## 短代码短链接怎么使用?怎么插入公众号文章、小程序、网页跳转?
短代码是为了方便大家在文章中插入跳转小程序、跳转公众号文章、跳转网页等模块,专门为微慕小程序定制的。
## 使用方法:
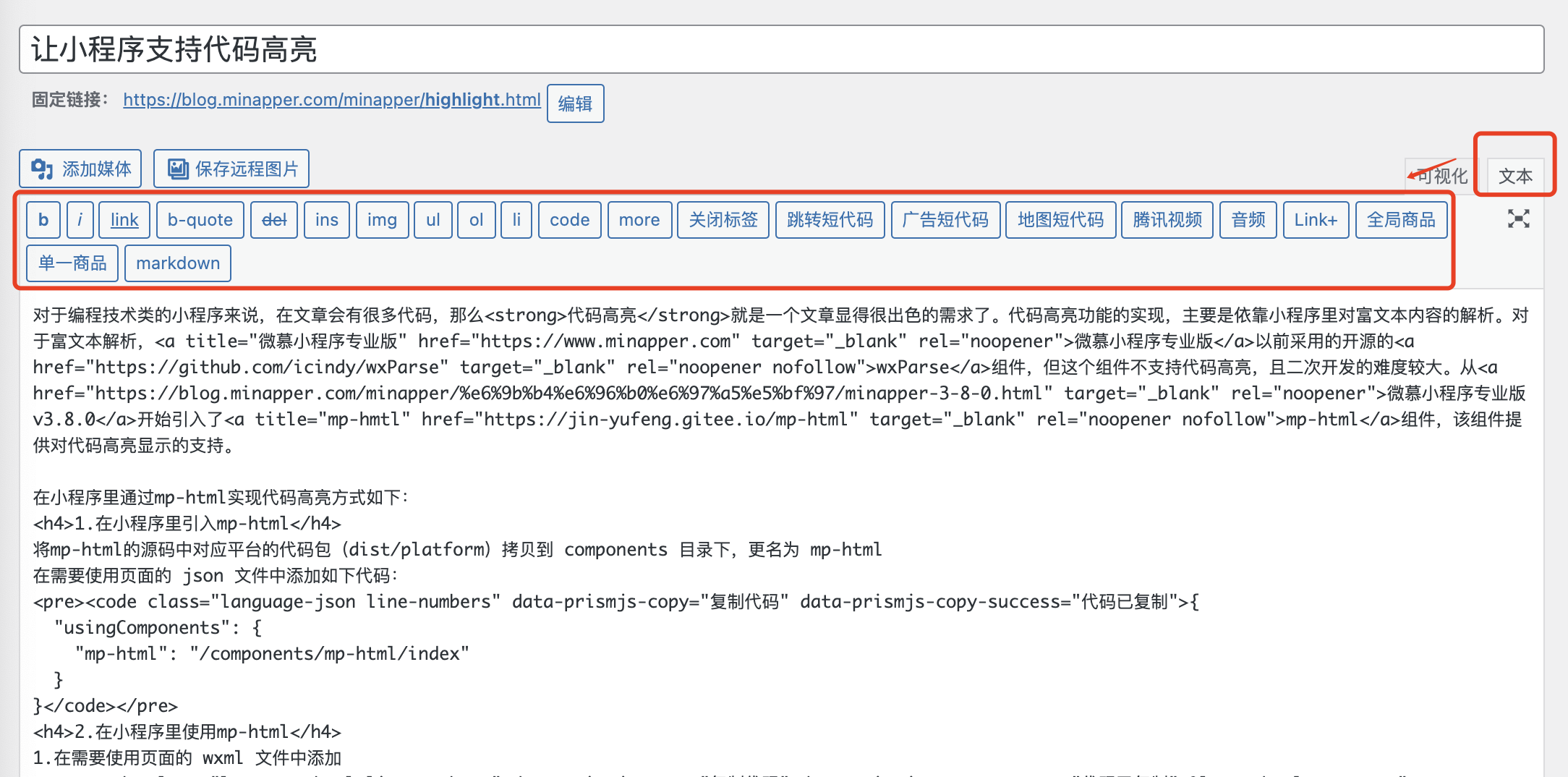
编辑文章时**在文本模式下**插入对应的短代码,将短代码的**参数改为你自己**的内容即可。
### 推荐使用我们预置在编辑器上的短代码按钮插入,如果预置的不满足再使用手动输入!!!

## 常用页面路径
| 页面 | 页面路径 |
| --- | --- |
| 文章详情页 【文章的id 1989】 | /pages/detail/detail?id=1989 |
| 分类文章列表页 【分类目录的id 5】 | /pages/list/list?categoryIds=5 |
| 话题详情页【话题的id 1989】 | /pages/socialdetail/socialdetail?id=1989 |
| 圈子话题列表页 【圈子的id 5】 | /pages/sociallist/sociallist?forumId=5 |
| 页面详情页【页面的id 2】 | /pages/wppage/wppage?id=2 |
| 页面列表页 | /pages/wppagelist/wppagelist |
| 直播页面 | /pages/live/live |
| 标签页 | /pages/postags/postags |
| 随机文章 | /pages/rand/rand |
| 关于我们 | /pages/about/about |
| 积分排行 | /pages/ranking/ranking?rankingType=integral |
| 粉丝排行 | /pages/ranking/ranking?rankingType=follow |
| 文章排行 | /pages/hot/hot |
| 最新评论 | /pages/comments/comments |
| 小商店商品分类【分类目录的id 4】 | /pages/shop/goods-list/goods-list?id=4 |
| 小商店商品详情【商品的id 44】 | plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=44 |
| 小商店优惠券 | 暂未上线 |
| 小商店购物车 | plugin-private://wx34345ae5855f892d/pages/shoppingCart/shoppingCart |
| 小商店订单页 | /pages/shop/order/order |
## 短代码 minappershortcode 用以图文的形式跳转本小程序、其他小程序、包含业务域名的网页链接
## 参数说明
| 参数名 | 说明 | 是否必填 | 其他说明 |
| --- | --- | --- | --- |
| qrcode | 小程序码 | 是 | 小程序二维码图片的链接地址,不是跳转到其他小程序可以为空 |
| poster | 缩略图 | 是 | 支持jpg、png,必须使用网址,且没有中文和特殊符号 |
| title | 标题 | 是 | |
| description | 简介 | 是 | |
| buttontext | 按钮文字 | 是 | |
| appid | 小程序appid | 否 | 如果跳转到本小程序不需要填写 |
| path | 跳转的链接和页面 | 是 | 跳转小程序时为小程序页面路径 公众号和网页为网址 |
| url | 跳转的链接和页面 | 否 | 跳转公众号和网页的网址 【公众号必须和小程序互相关联才可以,网页必须设置业务域名】 |
| redirectype | 跳转的类型 | 是 | 1.apppage为本小程序 2.webpage为跳转业务域名网页链接 3.miniapp为其他小程序 |
| codetype | 短代码类型 | 是 | goods-商品,minapp-其他小程序, apppage-本小程序页面, webpage-网站页面 ,mp-公众号文章 |
| price | 商品价格 | 否 | 非商品可以为空 |
| marketprice | 市场价格 | 否 | 非商品可以为空 |
**跳转其他小程序的商品详情页**
~~~
[minappershortcode qrcode="https://blog.minapper.com/wp-content/uploads/2020/04/20200501080118355.png" poster="http://shop.minapper.com/uploads/attach/2019/12/20191229/e3a071a8369baf88f469d56048c751d6.png" title="【专业版Pro】微慕WordPress小程序专业版" appid="wxc1771b619b83316b" path="pages/goods/goods_details/index?id=76" url="" codetype="goods" redirectype="miniapp" description="最新版本V3,包含后台插件+前端小程序源码" price="1688" buttontext="立即购买"]
~~~
**跳转其他小程序**
~~~
[minappershortcode qrcode="https://blog.minapper.com/wp-content/uploads/2020/04/20200501080118355.png" poster="https://blog.minapper.com/wp-content/uploads/2019/09/20190925214957230.png" title="国庆与五星红旗合影,一起换头像为新中国庆生" appid="wx46926513e9b706d3" path="pages/touxiang/index" url="" codetype="miniapp" redirectype="miniapp" description="跳转增强版小程序" price="" buttontext="打开小程序"]
~~~
**跳转公众号文章**
~~~
[minappershortcode qrcode="" poster="https://blog.minapper.com/wp-content/uploads/2020/04/20200429145026969.png" title="【直播】微慕WordPress小程序安装及使用指南" path="https://mp.weixin.qq.com/s/BJn3Pgw7sicXvgGeRKc7Sg" url="https://mp.weixin.qq.com/s/BJn3Pgw7sicXvgGeRKc7Sg" codetype="mp" redirectype="webpage" description="点击微慕可以关注公众号" buttontext="前往公众号"]
~~~
**跳转网页【业务域名】**
~~~
[minappershortcode qrcode="" poster="https://blog.minapper.com/wp-content/uploads/2020/04/20200426212024515.jpg" title="微慕小程序官网" appid="wx46926513e9b706d3" path="https://www.minapper.com" url="https://www.minapper.com" codetype="webpage" redirectype="webpage" description="跳转的域名必须为业务域名" buttontext="前往网页"]
~~~
**跳转本小程序页面**
~~~
[minappershortcode qrcode="https://blog.minapper.com/wp-content/uploads/2020/04/20200501080118355.png" poster="https://blog.minapper.com/wp-content/uploads/2020/04/20200427121222928.png" title="微慕小程序专业版3.0正式发布" path="/pages/detail/detail?id=5549" url="https://blog.minapper.com/weixin/minapp/minapper-v3-publish.html" codetype="apppage" redirectype="apppage" description="点击查看3.0增加了哪些功能" buttontext="打开文章"]
~~~
## 地图短代码
## 参数说明
| 参数名 | 说明 | 是否必填 | 其他说明 |
| --- | --- | --- | --- |
| latitude | 经度 | 是 | |
| longitude | 纬度 | 是 | |
| title | 经度 | 是 | 地点名称 |
| address | 地址 | 否 | 地点地址 |
| distance | 距离 | 否 | 到当前位置的距离,单位是km |
插入地图
~~~
[minappermap latitude="22.546485" longitude="113.945419" title="深圳市腾讯计算机系统有限公司" address ="深圳福田" distance="1" ]
~~~
## 广告短代码
## 参数说明
| 参数名 | 说明 | 是否必填 | 其他说明 |
| --- | --- | --- | --- |
| unitid | 广告单元id | 是 | |
| adtype | 广告类型 | 是 | 广告类型,默认为展示banner,可通过设置该属性为video展示视频广告, grid为格子广告 |
| ad-intervals | 广告刷新时间 | 否 | 单位为秒,参数值必须大于等于30(该参数不传入时 Banner 广告不会自动刷新),不适用视频广告 |
| theme | 广告样式 | 否 | white 或 black |
| grid-count | 格子数目 | 否 | 广告格子个数量, |
页面内广告
~~~
[minapperad unitid="adunit-f6781fec72336c23" ad-intervals="30" adtype="grid" adtheme="white"]
~~~
## 腾讯视频短代码minapperqqvideo
## 参数说明
| 参数名 | 说明 | 是否必填 | 其他说明 |
| --- | --- | --- | --- |
| url | 腾讯视频链接 | 是 | url 和 vid 有且只有一个必须填写 |
| vid | 腾讯视频vid | 是 | url 和 vid 有且只有一个必须填写 |
腾讯视频参数是url
~~~
[minapperqqvideo url="https://v.qq.com/x/page/u0858q9zzl9.html"]
~~~
腾讯视频参数是vid
~~~
[minapperqqvideo vid="u0858q9zzl9"]
~~~
H5的video组件
~~~
<video src="https://v.qq.com/x/page/u0858q9zzl9.html" controls="controls" width="300" height="150" data-mce-fragment="1"></video>
~~~
## 增强A标签
## 参数说明
| 参数名 | 说明 | 是否必填 | 其他说明 |
| --- | --- | --- | --- |
| appid | 小程序appid | 否 | 跳转其他小程序必填 |
| path | 小程序页面 | 否 | 跳转小程序必填,跳转本本小程序是“/pages/”开头,跳转其他小程序一般是“pages/”开头 |
| redirectype | 跳转类型 | 是 | 1.apppage为本小程序 2.webpage为跳转业务域名网页链接 3.miniapp为其他小程序 |
| href | href | 是 | 跳转业务域名网页链接必填 |
## 注意事项:
1、从v3.8.0版开始本就建议在增强A标签里使用英文中括号,这样在经典编辑器里切换“可视化”和“文本”的时候,会把新增的A标签属性去掉。
2、英文的尖括号依然兼容支持,但一定不要在编辑里切换成“可视化”。
~~~
[a appid="wxc1771b619b83316b" path="pages/goods/goods_details/index?id=76" redirectype="miniapp" href="https://shops.minapper.com/19.html"]【专业版Pro】微慕WordPress小程序专业版[/a]
~~~
~~~
[a appid="wx46926513e9b706d3" path="pages/touxiang/index" codetype="miniapp" href="https://shops.minapper.com/19.html"]国庆与五星红旗合影,一起换头像为新中国庆生[/a]
~~~
~~~
[a redirectype="webpage" appid="" path="" href="https://mp.weixin.qq.com/s/BJn3Pgw7sicXvgGeRKc7Sg"]【直播】微慕WordPress小程序安装及使用指南[/a]
~~~
~~~
[a redirectype="webpage" appid="" path="" href="https://www.minapper.com"]微慕小程序官网[/a]
~~~
~~~
测试跳转本小程序页面:[a redirectype="apppage" appid="" path="/pages/detail/detail?id=5549" href="https://blog.minapper.com/weixin/minapp/minapper-v3-publish.html"]微慕小程序专业版3.0正式发布[/a]
~~~
## 音频短代码
[audio author="作者或歌者" name="名称" poster="封面链接" src="音频链接地址" controls="controls" ]
## 参数说明
| 参数名 | 说明 | 是否必填 | 其他说明 |
| --- | --- | --- | --- |
| author | 作者或歌者 | 是 | 用于在小程序里显示作者和歌者的名字 |
| name|音频的名称 |是 | 用于小程序里显示音频的名称 |
| poster| 音频的封面 | 是 | 用于在小程序里显示音频的封面 |
| src | 音频的地址| 是 | 音频的播放地址 |
## 小商店(交易组件)商品短代码
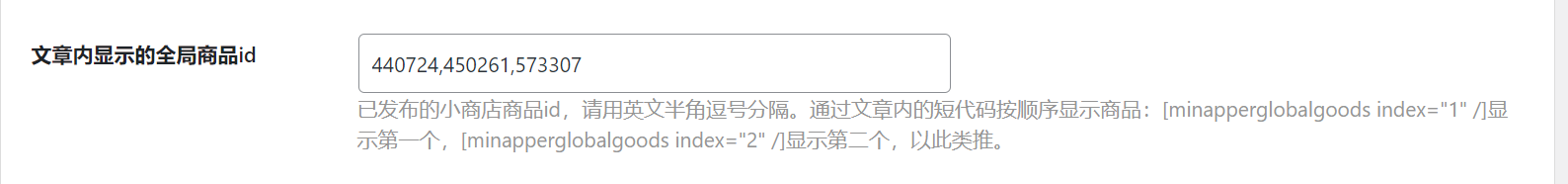
#### 全局商品
在插件后台设置全局商品的id:

在文章里插入的全局商品短代码格式如下:
[minapperglobalgoods index="商品序号,比如1,2,3(插件后台设置里的文章内显示的全局商品id的序号),只能填一个整数序号" /]
index 参数填写的是全局商品的序号。例如:在插件后台里设置全局商品的id为:“123,456,789” 。是三个商品id,那么index=1 代表是id为“123”的商品,index=3 代表的是id是“456”的商品以此类推。
#### 全局商品
在文章里插入的全局商品短代码格式如下:
[minappergoods id="商品id" /]
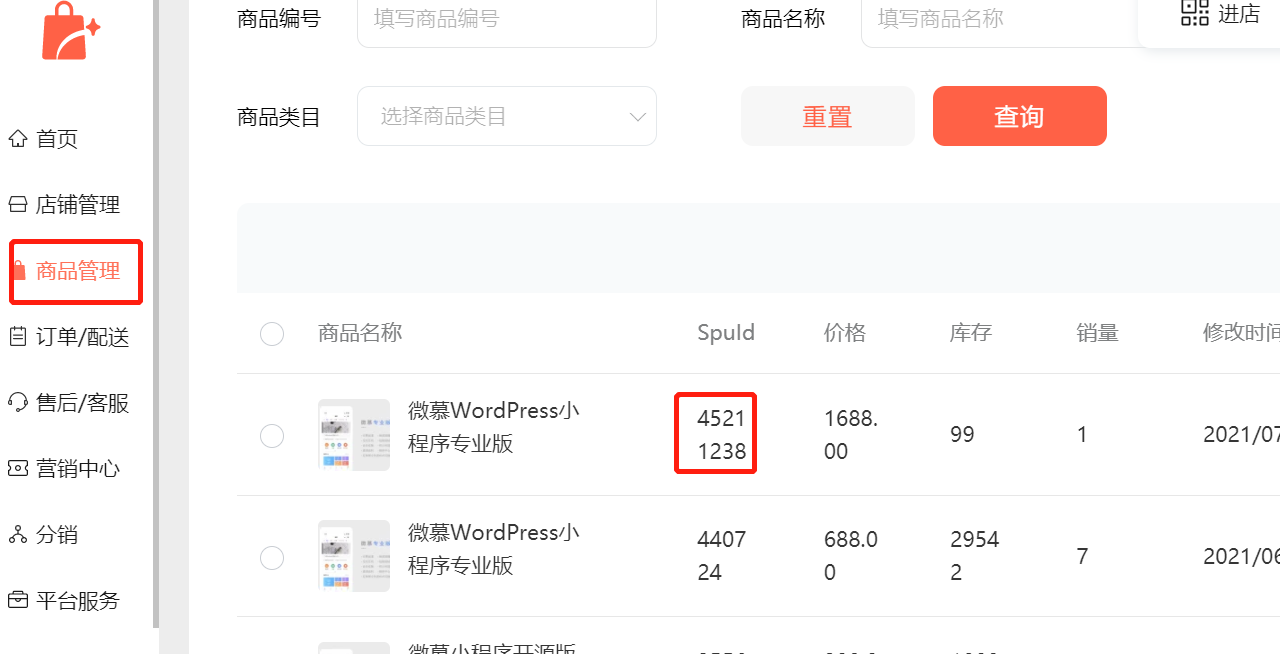
### 注:小商店(交易组件)商品的id小程序后台的交易组件里进行查询,在商品列表里的SpuId 就是商品的id

## markdown短代码
[minappermarkdown]# 插入Markdown标记语言[/minappermarkdown]
只有在markdown短代码里的Markdown标记语言才会被解析成markdown。
- 微慕介绍
- 准备工作
- 一、服务器配置
- 二、小程序配置
- 三、WordPress配置
- 四、微慕插件配置
- 安装激活
- 基础设置
- 常规
- 显示
- 功能
- 积分
- 广告
- 消息
- 会员
- 进阶设置
- 轮播图/精选栏目
- 广告位
- VIP设置
- 小商店设置
- 会员管理
- 留言管理
- 分类管理
- 管理员功能
- 直播功能
- 其他设置项
- 媒体中心
- 五、小程序前端配置
- 前端配置
- 简单修改
- 审核优化
- 个人资质前端修改
- 更多配置
- 提交搜索
- 扩展链接
- 积分红包
- 缓存加速
- H5跳转设置
- 短代码/短链接
- 字体图标
- 扩展字段
- 解析组件
- 付费阅读
- 小商店
- 扫码登录
- 自定义公众号菜单
- 视频号主页扩展
- 半屏打开小程序
- 常见问题
- 使用常见
- 售前常见
- 页面路径
- 更新日志
- 1.0版本
- 2.0版本
- 3.0版本
- 问题调试
- 开发工具调试
- 排查和解决
- 客户案例
