如果你想了解更多的内容可以了解下这个 [react-virtualized](https://github.com/bvaughn/react-virtualized)。
- 引言
- 一、HTML&CSS
- 1.html
- 2.浏览器
- 3.CSS
- 4.场景设计
- 二、JS
- 1.JS基础
- 2.原型和原型链
- 3.异步和单线程
- 4.闭包和作用域
- 三、ES6
- 1.ES6新增语法
- 1.let
- 2.Symbol
- 3.解构赋值
- 4.字符串API
- 5.数组API
- 6.map和reduce
- 7.对象API
- 8.Map和WeakMap
- 9.Set和WeakSet
- 10.Map、Set与Array及Object
- 11.Proxy和Reflect
- 12.Proxy双向绑定
- 2.ES6函数和异步
- 0.Class
- 1.函数的扩展
- 2.箭头函数
- 3.类
- 4.Decorator
- 5.模块化开发
- 6.异步实现方式
- 7.Promise
- 8.Iterator
- 9.Generator
- 10.async
- 11.Promise-Generator-async
- 四、运行环境
- 1.网络基础
- 2.web安全
- 3. 性能优化
- 3-1.页面渲染优化
- 3-2.JS性能优化
- webpack优化
- 3-3.网络优化
- CDN
- 3-4 SEO优化
- 4. 浏览器兼容性
- 5. 移动端题目
- 6. 错误监控
- 7. 垃圾回收与内存泄露
- 8. 单页路由
- 五、类库框架
- 1. Vue
- 1-1. jquery和vue
- 1-2. react和vue
- 1-3. 微信小程序与vue
- 生命周期
- 组件传值
- 双向绑定解析
- 2. 微信小程序
- 六、构建工具
- 1. webpack
- 常用loader
- babel
- 2. rollup
- 七、nodejs
- 基础
- npm包管理工具
- 八、模块化
- 1. 模块化
- 2. 模块意义
- 3. AMD-requirejs
- 4. CommonJS
- 5. ES6模块化之babel
- 九、拓展
- 1. Graphql
- 2. Apache
- 十、代码输出问题
- 内容
- 结语