\[基础用法\]
名称:pagelist
功能:表示分页页码列表(注:pagelist标签是在list标签之后使用来调用列表数据分页功能。)
语法:
{eyou:list pagesize='10' titlelen='30' infolen='160'}
{$field.title}
{/eyou:list}
{eyou:pagelist listitem='index,pre,pageno,next,end,info' listsize=‘2’ /}
参数:
listsize=2 表示 \[1\]\[2\]\[3\]\[4\]\[5\] 这些项的长度 - 1,再除以2得出的结果值
listitem='index,pre,pageno,next,end' 表示页码样式,可以把下面的值叠加
* index 首页
* pre 上一页
* pageno 页码
* next 下一页
* end 末页
* info 共N页 N条
底层字段:
无
\-------------------------------效果展示--------------------------------
1,调用栏目分页代码
模板调用代码
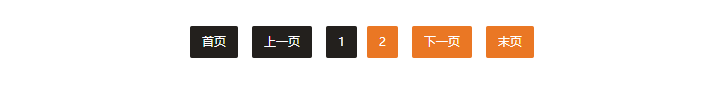
{eyou:pagelist listitem="index,end,pre,next,pageno" listsize="2"/}
网站前端显示效果(css样式请自行填充)

【更多示例】
\-------------------------------示例1--------------------------------
描述:只显示首页、上下页、末页
{eyou:list pagesize='10' titlelen='30' infolen='160'}
{$field.title}
{/eyou:list}
{eyou:pagelist listitem='index,pre,next,end' listsize=‘2’ /}
\-------------------------------示例2--------------------------------
描述:只显示首页、数字分页、末页
{eyou:list pagesize='10' titlelen='30' infolen='160'}
{$field.title}
{/eyou:list}
{eyou:pagelist listitem='index,pageno,end' listsize=‘2’ /}
- 序言
- 基础使用
- 如何安装
- 安装 Eyoucms
- 本地安装运行环境
- 栏目管理
- 栏目类型介绍
- 如何管理栏目
- 如何设置栏目
- 页面设置
- 网站基本信息设置
- 内容管理
- 添加发布内容
- 发布内容管理
- 留言内容管理
- 后台指南
- 邮箱发送配置
- 配置支持生成静态功能
- 去掉URL中的index.php
- 企业认证小程序
- 留言模型验证码调用
- 通用微信小程序
- 留言表单如何使用上传功能
- 手机站域名的正确配置方式
- 文档评论插件
- 微信分享插件
- 百度分享插件
- 中文简繁体切换插件
- 蜘蛛访问统计插件
- ip访问限制插件
- 短信配置
- 微信扫码登录插件
- QQ登录插件
- 微信支付配置、网页授权、获取收货地址
- 文档定时发布插件
- 留言表单属性的手机号码、邮箱地址的格式验证
- 百度智能小程序
- 标签手册
- 全局标签
- arclist 文档列表
- channel 获取栏目列表标签
- channelartlist 当前频道循环标签
- type 指定栏目调用标签
- include 导入指定模板文件标签
- arcview 单条文档调用标签
- position 面包屑标签
- assign 模板文件中定义变量标签
- empty 判断变量是否为空标签
- notempty 判断变量不为空标签
- foreach 数据循环输出标签
- volist 数据循环输出标签
- if 条件判断标签
- switch 条件判断标签
- compare 比较标签
- adv 广告列表标签
- load 加载资源文件标签
- global 全局配置变量标签
- field 获取channelartlist标签的字段值
- tag TAG调用标签
- searchform 搜索标签
- 标签常用函数
- flink 友情链接
- weapp 网站应用插件标签
- range 范围判断标签
- for 数据循环输出标签
- ad 单条广告调用标签
- attribute 栏目属性列表
- user 登录注册标签
- diyurl 内置URL调用标签
- php php标签
- 列表标签
- list 列表数据标签
- pagelist 列表分页标签
- arcpagelist 瀑布流分页列表
- screening 筛选标签
- 内容标签
- arcclick 文档浏览量
- guestbookform 留言表单标签
- prenext 获取上一篇、下一篇内容
- downcount 文档下载次数
- likearticle 相关文档
- 更多附加标签
- 装修标签
- ui 模板可视化标签
- uitext 纯文本可视化标签
- uihtml 带html富文本可视化标签
- uiupload 图片上传可视化标签
- uitype 单个栏目可视化标签
- uiarclist 文档列表可视化标签
- uichannel 栏目列表可视化标签
- 多语言标签
- language 多语言列表标签
- lang 语言包变量标签
- 插件开发
- 易优CMS数据字典
- 易优CMS目录结构
- 插件规范与结构说明
- 插件common.php全局函数文件
- 插件config.php配置文件
- 插件html.php页面缓存配置
- 插件route.php路由配置
- 插件制作教程指南
- 模板制作
- 准备工作
- 标签用法
- 页面引用
