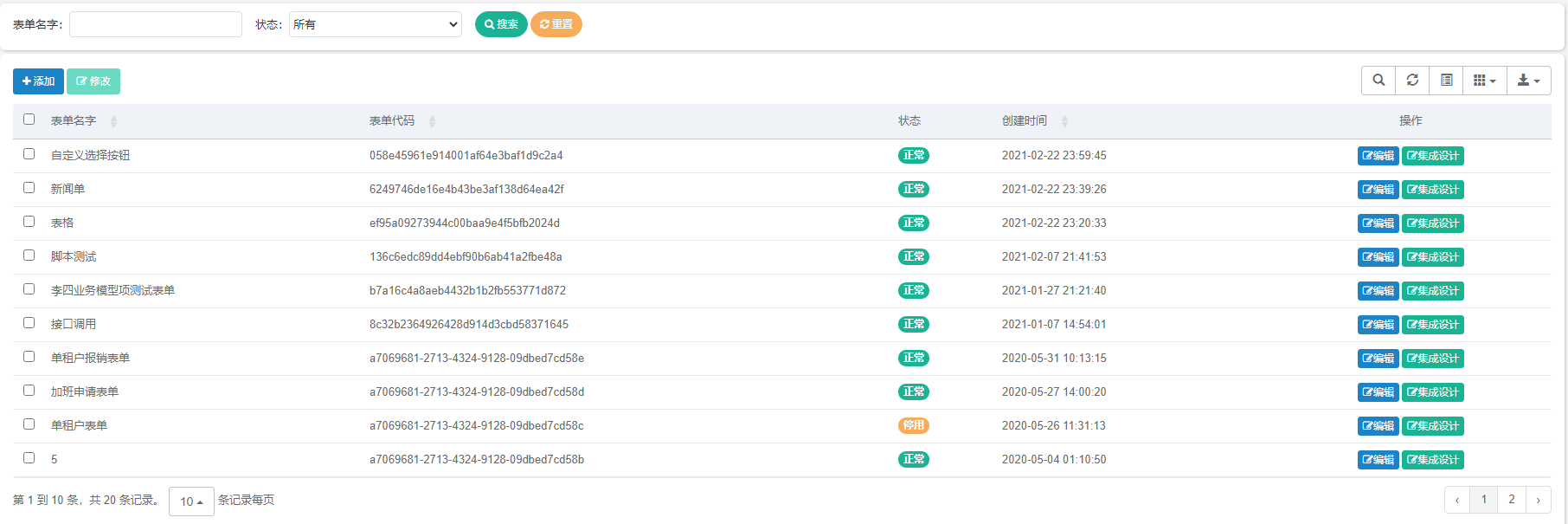
表单操作页面如图所示
分为编辑、表单设计两部分。
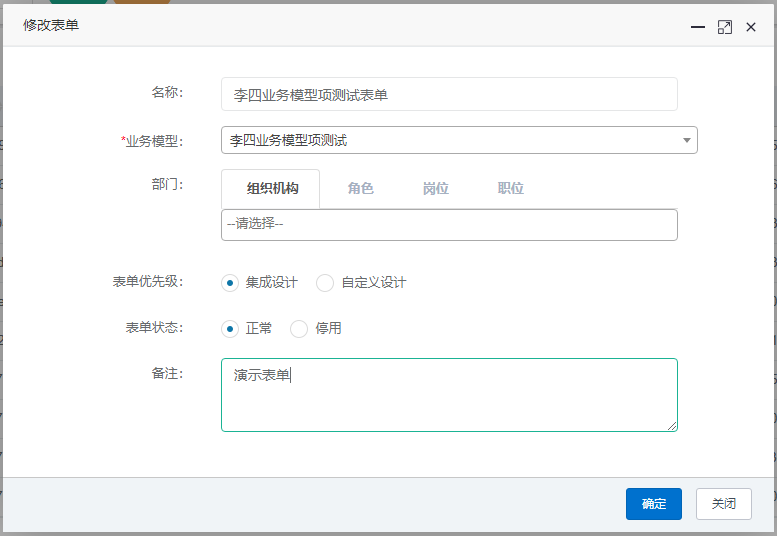
## 1. 表单基本信息设置

主要设置项有表单名称、业务模型(主要包括表单包含哪些元素,具体可以看业务模型设计说明)、部门、表单优先级、表单状态(针对初始使用时有效,对正在流转的业务不受影响)、备注等设置项。
## 2. 表单设计功能
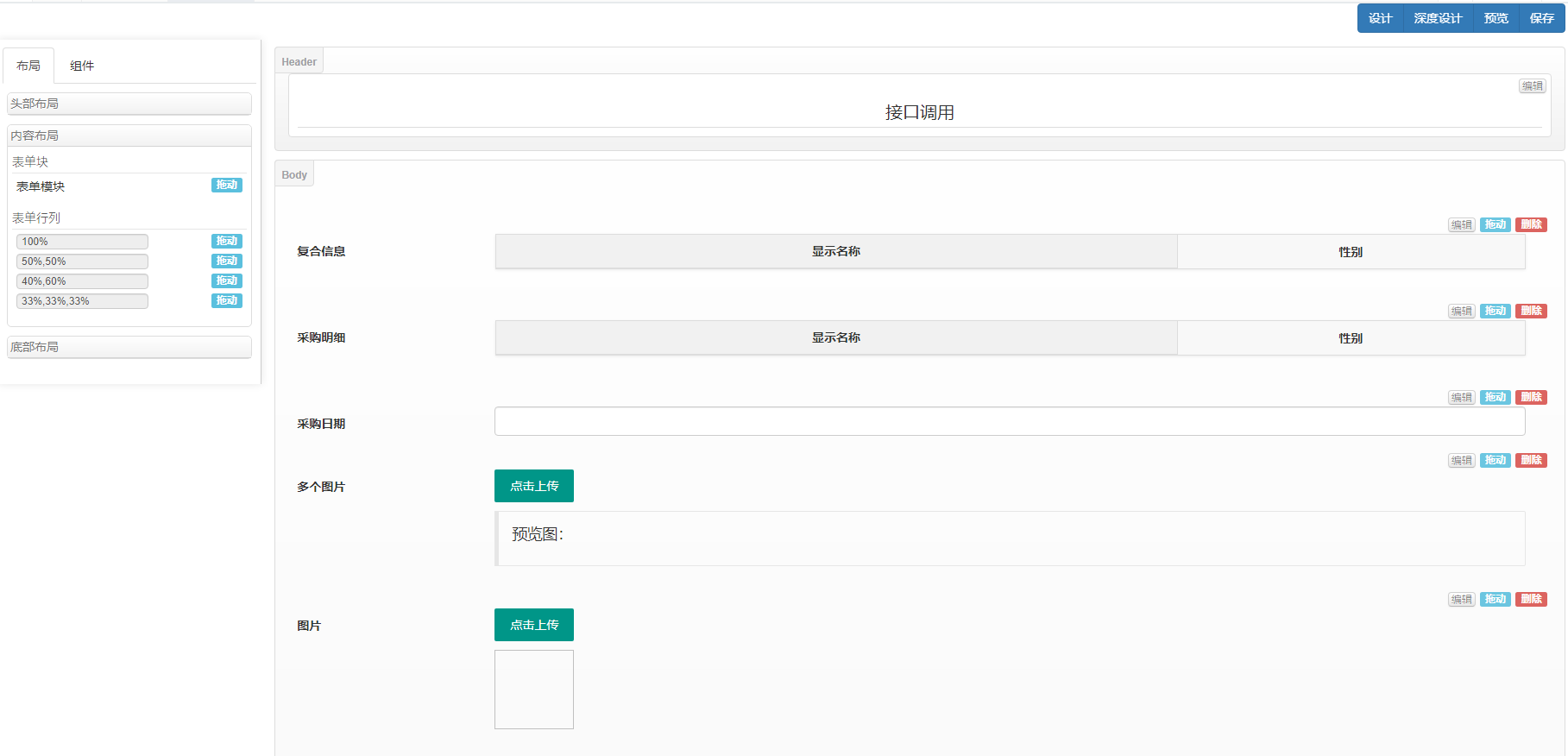
表单设计器主要分为设计工具区(布局区域、表单组件区域)、设计区,如图所示

* 布局
1. 头部布局
主要控制表单标题头是否显示。
2. 内容布局
表单的主要布局功能,包括表单块、表单行列布局。
* 表单块:主要是给表单上的控件分区域使用,比如基本信息、扩展信息等,是表单显示更清晰。
* 表单行列布局:主要设置一行中分几列,有100%、50%、40%&60%、33% 等几种布局方式

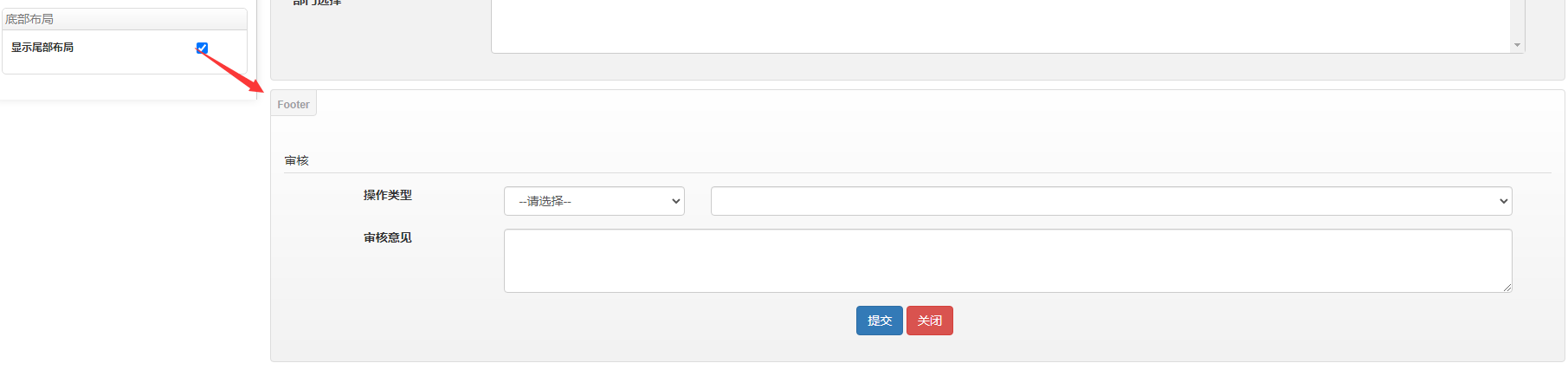
3. 底部布局
主要控制底部的操作控件是否显示。

* 表单组件
表单组件包括表单用到的控件元素,在表单基本信息选择的业务模型不同,表单组件显示的会不同,如图所示

主要包括以下控件类型,这些类型在模型项中都是自定义设置的,具体如何设置在业务模型项中说明
* 设计器
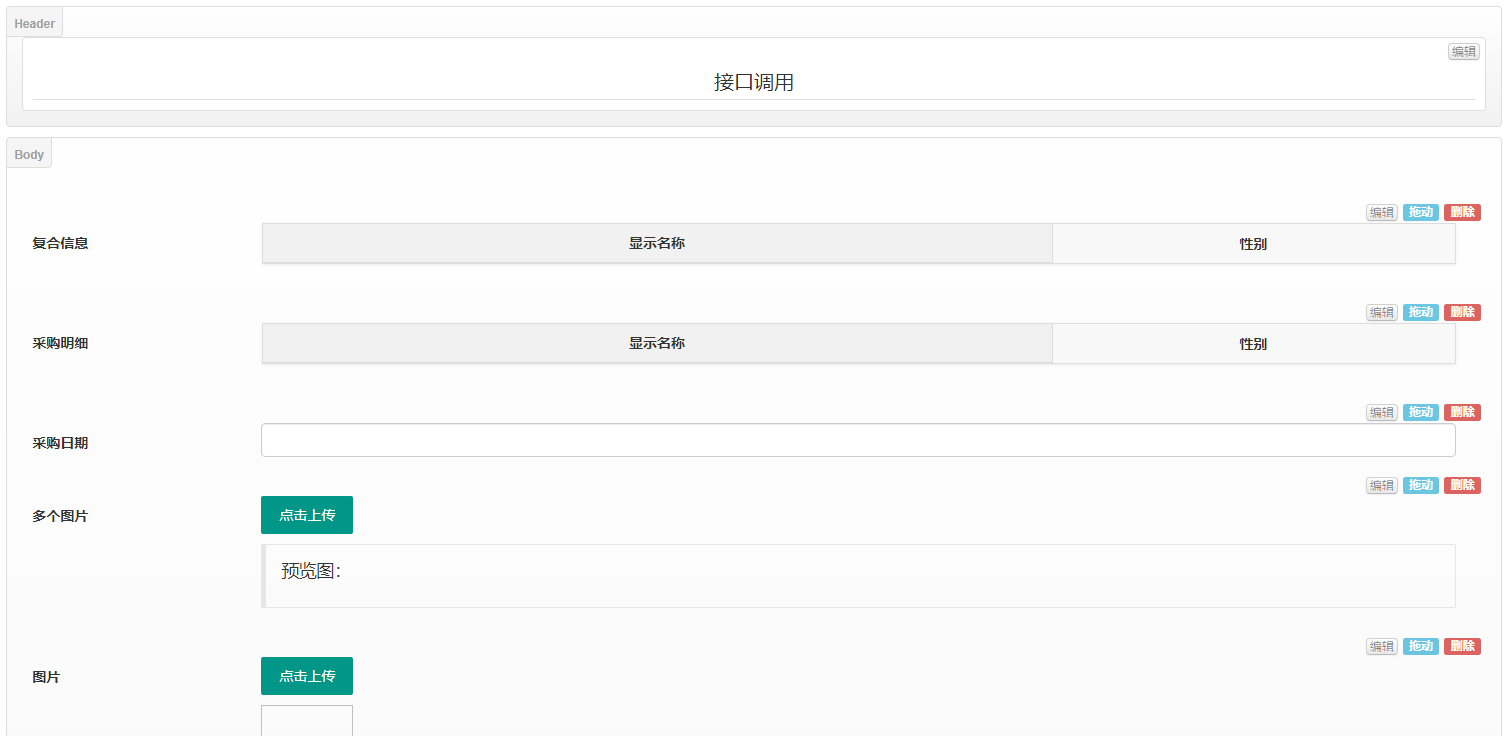
设计器是表单的主要设计区,如下图所示

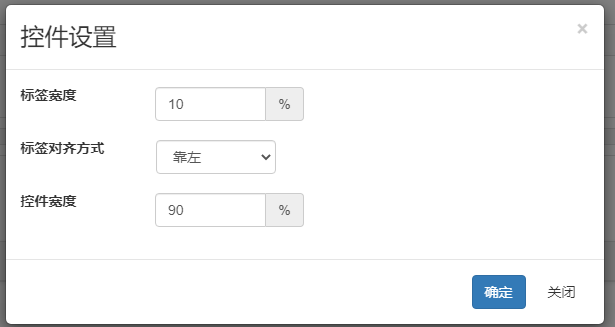
从布局拖到设计器区中会形成布局区域,如果是组件拖到设计器,就会形成组件,同时可以通过拖拽改变不同的区域,同时可以设置组件的标签宽度、标签对齐方式、控件宽度属性,如图所示
如果有更高的业务需要,可以点击深度设计按钮,进行低代码编辑。

在设计的过程中,可以随时点击预览查看设计效果
> 表单设计是解决实际业务流场景中信息流的主要载体,业务场景千变万化,设计过程如果遇到问题还得多多沟通
