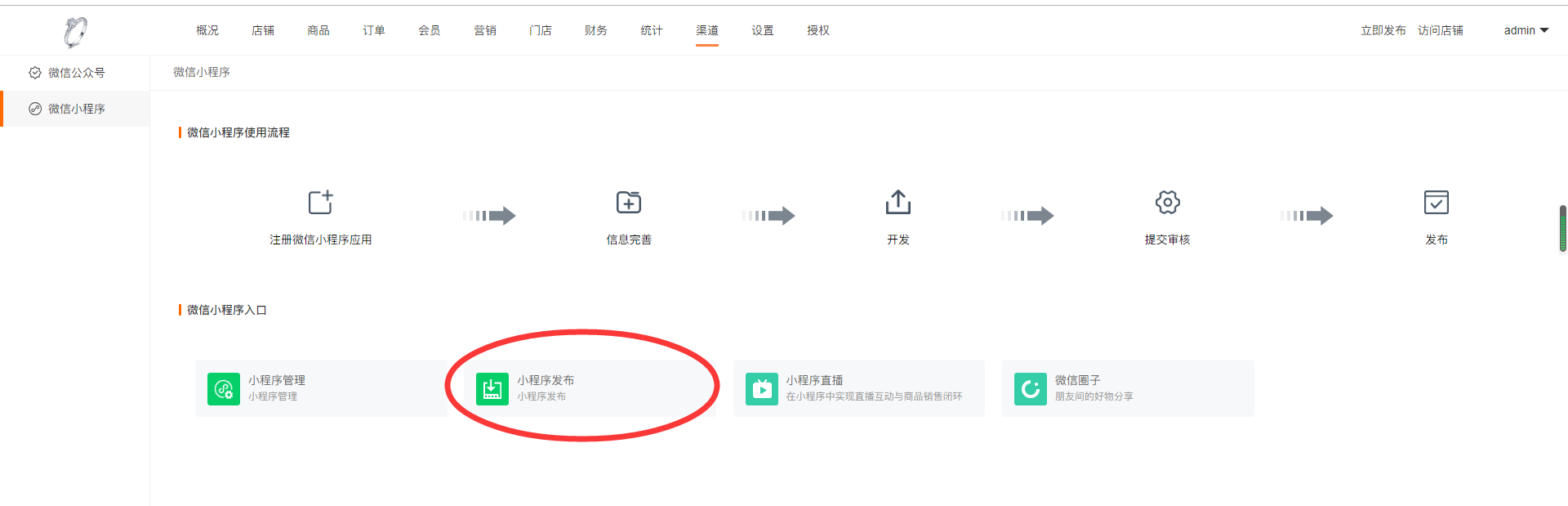
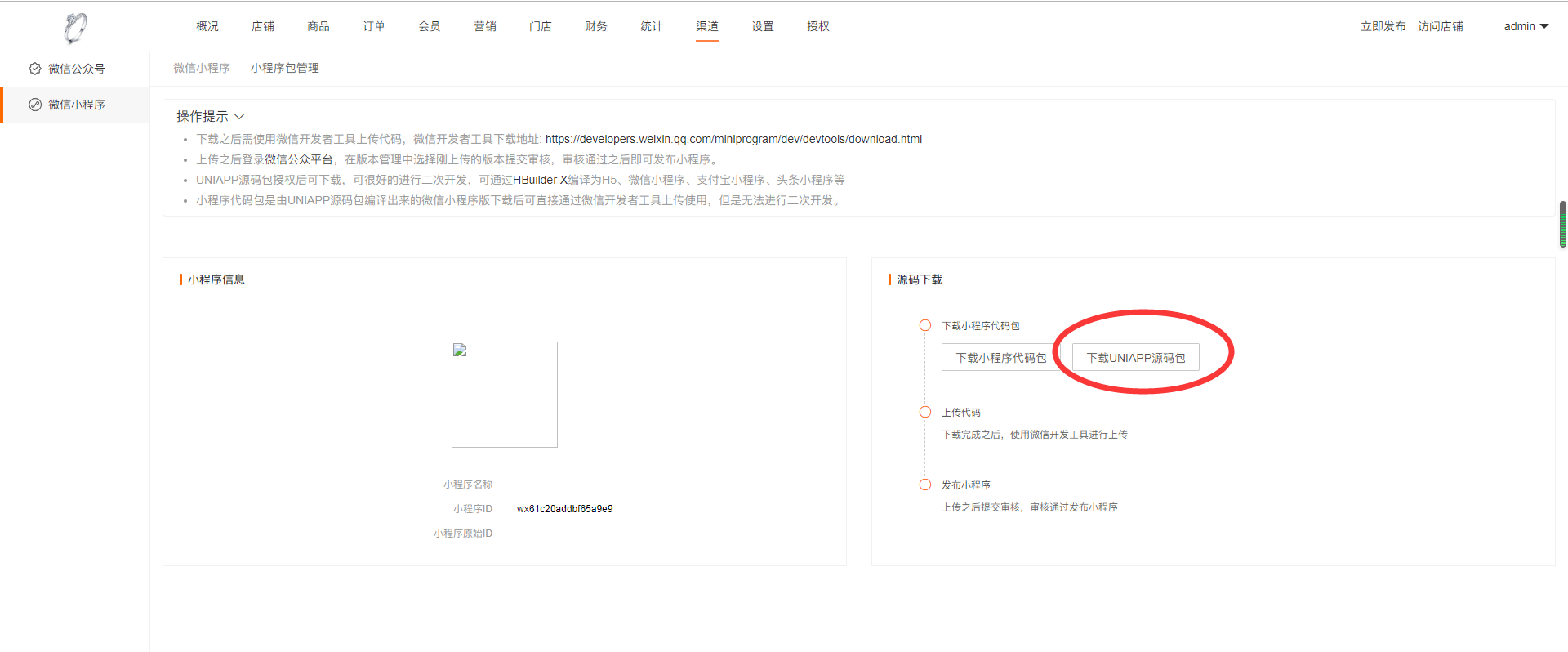
第一步:下载uniapp源码


第二步:下载hbuilder(\[[https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)\])


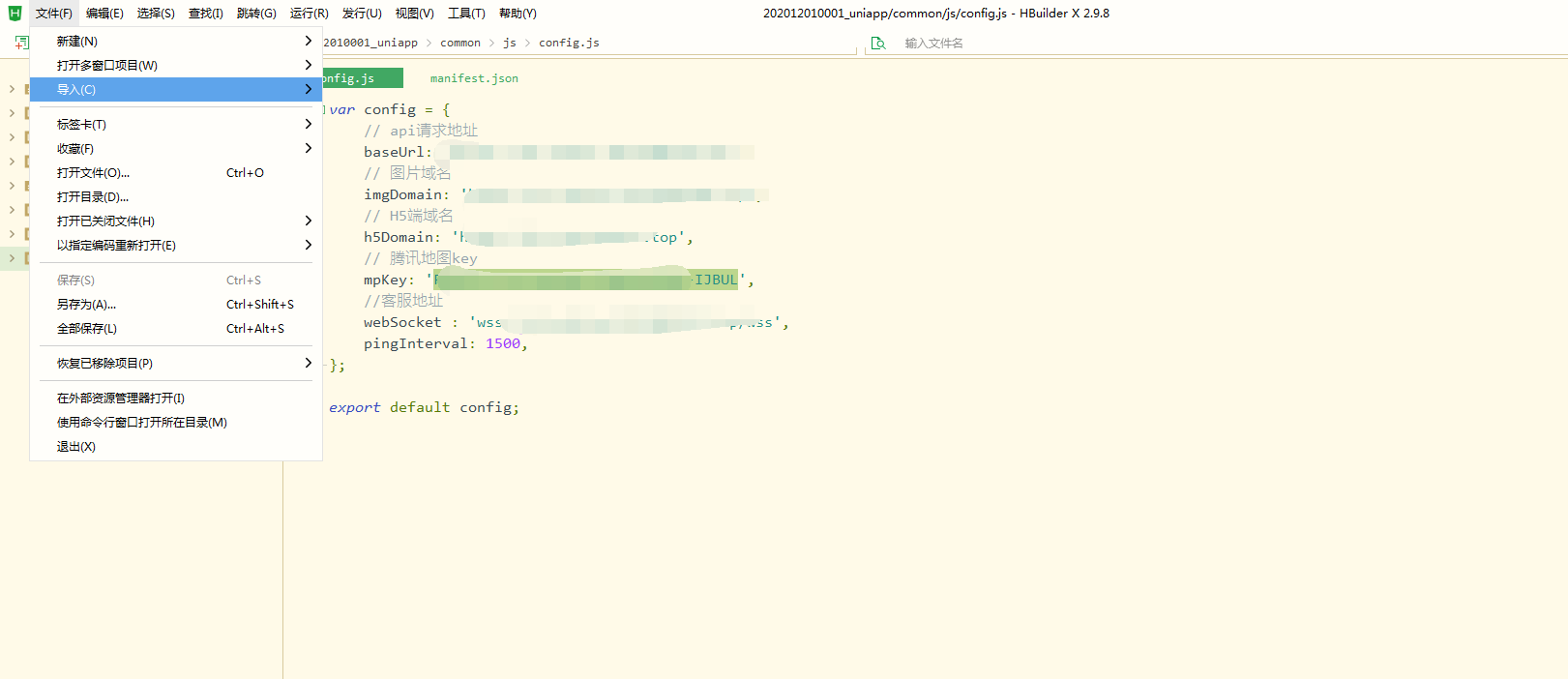
第三步:导入下载下的uniapp源码

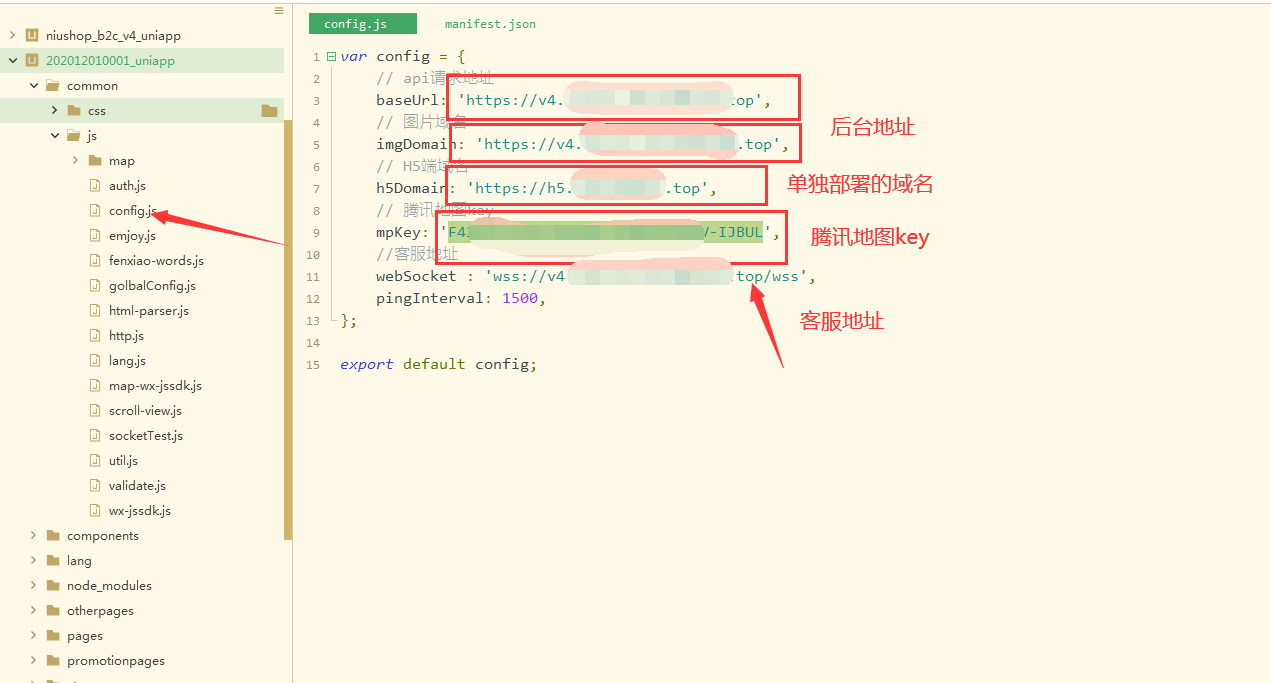
第四步:把配置文件配置好

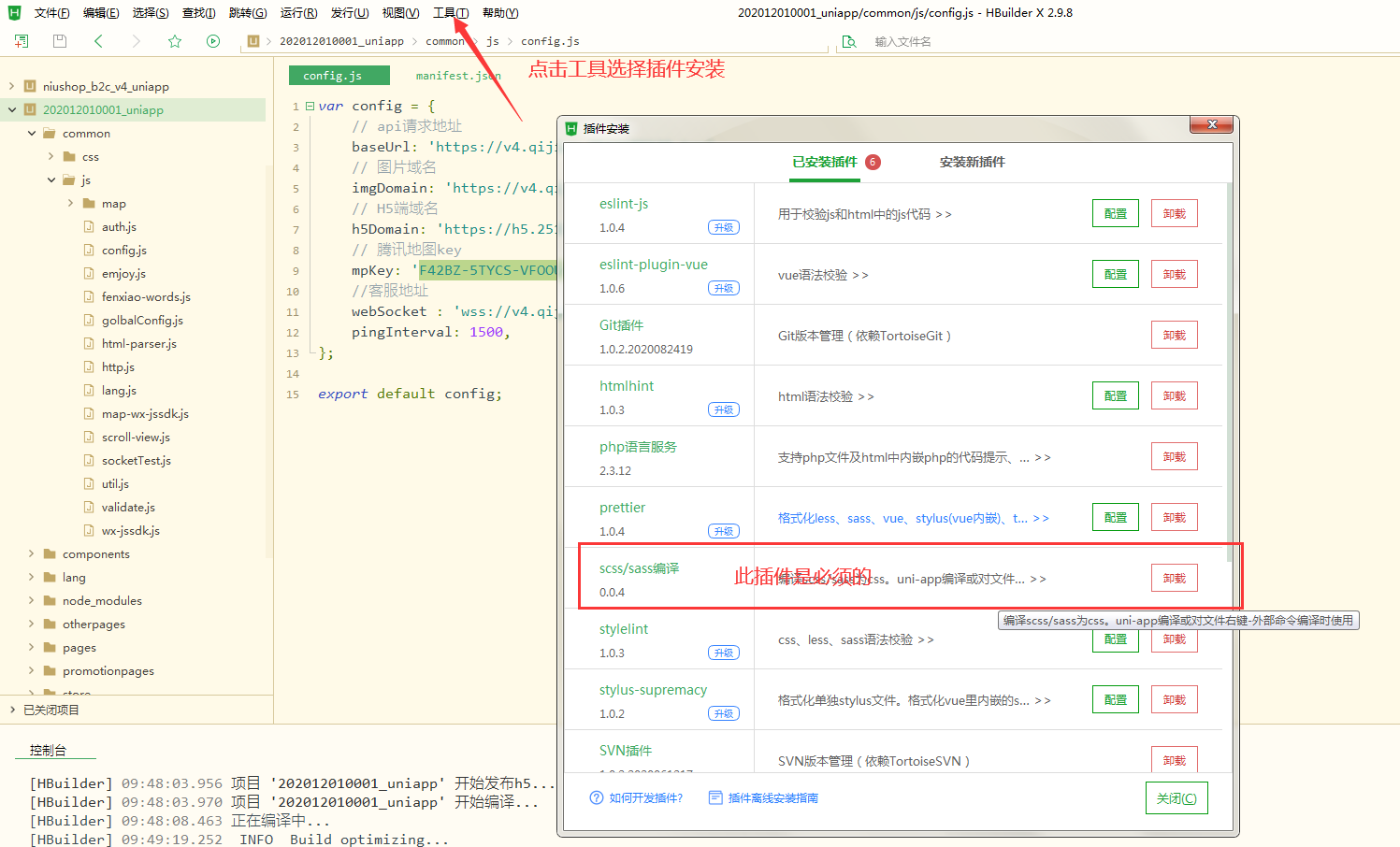
第五步:需要先安装一个插件scss/sass插件

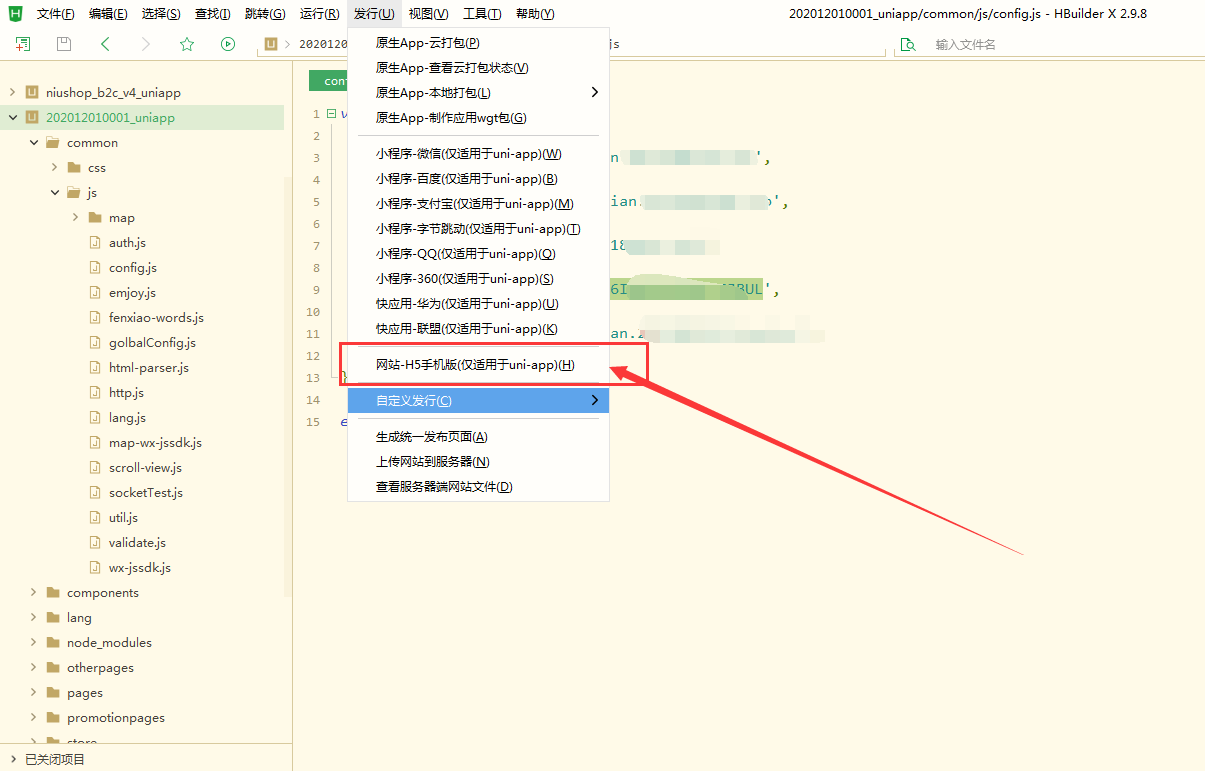
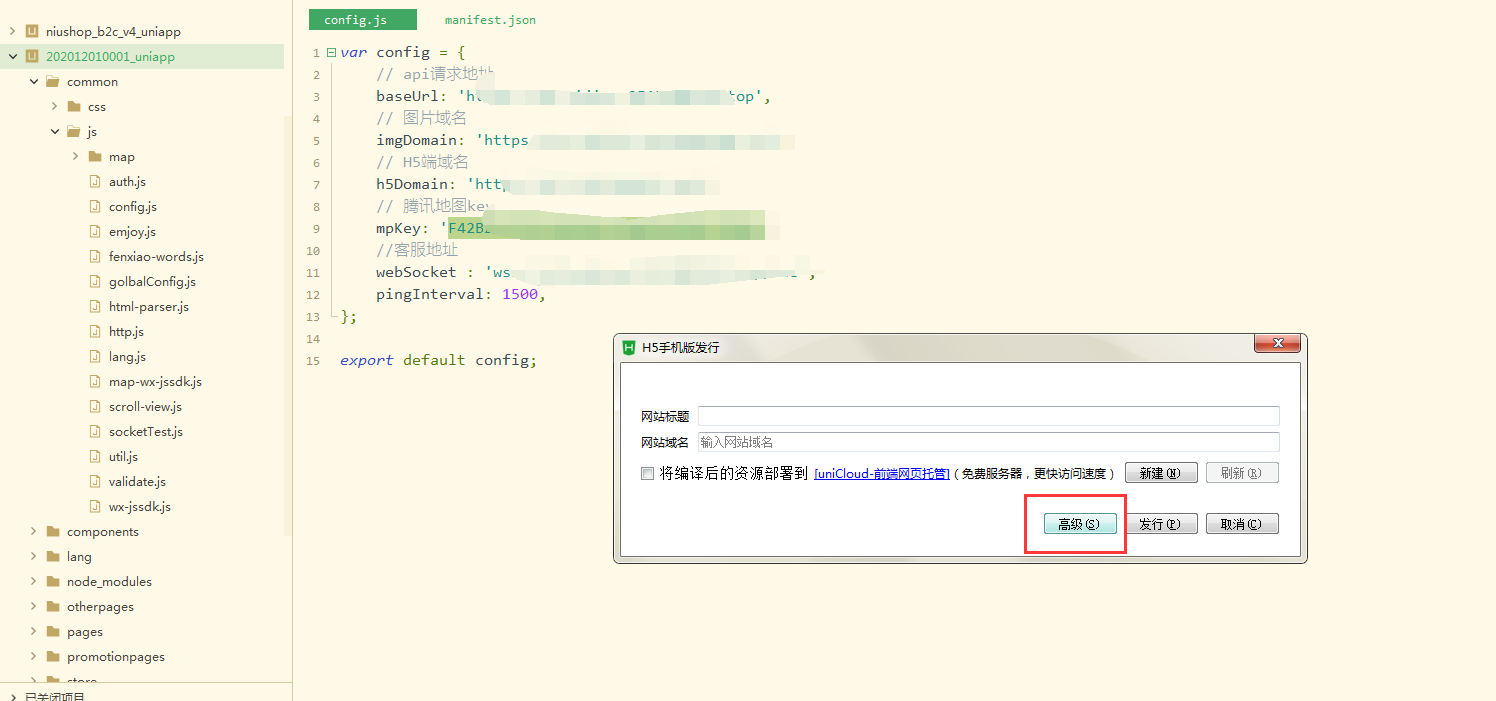
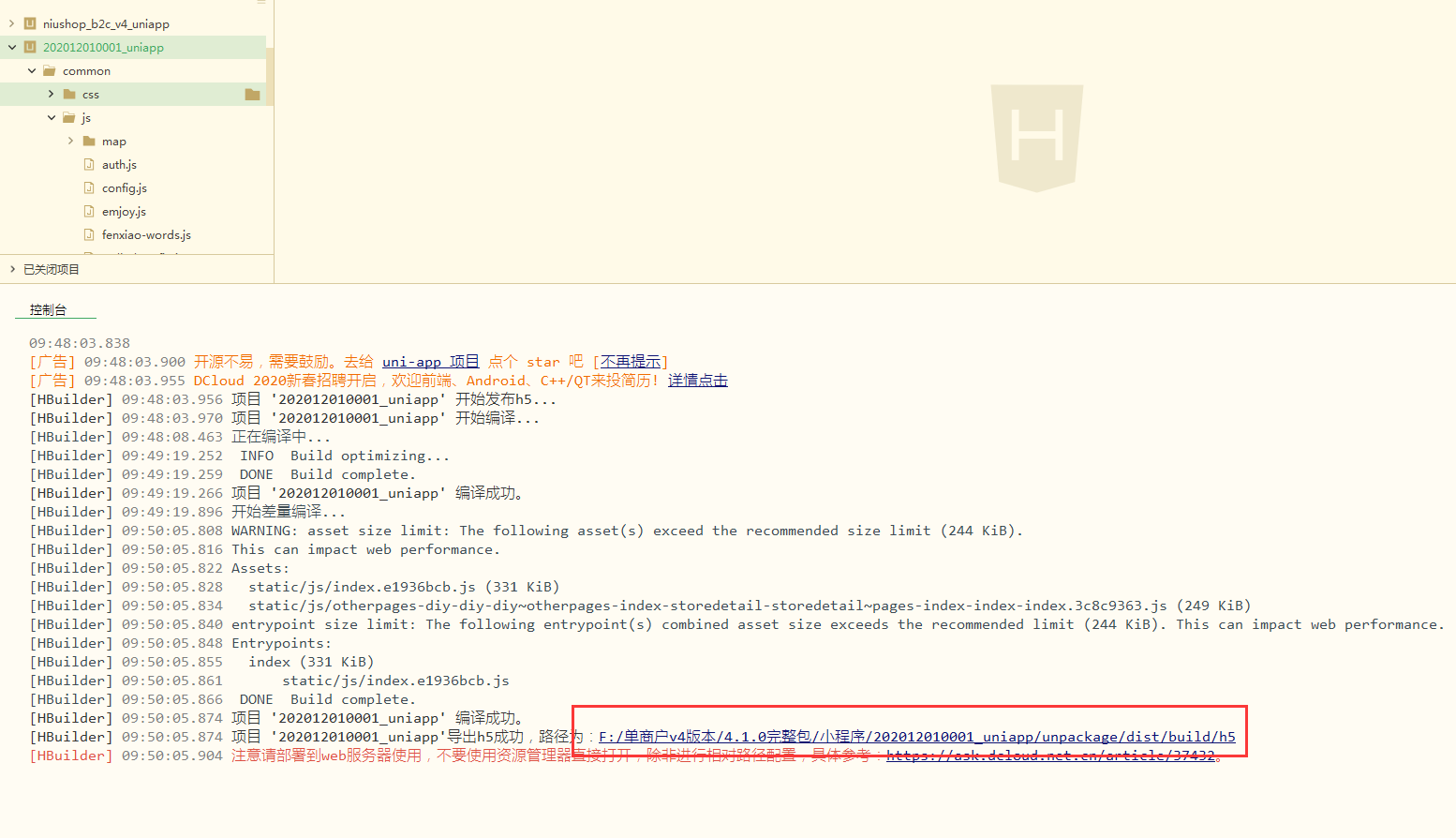
第六步:发行h5



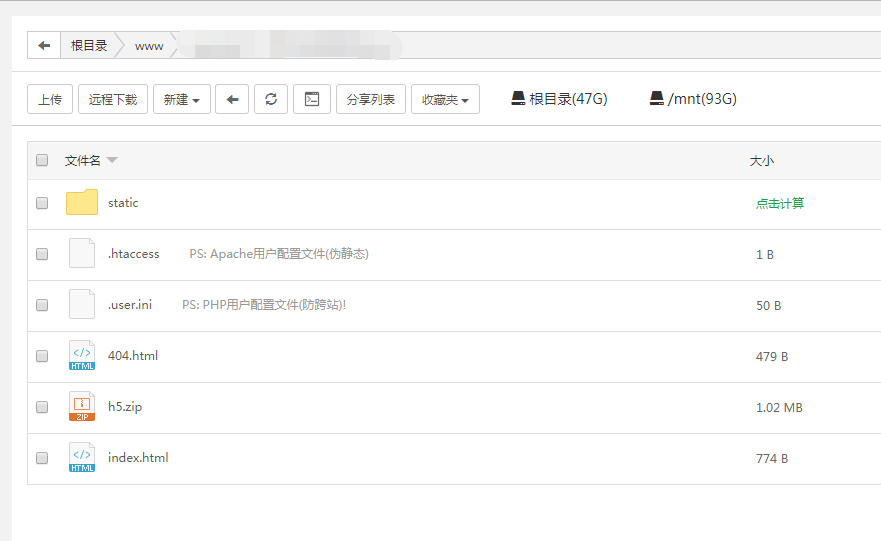
第七步:发行完之后 找到路径 把代码压缩上传到新建的站点根目录并解压到根目录


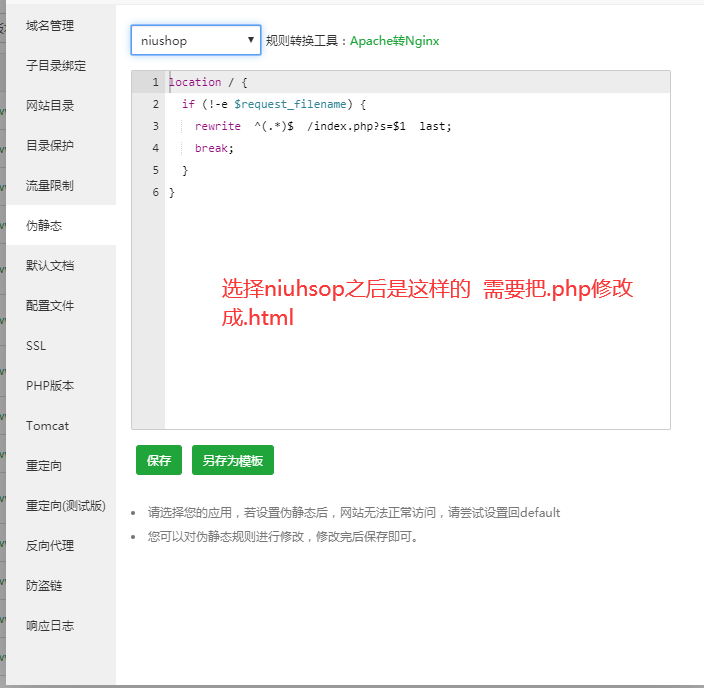
第八步:给该网站配置伪静态
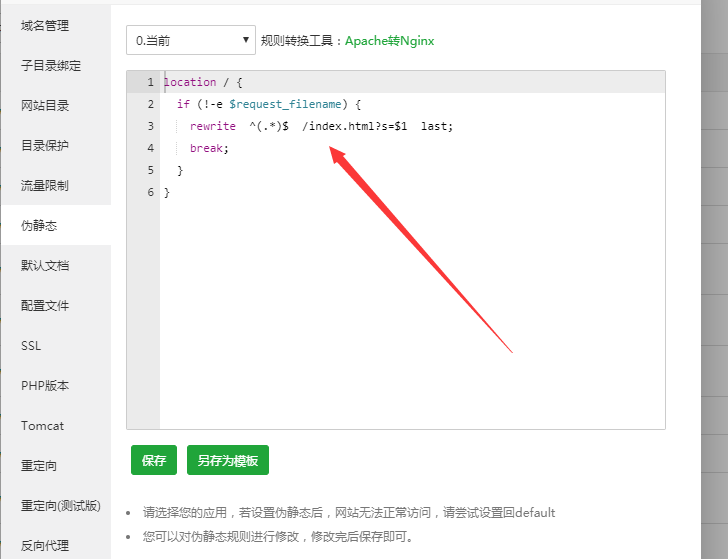
nginx环境下伪静态配置

修改成如下图

apache环境下伪静态配置
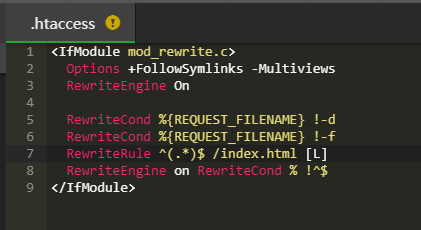
根目录下的.htaccess文件添加伪静态配置如下图
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST\_FILENAME} !-d
RewriteCond %{REQUEST\_FILENAME} !-f
RewriteRule ^(.\*)$ /index.html \[L\]
RewriteEngine on RewriteCond % !^$

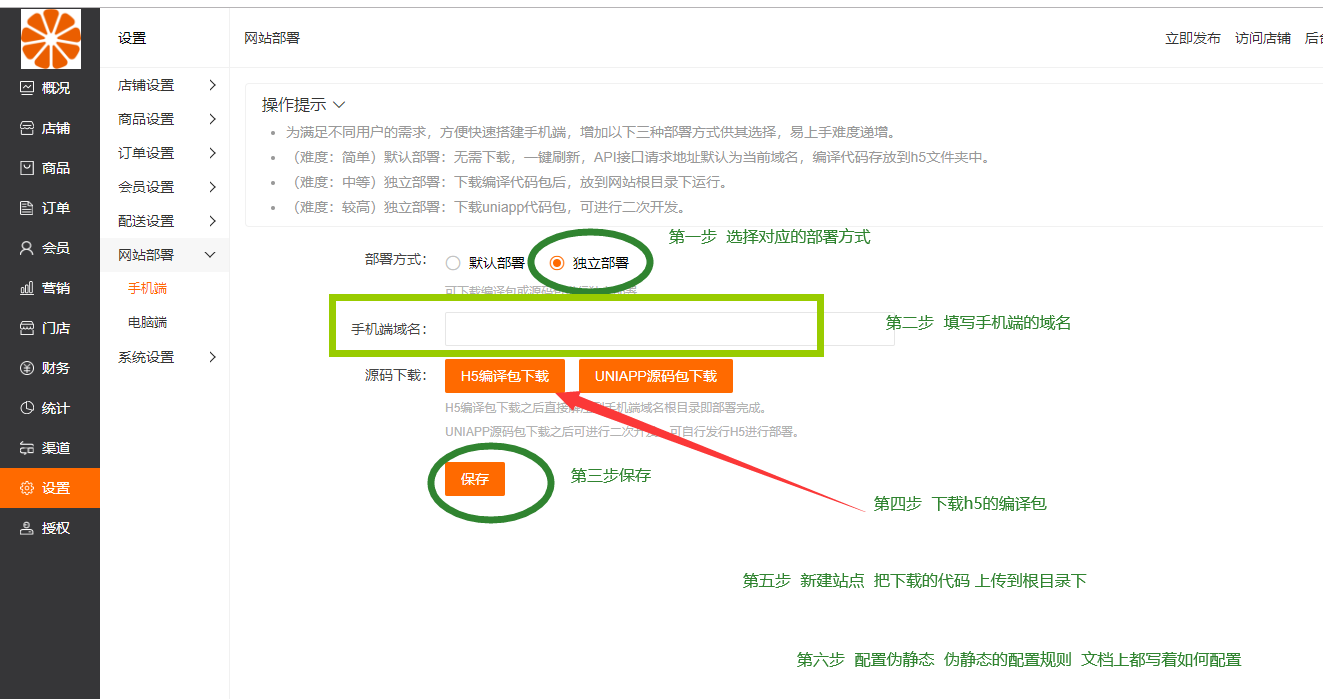
第九步:后台访问手机端域名设置需要修改成你的单独配置的域名

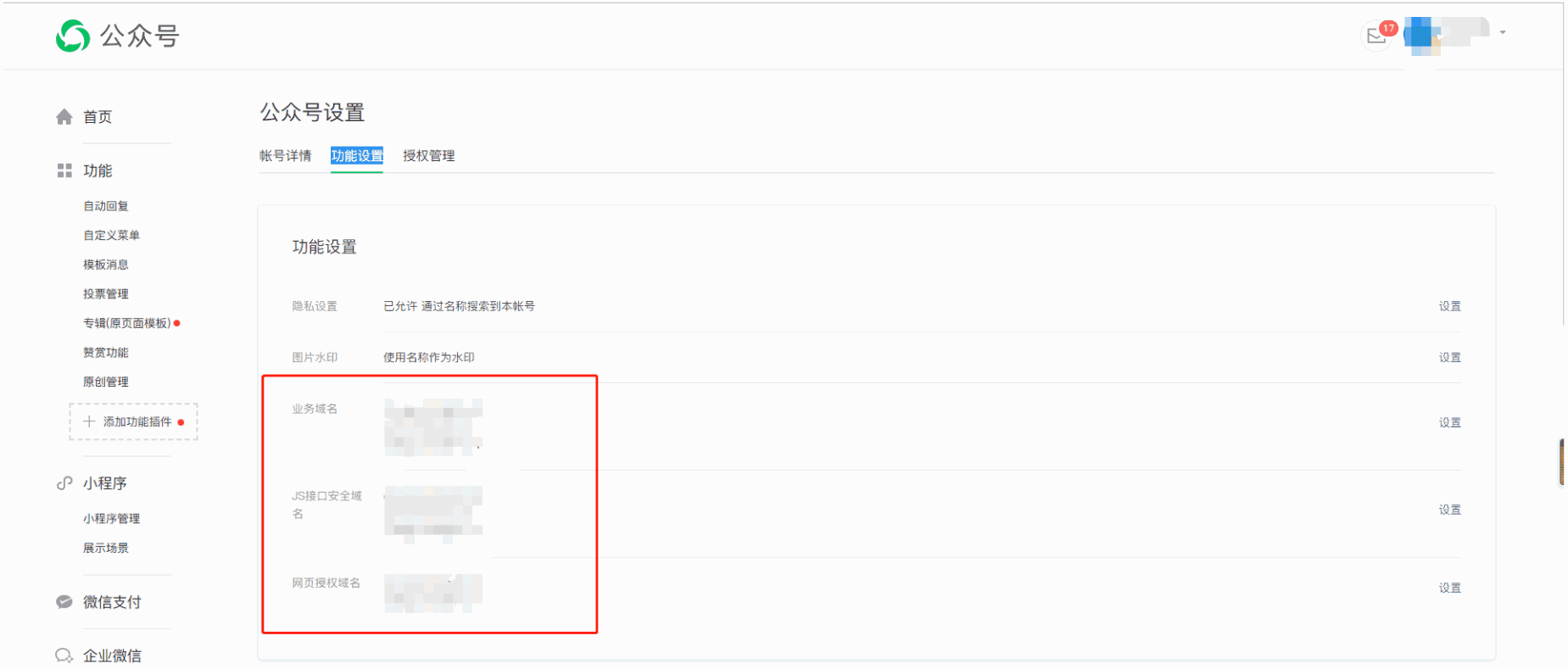
第十步:如果需要在微信公众号中拿单独域名访问 请把此域名配置到微信公众号的业务域名、js域名、网页域名即可

这样就单独域名配置完成了!
- 感谢有您
- 基础配置
- 微信小程序配置
- 微信公众号配置
- 微信公众号菜单
- 微信支付配置
- 微信模板消息设置
- 小程序直播设置
- 牛云短信配置
- 地图设置
- 商家消息通知设置
- 小程序订阅消息配置
- 店铺
- 手机端
- 主页装修
- 分类页面
- 会员中心
- 微页面
- 底部导航
- 商城风格
- 模板选择
- 广告管理
- 店铺帮助
- 内容管理
- 店铺模板
- 店铺公告
- 商品
- 商品列表
- 添加商品
- 多规格
- 商品分类
- 商品分组
- 商品评价
- 相册管理
- 售后保障
- 商品服务,属性
- 订单
- 订单发货
- 退款维权
- 订单核销
- 发票列表
- 会员
- 会员注册
- 会员价
- 会员消费
- 会员充值
- 会员提现
- 营销
- 营销中心
- 满额包邮
- 砍价
- 组合套餐
- 优惠券
- 限时折扣
- 团购活动
- 满减活动
- 拼团
- 限时秒杀
- 专题活动
- 刮刮乐
- 幸运转盘
- 商品预售
- 积分抵现
- 积分商城
- 盲盒
- 会员互动
- 砸金蛋
- 分销
- 分销设置
- 分销概况
- 分销商品
- 分销订单
- 分销商
- 分销提现
- 分销等级
- 分销市场
- 超级会员卡
- 应用工具
- 小程序直播
- 直播间
- 直播商品
- 微信圈子
- 店铺笔记
- 草稿箱
- 笔记分组
- 商品采集
- 电子卡密
- 系统表单
- 电子面单
- 小票打印
- 微信视频号
- 虚拟评价
- 门店
- 门店商品
- 收银台(待做)
- 财务
- 统计
- 渠道
- 设置
- 店铺设置
- 店铺信息
- 版权信息
- 会员信息
- 注册设置
- 配送设置
- 系统设置
- 会员设置
- 公众号设置
- 商品设置
- 订单设置
- 会员设置
- 配送设置
- 网站部署
- 系统设置
- 扩展配置
- 微信小程序开源版
- 开源版小程序发行默认h5
- h5单独部署
- 最佳实战
- 1.设置领取中心
- 2.订单通知设置
- 配送员信息配置
- 首页弹窗广告
- 谷歌浏览器多开
- 商家端管理
- 1、必要条件
- 2、设置权限
- 3、添加用户
- 4、登录商家端
- 消息管理种的微信公众号消息管理
- 合作/咨询
